Keine Bearbeitungszusammenfassung |
(Video tag) |
||
| (33 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
Mit den Seiten auf Ihrem Blog lassen sich '''statische Inhalte''', wie ein Impressum oder Übersichts- und Kontaktseiten, darstellen. Sie enthalten zusätzliche Informationen und Texte, die beständig abrufbar sein sollen. Im Gegensatz zu den [[Blogbeitrag_(WordPress)|Blogbeiträgen]] sind Seiten nicht chronologisch angeordnet und nicht mit [[Kategorien_und_Schlagwörter_(WordPress)|Kategorien und Schlagwörtern]] versehen. Stattdessen können sie '''hierarchisch geordnet''' werden. | |||
{{Absatz}}<br /> | |||
== Videoanleitung == | |||
{{#ev:youtube | |||
| id = 88LAj99jlFc | |||
| width = 640px | |||
}} | |||
Seiten in Wordpress erstellen und verwalten | |||
==Zugang== | |||
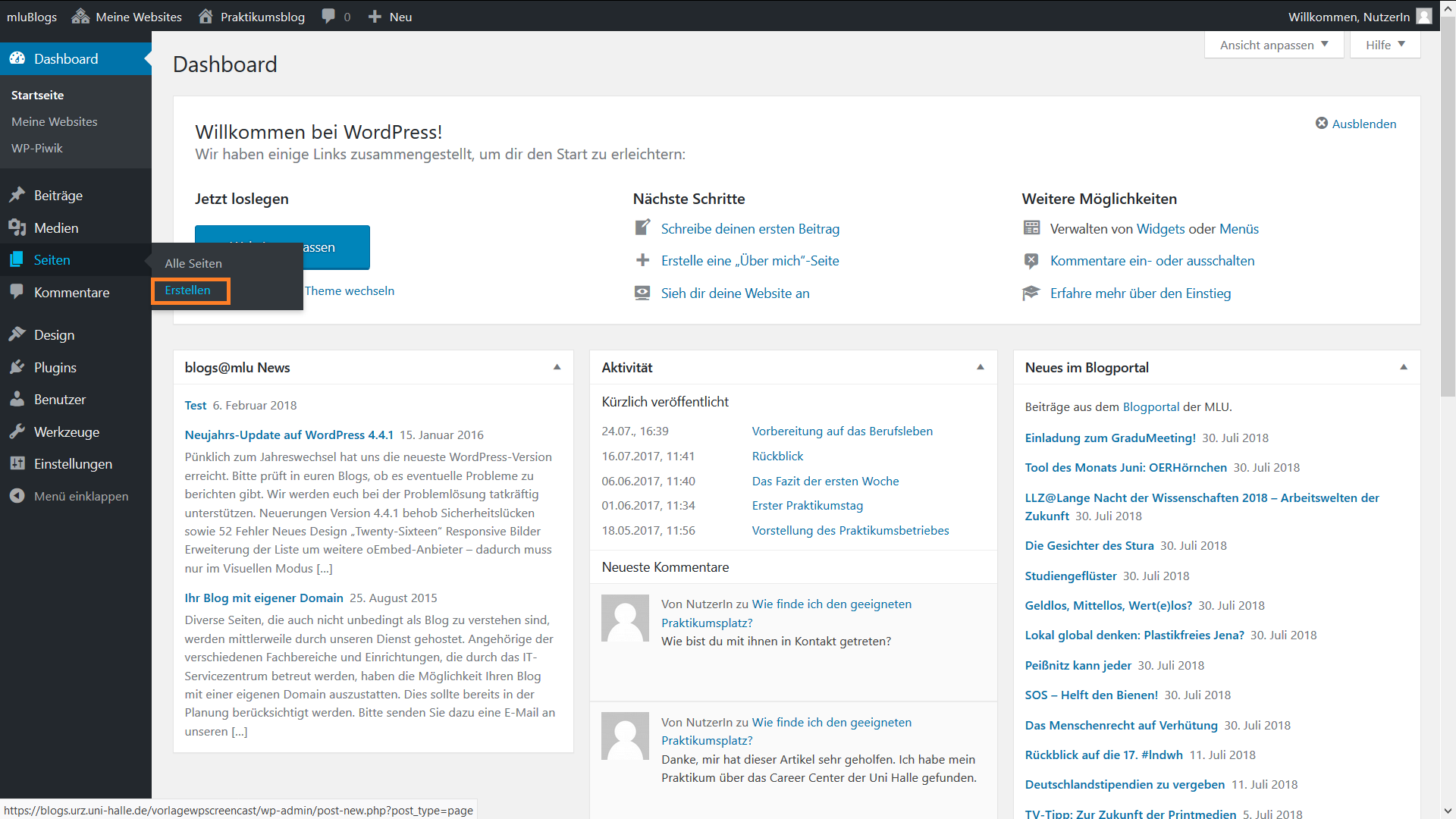
[[Datei:Seite Screenshot 1.png|500px|miniatur|links]]Das Erstellen einer Seite ähnelt dem Erstellen eines Blogbeitrags. Wählen Sie dafür in der linken Navigationsleiste den Reiter '''Seiten''' aus und klicken anschließend auf '''Erstellen'''. | |||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
