Keine Bearbeitungszusammenfassung |
(Video Tags) |
||
| (37 dazwischenliegende Versionen von 4 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{ | |||
Textbox | |||
| titel = FAQ | |||
| text = | |||
<html> | |||
<span class="plainlinks"> | |||
<a | |||
href="/Lernmodule_in_ILIAS"> | |||
Häufige Fragen zur Nutzung des Lernmoduls in ILIAS | |||
</a> | |||
</span> | |||
</html> | |||
| farbe = türkis | |||
| style = width: 40% | |||
}} | |||
Auf dieser Seite soll eine erste Einführung in das System gegeben werden. Dies beinhaltet vor allem grundlegende Elemente des ILIAS-Lernmoduls. | |||
==Anlage und Einstellungen== | |||
Innerhalb des folgenden Abschnitts wird die Erstellung eines Lernmoduls, sowie die wichtigsten Einstellungen erläutert. | |||
Ein Lernmodul kann durch zwei Vorgehensweisen angelegt werden. | |||
Anlage über Stud.IP: | |||
# Über „Tools“ und „Lernobjekte“ den Reiter „Neues Lernobjekt erstellen“ auswählen. | |||
# Dann „ILIAS Lerneinheit“ anklicken. | |||
# Alle weiteren Schritte können der im Video gezeigten Abläufe gefolgt werden. | |||
Anlage im ILIAS: | |||
# Innerhalb des Magazin die „Eigenen Dateien“ auswählen. | |||
# Auf der nun sich öffnenden Startseite auf die Schaltfläche „Neues Objekt hinzufügen“ klicken und dort die Auswahl „Lernmodul ILIAS“ treffen. | |||
# Mit der Vergabe eines Titels das „ILIAS-Lernmodul anlegen“. | |||
{{ | {{ | ||
Anker | Anker | ||
| name = Lernmodul_anlegen | | name = Lernmodul_anlegen | ||
}} | }} | ||
''' | '''Darüber hinaus werden folgende Einstellungen empfohlen:''' | ||
# Lernmodul muss "Online" geschaltet werden, damit es von anderen Nutzern gesehen werden kann. | |||
# „Seitenüberschrift“: Titel der Seite | |||
# „Inhaltsverzeichnis“: Kapitel und Seiten | |||
# Speichern nicht vergessen! | |||
<br /> | <br /> | ||
<gallery perrow="3" widths="220" heights="150"> | <gallery perrow="3" widths="220" heights="150">> | ||
Datei:Einführung Lernmodul Anlage und Einstellungen4.png | |||
Datei:Einführung Lernmodul Anlage und Einstellungen5.png | |||
Datei:Einführung Lernmodul Anlage und Einstellungen6.png | |||
</gallery> | </gallery> | ||
<br /> | <br /> | ||
{{#ev:vimeo | |||
| id = 114971496 | |||
| width = 640px | |||
}} | |||
Erstellung eines Lernmoduls in ILLIAS | |||
==Bearbeitungs- und Präsentationsansicht== | |||
Im Lernmodul wird zwischen '''Bearbeitung''' und '''Präsentation''' unterschieden. Nur im Bearbeiten-Modus können Inhalte und Strukturen verändert werden. Der Präsentationsmodus ist die Ansicht, die der Nutzer später sieht. | |||
Der Bearbeiten-Modus kann über den Punkt „Seite bearbeiten“ im Untermenü oder der Schaltfläche „Bearbeiten“ neben dem entsprechenden Eintrag in der Kapitel- und Seitenverwaltung erreicht werden. Der Präsentationsmodus lässt sich über den Menüpunkt „Präsentationsansicht“ aktivieren. | |||
Kapitel- und Seitenverwaltung: | |||
#Den Bearbeitungsmodus aktivieren. | |||
#Links in der Spalte mit den Kapiteln und Seiten auf die übergeordnete Struktur klicken (um z.B. die Seiten eines Kapitels zu verwalten, auf das Kapitel klicken). | |||
Inhalt einer Seite bearbeiten: | |||
#In der Leiste links die entsprechende Seite auswählen oder | |||
#in der Seitenübersicht auf „Bearbeiten“ rechts neben dem Eintrag klicken. | |||
< | <gallery perrow="3" widths="220" heights="150">> | ||
Datei:Bearbeitungs- und Präsentationsansicht.PNG | |||
Datei:Bearbeitungs- und Präsentationsansicht2.PNG | |||
Datei:Bearbeitungs- und Präsentationsansicht1.PNG | |||
</gallery> | |||
==Lernmodul strukturieren== | |||
Das ILIAS-Lernmodul kann ähnlich wie ein Buch strukturiert werden. Es ist also möglich, innerhalb des Moduls einzelne Kapitel und Unterkapitel mit jeweiligen Seiten anzulegen. | |||
Die Anpassung der Kapitel- und Seitenstruktur erfolgt im Bearbeitungsmodus des Lernmoduls und in der Auswahl der jeweiligen Elemente links wechseln. | |||
#Neue Kapitel werden im Lernmodul über das „+“ hinzugefügt und mit einem Namen versehen. | |||
#Neue Seiten werden auf gleiche Weise innerhalb eines Kapitels angelegt. | |||
#Änderungen des Kapitel- oder Seitennamen durch "Titel abspeichern" sichern. | |||
< | <gallery perrow="3" widths="220" heights="150">> | ||
Datei:Lernmodul strukturieren.png | |||
</gallery> | |||
<br /> | <br /> | ||
{{ | {{Anker | ||
Anker | |||
| name = Seitenstruktur | | name = Seitenstruktur | ||
}} | }} | ||
{{#ev:vimeo | |||
| id = 114970959 | |||
| width = 640px | |||
}} | |||
Aufbau der Kapitel- & Seitenstruktur | |||
==Einbindung von Inhalten== | ==Einbindung von Inhalten== | ||
| Zeile 77: | Zeile 122: | ||
Alle Inhaltselemente können im Bearbeitungsmodus der Lernmodul-Seite über die Schaltfläche "+" hinzugefügt werden. | Alle Inhaltselemente können im Bearbeitungsmodus der Lernmodul-Seite über die Schaltfläche "+" hinzugefügt werden. | ||
<gallery perrow="3" widths="220" heights="150">> | |||
Datei:Einbindung von Inhalten - Allgemein.png | |||
</gallery> | |||
=== Text=== | |||
Texte können wie folgt in das Lernmodul eingefügt werden: | |||
#Im Bearbeiten-Modus auf „+“ klicken und „Texte einfügen“ wählen. | |||
#Nun wird der Text-Editor geöffnet, in dem Texte eingefügt und formatiert werden können. | |||
#Mit der Schaltfläche "Speichern und zurückkehren" wird die Einbindung des Textes abgeschlossen. | |||
#Mit den Plus-Schaltflächen unter- oder oberhalb des Textes können nun weitere Inhaltselemente einfügen werden. | |||
'''Formatierungsmöglichkeiten:''' | '''Folgende Formatierungsmöglichkeiten sind möglich:''' | ||
* Hervorhebungen (fett, kursiv, etc.) | *Hervorhebungen (fett, kursiv, etc.) | ||
* Aufzählungen | *Aufzählungen | ||
* | *Links zu externen Webseiten | ||
* Fußnoten | *Fußnoten | ||
* Absatzformatierung (Überschriften, Zitate, Bemerkungen. etc.) | *Absatzformatierung (Überschriften, Zitate, Bemerkungen. etc.) | ||
* '''Hinweis | *'''Hinweis:''' bei der Nutzung der Absatzformatierung überträgt sich die Formatierung auf den gesamten Absatz. | ||
<gallery perrow="3" widths="220" heights="150"> | <gallery perrow="3" widths="220" heights="150"> | ||
Datei:Einbindung von Inhalten - Texte - Texteditor.png | |||
Datei:Einbindung von Inhalten - Texte - Bearbeitungsansicht.png | |||
Datei:Einbindung von Inhalten - Texte - Präsentationsansicht.PNG | |||
</gallery> | </gallery> | ||
'''Weitere Hinweise:''' | |||
*Anker | |||
Bei der Nutzung eines Links wird das verlinkte Dokument zumeist ab dem Seitenanfang angezeigt. Eine solche Vorgehensweise kann aber dann unpraktisch sein, wenn die gewünschte Stelle weiter unten im Text liegt. In solchen Fällen besteht die Möglichkeit einen Anker über „anc“ zu setzen und somit direkt an die Stelle zu verweisen. | |||
Hier kann auf die Hilfe innerhalb von ILIAS verwiesen werden. Diese ist in der Leiste im oberen Bereich zu finden. Unter “Text einfügen” und “Ankerlinks einfügen” steht eine Anleitung dessen bereit. Zu beachten ist hier aber, dass die Anleitung nur im Bearbeitungsmodus angezeigt wird. | |||
* Latex Codes | |||
Weiter besteht die Möglichkeit mathematische Formeln über [https://www.mathjax.org/ MathJax] einzufügen. Durch Betätigung der Schaltfläche "tex" wird die entsprechende Syntax durch EIngabe zwischen die eckigen Klammern direkt eingebunden. Bei der Anzeige des Lernmoduls in der Präsentationsansicht wird dieser dann entsprechend interpretiert und ausgegeben. Beispiele der MathJax-Umgebung sind unter lassen auf der Internetseite des Projektes unter [https://www.mathjax.org/demos/tex-samples/ "Demos"] abrufen. | |||
*Word-Texte | |||
Innerhalb der Einbindung von Texten ist es auch möglich Word-Texte einzufügen. Über die Tastenkombination „Strg-C“ den entsprechenden Abschnitt im Word-Dokument kopieren und über die Tastenkombination Strg-V in das Formularfeld einfügen. Anschließend lässt sich der Text im Editor von ILIAS weiter bearbeiten. <br /> | |||
Über das Feld „Formate entfernen“ können unliebsame Formatierungen, die innerhalb von Word vorgenommen wurden, schnell beseitigt werden - ohne diese einzeln entfernen zu müssen. | |||
<br /> | <br /> | ||
{{#ev:vimeo | |||
| id = 114971495 | |||
| width = 640px | |||
}} | |||
Einbindung von Texten in Seiten von Lernmodulen | |||
===Tabellen=== | ===Tabellen=== | ||
Mit dem Tabellenelement können, nach Bildschirmauflösung bzw. Seitenbreite skalierbare, Inhalte eingefügt werden, die sich variabel an die Inhalte des Lernobjektes anpassen. | Mit dem Tabellenelement können, nach Bildschirmauflösung bzw. Seitenbreite skalierbare, Inhalte eingefügt werden, die sich variabel an die Inhalte des Lernobjektes anpassen. | ||
In ein ILIAS-Lernmodul können | In ein ILIAS-Lernmodul können zwei Arten von Tabellen eingebunden werden: Datentabellen und erweiterte Tabellen. | ||
Die Verwendung einer '''Datentabelle''' empfiehlt sich, wenn der Inhalt nur aus Text oder Zahlen besteht. | Die Verwendung einer '''Datentabelle''' empfiehlt sich, wenn der Inhalt nur aus Text oder Zahlen besteht. | ||
Um Inhalte zu strukturieren | Um Inhalte zu strukturieren sollte eine '''erweiterte Tabelle''' verwendet werden, da der Zelleninhalt neben Texten auch alle weiteren im ILIAS angebotenen Inhaltselemente enthalten kann. | ||
Tabellen können wie folgt in das Lernmodul eingefügt werden: | |||
#Im Bearbeiten-Modus auf „+“ klicken und "Datentabelle einfügen" oder „Erweiterte Tabelle einfügen“ wählen. | |||
#Das Aussehen der Tabelle, z.B. die Anzahl der Spalten, definieren. | |||
#Verschiedene Arten von Inhalten (z.B. Text, Bilder oder Fragen zum Selbsttest) können in den einzelnen Zellen der Tabelle über das "+" hinzugefügt werden. | |||
#Innerhalb der Bearbeitungsansicht der Tabelle und dem Reiter "Eigenschaften der Tabellenzellen" sind Farbanpassungen der einzelnen Zellen möglich. Der Reiter „Eigenschaften der Tabellenzellen “ kann über Rechtsklick in das Feld der Tabelle (Eigenschaften) aufgerufen werden. Hier wird über die Auswahl „Style“ und das Anklicken der jeweiligen „Cell 1-...“ die Farbauswahl durchgeführt. | |||
# Abgeschlossen wird dies durch „Styles bestimmen“. | |||
'''Hinweis:''' Komplexe Tabellen lassen sich alternativ auch als Bild in das ILIAS-Lernobjekt einbinden. | |||
<br /> | <br /> | ||
<gallery perrow="4" widths="220" heights="150"> | <gallery perrow="4" widths="220" heights="150"> | ||
Datei:Einbindung von Inhalten - Tabelle - Format.png | |||
Datei:Einbindung von Inhalten - Tabelle - Format1.png | |||
Datei:Einbindung von Inhalten - Tabelle - Farbanpassungen.png | |||
Datei:Einbindung von Inhalten - Tabelle - Vorschau.png | |||
</gallery> | </gallery> | ||
<br /> | <br /> | ||
{{#ev:vimeo | |||
| id = 114970966 | |||
| width = 640px | |||
}} | |||
Einbindung von Tabellen | |||
===Register=== | |||
Vertikale oder horizontale Register können als mögliches Strukturierungselement für die Einbindung umfangreicher Inhalte verwendet werden. | |||
Eine weitere Einsatzmöglichkeit ist die Bereitstellung von Lösungen. So werden die Lösungen nicht sofort angezeigt, stehen den Lernenden aber jederzeit zur Verfügung. | |||
Register können wie folgt in das Lernmodul eingefügt werden: | |||
#Im Bearbeiten-Modus auf „+“ klicken und „Register einfügen“ wählen. | |||
# Den gewünschten Typ auswählen, ggf. die Anzahl der gewünschten Fächer (schon) auswählen und „Speichern“. | |||
# Titel der Fächer wählen, bei Bedarf Fächer ergänzen und „Speichern“. | |||
#Im Menü mit Klick auf „Seite“ zurück navigieren, um das (noch leere) Register zu sehen und Inhalte zu erstellen. | |||
#Nun können die Inhalte des Registers, wie gewohnt, durch das „+“ hinzugefügt werden (diese werden dann erst nach dem Aufklappen der Register angezeigt). | |||
#Unter „Vorschau“ oder „Präsentationsansicht“ kann das Ergebnis begutachtet werden. | |||
'''Weitere Hinweise:''' | |||
*„Vertikale Register“ lassen den Inhalt nach unten ausklappen, „Horizontale Register“ dementsprechend seitlich. | |||
*„Karussell“: Diese Register-Art wechselt selbstständig den eingetragenen Inhalt in einer vorgegebenen Zeit. Es ist daher nicht notwendig das Register durch einen Klick zu öffnen. Der Effekt ist eine Art „Diashow“ des gewünschten Inhalts. Eine angenehme Wartezeit zwischen den Wechseln beträgt 100 ms. | |||
<br /> | <br /> | ||
<gallery perrow="4" widths="220" heights="150"> | <gallery perrow="4" widths="220" heights="150"> | ||
Datei:Einbindung von Inhalten - Register.png | |||
Datei:Einbindung von Inhalten - Register - Titel umbenennen.png | |||
Datei:Einbindung von Inhalten - Register - Inhalte festlegen.png | |||
Datei:Einbindung von Inhalten - Register - Präsentationsansicht.png | |||
</gallery> | </gallery> | ||
<br /> | <br /> | ||
{{#ev:vimeo | |||
| id = 114970963 | |||
| width = 640px | |||
}} | |||
Einbindung von Registern | |||
===Medien=== | ===Medien=== | ||
Es ist natürlich auch möglich, Medien wie Bilder, Audio- oder Video-Dateien, einzubinden. | |||
#Im Bearbeiten-Modus auf „+“ klicken und „Bild/Audio/Video einfügen“ wählen. | |||
# Titel eingeben und die gewünschte Datei hochladen oder von einer URL einfügen. | |||
#Anstatt die Datei hochzuladen, kann ein Objekt auch aus einem angelegten Medienpool eingefügt werden. Siehe hierzu die weiterführenden Hinweise unten. | |||
#Je nach Medium die entsprechenden Einstellungen zu Größe oder Verlinkung setzen. | |||
# Durch „Speichern“ abschließen. | |||
<gallery perrow="2" widths="220" heights="150"> | <gallery perrow="2" widths="220" heights="150"> | ||
Datei:Einbindung von Inhalten - Medien.png | |||
Datei:Einbindung von Inhalten - Medien - Präsentationsansicht.png | |||
</gallery> | |||
'''Weitere [https://wiki.llz.uni-halle.de/Einbinden_von_Medien_in_ILIAS?marker=einbinden+von+medien Hinweise]:''' | |||
*Medienpool | |||
Ein Medienpool dient als Sammelobjekt für verschiedene Medien. | |||
Gerade, wenn Medien mehrfach verwendet werden sollen, empfiehlt es sich, diese in einem Medienpool abzuspeichern und bei Bedarf einzufügen. | |||
Ein Medienpool kann wie folgt erzeugt werden: | |||
#Innerhalb des Magazin die „Eigenen Dateien“ auswählen. | |||
#Auf der nun sich öffnenden Startseite auf die Schaltfläche „Neues Objekt hinzufügen“ klicken und dort die Auswahl „Medienpool“ treffen. | |||
#Mit der Vergabe eines Titels den „Medienpool hinzufügen“. | |||
#Über "Medienobjekt anlegen" können nun verschiedenste Medien angelegt werden. | |||
<gallery perrow="3" widths="220" heights="150"> | |||
Datei:Anlegen eines Medienpools - Eigene Dateien.png | |||
Datei:Anlegen eines Medienpools - Titel eingeben.png | |||
Datei:Anlegen eines Medienpools - Medienobjekte anlegen.png | |||
</gallery> | </gallery> | ||
*Video-Datei | |||
