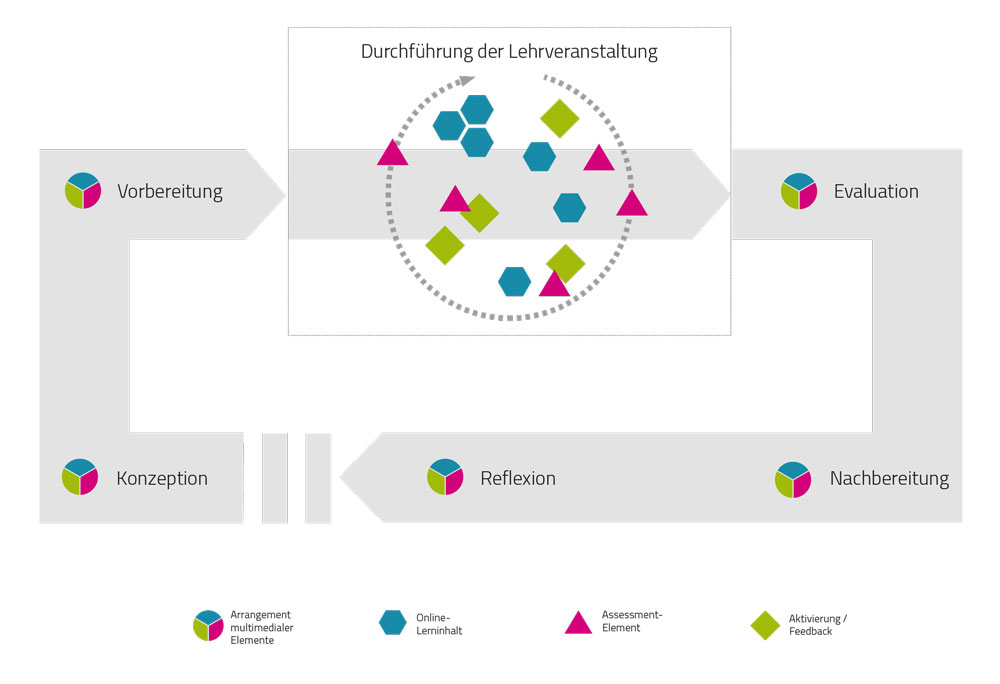
Die Realisierung von Lehrveranstaltungen bietet vielfältige Möglichkeiten, multimediale Elemente einzubinden, die sich grob in die drei Kategorien Online-Lerninhalte, Assessment-Elemente und Elemente der Aktivierung bzw. des Feedbacks unterteilen lassen.
Hauptseite: Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| (41 dazwischenliegende Versionen von 5 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{Kurztitel | Digital lehren}} | |||
{{Kurzbeschreibung | Wissensportal für Lehrende der Martin-Luther-Universität}} | |||
{{Themenportal}} | {{Themenportal}} | ||
<div class="themenportal"> | <div class="themenportal"> | ||
| Zeile 10: | Zeile 14: | ||
<div class="eindrittel"> | <div class="eindrittel"> | ||
<div class="linie"> | <div class="linie"> | ||
<div class="überschrift"> | <div class="überschrift pink"> | ||
Onlinebetrieb | |||
</div> | </div> | ||
</div> | </div> | ||
| Zeile 27: | Zeile 31: | ||
<div class="eindrittel"> | <div class="eindrittel"> | ||
<div class="text"> | <div class="text"> | ||
Die Realisierung von Lehrveranstaltungen bietet vielfältige Möglichkeiten, multimediale Elemente einzubinden, die sich grob in die drei Kategorien Online-Lerninhalte, Assessment-Elemente und Elemente der Aktivierung bzw. des Feedbacks unterteilen lassen. | |||
</div> | |||
<html> | |||
<div style="width: auto; margin: 0px 28px 0px;"> | |||
<a href="http://wiki.llz.uni-halle.de/Anreicherung_der_Präsenzlehre_mit_multimedialen_Elementen" target="_self" title="Zum Überblicksartikel"> | |||
<img src="http://wiki.llz.uni-halle.de/images/1/19/Portalgrafik,_Hauptseite.png" style="width: 100%;"> | |||
</a> | |||
</div> | |||
</html> | |||
<div class="text"> | |||
Das konkrete Arrangement dieser multimedialen Elemente wird vor der eigentlichen Durchführung der Lehrveranstaltung konzipiert und vorbereitet, indem zum Beispiel der Kursraum der Lernplattform gestaltet wird, Lerninhalte mediendidaktisch aufbereitet oder Übungsaufgaben entwickelt werden. Während der Durchführung der Lehrveranstaltung werden die Studierenden bei der Arbeit mit den multimedialen Elementen adäquat betreut und deren Einsatz durch den Lehrenden entsprechend moderiert. Nach Durchführung der Lehrveranstaltung wird der Einsatz der multimedialen Elemente – genauso wie andere didaktische Elemente – evaluiert. Gleichzeitig können multimediale Elemente, wie zum Beispiel Umfrage-Tools, jedoch auch die Evaluation unterstützten. Gleiches gilt für die Phasen der Nachbereitung und Reflexion. | |||
