Eine ständige Online-Präsenz, Social Media und Web 2.0 ermöglichen den Studierenden einen schnellen und zugleich unkomplizierten Zugang zu Fakten und Informationen. Dieser Aspekt verändert die Lernkultur. Das Lehren und Lernen unter diesem Fokus neu zu verstehen und zum zweckmäßigen Einsatz digitaler Medien mit einer kreativitätsfördernden Didaktik zu reagieren, ist unerlässlich. Lehr-/Lernszenarien mit digitalen Medien unterstützen ein orts- und zeitungebundenes, an das Lerntempo des Einzelnen angepasstes Lernen. Jedoch reicht Technik allein nicht aus. Eine gute Lehre braucht ein sinnvolles didaktisches Design. Im Vordergrund steht die Frage: wie kann Lernen ermöglicht und mit digitalen Medien unterstützt sowie eine geeignete Lernumgebung geschaffen werden.
(Die Seite wurde neu angelegt: „{{Themenportal}} <div class="themenportal"> <div class="eindrittel"> <div class="linie"> <div class="überschrift"> Einführung </div> </div> <…“) |
Keine Bearbeitungszusammenfassung |
||
| (7 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 19: | Zeile 19: | ||
<div class="eindrittel"> | <div class="eindrittel"> | ||
<div class="text"> | <div class="text"> | ||
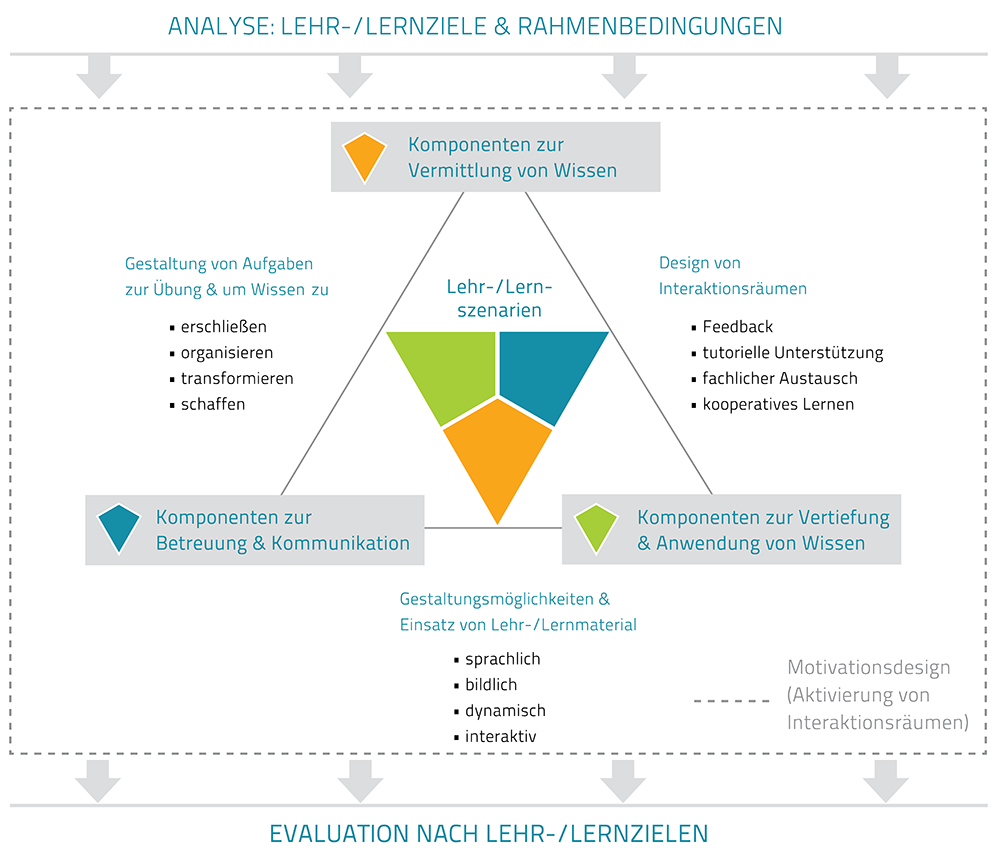
Eine ständige Online-Präsenz, Social Media und Web 2.0 ermöglichen den Studierenden einen schnellen und zugleich unkomplizierten Zugang zu Fakten und Informationen. Dieser Aspekt verändert die Lernkultur. Das Lehren und Lernen unter diesem Fokus neu zu verstehen und zum zweckmäßigen Einsatz digitaler Medien mit einer kreativitätsfördernden Didaktik zu reagieren, ist unerlässlich. Lehr-/Lernszenarien mit digitalen Medien unterstützen ein orts- und zeitungebundenes, an das Lerntempo des Einzelnen angepasstes Lernen. Jedoch reicht Technik allein nicht aus. Eine gute Lehre braucht ein sinnvolles didaktisches Design. Im Vordergrund steht die Frage: wie kann Lernen ermöglicht und mit digitalen Medien unterstützt sowie eine geeignete Lernumgebung geschaffen werden. | |||
</div> | </div> | ||
<div class="linie"> | <div class="linie"> | ||
| Zeile 27: | Zeile 27: | ||
</div> | </div> | ||
<div class="liste"> | <div class="liste"> | ||
<div class="feld"> | |||
[[E-Didaktik|Einführung zur E-Didaktik]] | |||
</div> | |||
<div class="feld"> | <div class="feld"> | ||
[[:Kategorie:Lehr-/Lernszenarien|Lehr-/Lernszenarien]] | [[:Kategorie:Lehr-/Lernszenarien|Lehr-/Lernszenarien]] | ||
| Zeile 42: | Zeile 45: | ||
</div> | </div> | ||
<div class="zweidrittel"> | <div class="zweidrittel"> | ||
<div class="bild"> | <div class="bild" style="padding: 15px 30px;"> | ||
http://wiki.llz.uni-halle.de/images/c/c8/Portalgrafik%2C_E-Didaktik.png | http://wiki.llz.uni-halle.de/images/c/c8/Portalgrafik%2C_E-Didaktik.png | ||
</div> | </div> | ||
Aktuelle Version vom 11. März 2014, 20:02 Uhr