Keine Bearbeitungszusammenfassung |
|||
| (35 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
Über die Funktion Customizer können Sie Ihr ausgewähltes Theme, und somit das Aussehen Ihres Blogs, anpassen und verändern. Während das Theme die Grundeinstellungen liefert, können Sie mit dem Customizer die individuellen Feineinstellungen vollziehen. | Über die Funktion Customizer können Sie Ihr ausgewähltes [[Themes_(WordPress)|'''Theme''']], und somit das '''Aussehen''' Ihres Blogs, anpassen und verändern. Während das Theme die Grundeinstellungen liefert, können Sie mit dem Customizer die '''individuellen Feineinstellungen''' vollziehen. | ||
== Videoanleitung == | |||
.. folgt .. | |||
== Zugang == | == Zugang == | ||
| Zeile 6: | Zeile 8: | ||
[[Datei:Customizer_Screenshot_1.png|500px|miniatur|links]] | [[Datei:Customizer_Screenshot_1.png|500px|miniatur|links]] | ||
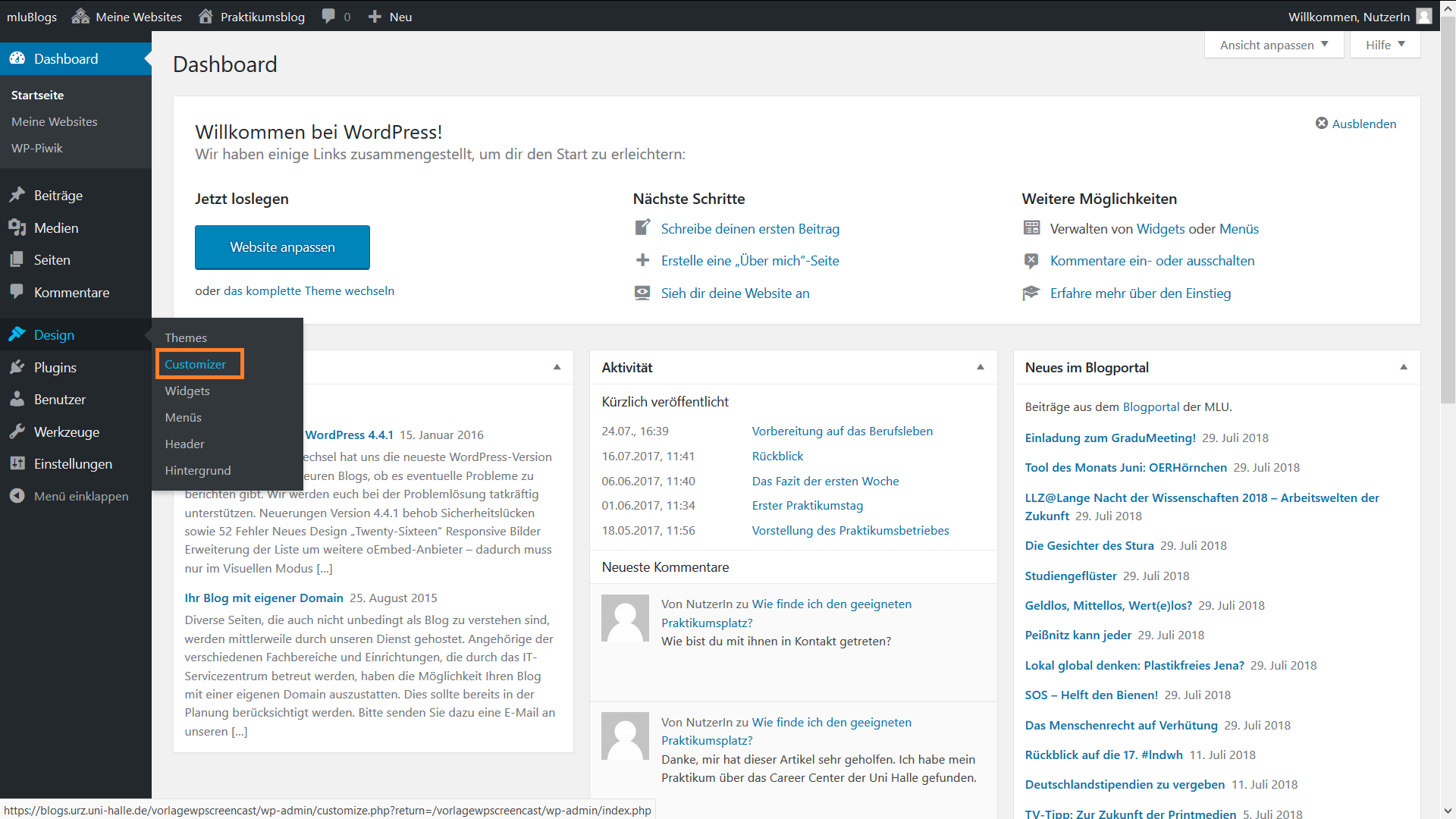
Zum Costumizer gelangen Sie, indem Sie in der linken Navigationsleiste den Reiter '''Design''' auswählen und dann auf '''Customizer''' klicken | Zum Costumizer gelangen Sie, indem Sie in der linken Navigationsleiste den Reiter '''Design''' auswählen und dann auf '''Customizer''' klicken. | ||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
== Einstellungen == | |||
[[Datei:Customizer_Screenshot_2.png|500px|miniatur|links]] | [[Datei:Customizer_Screenshot_2.png|500px|miniatur|links]] | ||
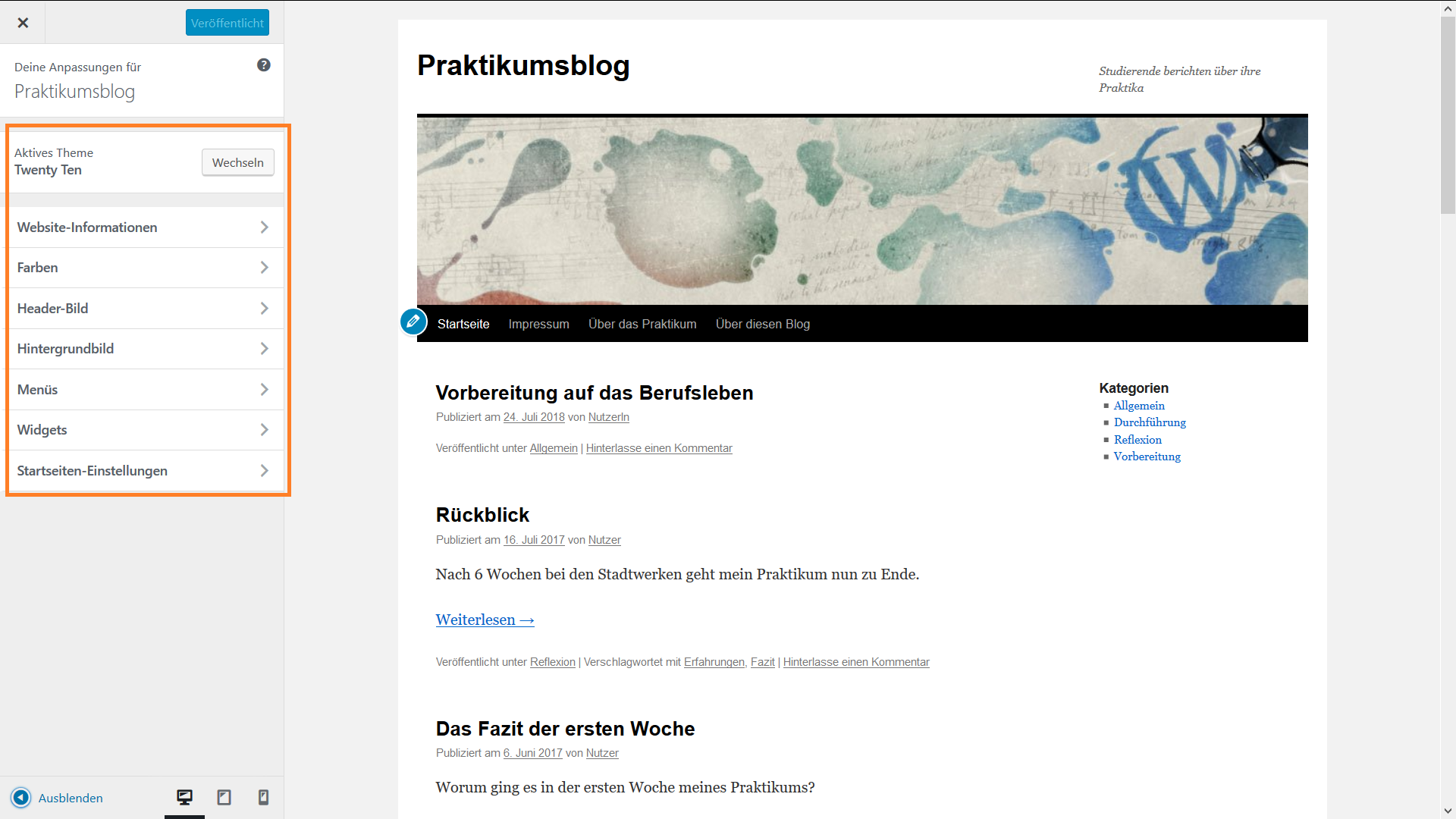
In der linken Leiste sind die modifizierbaren Einstellungen gelistet. Welche das sind, kann variieren, je nachdem, was für ein Theme Sie verwenden. | In der linken Leiste sind die '''modifizierbaren Einstellungen''' gelistet. Welche das sind, kann variieren, je nachdem, was für ein [[Themes_(WordPress)|Theme]] Sie verwenden. In diesem Beitrag werden Ihnen die Funktionen vorgestellt, die von den meisten Themes unterstützt werden. | ||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
| Zeile 20: | Zeile 24: | ||
[[Datei:Customizer_Screenshot_3.png|500px|miniatur|links]] | [[Datei:Customizer_Screenshot_3.png|500px|miniatur|links]] | ||
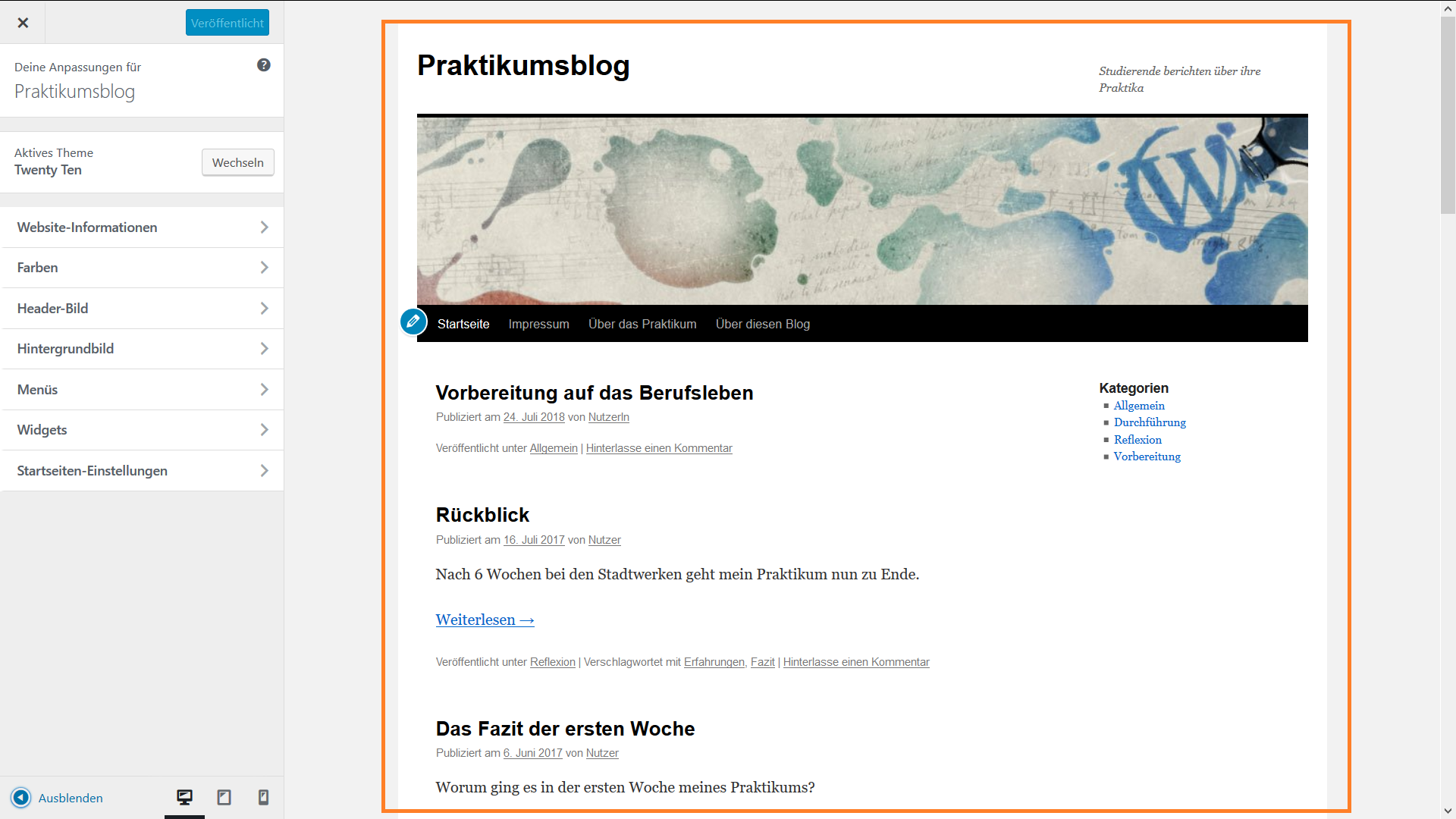