Anregungen für die Einbindung der verschiedenen multimedialen Elemente in Ihre Lehrveranstaltung finden Sie in unserem Überblicksartikel [[Anreicherung der Präsenzlehre mit multimedialen Elementen]]. Detaillierte Informationen zur Bereitstellung von Online-Lerninhalten an der Martin-Luther-Universität finden sich in den Themenportalen [[Portal:E-Plattform|E-Plattform]] und [[Portal:E-Vorlesung|E-Vorlesung]]. Die Organisation und Durchführung elektronischer Klausuren ist Hauptgegenstand des Themenportals [[Portal:E-Assessment|E-Assessment]]. Im Themenportal [[Portal:E-Didaktik|E-Didaktik]] steht die Gestaltung von Lehr-/Lernarrangements im Vordergrund, welche Fragen der Aktivierung und Betreuung ebenso umfasst wie den Einsatz diverser didaktischer Bausteine. Das Themenportal [[Portal:Recht|Recht]] fokussiert schließlich die im E-Learning relevanten rechtlichen Themen. | |||
</div> | </div> | ||
<div class="linie"> | <div class="linie"> | ||
| Zeile 39: | Zeile 53: | ||
<div style="width: auto; margin: 28px 28px 0px;"> | <div style="width: auto; margin: 28px 28px 0px;"> | ||
<a href="http://wiki.llz.uni-halle.de/Portal:E-Assessment" target="_self" title="Zum Themenportal E-Assessment"> | <a href="http://wiki.llz.uni-halle.de/Portal:E-Assessment" target="_self" title="Zum Themenportal E-Assessment"> | ||
<img src="http://wiki.llz.uni-halle.de/images/ | <img src="http://wiki.llz.uni-halle.de/images/1/11/Startgrafik_Wiki_EA.png" style="width: 100%;"> | ||
</a> | </a> | ||
</div> | </div> | ||
</html> | </html> | ||
<div class="text"> | <div class="text"> | ||
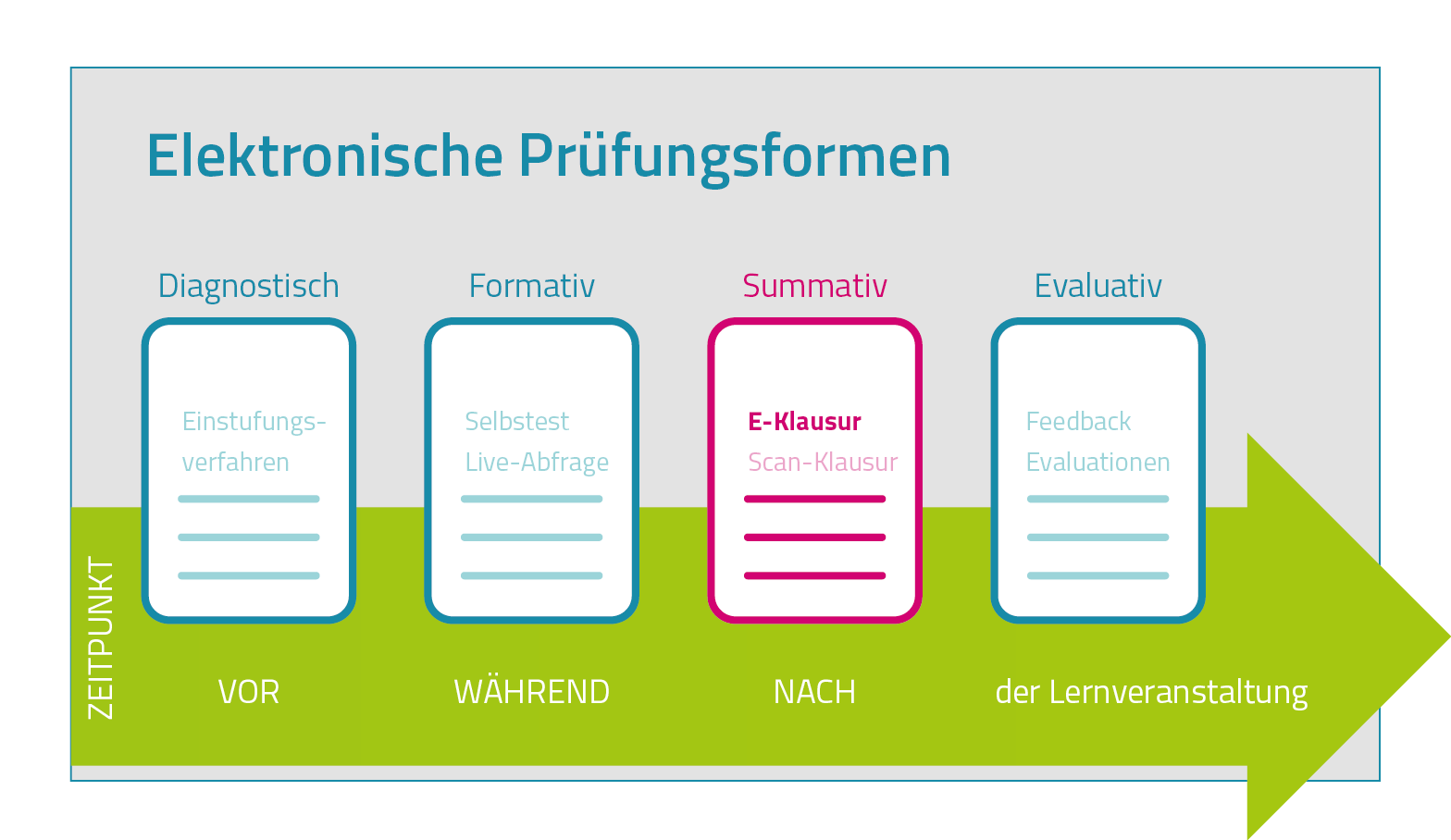
E-Assessment bezeichnet elektronische Prüfungsverfahren, die vor, während oder nach einer Lerneinhheit genutzt werden können. Abhängig vom Zeitpunkt und Ziel der Abfrage unterscheidet man in diagnostisches, formatives, summatives und evaluatives Assessment. Der Abschnitt E-Assessment des Wikis befasst sich vorrangig mit dem Format der E-Klausur … [[Portal:E-Assessment|Weiterlesen]] | |||
</div> | |||
<div class="liste"> | |||
<div class="feld letztezeile"> | |||
[[Portal:E-Assessment|Zur Portalseite E-Assessment]] | |||
</div> | |||
</div> | |||
<div class="linie"> | |||
<div class="überschrift"> | |||
