| Zeile 76: | Zeile 76: | ||
[[Datei:Customizer_Screenshot_9.png|500px|miniatur|links]] | [[Datei:Customizer_Screenshot_9.png|500px|miniatur|links]] | ||
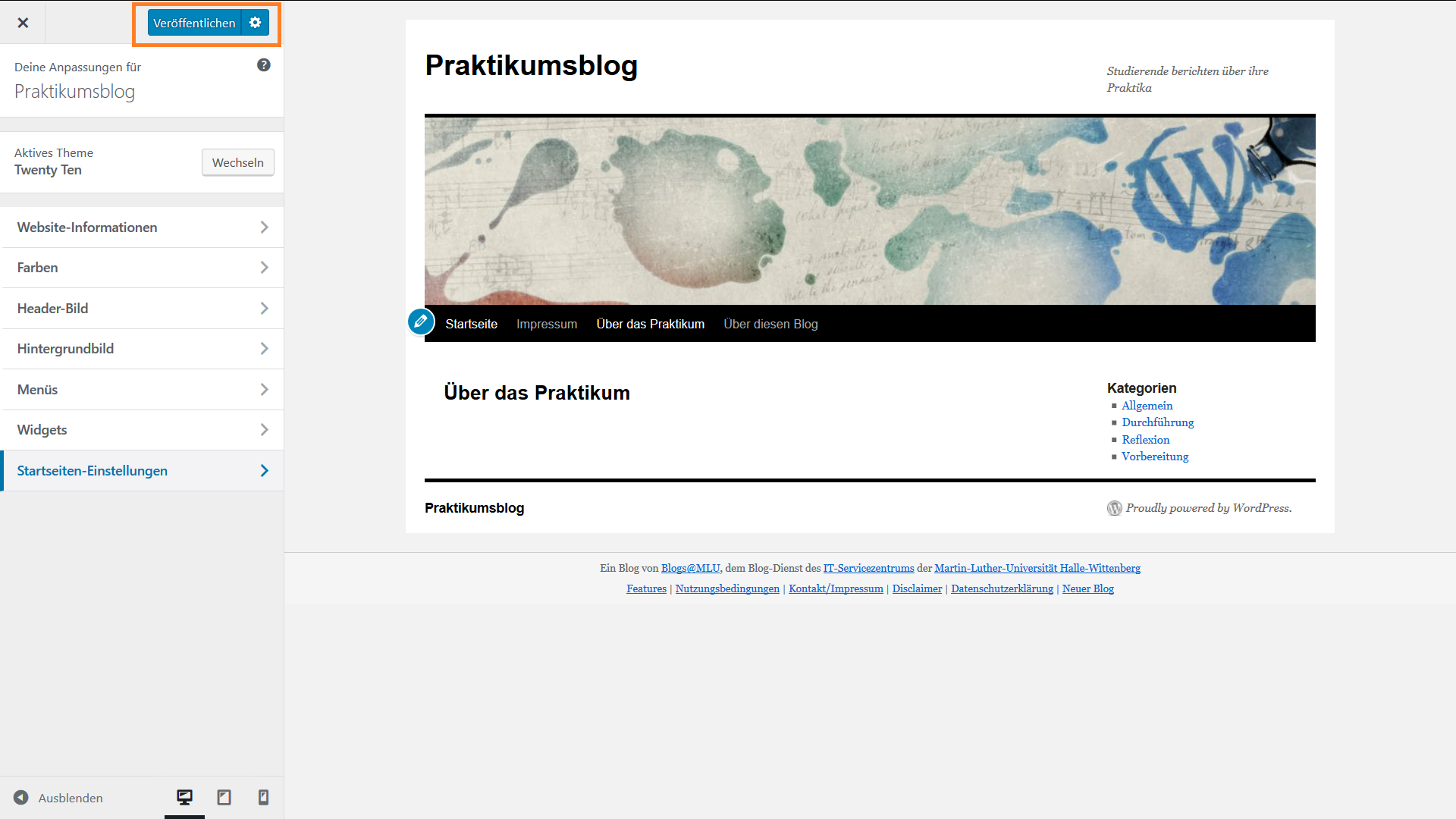
Auch das Header-Bild, welches mit dem Titel den '''Kopf''' Ihrer Website darstellt, ist in vielen [[Themes_(WordPress)|'''Themes''']] '''individualisierbar'''. Sie können es ausblenden oder ein eigenes Bild mithilfe der [[Mediathek_(WordPress)|'''Mediathek''']]hochladen und direkt zuschneiden. | Auch das Header-Bild, welches mit dem Titel den '''Kopf''' Ihrer Website darstellt, ist in vielen [[Themes_(WordPress)|'''Themes''']] '''individualisierbar'''. Sie können es ausblenden oder ein eigenes Bild mithilfe der [[Mediathek_(WordPress)|'''Mediathek''']] hochladen und direkt zuschneiden. | ||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
Version vom 7. November 2018, 17:40 Uhr
Über die Funktion Customizer können Sie Ihr ausgewähltes Theme, und somit das Aussehen Ihres Blogs, anpassen und verändern. Während das Theme die Grundeinstellungen liefert, können Sie mit dem Customizer die individuellen Feineinstellungen vollziehen.
Zugang
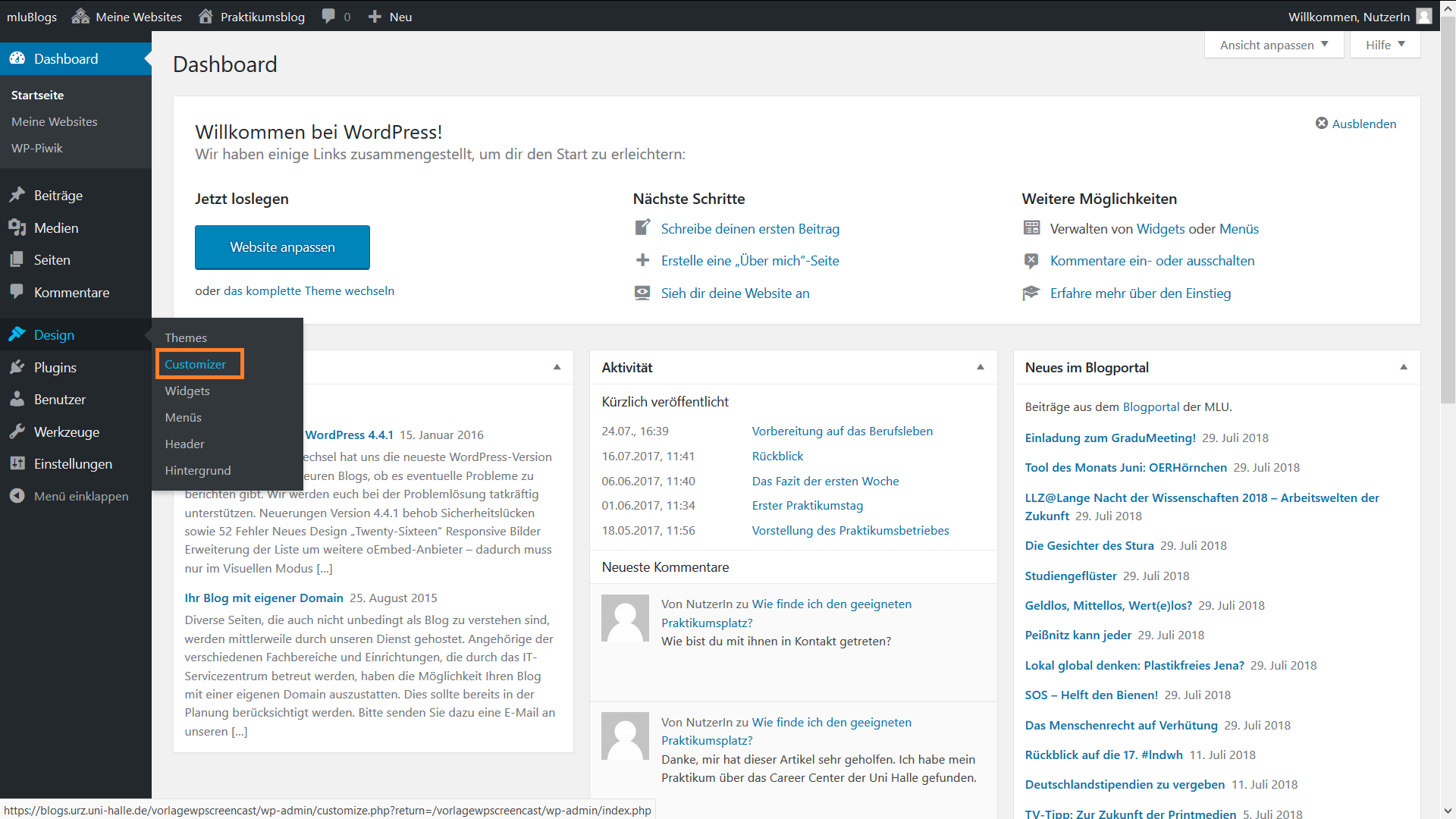
Zum Costumizer gelangen Sie, indem Sie in der linken Navigationsleiste den Reiter Design auswählen und dann auf Customizer klicken.