Bei der Einbindung einer größeren Datei empfiehlt es sich, die Einbindung über eine URL vorzunehmen (also von einer anderen Seite, auf der das Medium bereits online verfügbar ist, z.B. Youtube oder Vimeo), da sonst durch die Dateigröße schnell die Upload-Grenze überschritten werden kann. | |||
{{Häufige Fragen | |||
| id = | |||
| frage = Bereitstellung größerer Videodateien | |||
| antwort = | |||
Die Speicherkapazität zum Hochladen von Videos direkt in die Lernplattform ist begrenzt. Möchten Sie größere Videos in Lernmodule einbinden, nutzen Sie den Downloadservice https://webdoc2.urz.uni-halle.de/download/. Dort laden Sie ein Video als öffentliche Datei hoch. Das Hochladen als öffentliche Datei bedeutet nicht, dass die Dateien irgendwo öffentlich gelistet werden. Es hat allerdings zur Folge: jeder, der den Link kennt, kann die Datei anschauen und herunterladen. | |||
Damit man die Links zu Ihren auf diese Weise bereitgestellten Dateien nicht einfach schlussfolgern kann, empfehlen wir einen zusätzlichen Schutzmechanismus, der in den Dateinamen integriert wird: eine nicht zu erratende Zeichenkette in der Form <code>…/nwHTvBTA5DTN7NiXseqTdMbznUhFP8iy-videotitel.mp4</code> im Dateinamen. Nutzen Sie ein einfaches Onlinetool https://media.llz.uni-halle.de/tools/passkey.html zum Generieren dieser Zeichenkette. | |||
Nach dem Hochladen der Datei erhalten Sie den vollständigen Link aufgelistet, den Sie zur Einbindung eines Videos im Medienobjekt des Lernmoduls verwenden. Das beschriebene Vorgehen bezieht sich ausschließlich auf die Einbindung von Videos in Lernmodulen, ansonsten werden [[Portal:Onlinebetrieb/Lerninhalte_aufzeichnen/Aufzeichnungen_auf_Lernplattformen_bereitstellen|Videos in dieser Form auf den Lernplattformen bereitgestellt]]. Alternativ können Sie auch Videos einbinden, die auf öffentlichen Videoportalen bereitgestellt werden. | |||
}} | |||
*Bild-Datei | |||
Weiter gibt es die Möglichkeit eine Vergrößerung der eingebundenen Bilddatei als Vollbild anzeigen zu lassen. Hierzu erscheint in der Präsentationsansicht eine kleine Lupe, die der Lernende auswählen kann. | |||
Bilder können auch per Verlinkung eingefügt werden. Hierzu einfach den Link des Bildes kopieren und einfügen. | |||
<br /> | <br /> | ||
{{#ev:vimeo | |||
| id = 114970961 | |||
| width = 640px | |||
}} | |||
Einbindung von Medienobjekten | |||
===Fragen=== | ===Fragen=== | ||
Durch die Bereitstellung von Fragen können Lernende ihr erworbenes Wissen selbstständig prüfen. | |||
Innerhalb eines Lernmoduls sind nur solche Fragetypen wählbar, die das System automatisch auswerten kann. Es geht hier - anders als in regulären Tests - darum, dass die Studierenden selbstständig ihren Wissensstand prüfen können. | |||
Es bestehen zwei Möglichkeiten, um Fragen in einem Lernmodul zu integrieren. Sie können entweder neu angelegt oder aus einem bestehenden Fragenpool eingebunden werden. | |||
'''Neuerstellung einer Frage''' | |||
#Im Bearbeiten-Modus auf „+“ klicken und „Frage einfügen“ wählen. | |||
#Den gewünschten Fragentyp auswählen und „Speichern“. | |||
#Danach die Frage entsprechend der jeweiligen Anforderungen erstellen. Weitere Anleitungen sind innerhalb der [https://wiki.llz.uni-halle.de/Erstellung_von_Selbsttests_in_ILIAS Erstellung von Selbsttests] zu finden. | |||
'''Tipp:''' Die Abfrage „Editor für Rückmeldungen und Lösungshinweise“ bei kurzem Feedback einfach mit der Vorauswahl „Rich-Text-Editor“ übernehmen - bei komplexem Feedback kann auch der von der Seitenbearbeitung bekannte ILIAS Editor gewählt werden. | |||
<gallery perrow="3" widths="220" heights="150"> | |||
Datei:Einbindung von Inhalten - Fragen - Frage erstellen.PNG | |||
Datei:Einbindung von Inhalten - Fragen - Neue Frage.PNG | |||
</gallery> | |||
'''Importieren aus einem bestehenden Fragenpool''' | |||
Sollen Fragen mehrfach verwendet werden, empfiehlt es sich, diese in einem Fragenpool abzuspeichern und bei Bedarf einzufügen. Dabei ist zu beachten, dass einige Feedback-Einstellungen aus dem Fragenpool (die z.B. in Test-Objekten verwendet werden) ggf. nicht in das Lernmodul übernommen werden können. | |||
#Über „Bearbeiten“ und dem „+“ die Auswahl „ Frage einfügen“ treffen. | |||
#Den Reiter „Frage aus Testfragenpool kopieren“ anklicken und die gewünschte Frage durch „In Seite kopieren“ in die jeweiligen Seite im Lernmodul einbinden. | |||
#Dort kann die Frage gegebenenfalls noch einmal bearbeitet werden. | |||
<gallery perrow="3" widths="220" heights="150"> | <gallery perrow="3" widths="220" heights="150"> | ||
Datei:Einbindung von Inhalten - Fragen - Frage aus Fragenpool kopieren.png | |||
Datei:Einbindung von Inhalten - Fragen - Testfragenpool auswählen.png | |||
Datei:Einbindung von Inhalten - Fragen - In Seite kopieren.png | |||
Datei:Einbindung von Inhalten - Fragen - Bearbeitungsansicht.PNG | |||
Datei:Einbindung von Inhalten - Fragen - Präsentationsansicht.PNG | |||
</gallery> | </gallery> | ||
{{#ev:vimeo | |||
| id = 114970960 | |||
| width = 640px | |||
}} | |||
Einbindung von Fragen | |||
===Block=== | ===Block=== | ||
Mit der Einbindung von Blöcken können | Mit der Einbindung von Blöcken können optische Strukturierungen und Hervorhebungen von Inhalten vorgenommen werden. | ||
Blöcke können wie folgt in das Lernmodul eingefügt werden: | |||
#Im Bearbeiten-Modus auf „+“ klicken und „Block einfügen“ wählen. | |||
# Die Art des Blockes auswählen und „Speichern“. | |||
#Über das „+“ kann der Inhalt nun weiter bearbeitet werden. | |||
'''Weitere Hinweise''' | |||
*Es stehen verschiedene Arten zur Verfügung, so z.B. Merksätze, Beispiele oder Vertiefungswissen. | |||
*Die Blockart "Vertiefungswissen" hat die Besonderheit, dass der Lernende die Möglichkeit hat, den vorhandenen Inhalt verborgen zu halten und sich diesen erst zu einem späteren Zeitpunkt anzeigen zu lassen. | |||
*Blöcke können außerdem auch zeitlich befristet sichtbar sein. | |||
{{#ev:vimeo | |||
| id = 130959289 | |||
| width = 640px | |||
}} | |||
Einbindung von Blöcken zum Hervorheben von Inhalten | |||
=== Dateiliste=== | |||
Mit einer Dateiliste kann den Lernenden zusätzliches Material in strukturierter Form zur Verfügung gestellt werden. | |||
Dateilisten können wie folgt in das Lernmodul eingefügt werden: | |||
#Im Bearbeiten-Modus auf „+“ klicken und „Dateiliste einfügen“ wählen. | |||
#Titel festlegen und die gewünschte Datei hochladen. | |||
# Die Änderungen mit "Speichern" abschließen. | |||
{{#ev:vimeo | |||
| id = 130954145 | |||
| width = 640px | |||
}} | |||
Einbindung von Dateilisten | |||
===Programmcode=== | ===Programmcode=== | ||
Mit dem Inhaltselement "Programmcode einfügen" ist die Einbindung von Quellcode mit der entsprechenden Syntaxhervorhebung möglich. | Mit dem Inhaltselement "Programmcode einfügen" ist die Einbindung von Quellcode mit der entsprechenden Syntaxhervorhebung möglich. | ||
Der Programmcode kann wie folgt in das Lernmodul eingefügt werden: | |||
# Im Bearbeiten-Modus auf „+“ klicken und „Programmcode einfügen“ wählen. | |||
#Im Text-Editor kann nun der Quelltext eingeben werden, der den Lernenden zur Verfügung gestellt werden soll. | |||
#Entscheidungen hinsichtlich der „Programmiersprache“, „Zeilennummern anzeigen“ und „Automatische Einrückung“ treffen. | |||
#Durch Betätigung der Schaltfläche "Speichern" werden im Quellcode automatisch die Hervorhebungen der Funktionen und andere Sprachelemente der ausgewählten Programmiersprache vorgenommen. | |||
{{#ev:vimeo | |||
| id = 130983956 | |||
| width = 640px | |||
}} | |||
Einbindung von Programmcode | |||
===Interaktive Grafik=== | ===Interaktive Grafik=== | ||
Eine interaktive Grafik ist ein Bild, | Eine interaktive Grafik ist ein Bild, mit dem zusätzliche Informationen, d.h. verschiedene Inhaltselemente, wie z.B. Texte, Medien oder Fragen, verbunden werden können. Klickt der Lernende einen definierten Bereich („Auslöser“) an oder streift diesen mit der Maus, werden die zusätzlichen Elemente angezeigt. | ||
Eine interaktive Grafik kann wie folgt in das Lernmodul eingefügt werden: | |||
#Im Bearbeiten-Modus auf „+“ klicken und „Interaktives Bild einfügen“ wählen. | |||
#Das Ausgangsbild der interaktiven Grafik hochladen. | |||
#Unterhalb der Vorschau nun einen „Bereich für Auslöser“ hinzufügen. Dies geschieht durch geometrische Formen, wie Kreis, Rechteck, Polygon oder Markierungspunkt. | |||
#Nun die Hinweise zur Festlegung des Auslösers (blauer Infokasten) beachten. Um z.B. den Bereich eines kreisförmigen Auslösers zu definieren, muss zuerst der Mittelpunkt des Kreises und dann der äußere Rand per Klick ausgewählt werden. | |||
#Einen Namen für den erstellten Auslöser-Bereich eingeben und „Speichern“. | |||
#In einer Liste unter dem Bild erscheinen nun Einträge für jeden definierten Auslöser. | |||
#Die definierten Bereiche der Auslöser können mit Aktionen verknüpft werden. Für die Zuweisung der Aktionen stehen Ihnen zwei Möglichkeiten zur Verfügung, zum einem Overlay-Bilder und zum anderem Content-Popups. | |||
Ein '''Overlay-Bild''' ist ein weiteres Bild, dass dem Lernenden angezeigt wird, wenn er sich mit der Maus über den Bereich des Auslösers befindet. Dies bietet sich z.B. an um vergrößerte Bildausschnitte zur Verfügung zu stellen. | |||
# Den Reiter „Overlay-Bilder“ auswählen und über „Bild hinzufügen“ das gewünschte Bild hochladen. | |||
#Zurück im Reiter „Auslöser“ für die gewünschte Position unter „Bild für Overlay“ das gerade hochgeladene Bild aus der Liste auswählen. | |||
#Die Änderung durch „Speichern“ abschließen. | |||
Ein '''Content-Popup''' wird dem Lernenden durch einen Klick auf den Bereich des Auslösers angezeigt. Der Inhalt eines Popups wird nicht in den Einstellungen, sondern direkt auf der Seite festgelegt und kann aus allen in ILIAS möglichen Inhaltselementen bestehen. | |||
#Den Reiter „Content-Popups“ auswählen und mit „Popup hinzufügen“ einen (noch leeren) Popup-Container anlegen. | |||
#Dem Popup einen Titel geben und mit „Titel speichern“ bestätigen. | |||
#Zurück im Reiter „Auslöser“ für die gewünschte Position unter „Content-Popup“ den angelegten Container auswählen und „Speichern“. | |||
# Auf der „Seite“ kann im sichtbaren Popup-Bereich über die gewohnte „+“-Schaltflächen ein beliebiger Popupinhalt einfügt werden. | |||
{{#ev:vimeo | |||
| id = 130918920 | |||
| width = 640px | |||
}} | |||
Erstellung interaktiver Grafiken | |||
===Verlinkung auf Glossarbegriffe=== | |||
Ein [https://wiki.llz.uni-halle.de/Glossar Glossar] ist eine Sammlung verschiedener Definitionen und Erklärungen. Eine Verlinkung ist vor allem dann empfehlenswert, wenn innerhalb des Textes Wörter verwendet werden, die im allgemeinen eine weitere Erklärung benötigen und somit zu der Verständlichkeit von Texten beitragen. | |||
Der Glossar kann wie folgt in das Lernmodul eingefügt werden: | |||
#Im Bearbeiten-Modus auf „+“ klicken und „Texte einfügen“ wählen. | |||
#Links innerhalb von ILIAS können über “iln” im Texteditor und der Auswahl “Glossarbegriff” eingefügt werden. | |||
#Nach der Auswahl des passenden Glossars den Glossarbegriff in den iln-Term eingeben. | |||
#Über “Speichern und zurückkehren” die Änderungen speichern. | |||
#Zu beachten ist, dass die jeweiligen Glossarbegriffe vorher angelegt werden müssen. | |||
Die einzelnen Glossarbegriffe können so erstellt werden: | |||
#Innerhalb des Magazin die „Eigene Dateien“ auswählen. | |||
#Auf der nun sich öffnenden Startseite auf die Schaltfläche „Neues Objekt hinzufügen“ klicken und dort die Auswahl „Glossar“ treffen. | |||
#Mit der Vergabe eines Titels das “Glossar hinzufügen“. | |||
#Über “Neuen Begriff” einen “Neuen Glossarbegriff anlegen”. | |||
Einem Lernmodul kann auch ein komplettes Glossar zugewiesen werden. Hierbei werden automatisch alle Begriffe im Lernmodul mit den zugehörigen Einträgen im Glossar verlinkt. | |||
Dies kann wie folgt durchgeführt werden: | |||
#Innerhalb des Lernmoduls die Einstellungen öffnen. | |||
#Hier in dem Unterpunkt "Darstellung" das gewünschte Layout wählen. | |||
# Im Untermenü "Glossar" über "Hinzufügen" das bestehende Glossar integrieren. | |||
#Die Änderungen mit "Speichern" abschließen. | |||
{{#ev:vimeo | |||
| id = 114971494 | |||
| width = 640px | |||
}} | |||
Verlinkung auf Glossarbegriffe | |||
==Anbindung des ILIAS-Lernmoduls an eine Stud.IP-Veranstaltung== | ==Anbindung des ILIAS-Lernmoduls an eine Stud.IP-Veranstaltung== | ||
| Zeile 347: | Zeile 502: | ||
[[Verbindung_von_ILIAS_und_Stud.IP|Verbindung von Stud.IP und ILIAS]] | [[Verbindung_von_ILIAS_und_Stud.IP|Verbindung von Stud.IP und ILIAS]] | ||
== | ==Abschließende Hinweise== | ||
#Der Text-Media-Editor im ILIAS-Lernmodul wird u.a. auch in anderen ILIAS-Objekten verwendet (Wiki, Fragen, Kursgestaltung etc.) | |||
#Zusätzlich ist auch eine Verlinkung auf interne ILIAS-Seiten z.B. [[Einführung_in_das_ILIAS-Lernmodul#Verlinkung_auf_Glossarbegriffe|Glossarbegriffe]] möglich. | |||
#Es besteht die Möglichkeit von Kommentierungen für Studierende zu einzelnen Lernmodulen. Diese können in den allgemeinen Einstellungen der Lernmodule aktiviert werden. | |||
#Es lassen sich Bearbeitungskommentare im Verlauf des Lernmoduls anzeigen (wenn mehrere Autoren gemeinsam an einem Lernmodul arbeiten). | |||
#Es gibt zusätzliche Einstellungen für einen [https://wiki.llz.uni-halle.de/Lernmodule_in_ILIAS?=lernfortschrit Lernfortschrittsmodus]. | |||
#Neben ILIAS-Lernmodulen besteht auch die Möglichkeit SCORM- oder HTML-Lernmodule in ILIAS zu erstellen und einzubinden. | |||
[[Kategorie:E-Plattform]] | [[Kategorie:E-Plattform]] | ||
Aktuelle Version vom 22. Juli 2023, 09:33 Uhr
Auf dieser Seite soll eine erste Einführung in das System gegeben werden. Dies beinhaltet vor allem grundlegende Elemente des ILIAS-Lernmoduls.
Anlage und Einstellungen
Innerhalb des folgenden Abschnitts wird die Erstellung eines Lernmoduls, sowie die wichtigsten Einstellungen erläutert.
Ein Lernmodul kann durch zwei Vorgehensweisen angelegt werden.
Anlage über Stud.IP:
- Über „Tools“ und „Lernobjekte“ den Reiter „Neues Lernobjekt erstellen“ auswählen.
- Dann „ILIAS Lerneinheit“ anklicken.
- Alle weiteren Schritte können der im Video gezeigten Abläufe gefolgt werden.
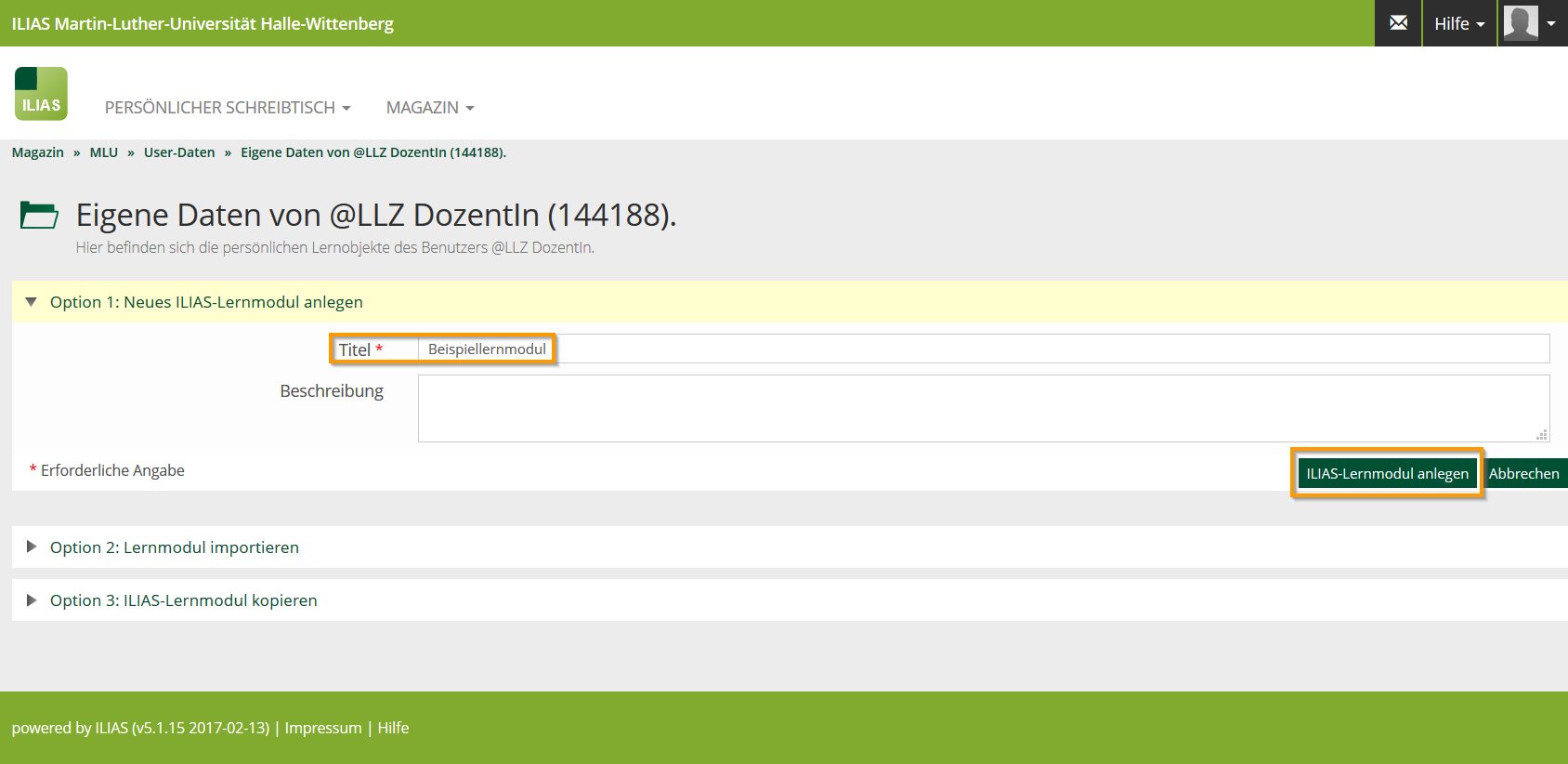
Anlage im ILIAS:
- Innerhalb des Magazin die „Eigenen Dateien“ auswählen.
- Auf der nun sich öffnenden Startseite auf die Schaltfläche „Neues Objekt hinzufügen“ klicken und dort die Auswahl „Lernmodul ILIAS“ treffen.
- Mit der Vergabe eines Titels das „ILIAS-Lernmodul anlegen“.
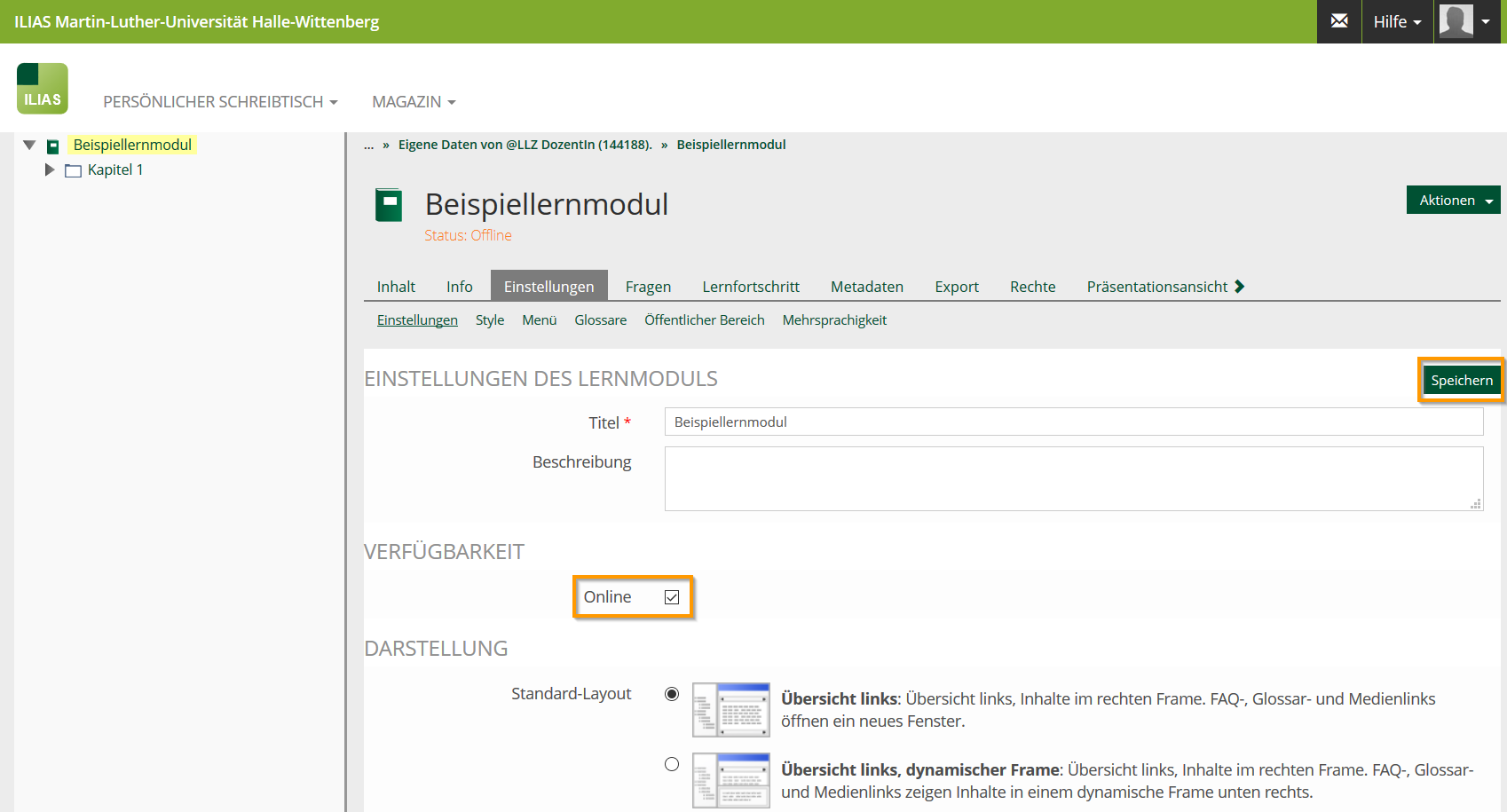
Darüber hinaus werden folgende Einstellungen empfohlen:
- Lernmodul muss "Online" geschaltet werden, damit es von anderen Nutzern gesehen werden kann.