Neben der Leiste sehen Sie das Frontend Ihres Blogs. So können Sie, noch vor dem Veröffentlichen, die durchgeführte Veränderung in einer Live-Vorschau nachvollziehen. In dieser Vorschau haben Sie die Möglichkeit, Ihre verschiedenen Blogseiten zu besuchen. Um die Einstellungen anpassen zu können klicken Sie auf den jeweiligen Link | Neben der Leiste sehen Sie das Frontend Ihres Blogs. So können Sie, noch vor dem Veröffentlichen, die durchgeführte Veränderung in einer '''Live-Vorschau''' nachvollziehen. In dieser Vorschau haben Sie die Möglichkeit, Ihre verschiedenen Blogseiten zu besuchen. Um die Einstellungen anpassen zu können, klicken Sie auf den jeweiligen '''Link'''. Sie werden dann zu der '''Bearbeitungsseite''' weitergeleitet. | ||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
== Theme == | == Theme == | ||
=== Wechseln === | |||
[[Datei:Customizer_Screenshot_4.png|500px|miniatur|links]] | [[Datei:Customizer_Screenshot_4.png|500px|miniatur|links]] | ||
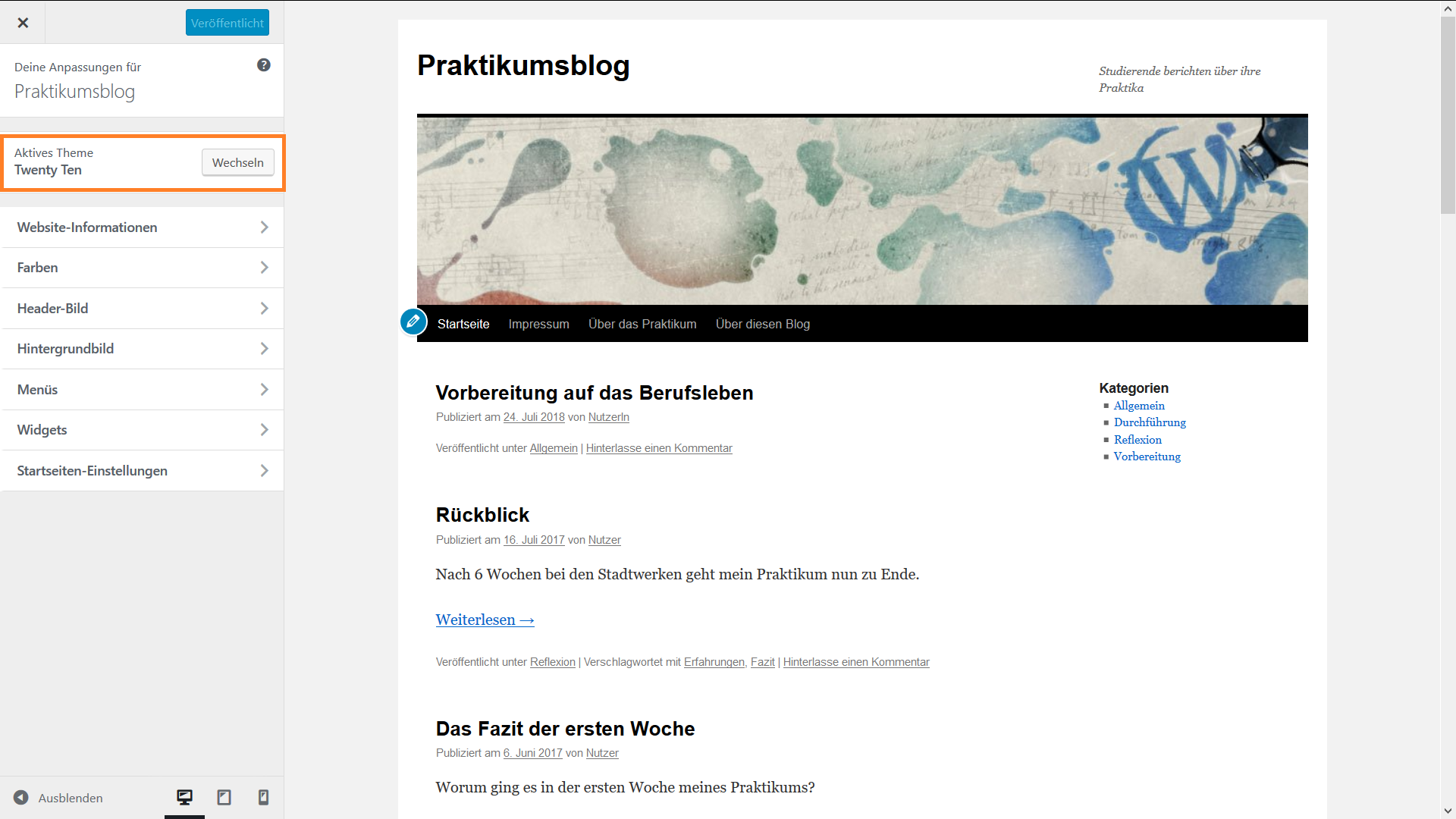
Wenn Sie mit dem Aussehen Ihres Blogs nicht zufrieden sind, können Sie z.B. erst einmal Ihr Theme austauschen, indem Sie auf '''Wechseln''' klicken | Wenn Sie mit dem Aussehen Ihres Blogs nicht zufrieden sind, können Sie z.B. erst einmal Ihr aktuelles [[Themes_(WordPress)|Theme]] austauschen, indem Sie auf '''Wechseln''' klicken. | ||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
=== Aktivieren und Veröffentlichen === | |||
[[Datei:Customizer_Screenshot_5.png|500px|miniatur|links]] | [[Datei:Customizer_Screenshot_5.png|500px|miniatur|links]] | ||
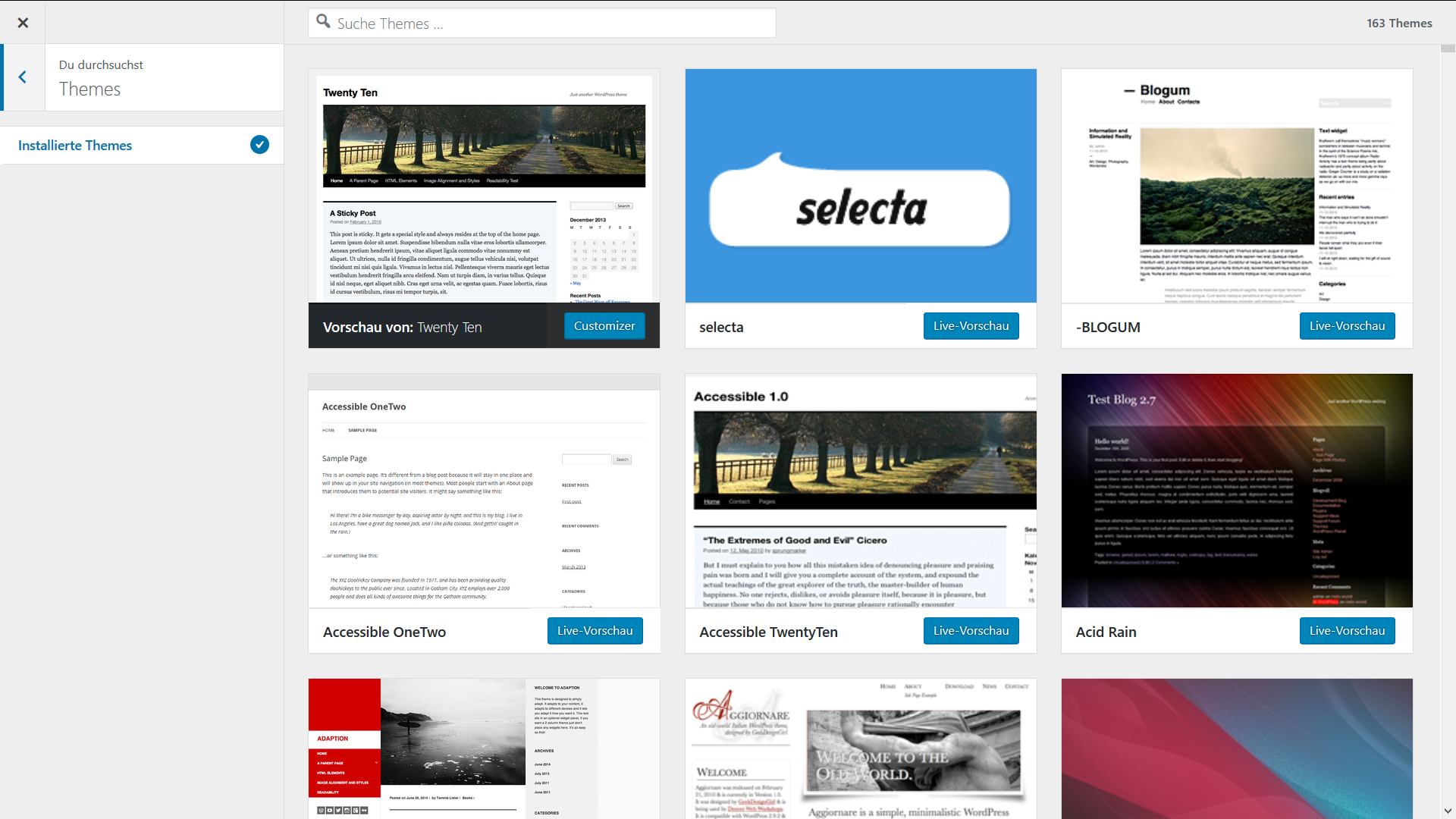
Sie werden zu einer Übersicht aller verfügbaren Themes weitergeleitet. Klicken Sie auf '''Live-Vorschau''', um Ihren Blog in dem Design des ausgewählten Themes zu betrachten. Wenn Sie dieses Theme beibehalten wollen, klicken Sie auf '''Aktivieren & Veröffentlichen'''. | Sie werden zu einer Übersicht aller verfügbaren [[Themes_(WordPress)|Themes]] weitergeleitet. Klicken Sie auf '''Live-Vorschau''', um Ihren Blog in dem Design des ausgewählten Themes zu betrachten. Wenn Sie dieses Theme beibehalten wollen, klicken Sie auf '''Aktivieren & Veröffentlichen'''. | ||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
| Zeile 42: | Zeile 50: | ||
[[Datei:Customizer_Screenshot_6.png|500px|miniatur|links]] | [[Datei:Customizer_Screenshot_6.png|500px|miniatur|links]] | ||
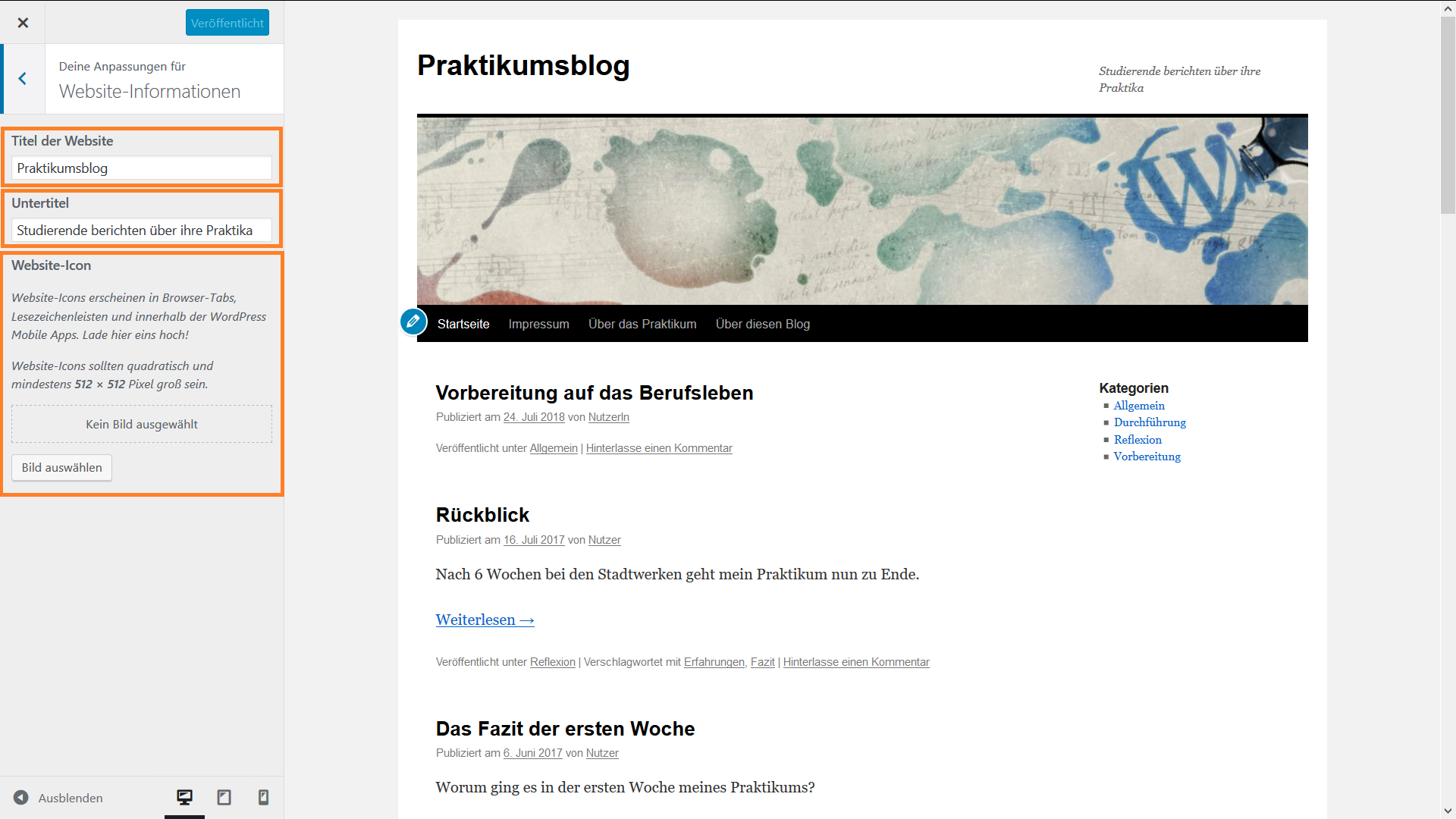
