Mit den Seiten lassen sich bei Wordpress statische Inhalte, wie ein Impressum oder Übersichts- und Kontaktseiten, darstellen. Sie enthalten zusätzliche Informationen und Texte, die beständig abrufbar sein sollen. Im Gegensatz zu den Blogbeiträgen sind Seiten nicht chronologisch angeordnet und weder mit Kategorien noch mit Schlagwörtern versehen. Stattdessen können sie hierarchisch geordnet werden.
Zugang
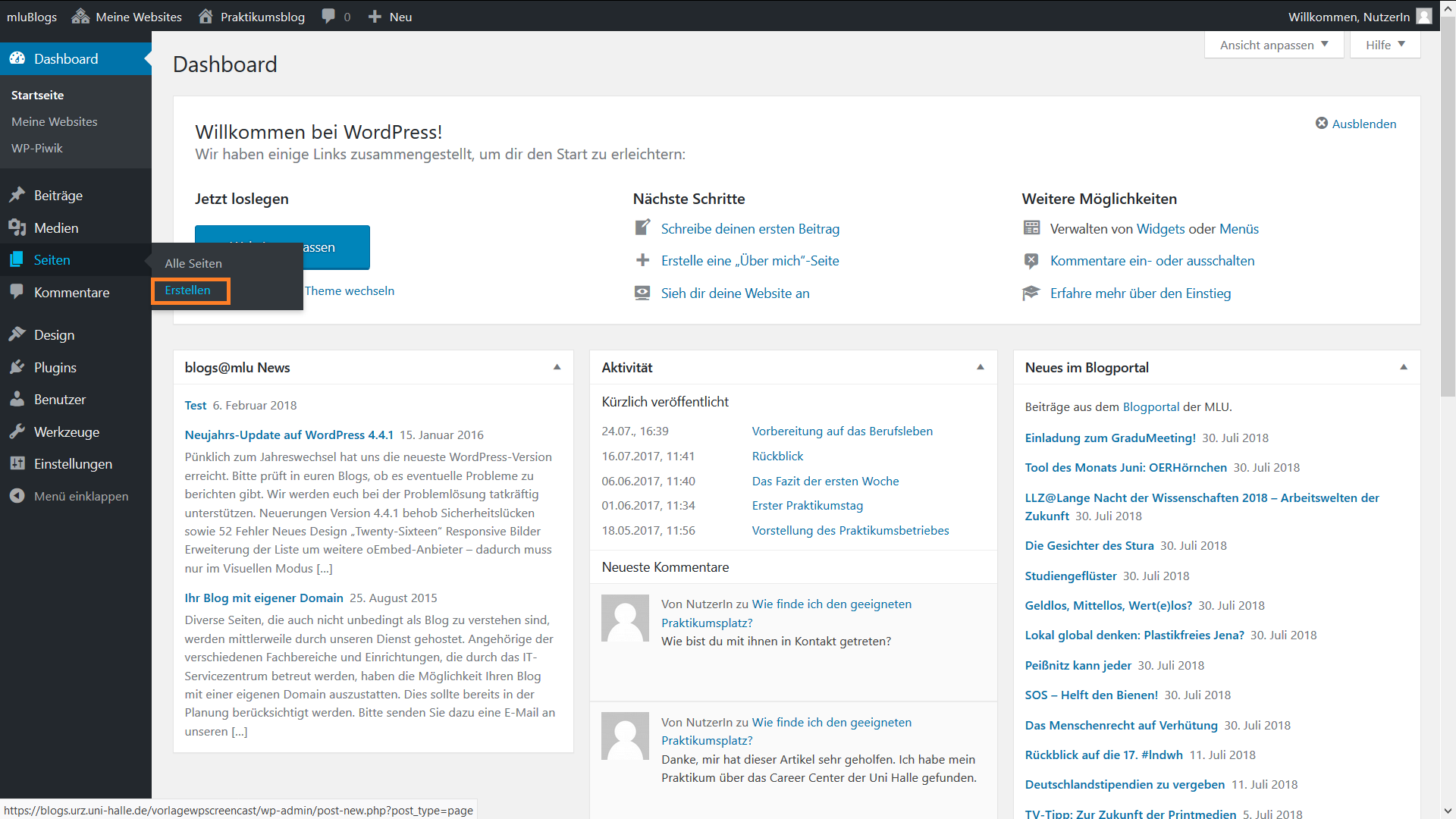
Das Erstellen einer Seite ähnelt dem Erstellen eines Blogbeitrags. Wählen Sie dafür in der linken Navigationskeiste den Reiter Seiten aus und klicken anschließend auf Erstellen.
