|
|
| Zeile 37: |
Zeile 37: |
| </div> | | </div> |
| <html> | | <html> |
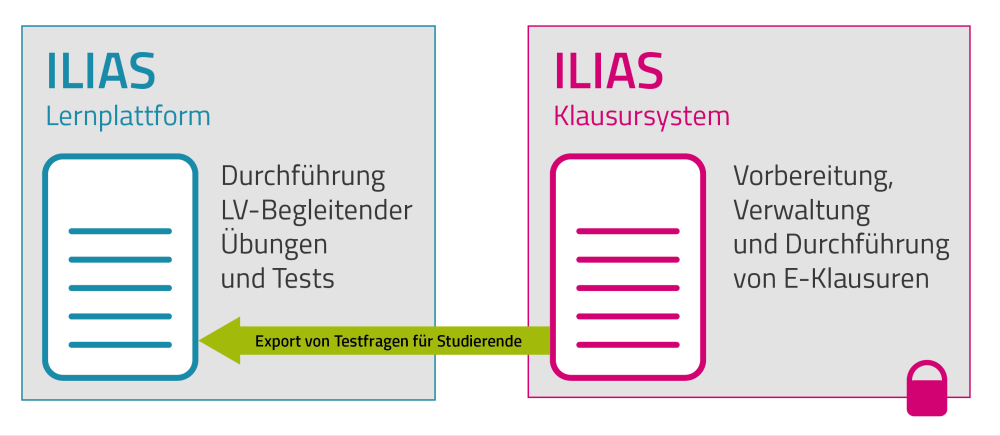
| <div style="width: auto; margin: 28px 28px 0px; background-image: url(http://wiki.llz.uni-halle.de/images/d/dc/Portalgrafik,_E-Assessment.png); background-repeat: no-repeat; background-size: auto 100%; background-position: center;"> | | <div style="width: auto; margin: 28px 28px 0px;"> |
| <a href="http://wiki.llz.uni-halle.de/Portal:E-Assessment" target="_self" title="Zum Themenportal E-Assessment"> | | <a href="http://wiki.llz.uni-halle.de/Portal:E-Assessment" target="_self" title="Zum Themenportal E-Assessment"> |
| <img src="http://wiki.llz.uni-halle.de/skins/custom/images/transparent.png" style="width: 100%;"> | | <img src="http://wiki.llz.uni-halle.de/images/d/dc/Portalgrafik,_E-Assessment.png" style="width: 100%;"> |
| </a> | | </a> |
| </div> | | </div> |
| Zeile 57: |
Zeile 57: |
| <div class="eindrittel"> | | <div class="eindrittel"> |
| <html> | | <html> |
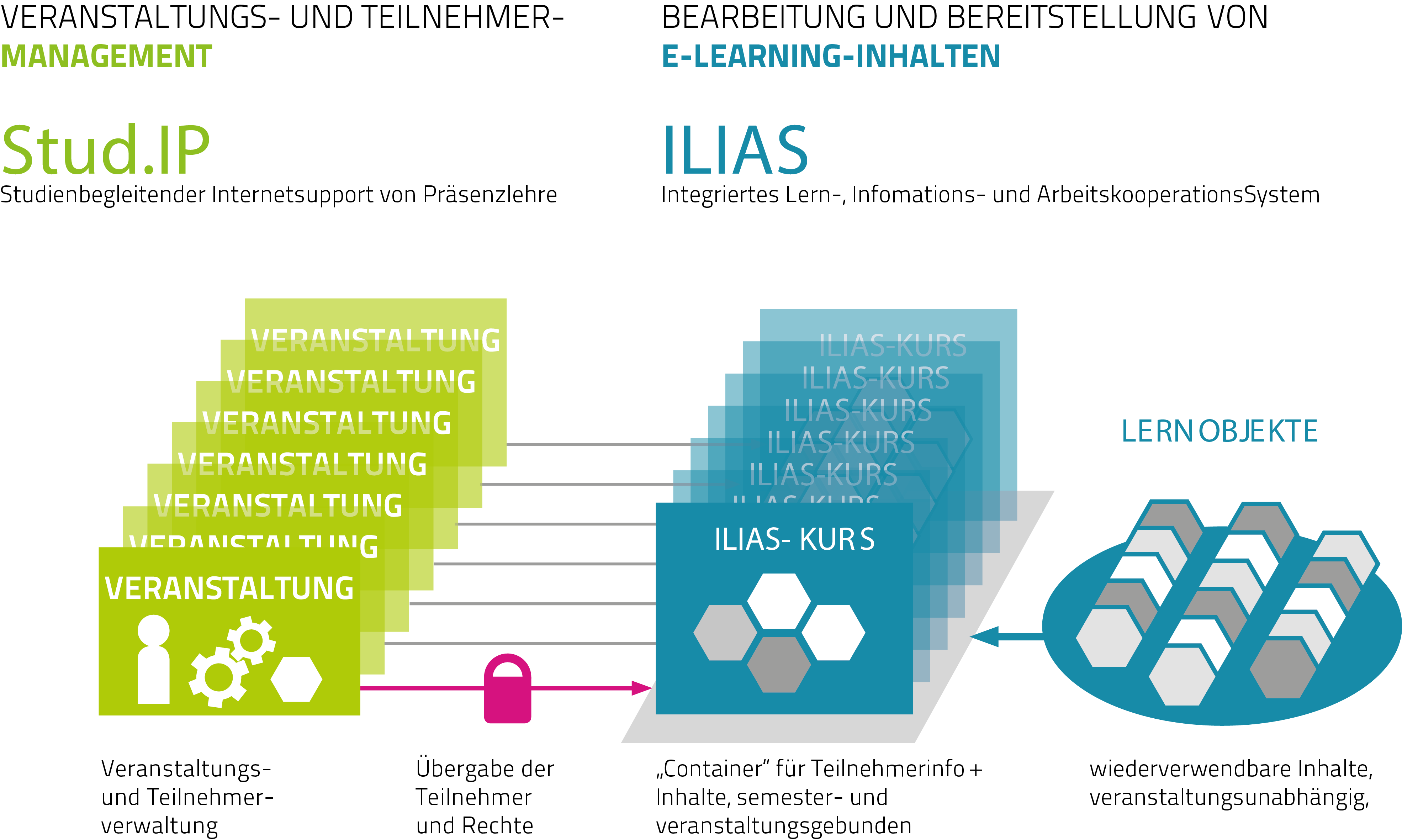
