Mit dem Editor können Sie die Beiträge für Ihren Blog schreiben, formatieren und auch nach der Veröffentlichung bearbeiten.
Videoanleitung
Texte in Wordpress verfassen und bearbeiten
Modus
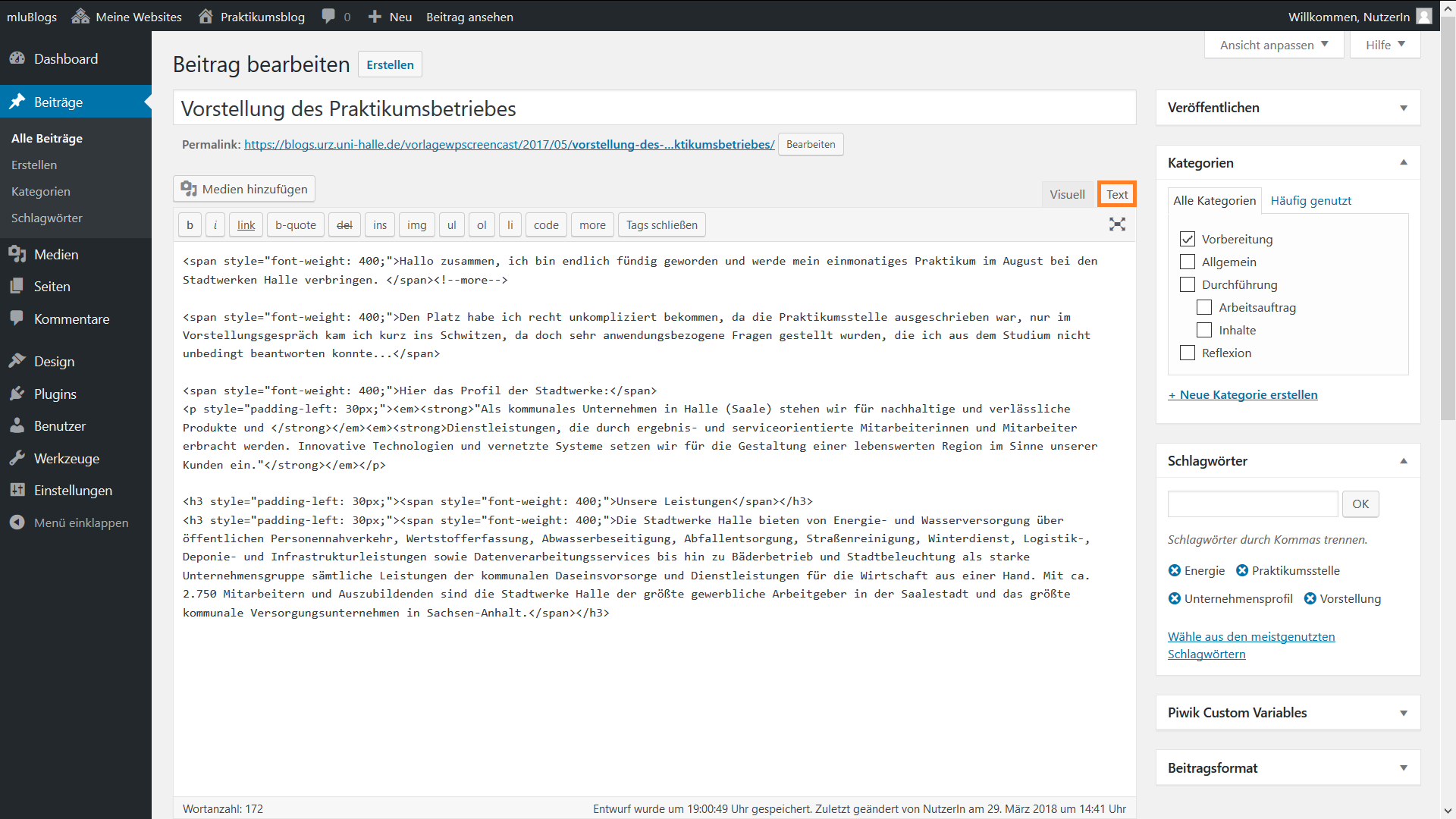
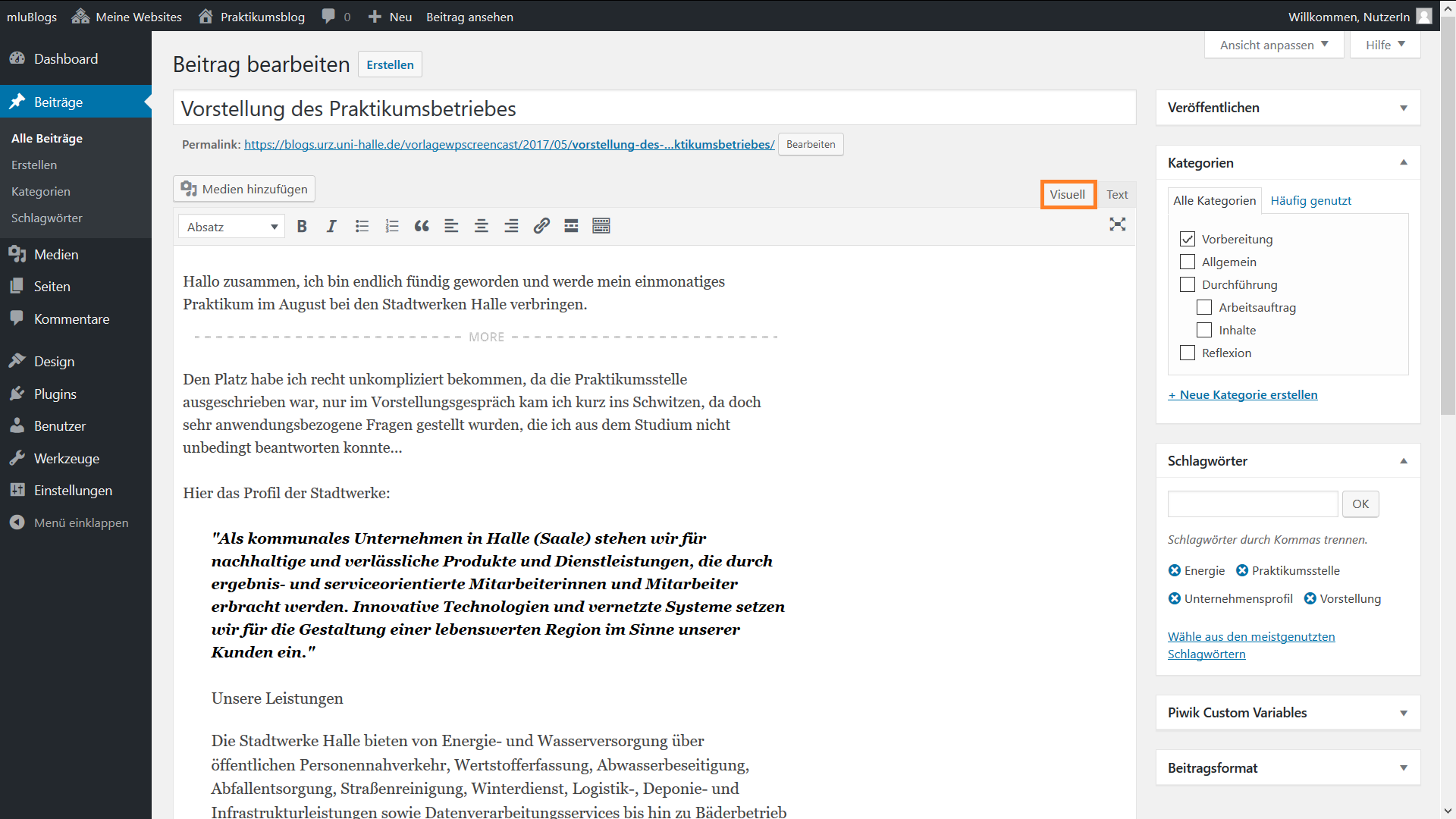
Sie können zwischen dem Text-Modus und dem visuellen Modus wählen. Wenn Sie einen Blogbeitrag verfassen, sehen Sie die Tabs Text und Visuell rechts oberhalb der Texteingabe.
Text-Modus
