Portal:Onlinebetrieb/Lerninhalte aufzeichnen/Aufzeichnungen auf Lernplattformen bereitstellen: Unterschied zwischen den Versionen
Wiki
Keine Bearbeitungszusammenfassung |
|||
| Zeile 2: | Zeile 2: | ||
= Aktivierung des Opencast-Plugins in Stud.IP = | = Aktivierung des Opencast-Plugins in Stud.IP = | ||
<ol> | <ol> | ||
<li> | <li> | ||
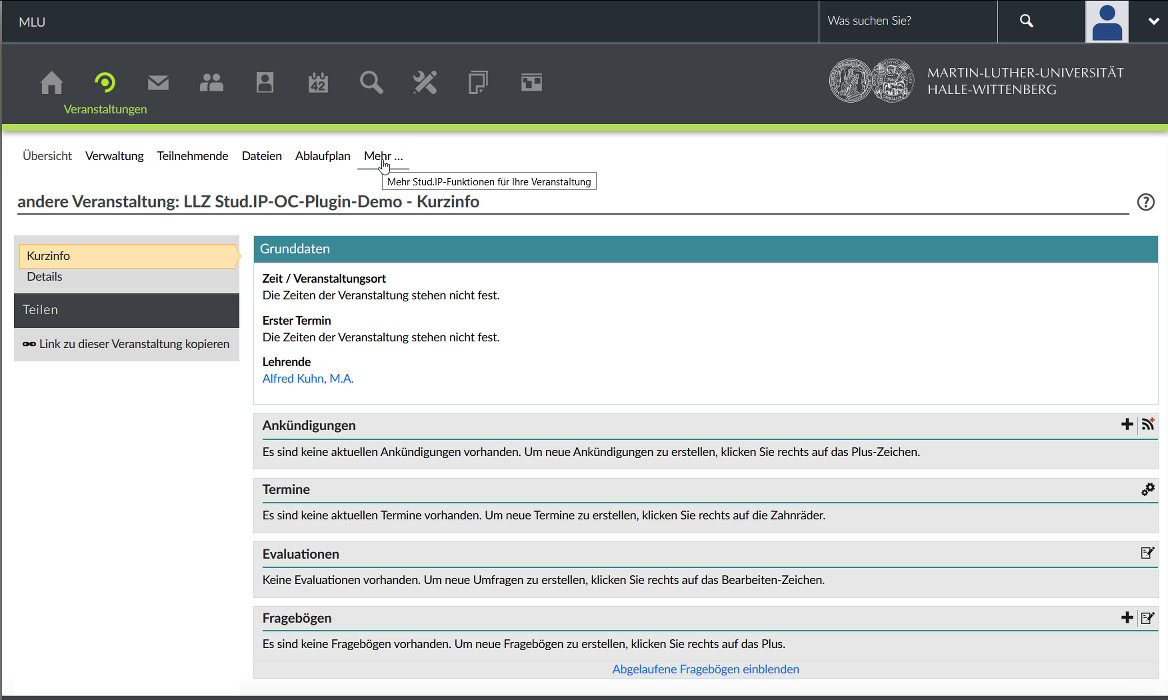
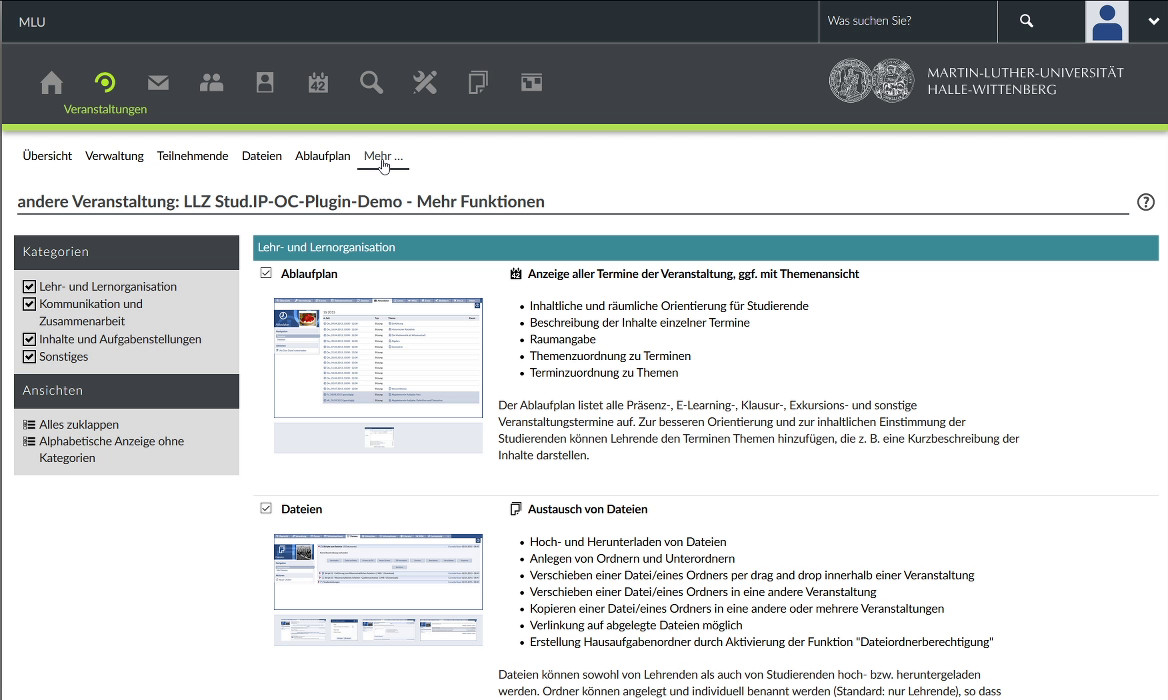
Klicken Sie auf der Übersichtsseite Ihrer Stud.IP-Veranstaltung auf den Reiter “Mehr”. | Klicken Sie auf der Übersichtsseite Ihrer Stud.IP-Veranstaltung auf den Reiter “Mehr”. | ||
< | <gallery perrow="2" caption="" widths="300" heights="300"> | ||
StudIP-OC-Plugin_Screen01_cr.jpg | |||
StudIP-OC-Plugin_Screen02_cr.jpg | |||
</gallery> | |||
</ | |||
<li> | <li> | ||
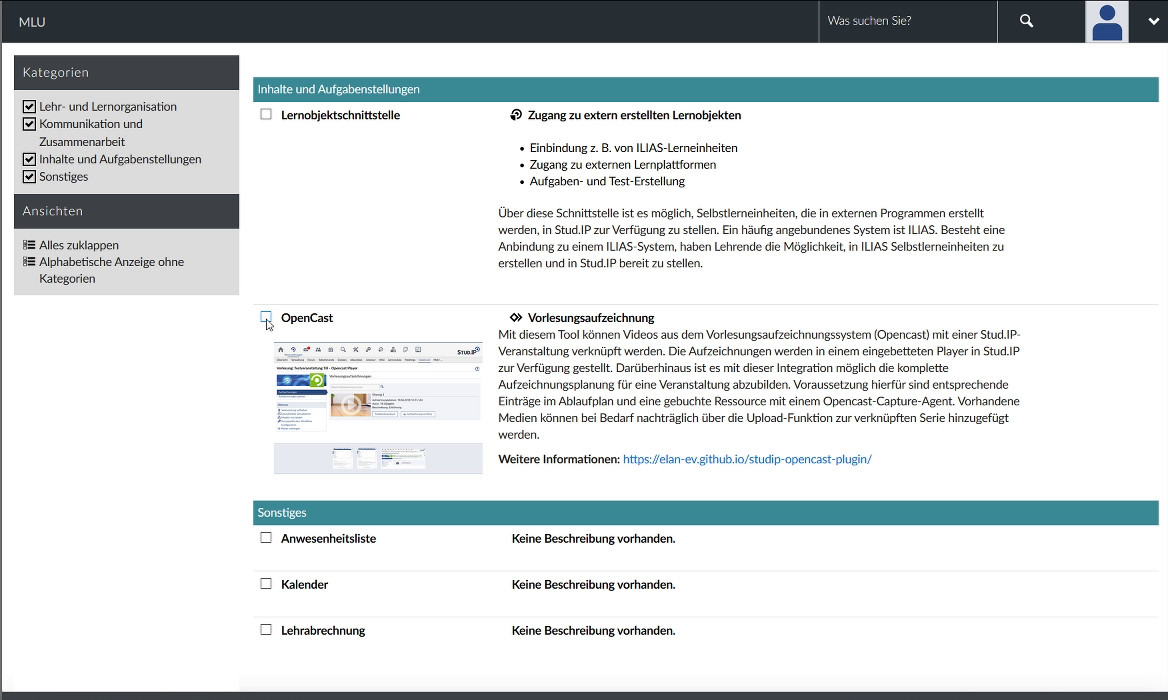
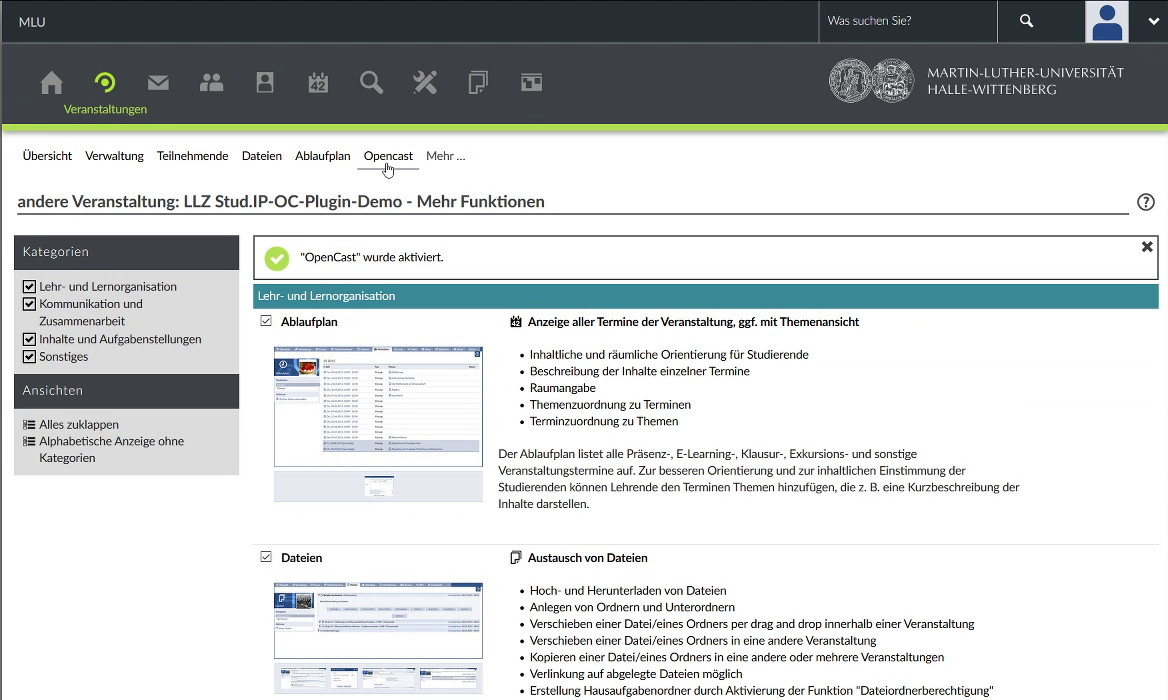
Scrollen Sie auf der Seite bis ganz nach unten und setzen Sie ein Häkchen beim Eintrag “Opencast”. Das Plugin wird damit aktiviert. | Scrollen Sie auf der Seite bis ganz nach unten und setzen Sie ein Häkchen beim Eintrag “Opencast”. Das Plugin wird damit aktiviert. | ||
