Die Beiträge für Ihren Blog lassen sich direkt in Wordpress schreiben und bearbeiten. Dafür nutzen Sie den Editor.
Text-Modus und visueller Modus
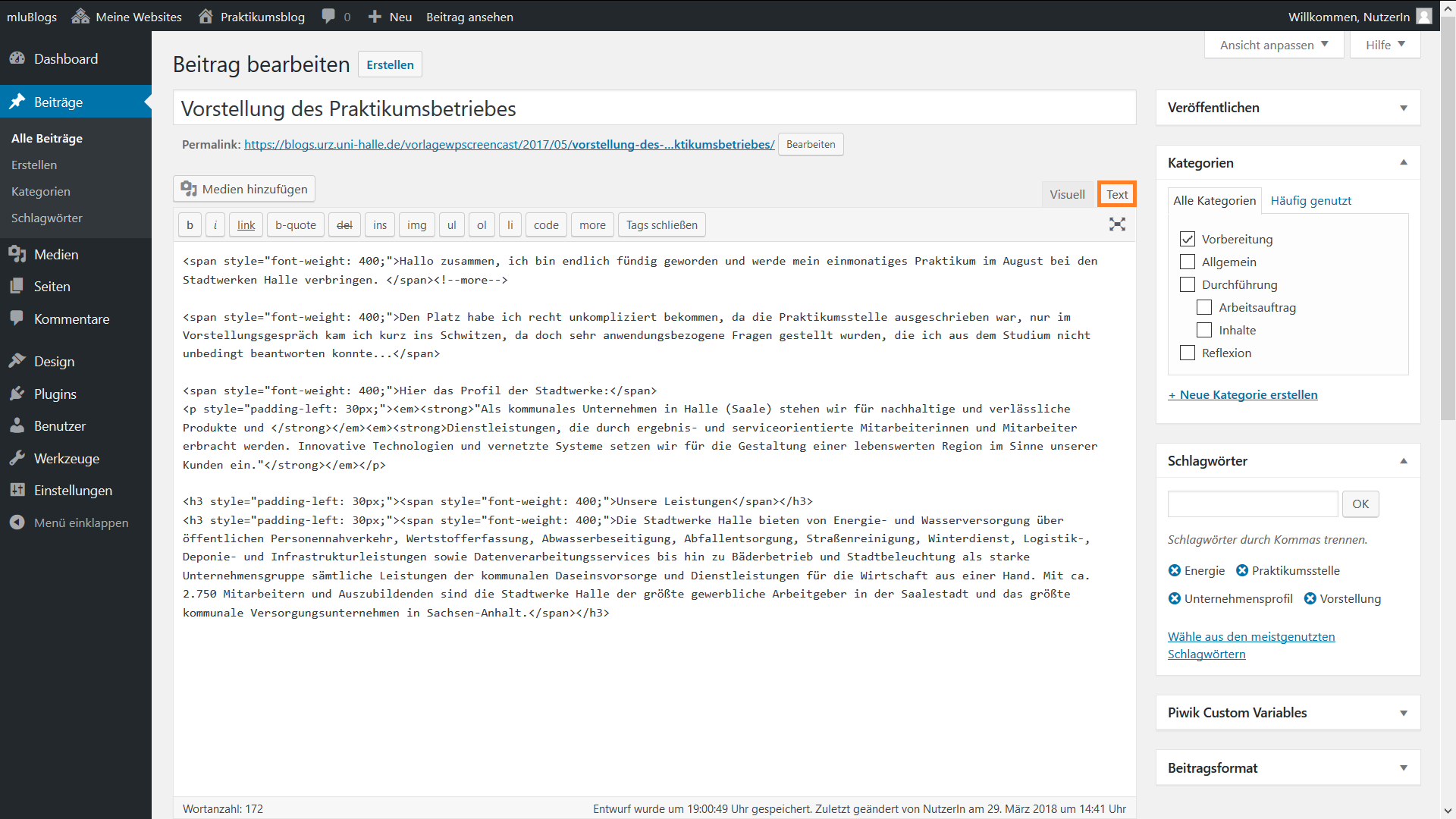
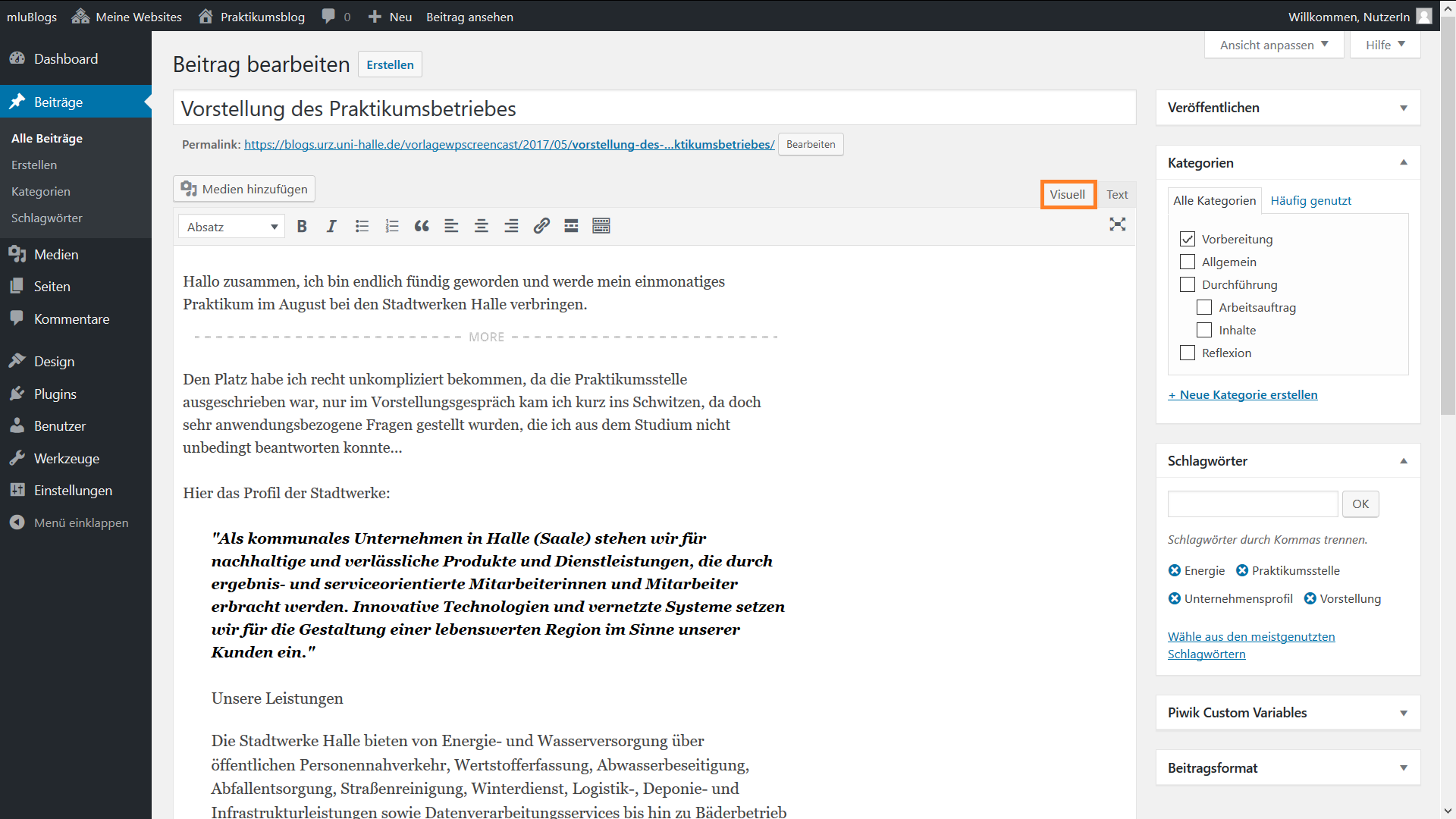
Sie können zwischen dem Text-Modus und dem visuellen Modus wählen. Wenn Sie einen Blogbeitrag verfassen, sehen Sie die Tabs Text und Visuell rechts oberhalb der Texteingabe.