E-Didaktik | |||
</div> | |||
</div> | |||
<html> | |||
<div style="width: auto; margin: 28px 28px 0px;"> | |||
<a href="http://wiki.llz.uni-halle.de/Portal:E-Didaktik" target="_self" title="Zum Themenportal E-Didaktik"> | |||
<img src="http://wiki.llz.uni-halle.de/images/c/c8/Portalgrafik,_E-Didaktik.png" style="width: 100%;"> | |||
</a> | |||
</div> | |||
</html> | |||
<div class="text"> | |||
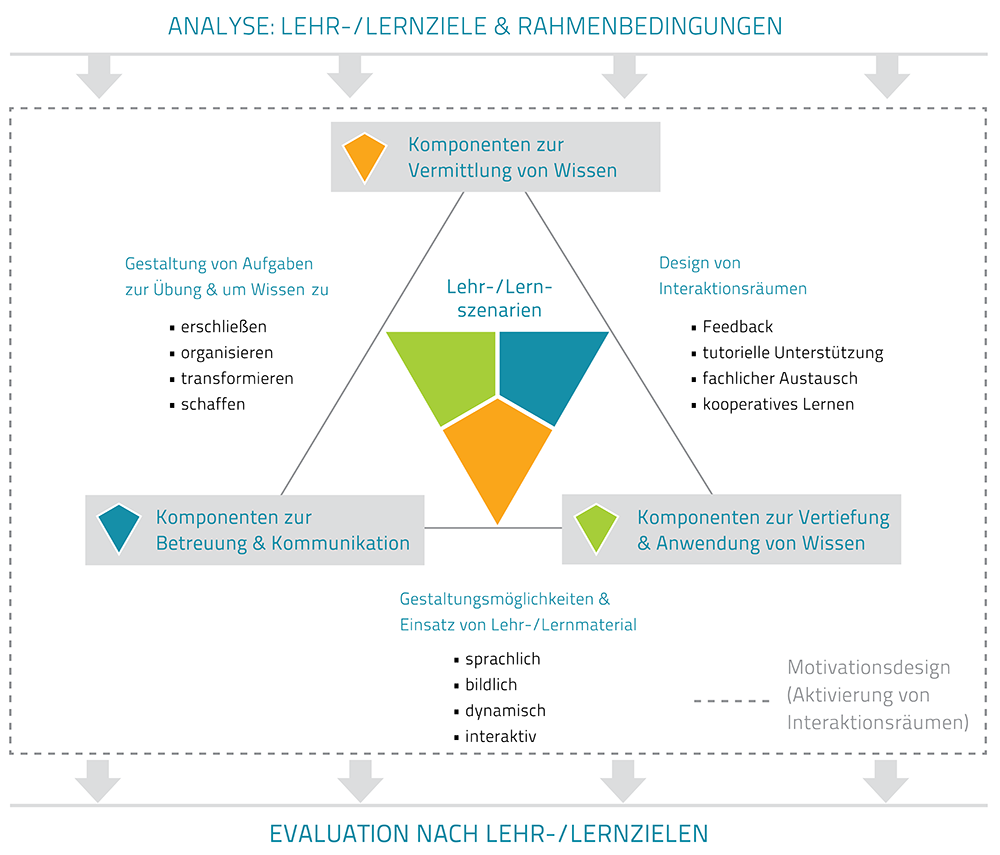
Eine ständige Online-Präsenz, Social Media und Web 2.0 ermöglichen den Studierenden einen schnellen und zugleich unkomplizierten Zugang zu Fakten und Informationen. Dieser Aspekt verändert die Lernkultur. Das Lehren und Lernen unter diesem Fokus neu zu verstehen und zum zweckmäßigen Einsatz digitaler Medien mit einer kreativitätsfördernden Didaktik zu reagieren, ist unerlässlich … [[Portal:E-Didaktik|Weiterlesen]] | |||
</div> | </div> | ||
<div class="liste"> | <div class="liste"> | ||
<div class="feld"> | <div class="feld"> | ||
[[Portal:E- | [[Portal:E-Didaktik|Zur Portalseite E-Didaktik]] | ||
</div> | |||
<div class="feld"> | |||
[[E-Didaktik|Einführung zur E-Didaktik]] | |||
</div> | </div> | ||
<div class="feld letztezeile"> | <div class="feld letztezeile"> | ||
[[ | [[:Kategorie:Didaktische Bausteine|Didaktische Bausteine]] | ||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
<div class="eindrittel"> | <div class="eindrittel"> | ||
<html> | <html> | ||
<div style="width: auto; margin: 28px 28px 0px; max-width: 400px;"> | |||
<a href="http://wiki.llz.uni-halle.de/Portal:Onlinebetrieb" target="_self" title="Zum Themenportal Onlinebetrieb"> | |||
<img src="http://wiki.llz.uni-halle.de/images/2/24/Notbetrieb.png" style="width: 100%;"> | |||
</a> | |||
</div> | |||
</html> | |||
<div class="text"> | |||
Auf diesem Portal informieren wir Lehrende der Martin-Luther-Universität über die Möglichkeiten, den Lehrbetrieb durch Onlineangebote aufrechtzuerhalten und Einschränkungen der Präsenzlehre aufzufangen … [[Portal:Onlinebetrieb|Weiterlesen]] | |||
</div> | |||
<div class="liste"> | |||
<div class="feld letztezeile"> | |||
[[Portal:Onlinebetrieb|Zur Portalseite Onlinebetrieb]] | |||
</div> | |||
</div> | |||
<div class="linie"> | |||
<div class="überschrift"> | |||
E-Plattform | |||
</div> | |||
</div> | |||
<html> | |||
<div style="width: auto; margin: 28px 28px 0px;"> | <div style="width: auto; margin: 28px 28px 0px;"> | ||