Mit dem Link '''Website-Informationen''' lassen sich Titel und Untertitel anpassen, indem Sie die bisherigen Titel löschen und neue eingeben. Für das Website-Icon können Sie ein Bild aus Ihrer Mediathek hinzufügen, indem Sie auf '''Bild auswählen''' klicken. Es erscheint als kleines Bild links neben der URL. Zurück zur Übersicht gelangen Sie durch Klicken auf den Pfeil. | Mit dem Link '''Website-Informationen''' lassen sich '''Titel''' und '''Untertitel''' anpassen, indem Sie die bisherigen Titel löschen und neue eingeben. Für das '''Website-Icon''' können Sie ein Bild aus Ihrer [[Mediathek_(WordPress)|'''Mediathek''']] hinzufügen, indem Sie auf '''Bild auswählen''' klicken. Es erscheint als kleines Bild links neben der URL. Zurück zur Übersicht gelangen Sie durch Klicken auf den Pfeil. | ||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
== Farbe == | == Farbe == | ||
=== Farbe auswählen === | |||
[[Datei:Customizer_Screenshot_7.png|500px|miniatur|links]] | [[Datei:Customizer_Screenshot_7.png|500px|miniatur|links]] | ||
| Zeile 53: | Zeile 63: | ||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
=== Farbdiagramm === | |||
[[Datei:Customizer_Screenshot_8.png|500px|miniatur|links]] | [[Datei:Customizer_Screenshot_8.png|500px|miniatur|links]] | ||
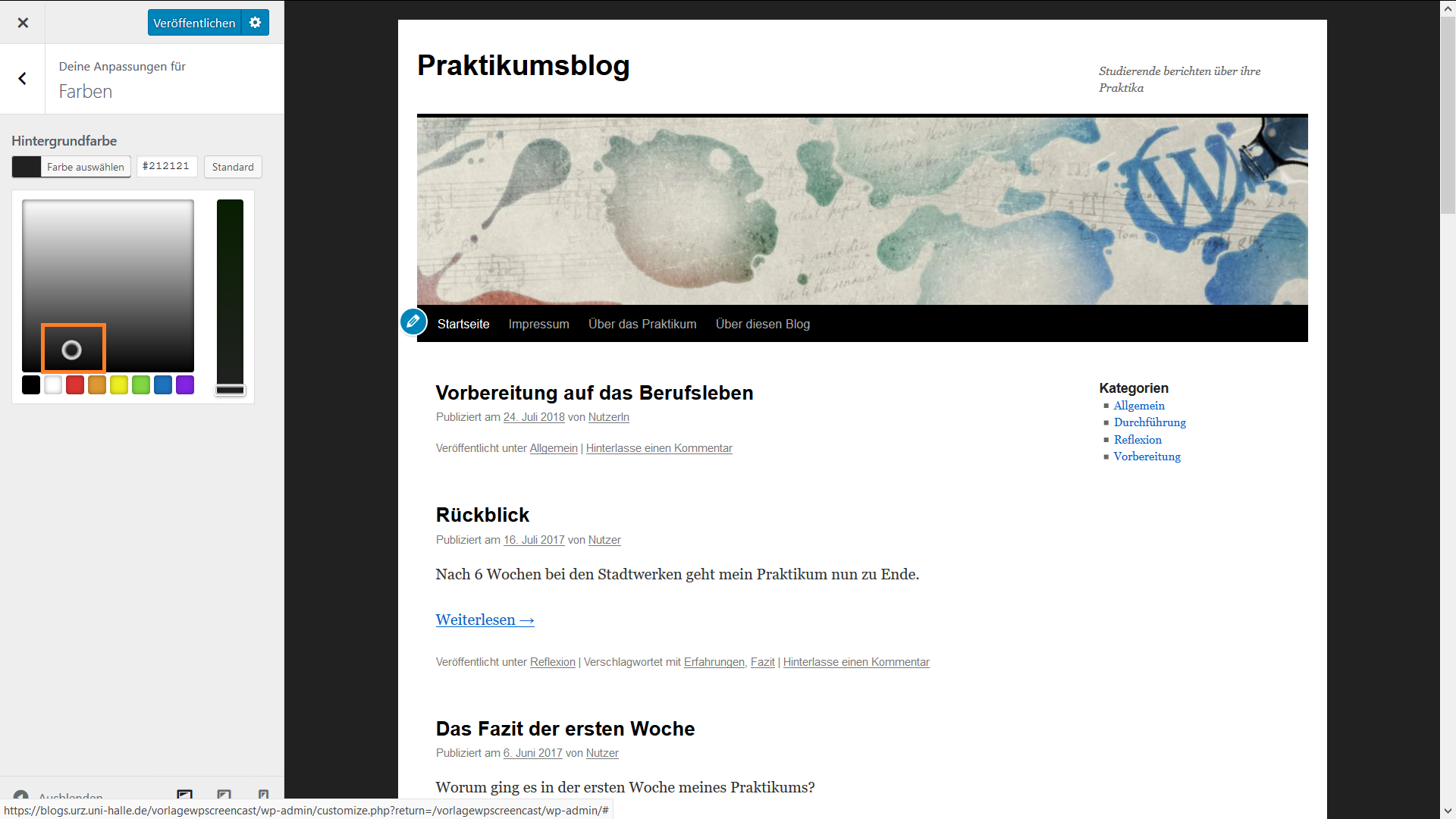
Es öffnet sich ein Diagramm, mit Sie die | Es öffnet sich ein Diagramm, mit Sie die '''Hintergrundfarbe''' anpassen können. Wählen Sie dafür eine der Grundfarben und/oder bewegen Sie mit dem Mauszeiger den weißen Kreis über das Farbdiagramm. | ||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
== Header-Bild == | == Header-Bild == | ||
=== Individuell === | |||
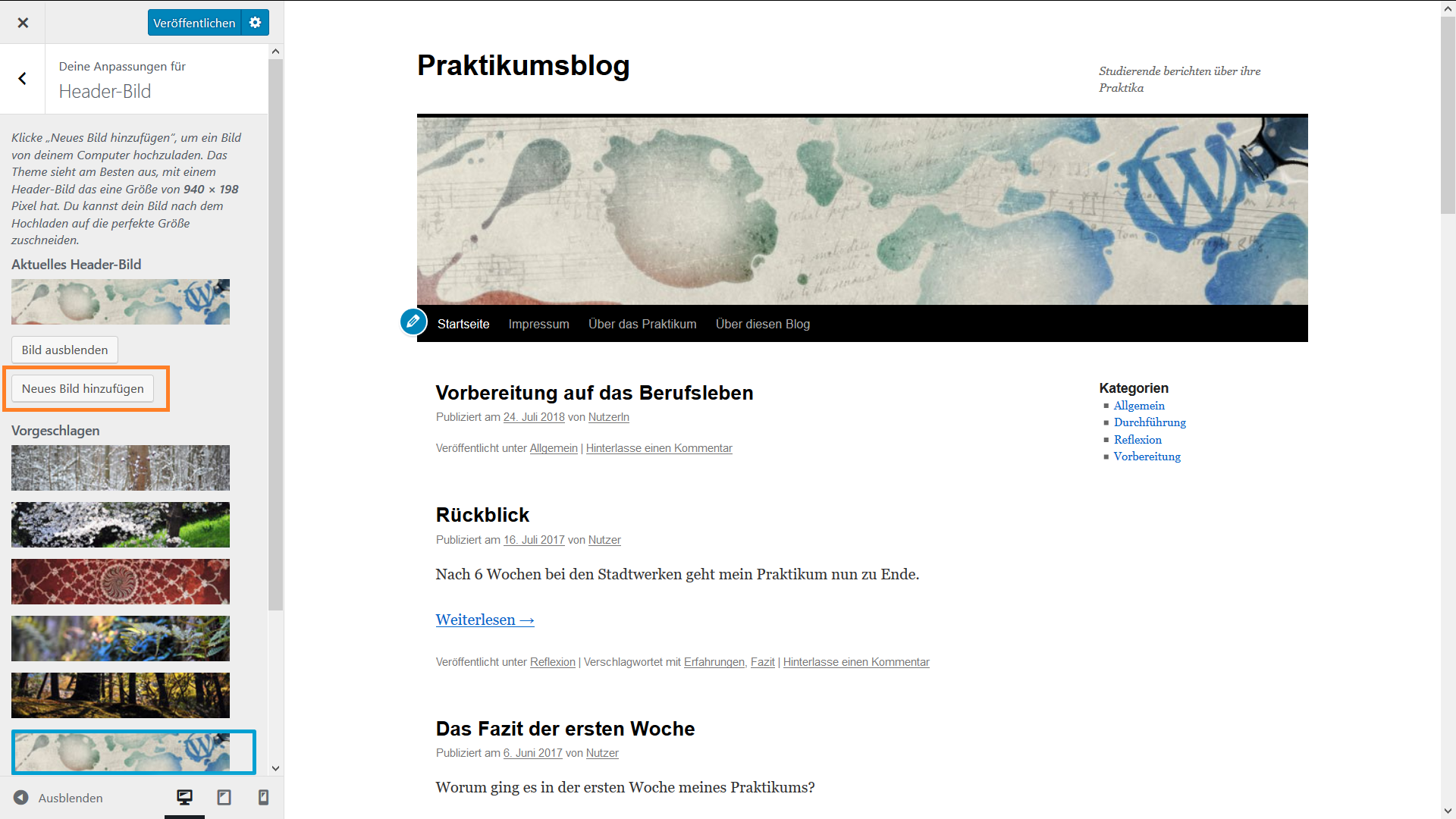
[[Datei:Customizer_Screenshot_9.png|500px|miniatur|links]] | [[Datei:Customizer_Screenshot_9.png|500px|miniatur|links]] | ||
Auch das Header-Bild, welches mit dem Titel den Kopf Ihrer Website darstellt, ist in vielen Themes individualisierbar. Sie können es ausblenden oder ein eigenes Bild mithilfe der Mediathek hochladen und direkt zuschneiden. | Auch das Header-Bild, welches mit dem Titel den '''Kopf''' Ihrer Website darstellt, ist in vielen [[Themes_(WordPress)|Themes]] '''individualisierbar'''. Sie können es ausblenden oder ein eigenes Bild mithilfe der [[Mediathek_(WordPress)|'''Mediathek''']] hochladen und direkt zuschneiden. | ||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
=== Vorlagen === | |||
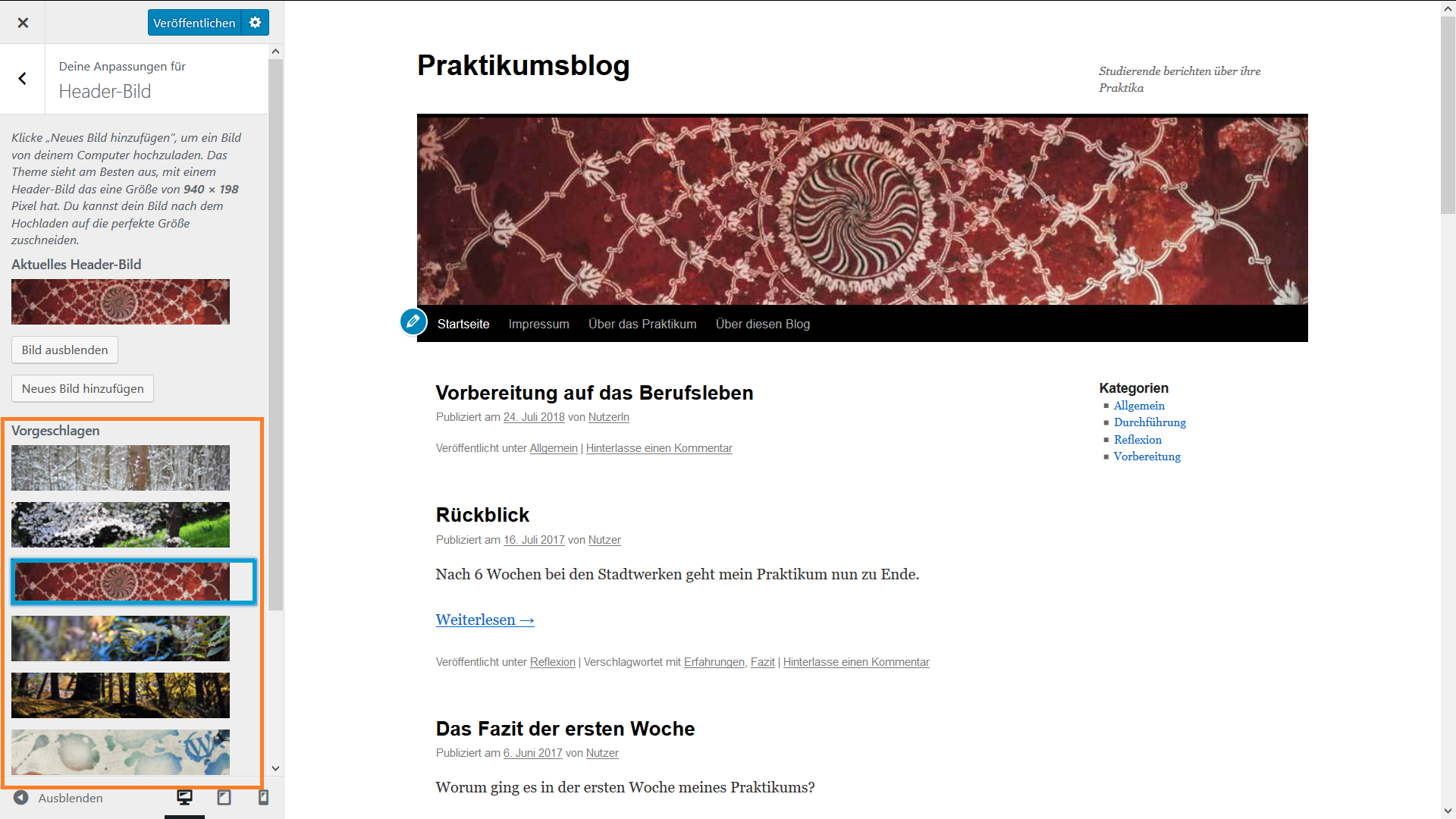