Im Text-Modus arbeitet man mit HTML-Quelltext. Dies ist eine textbasierte Auszeichnungssprache zum Formatieren von Dokumenten und verlangt nötige Vorkenntnisse.
Benutzerfreundlicher ist das Schreiben im visuellen Editor. Dies ist vergleichbar mit dem Schreiben in Textprogrammen wie Microsoft Word oder dem Open Office Writer. Alle durchgeführten Änderungen sind unmittelbar im eingegebenen Text sichtbar.
Formatierungsoptionen
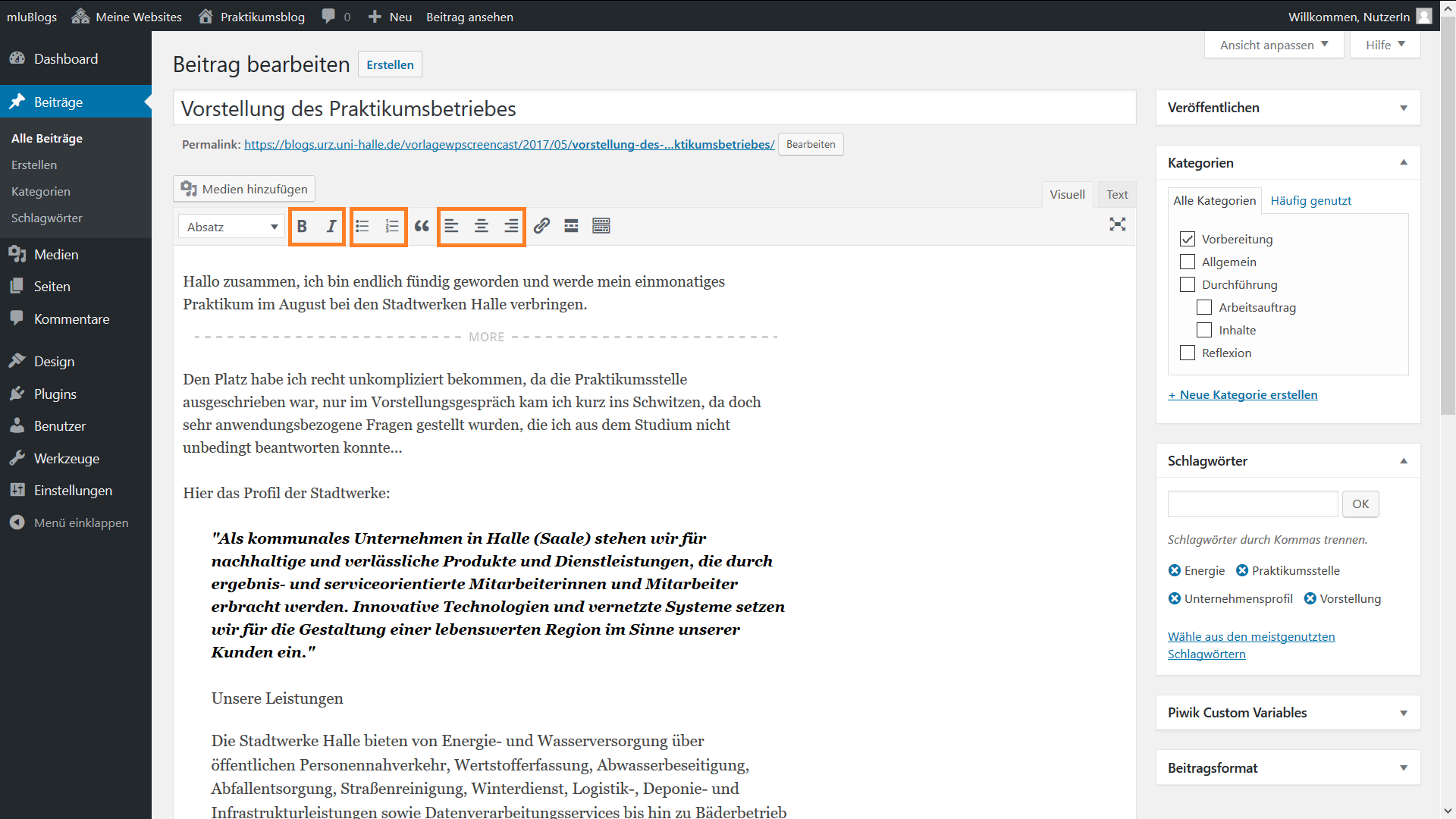