== | ==Benutzeroberfläche== | ||
=== Module === | |||
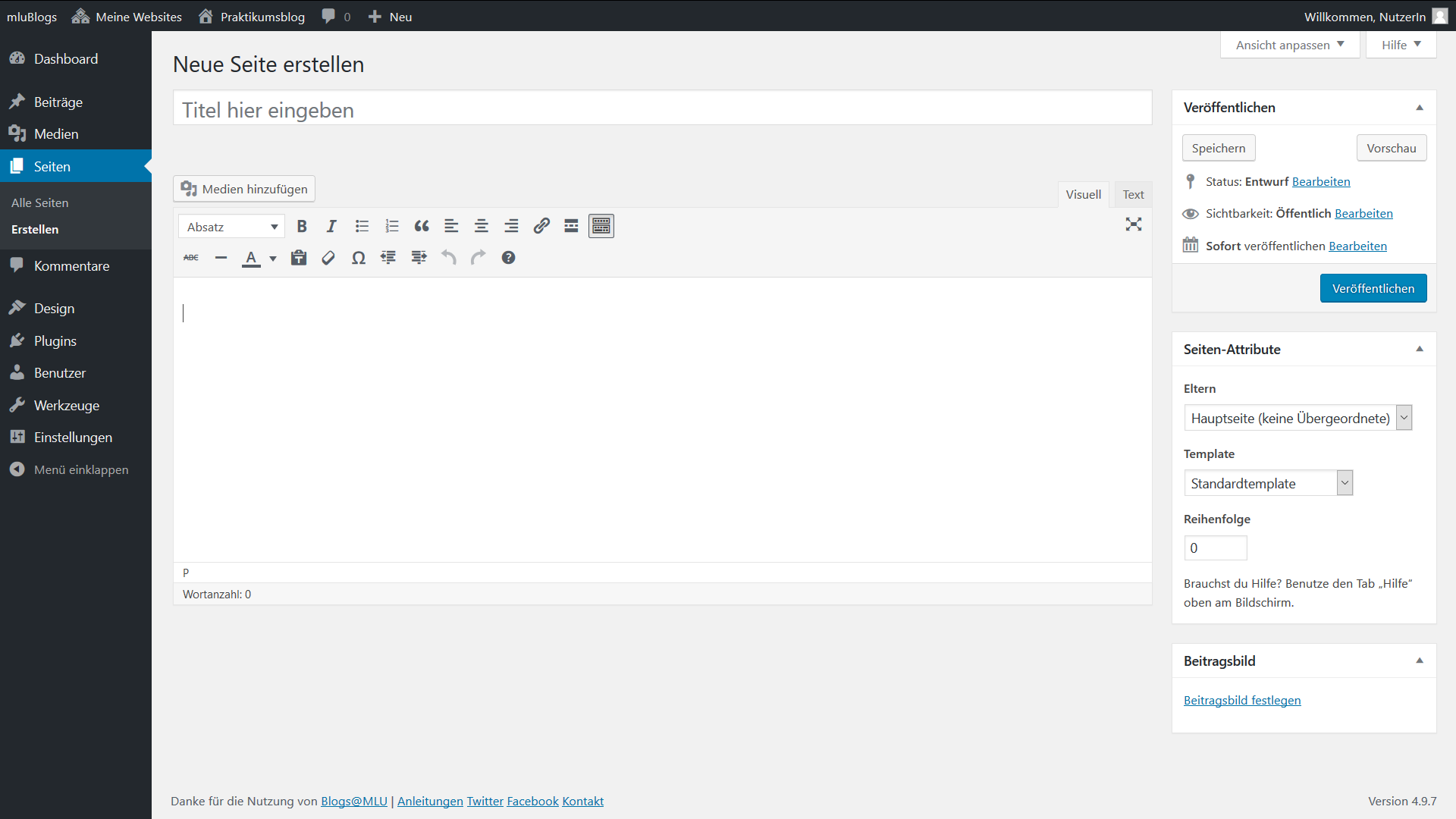
[[Datei:Seite Screenshot 2.png|500px|miniatur|links]]Auf der '''Benutzeroberfläche''' sehen Sie nun zwei Textfelder und mehrere Module. Sie dienen dazu, Ihre Seite zu bearbeiten und zu verwalten. Die Ansicht können Sie Ihren individuellen Bedürfnissen anpassen. Während die Textfelder fest positioniert sind, können die Boxen per Drag&Drop bewegt werden. | |||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
===Ansicht anpassen=== | |||
Wollen Sie | |||
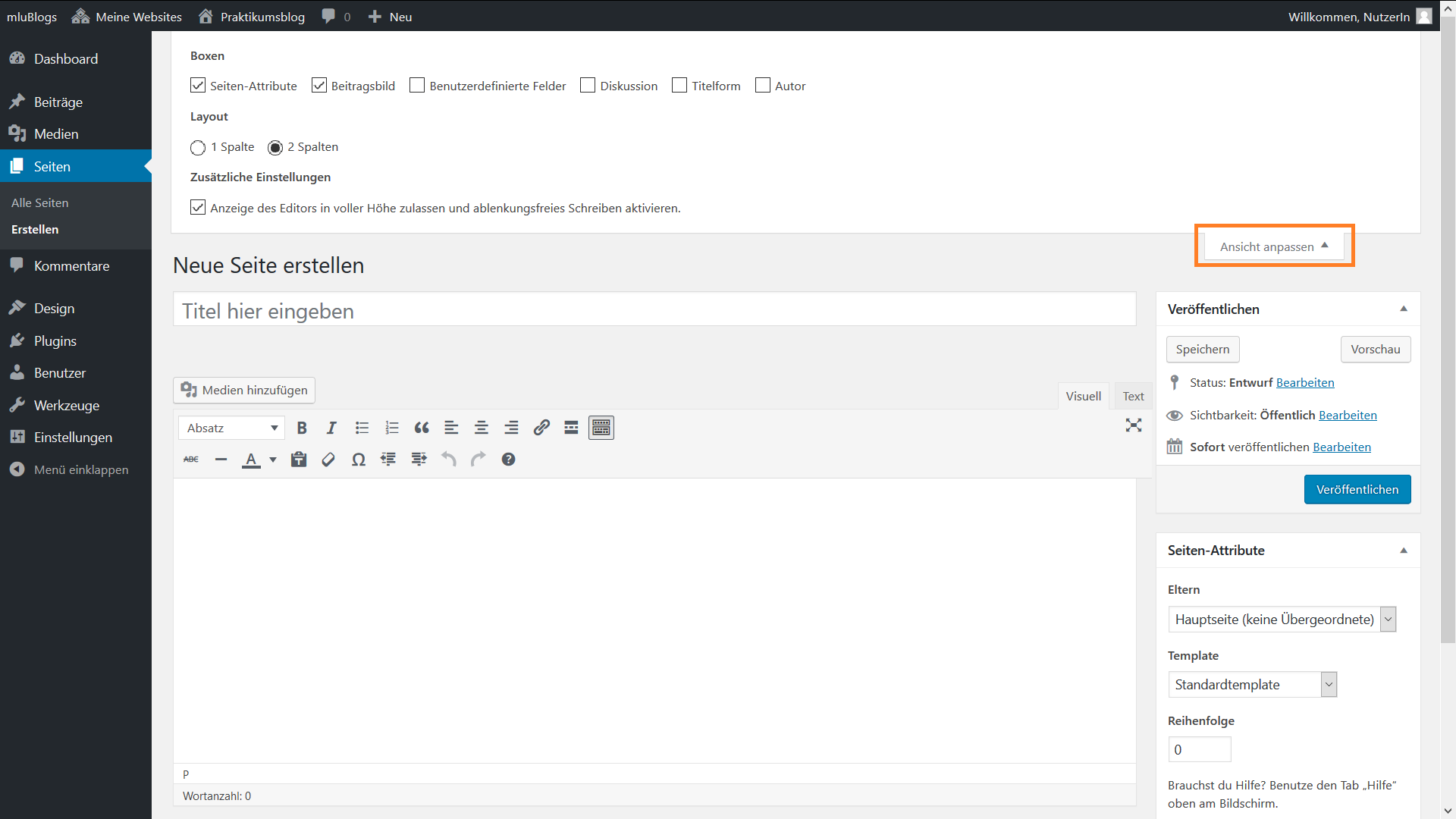
[[Datei:Seite Screenshot 3.png|500px|miniatur|links]]Wollen Sie ein Modul unsichtbar machen, ist dies mit dem Tab '''Ansicht anpassen''' möglich. Indem Sie Häkchen setzen, wählen Sie aus, welches Modul auf Ihrer Bildschirmoberfläche erscheint. | |||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
Fügen Sie in das obere Textfeld den Titel Ihrer Seite ein. In dem Feld des Texteditors können Sie den Text Ihrer Seite verfassen oder vorbereiteten Inhalt einfügen. Dafür wählen Sie vorzugsweise den visuellen Editor | ==Seite erstellen== | ||