<a href="http://wiki.llz.uni-halle.de/Portal:E-Plattform" target="_self" title="Zum Themenportal E-Plattform"> | <a href="http://wiki.llz.uni-halle.de/Portal:E-Plattform" target="_self" title="Zum Themenportal E-Plattform"> | ||
| Zeile 97: | Zeile 155: | ||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
<div class="eindrittel"> | <div class="eindrittel"> | ||
| Zeile 117: | Zeile 176: | ||
</div> | </div> | ||
</div> | </div> | ||
<div class="linie"> | |||
<div class="linie"> | |||
<div class="überschrift"> | <div class="überschrift"> | ||
Mobile Learning | |||
</div> | </div> | ||
</div> | </div> | ||
<html> | <html> | ||
<div style="width: auto; margin: 28px 28px 0px;"> | <div style="width: auto; margin: 28px 28px 0px;"> | ||
<a href="http://wiki.llz.uni-halle.de/Portal: | <a href="http://wiki.llz.uni-halle.de/Portal:Mobile Learning" target="_self" title="Zum Themenportal Mobile Learning"> | ||
<img src="http://wiki.llz.uni-halle.de/images/ | <img src="http://wiki.llz.uni-halle.de/images/e/ef/Mobile-portal-teaser.jpg" style="width: 100%;"> | ||
</a> | </a> | ||
</div> | </div> | ||
</html> | </html> | ||
<div class="text"> | <div class="text"> | ||
Die voranschreitende Verbreitung von Smartphones und Tablet-PCs und die immer stärkere Integration von Anwendungen in den Alltag lassen sich auch im universitären Rahmen einsetzen und unterstützen die Inhalte der Präsenzlehre. Mobile Learning, also mobiles Lernen, beschreibt das Lernen mittels der technischen Möglichkeiten dieser Geräte … [[Portal:Mobile Learning|Weiterlesen]] | |||
</div> | </div> | ||
<div class="liste"> | <div class="liste"> | ||
<div class="feld"> | <div class="feld"> | ||
[[Portal: | [[Portal:Mobile Learning|Zur Portalseite Mobile Learning]] | ||
</div> | |||
<div class="feld letztezeile"> | |||
[[Mobile Learning|Einführung zu Mobile Learning]] | |||
</div> | |||
</div> | |||
<div class="linie"> | |||
<div class="überschrift"> | |||
WordPress | |||
</div> | |||
</div> | |||
<html> | |||
<div style="width: auto; margin: 28px 28px 0px;"> | |||
<a href="http://wiki.llz.uni-halle.de/Portal:WordPress" target="_self" title="Zum Themenportal WordPress"> | |||
<img src="http://wiki.llz.uni-halle.de/images/0/0b/Wordpress-logo-stacked-rgb.png" style="width: 100%;"> | |||
</a> | |||
</div> | </div> | ||
</html> | |||
<div class="text"> | |||