< | <gallery perrow="2" caption="" widths="300" heights="300"> | ||
StudIP-OC-Plugin_Screen04_cr.jpg | |||
</gallery> | |||
< | |||
</li> | </li> | ||
</ol> | </ol> | ||
| Zeile 43: | Zeile 27: | ||
<li> | <li> | ||
Klicken Sie oben auf der Seite auf den neu hinzugekommenen Reiter “Opencast”. | Klicken Sie oben auf der Seite auf den neu hinzugekommenen Reiter “Opencast”. | ||
< | <gallery perrow="2" caption="" widths="300" heights="300"> | ||
StudIP-OC-Plugin_Screen06_cr.jpg | |||
</gallery> | |||
< | |||
</li> | </li> | ||
| Zeile 53: | Zeile 35: | ||
<li> | <li> | ||
Um Videos über das Plugin hochladen zu können, müssen Sie zunächst eine Serie mit Ihrer Veranstaltung verknüpfen. Klicken Sie dazu links unter “Aktionen” auf “Neue Series anlegen”. | Um Videos über das Plugin hochladen zu können, müssen Sie zunächst eine Serie mit Ihrer Veranstaltung verknüpfen. Klicken Sie dazu links unter “Aktionen” auf “Neue Series anlegen”. | ||
< | <gallery perrow="2" caption="" widths="300" heights="300"> | ||