===Texteditor=== | |||
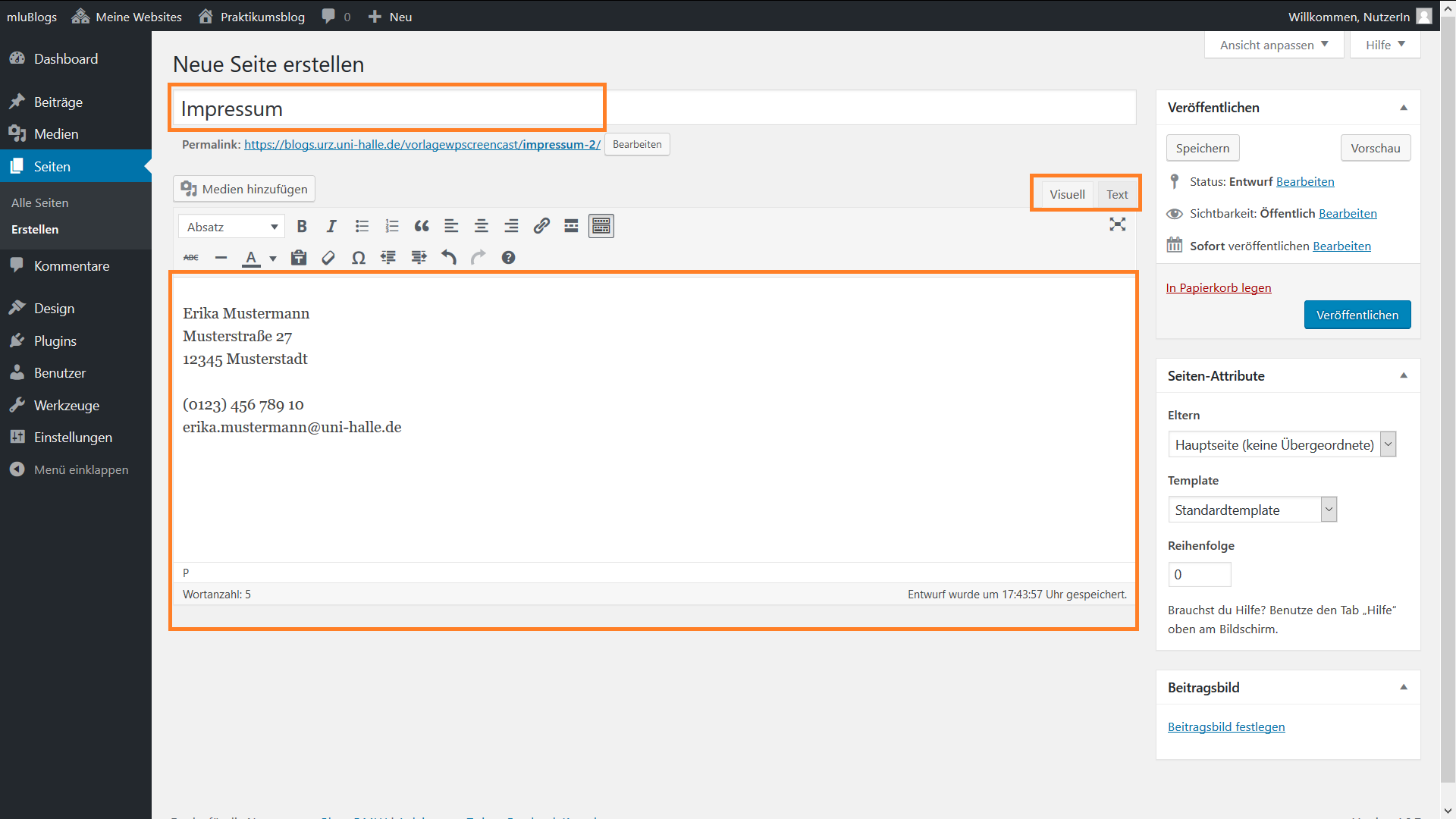
[[Datei:Seite Screenshot 4.png|500px|miniatur|links]]Fügen Sie in das obere Textfeld den '''Titel''' Ihrer Seite ein. In dem Feld des [[Editor_(WordPress)|'''Texteditors''']] können Sie den Text Ihrer Seite verfassen oder vorbereiteten Inhalt einfügen. Dafür wählen Sie vorzugsweise den benutzerfreundlicheren '''visuellen Editor'''. | |||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
===Medien=== | |||
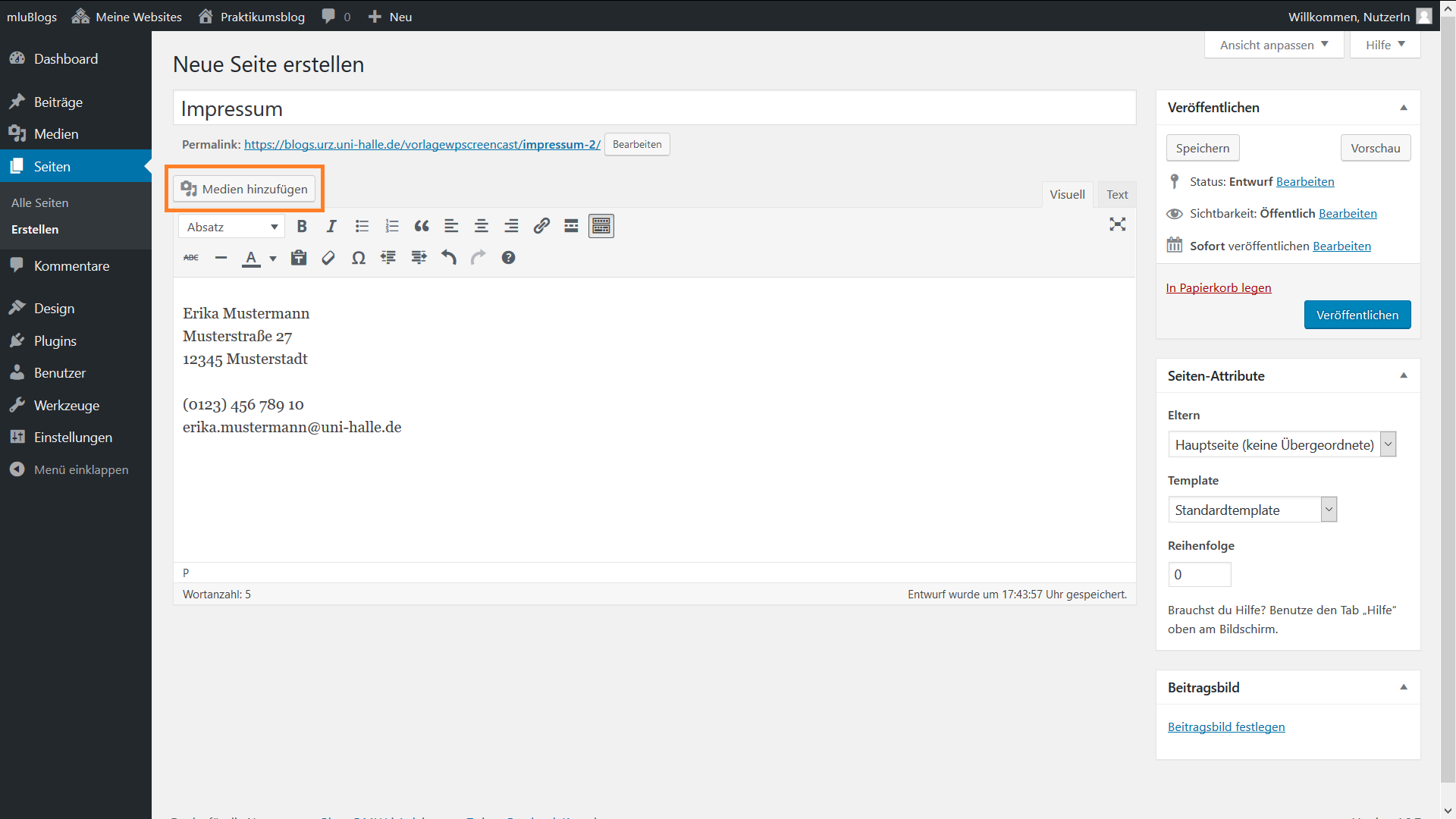
[[Datei:Seite Screenshot 5.png|500px|miniatur|links]]Indem Sie auf die Schaltfläche '''Medien hinzufügen''' klicken, fügen Sie Ihrer Seite Mediendateien (z.B. Bilder oder Audios) hinzu. | |||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
== | ==Seiten-Attribute== | ||
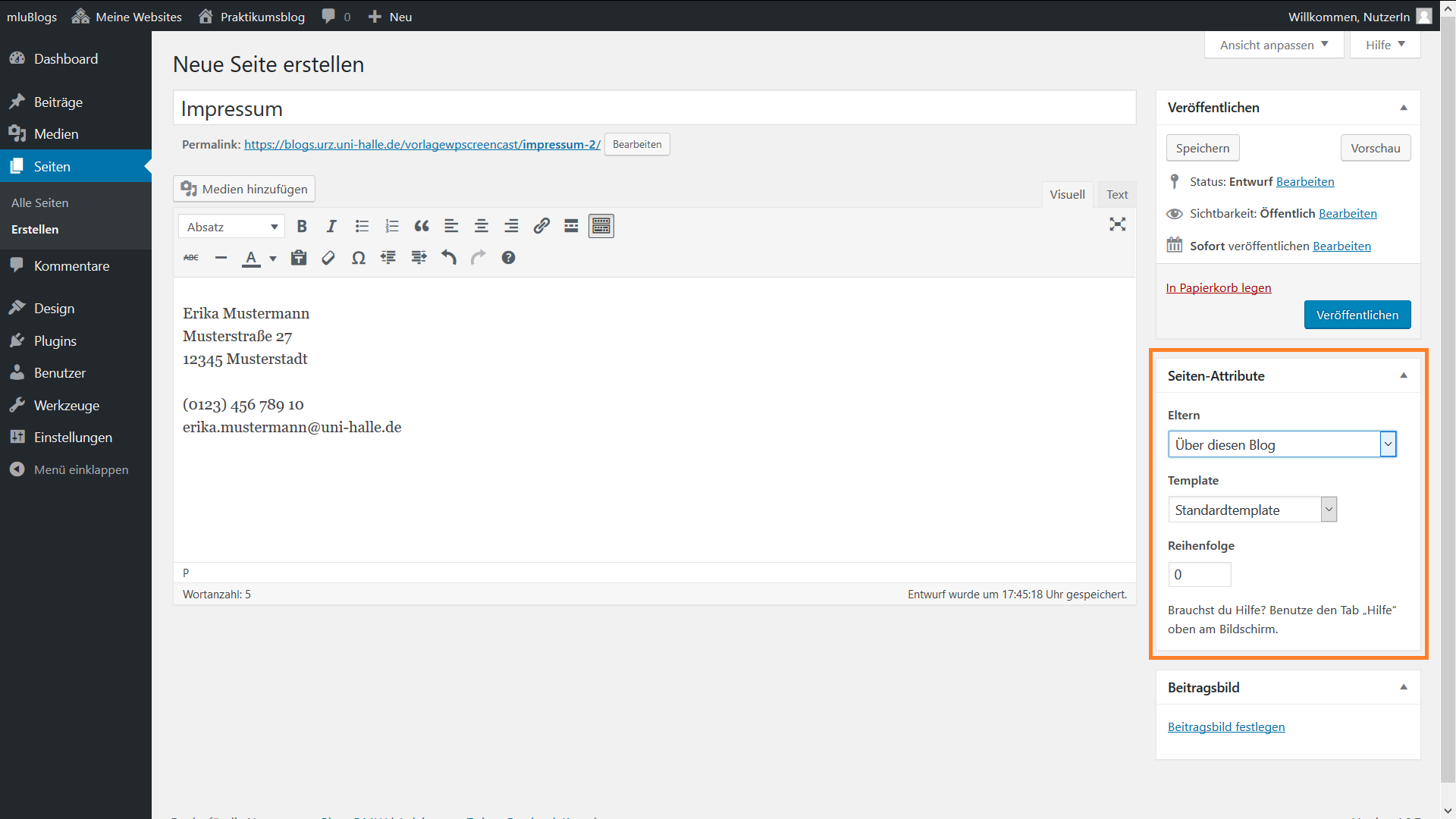
[[Datei:Seite Screenshot 6.png|500px|miniatur|links]] | |||
Um Seiten auf Ihrem Blog zu strukturieren, können diese hierarchisch geordnet werden. Dafür gibt es sogenannte | *Um Seiten auf Ihrem Blog zu strukturieren, können diese '''hierarchisch geordnet''' werden. Dafür gibt es sogenannte '''Eltern'''. Indem