Einstellungen
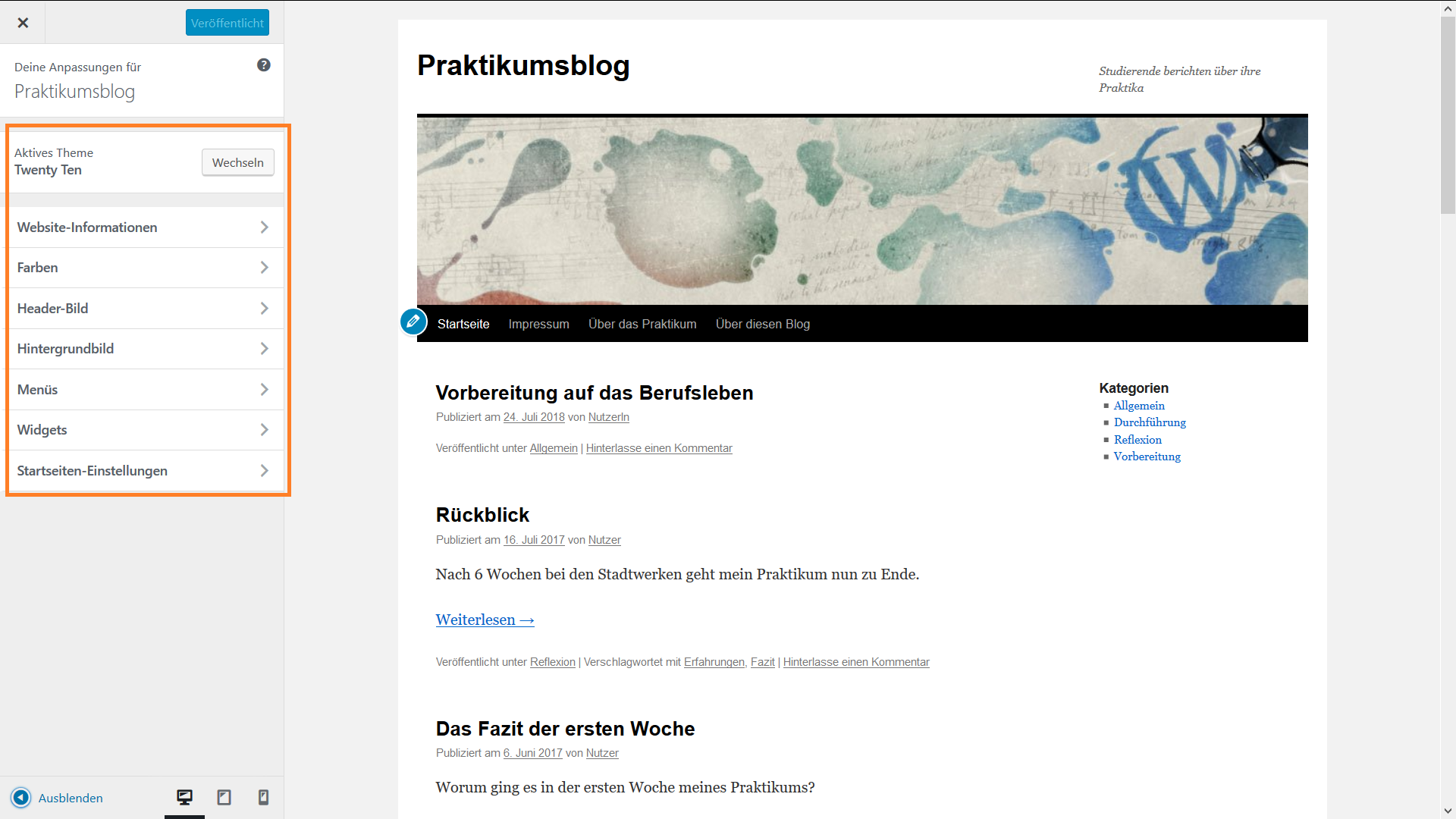
In der linken Leiste sind die modifizierbaren Einstellungen gelistet. Welche das sind, kann variieren, je nachdem, was für ein Theme Sie verwenden. In diesem Beitrag werden Ihnen die Funktionen vorgestellt, die von den meisten Themes unterstützt werden.
Vorschau
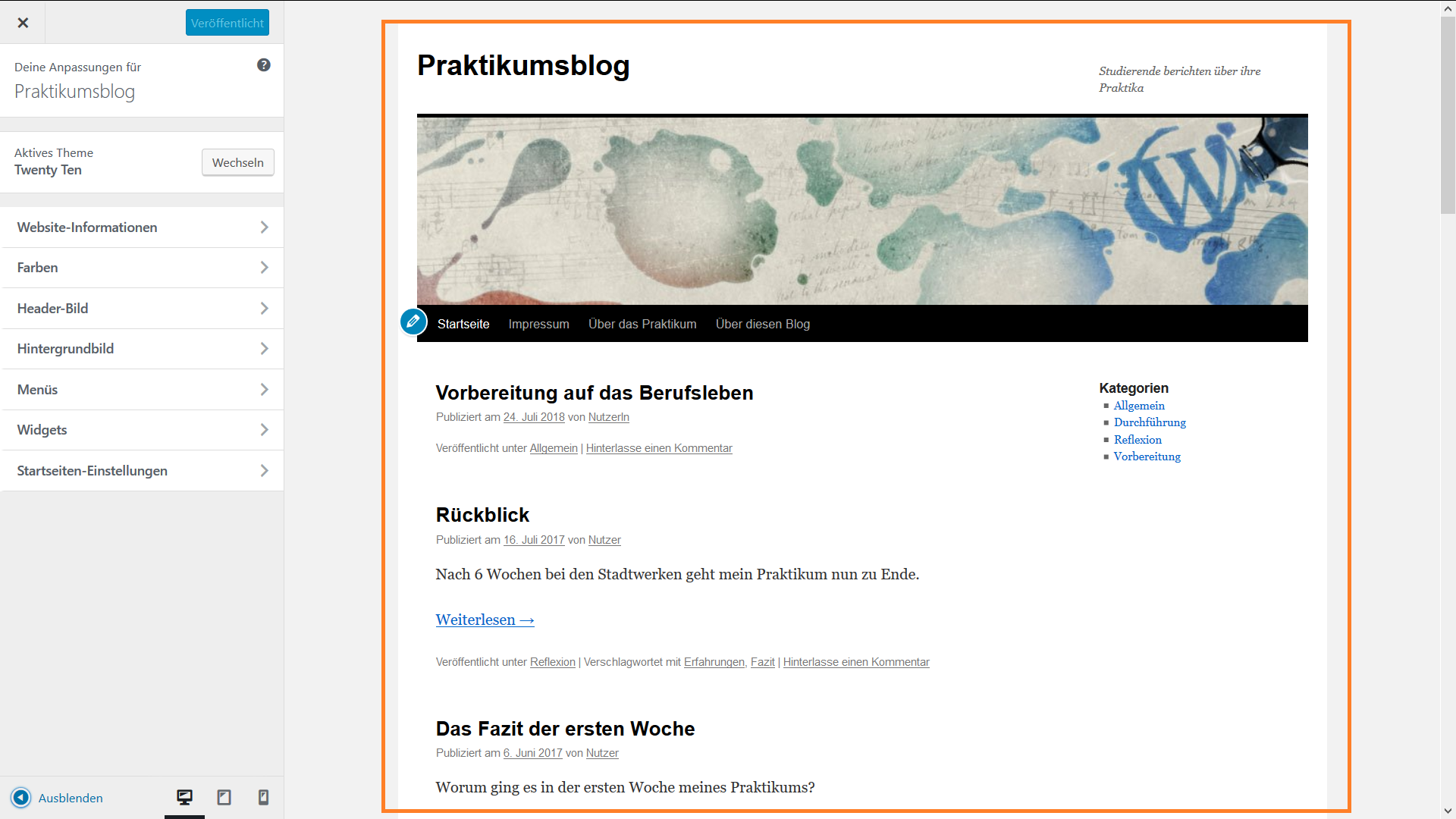
Neben der Leiste sehen Sie das Frontend Ihres Blogs. So können Sie, noch vor dem Veröffentlichen, die durchgeführte Veränderung in einer Live-Vorschau nachvollziehen. In dieser Vorschau haben Sie die Möglichkeit, Ihre verschiedenen Blogseiten zu besuchen. Um die Einstellungen anpassen zu können, klicken Sie auf den jeweiligen Link. Sie werden dann zu der Bearbeitungsseite weitergeleitet.