Benutzeroberfläche
Module
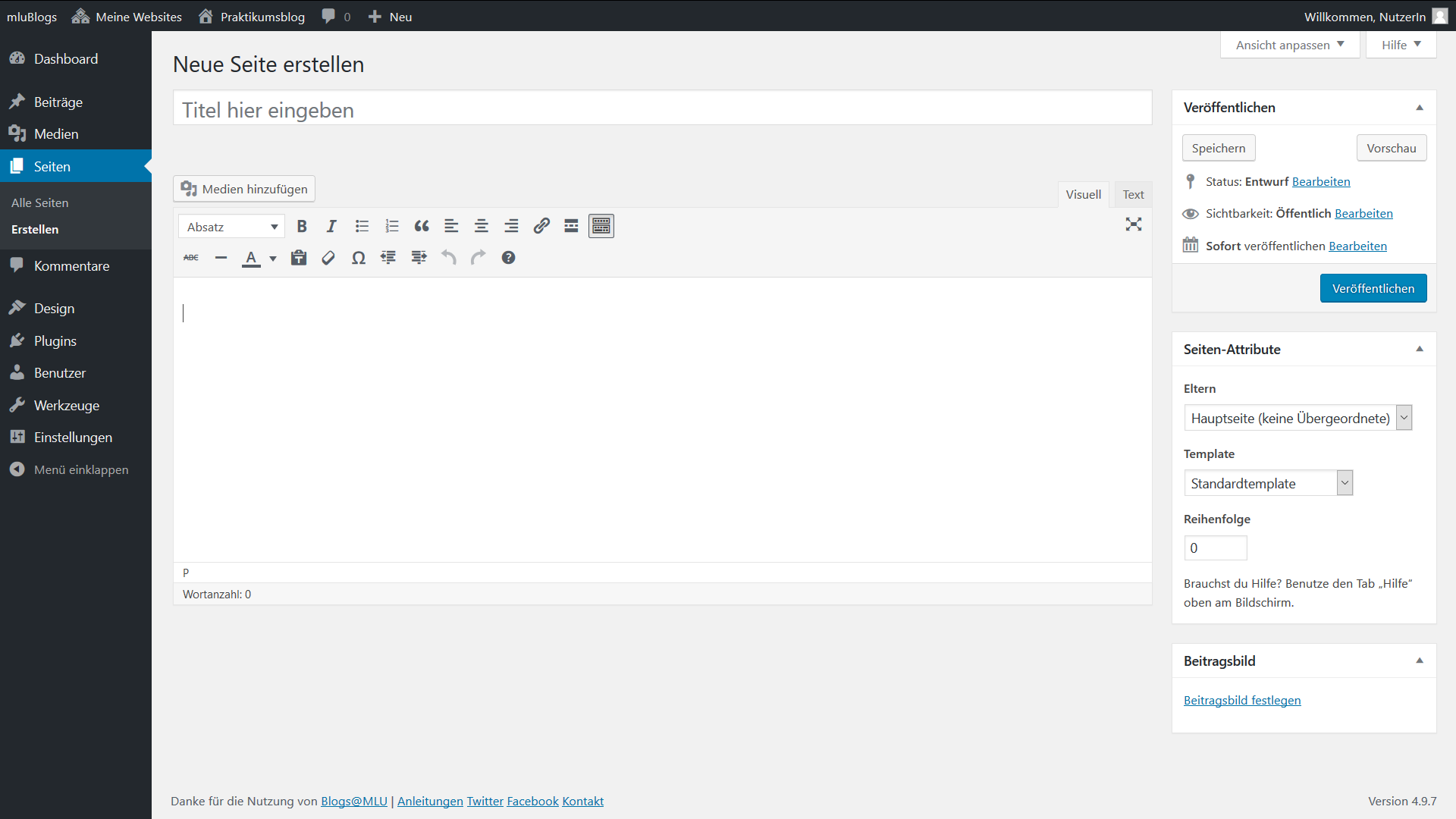
Auf der Benutzeroberfläche sehen Sie nun zwei Textfelder und mehrere Module. Sie dienen dazu, Ihre Seite zu bearbeiten und zu verwalten. Die Ansicht können Sie Ihren individuellen Bedürfnissen anpassen. Während die Textfelder fest positioniert sind, können die Boxen per Drag&Drop bewegt werden.
Ansicht anpassen
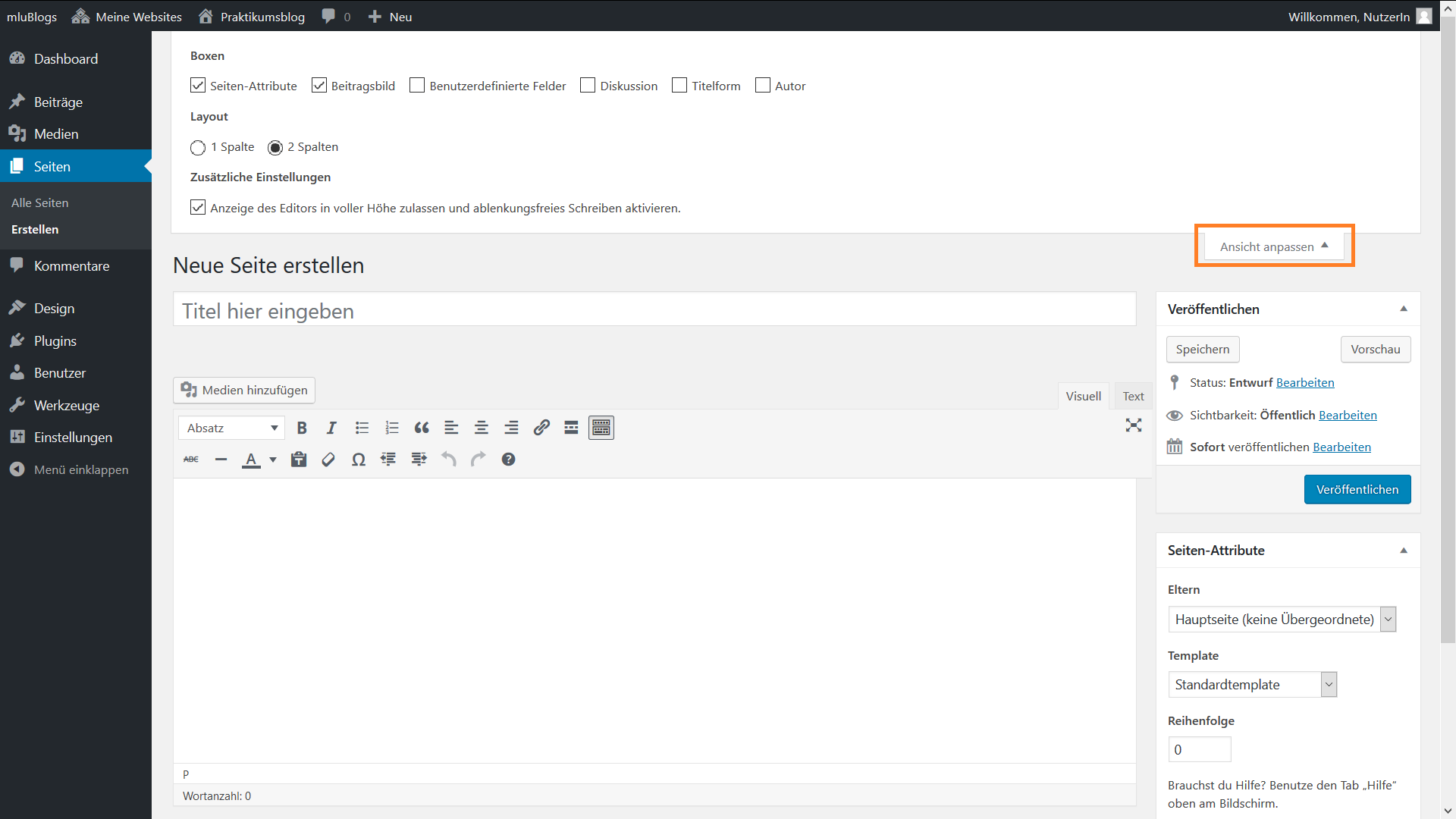