[[Datei:Customizer_Screenshot_10.png|500px|miniatur|links]] | [[Datei:Customizer_Screenshot_10.png|500px|miniatur|links]] | ||
Außerdem stehen Ihnen weitere Vorlagen zur Verfügung, unter denen Sie sich Ihr Headerbild durch | Außerdem stehen Ihnen weitere '''Vorlagen''' zur Verfügung, unter denen Sie sich Ihr Headerbild durch Anklicken aussuchen können. | ||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
== Hintergrundbild == | == Hintergrundbild == | ||
=== Bild auswählen === | |||
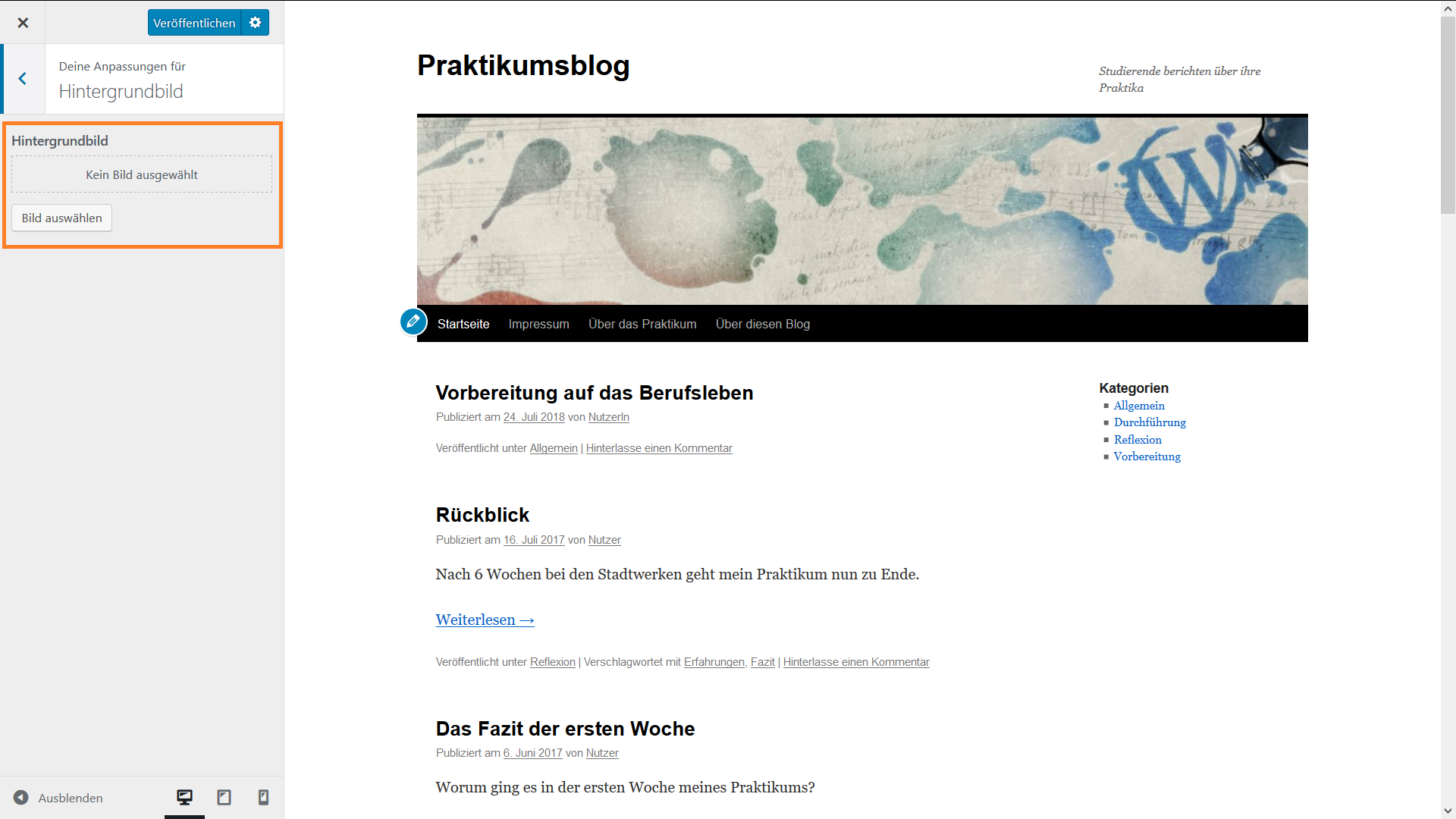
[[Datei:Customizer_Screenshot_11.png|500px|miniatur|links]] | [[Datei:Customizer_Screenshot_11.png|500px|miniatur|links]] | ||
Des Weiteren ist es auch möglich, ein individuelles Hintergrundbild zu verwenden. Wählen Sie dafür den Reiter '''Hintergrundbild'''. Mit dem Link '''Bild auswählen''' werden Sie zu der Mediathek, aus der Sie Ihr Bild hochladen können, weitergeleitet. | Des Weiteren ist es auch möglich, ein individuelles Hintergrundbild zu verwenden. Wählen Sie dafür den Reiter '''Hintergrundbild'''. Mit dem Link '''Bild auswählen''' werden Sie zu der [[Mediathek_(WordPress)|'''Mediathek''']], aus der Sie Ihr Bild hochladen können, weitergeleitet. | ||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
=== Anpassen === | |||
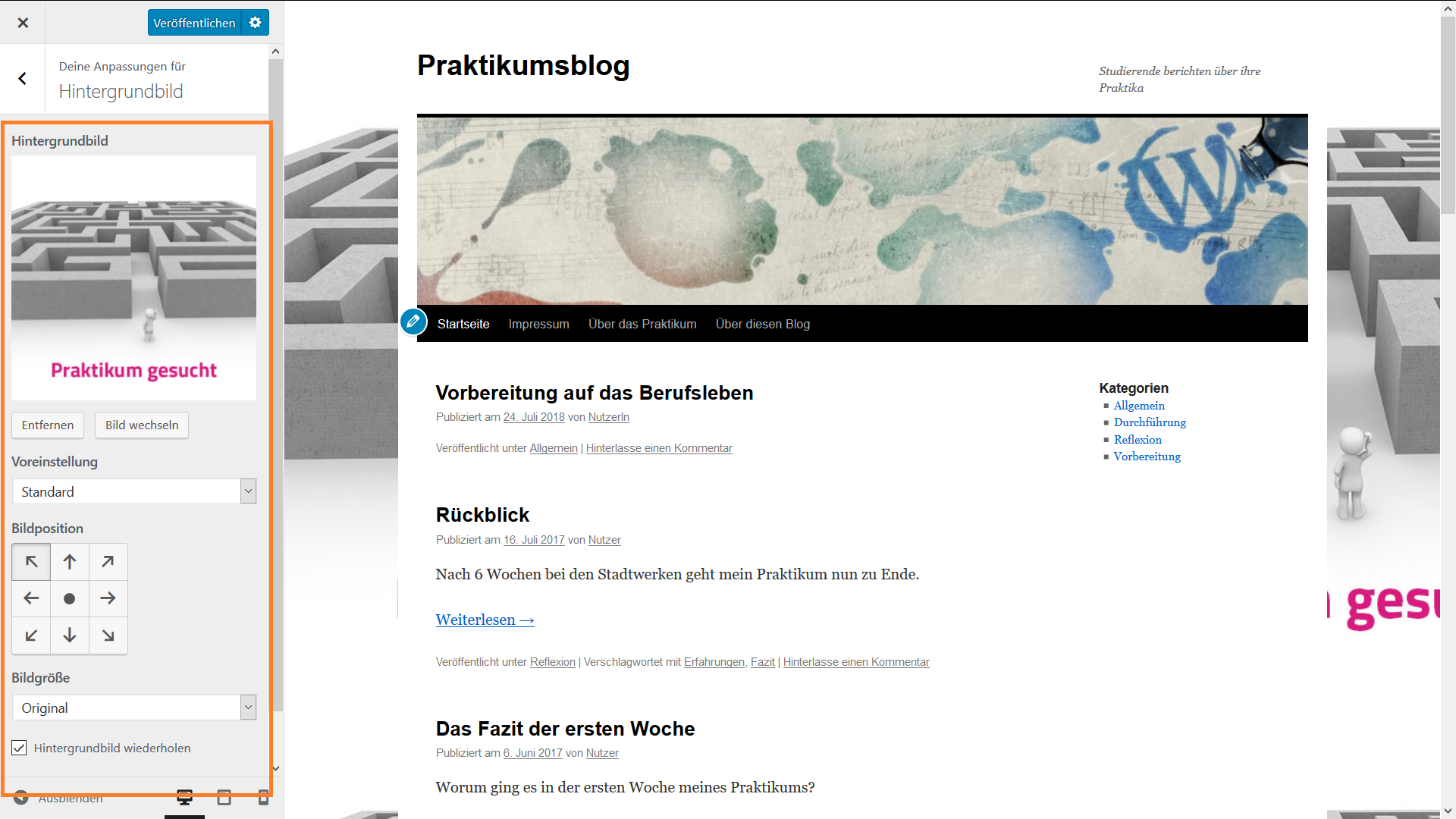
[[Datei:Customizer_Screenshot_12.png|500px|miniatur|links]] | [[Datei:Customizer_Screenshot_12.png|500px|miniatur|links]] | ||
Nun können Sie die Position und Größe des Hintergrundbildes einstellen. | Nun können Sie die '''Position''' und '''Größe''' des Hintergrundbildes einstellen. | ||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
| Zeile 92: | Zeile 112: | ||
[[Datei:Customizer_Screenshot_13.png|500px|miniatur|links]] | [[Datei:Customizer_Screenshot_13.png|500px|miniatur|links]] | ||
Es besteht außerdem die Möglichkeit, ein [[ | Es besteht außerdem die Möglichkeit, ein [[Menü_(WordPress)|'''Menü''']] für Ihre Website zu erstellen und anzupassen. Menüs dienen dazu, Ihre bereits erstellten Inhalte zu '''verwalten''' sowie Leserinnen und Leser zu '''navigieren'''. Ein Menü ist eine Liste von Links, die gewöhnlich am oberen Ende der Website als '''Hauptnavigation''' angezeigt wird. | ||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
| Zeile 100: | Zeile 120: | ||
[[Datei:Customizer_Screenshot_14.png|500px|miniatur|links]] | [[Datei:Customizer_Screenshot_14.png|500px|miniatur|links]] | ||
