(→Texte) |
|||
| (23 dazwischenliegende Versionen von 3 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{Tipp | Nutzen Sie auch die in ILIAS integrierte Online-Hilfe. | |||
Die Hilfethemen werden inhaltsbezogen angezeigt, d. h. sie passen zu der Stelle, an der Sie sich gerade in ILIAS befinden. | |||
Das Fragezeichen-Symbol [[File:Hilfe sym.png|30px]] für die Online-Hilfe befindet sich oben rechts. | |||
}} | |||
Der Editor kommt an vielen Stellen im System zum Einsatz und wird überall dort genutzt, wo eine Start- oder Inhaltsseite gestaltet werden kann: | Der Editor kommt an vielen Stellen im System zum Einsatz und wird überall dort genutzt, wo eine Start- oder Inhaltsseite gestaltet werden kann: | ||
* Inhaltsansicht von Container-Objekten wie Kursen, Gruppen oder Ordnern | * Inhaltsansicht von Container-Objekten wie Kursen, Gruppen oder Ordnern | ||
* Seitengestaltung für ILIAS-Lernmodule | * Seitengestaltung für ILIAS-Lernmodule | ||
* Vorlagengestaltung der Datensammlung | * Vorlagengestaltung der Datensammlung | ||
* Wiki- | * Wiki-Einträge | ||
* Blog- | * Blog-Einträge | ||
* Glossar-Einträge | * Glossar-Einträge | ||
* Inhaltsseiten | * Inhaltsseiten | ||
| Zeile 10: | Zeile 15: | ||
Bei der Arbeit mit dem Seiteneditor werden zwei unterschiedliche Modi unterschieden: der Bearbeitungsmodus und der | Bei der Arbeit mit dem Seiteneditor werden zwei unterschiedliche Modi unterschieden: der Bearbeitungsmodus und der Auswahlmodus | ||
== Bearbeitungsmodus == | == Bearbeitungsmodus == | ||
* Modus wird standardmäßig ausgewählt wenn man Elemente mit | * Modus wird standardmäßig ausgewählt, wenn man Elemente mit dem Editor bearbeiten möchte, z. B. “Seite bearbeiten” im Lernmodul | ||
* in diesem Modus können Elemente hinzugefügt werden | * in diesem Modus können Elemente hinzugefügt werden | ||
* in diesem Modus können Elemente bearbeitet (wie | * in diesem Modus können Elemente bearbeitet werden (wie z. B. Textformatierung, Größenangaben) | ||
{{Tipp | Sollte der Editor nicht sichtbar sein, “versteckt” er sich hinter dem dann eingeblendeten Hauptnavigationspunkt “Tools” in einem sogenannten “Slate” (siehe auch [[Benutzerführung in ILIAS]]) | {{Tipp | Sollte der Editor nicht sichtbar sein, “versteckt” er sich hinter dem dann eingeblendeten Hauptnavigationspunkt “Tools” in einem sogenannten “Slate” (siehe auch [[Benutzerführung in ILIAS]]) | ||
| Zeile 26: | Zeile 31: | ||
>> Übersicht | >> Übersicht | ||
<gallery perrow=" | <gallery perrow="0" caption="" heights="300" mode="packed-overlay"> | ||
Editor inhalt.png|mit Klick auf das Plus-Symbol werden die zur Verfügung stehenden | Editor inhalt.png|mit Klick auf das Plus-Symbol werden die zur Verfügung stehenden Seitenelemente angezeigt | ||