Wollen Sie eine Box unsichtbar machen, ist dies mit dem Tab Ansicht anpassen möglich. Indem Sie Häkchen setzen, wählen Sie aus, welche Box auf Ihrer Bildschirmoberfläche erscheint.
Seite erstellen
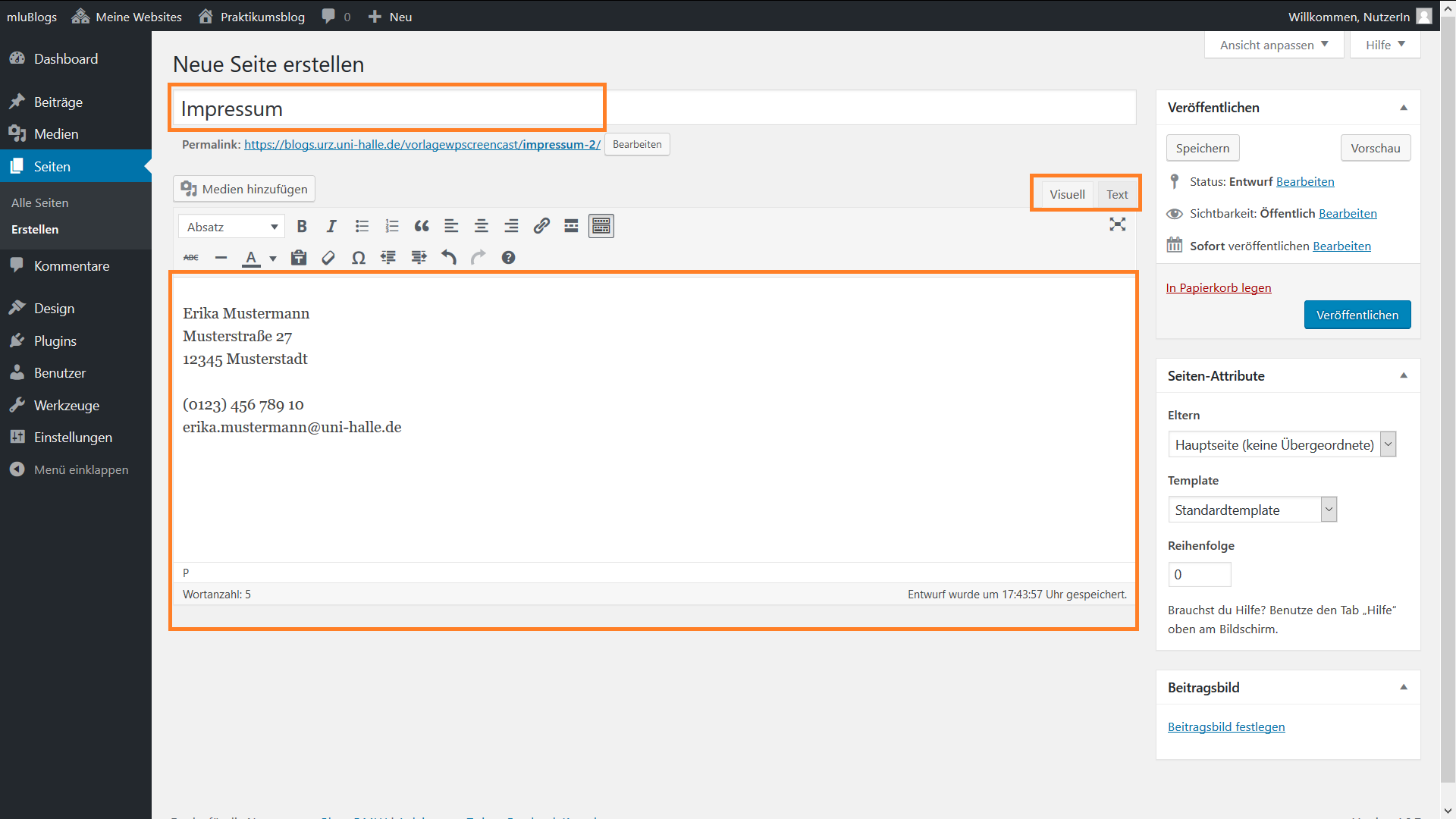
Fügen Sie in das obere Textfeld den Titel Ihrer Seite ein. In dem Feld des Texteditors können Sie den Text Ihrer Seite verfassen oder vorbereiteten Inhalt einfügen. Dafür wählen Sie vorzugsweise den benutzerfreundlicheren visuellen Editor.