Theme
Wechseln
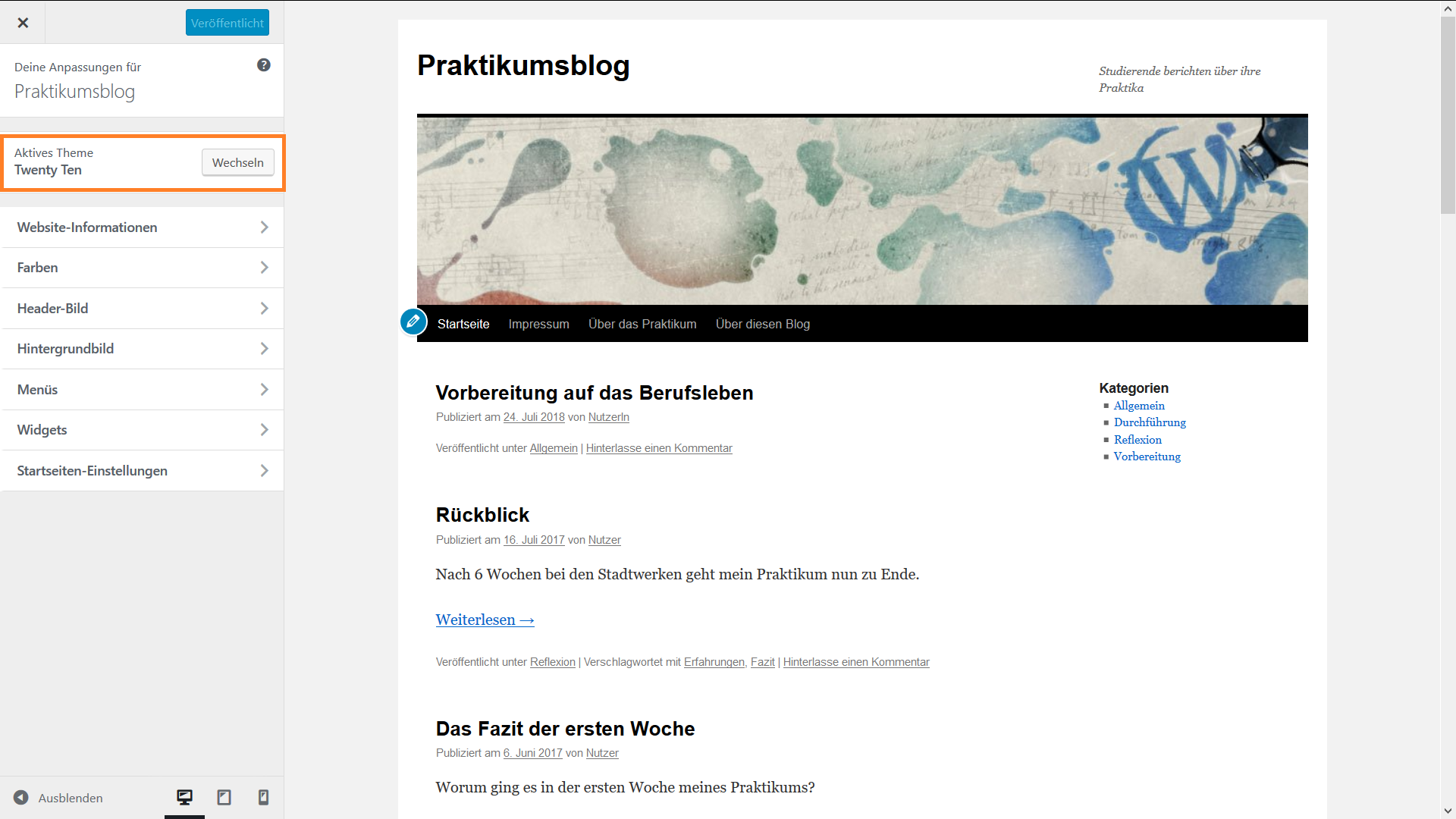
Wenn Sie mit dem Aussehen Ihres Blogs nicht zufrieden sind, können Sie z.B. erst einmal Ihr aktuelles Theme austauschen, indem Sie auf Wechseln klicken.
Aktivieren und Veröffentlichen
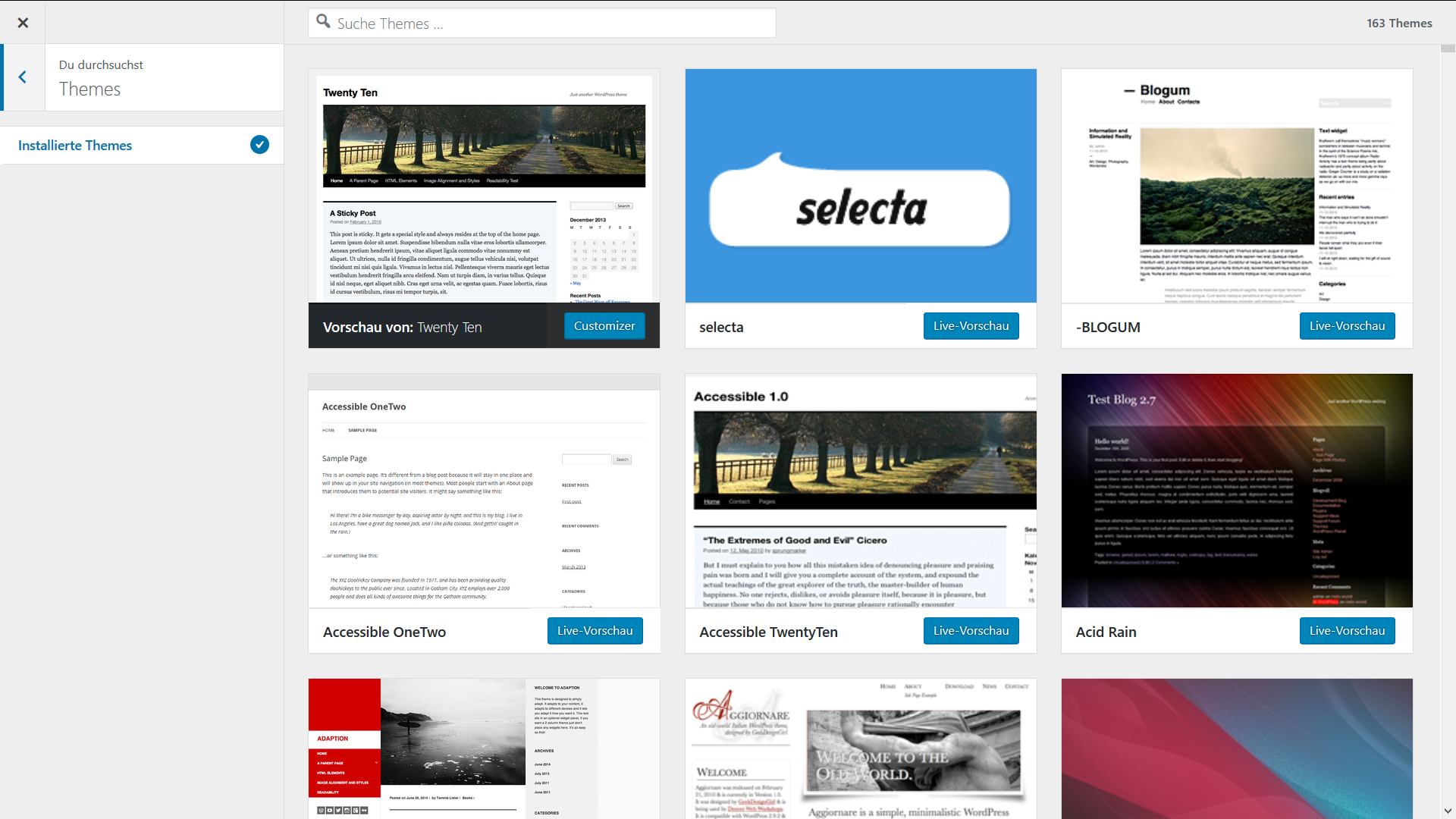
Sie werden zu einer Übersicht aller verfügbaren Themes weitergeleitet. Klicken Sie auf Live-Vorschau, um Ihren Blog in dem Design des ausgewählten Themes zu betrachten. Wenn Sie dieses Theme beibehalten wollen, klicken Sie auf Aktivieren & Veröffentlichen.