</gallery> | </gallery> | ||
=== Texte === | === Texte === | ||
==== Links einfügen ==== | Beim Hinzufügen eines Textblocks öffnen sich die Formatierungs-Optionen im Slate. Es stehen bekannte Zeichenformate (fett, kursiv etc.) zur Verfügung. | ||
* Wählen Sie den zu formatierenden Text aus und klicken Sie auf das entsprechende Format. | |||
* ILIAS formatiert den/die Buchstaben oder Wörter entsprechend Ihrer Auswahl. | |||
* Klicken Sie auf "Speichern und zurückkehren", um den Texteditor zu verlassen. | |||
{{Vorlage:Häufige Fragen | |||
|id=zeichenformate | |||
|frage=Erläuterung der Zeichenformate | |||
|antwort='''str''': bold oder fett.<br> | |||
'''emp''': italic oder kursiv <br> | |||
'''imp''': underline oder unterstrichen <br> | |||
'''x<sup>2</sup>''': Text hochgestellt <br> | |||
'''x<sub>2</sub>''': Text tiefgestellt <br> | |||
'''A''': Hervorhebung des Textes. In diesem Auswahlmenü finden Sie die Formatierungen Kommentar, Zitat, Akzentuiert, Code, Attention und Merksatz<br> | |||
'''Tx''': Entfernung des Formats<br> | |||
}} | |||
<br> | |||
Bei Absatzformaten ist zu beachten, dass diese auf den gesamten Text im Textblock angewendet werden. <br> | |||
Texte werden als Fließtext eingegeben. Ein Zeilenumbruch findet automatisch in Abhängigkeit der verfügbaren Breite statt. Mittels Drücken der Enter-Taste wird ein harter Zeilenumbruch erzeugt und ein neuer Absatz/Textblock begonnen. Möchte man stattdessen nur einen neue Zeile beginnen und keinen neuen Absatz, muss man Shift + Enter drücken.<br> | |||
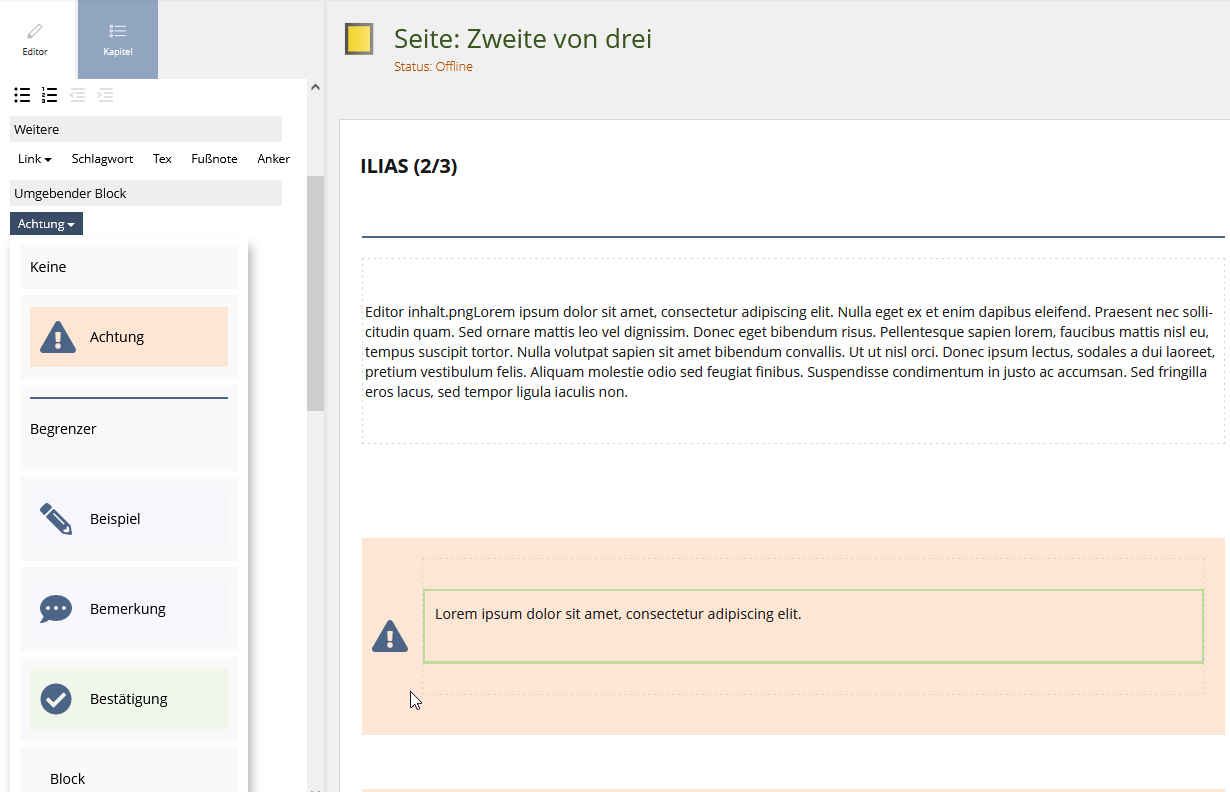
Einzelne Textblöcke können mittels umgebenden Blockformaten gestaltet werden. Dazu stehen verschiedene Vorlagen zur Verfügung. <br> | |||
Innerhalb eines Blocks hat man die Möglichkeit, weitere Seiteninhalte wie Bilder, Tabellen etc. einzufügen. | |||
Ein Block kann auch direkt über der Plus-Symbol und den Eintrag “Block einfügen” erstellt werden. | |||
<gallery perrow="0" heights="300" mode="packed-overlay"> | |||
Editor textformat.png|Optionen zur Textformierung im Seiteneditor-Slate | |||
Editor text block.png|Auswahl von Formatierungen von Blöcken und deren Anwendung | |||
</gallery> | |||
==== Links, Latex-Code, Fußnoten einfügen ==== | |||
Im Slate für die Textbearbeitung finden sich auch Optionen, um Text zu verlinken, Latex-Code einzufügen oder Fußnoten zu setzen. | |||
'''Link''' | |||
Hier haben Sie die Möglichkeit, auf Objekte innerhalb von ILIAS zu verlinken (interner Link), auf eine externe Quelle/Webseite oder auf (ihr) Benutzerprofil in ILIAS.<br> | |||