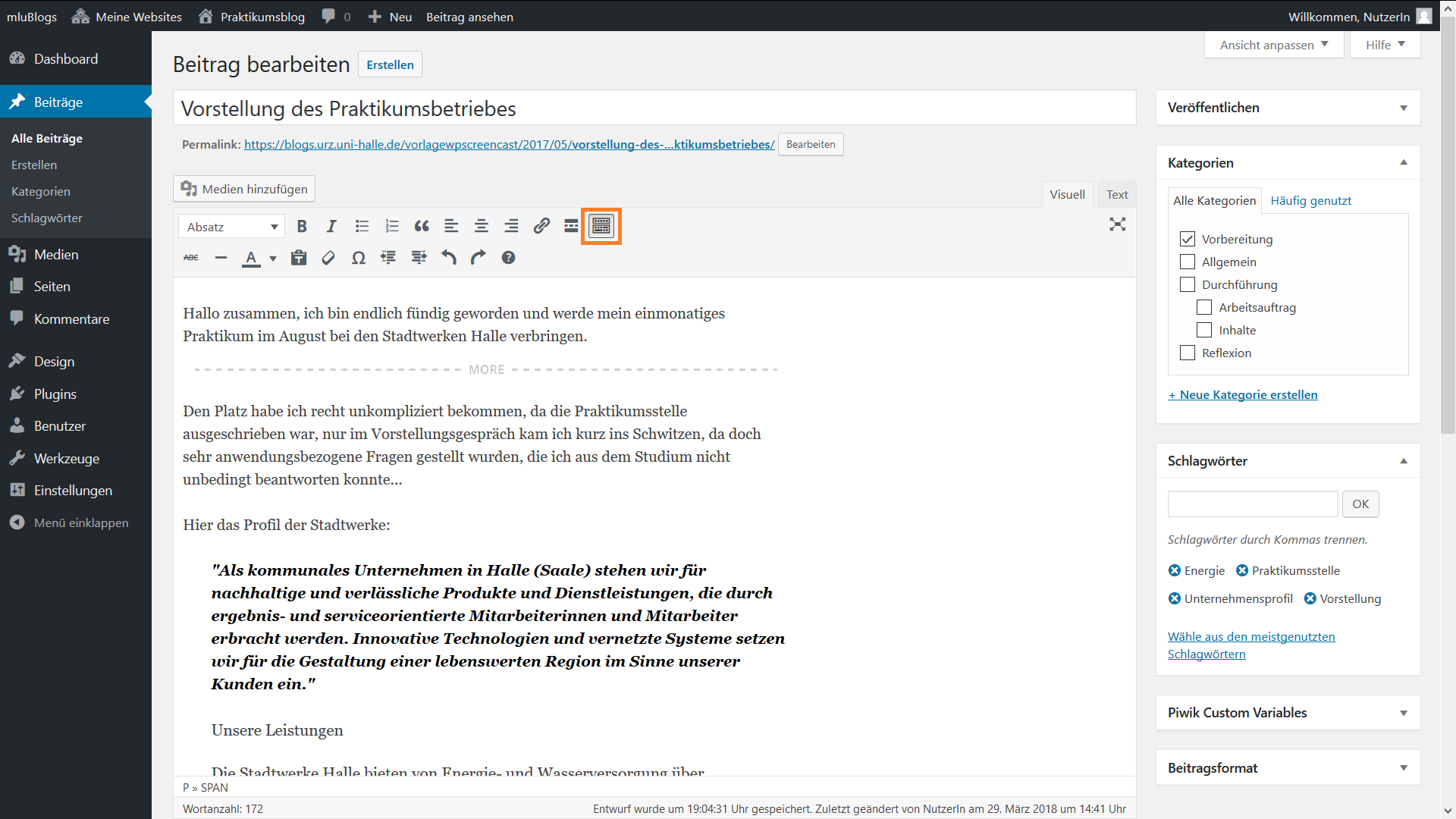
Die Schaltflächen mit den Formatierungsoptionen finden Sie in der Leiste oberhalb der Texteingabe.
- Mit ihnen stellen Sie ein, ob Ihr Text links, mittig oder rechtsbündig sein soll.
- Außerdem können Sie zum Hervorheben einzelner Worte oder Textpassagen die Schrift fett oder kursiv erscheinen lassen.
- Für Auflistungen nutzen Sie die Funktionen Aufzählung oder nummerierte Liste.