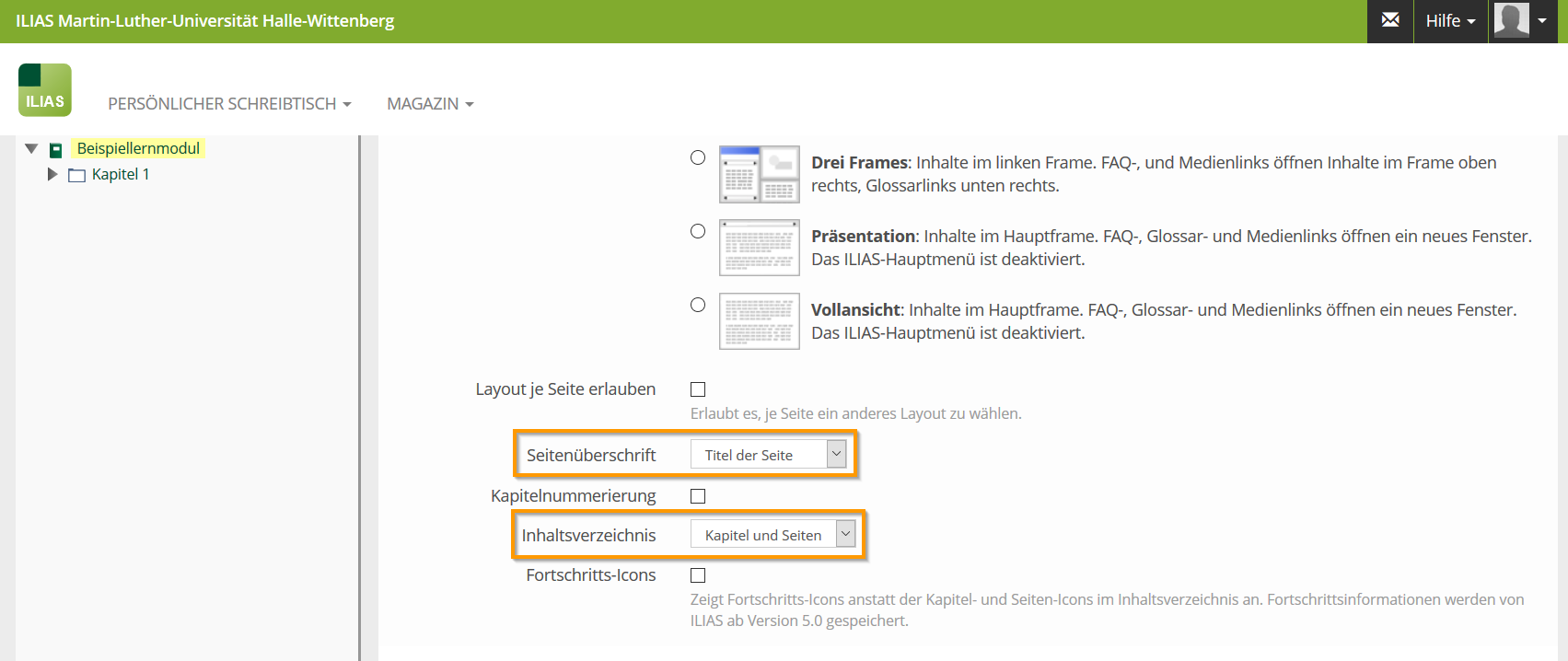
- „Seitenüberschrift“: Titel der Seite
- „Inhaltsverzeichnis“: Kapitel und Seiten
- Speichern nicht vergessen!
Erstellung eines Lernmoduls in ILLIAS
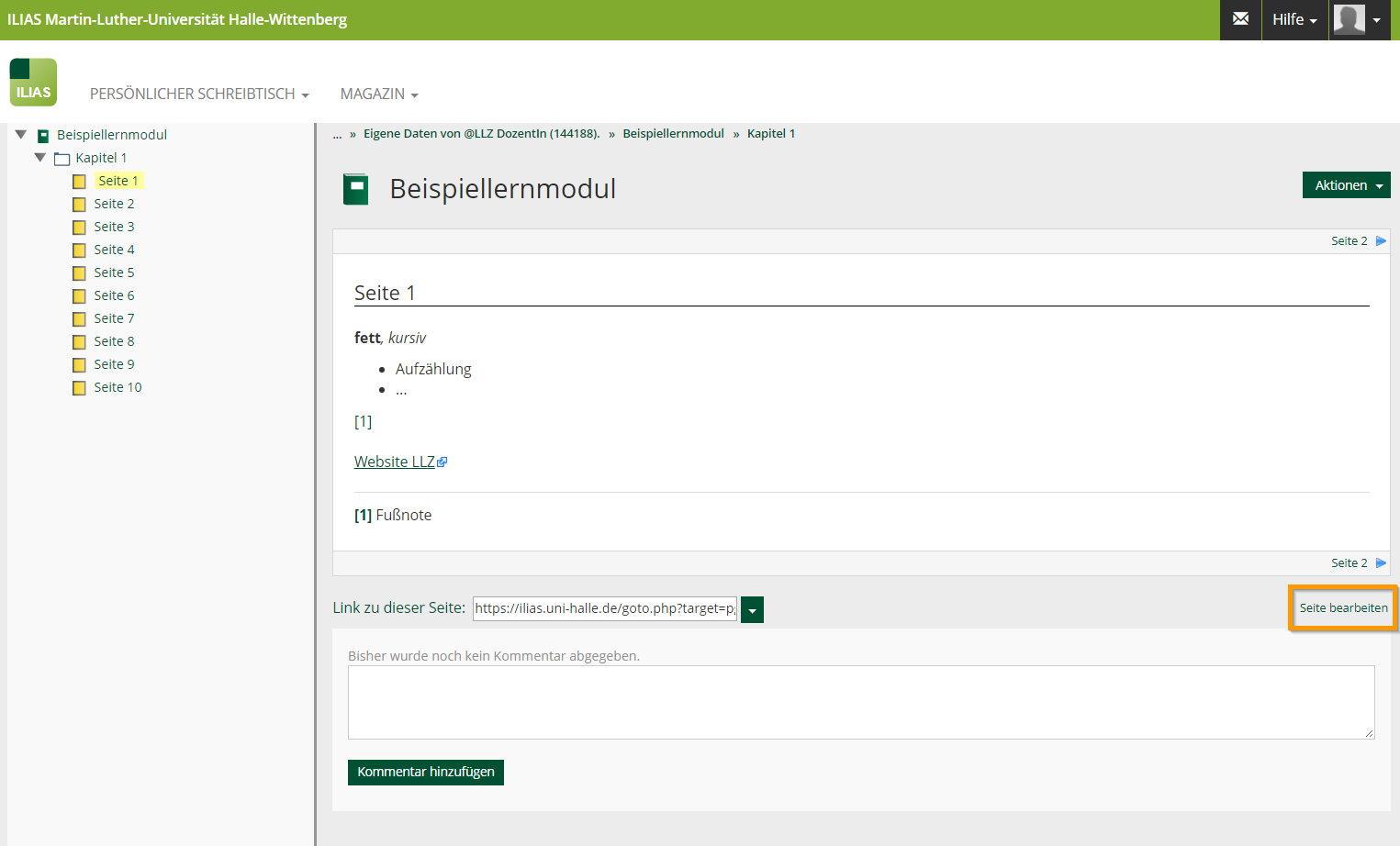
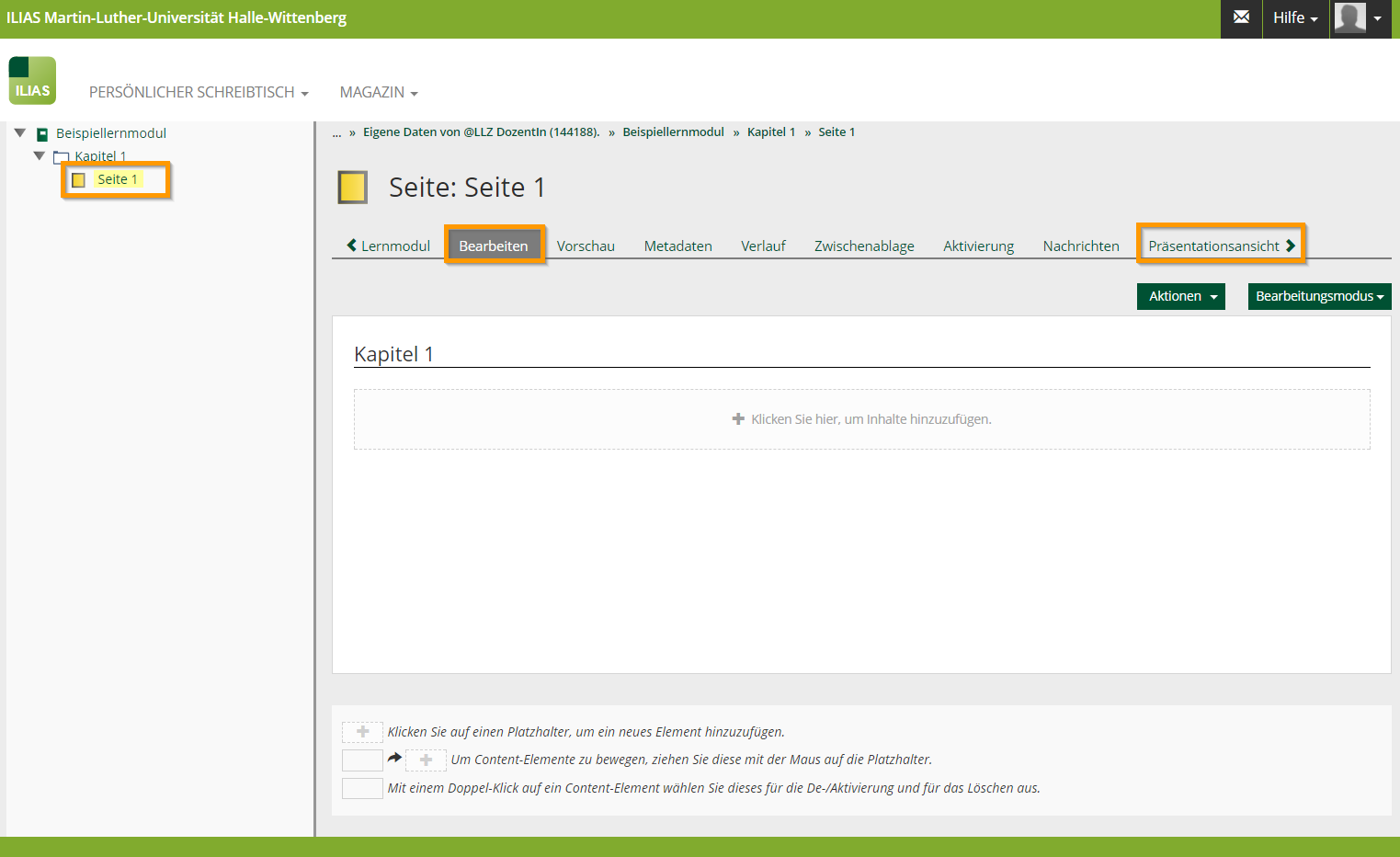
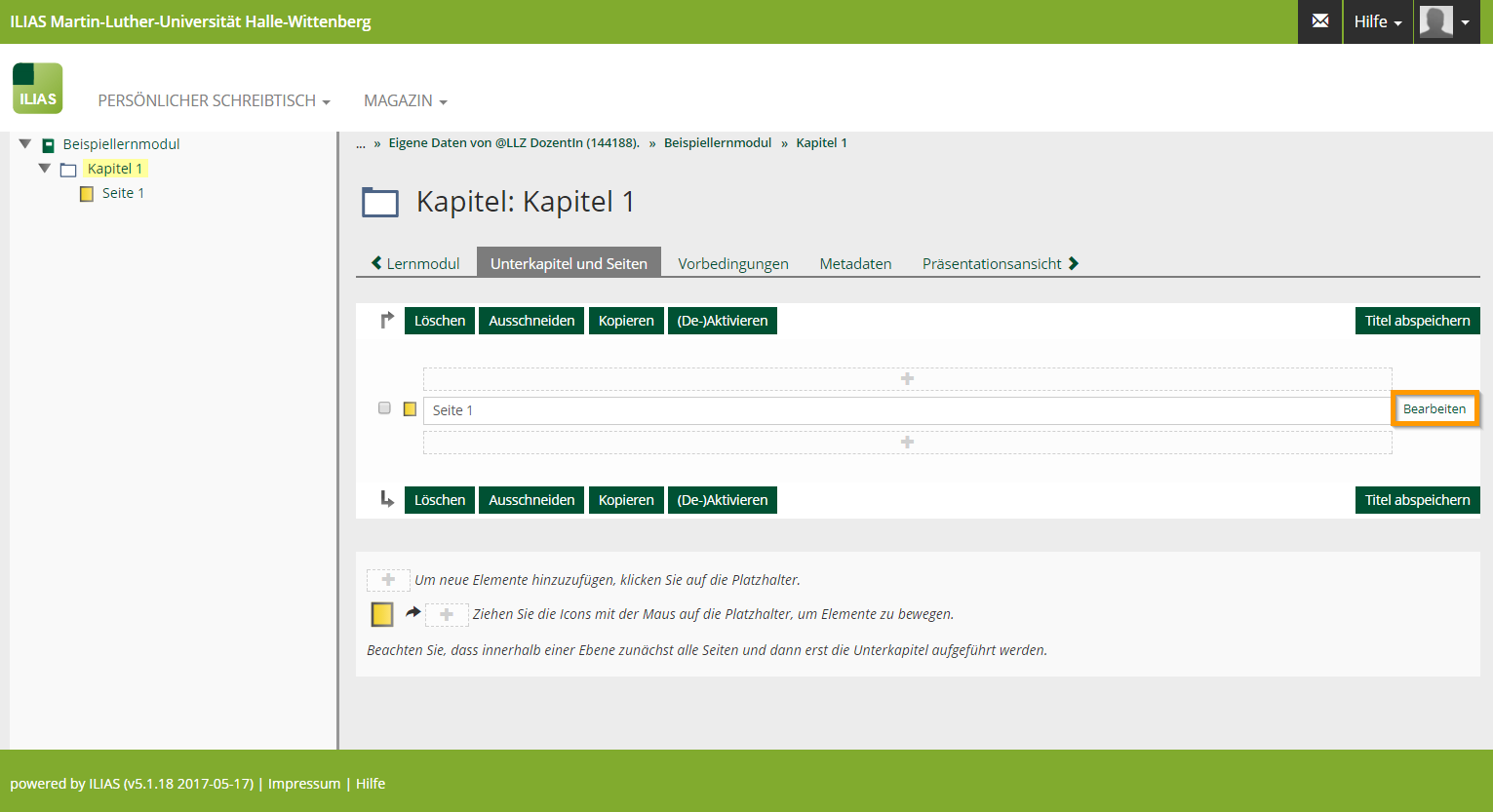
Bearbeitungs- und Präsentationsansicht
Im Lernmodul wird zwischen Bearbeitung und Präsentation unterschieden. Nur im Bearbeiten-Modus können Inhalte und Strukturen verändert werden. Der Präsentationsmodus ist die Ansicht, die der Nutzer später sieht.
Der Bearbeiten-Modus kann über den Punkt „Seite bearbeiten“ im Untermenü oder der Schaltfläche „Bearbeiten“ neben dem entsprechenden Eintrag in der Kapitel- und Seitenverwaltung erreicht werden. Der Präsentationsmodus lässt sich über den Menüpunkt „Präsentationsansicht“ aktivieren.
Kapitel- und Seitenverwaltung:
- Den Bearbeitungsmodus aktivieren.
- Links in der Spalte mit den Kapiteln und Seiten auf die übergeordnete Struktur klicken (um z.B. die Seiten eines Kapitels zu verwalten, auf das Kapitel klicken).
Inhalt einer Seite bearbeiten:
- In der Leiste links die entsprechende Seite auswählen oder
- in der Seitenübersicht auf „Bearbeiten“ rechts neben dem Eintrag klicken.
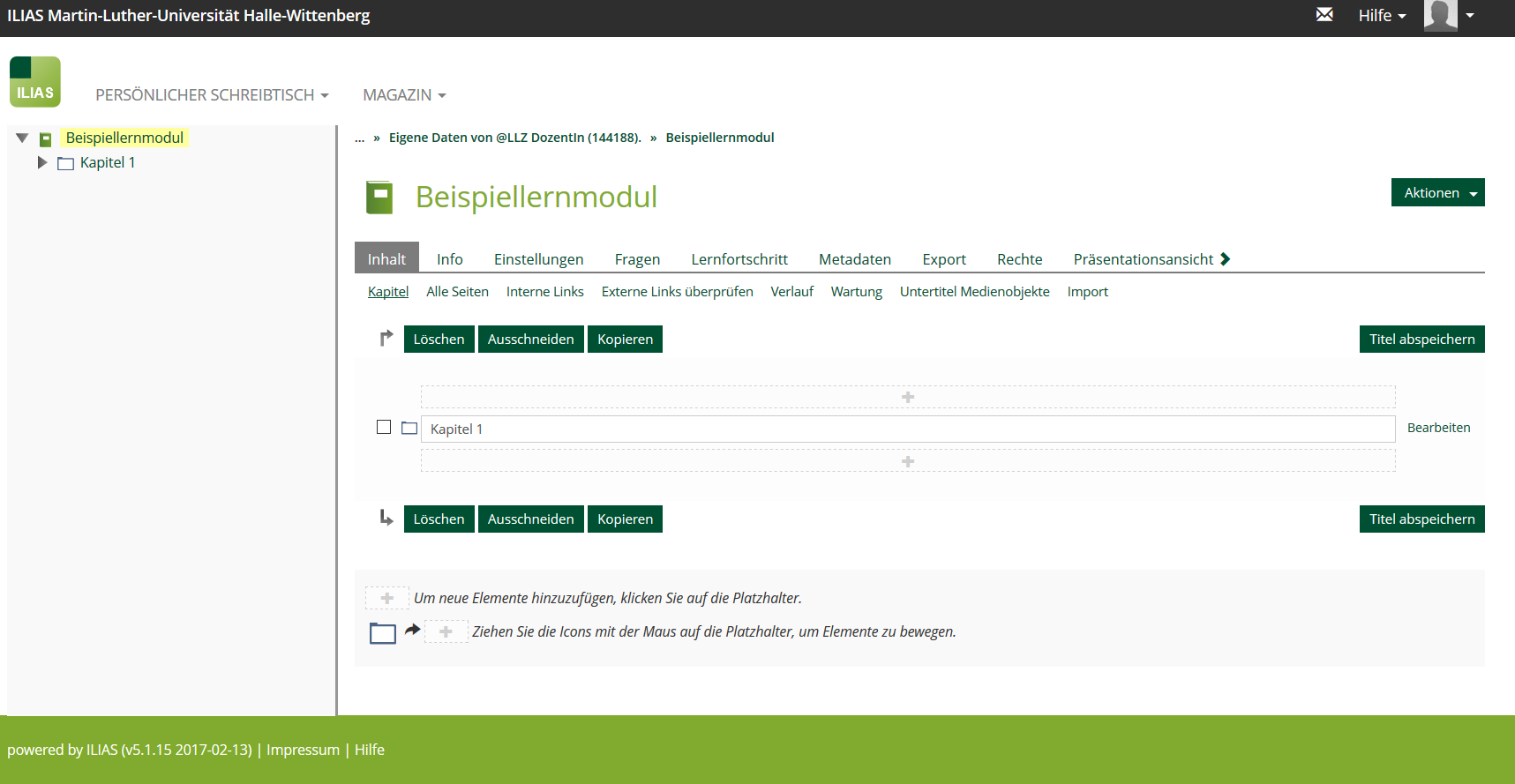
Lernmodul strukturieren
Das ILIAS-Lernmodul kann ähnlich wie ein Buch strukturiert werden. Es ist also möglich, innerhalb des Moduls einzelne Kapitel und Unterkapitel mit jeweiligen Seiten anzulegen. Die Anpassung der Kapitel- und Seitenstruktur erfolgt im Bearbeitungsmodus des Lernmoduls und in der Auswahl der jeweiligen Elemente links wechseln.
- Neue Kapitel werden im Lernmodul über das „+“ hinzugefügt und mit einem Namen versehen.
- Neue Seiten werden auf gleiche Weise innerhalb eines Kapitels angelegt.