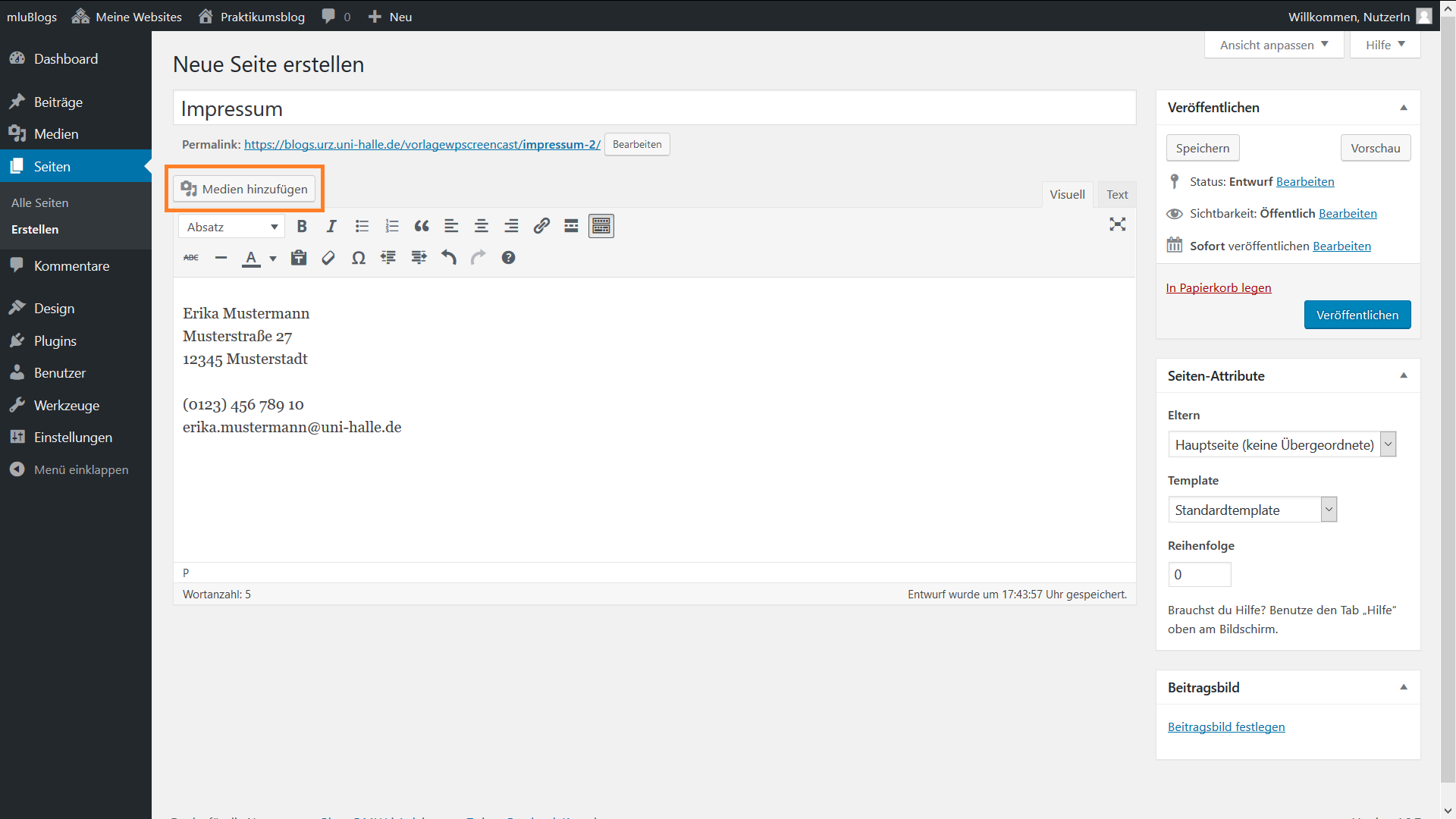
Indem Sie auf die Schaltfläche Medien hinzufügen klicken, fügen Sie Ihrer Seite Mediendateien (z.B. Bilder oder Audios) hinzu.