Im Frontend gibt es neben der Beitragschronik weitere Module auf Ihrer Website. Diese Bereiche werden von den Themes vorgegeben. Üblicherweise zählt dazu die Seitenleiste. Hier finden die Leserinnen und Leser weitere Übersichten. | Im Frontend gibt es neben der Beitragschronik weitere '''Module''' auf Ihrer Website. Diese Bereiche werden von den [[Themes_(WordPress)|'''Themes''']] vorgegeben. Üblicherweise zählt dazu die '''Seitenleiste'''. Hier finden die Leserinnen und Leser weitere Übersichten, wie z.B. die neuesten [[Blogbeitrag_(WordPress)|Blogbeiträge]] und [[Kommentare_(WordPress)|Kommentare]] Ihrer Blogbeiträge oder die [[Kategorien_und_Schlagwörter_(WordPress)|Kategorien]]. Über die Widgets können Sie den Inhalt dieser Bereiche hinzufügen, löschen oder anpassen. | ||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
== Startseiten-Einstellungen == | == Startseiten-Einstellungen == | ||
=== Standardeinstellung === | |||
[[Datei:Customizer_Screenshot_15.png|500px|miniatur|links]] | [[Datei:Customizer_Screenshot_15.png|500px|miniatur|links]] | ||
Mit diesem Link können Sie eine Startseite für Ihre Website einstellen. Als Standardeinstellung bei WordPress erscheint dafür immer der zuletzt veröffentlichte Blogbeitrag Ihrer Website. Dies können Sie beibehalten oder eine statische Seite als Startseite festlegen. | Mit diesem Link können Sie eine '''Startseite''' für Ihre Website einstellen. Als '''Standardeinstellung''' bei WordPress erscheint dafür immer der zuletzt veröffentlichte [[Blogbeitrag_(WordPress)|Blogbeitrag]] Ihrer Website. Dies können Sie beibehalten oder eine statische [[Seite_(WordPress)|Seite]] als Startseite festlegen. | ||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
=== Eine statische Seite === | |||
[[Datei:Customizer_Screenshot_16.png|500px|miniatur|links]] | [[Datei:Customizer_Screenshot_16.png|500px|miniatur|links]] | ||
Wenn Sie ''Eine statische Seite'' auswählen, können Sie dafür auf bereits erstellte [[ | Wenn Sie '''Eine statische Seite''' auswählen, können Sie dafür auf bereits erstellte [[Seite_(WordPress)|'''Seiten''']] und [[Blogbeitrag_(WordPress)|'''Blogbeiträge''']] Ihrer Website zurückgreifen. | ||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
| Zeile 122: | Zeile 146: | ||
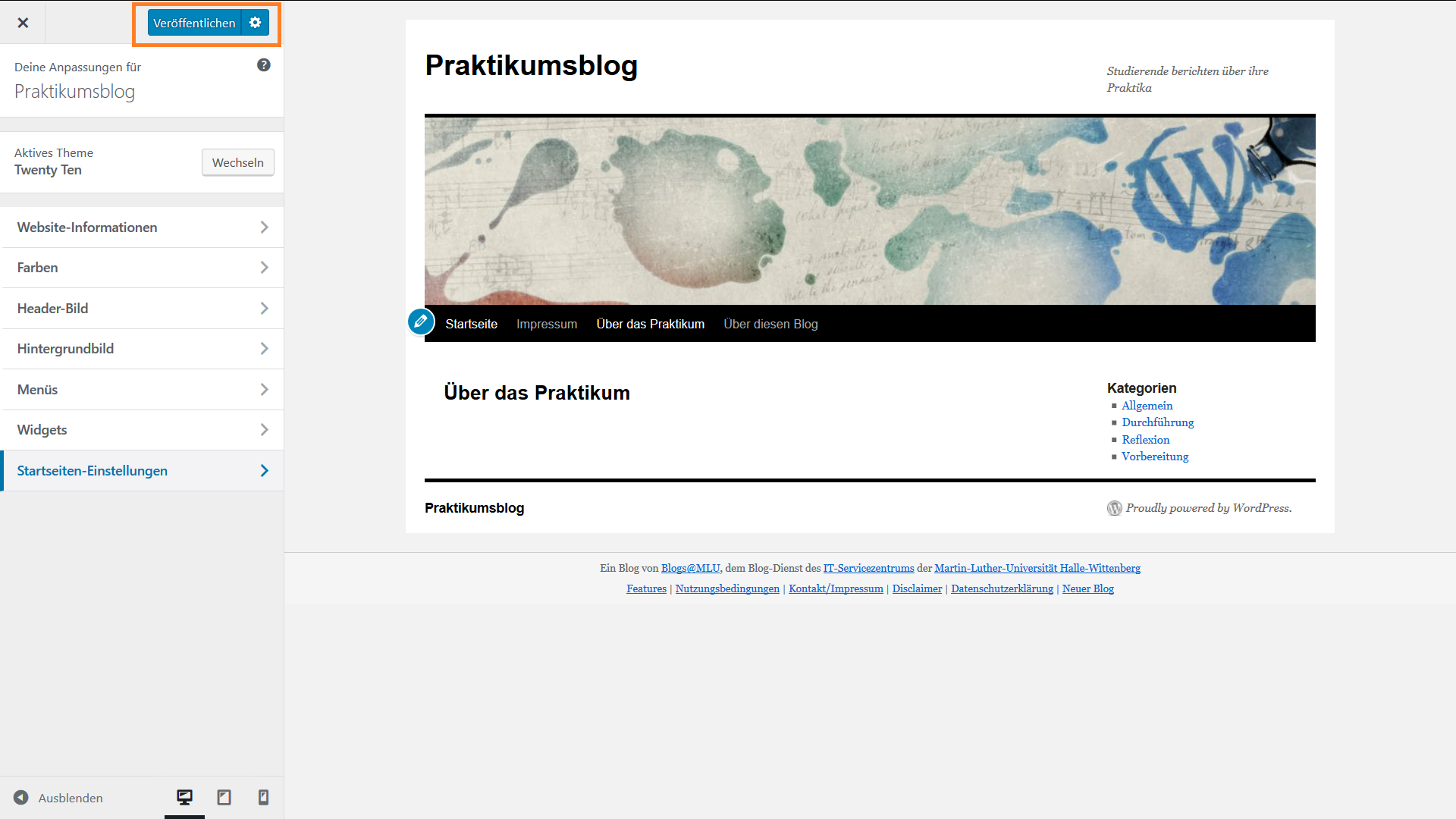