Sie die Eltern einer Seite auswählen, legen Sie die gewählte Seite als übergeordnet fest. Ihre aktuelle Seite wird somit der Eltern-Seite untergeordnet. Wenn Sie zum Beispiel die Seite ''Über diesen Blog'' erstellt haben, können Sie diese daraufhin, wie in diesem Beispiel für die Seite ''Impressum'', als Eltern-Seite verwenden. | ||
*Nicht alle Themes unterstützen '''Templates'''. Diese beinhalten Einstellungen zum Layout und bestimmten Funktionen. | |||
*Eine Nummer in der '''Reihenfolge''' für Ihre Seite müssen Sie nur festlegen, falls Sie nicht selbst ein Menü anlegen. Je höher die Zahl desto weiter hinten erscheint die aktuelle Seite in der Ansicht der Seitenauflistung. | |||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
Wenn Sie | ==Veröffentlichen== | ||
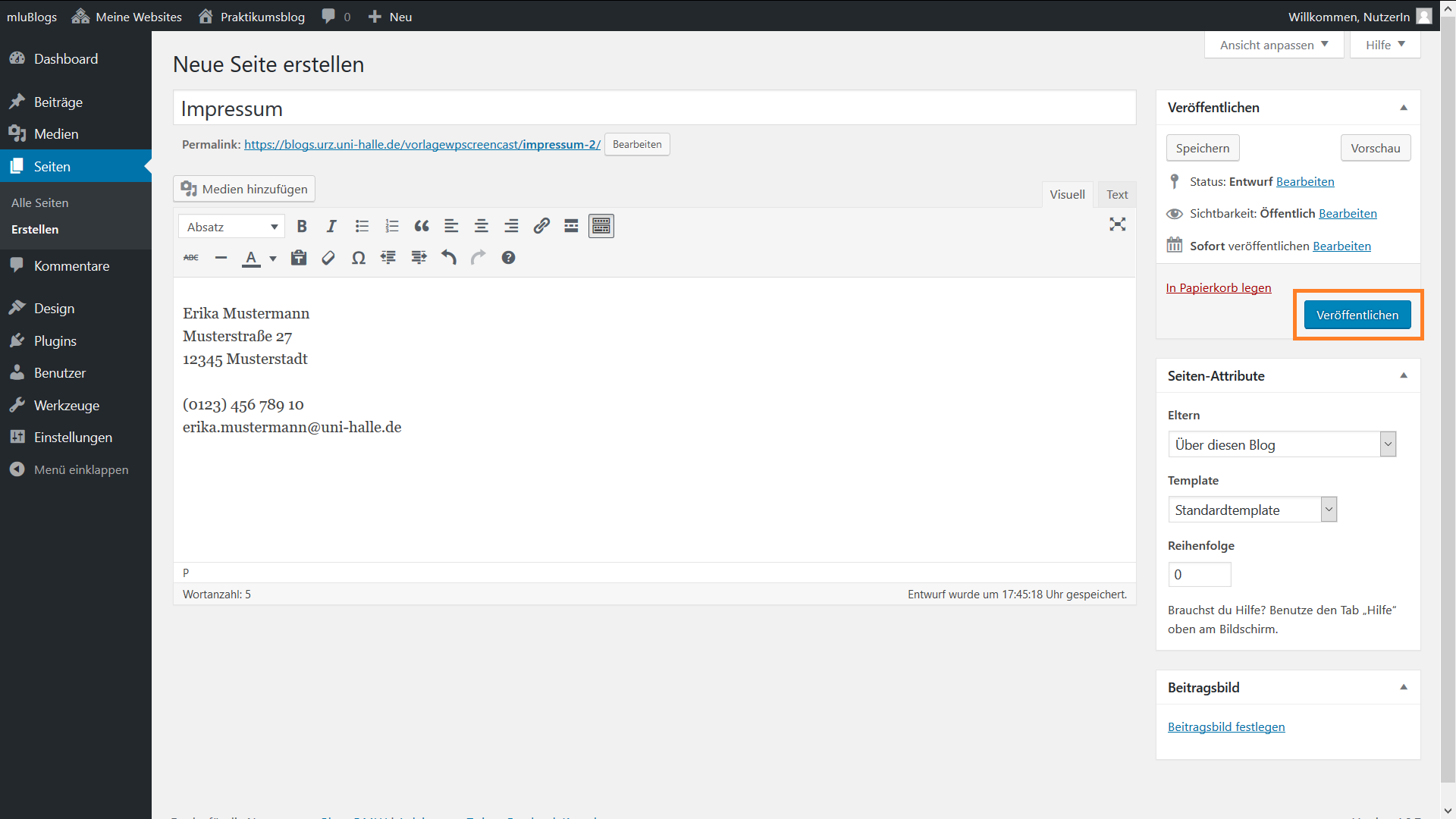
[[Datei:Seite Screenshot 7.png|500px|miniatur|links]]Wenn Sie mit dem Verfassen der Seite fertig sind, klicken Sie auf '''Veröffentlichen'''. Ihr Seite wird dann automatisch Ihrer Navigation im Blog zugefügt. | |||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
==Seitenübersicht== | |||
===Zugang=== | |||