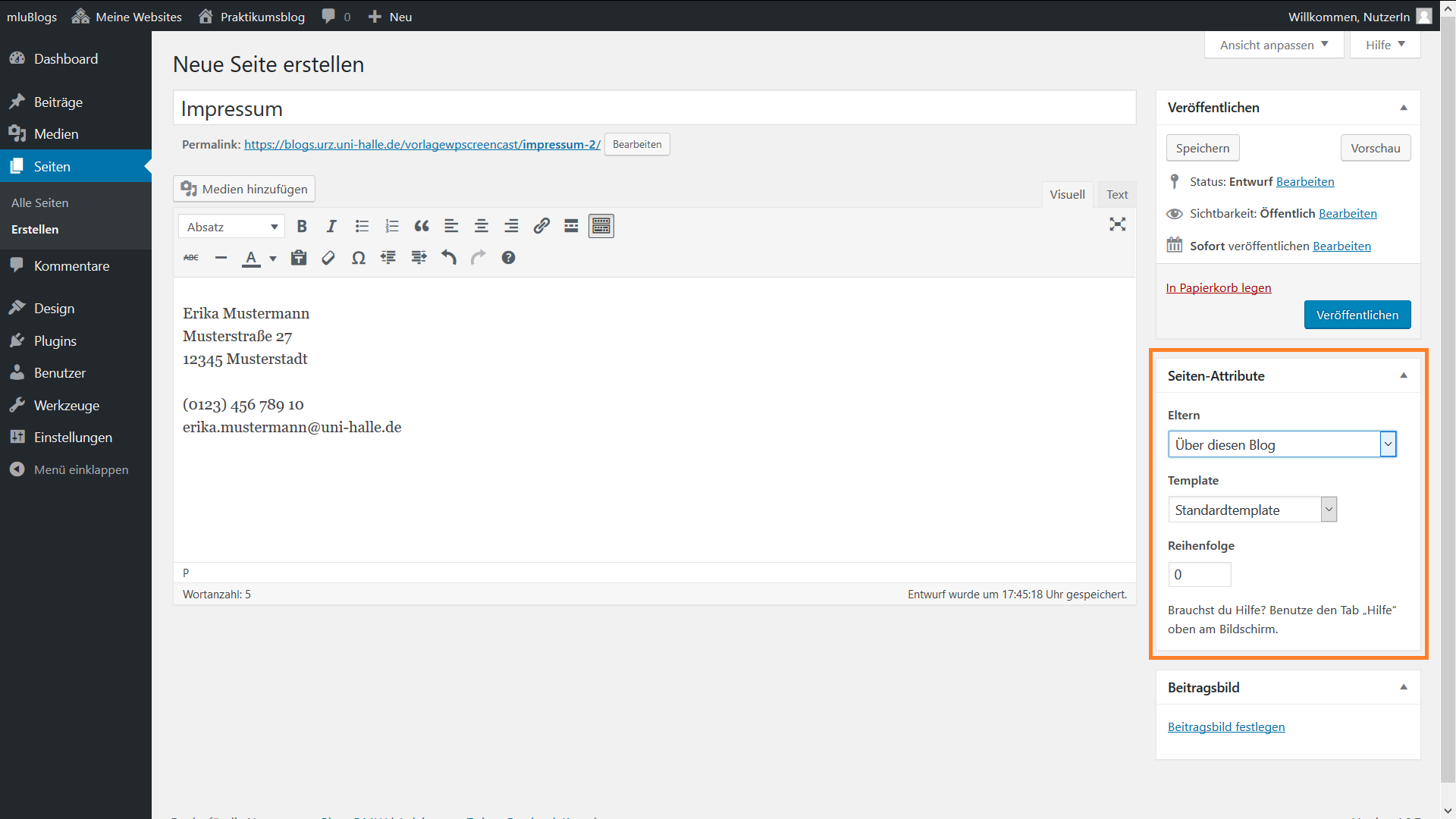
Seiten-Attribute
- Um Seiten auf Ihrem Blog zu strukturieren, können diese hierarchisch geordnet werden. Dafür gibt es sogenannte Eltern. Indem Sie die Eltern einer Seite auswählen, legen Sie die gewählte Seite als übergeordnet fest. Ihre aktuelle Seite wird somit der Eltern-Seite untergeordnet. Wenn Sie zum Beispiel die Seite Über diesen Blog erstellt haben, können Sie diese daraufhin als Eltern-Seite verwenden, wie in diesem Beispiel für die Seite Impressum.
- Nicht alle Themes unterstützen Templates'. Diese beinhalten Einstellungen zum Layout oder bestimmten Funktionen.
- Eine Nummer in der Reihenfolge für Ihre Seite müssen Sie nur festlegen, falls Sie nicht selbst ein Menü anlegen. Je höher die Zahl desto weiter hinten erscheint die aktuelle Seite in der Ansicht der Seitenauflistung.