WordPress ist eine Webanwendung, mit der Sie eigene Blogs anlegen und verwalten können. Die Anwendung von Blogs in der Lehre birgt viele Vorteile für Lehrende und Studierende. Antworten darauf, was ein Blog und WordPress genau sind und wozu Sie einen Blog in der Lehre einsetzen können … [[Portal:Mobile Learning|Weiterlesen]] | |||
</div> | |||
<div class="liste"> | |||
<div class="feld"> | <div class="feld"> | ||
[[ | [[Portal:WordPress|Zur Portalseite WordPress]] | ||
</div> | </div> | ||
<div class="feld letztezeile"> | <div class="feld letztezeile"> | ||
[[ | [[Blog|Was ist ein Blog?]] | ||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
<div class="zurücksetzen"></div> | <div class="zurücksetzen"></div> | ||
Aktuelle Version vom 17. Juli 2023, 13:09 Uhr
Über dieses Wiki
Onlinebetrieb
E-Vorlesung
Das konkrete Arrangement dieser multimedialen Elemente wird vor der eigentlichen Durchführung der Lehrveranstaltung konzipiert und vorbereitet, indem zum Beispiel der Kursraum der Lernplattform gestaltet wird, Lerninhalte mediendidaktisch aufbereitet oder Übungsaufgaben entwickelt werden. Während der Durchführung der Lehrveranstaltung werden die Studierenden bei der Arbeit mit den multimedialen Elementen adäquat betreut und deren Einsatz durch den Lehrenden entsprechend moderiert. Nach Durchführung der Lehrveranstaltung wird der Einsatz der multimedialen Elemente – genauso wie andere didaktische Elemente – evaluiert. Gleichzeitig können multimediale Elemente, wie zum Beispiel Umfrage-Tools, jedoch auch die Evaluation unterstützten. Gleiches gilt für die Phasen der Nachbereitung und Reflexion.
Anregungen für die Einbindung der verschiedenen multimedialen Elemente in Ihre Lehrveranstaltung finden Sie in unserem Überblicksartikel Anreicherung der Präsenzlehre mit multimedialen Elementen. Detaillierte Informationen zur Bereitstellung von Online-Lerninhalten an der Martin-Luther-Universität finden sich in den Themenportalen E-Plattform und E-Vorlesung. Die Organisation und Durchführung elektronischer Klausuren ist Hauptgegenstand des Themenportals E-Assessment. Im Themenportal E-Didaktik steht die Gestaltung von Lehr-/Lernarrangements im Vordergrund, welche Fragen der Aktivierung und Betreuung ebenso umfasst wie den Einsatz diverser didaktischer Bausteine. Das Themenportal Recht fokussiert schließlich die im E-Learning relevanten rechtlichen Themen.