| <div style="width: auto; margin: 28px 28px 0px; background-image: url(http://wiki.llz.uni-halle.de/images/8/8a/Portalgrafik%2C_E-Plattform.png); background-repeat: no-repeat; background-size: auto 100%; background-position: center;"> | | <div style="width: auto; margin: 28px 28px 0px;"> |
| <a href="http://wiki.llz.uni-halle.de/Portal:E-Plattform" target="_self" title="Zum Themenportal E-Plattform"> | | <a href="http://wiki.llz.uni-halle.de/Portal:E-Plattform" target="_self" title="Zum Themenportal E-Plattform"> |
| <img src="http://wiki.llz.uni-halle.de/skins/custom/images/transparent.png" style="width: 100%;"> | | <img src="http://wiki.llz.uni-halle.de/images/8/8a/Portalgrafik,_E-Plattform.png" style="width: 100%;"> |
| </a> | | </a> |
| </div> | | </div> |
| Zeile 80: |
Zeile 80: |
| </div> | | </div> |
| <html> | | <html> |
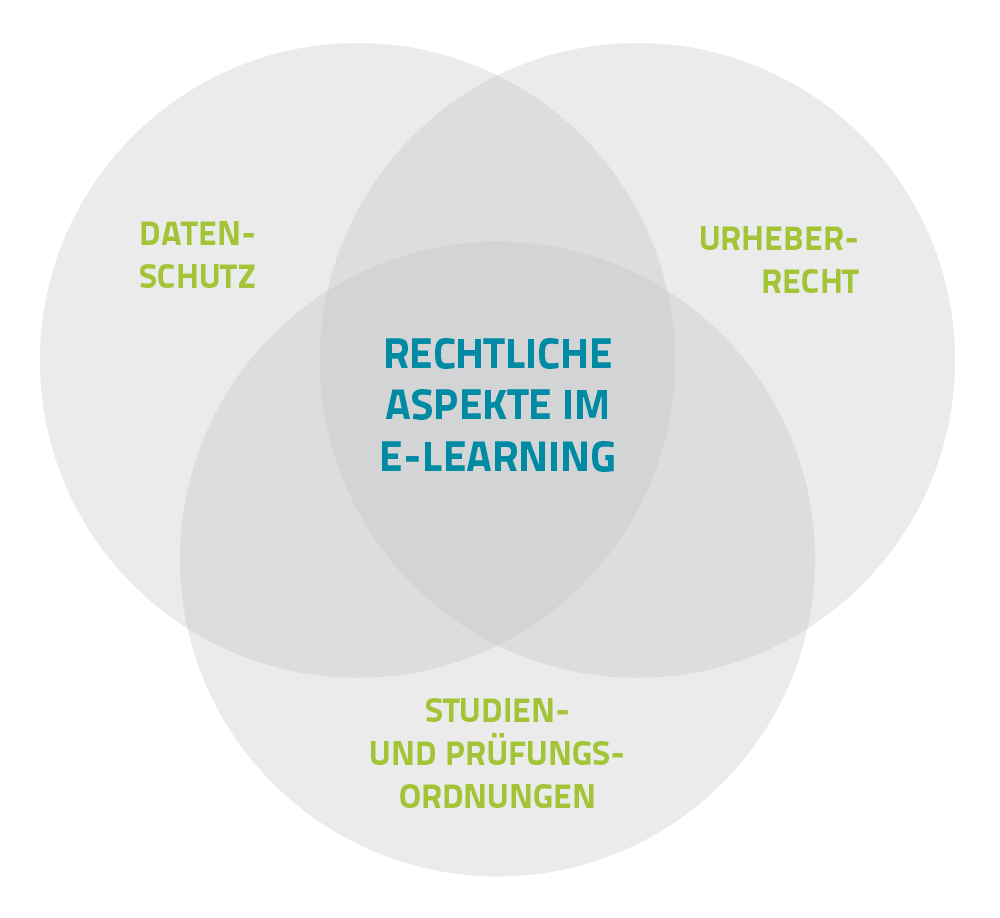
| <div style="width: auto; margin: 28px 28px 0px; background-image: url(http://wiki.llz.uni-halle.de/images/9/92/Portalgrafik%2C_Recht.png); background-repeat: no-repeat; background-size: auto 100%; background-position: center;"> | | <div style="width: auto; margin: 28px 28px 0px;"> |