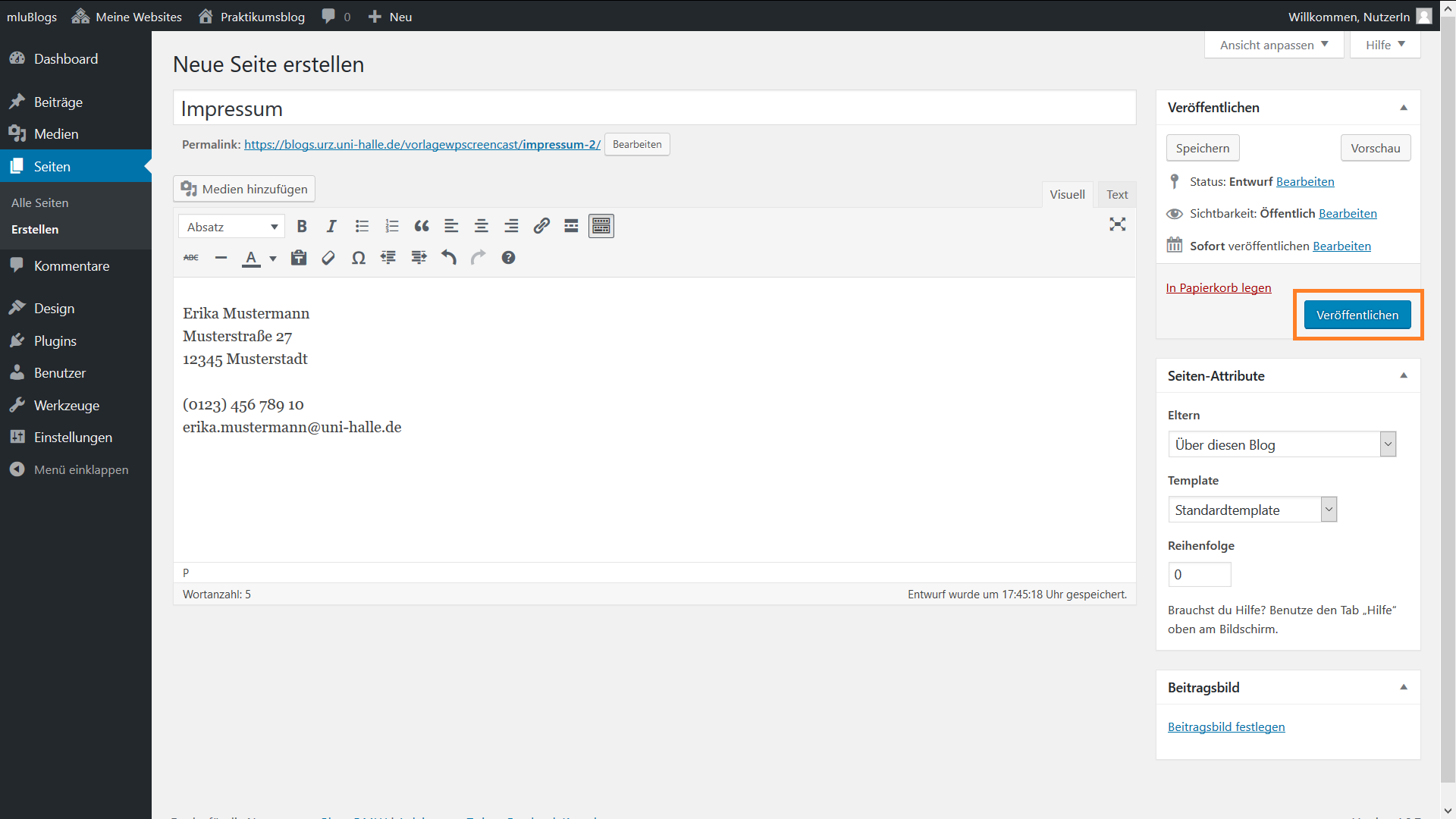
Wenn Sie mit dem Verfassen der Seite fertig sind, klicken Sie auf Veröffentlichen. Ihr Seite wird dann automatisch Ihrer Navigation im Blog zugefügt.
Seitenübersicht
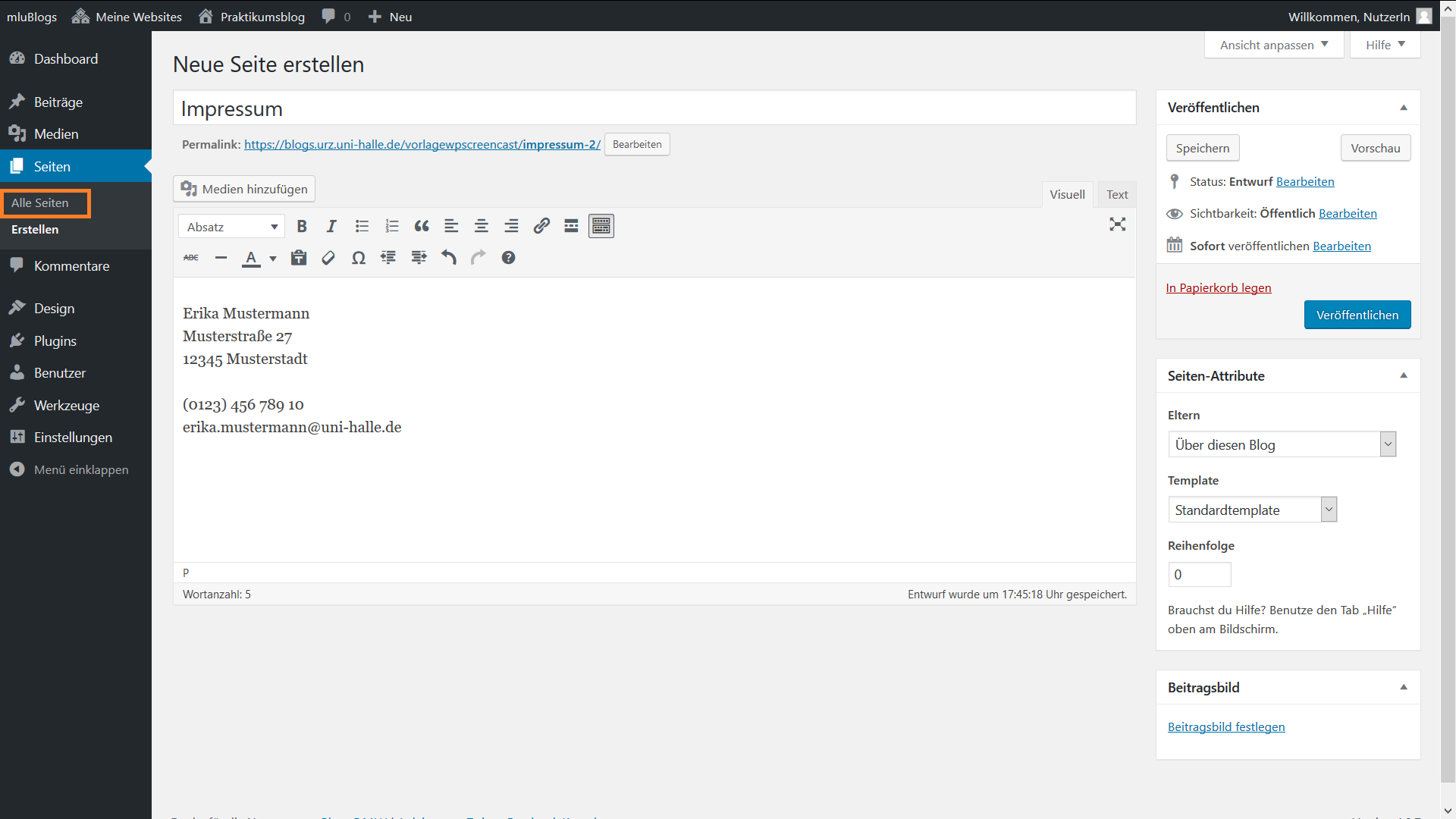