Website-Informationen
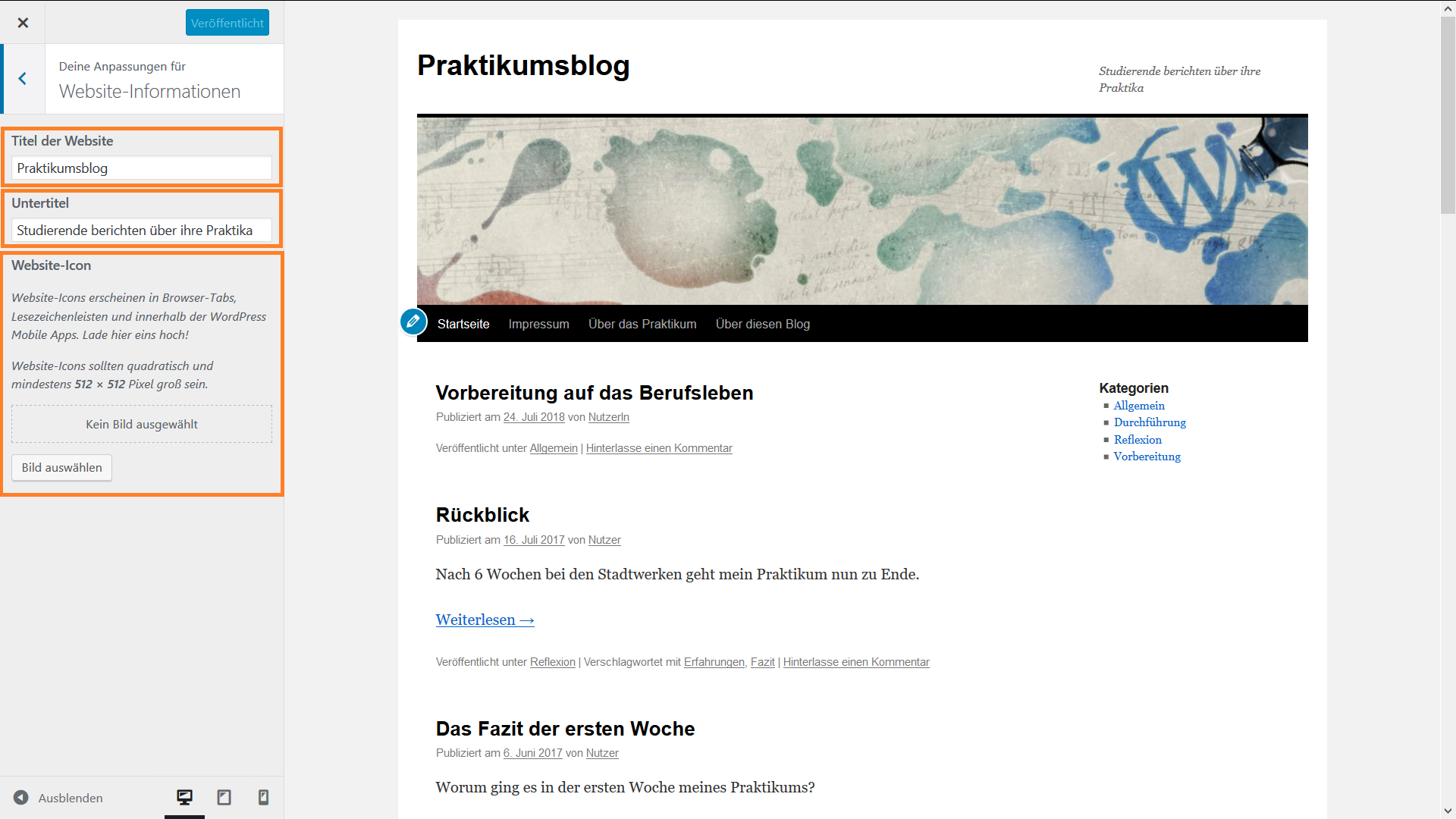
Mit dem Link Website-Informationen lassen sich Titel und Untertitel anpassen, indem Sie die bisherigen Titel löschen und neue eingeben. Für das Website-Icon können Sie ein Bild aus Ihrer Mediathek hinzufügen, indem Sie auf Bild auswählen klicken. Es erscheint als kleines Bild links neben der URL. Zurück zur Übersicht gelangen Sie durch Klicken auf den Pfeil.
Farbe
Farbe auswählen
Wenn Sie die Hintergrundfarbe Ihrer Website verändern wollen, wählen Sie den Reiter Farben und klicken Sie auf Farbe auswählen.
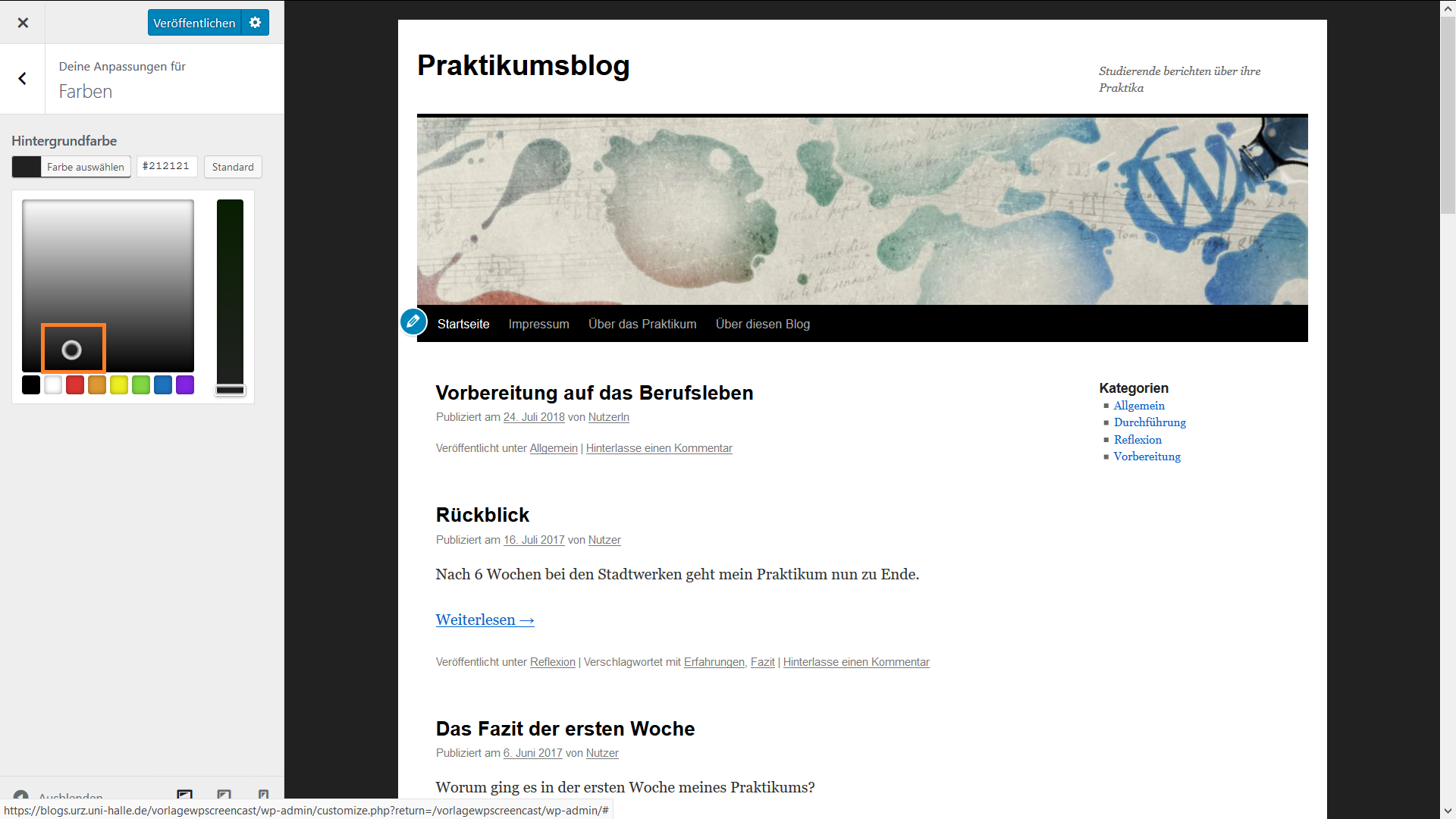
Farbdiagramm
Es öffnet sich ein Diagramm, mit Sie die Hintergundfarbe anpassen können. Wählen Sie dafür eine der Grundfarben und/oder bewegen Sie mit dem Mauszeiger den weißen Kreis über das Farbdiagramm.