Im Text-Modus arbeitet man mit HTML-Quelltext. Dies ist eine textbasierte Auszeichnungssprache zum Formatieren von Dokumenten und verlangt nötige Vorkenntnisse.
Visueller Modus
Benutzerfreundlicher ist das Schreiben im visuellen Editor. Dies ist vergleichbar mit dem Schreiben in Textprogrammen wie Microsoft Word oder dem Open Office Writer. Alle durchgeführten Änderungen sind unmittelbar im eingegebenen Text sichtbar.
Formatierungsoptionen
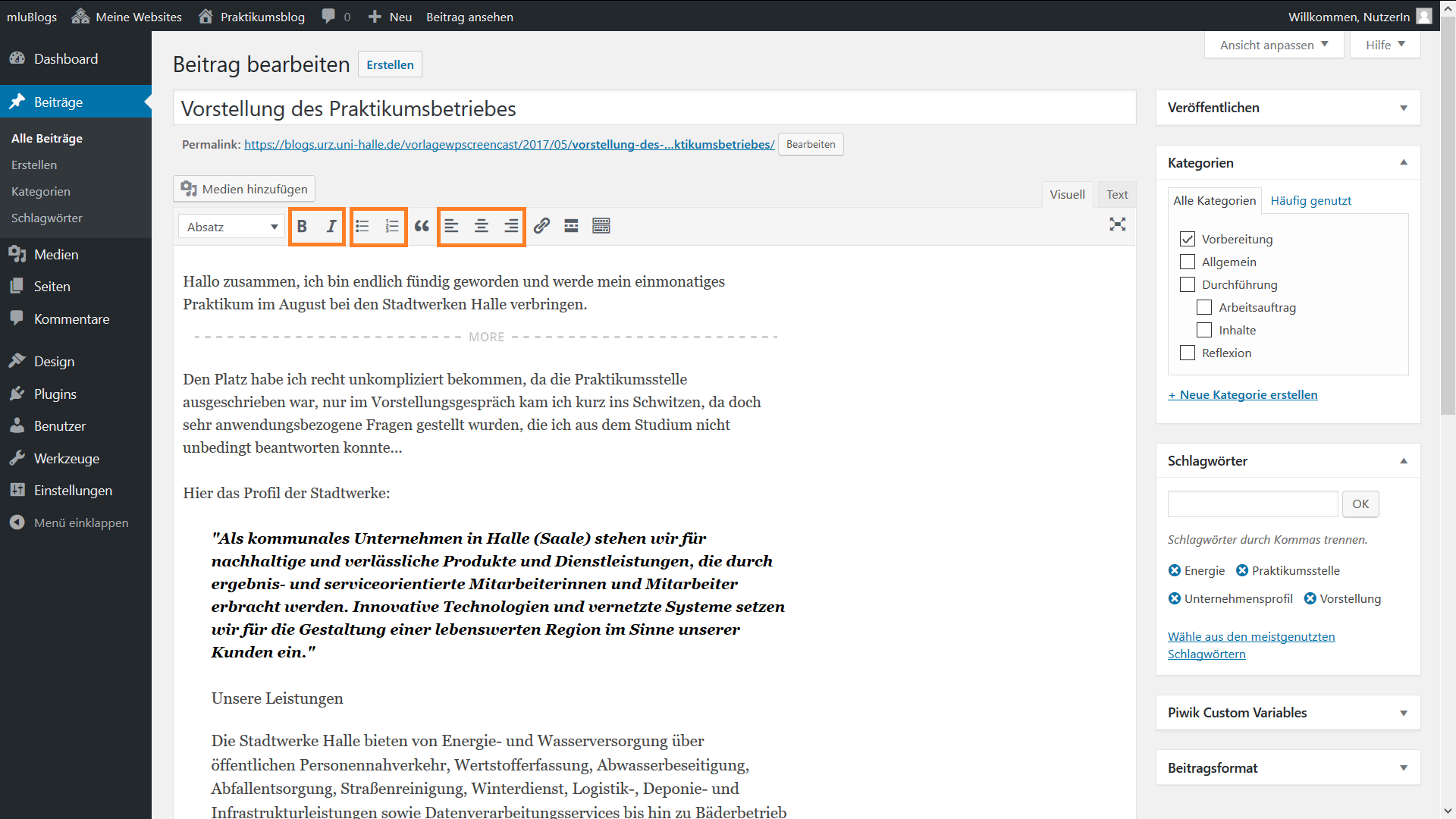
Die Schaltflächen mit den Formatierungsoptionen finden Sie in der Leiste oberhalb der Texteingabe.