[[Datei:Customizer_Screenshot_17.png|500px|miniatur|links]] | [[Datei:Customizer_Screenshot_17.png|500px|miniatur|links]] | ||
Nachdem Sie Ihre Einstellungen angepasst haben, drücken Sie auf '''Veröffentlichen'', um Ihre Änderungen zu speichern. | Nachdem Sie Ihre Einstellungen angepasst haben, drücken Sie auf '''Veröffentlichen''', um Ihre Änderungen zu speichern. | ||
[[Kategorie: WordPress]] | |||
Aktuelle Version vom 12. August 2019, 07:41 Uhr
Über die Funktion Customizer können Sie Ihr ausgewähltes Theme, und somit das Aussehen Ihres Blogs, anpassen und verändern. Während das Theme die Grundeinstellungen liefert, können Sie mit dem Customizer die individuellen Feineinstellungen vollziehen.
Videoanleitung
.. folgt ..
Zugang
Zum Costumizer gelangen Sie, indem Sie in der linken Navigationsleiste den Reiter Design auswählen und dann auf Customizer klicken.
Einstellungen
In der linken Leiste sind die modifizierbaren Einstellungen gelistet. Welche das sind, kann variieren, je nachdem, was für ein Theme Sie verwenden. In diesem Beitrag werden Ihnen die Funktionen vorgestellt, die von den meisten Themes unterstützt werden.
Vorschau
Neben der Leiste sehen Sie das Frontend Ihres Blogs. So können Sie, noch vor dem Veröffentlichen, die durchgeführte Veränderung in einer Live-Vorschau nachvollziehen. In dieser Vorschau haben Sie die Möglichkeit, Ihre verschiedenen Blogseiten zu besuchen. Um die Einstellungen anpassen zu können, klicken Sie auf den jeweiligen Link. Sie werden dann zu der Bearbeitungsseite weitergeleitet.
Theme
Wechseln
Wenn Sie mit dem Aussehen Ihres Blogs nicht zufrieden sind, können Sie z.B. erst einmal Ihr aktuelles Theme austauschen, indem Sie auf Wechseln klicken.
Aktivieren und Veröffentlichen
Sie werden zu einer Übersicht aller verfügbaren Themes weitergeleitet. Klicken Sie auf Live-Vorschau, um Ihren Blog in dem Design des ausgewählten Themes zu betrachten. Wenn Sie dieses Theme beibehalten wollen, klicken Sie auf Aktivieren & Veröffentlichen.
Website-Informationen
Mit dem Link Website-Informationen lassen sich Titel und Untertitel anpassen, indem Sie die bisherigen Titel löschen und neue eingeben. Für das Website-Icon können Sie ein Bild aus Ihrer Mediathek hinzufügen, indem Sie auf Bild auswählen klicken. Es erscheint als kleines Bild links neben der URL. Zurück zur Übersicht gelangen Sie durch Klicken auf den Pfeil.