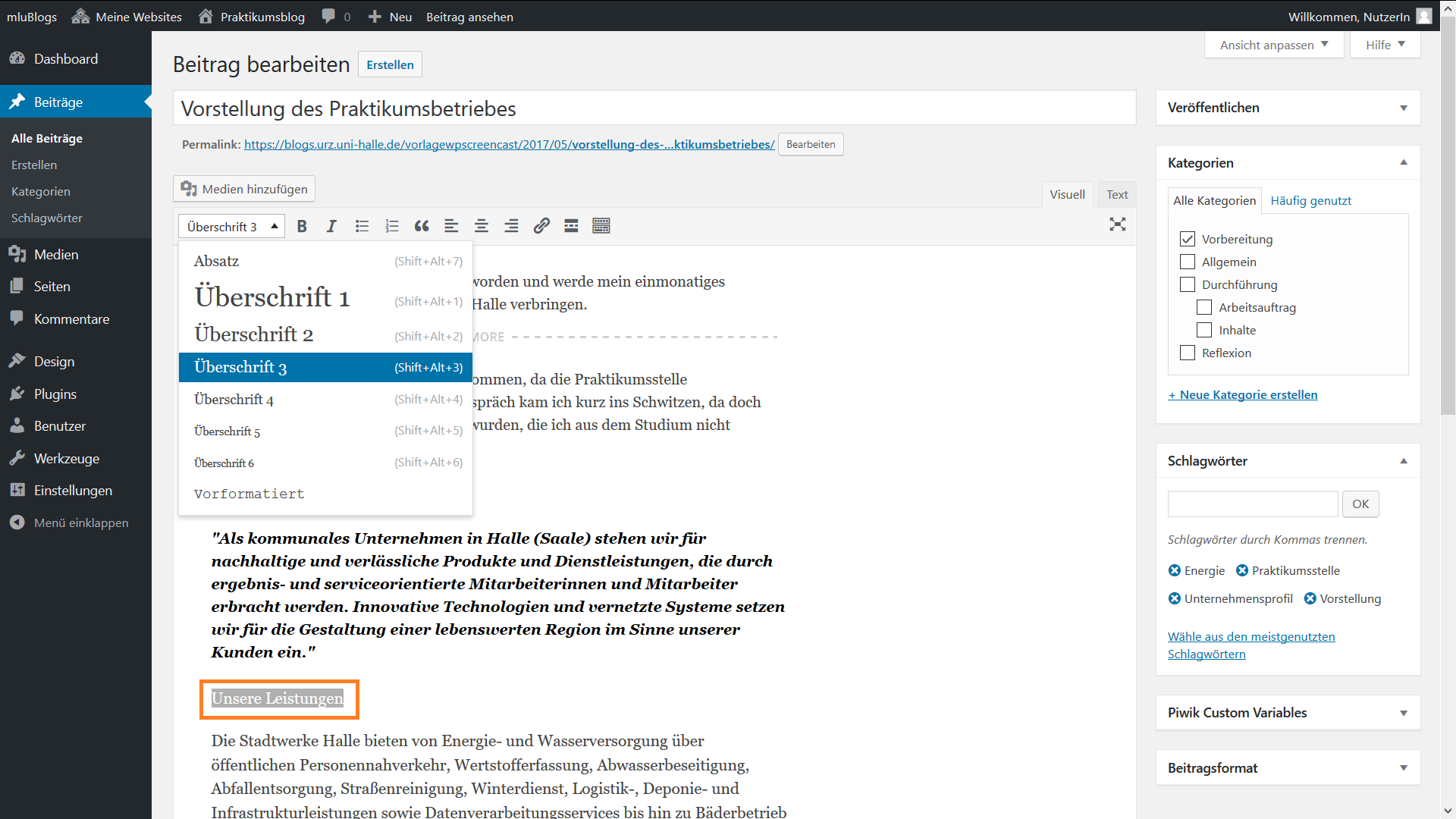
Zudem können Sie Formatierungsvorlagen nutzen. Mit ihrer Aktivierung fügen Sie z.B. einen Absatz zwischen den Textzeilen ein oder zeichnen einen Text als Überschrift aus. So eignet sich die Formatvorlage Überschrift 1 für Hauptüberschriften, wohingegen z.B. Überschrift 3 als Vorlage für Untertitel oder für Überschriften der Unterkapitel dienen kann.
Drücken Sie auf Werkzeugleiste umschalten, öffnen sich weitere Formatierungsmöglichkeiten. Mit ihnen können Sie z. B. die Textfarbe ändern, den Texteinzug festlegen sowie Sonderzeichen einfügen. Mit der Schaltfläche Horizontale Linie unterteilen Sie den Text visuell.
Zitate und Links