Formatierung
- Sie stellen ein, ob Ihr Text links, mittig oder rechtsbündig sein soll.
- Sie können zum Hervorheben einzelner Worte oder Textpassagen die Schrift fett oder kursiv erscheinen lassen.
- Für Auflistungen nutzen Sie die Funktionen Aufzählung oder nummerierte Liste.
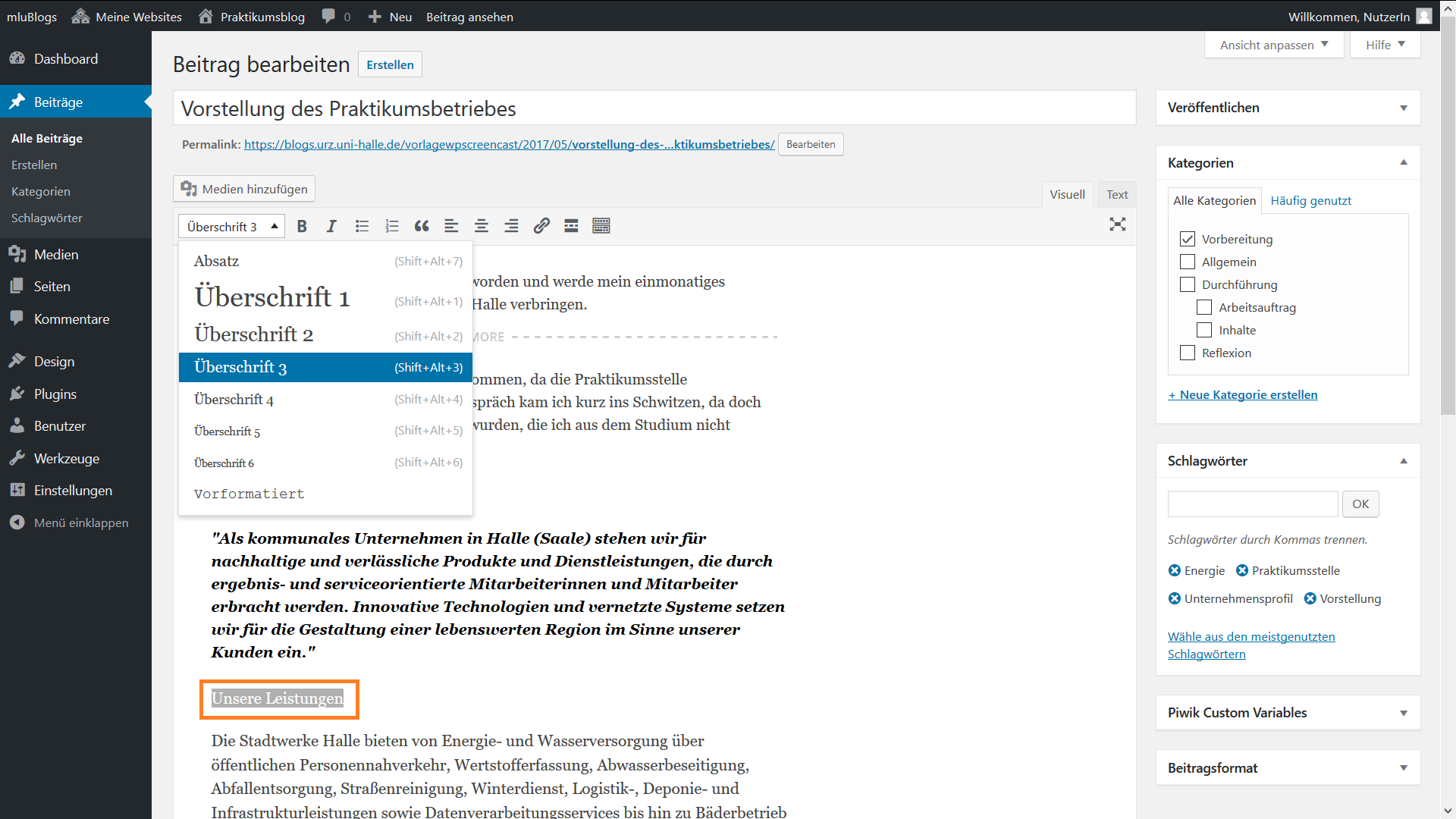
Vorlagen
Zudem können Sie Formatierungsvorlagen nutzen. Mit ihrer Aktivierung fügen Sie z.B. einen Absatz zwischen den Textzeilen ein oder zeichnen einen Text als Überschrift aus. So eignet sich die Formatvorlage Überschrift 1 für Hauptüberschriften, wohingegen z.B. Überschrift 3 als Vorlage für Untertitel oder für Überschriften eines Unterkapitels dienen kann.
Werkzeugleiste
Drücken Sie auf Werkzeugleiste umschalten, öffnen sich weitere Formatierungsmöglichkeiten. Mit ihnen können Sie z. B. die Textfarbe ändern, den Texteinzug festlegen sowie Sonderzeichen einfügen. Mit der Schaltfläche Horizontale Linie unterteilen Sie den Text visuell.