Zum Einfügen eines Linkes markieren Sie den entsprechenden Text und wählen sie im Slate die gewünschte Link-Art aus. | |||
* Beim Internen Link erscheint ein Layer, in dem Sie das entsprechende ILIAS-Objekt, zu dem verlinkt werden soll, auswählen müssen | |||
* Beim Externen Link wird vor und hinter dem markierkten Text die xln-Formatierung eingefügt. Fügen Sie hinter "http://" die www-Adresse des Links ein. | |||
==== automatisches Speichern ==== | ==== automatisches Speichern ==== | ||
Der eingegebene Text wird automatisch alle 60 Sekunden und wenn ein neuer Absatz begonnen wird gespeichert. | Der eingegebene Text wird automatisch alle 60 Sekunden und wenn ein neuer Absatz begonnen wird gespeichert. | ||
Der Zeitpunkt der letzen Speicherung wird oberhalb der Formatierungsoptionen angezeigt. | Der Zeitpunkt der letzen Speicherung wird oberhalb der Formatierungsoptionen angezeigt. | ||
<gallery perrow="1" heights="300" mode="packed-overlay"> | |||
Editor speichern.png|Anzeige der letzten automatischen Textspeicherung | |||
</gallery> | |||
=== Medienobjekte === | === Medienobjekte === | ||
Bilder, Video- und Audiodateien können in allen Formaten, die ein Browser darstellen kann, mit dem Seiteneditor eingefügt werden. | |||
Es gibt die übersichtliche Auswahl zwischen dem direkten Upload einer Datei, dem Einbinden per URL oder dem Einfügen aus einem Medienpool bzw. dem Medien-Clipboard. | |||
Nach dem Einfügen klicken Sie auf das Medienobjekt, um weitere Einstellungen links im Kontextmenü zu sehen. Sollen zusätzliche Aspekte geändert werden, gibt es unten im Slate einen Link zu den "Erweiterten Einstellungen". | |||
Bitte geben Sie auf jeden Fall einen Alternativtext ein, der für die barrierefreie Nutzung der Inhalte wichtig ist. | |||
<gallery perrow="2" heights="250" mode="packed-overlay"> | |||
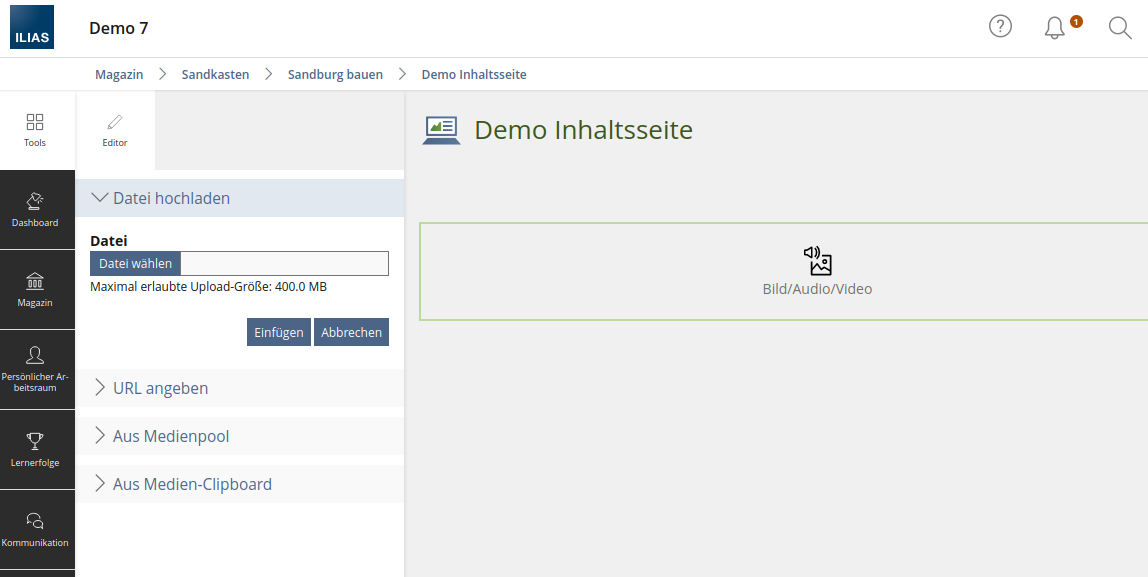
ILIAS7-Editor-Medienhinzufügen.png|Optionen zum Einfügen einer Mediendatei nach Auswahl von "Bild/Audio/Video" im Seiteneditor | |||
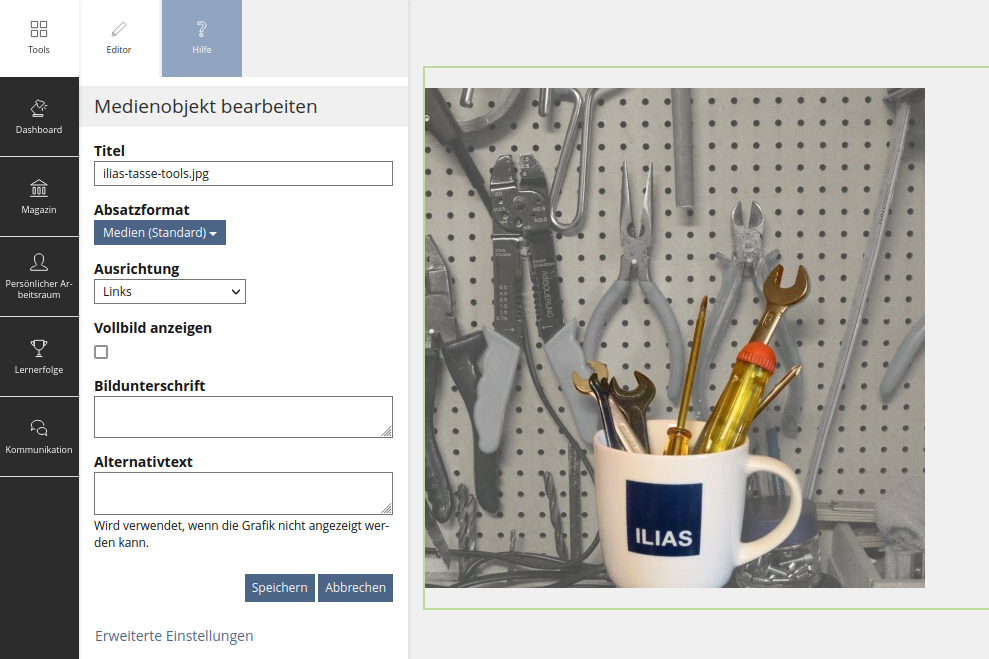
ILIAS7-Editor-BildSettings.png|Einstellmöglichkeiten nach Upload eines Bildes | |||
</gallery> | |||
=== Elemente zur Strukturierung === | === Elemente zur Strukturierung === | ||
====Spaltenlayout==== | ====Spaltenlayout==== | ||
Mit dem Spaltenlayout gibt es eine neue, schnelle Möglichkeit die Seite in verschiedene Bereiche zu teilen und | Mit dem Spaltenlayout gibt es eine neue, schnelle Möglichkeit, die Seite in verschiedene Bereiche zu teilen und responsiv zu gestalten. Die Spalten können so konfiguriert werden, dass sie sich dynamisch der Breite des jeweiligen Endgeräts anpassen - und so entweder nebeneinander oder untereinander angezeigt werden. Hierzu stehen vier vorgefertigte Layouts zur Verfügung. Außerdem haben Sie die Möglichkeit, ein eigenes Seitenlayout hinzuzufügen. | ||