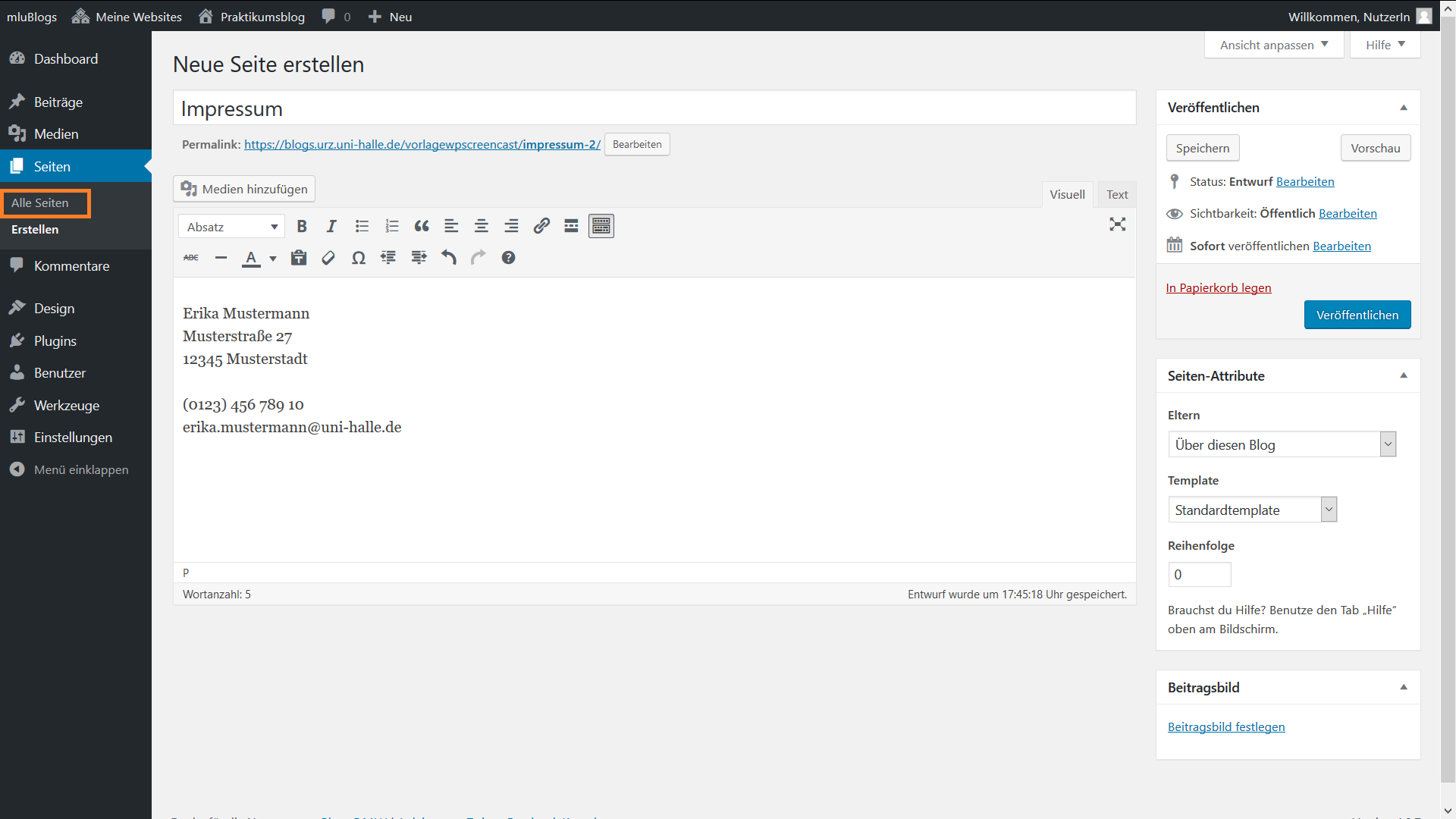
[[Datei:Seite Screenshot 8.png|500px|miniatur|links]]Alle bereits erstellten Seiten können Sie in der '''Seitenübersicht''' anschauen, verwalten und bearbeiten. Klicken Sie dafür in der linken Navigationsleiste auf '''Seiten''' und '''Alle Seiten'''. | |||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
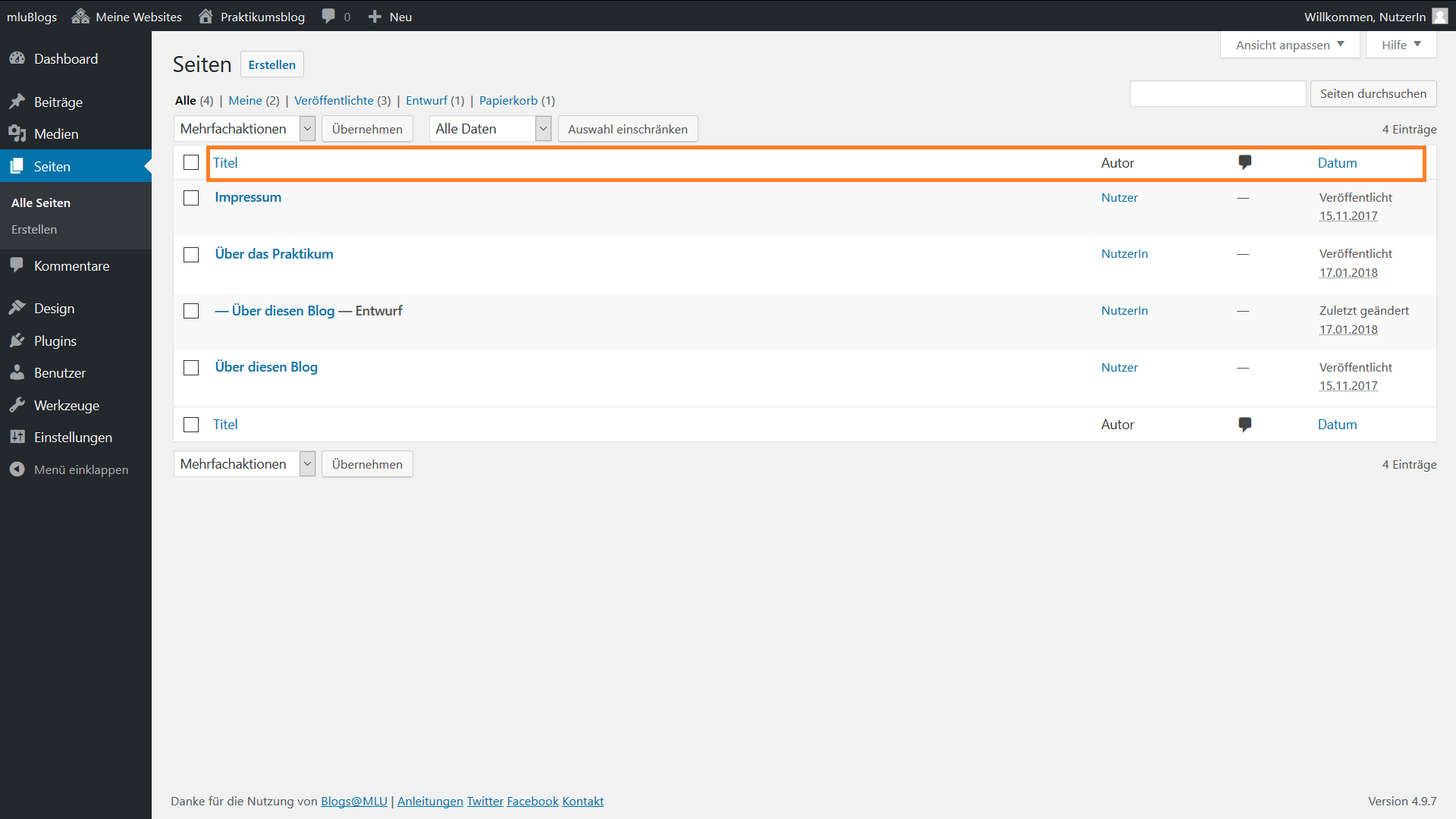
== | ===Tabelle === | ||
[[Datei:Seite Screenshot 9.png|500px|miniatur|links]]Zu dem '''Titel''' der Seiten werden Ihnen außerdem '''Autor''', die '''Anzahl der Kommentare''' und das '''Verfassungsdatum''' angezeigt. | |||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
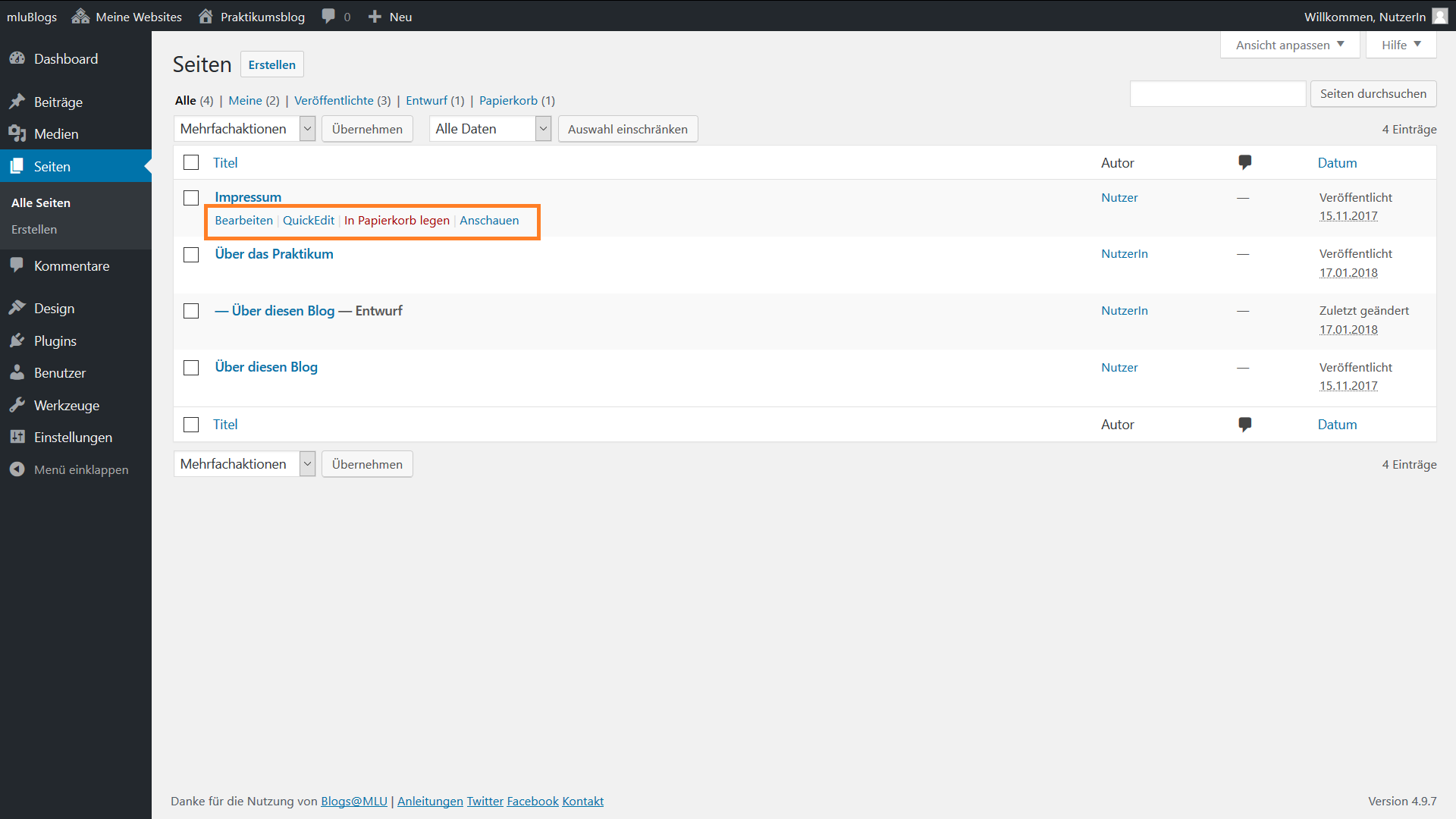
===Bearbeitungsoptionen=== | |||
Bei Mauskontakt sehen Sie weitere '''Bearbeitungsoptionen'''. | |||
[[Datei:Seite Screenshot 10.png|500px|miniatur|links]] | |||
*Mit dem Link '''Bearbeiten''' haben Sie die Möglichkeit die Seite inhaltlich zu verändern. '''Quick Edit''' dient lediglich der Änderung von Einstellungen. | |||
* Mit einem Klick auf '''In den Papierkorb legen''' können Sie die Seite löschen. | |||