| <a href="http://wiki.llz.uni-halle.de/Portal:Recht im E-Learning" target="_self" title="Zum Themenportal Recht im E-Learning"> | | <a href="http://wiki.llz.uni-halle.de/Portal:Recht im E-Learning" target="_self" title="Zum Themenportal Recht im E-Learning"> |
| <img src="http://wiki.llz.uni-halle.de/skins/custom/images/transparent.png" style="width: 100%;"> | | <img src="http://wiki.llz.uni-halle.de/images/9/92/Portalgrafik,_Recht.png" style="width: 100%;"> |
| </a> | | </a> |
| </div> | | </div> |
| Zeile 100: |
Zeile 100: |
| <div class="eindrittel"> | | <div class="eindrittel"> |
| <html> | | <html> |
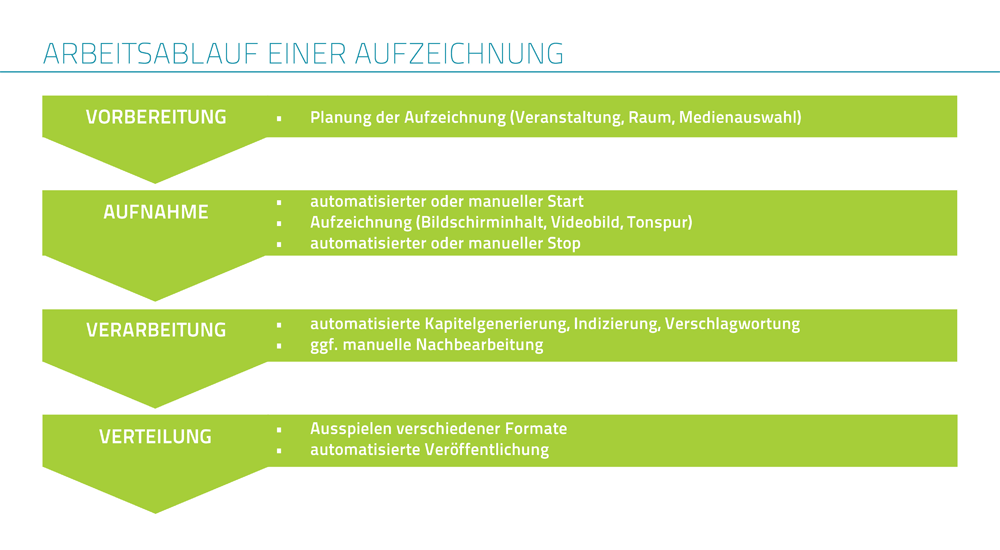
| <div style="width: auto; margin: 28px 28px 0px; background-image: url(http://wiki.llz.uni-halle.de/images/a/a2/Portalgrafik,_E-Vorlesung.png); background-repeat: no-repeat; background-size: auto 100%; background-position: center;"> | | <div style="width: auto; margin: 28px 28px 0px;"> |
| <a href="http://wiki.llz.uni-halle.de/Portal:E-Vorlesung" target="_self" title="Zum Themenportal E-Vorlesung"> | | <a href="http://wiki.llz.uni-halle.de/Portal:E-Vorlesung" target="_self" title="Zum Themenportal E-Vorlesung"> |