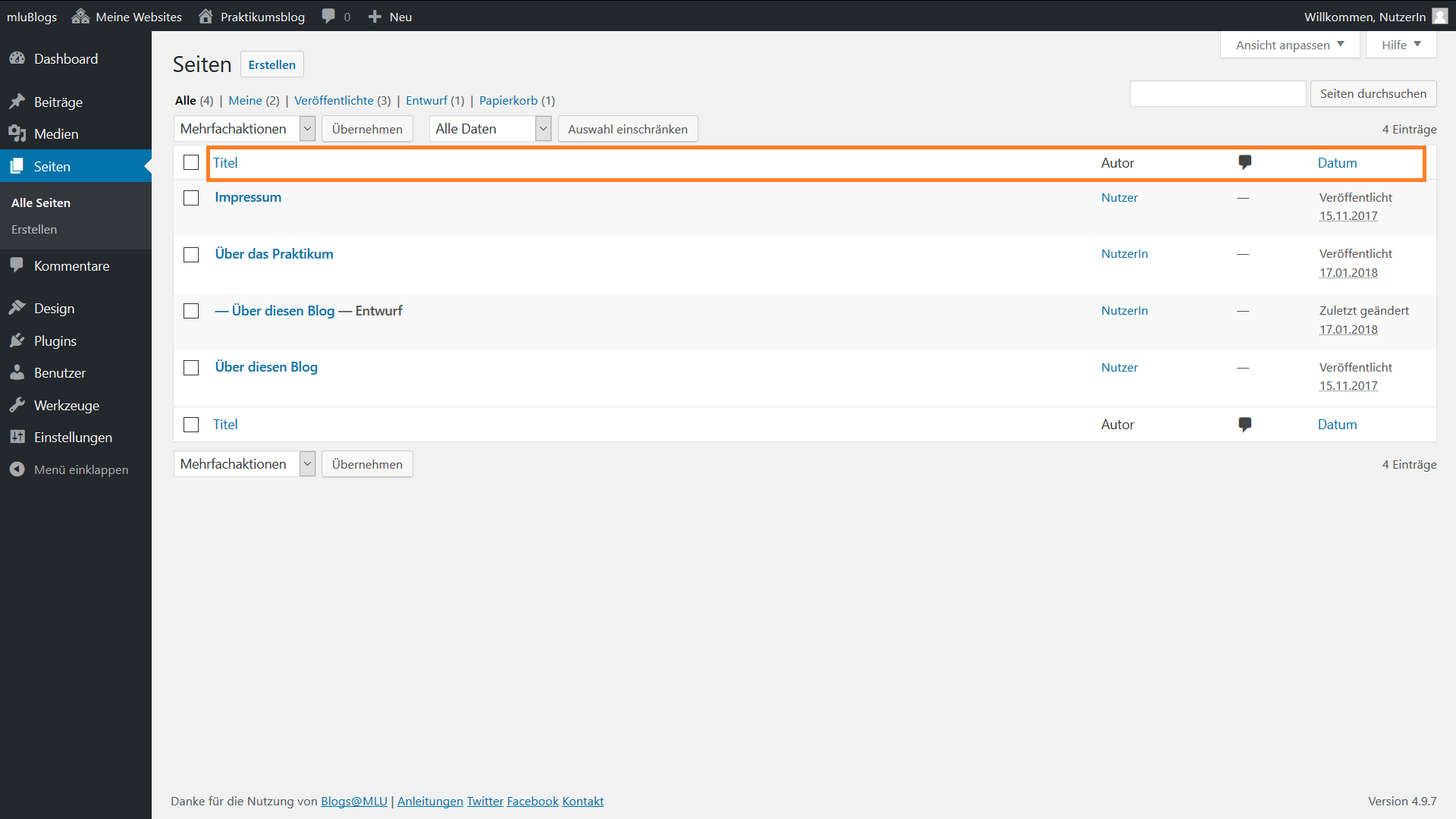
Alle bereits erstellten Seiten können Sie in der Seitenübersicht anschauen, verwalten und bearbeiten. Klicken Sie dafür in der linken Navigationsleiste auf Seiten und Alle Seiten.