Funktionen, die sich außerdem für wissenschaftliche Inhalte als besonders praktisch erweisen, sind das Kennzeichnen von Zitaten und das Einfügen von Links.
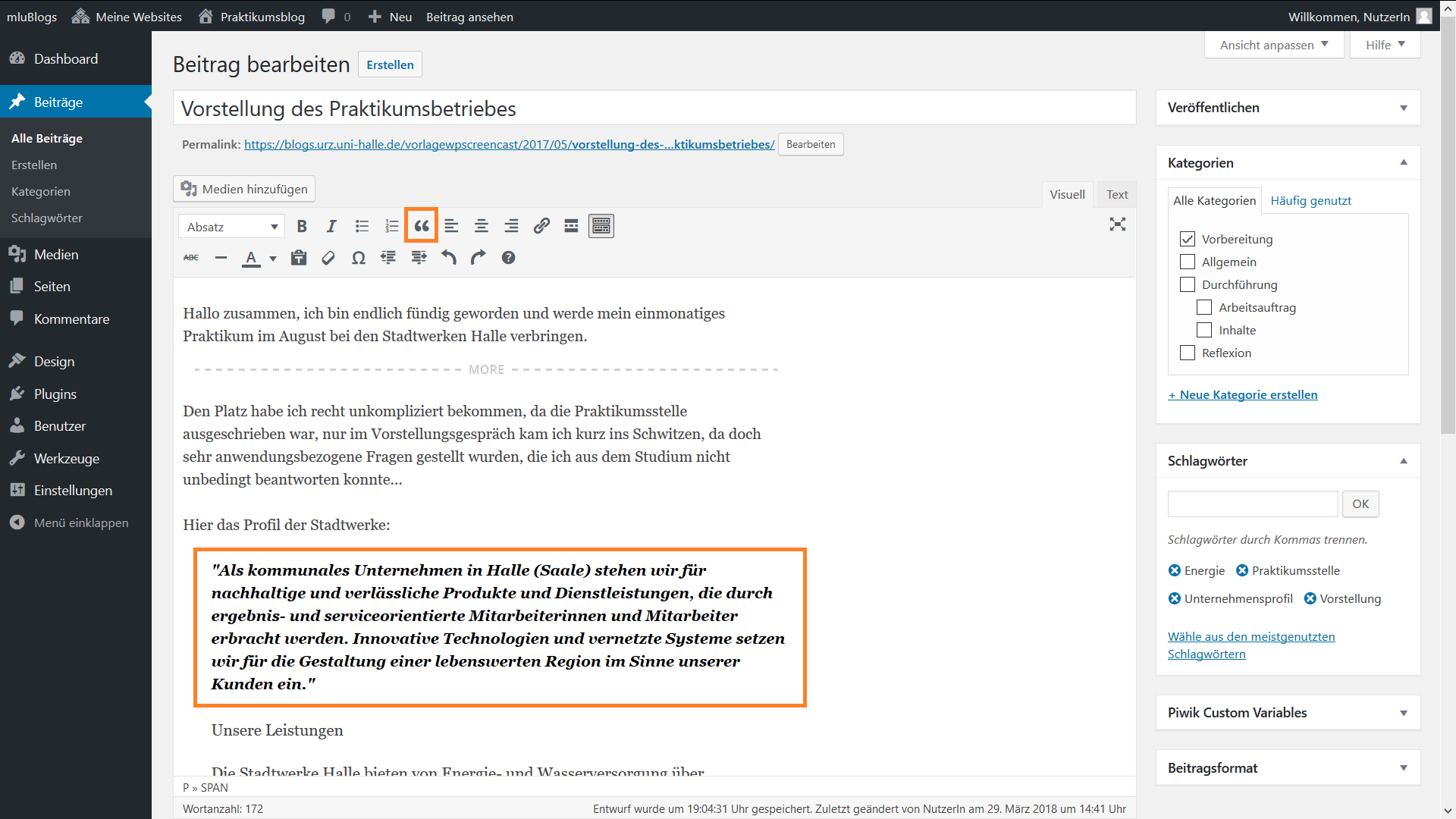
Um ein Zitat kenntlich zu machen, markieren Sie die Textpassage und wählen Sie die Schaltfläche Zitat. Beachten Sie, dass dank der Zitatfunktion keine zusätzlichen Anführungszeichen benötigt werden.
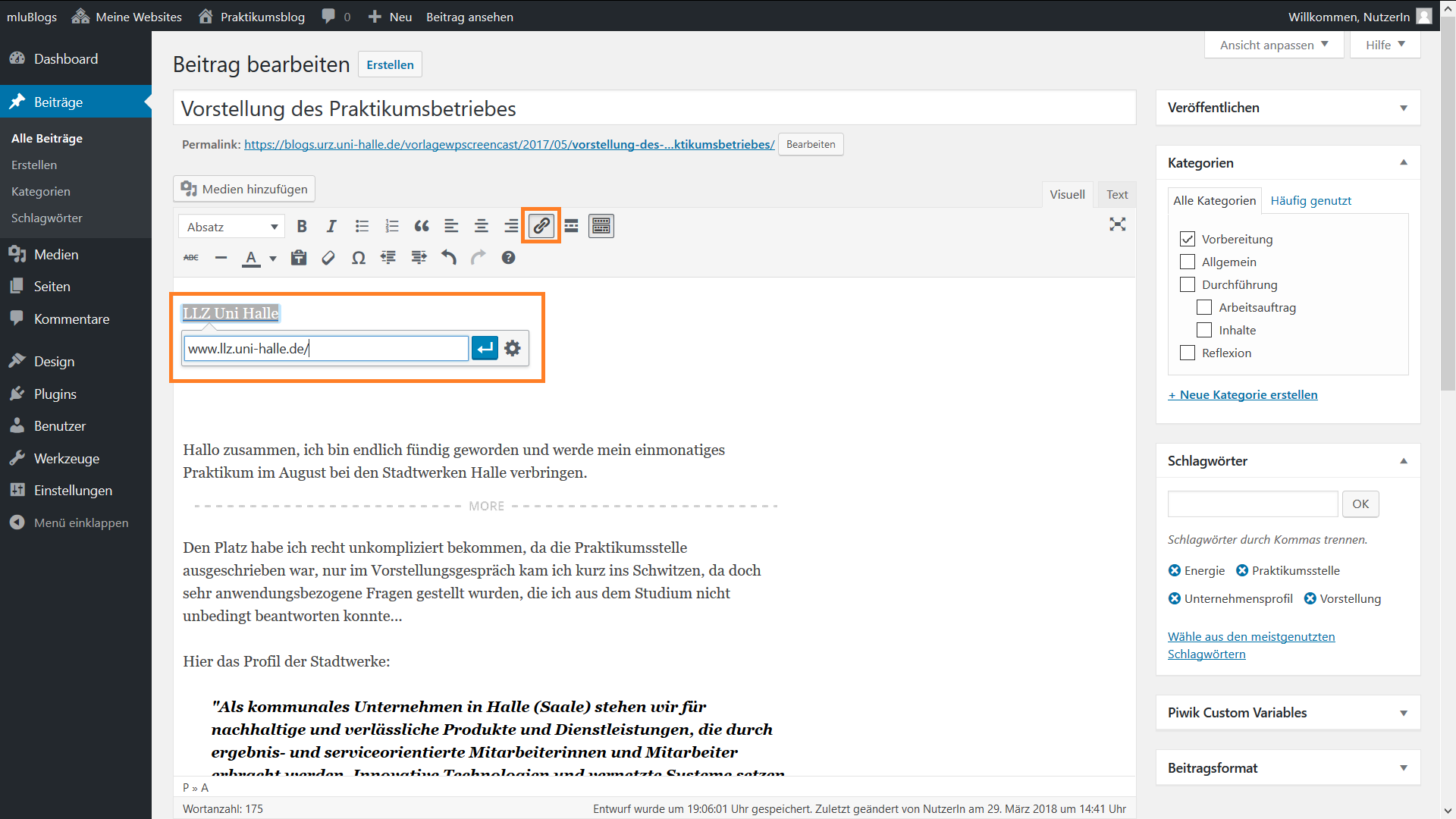
Verlinkungen aktivieren Sie, indem Sie das eingegebene Wort markieren und auf die Schaltfläche Link einfügen/ändern klicken. Daraufhin erscheint ein Kasten, in den Sie die gewünschte URL einfügen. Anschließend klicken Sie auf den Pfeil Übernehmen. Das markierte Wort fungiert nun als Link, mit dem man auf die eingegebene Website weitergeleitet wird.