E-Assessment
E-Assessment bezeichnet elektronische Prüfungsverfahren, die vor, während oder nach einer Lerneinhheit genutzt werden können. Abhängig vom Zeitpunkt und Ziel der Abfrage unterscheidet man in diagnostisches, formatives, summatives und evaluatives Assessment. Der Abschnitt E-Assessment des Wikis befasst sich vorrangig mit dem Format der E-Klausur … Weiterlesen
E-Didaktik
Eine ständige Online-Präsenz, Social Media und Web 2.0 ermöglichen den Studierenden einen schnellen und zugleich unkomplizierten Zugang zu Fakten und Informationen. Dieser Aspekt verändert die Lernkultur. Das Lehren und Lernen unter diesem Fokus neu zu verstehen und zum zweckmäßigen Einsatz digitaler Medien mit einer kreativitätsfördernden Didaktik zu reagieren, ist unerlässlich … Weiterlesen
Auf diesem Portal informieren wir Lehrende der Martin-Luther-Universität über die Möglichkeiten, den Lehrbetrieb durch Onlineangebote aufrechtzuerhalten und Einschränkungen der Präsenzlehre aufzufangen … Weiterlesen
E-Plattform
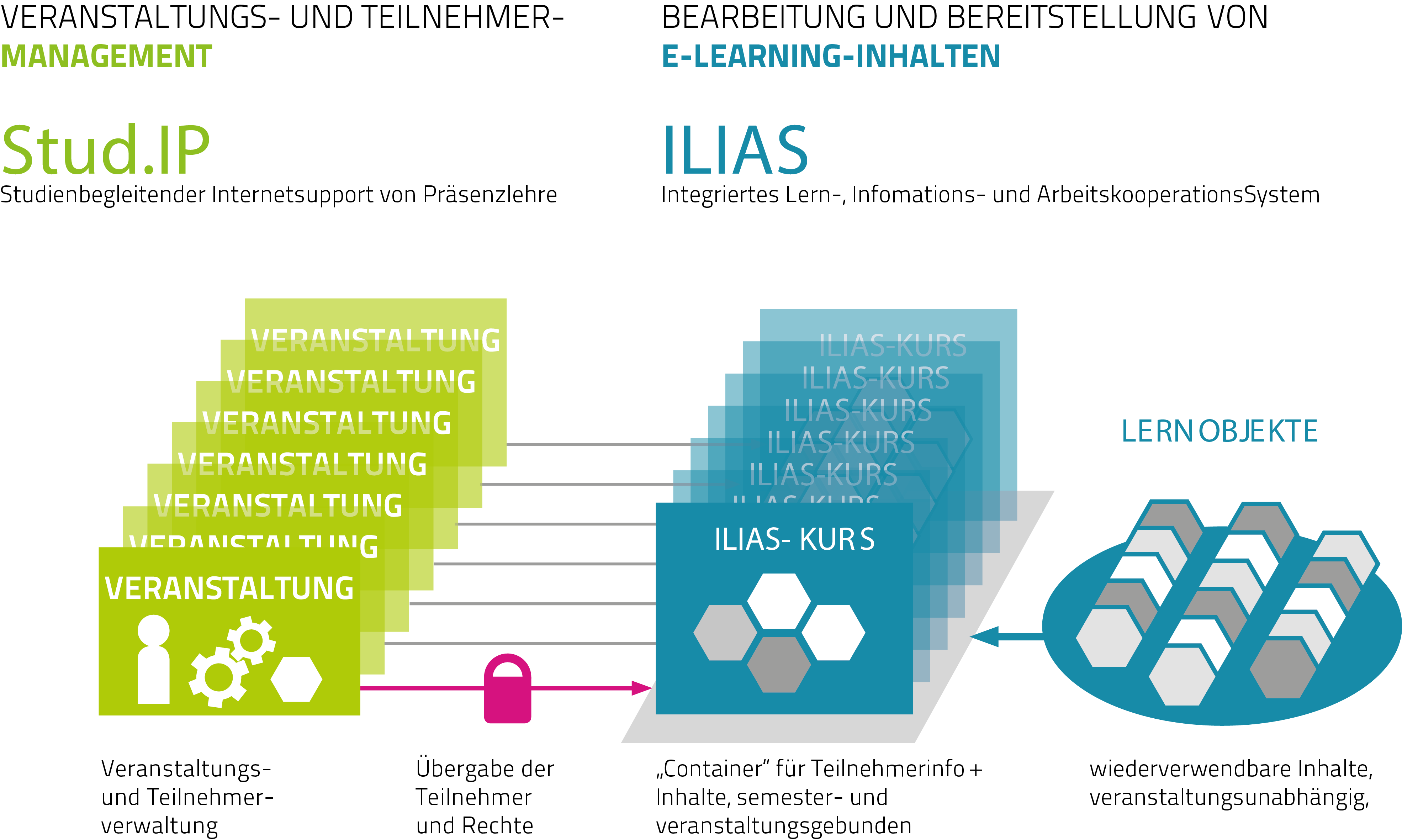