- Änderungen des Kapitel- oder Seitennamen durch "Titel abspeichern" sichern.
Aufbau der Kapitel- & Seitenstruktur
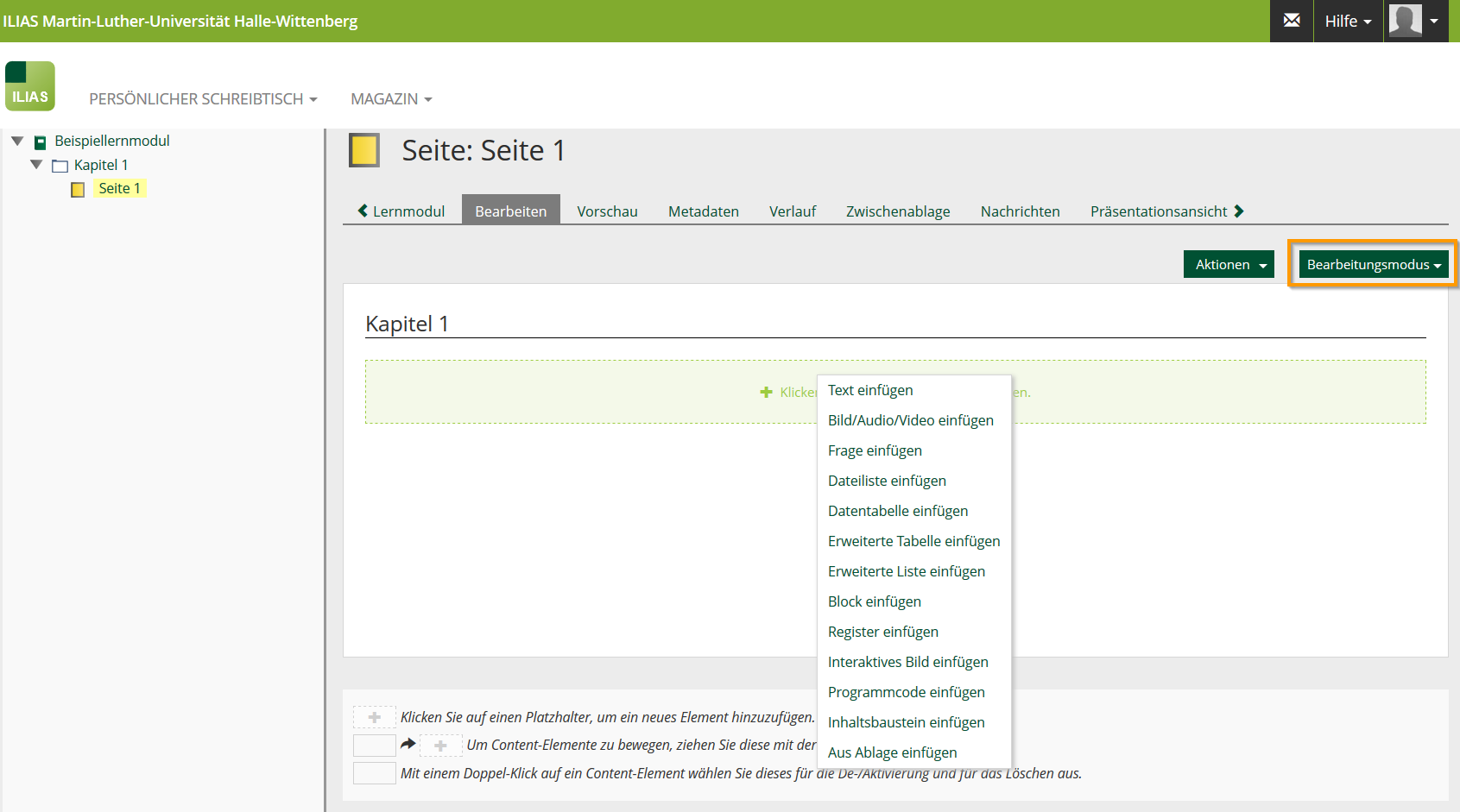
Einbindung von Inhalten
Innerhalb eines ILIAS-Lernmoduls lassen sich verschiedene Inhalte einbinden. Die zentralen Elemente für die grundsätzliche Strukturierung eines Lernmoduls sind "Text", "Tabellen", "Register", "Medien" und "Fragen". Diese werden nachfolgend durch je eine Videoanleitung erklärt.
Für spezielle Inhalte oder zur weiteren Strukturierung eigenen sich außerdem die Elemente: "Block", "Dateiliste" und "Programmcode".
Alle Inhaltselemente können im Bearbeitungsmodus der Lernmodul-Seite über die Schaltfläche "+" hinzugefügt werden.
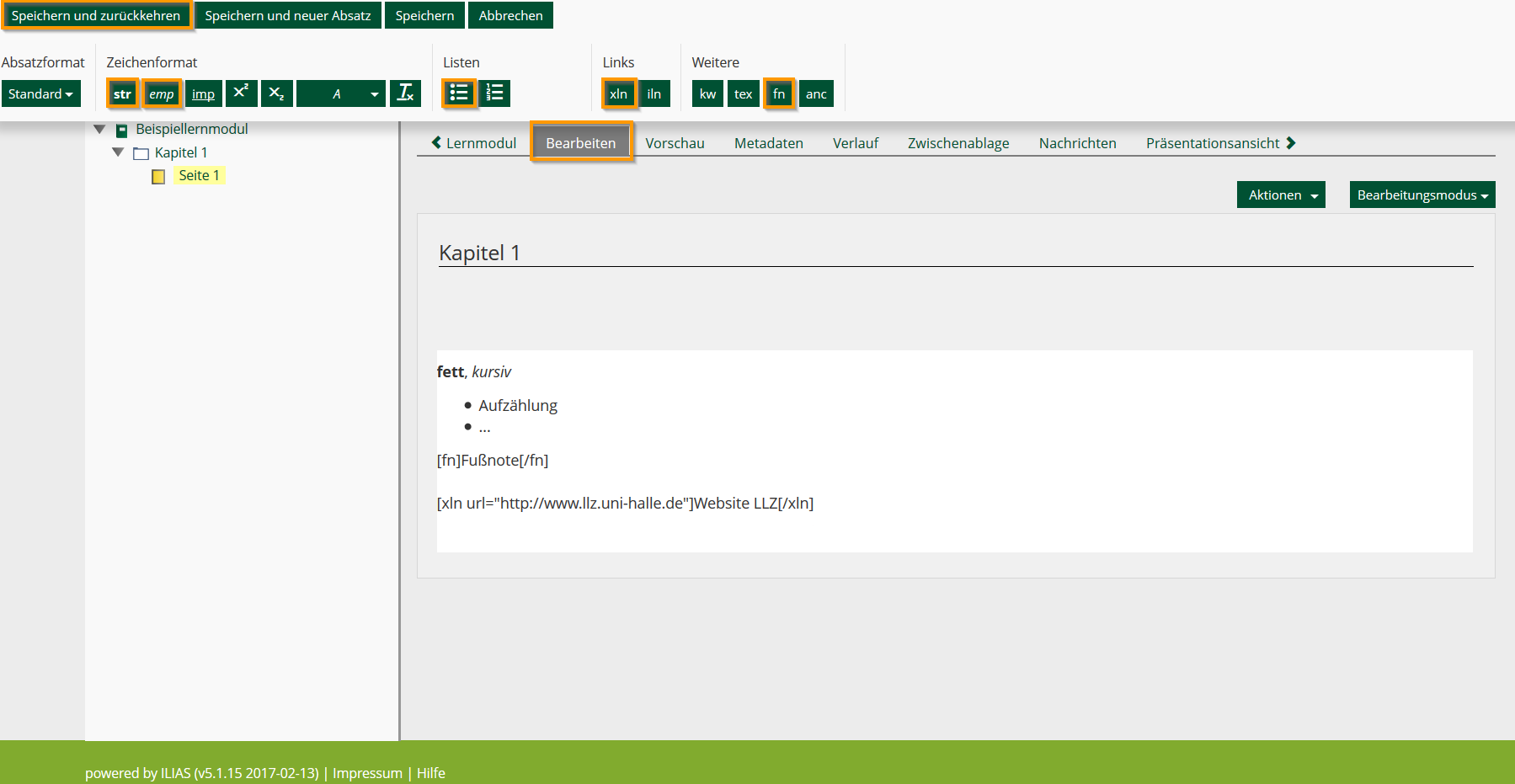
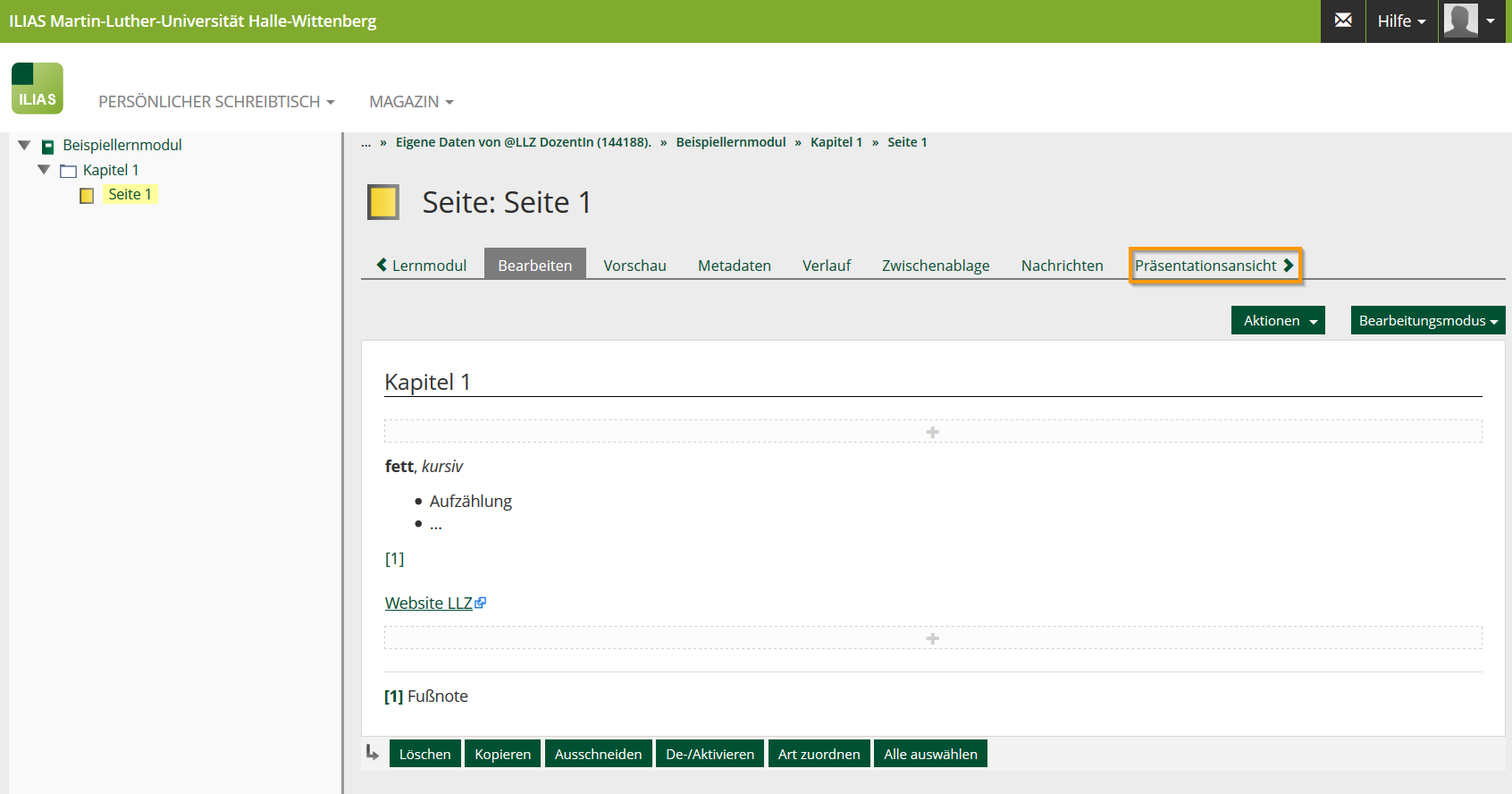
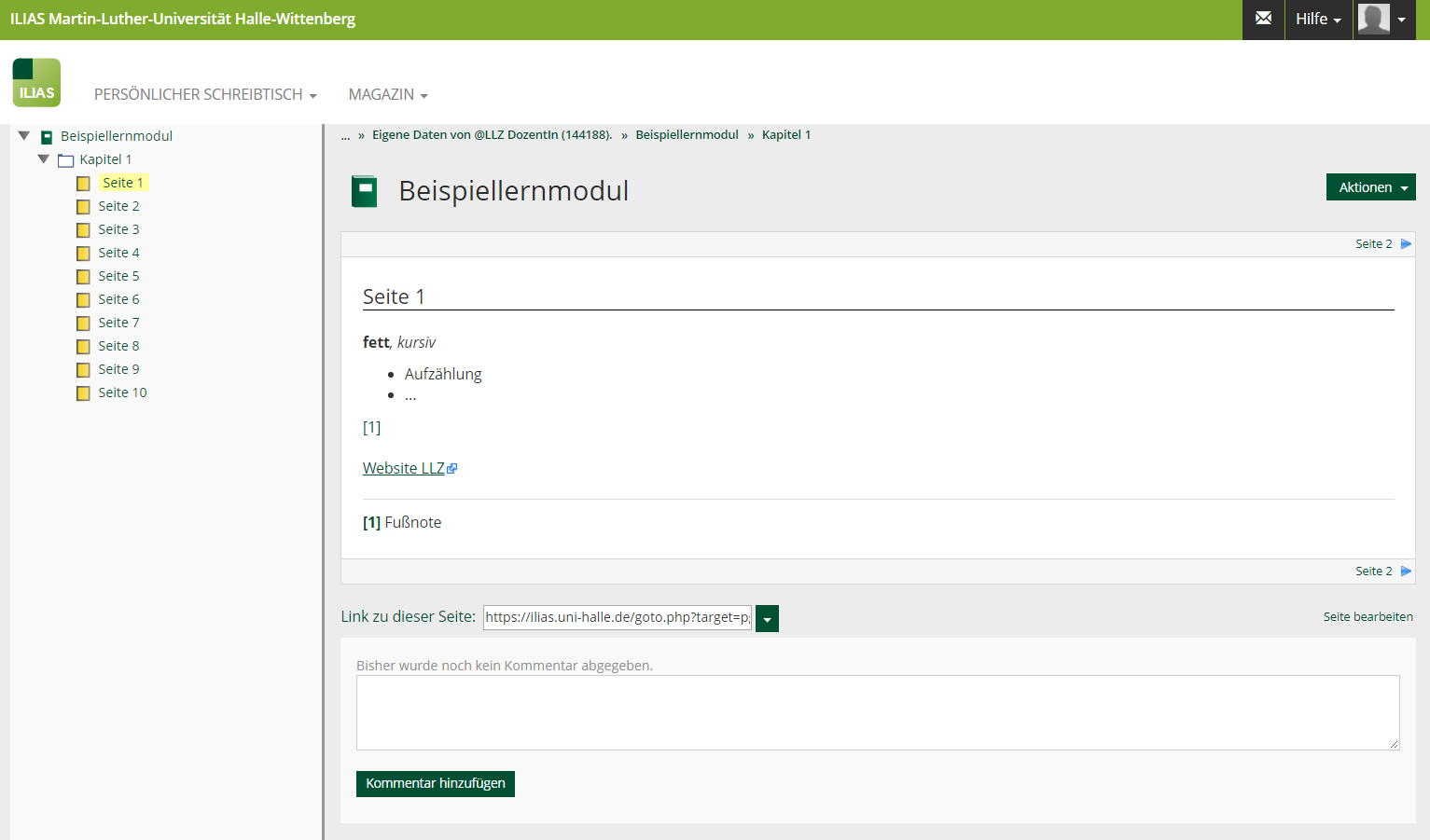
Text
Texte können wie folgt in das Lernmodul eingefügt werden:
- Im Bearbeiten-Modus auf „+“ klicken und „Texte einfügen“ wählen.
- Nun wird der Text-Editor geöffnet, in dem Texte eingefügt und formatiert werden können.
- Mit der Schaltfläche "Speichern und zurückkehren" wird die Einbindung des Textes abgeschlossen.
- Mit den Plus-Schaltflächen unter- oder oberhalb des Textes können nun weitere Inhaltselemente einfügen werden.
Folgende Formatierungsmöglichkeiten sind möglich:
- Hervorhebungen (fett, kursiv, etc.)
- Aufzählungen
- Links zu externen Webseiten
- Fußnoten
- Absatzformatierung (Überschriften, Zitate, Bemerkungen. etc.)
- Hinweis: bei der Nutzung der Absatzformatierung überträgt sich die Formatierung auf den gesamten Absatz.
Weitere Hinweise:
- Anker
Bei der Nutzung eines Links wird das verlinkte Dokument zumeist ab dem Seitenanfang angezeigt. Eine solche Vorgehensweise kann aber dann unpraktisch sein, wenn die gewünschte Stelle weiter unten im Text liegt. In solchen Fällen besteht die Möglichkeit einen Anker über „anc“ zu setzen und somit direkt an die Stelle zu verweisen. Hier kann auf die Hilfe innerhalb von ILIAS verwiesen werden. Diese ist in der Leiste im oberen Bereich zu finden. Unter “Text einfügen” und “Ankerlinks einfügen” steht eine Anleitung dessen bereit. Zu beachten ist hier aber, dass die Anleitung nur im Bearbeitungsmodus angezeigt wird.
- Latex Codes
Weiter besteht die Möglichkeit mathematische Formeln über MathJax einzufügen. Durch Betätigung der Schaltfläche "tex" wird die entsprechende Syntax durch EIngabe zwischen die eckigen Klammern direkt eingebunden. Bei der Anzeige des Lernmoduls in der Präsentationsansicht wird dieser dann entsprechend interpretiert und ausgegeben. Beispiele der MathJax-Umgebung sind unter lassen auf der Internetseite des Projektes unter "Demos" abrufen.
- Word-Texte
Innerhalb der Einbindung von Texten ist es auch möglich Word-Texte einzufügen. Über die Tastenkombination „Strg-C“ den entsprechenden Abschnitt im Word-Dokument kopieren und über die Tastenkombination Strg-V in das Formularfeld einfügen. Anschließend lässt sich der Text im Editor von ILIAS weiter bearbeiten.
Über das Feld „Formate entfernen“ können unliebsame Formatierungen, die innerhalb von Word vorgenommen wurden, schnell beseitigt werden - ohne diese einzeln entfernen zu müssen.
Einbindung von Texten in Seiten von Lernmodulen
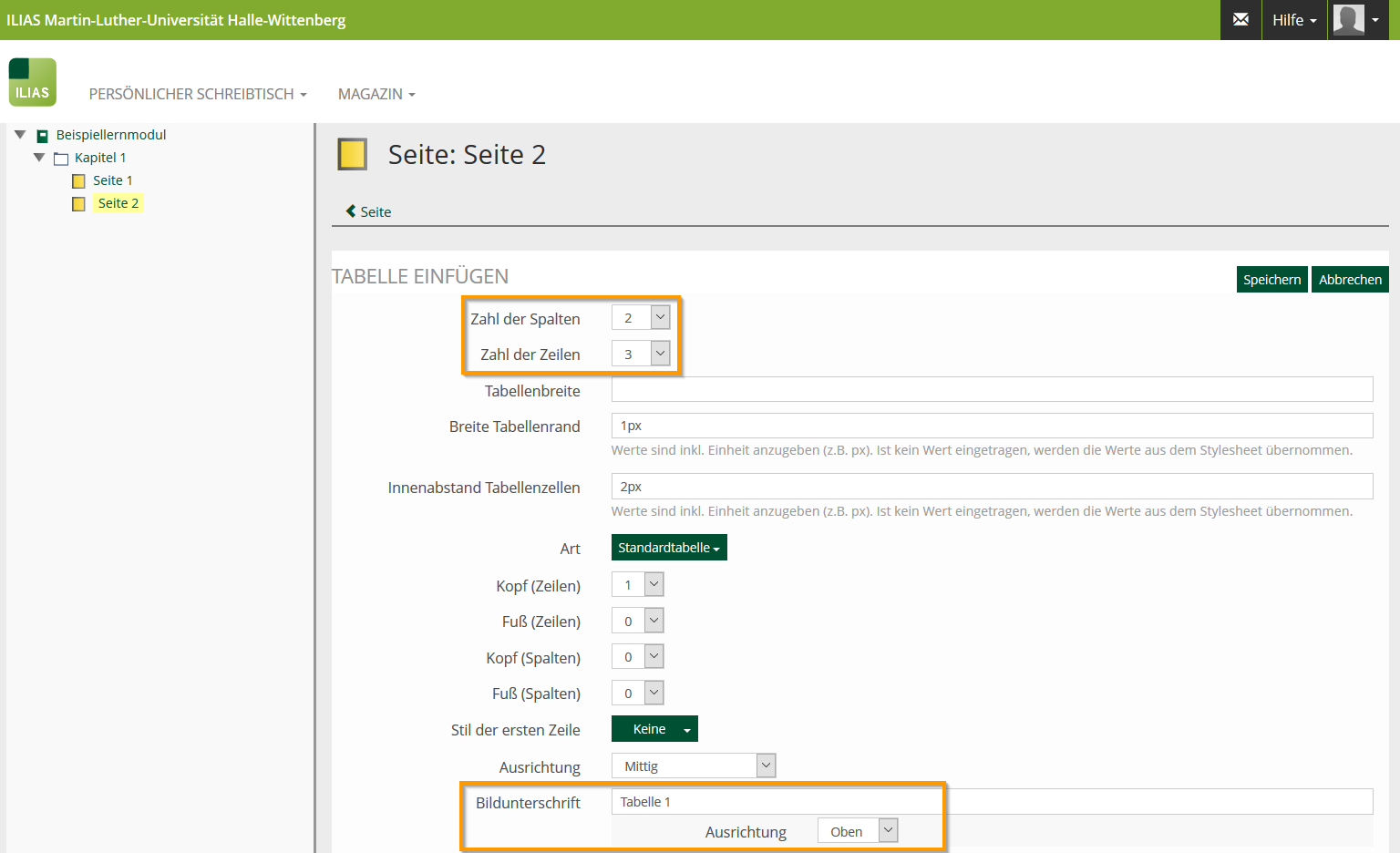
Tabellen
Mit dem Tabellenelement können, nach Bildschirmauflösung bzw. Seitenbreite skalierbare, Inhalte eingefügt werden, die sich variabel an die Inhalte des Lernobjektes anpassen.