# Klicken Sie das | # Klicken Sie das Plus-Symbol, hinter dem Sie das Spaltenlayout einfügen möchten, und wählen Sie aus dem Kontextmenü die entsprechende Option. | ||
# Im Einstellungsmenü können Sie entweder eine der vorgeschlagenen Aufteilungen wählen | # Im Einstellungsmenü können Sie entweder eine der vorgeschlagenen Aufteilungen wählen oder ein eigenes Layout erstellen. Klicken Sie den Button "Einfügen". | ||
# Das gewählte Layout wird nun auf der Seite angezeigt. Über das Plus-Symbol in den Spalten können Seitenelemente eingefügt | # Das gewählte Layout wird nun auf der Seite angezeigt. Über das Plus-Symbol in den Spalten können Seitenelemente eingefügt oder vorhandene Elemente hinein verschoben werden. | ||
<gallery perrow=" | <gallery perrow="0" heights="300" mode="packed-overlay"> | ||
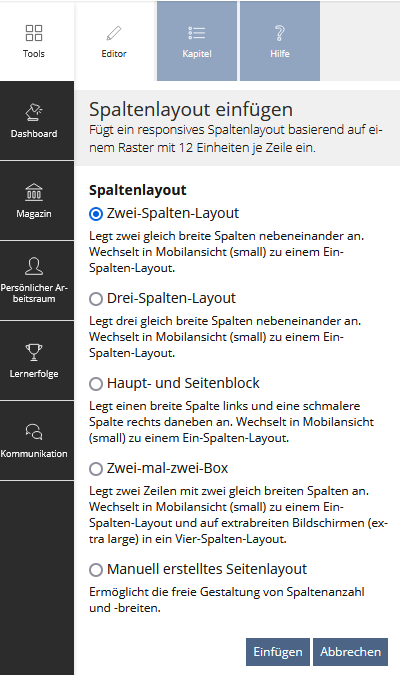
Spaltenlayout.png|Vorlagen des Spaltenlayouts | Spaltenlayout.png|Vorlagen des Spaltenlayouts | ||
</gallery> | </gallery> | ||
==== Tabellen ==== | ==== Tabellen ==== | ||
Es gibt die Auswahl zwischen Datentabellen und erweiterten Tabellen.Dazu stehen die beiden Seitenelemente „Erweiterte Tabelle“ und „Datentabelle“ zur Verfügung. Eine Datentabelle | Es gibt die Auswahl zwischen Datentabellen und erweiterten Tabellen. Dazu stehen die beiden Seitenelemente „Erweiterte Tabelle“ und „Datentabelle“ zur Verfügung. Eine Datentabelle kann nur Text enthalten, in einer erweiterten Tabelle können alle anderen denkbaren Seitenelemente (Text, Bilder, Listen etc.) eingefügt werden. | ||
# Klicken Sie das | # Klicken Sie das Plus-Symbol, hinter dem Sie eine Tabelle einfügen möchten, und wählen Sie aus dem Kontextmenü die entsprechende Option. | ||
# Legen Sie anschließend die Eigenschaften der Tabelle fest und speichern Sie diese. | # Legen Sie anschließend die Eigenschaften der Tabelle fest und speichern Sie diese. | ||
# '''Datentabelle''': Unter dem Punkt "Daten bearbeiten" | # '''Datentabelle''': Unter dem Punkt "Daten bearbeiten" kann Text in die Zellen eingefügt und formatiert werden. (>> LINK zu text). Zum Speichern der Eingaben klicken Sie den Button "Speichern und zurückkehren" | ||
# '''erweiterte Tabelle''': über das Plus-Symbol in den Zellen können die gewünschten Seiteninhalte hinzugefügt werden | # '''erweiterte Tabelle''': über das Plus-Symbol in den Zellen können die gewünschten Seiteninhalte hinzugefügt werden | ||
Um die Eigenschaften einer Tabelle im Nachhinein zu verändern, klicken Sie | Um die Eigenschaften einer Tabelle im Nachhinein zu verändern, klicken Sie zunächst auf die Tabelle. Es öffnet sich der Bearbeitungsmodus der Tabelle. | ||