*Über den Link '''Anschauen''' sehen Sie, wie die Seite für Ihre Leserinnen und Leser im Frontend erscheint. | |||
[[Kategorie: WordPress]] | |||
Aktuelle Version vom 22. Juli 2023, 13:05 Uhr
Mit den Seiten auf Ihrem Blog lassen sich statische Inhalte, wie ein Impressum oder Übersichts- und Kontaktseiten, darstellen. Sie enthalten zusätzliche Informationen und Texte, die beständig abrufbar sein sollen. Im Gegensatz zu den Blogbeiträgen sind Seiten nicht chronologisch angeordnet und nicht mit Kategorien und Schlagwörtern versehen. Stattdessen können sie hierarchisch geordnet werden.
Videoanleitung
Seiten in Wordpress erstellen und verwalten
Zugang
Das Erstellen einer Seite ähnelt dem Erstellen eines Blogbeitrags. Wählen Sie dafür in der linken Navigationsleiste den Reiter Seiten aus und klicken anschließend auf Erstellen.
Benutzeroberfläche
Module
Auf der Benutzeroberfläche sehen Sie nun zwei Textfelder und mehrere Module. Sie dienen dazu, Ihre Seite zu bearbeiten und zu verwalten. Die Ansicht können Sie Ihren individuellen Bedürfnissen anpassen. Während die Textfelder fest positioniert sind, können die Boxen per Drag&Drop bewegt werden.
Ansicht anpassen