Zitate und Links
Funktionen, die sich außerdem für wissenschaftliche Inhalte als besonders praktisch erweisen, sind das Kennzeichnen von Zitaten und das Einfügen von Links.
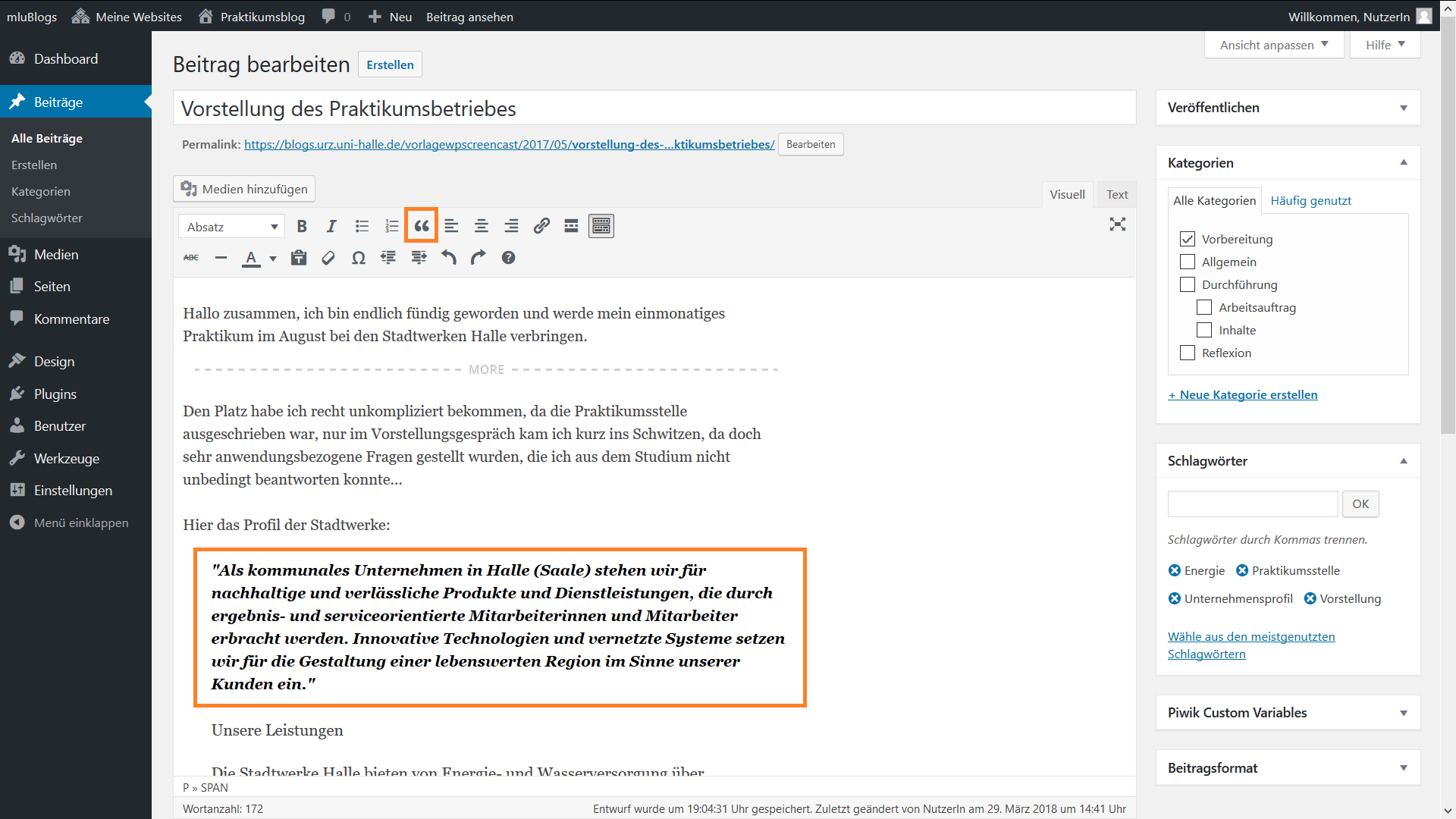
Zitat
Um ein Zitat kenntlich zu machen, markieren Sie die Textpassage und wählen die Schaltfläche Zitat. Beachten Sie, dass dank der Zitatfunktion keine zusätzlichen Anführungszeichen benötigt werden.