====Blöcke==== | ====Blöcke==== | ||
| Zeile 66: | Zeile 131: | ||
Um einen Block anzulegen, gehen Sie folgendermaßen vor: | Um einen Block anzulegen, gehen Sie folgendermaßen vor: | ||
# Klicken Sie das | # Klicken Sie das Plus-Symbol, hinter dem Sie einen Block einfügen möchten, und wählen Sie aus dem Kontextmenü die Option "Block einfügen". | ||
# Sie gelangen in den Bearbeitungsmodus des Blocks, wo Sie die Eigenschaften bestimmen können, z.B. das zu | # Sie gelangen in den Bearbeitungsmodus des Blocks, wo Sie die Eigenschaften bestimmen können, z. B. das zu verwendende Absatzformat. Optional: Außerdem können Sie einen Link hinter den Block legen oder ihn nur für einen bestimmten Zeitraum sichtbar schalten. | ||
# Klicken Sie zum Abschluss auf "Einfügen". | # Klicken Sie zum Abschluss auf "Einfügen". | ||
# Innerhalb des Blocks können im Bearbeitungsmodus nun wiederum Inhalte wie Text oder Medienobjekte eingegeben werden. | # Innerhalb des Blocks können im Bearbeitungsmodus nun wiederum Inhalte wie Text oder Medienobjekte eingegeben werden. | ||
Um die Eigenschaften eines Blocks im Nachhinein zu verändern, klicken Sie | Um die Eigenschaften eines Blocks im Nachhinein zu verändern, klicken Sie zunächst auf den Block. Es öffnet sich der Bearbeitungsmodus des Blocks. | ||
====Akkordeon==== | ====Akkordeon==== | ||
Akkordeons sind Gruppen von Kästen auf einer Seite, die sich | Akkordeons sind Gruppen von Kästen auf einer Seite, die sich per Klick öffnen und schließen lassen. Sie können Akkordeons also einsetzen, um eine Seite mit vielen Inhalten übersichtlicher zu gestalten und Platz zu sparen. Akkordeons können sämtliche sonstigen Typen von Seitenelementen enthalten. | ||
Die einzelnen Kästen von Akkordeons werden auch als "Fächer" bezeichnet. | Die einzelnen Kästen von Akkordeons werden auch als "Fächer" bezeichnet. | ||
# Klicken Sie das | # Klicken Sie das Plus-Symbol, hinter dem Sie ein Akkordeon einfügen möchten, und wählen Sie aus dem Kontextmenü die Option "Akkordeon einfügen". | ||
# Sie gelangen in den Bearbeitungsmodus der Register, wo Sie verschiedene register- | # Sie gelangen in den Bearbeitungsmodus der Register, wo Sie verschiedene register-spezifische Eigenschaften auswählen können, wie Art des Akkordeons oder die Anzahl der Fächer. Klicken Sie zum Abschluss auf "Speichern". | ||
# Nach dem Abspeichern gelangen Sie zu einer Zwischenansicht im Reiter "Fächer", wo Sie den einzelnen Fächern jeweils eine Position und einen Titel zuweisen können. Über den Punkt "Seite" kehren Sie wieder in den Bearbeitungsmodus