Zu dem Titel der Seiten werden Ihnen außerdem Autor, die Anzahl der Kommentare und das Verfassungsdatum angezeigt.
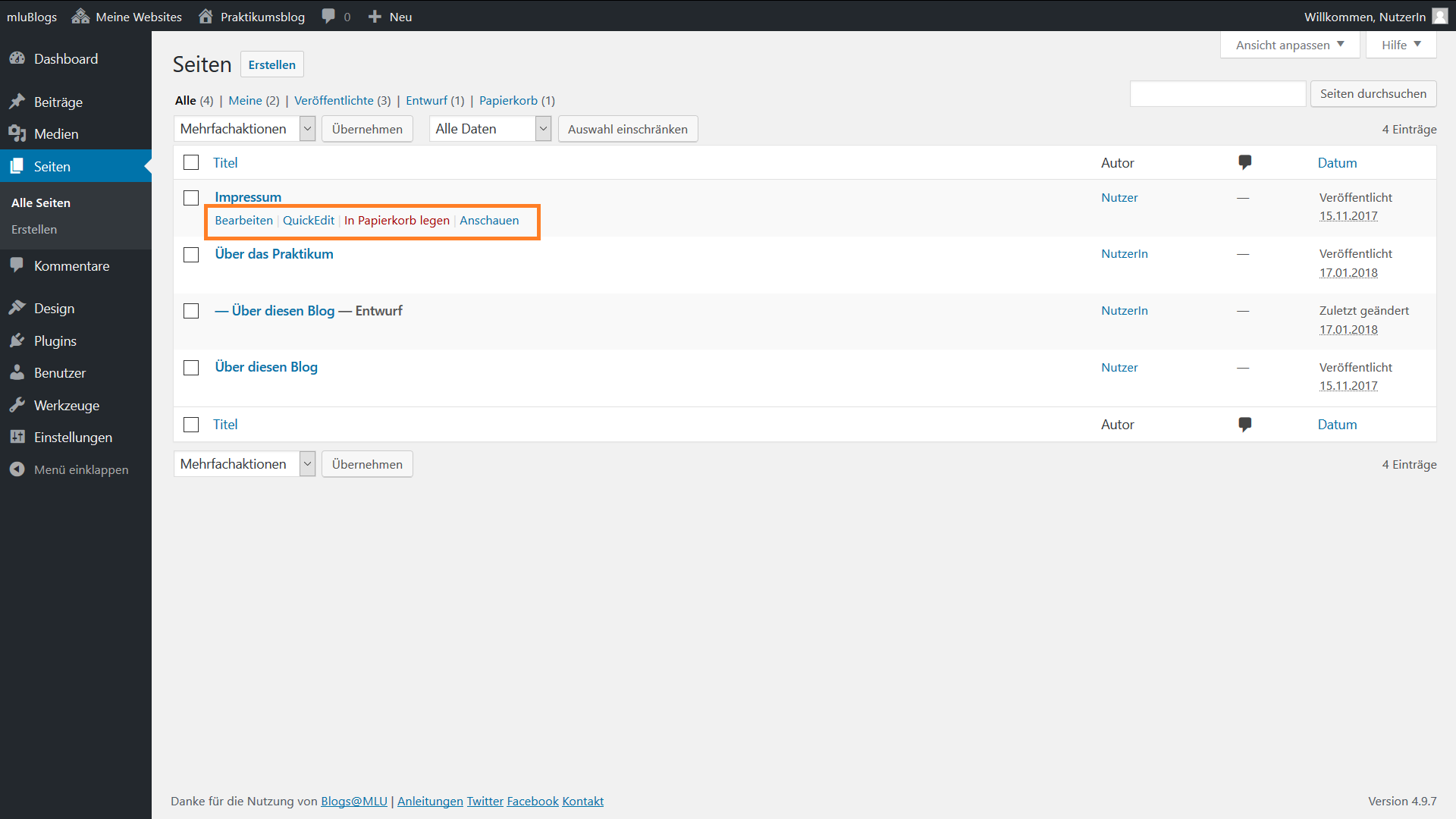
Bei Mauskontakt sehen Sie weitere Bearbeitungsoptionen.
- Mit Bearbeiten haben Sie die Möglichkeit die Seite inhaltlich zu verändern. Quick Edit dient lediglich der Änderung von Einstellungen.
- Mit einem Klick auf In den Papierkorb legen können Sie die Seite löschen.
- Über Anschauen sehen Sie, wie die Seite für Ihre Leserinnen und Leser im Frontend erscheint.