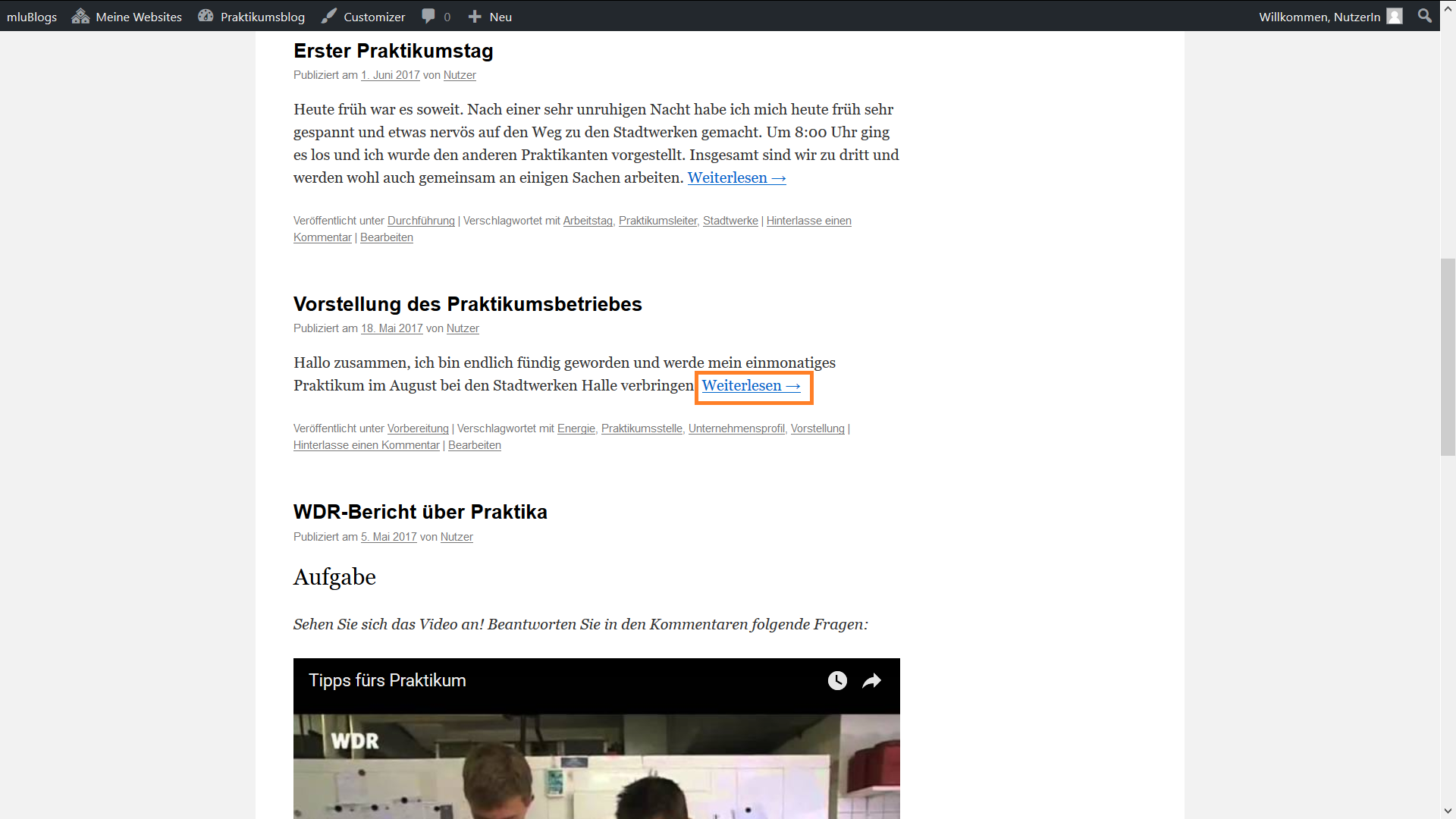
Weiterlesen-Funktion
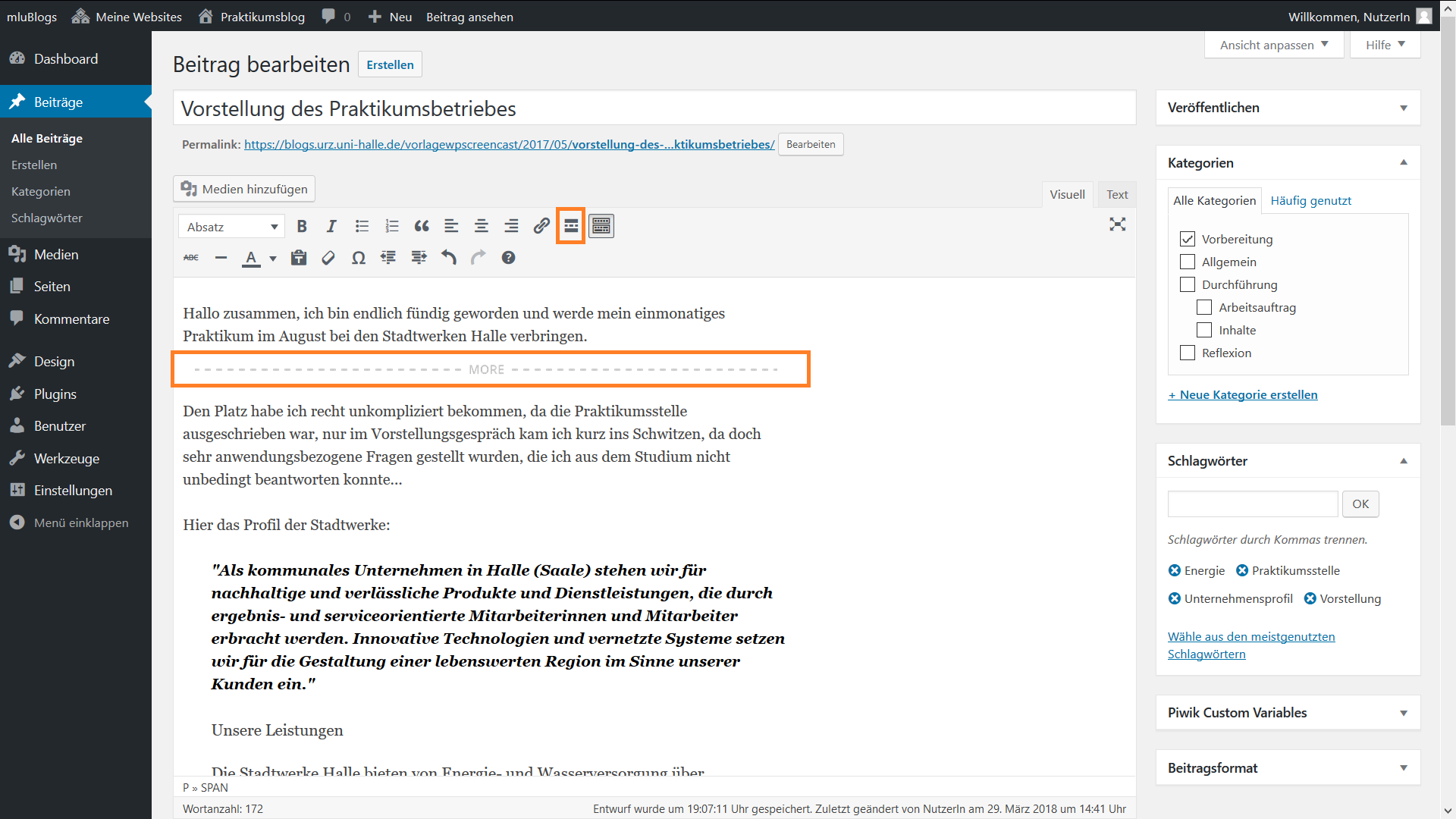
Wenn Sie einen längeren Blogbeitrag verfassen, ist es übersichtlicher, in Ihrer Blogchronik nur einen Ausschnitt davon anzeigen zu lassen. Dafür nutzen Sie nach dem gewünschten Textabschnitt die Weiterlesen-Funktion.
Der Text oberhalb der gestrichelten Linie erscheint für die Leserinnen und Leser als Vorschau auf Ihrer Artikelseite. Über den Link Weiterlesen gelangt man dann zum vollständigen Blogbeitrag.