der Seite zurück. | # Nach dem Abspeichern gelangen Sie zu einer Zwischenansicht im Reiter "Fächer", wo Sie den einzelnen Fächern jeweils eine Position und einen Titel zuweisen können. Über den Punkt "Seite" kehren Sie wieder in den Bearbeitungsmodus der Seite zurück. | ||
# In den Fächern des Registers können im Bearbeitungsmodus über das Plus-Symbol die entsprechenden Inhalte hinzugefügt werden. | # In den Fächern des Registers können im Bearbeitungsmodus über das Plus-Symbol die entsprechenden Inhalte hinzugefügt werden. | ||
Um die Eigenschaften eines Akkordeons im Nachhinein zu verändern, klicken Sie | Um die Eigenschaften eines Akkordeons im Nachhinein zu verändern, klicken Sie zunächst auf das Akkordeon. Es öffnet sich der Bearbeitungsmodus zum Akkordeon. | ||
=== weitere Inhalte === | === weitere Inhalte === | ||
== Auswahlmodus == | == Auswahlmodus/Mehrfachauswahl == | ||
* Modus muss ausgewählt werden | * Modus muss ausgewählt werden | ||
| Zeile 93: | Zeile 158: | ||
=== Mehrfachauswahl === | === Mehrfachauswahl === | ||
Mehrere Elemente der Seite können gleichzeitig markiert werden, indem sie bei gedrückter Strg-Taste nacheinander angeklickt werden. | |||
Die Elemente werden dann mit einem grünen Rahmen angezeigt und links im Slate sind Aktionsbuttons sichtbar zum Ausschneiden, Kopieren, De-/Aktivieren usw. | |||
Die gemeinsam ausgewählten Elemente können auch per Drag-and-Drop auf eine andere Position im Seiteneditor verschoben werden. | |||
=== Löschen von Elementen === | |||
Um einzelne oderer mehrere Elemente der Seite zu entfernen, müssen die gewünschten Elemente im (Mehrfach-)Auswahlmodus markiert werden. Anschließend werden die gewählten Elemente mittels "Löschen"-Button entfernt. | |||
{{Tipp | | |||
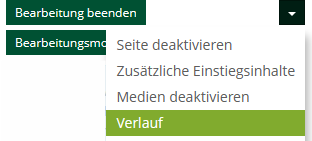
Die Seiten, welche mit dem ILIAS-Seiteneditor bearbeitet werden, verfügen über eine Bearbeitungshistorie. Hier ist es möglich, ältere Versionen der Seite wiederherzustellen ("Rollback"). Den Verlauf kann man im bearbeitungsmudis über das Ausklappmenü (Pfeil-Button) erreichen. | |||
[[Datei:Verlauf aufrufen.png|mini|links|alternativtext=Aufruf des Bearbeitungsverlaufs|Aufruf des Bearbeitungsverlaufs]] | |||
}} | |||
== Bearbeitungssperre == | |||
Alle ILIAS-Seiteneditor-Inhalte werden '''automatisch zur Bearbeitung durch andere Nutzer gesperrt''', sobald die entsprechende Seite sich im Bearbeitungs - oder Auswahlmodus befindet. | |||
Damit wird vermieden, dass es zu Speicherkonflikten/ Überschreibung von Inhalten kommt, sobald mehrere Benutzer versuchen, Inhalte gleichzeitig zu editieren. Es kann also immer nur ein Nutzer an einer Seite arbeiten. | |||