StudIP-OC-Plugin_Screen08_cr.jpg | |||
</gallery> | |||
< | |||
Es wurde nun eine Serie erstellt, die automatisch Rechteeinstellungen beinhaltet, die nur den in die Veranstaltung eingetragenen Personen Zugriff auf die Videos erlauben. | Es wurde nun eine Serie erstellt, die automatisch Rechteeinstellungen beinhaltet, die nur den in die Veranstaltung eingetragenen Personen Zugriff auf die Videos erlauben. | ||
</li> | </li> | ||
| Zeile 64: | Zeile 44: | ||
<li> | <li> | ||
Um ein Video hochzuladen, klicken Sie links unter “Aktionen” auf “Medien hochladen”. | Um ein Video hochzuladen, klicken Sie links unter “Aktionen” auf “Medien hochladen”. | ||
< | <gallery perrow="2" caption="" widths="300" heights="300"> | ||
StudIP-OC-Plugin_Screen10_cr.jpg | |||
</gallery> | |||
< | |||
</li> | </li> | ||
| Zeile 74: | Zeile 52: | ||
<li> | <li> | ||
Geben Sie einen aussagekräftigen Titel für das Video ein. | Geben Sie einen aussagekräftigen Titel für das Video ein. | ||
< | <gallery perrow="2" caption="" widths="300" heights="300"> | ||
StudIP-OC-Plugin_Screen12_cr.jpg | |||