Für das E-Learning an der Martin-Luther-Universität werden die beiden Systeme Stud.IP und ILIAS eingesetzt. Der Schwerpunkt von Stud.IP liegt auf der Organisation und Verwaltung der Veranstaltungen. ILIAS bietet zahlreiche didaktische Möglichkeiten für das Lehren und Lernen, die über die Funktionen von Stud.IP hinausgehen bzw. diese ergänzen. Beide Systeme sind miteinander verknüpft, um … Weiterlesen
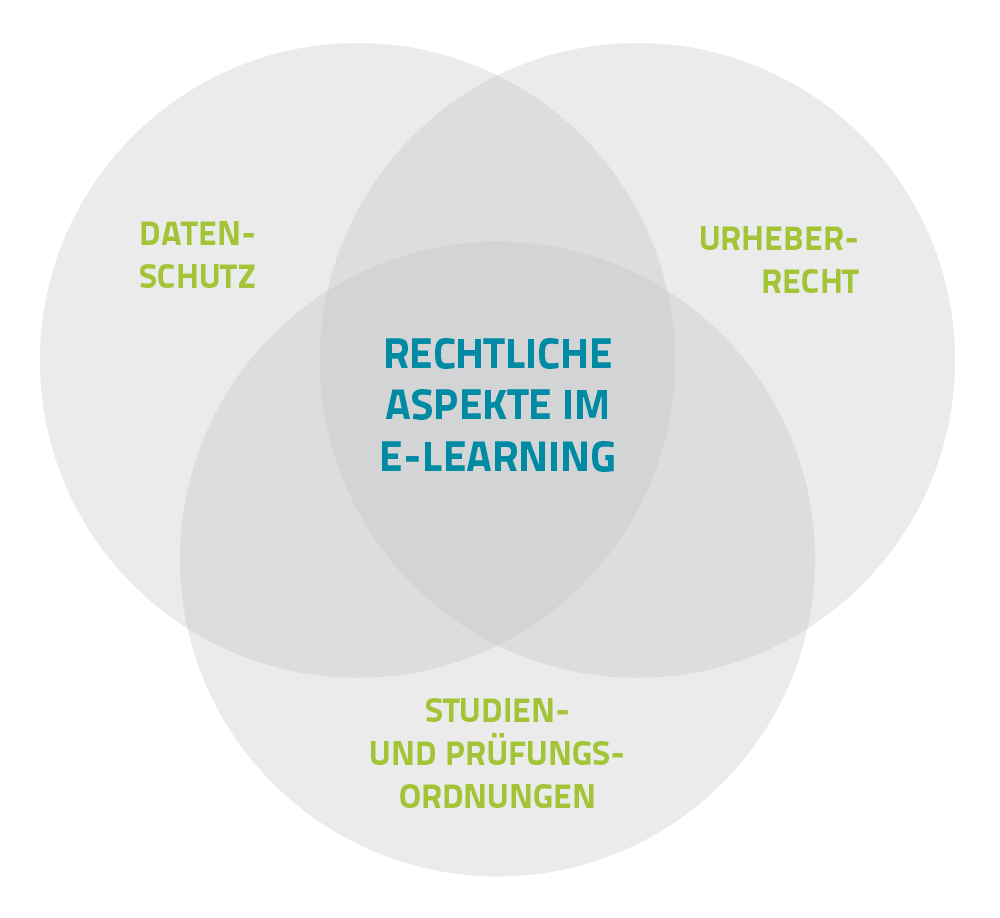
Recht im E-Learning
Die Berührungspunkte des E-Learning mit rechtlichen Themen sind vielfältig und ihre Relevanz nicht zu unterschätzen. Das Internet ist kein rechtsfreier Raum. Entsprechend müssen bestimmte Aspekte beachtet werden, um zum einen die eigenen E-Learning-Angebote rechtssicher zu gestalten und Schaden von sich und den jeweiligen Beteiligten abzuwenden. Zum anderen können oder müssen eigene Ansprüche … Weiterlesen
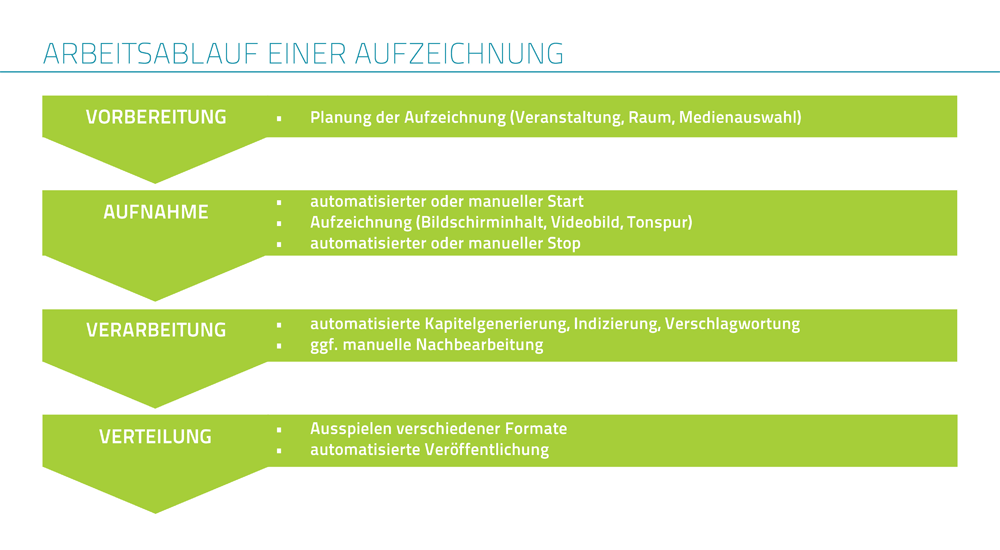