Die Bearbeitungssperre kommt bei allen ILIAS-Objekten zum Einsatz, welche den ILIAS-Seiteneditor nutzen: | |||
* Inhaltsseiten | |||
* ILIAS-Lernmodulen | |||
* Wikis | |||
* Portfolios | |||
* Blogs | |||
* Glossaren | |||
* Inhalts/seitenansicht von Test-Fragen | |||
* Datensammlung | |||
* Inhaltsbausteine in Medienpools, Ordnern, Gruppen, Kursen | |||
=== Bearbeitungssperre aufheben === | |||
Um die Seite wieder zur Bearbeitung für Andere freizugeben, muss die Bearbeitung vom aktuellen Nutzer beendet werden.<br> | |||
Außerdem wird die Bearbeitungssperre nach '''15 Minuten Inaktivität''' automatisch aufgehoben. | |||
<gallery perrow="2" heights="150" mode="packed-overlay"> | |||
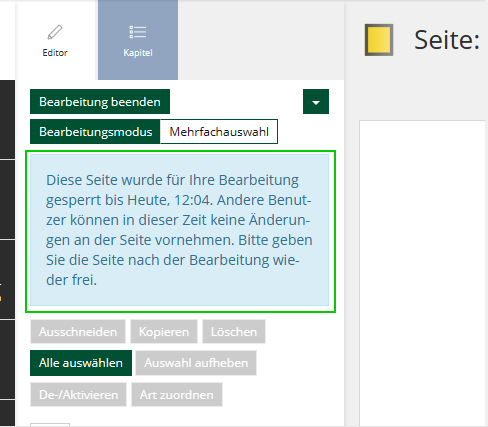
bearbeitungssperre_ansicht_nutzerA.png|Anzeige der Bearbeitungssperre für den aktuellen Nutzer | |||
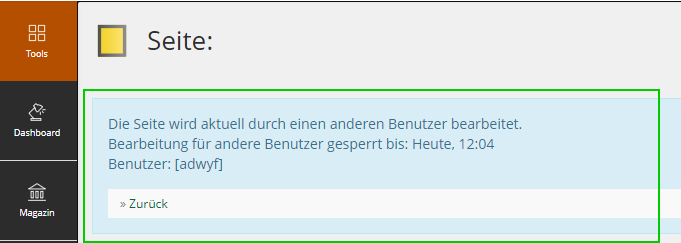
bearbeitungssperre_ansicht_nutzerB.png|Ansicht für andere Nutzer während die Bearbeitungssperre aktiv ist | |||
</gallery> | |||
Aktuelle Version vom 15. Dezember 2023, 14:18 Uhr
Der Editor kommt an vielen Stellen im System zum Einsatz und wird überall dort genutzt, wo eine Start- oder Inhaltsseite gestaltet werden kann:
- Inhaltsansicht von Container-Objekten wie Kursen, Gruppen oder Ordnern
- Seitengestaltung für ILIAS-Lernmodule
- Vorlagengestaltung der Datensammlung
- Wiki-Einträge
- Blog-Einträge
- Glossar-Einträge
- Inhaltsseiten
- Seitenansicht in Testfragen
Bei der Arbeit mit dem Seiteneditor werden zwei unterschiedliche Modi unterschieden: der Bearbeitungsmodus und der Auswahlmodus
Bearbeitungsmodus
- Modus wird standardmäßig ausgewählt, wenn man Elemente mit dem Editor bearbeiten möchte, z. B. “Seite bearbeiten” im Lernmodul
- in diesem Modus können Elemente hinzugefügt werden
- in diesem Modus können Elemente bearbeitet werden (wie z. B. Textformatierung, Größenangaben)
| Sollte der Editor nicht sichtbar sein, “versteckt” er sich hinter dem dann eingeblendeten Hauptnavigationspunkt “Tools” in einem sogenannten “Slate” (siehe auch Benutzerführung in ILIAS) |
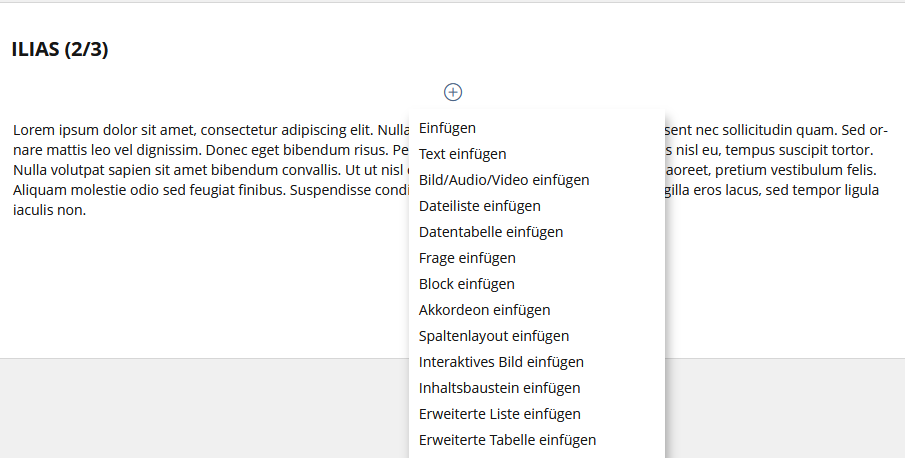
Hinzufügen von Seiteninhalten
Über das Plus-Symbol können Sie verschiedene Inhalte in die Seitenoberfläche einfügen. Die Optionen unterscheiden sich ggf. je nach Objektart. Je nach gewähltem Element werden die entsprechenden Bearbeitungsmöglichkeiten eingeblendet.
>> Übersicht
Texte
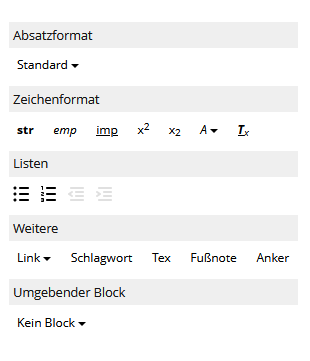
Beim Hinzufügen eines Textblocks öffnen sich die Formatierungs-Optionen im Slate. Es stehen bekannte Zeichenformate (fett, kursiv etc.) zur Verfügung.
- Wählen Sie den zu formatierenden Text aus und klicken Sie auf das entsprechende Format.