In ein ILIAS-Lernmodul können zwei Arten von Tabellen eingebunden werden: Datentabellen und erweiterte Tabellen.
Die Verwendung einer Datentabelle empfiehlt sich, wenn der Inhalt nur aus Text oder Zahlen besteht.
Um Inhalte zu strukturieren sollte eine erweiterte Tabelle verwendet werden, da der Zelleninhalt neben Texten auch alle weiteren im ILIAS angebotenen Inhaltselemente enthalten kann.
Tabellen können wie folgt in das Lernmodul eingefügt werden:
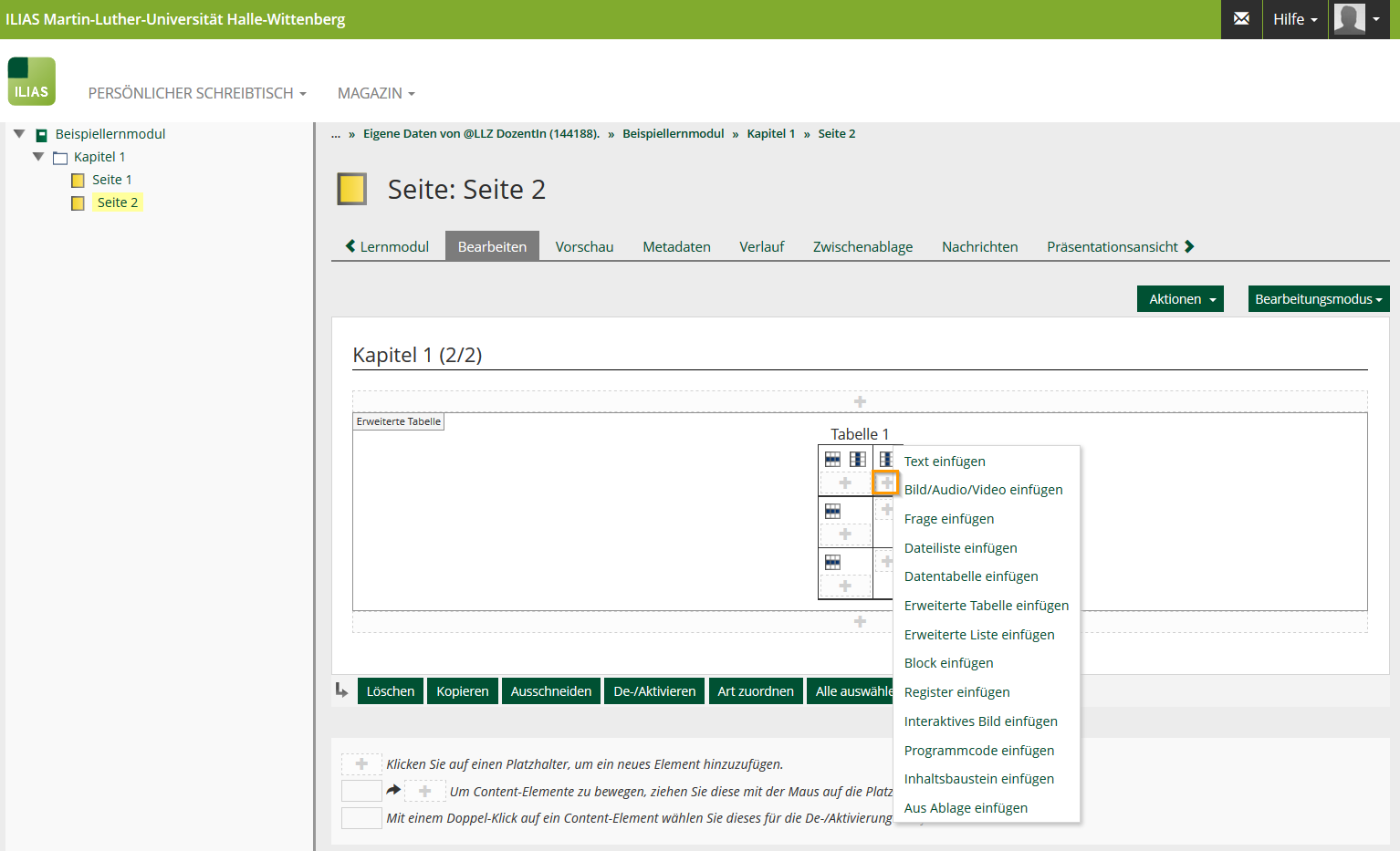
- Im Bearbeiten-Modus auf „+“ klicken und "Datentabelle einfügen" oder „Erweiterte Tabelle einfügen“ wählen.
- Das Aussehen der Tabelle, z.B. die Anzahl der Spalten, definieren.
- Verschiedene Arten von Inhalten (z.B. Text, Bilder oder Fragen zum Selbsttest) können in den einzelnen Zellen der Tabelle über das "+" hinzugefügt werden.
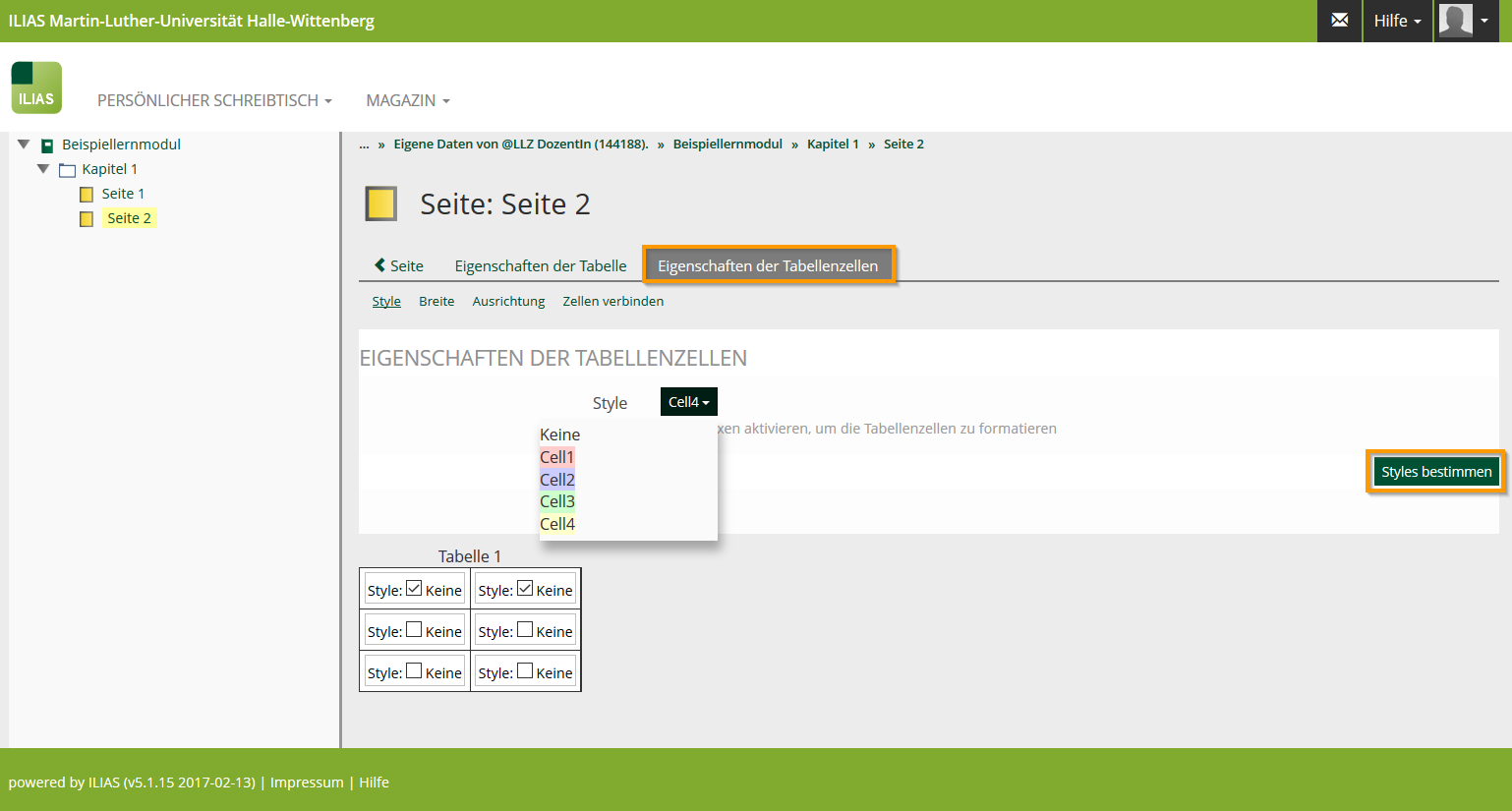
- Innerhalb der Bearbeitungsansicht der Tabelle und dem Reiter "Eigenschaften der Tabellenzellen" sind Farbanpassungen der einzelnen Zellen möglich. Der Reiter „Eigenschaften der Tabellenzellen “ kann über Rechtsklick in das Feld der Tabelle (Eigenschaften) aufgerufen werden. Hier wird über die Auswahl „Style“ und das Anklicken der jeweiligen „Cell 1-...“ die Farbauswahl durchgeführt.
- Abgeschlossen wird dies durch „Styles bestimmen“.
Hinweis: Komplexe Tabellen lassen sich alternativ auch als Bild in das ILIAS-Lernobjekt einbinden.
Einbindung von Tabellen
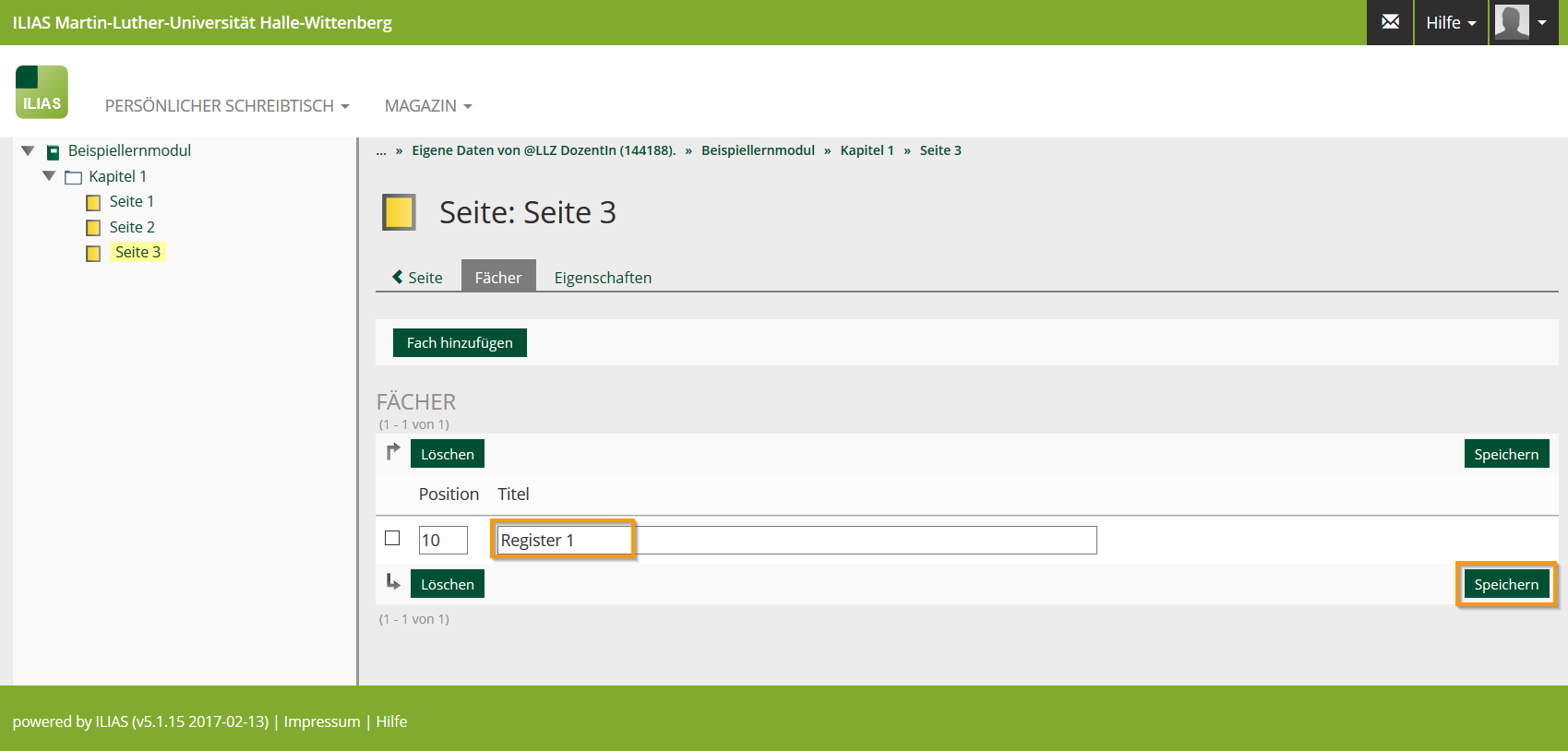
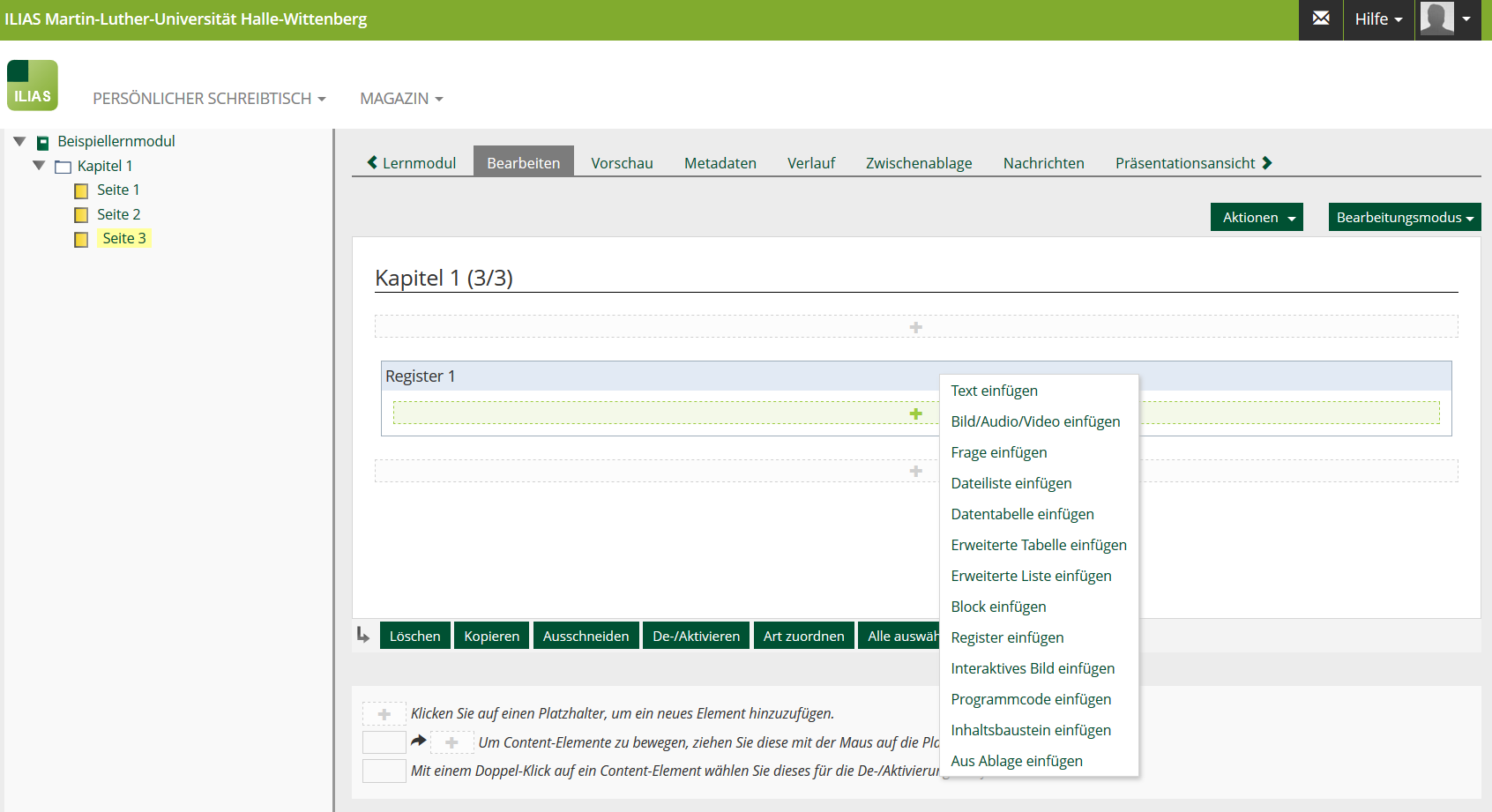
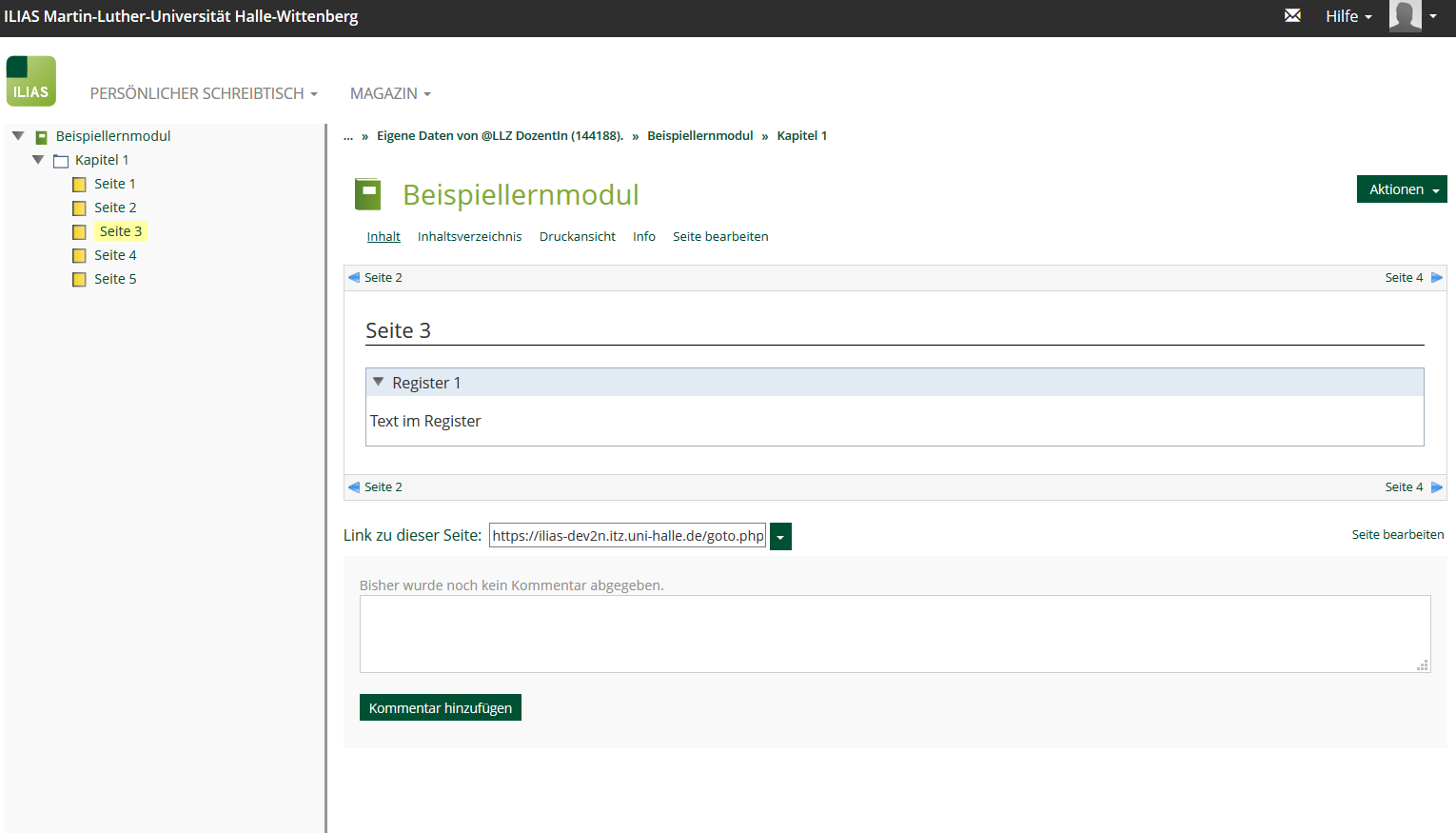
Register
Vertikale oder horizontale Register können als mögliches Strukturierungselement für die Einbindung umfangreicher Inhalte verwendet werden. Eine weitere Einsatzmöglichkeit ist die Bereitstellung von Lösungen. So werden die Lösungen nicht sofort angezeigt, stehen den Lernenden aber jederzeit zur Verfügung.