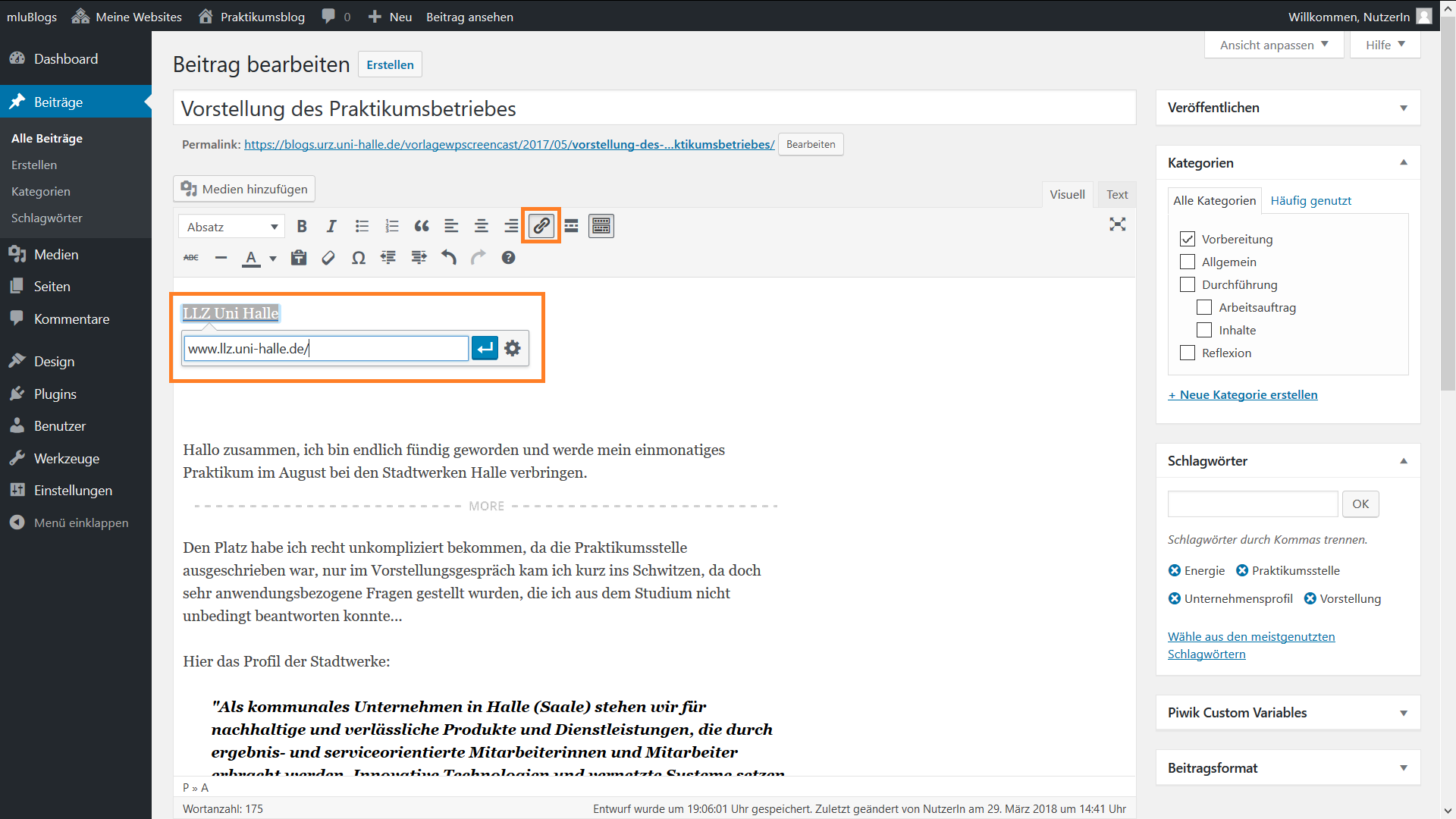
Link
Verlinkungen aktivieren Sie, indem Sie das eingegebene Wort markieren und auf die Schaltfläche Link einfügen/ändern klicken. Daraufhin erscheint ein Kasten, in den Sie die gewünschte URL einfügen. Anschließend klicken Sie auf den Pfeil Übernehmen. Das markierte Wort fungiert nun als Link, mit dem man auf die eingegebene Website weitergeleitet wird.
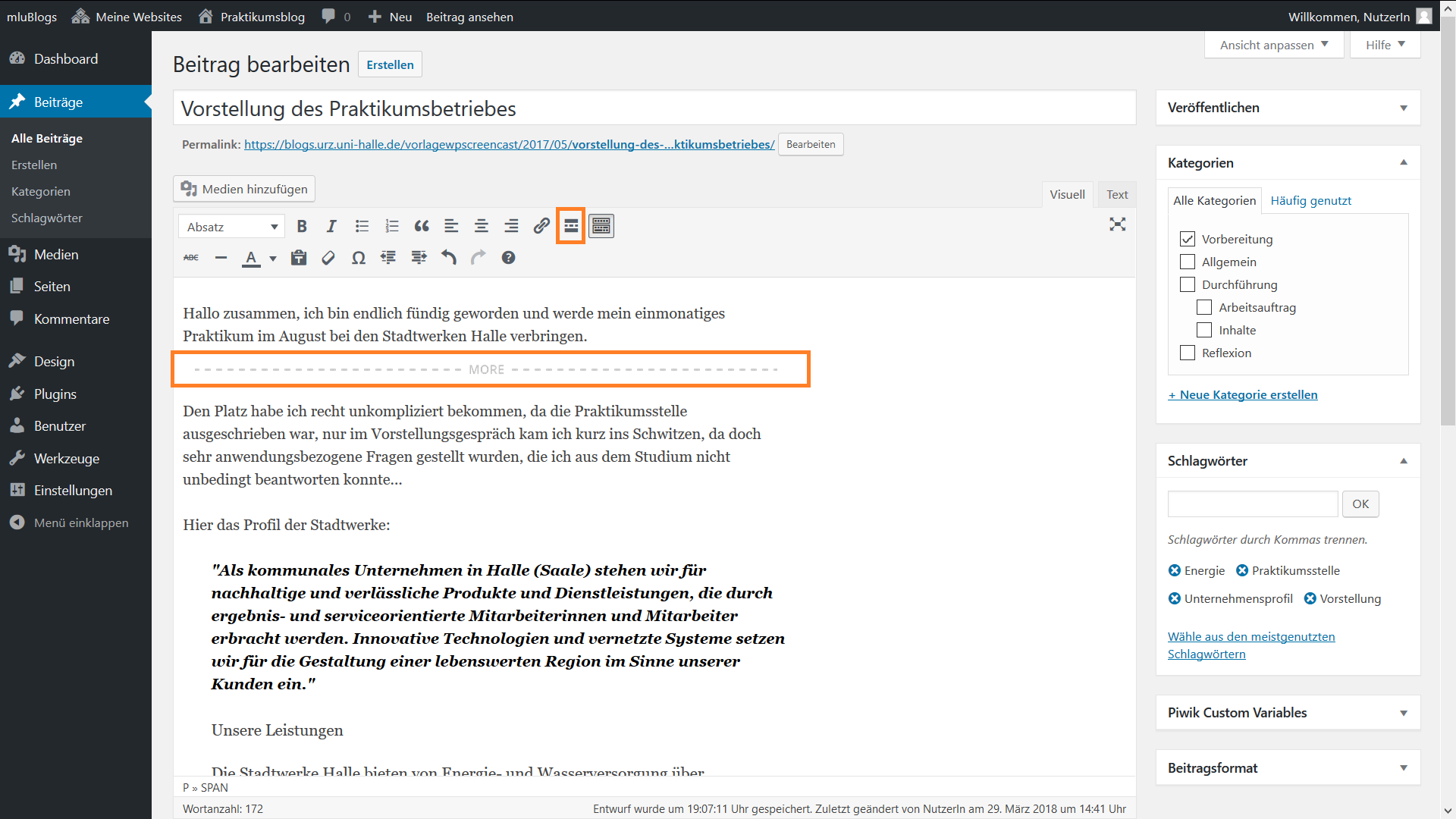
Weiterlesen-Funktion
Backend
Wenn Sie einen längeren Blogbeitrag verfassen, ist es in Ihrer Blogchronik übersichtlicher, nur einen Ausschnitt davon anzuzeigen. Dafür nutzen Sie nach dem gewünschten Textabschnitt die Weiterlesen-Funktion.