</gallery> | |||
< | |||
Die Funktionen “Aufnahmedatum” und “Startzeit” ermöglichen die Zuordnung zu bestimmten Veranstaltungsterminen. | Die Funktionen “Aufnahmedatum” und “Startzeit” ermöglichen die Zuordnung zu bestimmten Veranstaltungsterminen. | ||
</li> | </li> | ||
| Zeile 85: | Zeile 61: | ||
<li> | <li> | ||
Sie können das Video nun noch mit weiteren Metadaten versehen: “Thema” und “Beschreibung”. | Sie können das Video nun noch mit weiteren Metadaten versehen: “Thema” und “Beschreibung”. | ||
< | <gallery perrow="2" caption="" widths="300" heights="300"> | ||
StudIP-OC-Plugin_Screen15_cr.jpg | |||
</gallery> | |||
< | |||
</li> | </li> | ||
| Zeile 95: | Zeile 69: | ||
<li> | <li> | ||
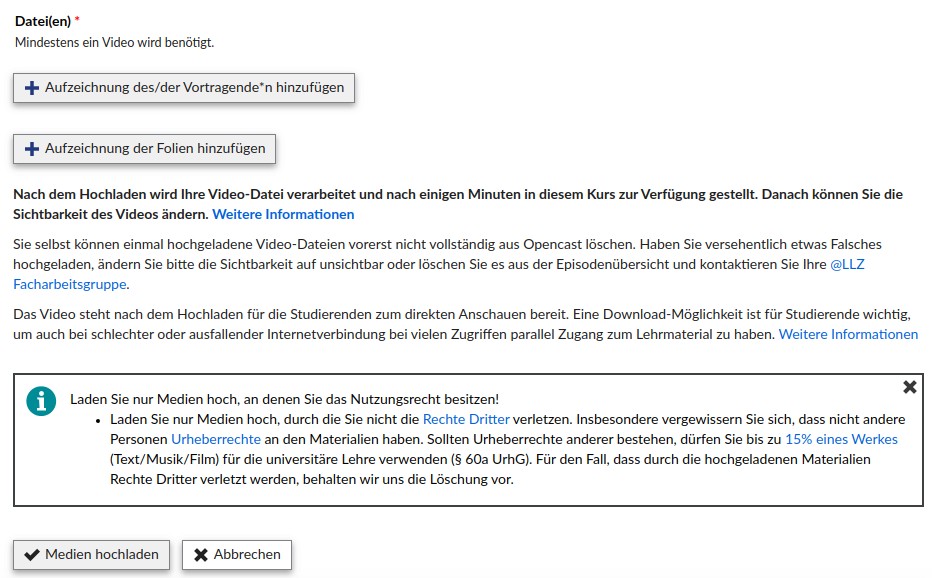
Um eine Videodatei hochzuladen, klicken Sie auf “Datei auswählen”; bitte beachten Sie dabei die unten angegebenen Hinweise zum Urheberrecht. | Um eine Videodatei hochzuladen, klicken Sie auf “Datei auswählen”; bitte beachten Sie dabei die unten angegebenen Hinweise zum Urheberrecht. | ||
< | <gallery perrow="2" caption="" widths="300" heights="300"> | ||