Eine wesentliche Methode, um die Lehre multimedial zu unterstützen, ist die digitale Aufzeichnung von Vorlesungen. Sie bereichert und erweitert das Lehrangebot in Präsenzveranstaltungen, Online-Kursen oder Blended-Learning Formaten. Studierenden und Lehrenden bieten Vorlesungsaufzeichnungen gleichermaßen Vorteile. Insbesondere Studierende sind mit neuen und aktuellen Medien vertraut und erwarten … Weiterlesen
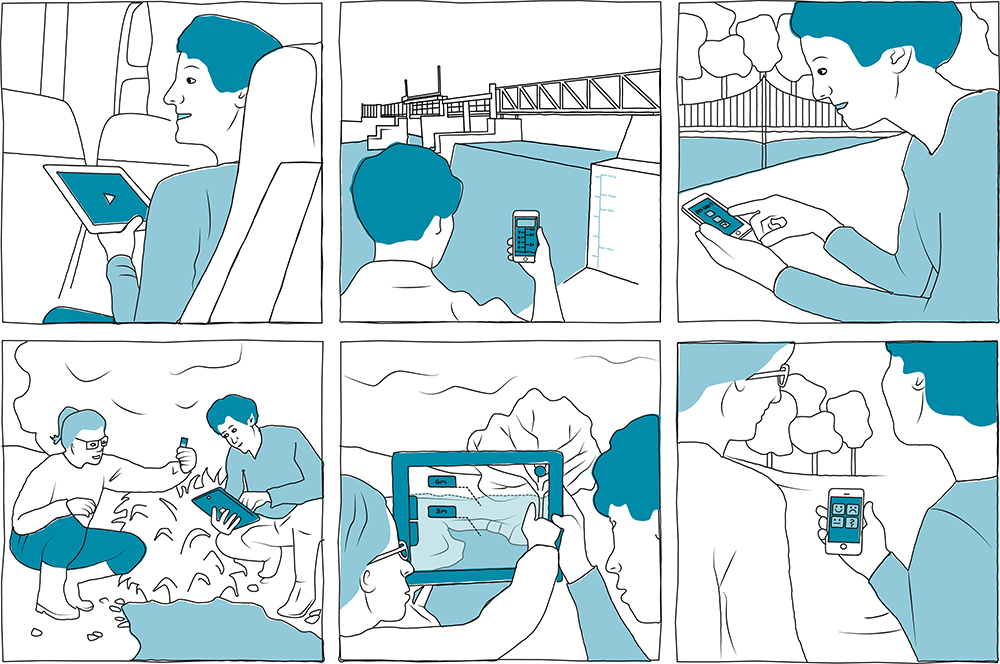
Mobile Learning
Die voranschreitende Verbreitung von Smartphones und Tablet-PCs und die immer stärkere Integration von Anwendungen in den Alltag lassen sich auch im universitären Rahmen einsetzen und unterstützen die Inhalte der Präsenzlehre. Mobile Learning, also mobiles Lernen, beschreibt das Lernen mittels der technischen Möglichkeiten dieser Geräte … Weiterlesen
WordPress
WordPress ist eine Webanwendung, mit der Sie eigene Blogs anlegen und verwalten können. Die Anwendung von Blogs in der Lehre birgt viele Vorteile für Lehrende und Studierende. Antworten darauf, was ein Blog und WordPress genau sind und wozu Sie einen Blog in der Lehre einsetzen können … Weiterlesen
Zur Kategorieansicht wechseln