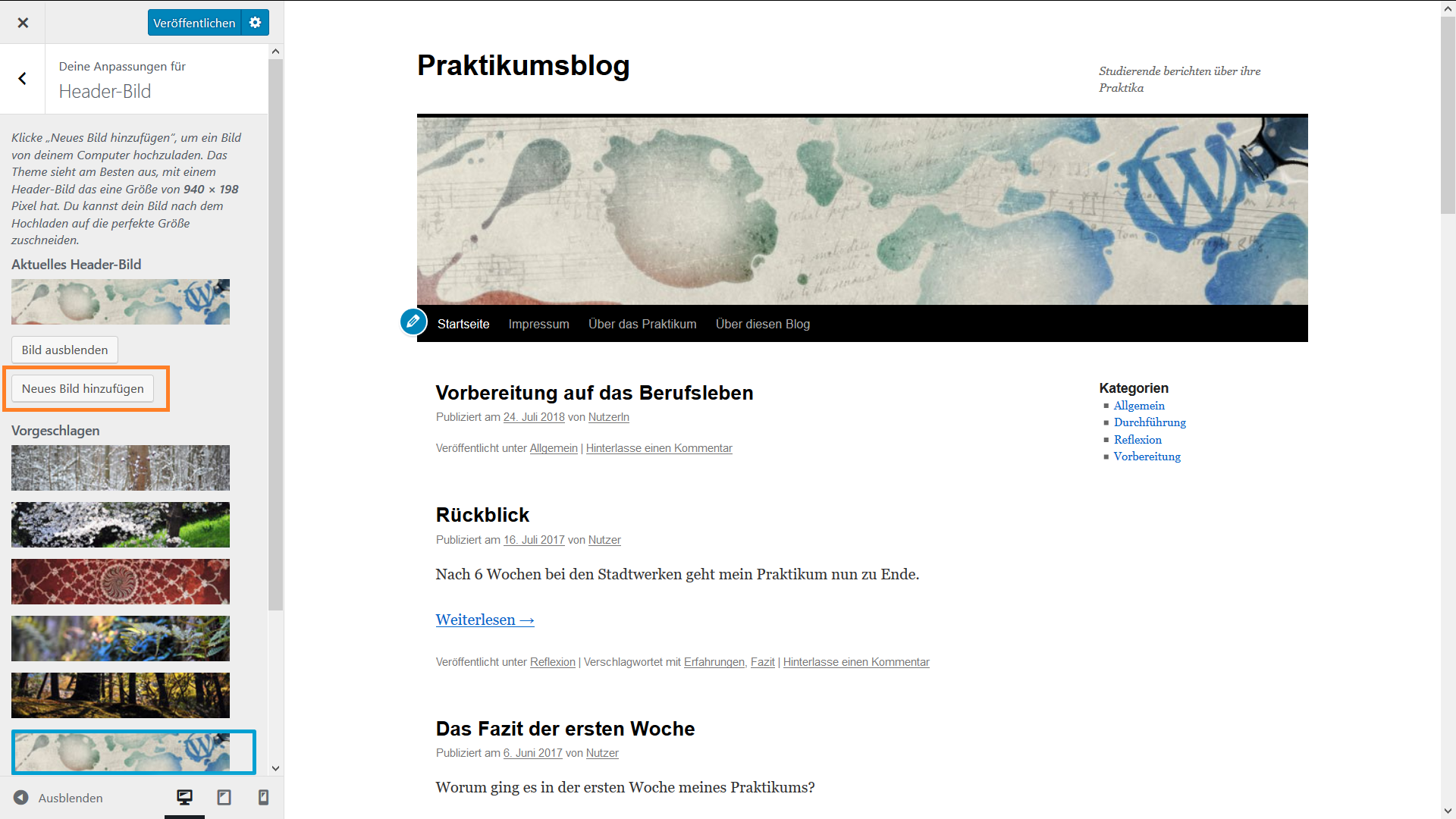
Header-Bild
Individuell
Auch das Header-Bild, welches mit dem Titel den Kopf Ihrer Website darstellt, ist in vielen Themes individualisierbar. Sie können es ausblenden oder ein eigenes Bild mithilfe der Mediathek hochladen und direkt zuschneiden.
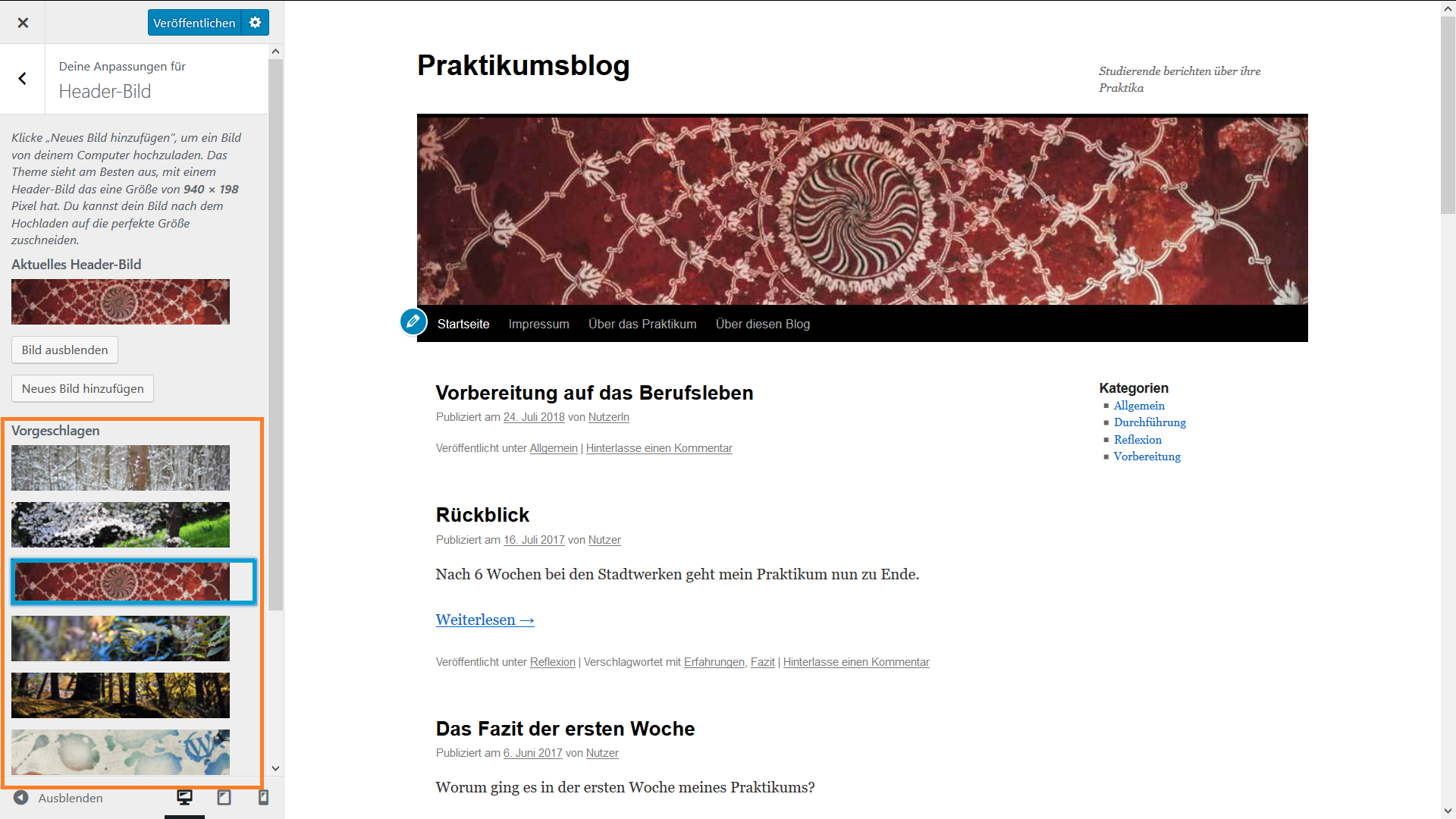
Vorlagen
Außerdem stehen Ihnen weitere Vorlagen zur Verfügung, unter denen Sie sich Ihr Headerbild durch Anklicken aussuchen können.