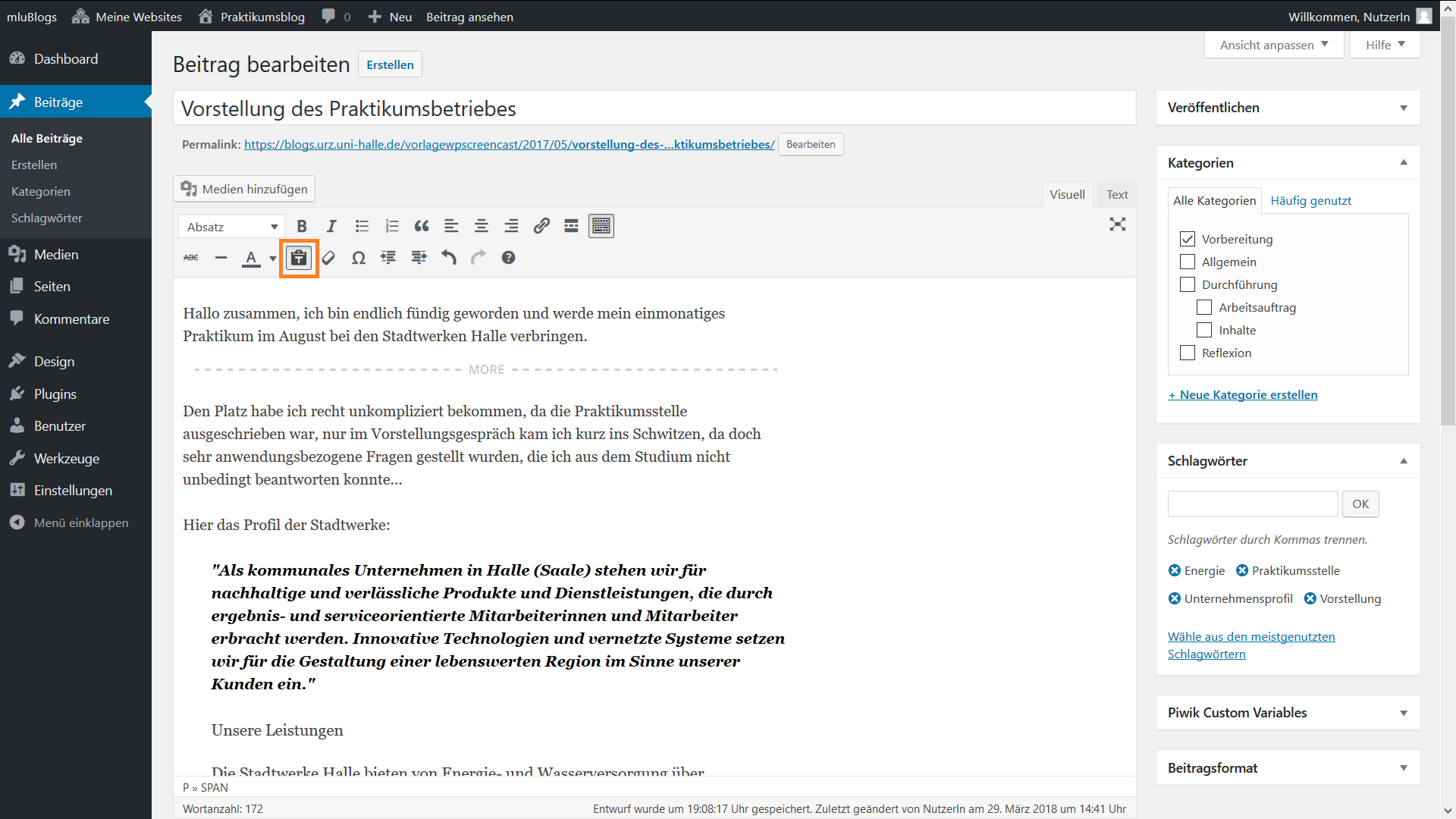
Als Text einfügen
Wenn Sie mit Texten arbeiten, die Sie in einem anderen Textprogramm, wie z.B. Word, vorbereitet haben, sollten Sie die Funktion Als Text einfügen beachten. Ist diese eingeschaltet, werden Inhalte als reiner Text eingefügt. Formatierungen wie z.B. fett oder kursiv werden nicht übertragen. Wollen Sie die Formatierungen übernehmen, sollten Sie darauf achten, die Funktion Als Text einfügen auszuschalten.