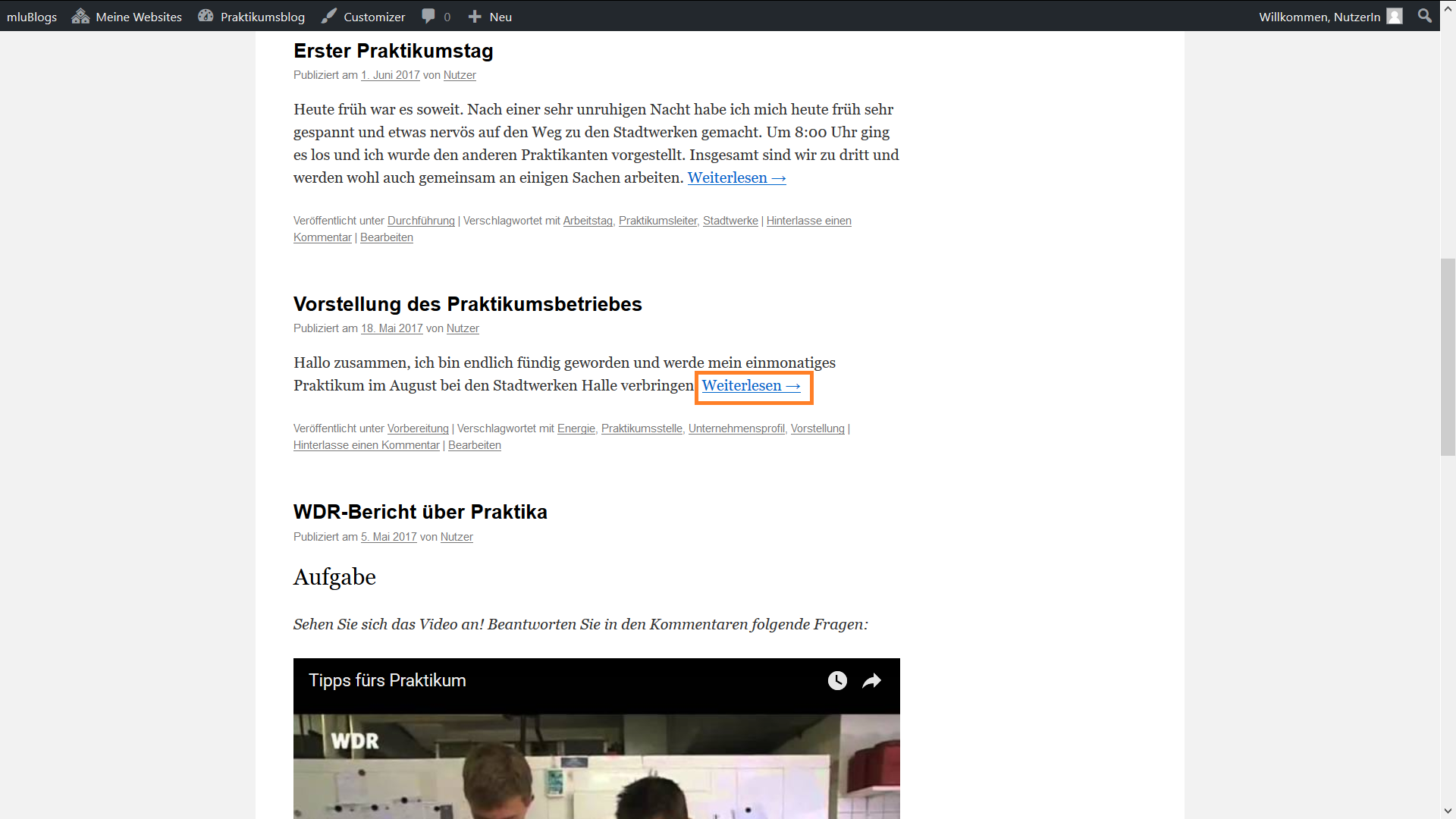
Frontend
Der Text oberhalb der gestrichelten Linie erscheint für die Leserinnen und Leser als Vorschau auf Ihrer Artikelseite. Über den Link Weiterlesen gelangt man zum vollständigen Blogbeitrag.