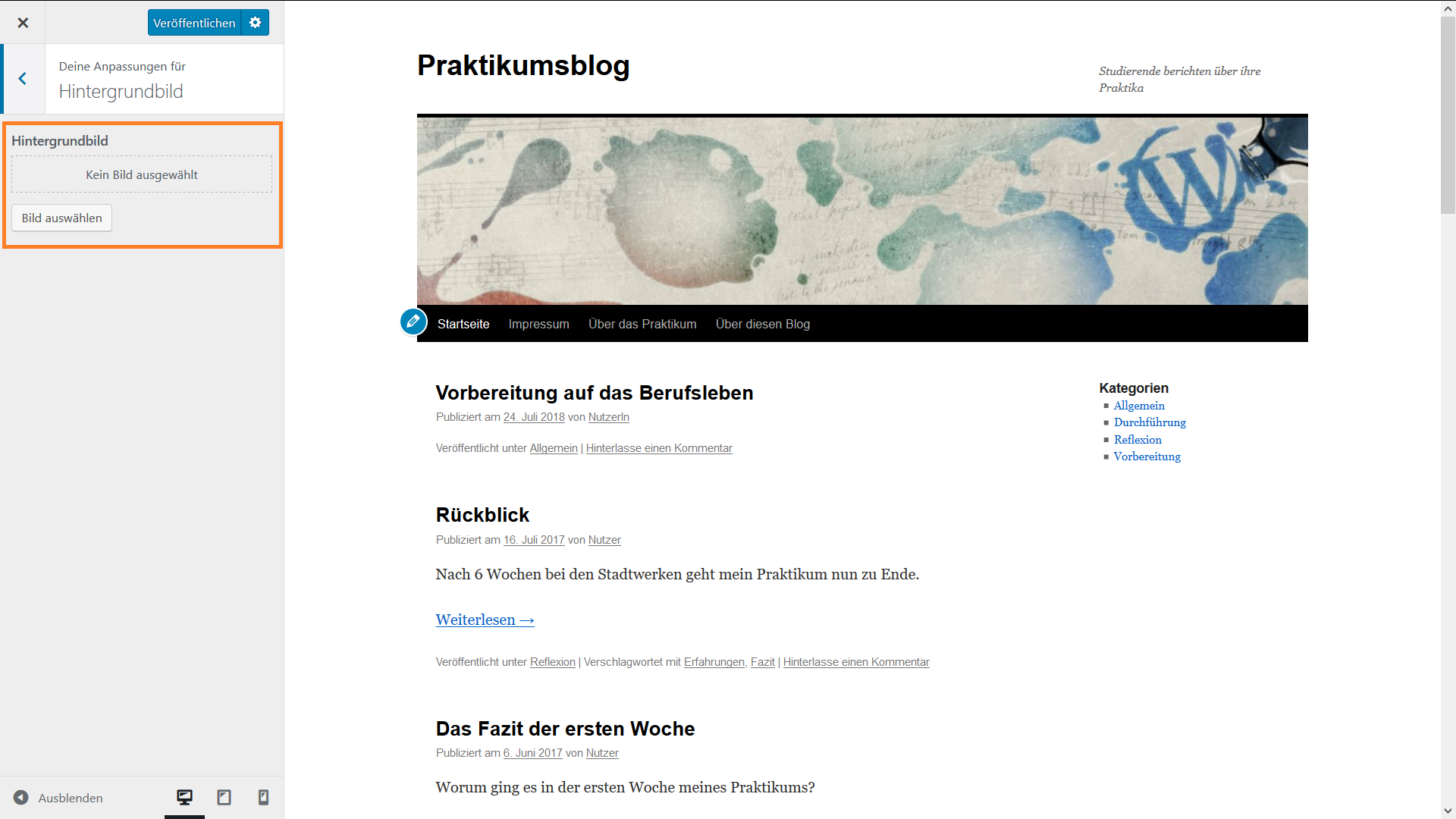
Hintergrundbild
Bild auswählen
Des Weiteren ist es auch möglich, ein individuelles Hintergrundbild zu verwenden. Wählen Sie dafür den Reiter Hintergrundbild. Mit dem Link Bild auswählen werden Sie zu der Mediathek, aus der Sie Ihr Bild hochladen können, weitergeleitet.
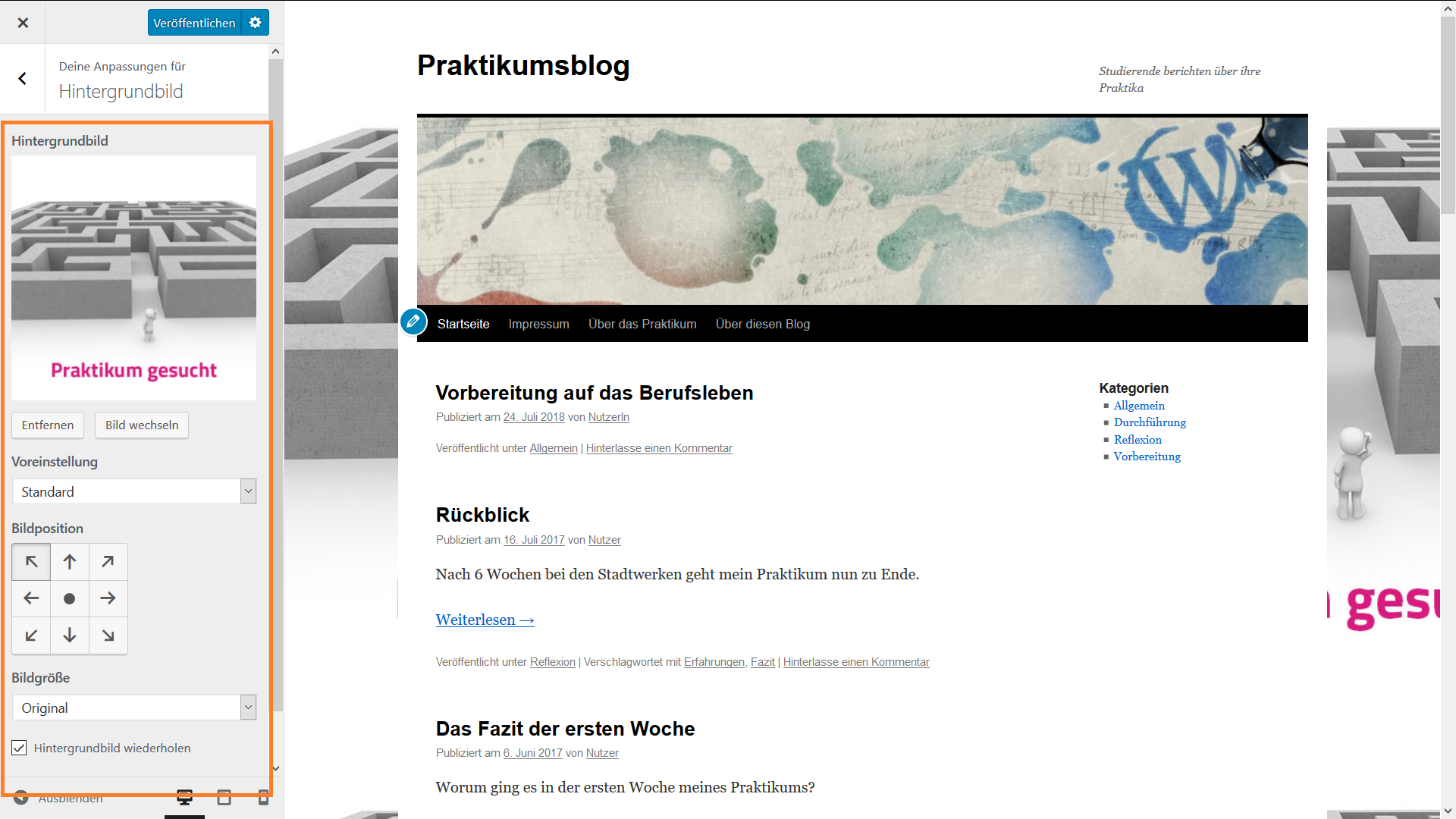
Anpassen
Nun können Sie die Position und Größe des Hintergrundbildes einstellen.