StudIP-OC-Plugin_Screen16_cr.jpg | |||
</gallery> | |||
< | |||
</li> | </li> | ||
| Zeile 105: | Zeile 77: | ||
<li> | <li> | ||
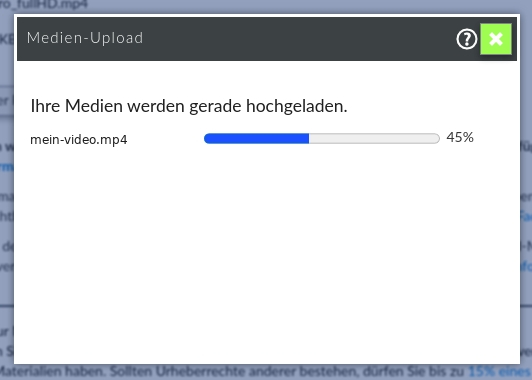
Bestätigen Sie den Upload mit einem Klick auf die Schaltfläche “Medien hochladen” unten links und warten Sie, bis der Upload vollständig beendet ist und sich das Fenster selbstständig schließt. Den aktuellen Fortschritt können Sie an einem Ladebalken verfolgen. | Bestätigen Sie den Upload mit einem Klick auf die Schaltfläche “Medien hochladen” unten links und warten Sie, bis der Upload vollständig beendet ist und sich das Fenster selbstständig schließt. Den aktuellen Fortschritt können Sie an einem Ladebalken verfolgen. | ||
< | <gallery perrow="2" caption="" widths="300" heights="300"> | ||
StudIP-OC-Plugin_Screen18_cr.jpg | |||
</gallery> | |||
< | |||
</li> | </li> | ||
| Zeile 115: | Zeile 85: | ||
<li> | <li> | ||
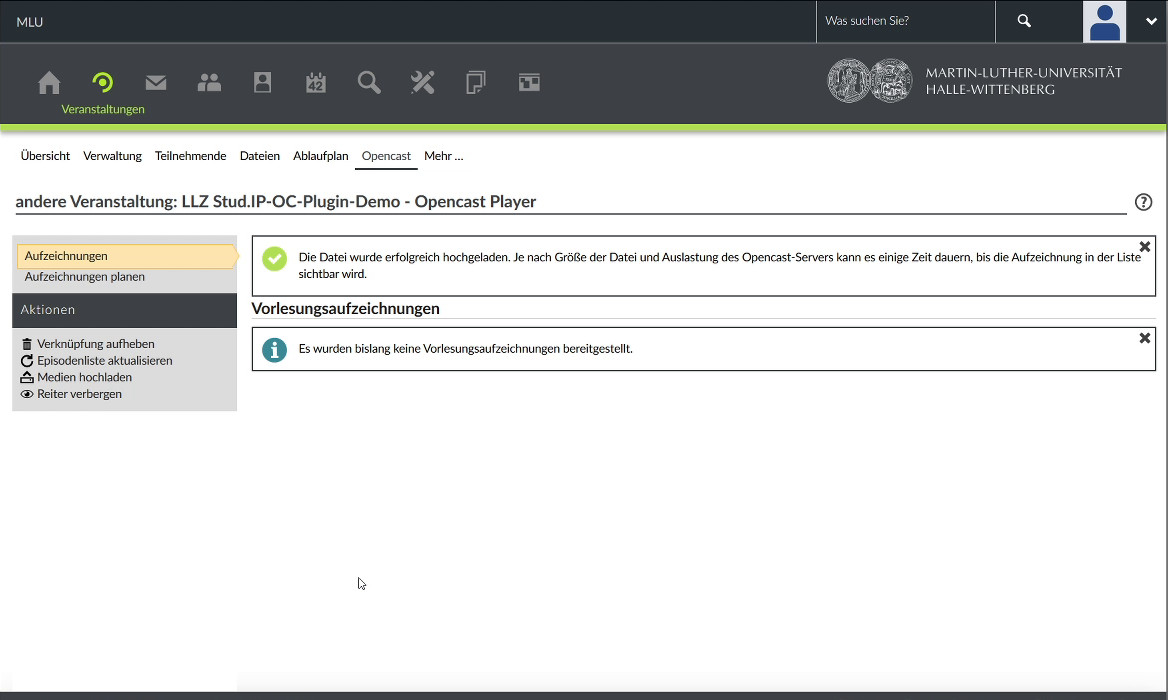