| <img src="http://wiki.llz.uni-halle.de/skins/custom/images/transparent.png" style="width: 100%;"> | | <img src="http://wiki.llz.uni-halle.de/images/a/a2/Portalgrafik,_E-Vorlesung.png" style="width: 100%;"> |
| </a> | | </a> |
| </div> | | </div> |
| Zeile 123: |
Zeile 123: |
| </div> | | </div> |
| <html> | | <html> |
| <div style="width: auto; margin: 28px 28px 0px; background-image: url(http://wiki.llz.uni-halle.de/images/c/c8/Portalgrafik,_E-Didaktik.png); background-repeat: no-repeat; background-size: auto 100%; background-position: center;"> | | <div style="width: auto; margin: 28px 28px 0px;"> |
| <a href="http://wiki.llz.uni-halle.de/Portal:E-Didaktik" target="_self" title="Zum Themenportal E-Didaktik"> | | <a href="http://wiki.llz.uni-halle.de/Portal:E-Didaktik" target="_self" title="Zum Themenportal E-Didaktik"> |
| <img src="http://wiki.llz.uni-halle.de/skins/custom/images/transparent.png" style="width: 100%;"> | | <img src="http://wiki.llz.uni-halle.de/images/c/c8/Portalgrafik,_E-Didaktik.png" style="width: 100%;"> |
| </a> | | </a> |
| </div> | | </div> |