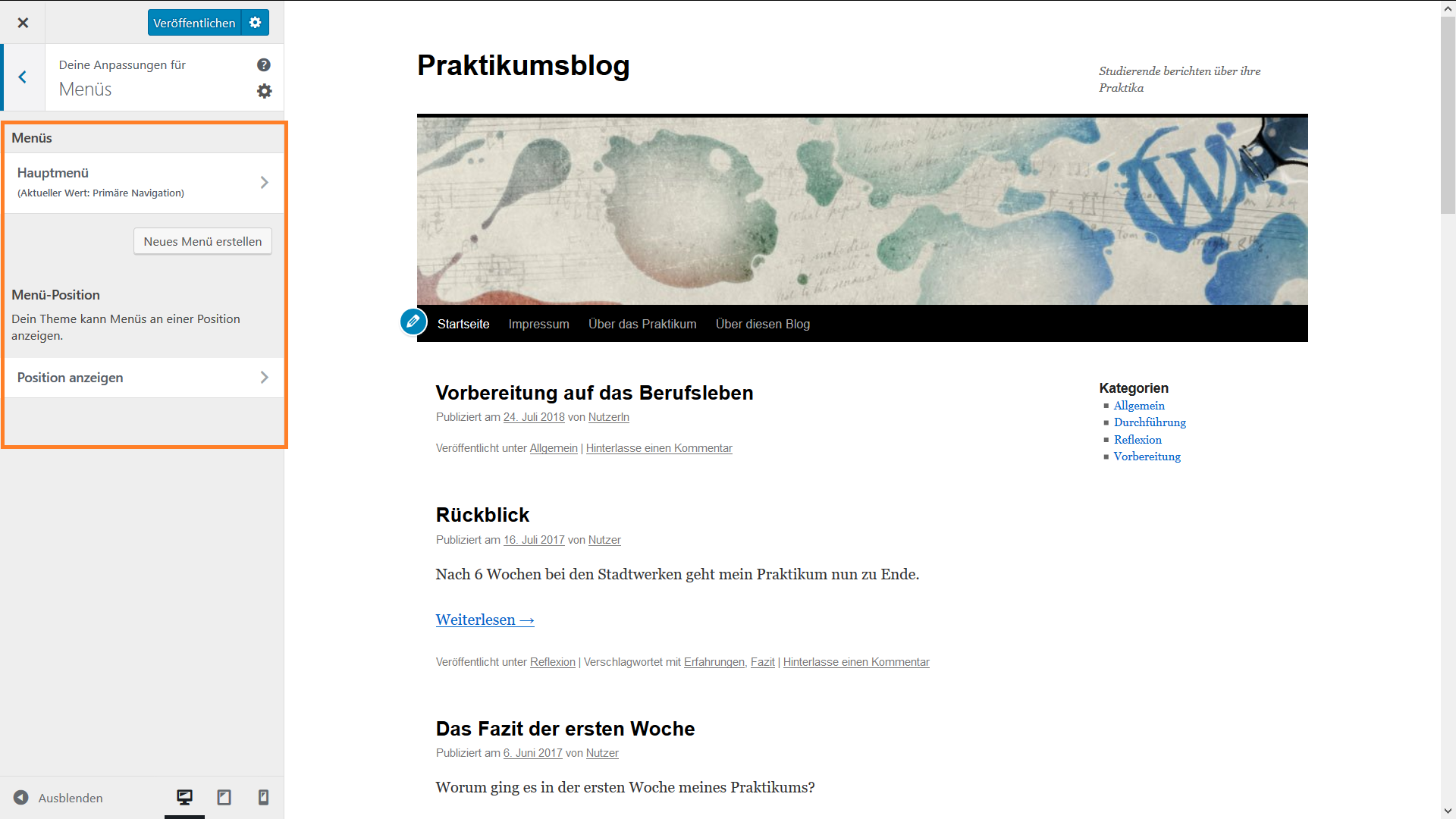
Menüs
Es besteht außerdem die Möglichkeit, ein Menü für Ihre Website zu erstellen und anzupassen. Menüs dienen dazu, Ihre bereits erstellten Inhalte zu verwalten sowie Leserinnen und Leser zu navigieren. Ein Menü ist eine Liste von Links, die gewöhnlich am oberen Ende der Website als Hauptnavigation angezeigt wird.
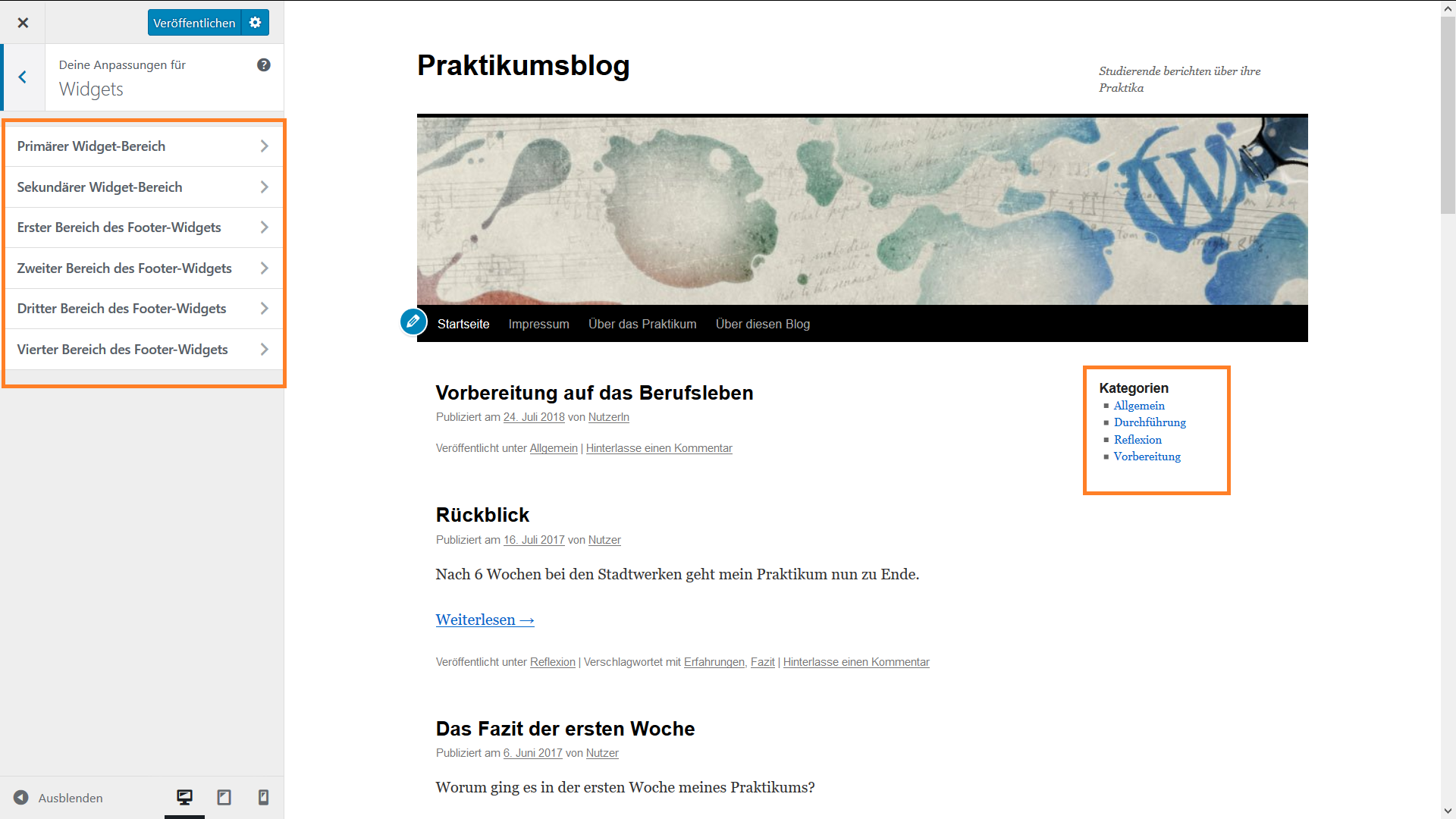
Widgets
Im Frontend gibt es neben der Beitragschronik weitere Module auf Ihrer Website. Diese Bereiche werden von den Themes vorgegeben. Üblicherweise zählt dazu die Seitenleiste. Hier finden die Leserinnen und Leser weitere Übersichten, wie z. B. die neuesten Beiträge und Kommentare Ihrer Blogbeiträge oder die Kategorien. Über die Widgets können Sie den Inhalt dieser Bereiche hinzufügen, löschen oder anpassen.