Register können wie folgt in das Lernmodul eingefügt werden:
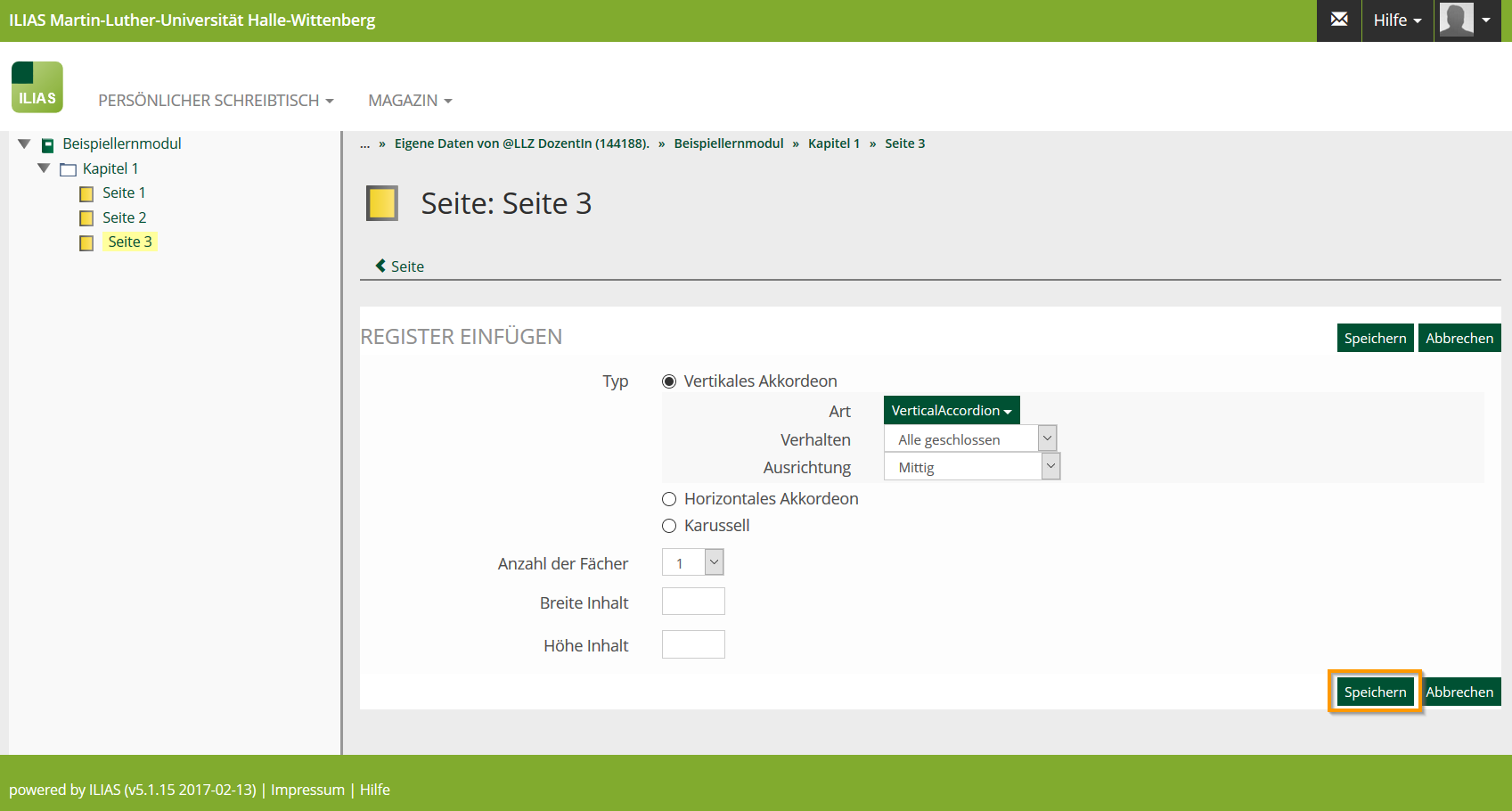
- Im Bearbeiten-Modus auf „+“ klicken und „Register einfügen“ wählen.
- Den gewünschten Typ auswählen, ggf. die Anzahl der gewünschten Fächer (schon) auswählen und „Speichern“.
- Titel der Fächer wählen, bei Bedarf Fächer ergänzen und „Speichern“.
- Im Menü mit Klick auf „Seite“ zurück navigieren, um das (noch leere) Register zu sehen und Inhalte zu erstellen.
- Nun können die Inhalte des Registers, wie gewohnt, durch das „+“ hinzugefügt werden (diese werden dann erst nach dem Aufklappen der Register angezeigt).
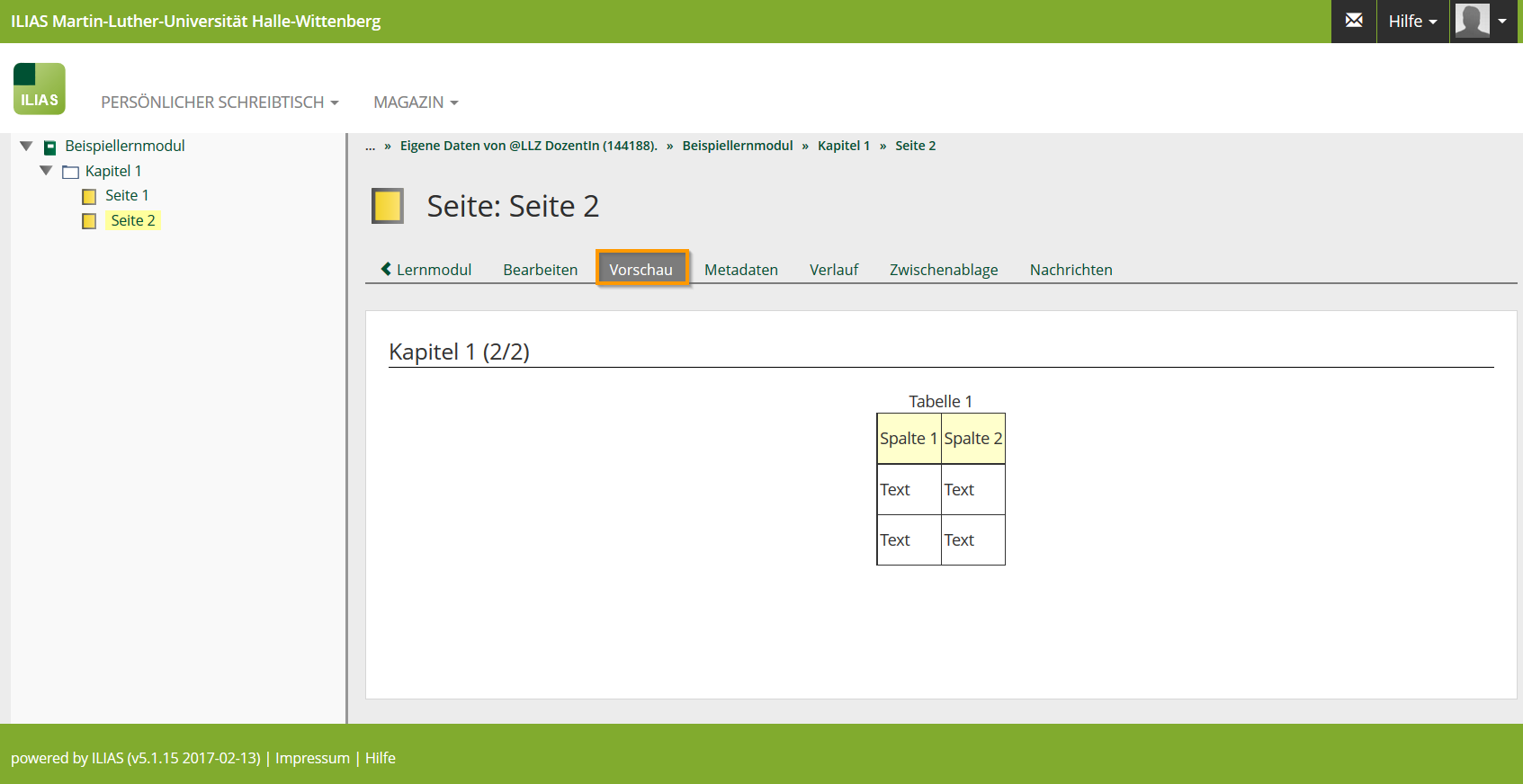
- Unter „Vorschau“ oder „Präsentationsansicht“ kann das Ergebnis begutachtet werden.
Weitere Hinweise:
- „Vertikale Register“ lassen den Inhalt nach unten ausklappen, „Horizontale Register“ dementsprechend seitlich.
- „Karussell“: Diese Register-Art wechselt selbstständig den eingetragenen Inhalt in einer vorgegebenen Zeit. Es ist daher nicht notwendig das Register durch einen Klick zu öffnen. Der Effekt ist eine Art „Diashow“ des gewünschten Inhalts. Eine angenehme Wartezeit zwischen den Wechseln beträgt 100 ms.
Einbindung von Registern
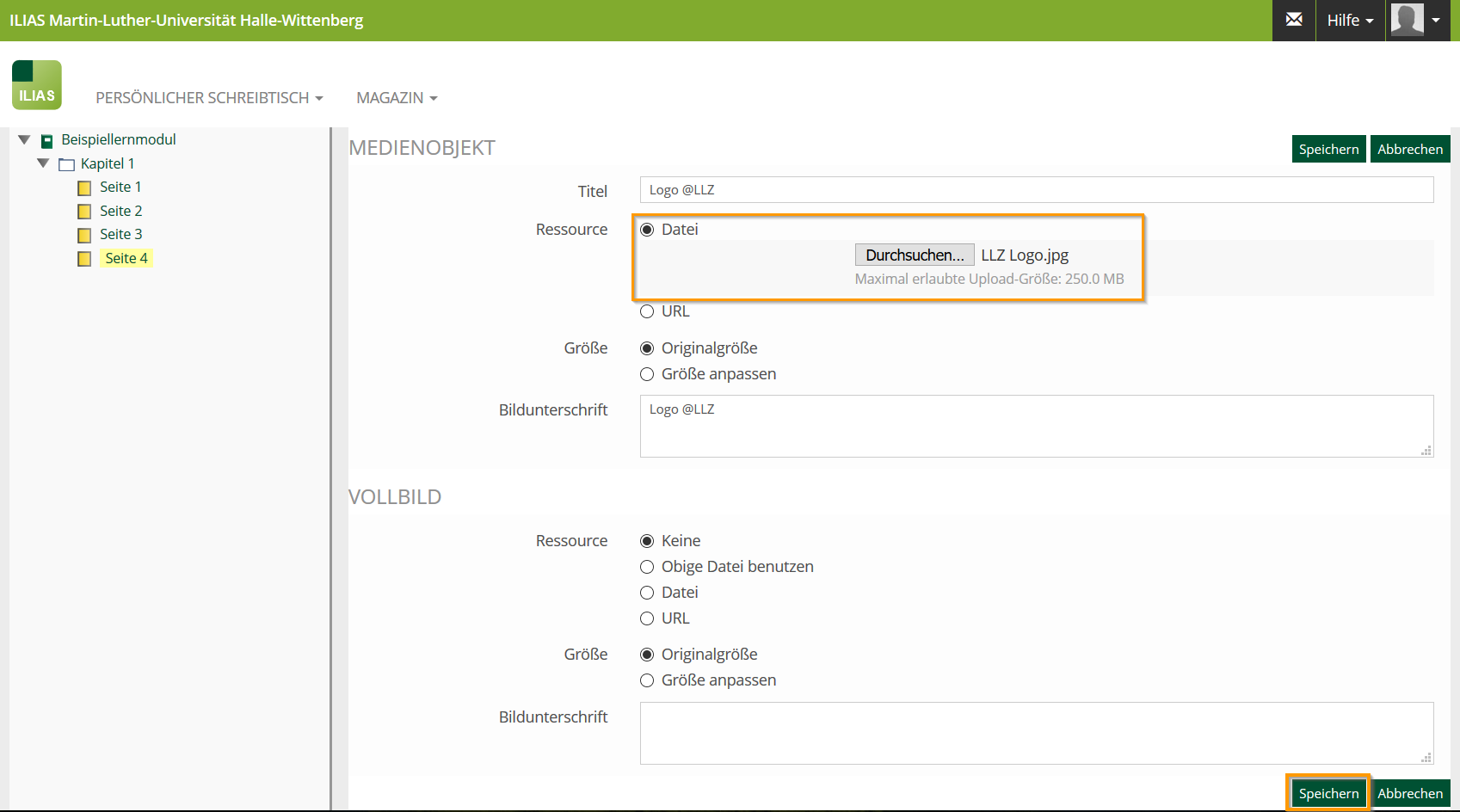
Medien
Es ist natürlich auch möglich, Medien wie Bilder, Audio- oder Video-Dateien, einzubinden.
- Im Bearbeiten-Modus auf „+“ klicken und „Bild/Audio/Video einfügen“ wählen.
- Titel eingeben und die gewünschte Datei hochladen oder von einer URL einfügen.
- Anstatt die Datei hochzuladen, kann ein Objekt auch aus einem angelegten Medienpool eingefügt werden. Siehe hierzu die weiterführenden Hinweise unten.
- Je nach Medium die entsprechenden Einstellungen zu Größe oder Verlinkung setzen.
- Durch „Speichern“ abschließen.
Weitere Hinweise:
- Medienpool
Ein Medienpool dient als Sammelobjekt für verschiedene Medien. Gerade, wenn Medien mehrfach verwendet werden sollen, empfiehlt es sich, diese in einem Medienpool abzuspeichern und bei Bedarf einzufügen.
Ein Medienpool kann wie folgt erzeugt werden:
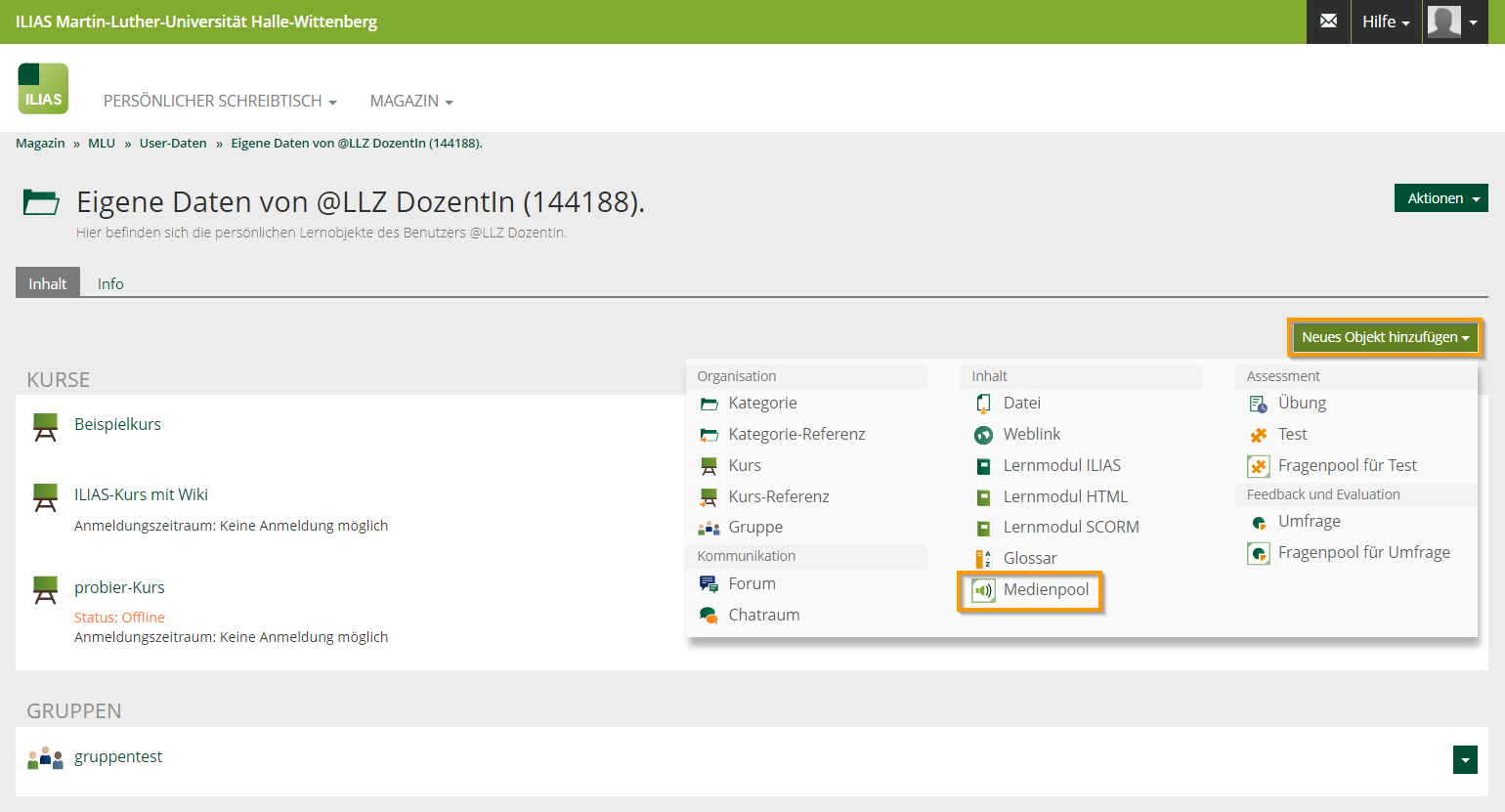
- Innerhalb des Magazin die „Eigenen Dateien“ auswählen.
- Auf der nun sich öffnenden Startseite auf die Schaltfläche „Neues Objekt hinzufügen“ klicken und dort die Auswahl „Medienpool“ treffen.
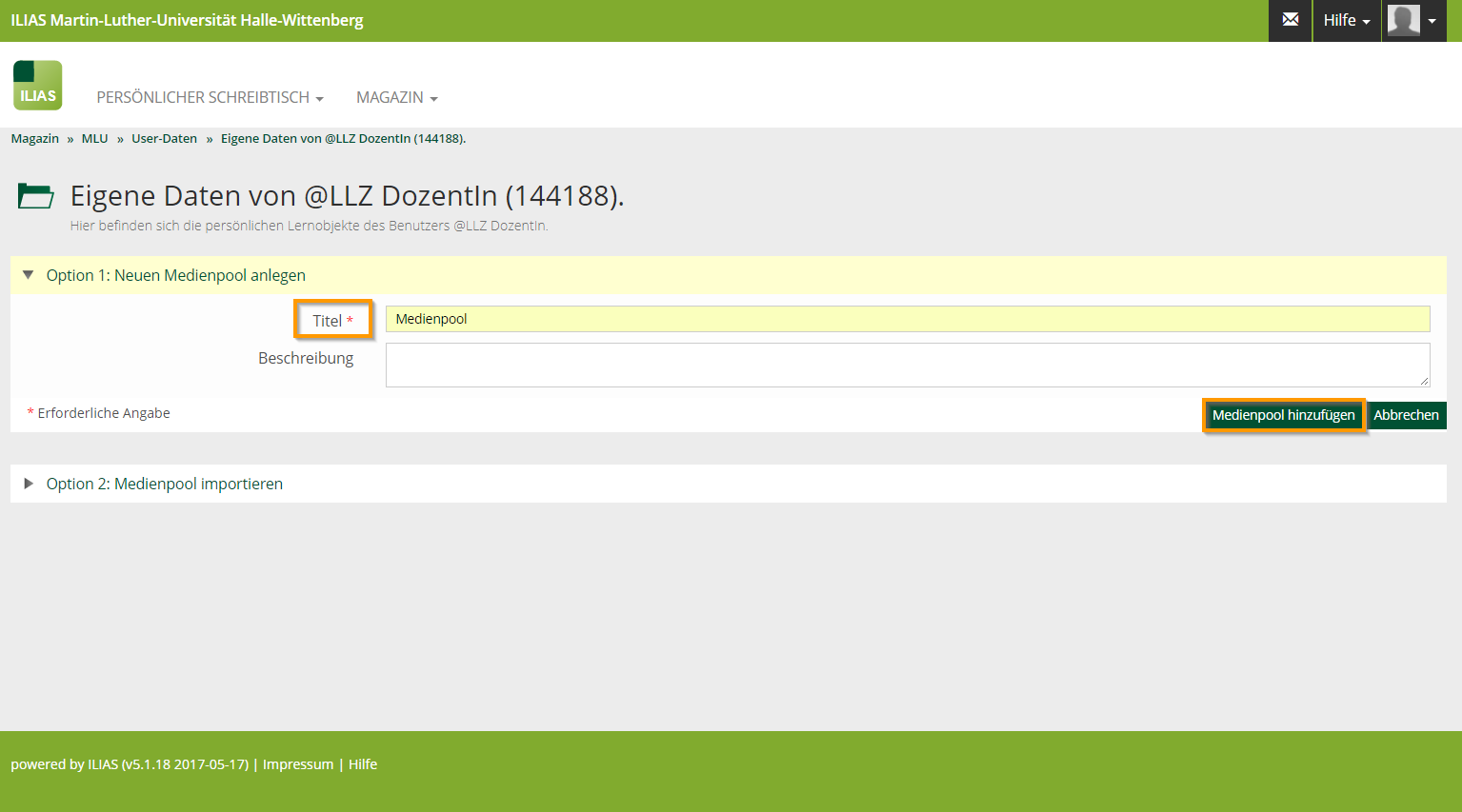
- Mit der Vergabe eines Titels den „Medienpool hinzufügen“.