Wollen Sie ein Modul unsichtbar machen, ist dies mit dem Tab Ansicht anpassen möglich. Indem Sie Häkchen setzen, wählen Sie aus, welches Modul auf Ihrer Bildschirmoberfläche erscheint.
Seite erstellen
Texteditor
Fügen Sie in das obere Textfeld den Titel Ihrer Seite ein. In dem Feld des Texteditors können Sie den Text Ihrer Seite verfassen oder vorbereiteten Inhalt einfügen. Dafür wählen Sie vorzugsweise den benutzerfreundlicheren visuellen Editor.
Medien
Indem Sie auf die Schaltfläche Medien hinzufügen klicken, fügen Sie Ihrer Seite Mediendateien (z.B. Bilder oder Audios) hinzu.
Seiten-Attribute
- Um Seiten auf Ihrem Blog zu strukturieren, können diese hierarchisch geordnet werden. Dafür gibt es sogenannte Eltern. Indem Sie die Eltern einer Seite auswählen, legen Sie die gewählte Seite als übergeordnet fest. Ihre aktuelle Seite wird somit der Eltern-Seite untergeordnet. Wenn Sie zum Beispiel die Seite Über diesen Blog erstellt haben, können Sie diese daraufhin, wie in diesem Beispiel für die Seite Impressum, als Eltern-Seite verwenden.
- Nicht alle Themes unterstützen Templates. Diese beinhalten Einstellungen zum Layout und bestimmten Funktionen.