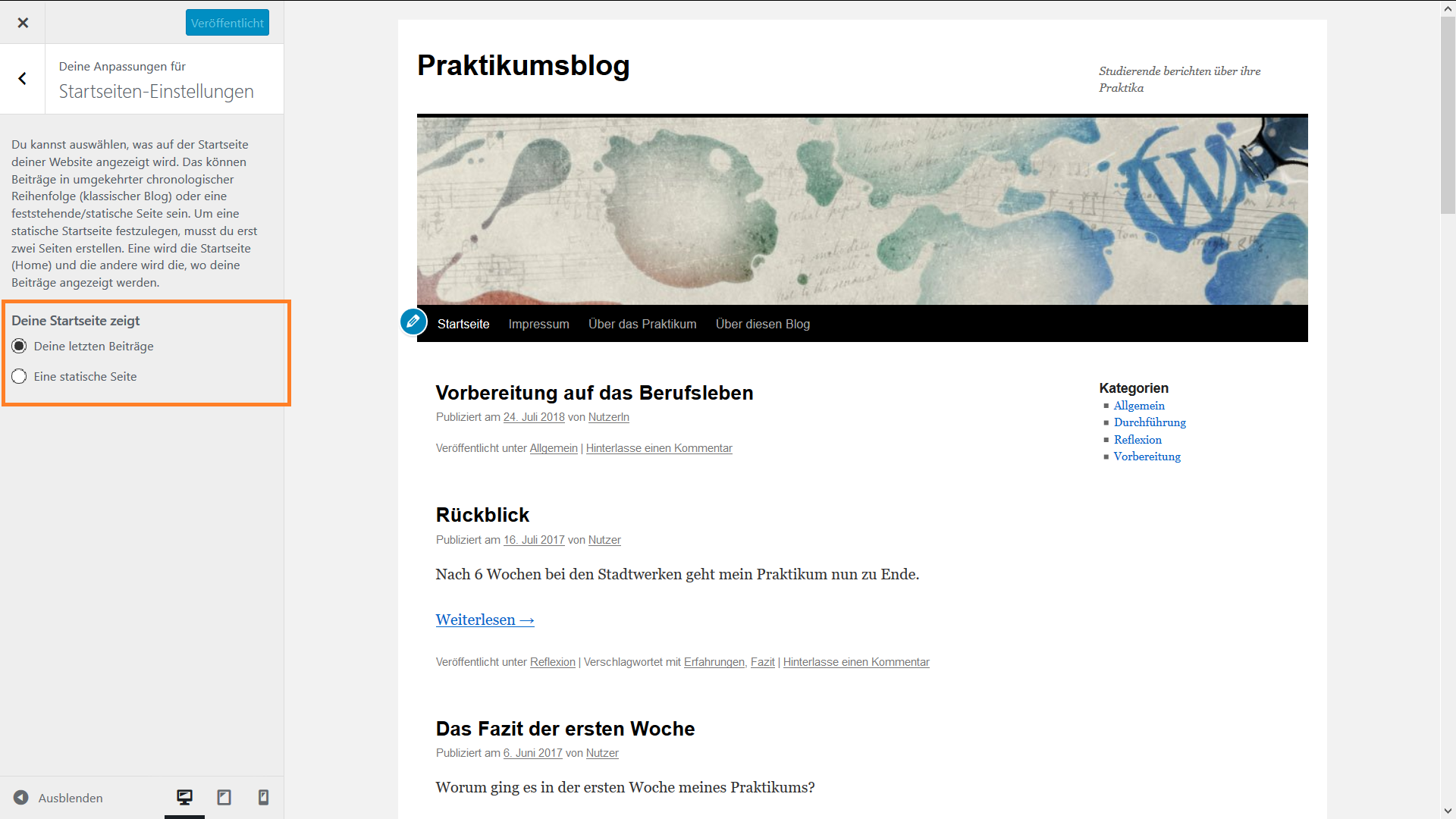
Startseiten-Einstellungen
Standardeinstellung
Mit diesem Link können Sie eine Startseite für Ihre Website einstellen. Als Standardeinstellung bei WordPress erscheint dafür immer der zuletzt veröffentlichte Blogbeitrag Ihrer Website. Dies können Sie beibehalten oder eine statische Seite als Startseite festlegen.
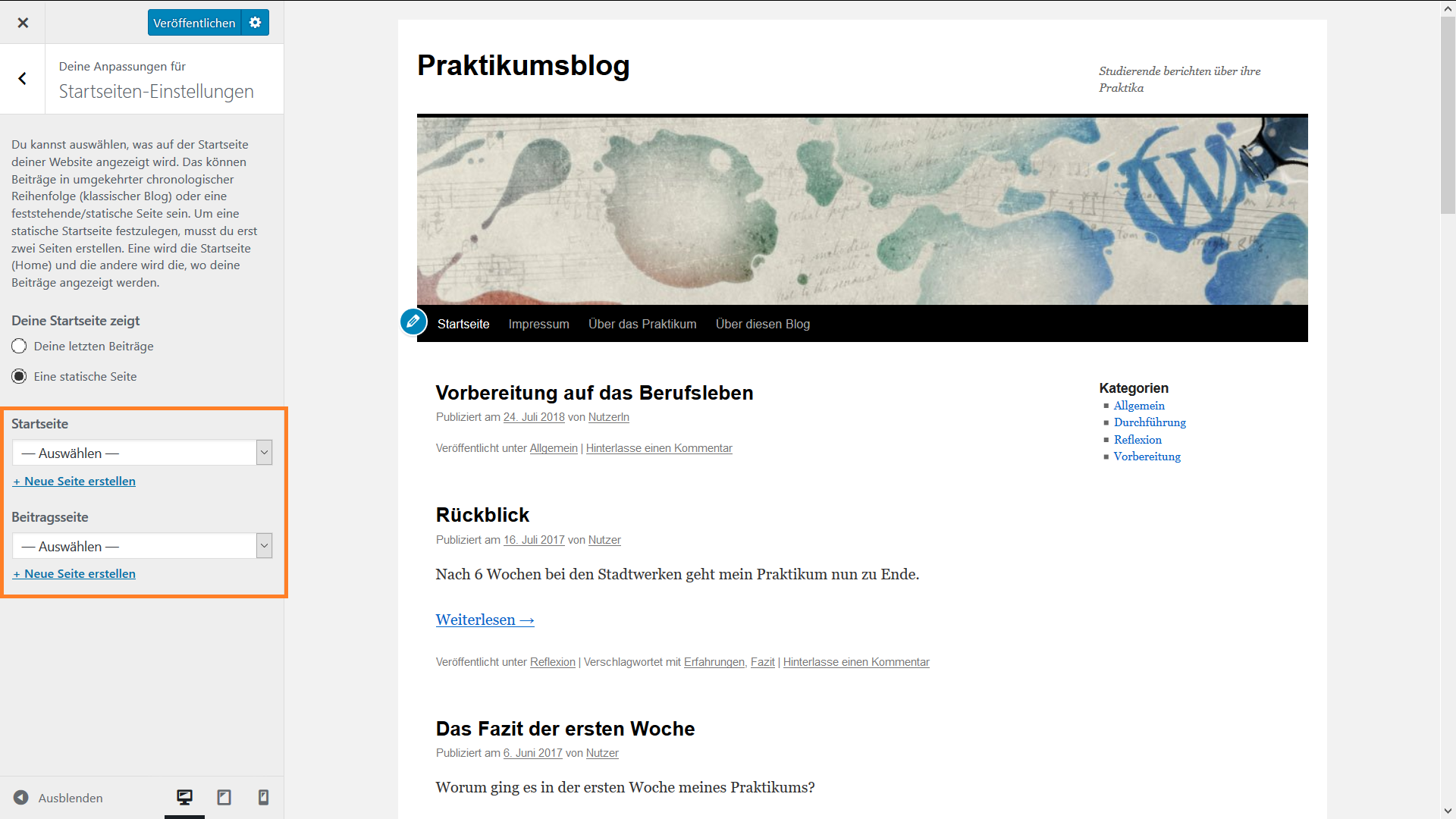
Eine statische Seite
Wenn Sie Eine statische Seite auswählen, können Sie dafür auf bereits erstellte Seiten und Blogbeiträge Ihrer Website zurückgreifen.
Veröffentlichung
Nachdem Sie Ihre Einstellungen angepasst haben, drücken Sie auf Veröffentlichen, um Ihre Änderungen zu speichern.