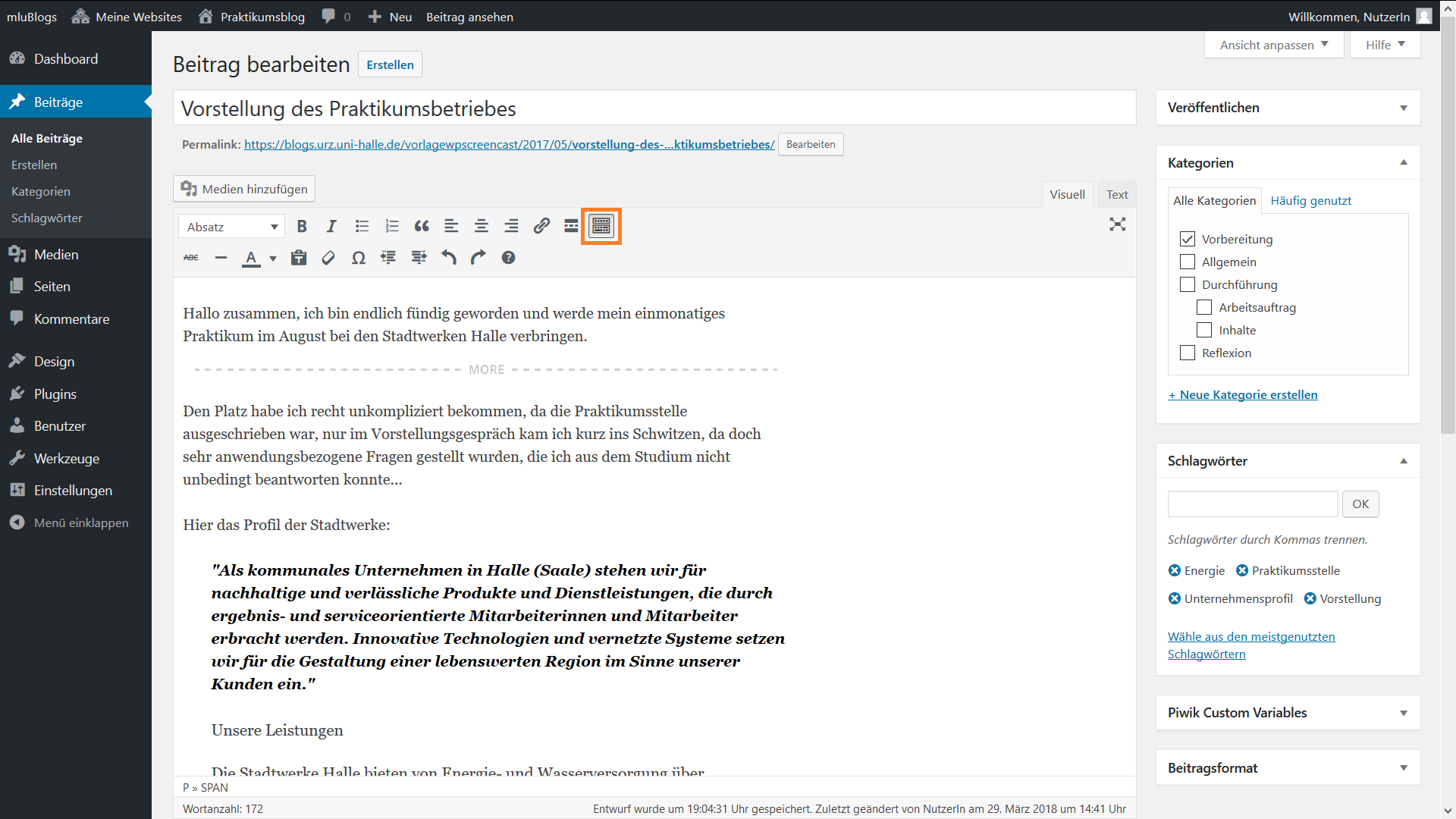
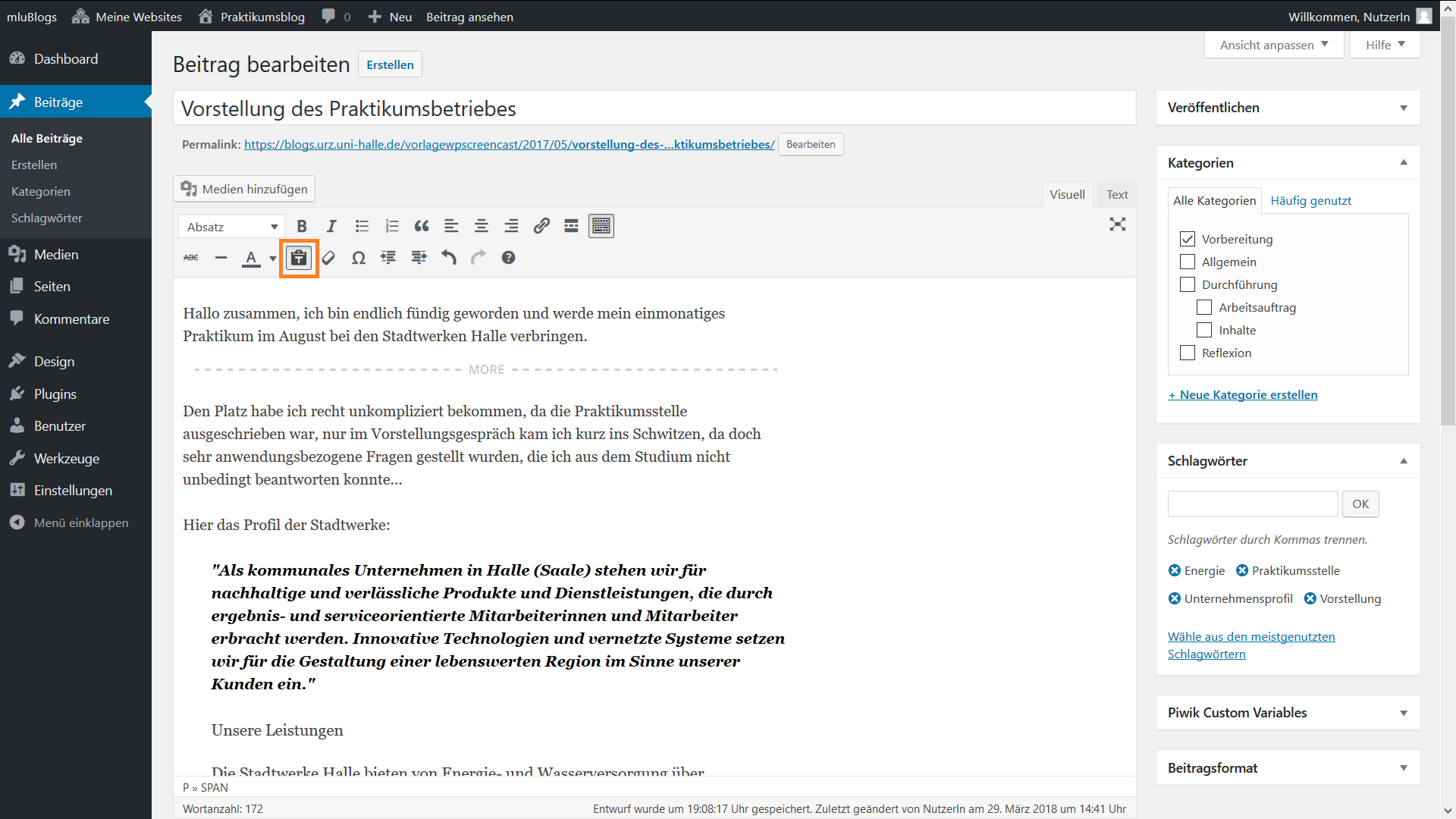
Als Text einfügen
Wenn Sie mit Texten arbeiten, die Sie in einem anderen Textprogramm, wie z.B. Word, vorbereitet haben, sollten Sie die Funktion Als Text einfügen beachten. Ist diese eingeschaltet, werden Inhalte nur als reiner Text eingefügt. Formatierungen wie z.B. fett oder kursiv werden nicht übertragen. Wollen Sie die Formatierungen übernehmen, sollten Sie darauf achten, die Funktion Als Text einfügen auszuschalten.