- Eine Nummer in der Reihenfolge für Ihre Seite müssen Sie nur festlegen, falls Sie nicht selbst ein Menü anlegen. Je höher die Zahl desto weiter hinten erscheint die aktuelle Seite in der Ansicht der Seitenauflistung.
Veröffentlichen
Wenn Sie mit dem Verfassen der Seite fertig sind, klicken Sie auf Veröffentlichen. Ihr Seite wird dann automatisch Ihrer Navigation im Blog zugefügt.
Seitenübersicht
Zugang
Alle bereits erstellten Seiten können Sie in der Seitenübersicht anschauen, verwalten und bearbeiten. Klicken Sie dafür in der linken Navigationsleiste auf Seiten und Alle Seiten.
Tabelle
Zu dem Titel der Seiten werden Ihnen außerdem Autor, die Anzahl der Kommentare und das Verfassungsdatum angezeigt.
Bearbeitungsoptionen
Bei Mauskontakt sehen Sie weitere Bearbeitungsoptionen.
- Mit dem Link Bearbeiten haben Sie die Möglichkeit die Seite inhaltlich zu verändern. Quick Edit dient lediglich der Änderung von Einstellungen.
- Mit einem Klick auf In den Papierkorb legen können Sie die Seite löschen.
- Über den Link Anschauen sehen Sie, wie die Seite für Ihre Leserinnen und Leser im Frontend erscheint.