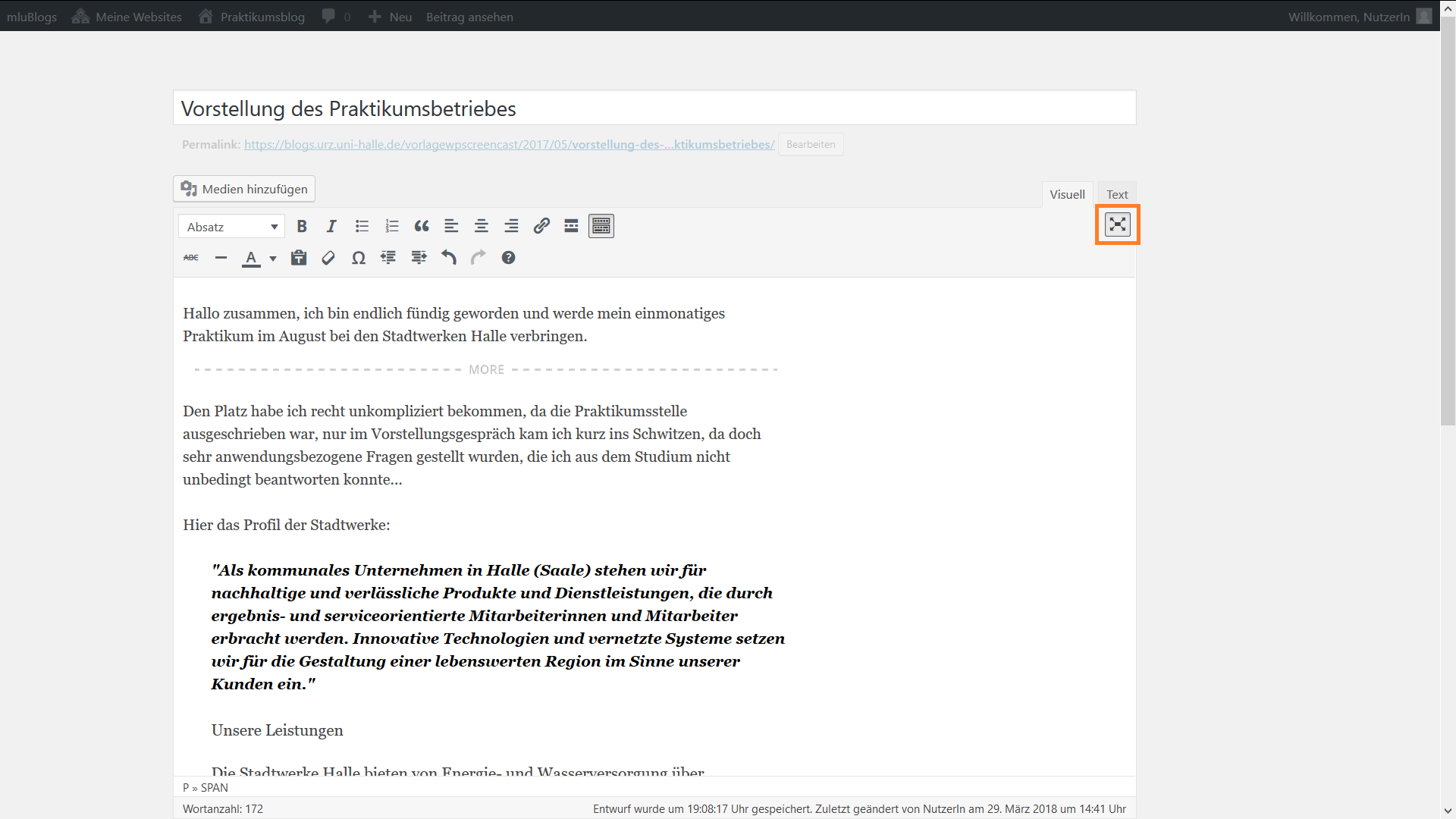
Ablenkungsfreies Schreiben
Mit dieser Schaltfläche ganz rechts können Sie den Modus ablenkungsfreies Schreiben einstellen. Gerade wenn Sie den Text nicht vorbereitet haben, sondern direkt im Editor verfassen, kann dieser Modus zur Konzentration beitragen.
Mithilfe des Wordpress-Editors können Sie Ihren Beitrag auch jederzeit nach der Veröffentlichung bearbeiten.