Ein Infofeld weist darauf hin, dass die Datei erfolgreich hochgeladen wurde. Das Video wird nun im Hintergrund im Opencast-System verarbeitet und nach Abschluss der Verarbeitung in der Veranstaltung angezeigt. | Ein Infofeld weist darauf hin, dass die Datei erfolgreich hochgeladen wurde. Das Video wird nun im Hintergrund im Opencast-System verarbeitet und nach Abschluss der Verarbeitung in der Veranstaltung angezeigt. | ||
< | <gallery perrow="2" caption="" widths="300" heights="300"> | ||
StudIP-OC-Plugin_Screen20_cr.jpg | |||
</gallery> | |||
< | |||
</li> | </li> | ||
Version vom 19. März 2020, 17:50 Uhr
Um Ihre aufgezeichneten Lehrinhalte an die Studierenden weiterzugeben, bietet die MLU das System Opencast an. Dieses lässt sich schnell und unkompliziert über Stud.IP realisieren.
Aktivierung des Opencast-Plugins in Stud.IP
-
Klicken Sie auf der Übersichtsseite Ihrer Stud.IP-Veranstaltung auf den Reiter “Mehr”.
-
Scrollen Sie auf der Seite bis ganz nach unten und setzen Sie ein Häkchen beim Eintrag “Opencast”. Das Plugin wird damit aktiviert.
Upload von Videos über das Opencast-Plugin
-
Klicken Sie oben auf der Seite auf den neu hinzugekommenen Reiter “Opencast”.