Farbe
Farbe auswählen
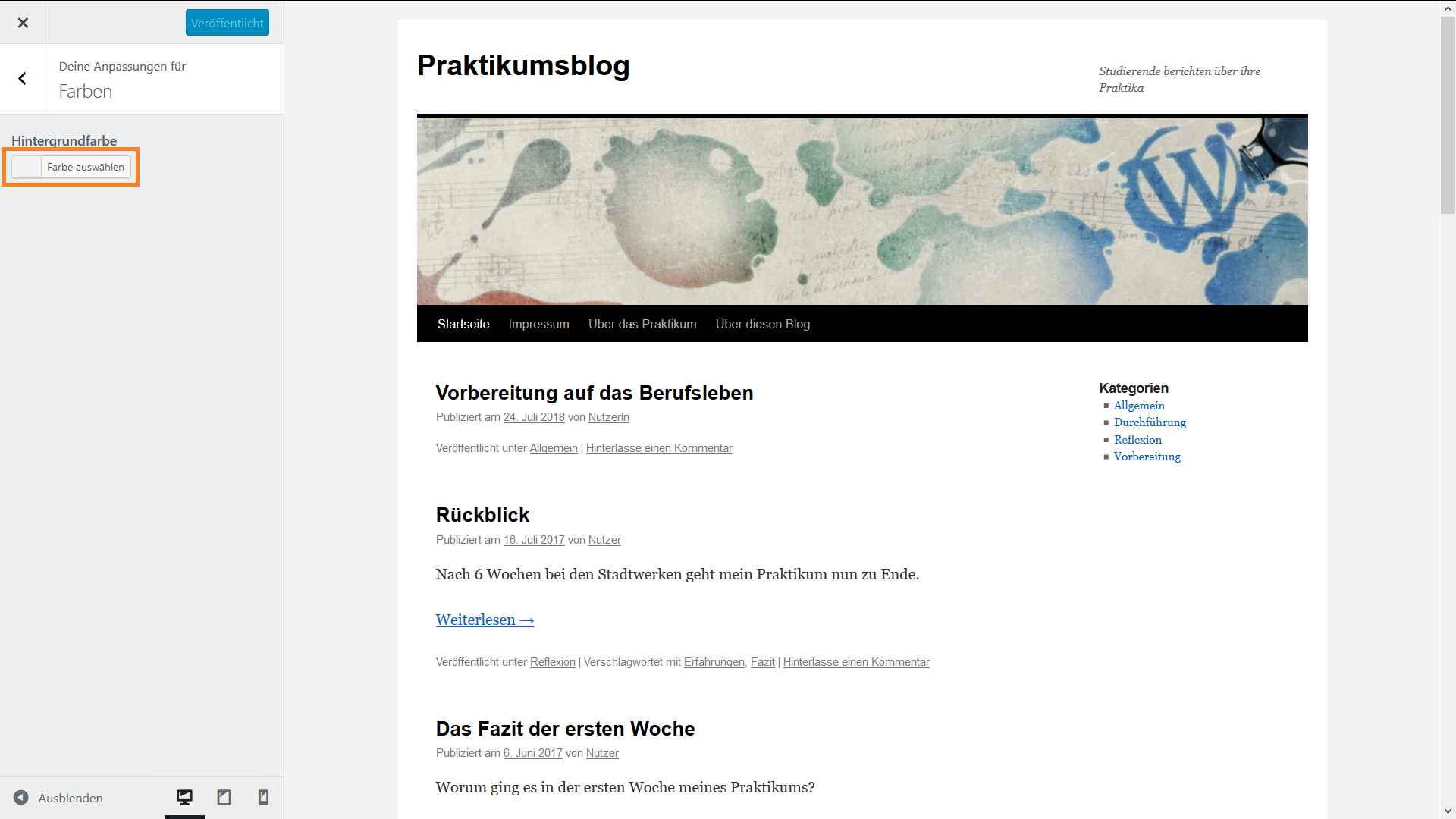
Wenn Sie die Hintergrundfarbe Ihrer Website verändern wollen, wählen Sie den Reiter Farben und klicken Sie auf Farbe auswählen.
Farbdiagramm
Es öffnet sich ein Diagramm, mit Sie die Hintergrundfarbe anpassen können. Wählen Sie dafür eine der Grundfarben und/oder bewegen Sie mit dem Mauszeiger den weißen Kreis über das Farbdiagramm.
Header-Bild
Individuell
Auch das Header-Bild, welches mit dem Titel den Kopf Ihrer Website darstellt, ist in vielen Themes individualisierbar. Sie können es ausblenden oder ein eigenes Bild mithilfe der Mediathek hochladen und direkt zuschneiden.
Vorlagen
Außerdem stehen Ihnen weitere Vorlagen zur Verfügung, unter denen Sie sich Ihr Headerbild durch Anklicken aussuchen können.
Hintergrundbild
Bild auswählen
Des Weiteren ist es auch möglich, ein individuelles Hintergrundbild zu verwenden. Wählen Sie dafür den Reiter Hintergrundbild. Mit dem Link Bild auswählen werden Sie zu der Mediathek, aus der Sie Ihr Bild hochladen können, weitergeleitet.
Anpassen
Nun können Sie die Position und Größe des Hintergrundbildes einstellen.
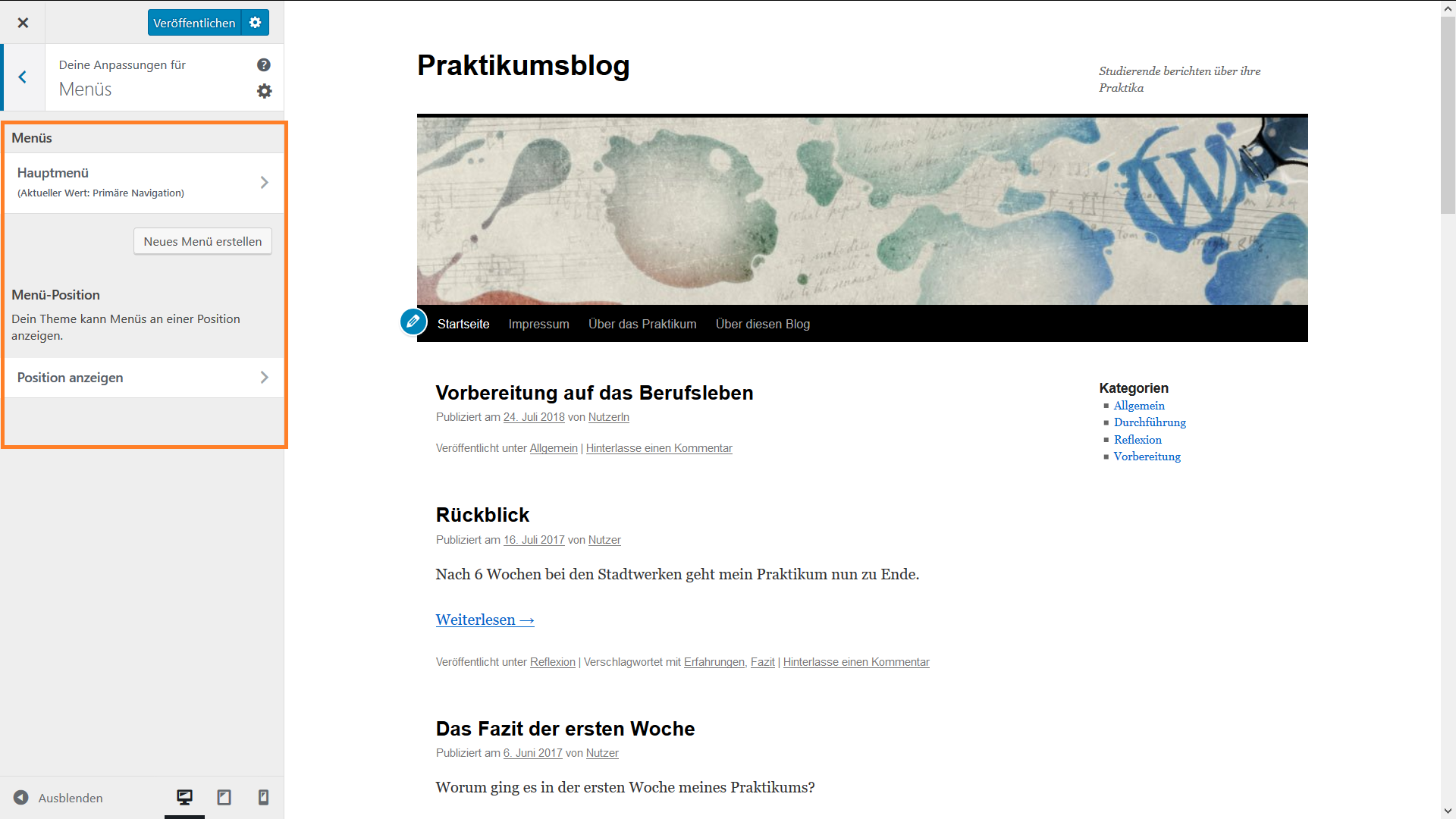
Menüs
Es besteht außerdem die Möglichkeit, ein Menü für Ihre Website zu erstellen und anzupassen. Menüs dienen dazu, Ihre bereits erstellten Inhalte zu verwalten sowie Leserinnen und Leser zu navigieren. Ein Menü ist eine Liste von Links, die gewöhnlich am oberen Ende der Website als Hauptnavigation angezeigt wird.
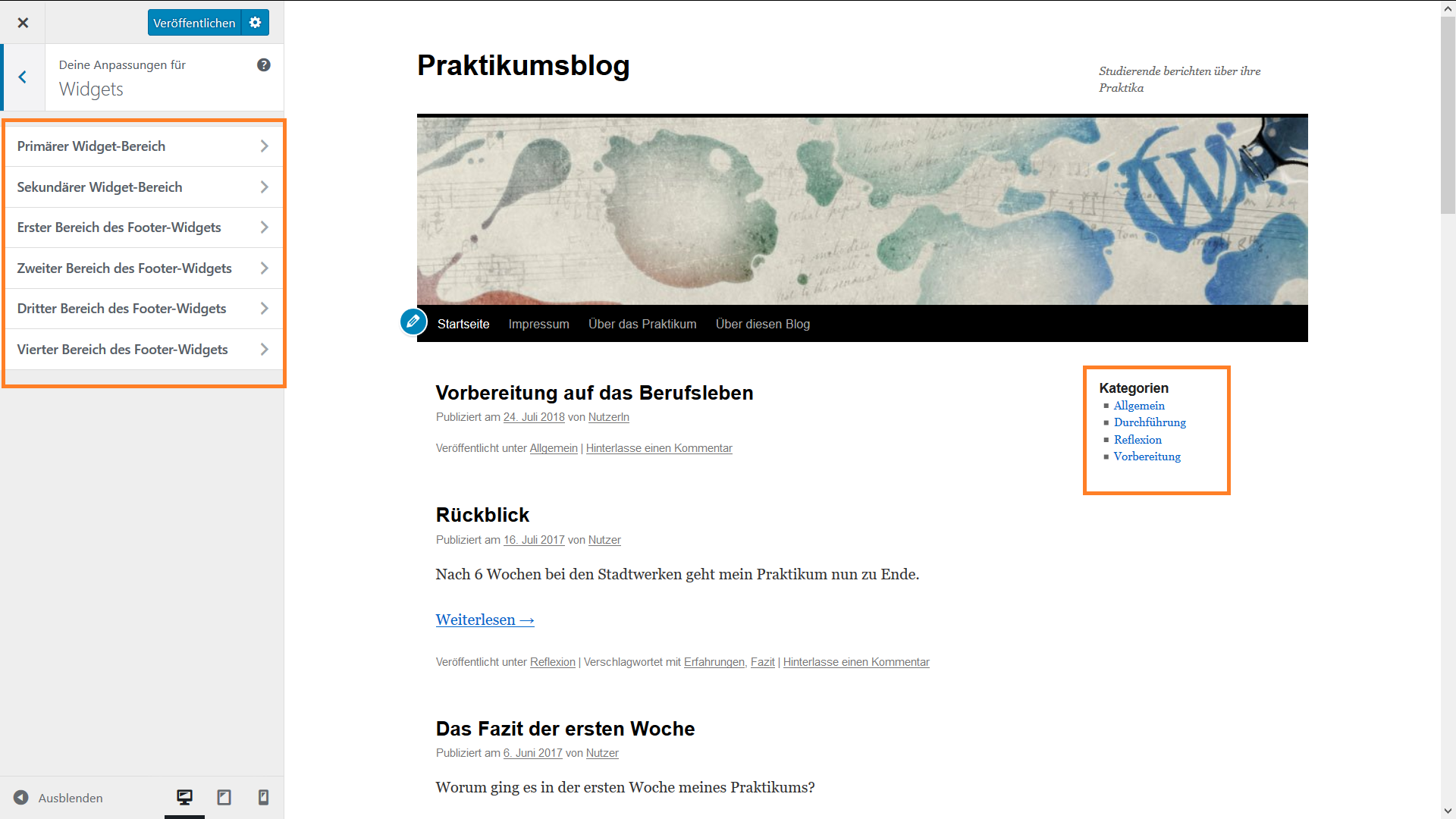
Widgets
Im Frontend gibt es neben der Beitragschronik weitere Module auf Ihrer Website. Diese Bereiche werden von den Themes vorgegeben. Üblicherweise zählt dazu die Seitenleiste. Hier finden die Leserinnen und Leser weitere Übersichten, wie z.B. die neuesten Blogbeiträge und Kommentare Ihrer Blogbeiträge oder die Kategorien. Über die Widgets können Sie den Inhalt dieser Bereiche hinzufügen, löschen oder anpassen.