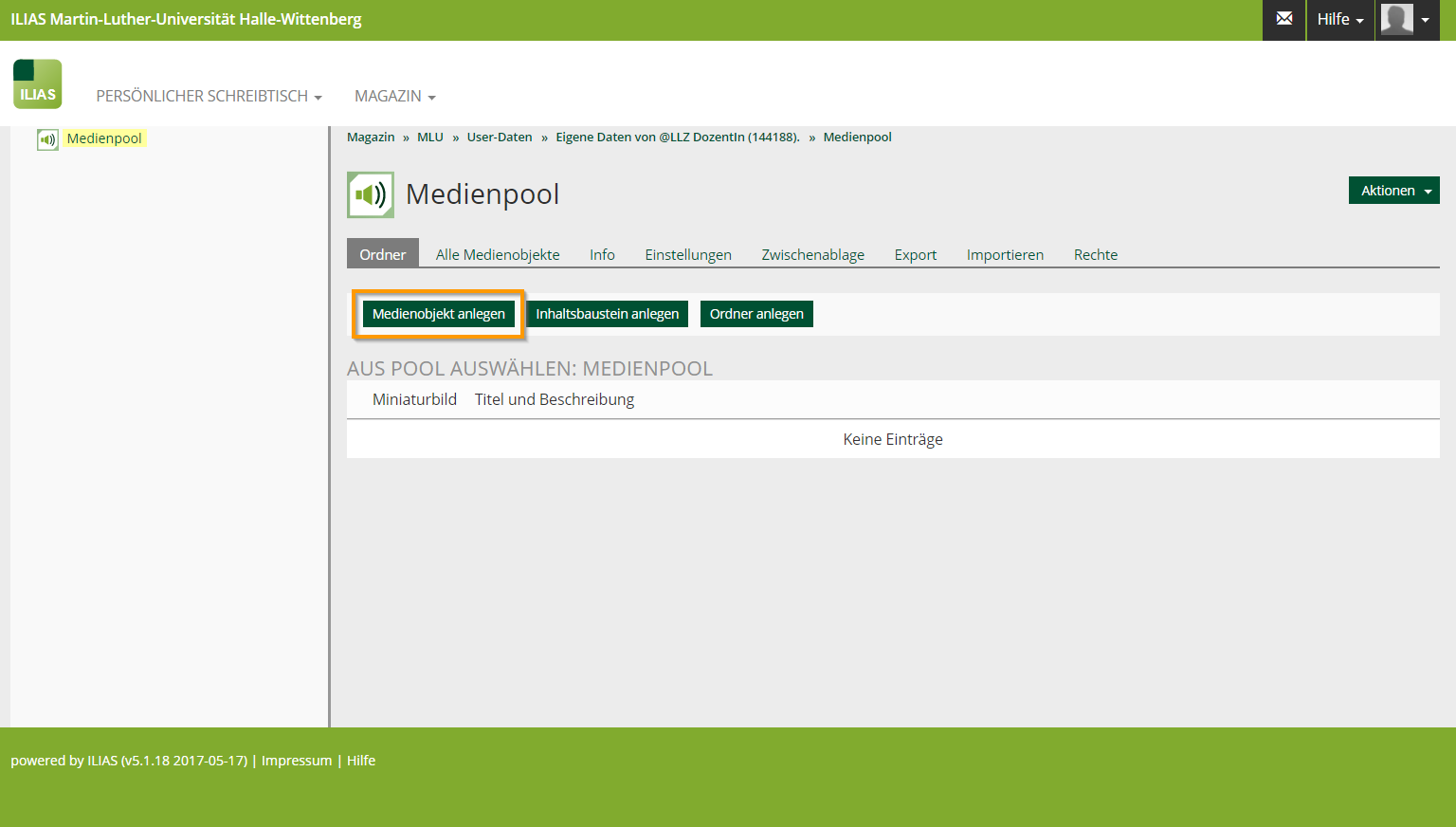
- Über "Medienobjekt anlegen" können nun verschiedenste Medien angelegt werden.
- Video-Datei
Bei der Einbindung einer größeren Datei empfiehlt es sich, die Einbindung über eine URL vorzunehmen (also von einer anderen Seite, auf der das Medium bereits online verfügbar ist, z.B. Youtube oder Vimeo), da sonst durch die Dateigröße schnell die Upload-Grenze überschritten werden kann.
Die Speicherkapazität zum Hochladen von Videos direkt in die Lernplattform ist begrenzt. Möchten Sie größere Videos in Lernmodule einbinden, nutzen Sie den Downloadservice https://webdoc2.urz.uni-halle.de/download/. Dort laden Sie ein Video als öffentliche Datei hoch. Das Hochladen als öffentliche Datei bedeutet nicht, dass die Dateien irgendwo öffentlich gelistet werden. Es hat allerdings zur Folge: jeder, der den Link kennt, kann die Datei anschauen und herunterladen.
Damit man die Links zu Ihren auf diese Weise bereitgestellten Dateien nicht einfach schlussfolgern kann, empfehlen wir einen zusätzlichen Schutzmechanismus, der in den Dateinamen integriert wird: eine nicht zu erratende Zeichenkette in der Form …/nwHTvBTA5DTN7NiXseqTdMbznUhFP8iy-videotitel.mp4 im Dateinamen. Nutzen Sie ein einfaches Onlinetool https://media.llz.uni-halle.de/tools/passkey.html zum Generieren dieser Zeichenkette.
- Bild-Datei
Weiter gibt es die Möglichkeit eine Vergrößerung der eingebundenen Bilddatei als Vollbild anzeigen zu lassen. Hierzu erscheint in der Präsentationsansicht eine kleine Lupe, die der Lernende auswählen kann.
Bilder können auch per Verlinkung eingefügt werden. Hierzu einfach den Link des Bildes kopieren und einfügen.
Einbindung von Medienobjekten
Fragen
Durch die Bereitstellung von Fragen können Lernende ihr erworbenes Wissen selbstständig prüfen. Innerhalb eines Lernmoduls sind nur solche Fragetypen wählbar, die das System automatisch auswerten kann. Es geht hier - anders als in regulären Tests - darum, dass die Studierenden selbstständig ihren Wissensstand prüfen können.
Es bestehen zwei Möglichkeiten, um Fragen in einem Lernmodul zu integrieren. Sie können entweder neu angelegt oder aus einem bestehenden Fragenpool eingebunden werden.
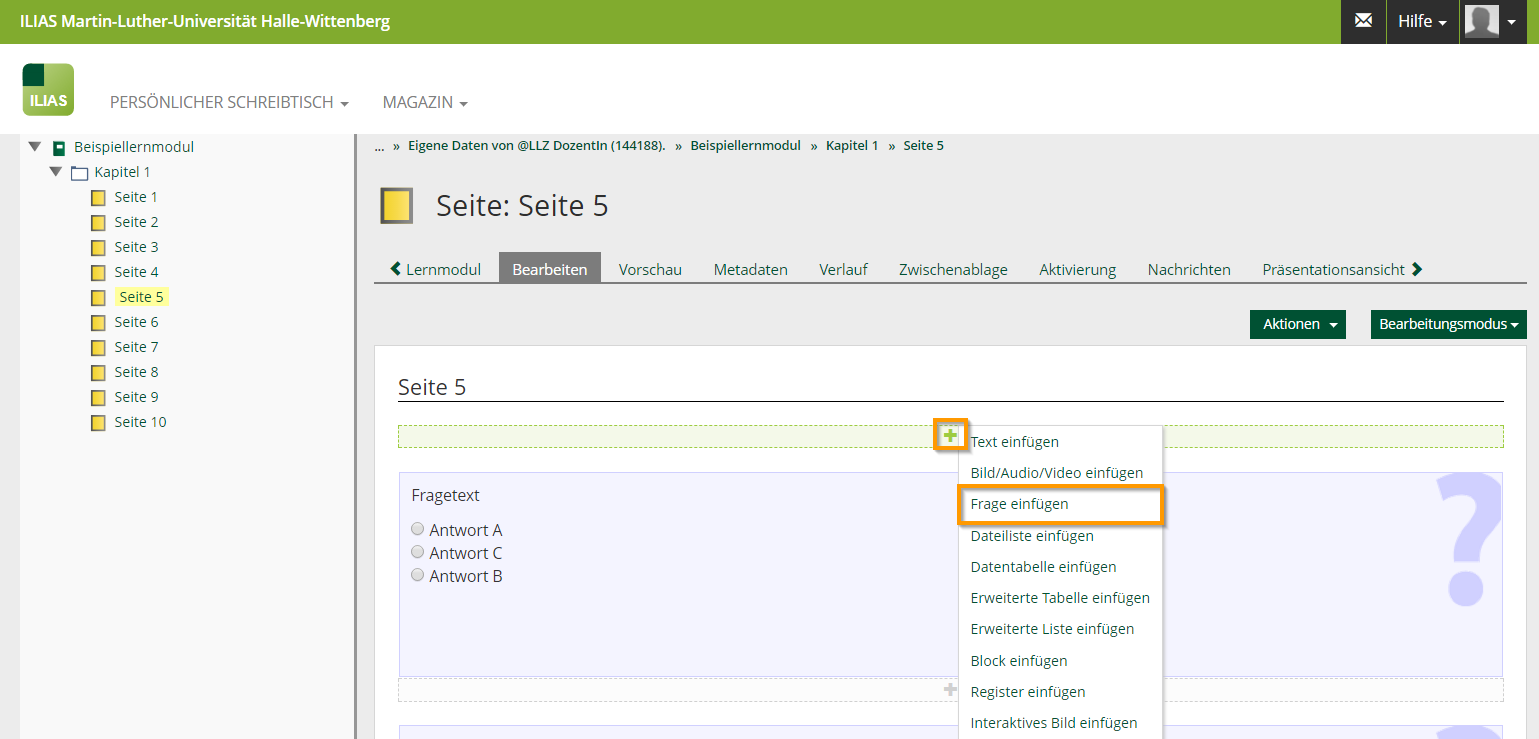
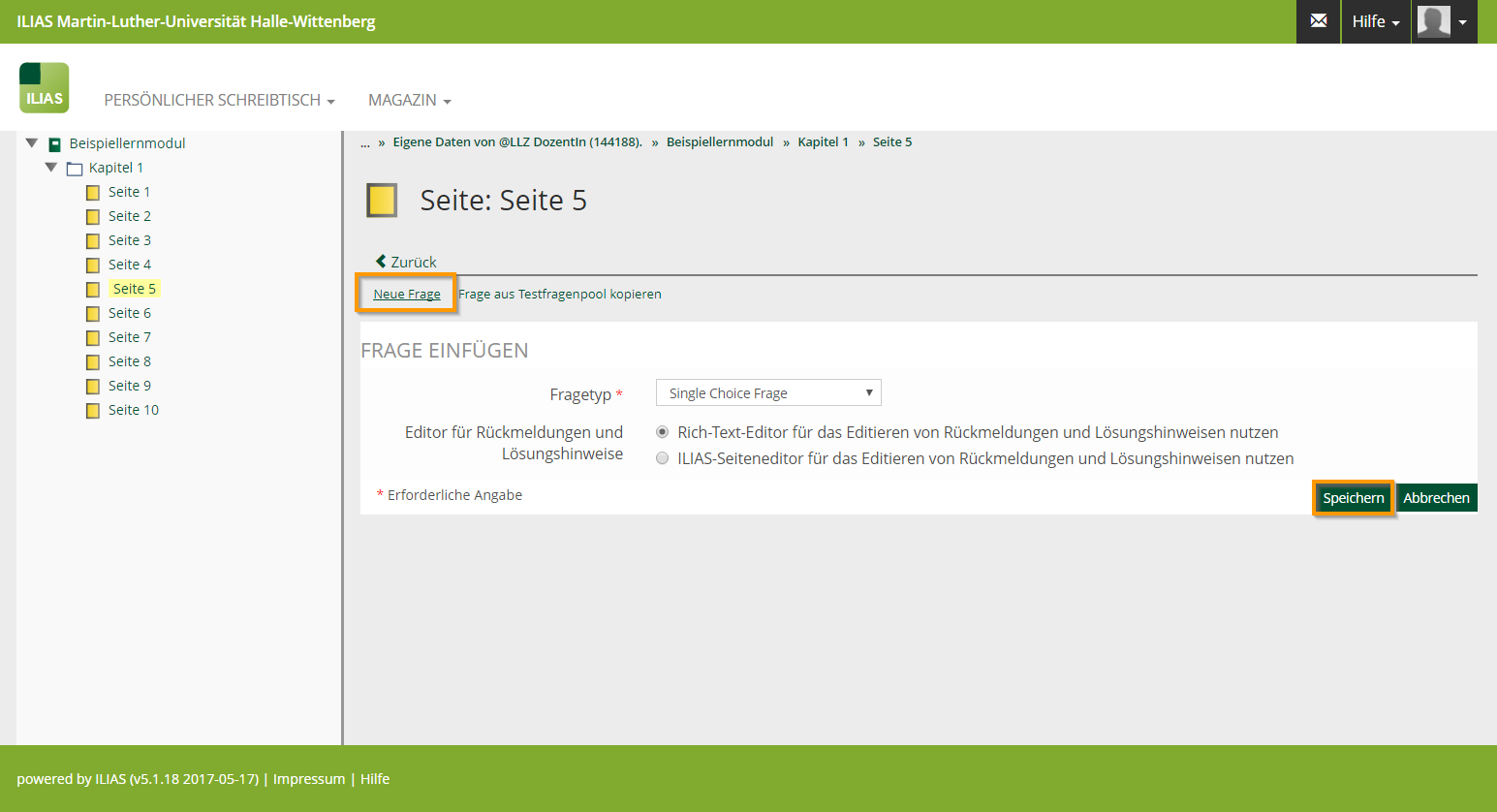
Neuerstellung einer Frage
- Im Bearbeiten-Modus auf „+“ klicken und „Frage einfügen“ wählen.
- Den gewünschten Fragentyp auswählen und „Speichern“.
- Danach die Frage entsprechend der jeweiligen Anforderungen erstellen. Weitere Anleitungen sind innerhalb der Erstellung von Selbsttests zu finden.
Tipp: Die Abfrage „Editor für Rückmeldungen und Lösungshinweise“ bei kurzem Feedback einfach mit der Vorauswahl „Rich-Text-Editor“ übernehmen - bei komplexem Feedback kann auch der von der Seitenbearbeitung bekannte ILIAS Editor gewählt werden.