-
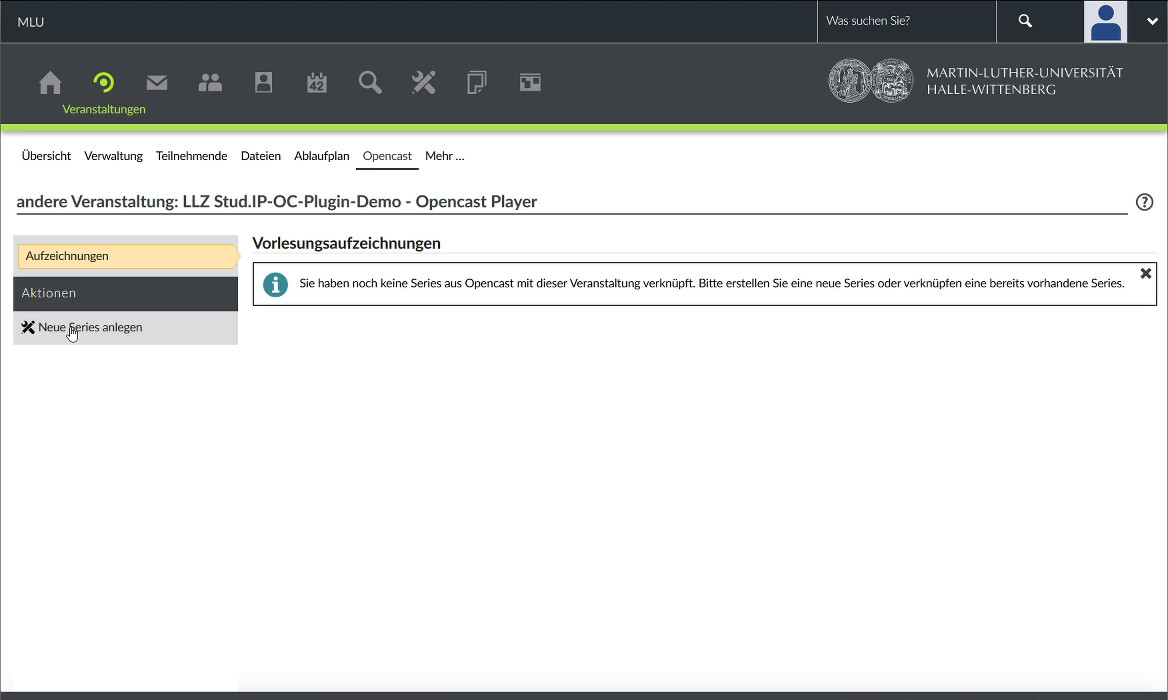
Um Videos über das Plugin hochladen zu können, müssen Sie zunächst eine Serie mit Ihrer Veranstaltung verknüpfen. Klicken Sie dazu links unter “Aktionen” auf “Neue Series anlegen”.
Es wurde nun eine Serie erstellt, die automatisch Rechteeinstellungen beinhaltet, die nur den in die Veranstaltung eingetragenen Personen Zugriff auf die Videos erlauben.
-
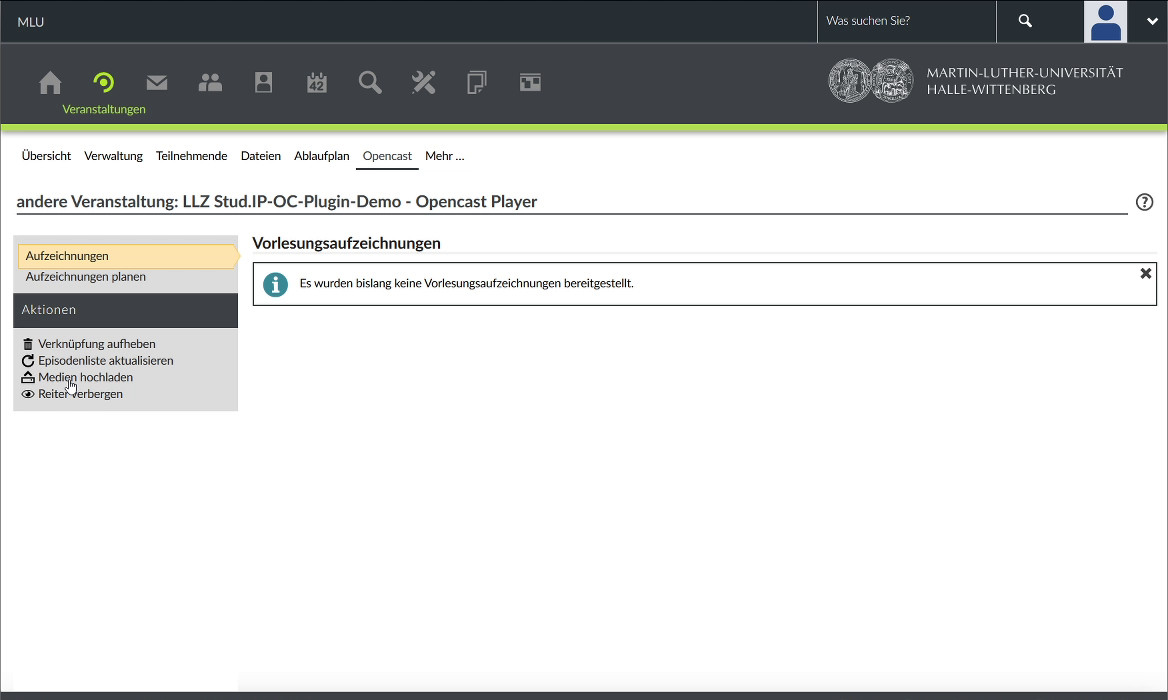
Um ein Video hochzuladen, klicken Sie links unter “Aktionen” auf “Medien hochladen”.