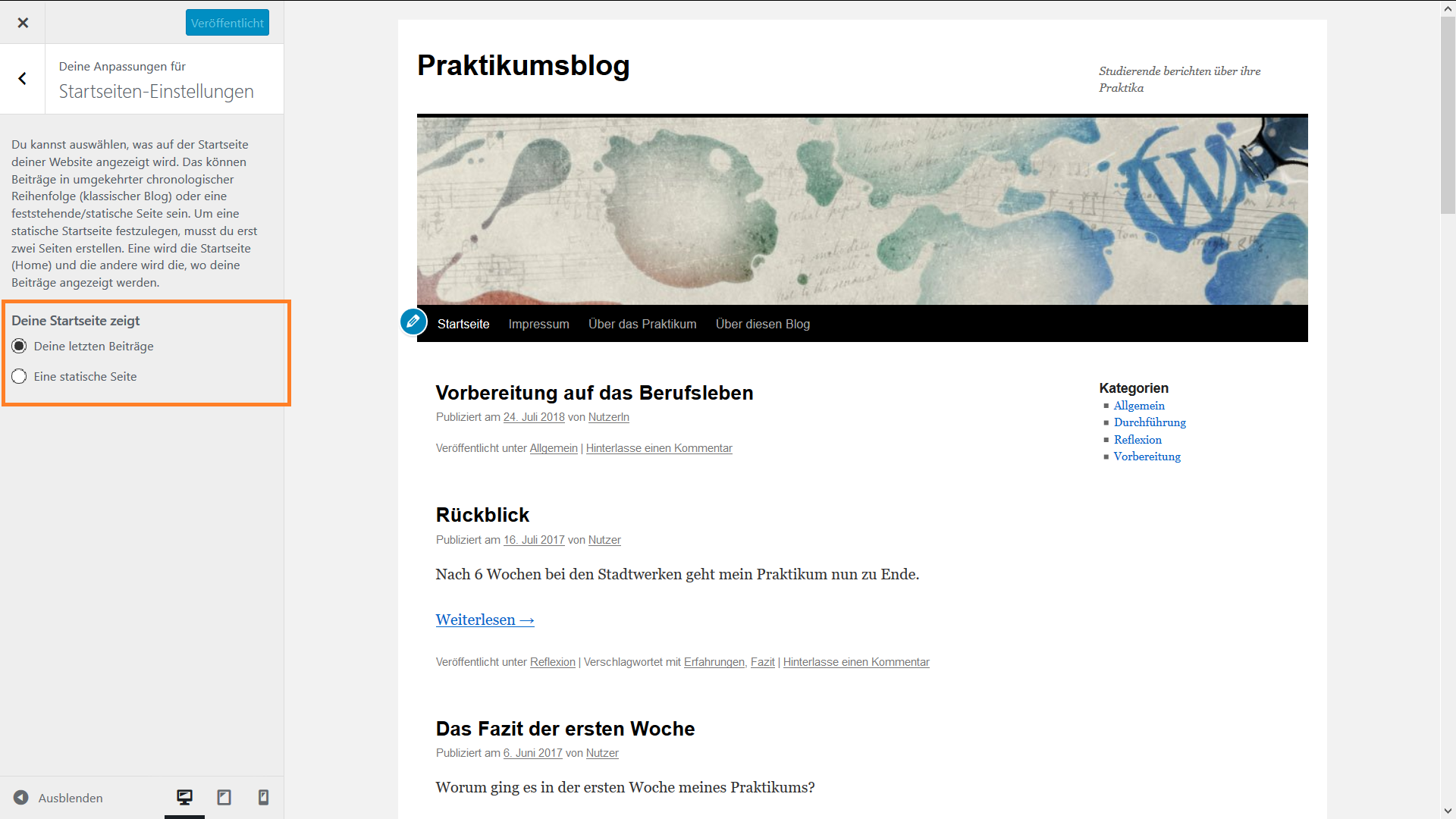
Startseiten-Einstellungen
Standardeinstellung
Mit diesem Link können Sie eine Startseite für Ihre Website einstellen. Als Standardeinstellung bei WordPress erscheint dafür immer der zuletzt veröffentlichte Blogbeitrag Ihrer Website. Dies können Sie beibehalten oder eine statische Seite als Startseite festlegen.
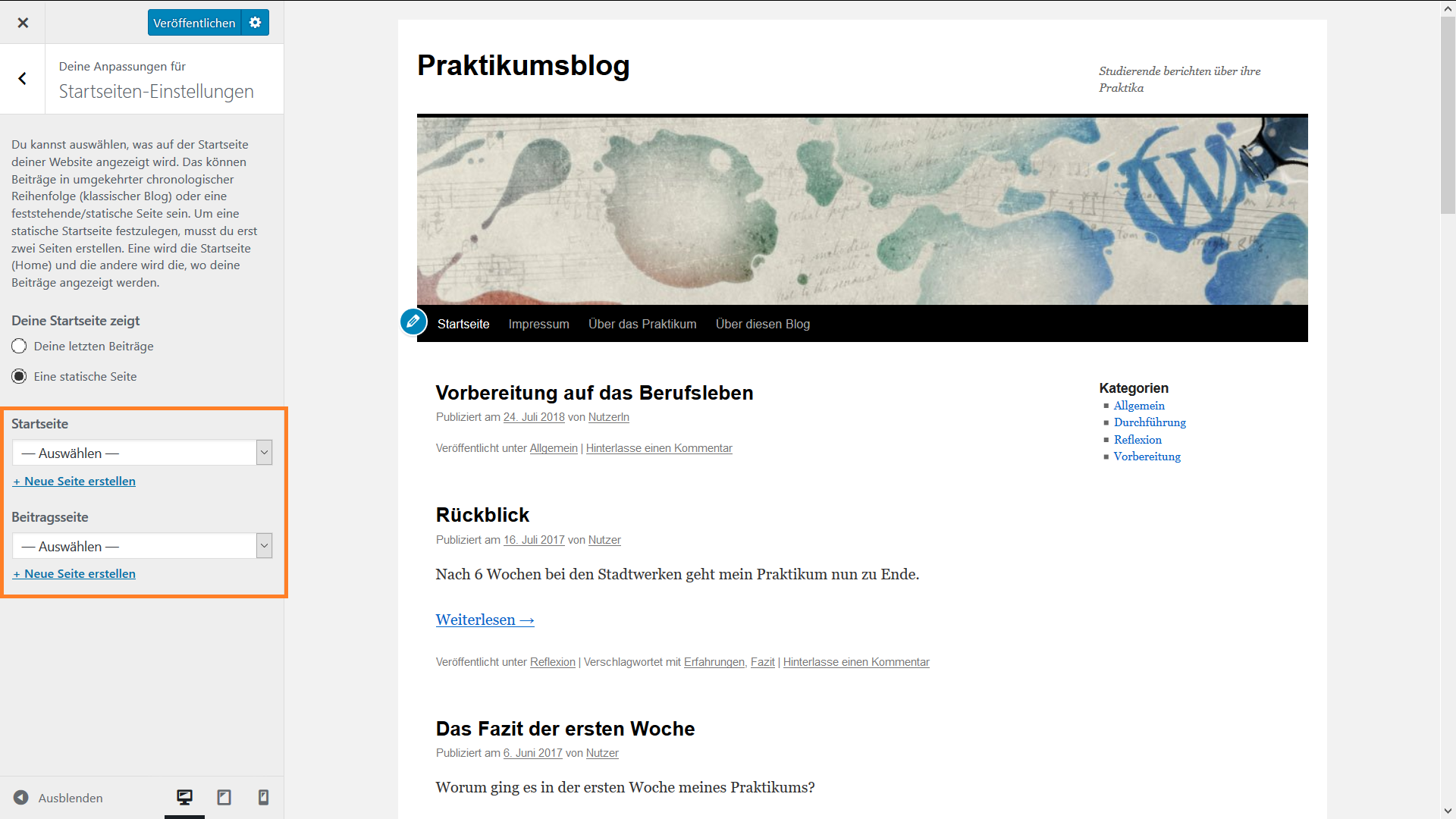
Eine statische Seite
Wenn Sie Eine statische Seite auswählen, können Sie dafür auf bereits erstellte Seiten und Blogbeiträge Ihrer Website zurückgreifen.
Veröffentlichung
Nachdem Sie Ihre Einstellungen angepasst haben, drücken Sie auf Veröffentlichen, um Ihre Änderungen zu speichern.