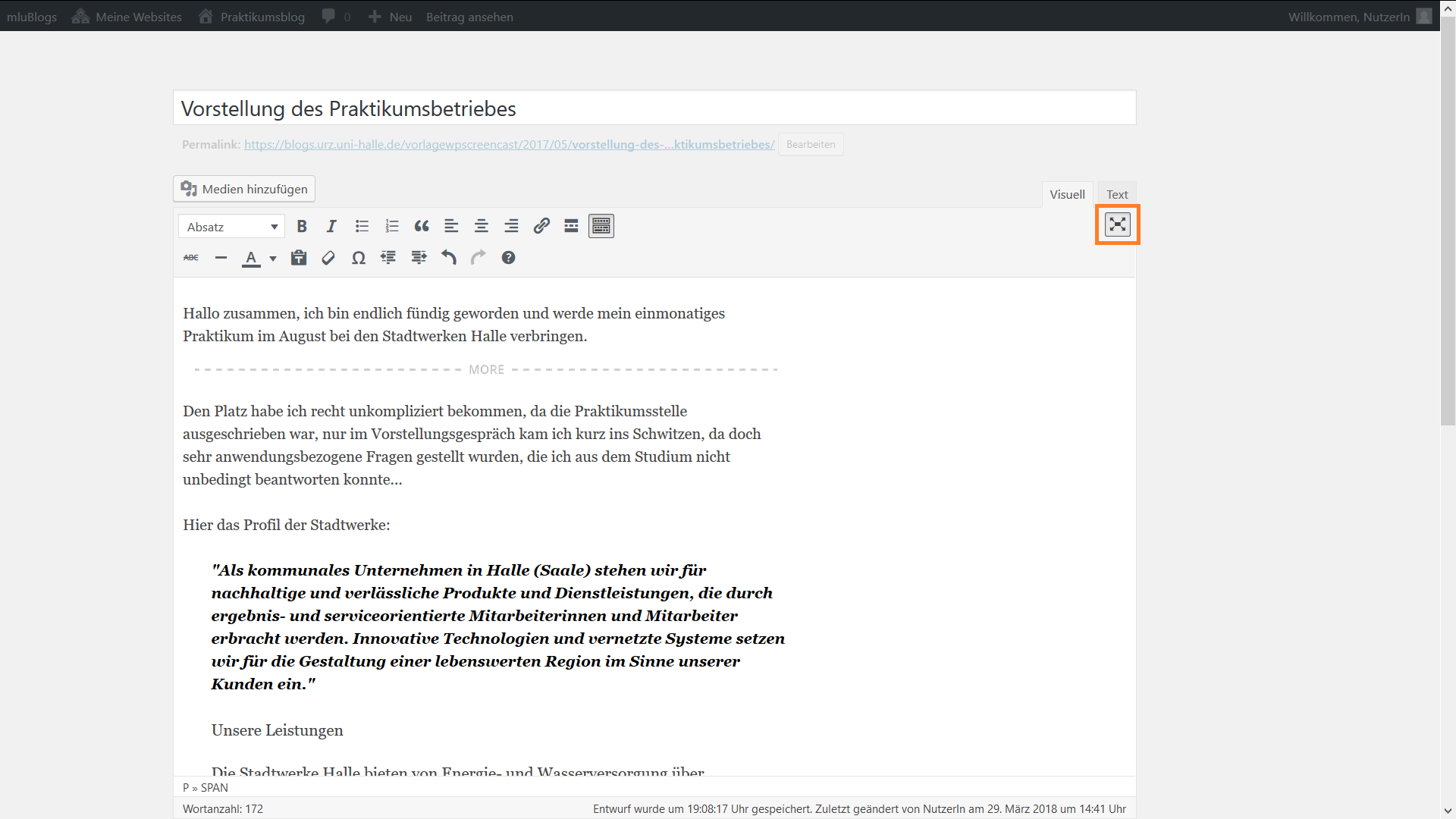
Ablenkungsfreies Schreiben
Mit dieser Schaltfläche können Sie den Modus ablenkungsfreies Schreiben einstellen. Gerade wenn Sie den Text nicht vorbereitet haben, sondern direkt im Editor verfassen, kann dieser Modus zur Konzentration beitragen.