-
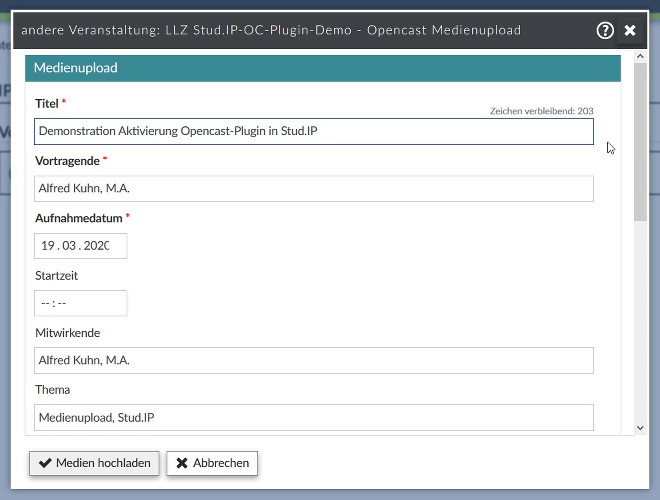
Geben Sie einen aussagekräftigen Titel für das Video ein.
Die Funktionen “Aufnahmedatum” und “Startzeit” ermöglichen die Zuordnung zu bestimmten Veranstaltungsterminen.
-
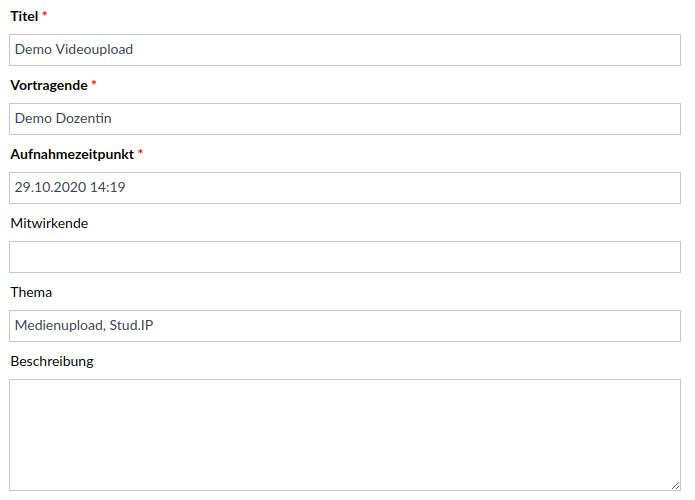
Sie können das Video nun noch mit weiteren Metadaten versehen: “Thema” und “Beschreibung”.
-
Um eine Videodatei hochzuladen, klicken Sie auf “Datei auswählen”; bitte beachten Sie dabei die unten angegebenen Hinweise zum Urheberrecht.
-
Bestätigen Sie den Upload mit einem Klick auf die Schaltfläche “Medien hochladen” unten links und warten Sie, bis der Upload vollständig beendet ist und sich das Fenster selbstständig schließt. Den aktuellen Fortschritt können Sie an einem Ladebalken verfolgen.
-
Ein Infofeld weist darauf hin, dass die Datei erfolgreich hochgeladen wurde. Das Video wird nun im Hintergrund im Opencast-System verarbeitet und nach Abschluss der Verarbeitung in der Veranstaltung angezeigt.