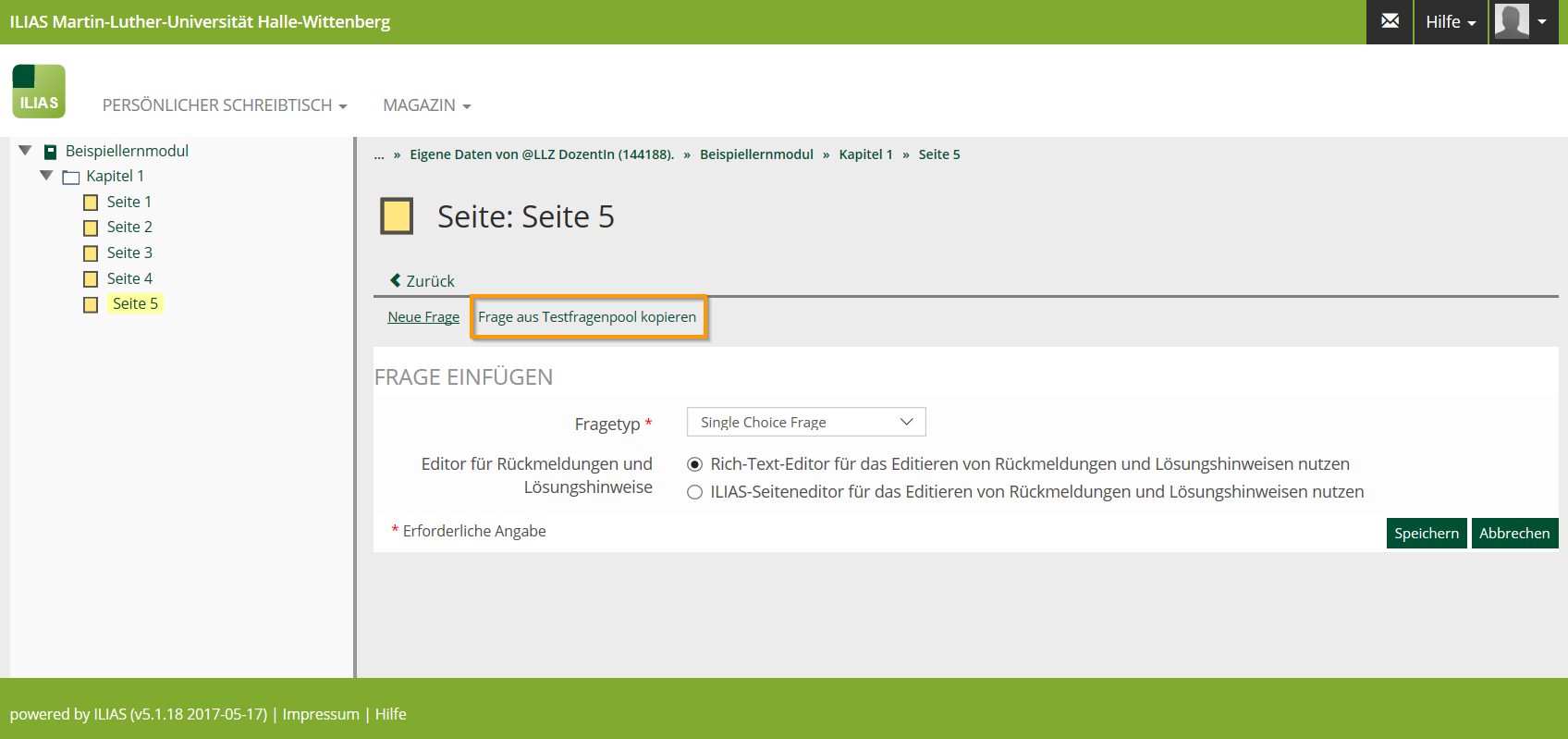
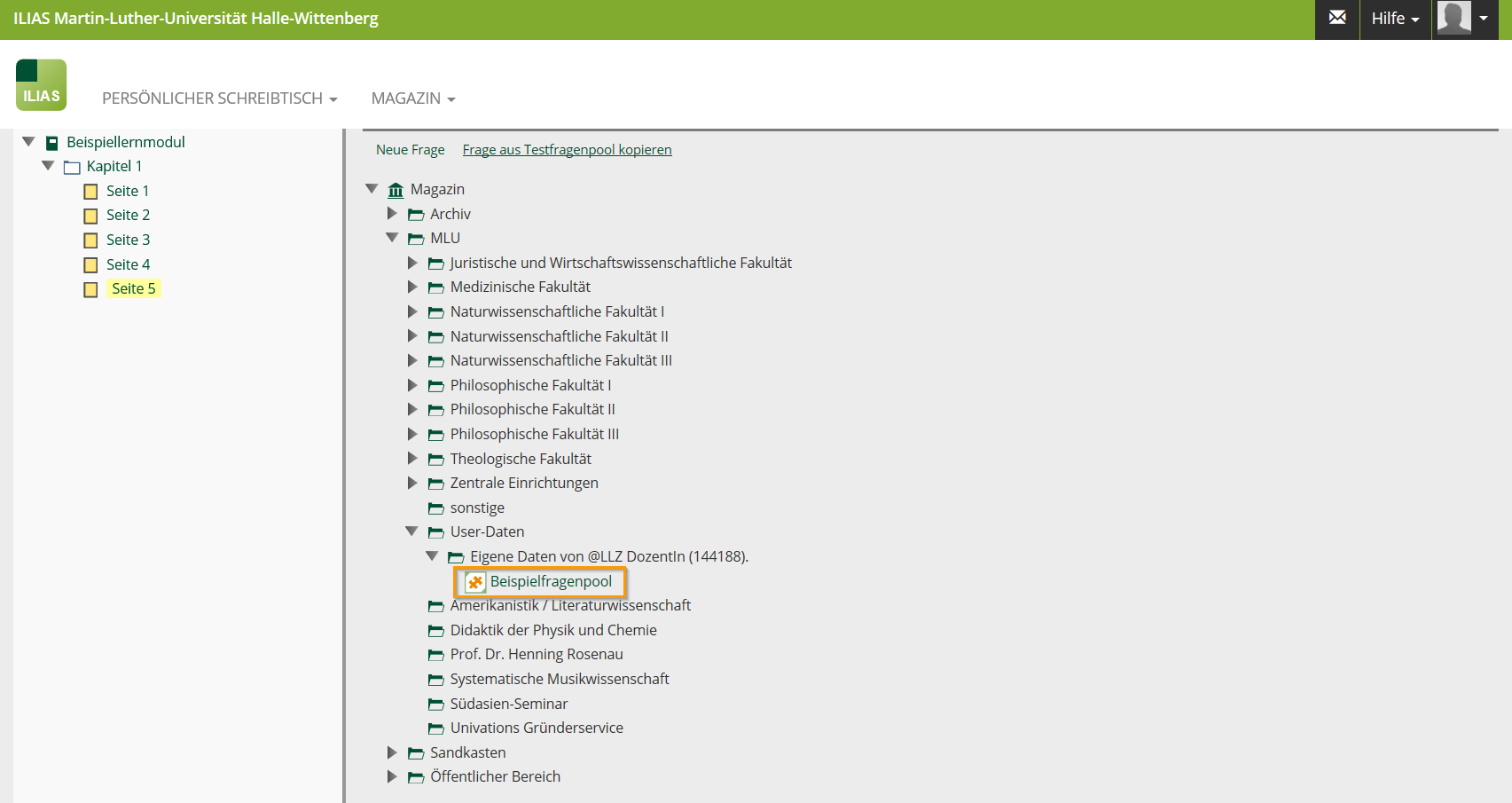
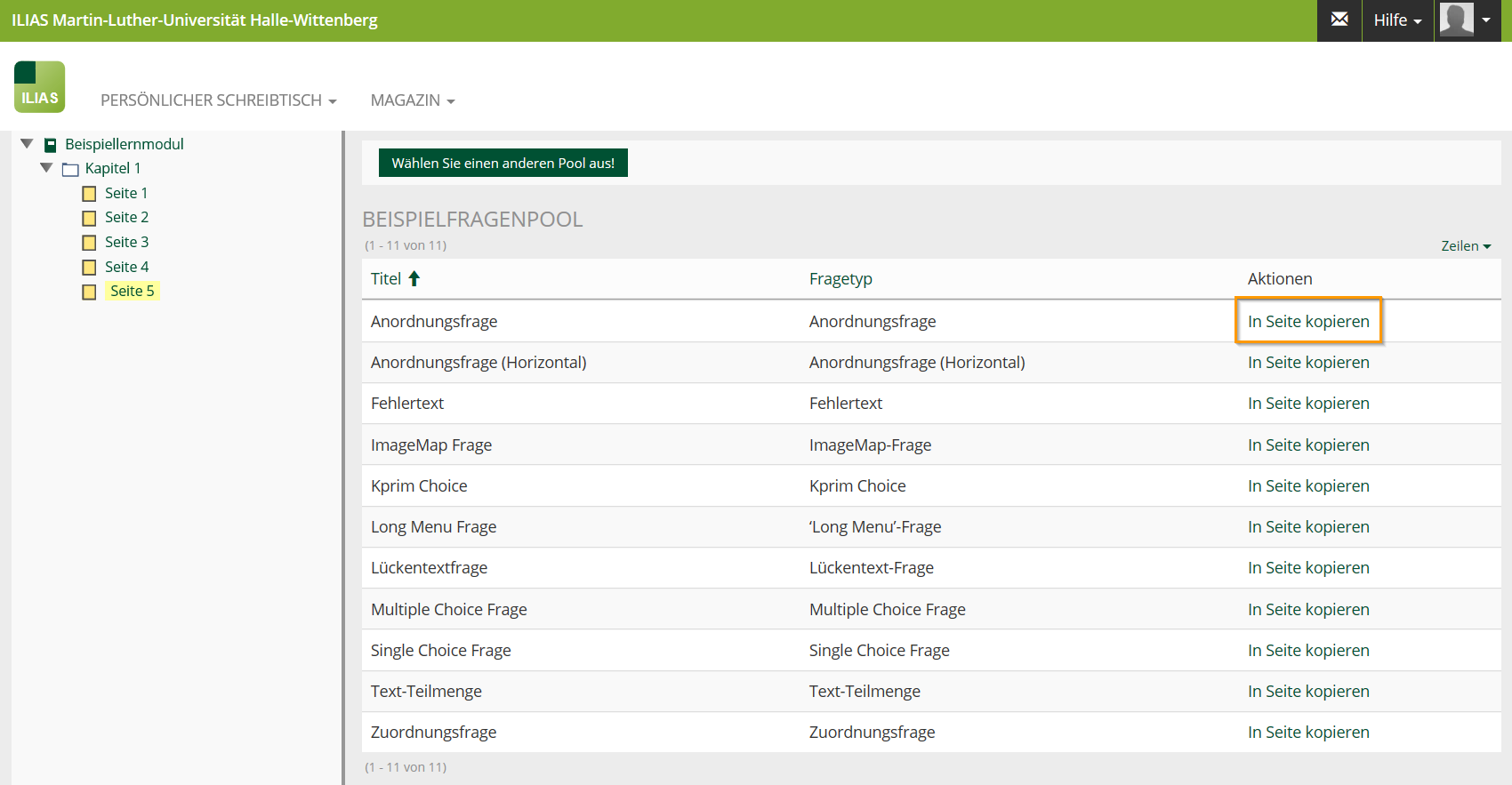
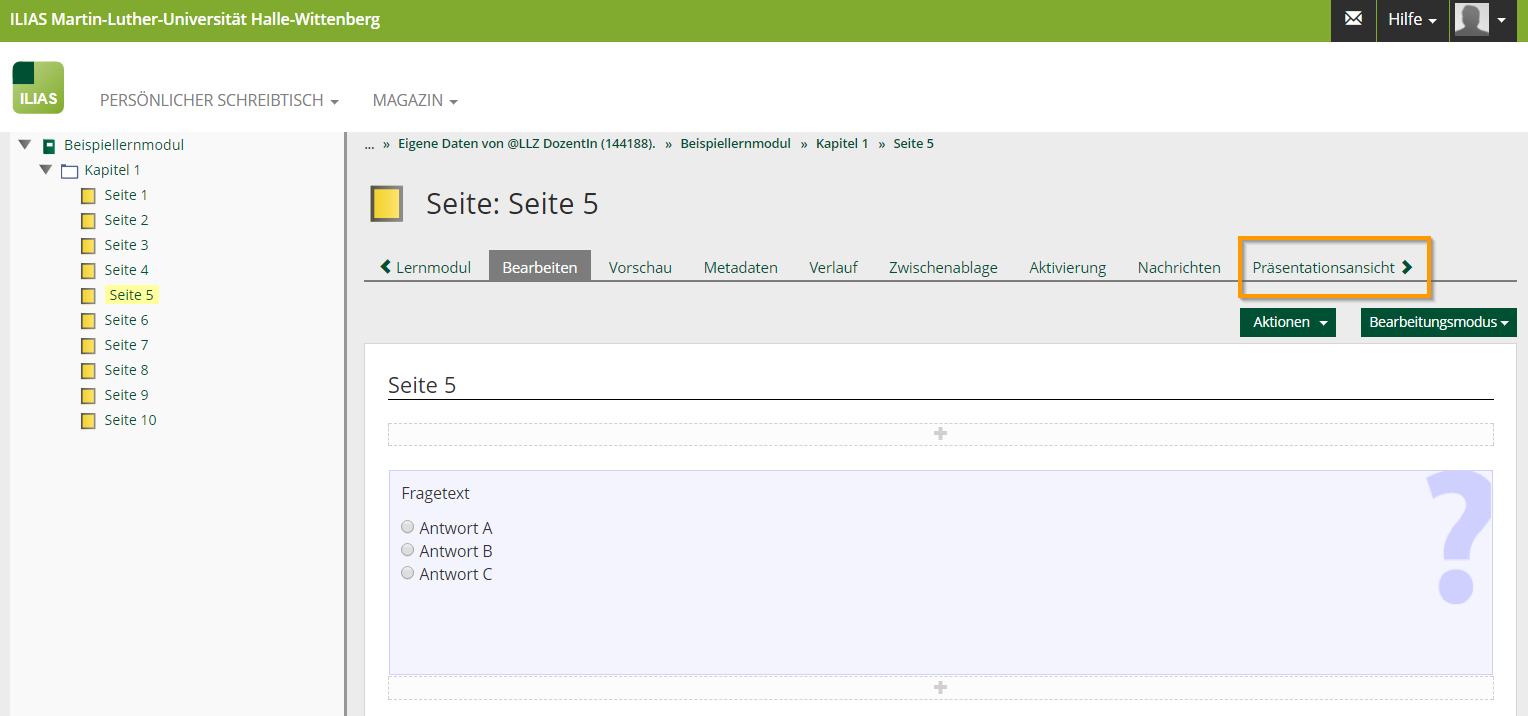
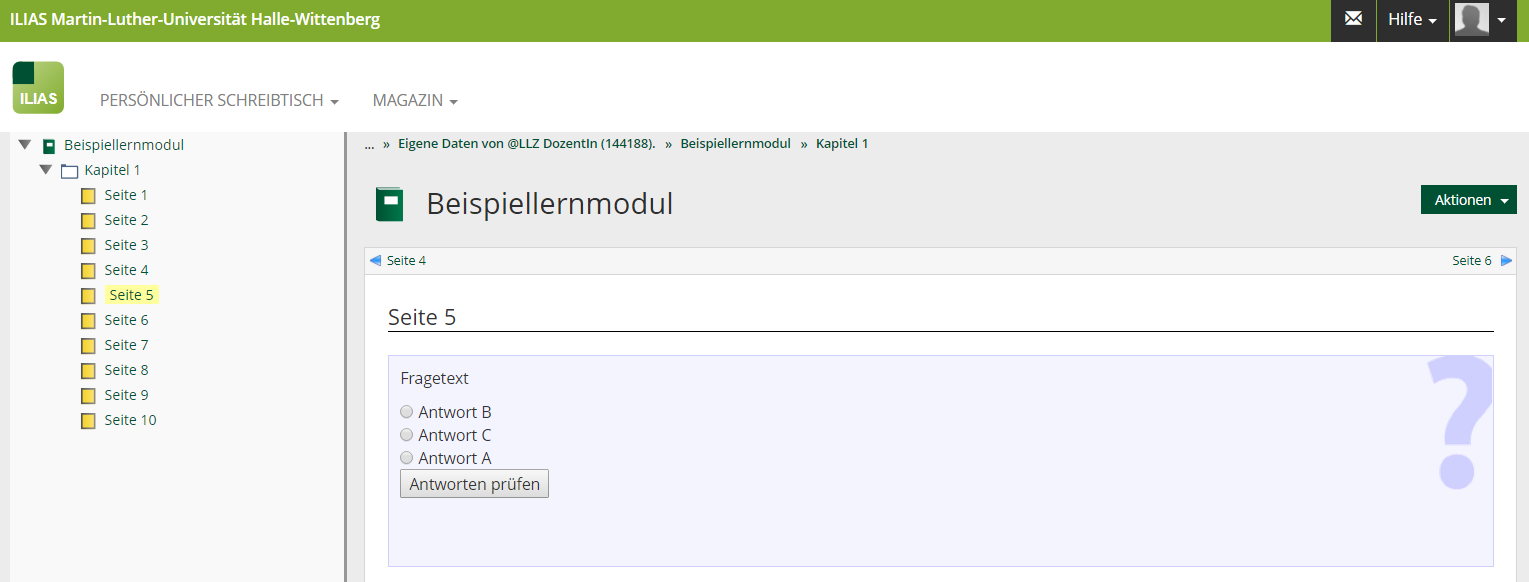
Importieren aus einem bestehenden Fragenpool
Sollen Fragen mehrfach verwendet werden, empfiehlt es sich, diese in einem Fragenpool abzuspeichern und bei Bedarf einzufügen. Dabei ist zu beachten, dass einige Feedback-Einstellungen aus dem Fragenpool (die z.B. in Test-Objekten verwendet werden) ggf. nicht in das Lernmodul übernommen werden können.
- Über „Bearbeiten“ und dem „+“ die Auswahl „ Frage einfügen“ treffen.
- Den Reiter „Frage aus Testfragenpool kopieren“ anklicken und die gewünschte Frage durch „In Seite kopieren“ in die jeweiligen Seite im Lernmodul einbinden.
- Dort kann die Frage gegebenenfalls noch einmal bearbeitet werden.
Einbindung von Fragen
Block
Mit der Einbindung von Blöcken können optische Strukturierungen und Hervorhebungen von Inhalten vorgenommen werden.
Blöcke können wie folgt in das Lernmodul eingefügt werden:
- Im Bearbeiten-Modus auf „+“ klicken und „Block einfügen“ wählen.
- Die Art des Blockes auswählen und „Speichern“.
- Über das „+“ kann der Inhalt nun weiter bearbeitet werden.
Weitere Hinweise
- Es stehen verschiedene Arten zur Verfügung, so z.B. Merksätze, Beispiele oder Vertiefungswissen.
- Die Blockart "Vertiefungswissen" hat die Besonderheit, dass der Lernende die Möglichkeit hat, den vorhandenen Inhalt verborgen zu halten und sich diesen erst zu einem späteren Zeitpunkt anzeigen zu lassen.
- Blöcke können außerdem auch zeitlich befristet sichtbar sein.
Einbindung von Blöcken zum Hervorheben von Inhalten
Dateiliste
Mit einer Dateiliste kann den Lernenden zusätzliches Material in strukturierter Form zur Verfügung gestellt werden.
Dateilisten können wie folgt in das Lernmodul eingefügt werden:
- Im Bearbeiten-Modus auf „+“ klicken und „Dateiliste einfügen“ wählen.
- Titel festlegen und die gewünschte Datei hochladen.
- Die Änderungen mit "Speichern" abschließen.
Einbindung von Dateilisten
Programmcode
Mit dem Inhaltselement "Programmcode einfügen" ist die Einbindung von Quellcode mit der entsprechenden Syntaxhervorhebung möglich.
Der Programmcode kann wie folgt in das Lernmodul eingefügt werden:
- Im Bearbeiten-Modus auf „+“ klicken und „Programmcode einfügen“ wählen.
- Im Text-Editor kann nun der Quelltext eingeben werden, der den Lernenden zur Verfügung gestellt werden soll.
- Entscheidungen hinsichtlich der „Programmiersprache“, „Zeilennummern anzeigen“ und „Automatische Einrückung“ treffen.
- Durch Betätigung der Schaltfläche "Speichern" werden im Quellcode automatisch die Hervorhebungen der Funktionen und andere Sprachelemente der ausgewählten Programmiersprache vorgenommen.
Einbindung von Programmcode
Interaktive Grafik
Eine interaktive Grafik ist ein Bild, mit dem zusätzliche Informationen, d.h. verschiedene Inhaltselemente, wie z.B. Texte, Medien oder Fragen, verbunden werden können. Klickt der Lernende einen definierten Bereich („Auslöser“) an oder streift diesen mit der Maus, werden die zusätzlichen Elemente angezeigt.
Eine interaktive Grafik kann wie folgt in das Lernmodul eingefügt werden:
- Im Bearbeiten-Modus auf „+“ klicken und „Interaktives Bild einfügen“ wählen.
- Das Ausgangsbild der interaktiven Grafik hochladen.
- Unterhalb der Vorschau nun einen „Bereich für Auslöser“ hinzufügen. Dies geschieht durch geometrische Formen, wie Kreis, Rechteck, Polygon oder Markierungspunkt.
- Nun die Hinweise zur Festlegung des Auslösers (blauer Infokasten) beachten. Um z.B. den Bereich eines kreisförmigen Auslösers zu definieren, muss zuerst der Mittelpunkt des Kreises und dann der äußere Rand per Klick ausgewählt werden.
- Einen Namen für den erstellten Auslöser-Bereich eingeben und „Speichern“.
- In einer Liste unter dem Bild erscheinen nun Einträge für jeden definierten Auslöser.
- Die definierten Bereiche der Auslöser können mit Aktionen verknüpft werden. Für die Zuweisung der Aktionen stehen Ihnen zwei Möglichkeiten zur Verfügung, zum einem Overlay-Bilder und zum anderem Content-Popups.
Ein Overlay-Bild ist ein weiteres Bild, dass dem Lernenden angezeigt wird, wenn er sich mit der Maus über den Bereich des Auslösers befindet. Dies bietet sich z.B. an um vergrößerte Bildausschnitte zur Verfügung zu stellen.
- Den Reiter „Overlay-Bilder“ auswählen und über „Bild hinzufügen“ das gewünschte Bild hochladen.
- Zurück im Reiter „Auslöser“ für die gewünschte Position unter „Bild für Overlay“ das gerade hochgeladene Bild aus der Liste auswählen.
- Die Änderung durch „Speichern“ abschließen.
Ein Content-Popup wird dem Lernenden durch einen Klick auf den Bereich des Auslösers angezeigt. Der Inhalt eines Popups wird nicht in den Einstellungen, sondern direkt auf der Seite festgelegt und kann aus allen in ILIAS möglichen Inhaltselementen bestehen.
- Den Reiter „Content-Popups“ auswählen und mit „Popup hinzufügen“ einen (noch leeren) Popup-Container anlegen.
- Dem Popup einen Titel geben und mit „Titel speichern“ bestätigen.
- Zurück im Reiter „Auslöser“ für die gewünschte Position unter „Content-Popup“ den angelegten Container auswählen und „Speichern“.
- Auf der „Seite“ kann im sichtbaren Popup-Bereich über die gewohnte „+“-Schaltflächen ein beliebiger Popupinhalt einfügt werden.
Erstellung interaktiver Grafiken
Verlinkung auf Glossarbegriffe
Ein Glossar ist eine Sammlung verschiedener Definitionen und Erklärungen. Eine Verlinkung ist vor allem dann empfehlenswert, wenn innerhalb des Textes Wörter verwendet werden, die im allgemeinen eine weitere Erklärung benötigen und somit zu der Verständlichkeit von Texten beitragen.
Der Glossar kann wie folgt in das Lernmodul eingefügt werden:
- Im Bearbeiten-Modus auf „+“ klicken und „Texte einfügen“ wählen.
- Links innerhalb von ILIAS können über “iln” im Texteditor und der Auswahl “Glossarbegriff” eingefügt werden.
- Nach der Auswahl des passenden Glossars den Glossarbegriff in den iln-Term eingeben.
- Über “Speichern und zurückkehren” die Änderungen speichern.
- Zu beachten ist, dass die jeweiligen Glossarbegriffe vorher angelegt werden müssen.
Die einzelnen Glossarbegriffe können so erstellt werden:
- Innerhalb des Magazin die „Eigene Dateien“ auswählen.
- Auf der nun sich öffnenden Startseite auf die Schaltfläche „Neues Objekt hinzufügen“ klicken und dort die Auswahl „Glossar“ treffen.
- Mit der Vergabe eines Titels das “Glossar hinzufügen“.
- Über “Neuen Begriff” einen “Neuen Glossarbegriff anlegen”.
Einem Lernmodul kann auch ein komplettes Glossar zugewiesen werden. Hierbei werden automatisch alle Begriffe im Lernmodul mit den zugehörigen Einträgen im Glossar verlinkt.
Dies kann wie folgt durchgeführt werden:
- Innerhalb des Lernmoduls die Einstellungen öffnen.
- Hier in dem Unterpunkt "Darstellung" das gewünschte Layout wählen.
- Im Untermenü "Glossar" über "Hinzufügen" das bestehende Glossar integrieren.
- Die Änderungen mit "Speichern" abschließen.
Verlinkung auf Glossarbegriffe
Anbindung des ILIAS-Lernmoduls an eine Stud.IP-Veranstaltung
Abschließende Hinweise
- Der Text-Media-Editor im ILIAS-Lernmodul wird u.a. auch in anderen ILIAS-Objekten verwendet (Wiki, Fragen, Kursgestaltung etc.)
- Zusätzlich ist auch eine Verlinkung auf interne ILIAS-Seiten z.B. Glossarbegriffe möglich.
- Es besteht die Möglichkeit von Kommentierungen für Studierende zu einzelnen Lernmodulen. Diese können in den allgemeinen Einstellungen der Lernmodule aktiviert werden.
- Es lassen sich Bearbeitungskommentare im Verlauf des Lernmoduls anzeigen (wenn mehrere Autoren gemeinsam an einem Lernmodul arbeiten).
- Es gibt zusätzliche Einstellungen für einen Lernfortschrittsmodus.
- Neben ILIAS-Lernmodulen besteht auch die Möglichkeit SCORM- oder HTML-Lernmodule in ILIAS zu erstellen und einzubinden.