- ILIAS formatiert den/die Buchstaben oder Wörter entsprechend Ihrer Auswahl.
- Klicken Sie auf "Speichern und zurückkehren", um den Texteditor zu verlassen.
str: bold oder fett.
emp: italic oder kursiv
imp: underline oder unterstrichen
x2: Text hochgestellt
x2: Text tiefgestellt
A: Hervorhebung des Textes. In diesem Auswahlmenü finden Sie die Formatierungen Kommentar, Zitat, Akzentuiert, Code, Attention und Merksatz
Bei Absatzformaten ist zu beachten, dass diese auf den gesamten Text im Textblock angewendet werden.
Texte werden als Fließtext eingegeben. Ein Zeilenumbruch findet automatisch in Abhängigkeit der verfügbaren Breite statt. Mittels Drücken der Enter-Taste wird ein harter Zeilenumbruch erzeugt und ein neuer Absatz/Textblock begonnen. Möchte man stattdessen nur einen neue Zeile beginnen und keinen neuen Absatz, muss man Shift + Enter drücken.
Einzelne Textblöcke können mittels umgebenden Blockformaten gestaltet werden. Dazu stehen verschiedene Vorlagen zur Verfügung.
Innerhalb eines Blocks hat man die Möglichkeit, weitere Seiteninhalte wie Bilder, Tabellen etc. einzufügen.
Ein Block kann auch direkt über der Plus-Symbol und den Eintrag “Block einfügen” erstellt werden.
Links, Latex-Code, Fußnoten einfügen
Im Slate für die Textbearbeitung finden sich auch Optionen, um Text zu verlinken, Latex-Code einzufügen oder Fußnoten zu setzen.
Link
Hier haben Sie die Möglichkeit, auf Objekte innerhalb von ILIAS zu verlinken (interner Link), auf eine externe Quelle/Webseite oder auf (ihr) Benutzerprofil in ILIAS.
Zum Einfügen eines Linkes markieren Sie den entsprechenden Text und wählen sie im Slate die gewünschte Link-Art aus.
- Beim Internen Link erscheint ein Layer, in dem Sie das entsprechende ILIAS-Objekt, zu dem verlinkt werden soll, auswählen müssen
- Beim Externen Link wird vor und hinter dem markierkten Text die xln-Formatierung eingefügt. Fügen Sie hinter "http://" die www-Adresse des Links ein.
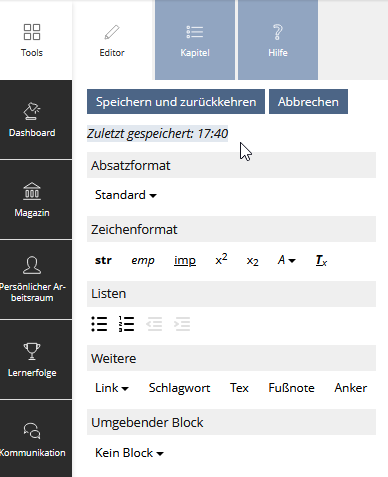
automatisches Speichern
Der eingegebene Text wird automatisch alle 60 Sekunden und wenn ein neuer Absatz begonnen wird gespeichert. Der Zeitpunkt der letzen Speicherung wird oberhalb der Formatierungsoptionen angezeigt.
Medienobjekte
Bilder, Video- und Audiodateien können in allen Formaten, die ein Browser darstellen kann, mit dem Seiteneditor eingefügt werden. Es gibt die übersichtliche Auswahl zwischen dem direkten Upload einer Datei, dem Einbinden per URL oder dem Einfügen aus einem Medienpool bzw. dem Medien-Clipboard.
Nach dem Einfügen klicken Sie auf das Medienobjekt, um weitere Einstellungen links im Kontextmenü zu sehen. Sollen zusätzliche Aspekte geändert werden, gibt es unten im Slate einen Link zu den "Erweiterten Einstellungen".
Bitte geben Sie auf jeden Fall einen Alternativtext ein, der für die barrierefreie Nutzung der Inhalte wichtig ist.
Elemente zur Strukturierung
Spaltenlayout
Mit dem Spaltenlayout gibt es eine neue, schnelle Möglichkeit, die Seite in verschiedene Bereiche zu teilen und responsiv zu gestalten. Die Spalten können so konfiguriert werden, dass sie sich dynamisch der Breite des jeweiligen Endgeräts anpassen - und so entweder nebeneinander oder untereinander angezeigt werden. Hierzu stehen vier vorgefertigte Layouts zur Verfügung. Außerdem haben Sie die Möglichkeit, ein eigenes Seitenlayout hinzuzufügen.
- Klicken Sie das Plus-Symbol, hinter dem Sie das Spaltenlayout einfügen möchten, und wählen Sie aus dem Kontextmenü die entsprechende Option.
- Im Einstellungsmenü können Sie entweder eine der vorgeschlagenen Aufteilungen wählen oder ein eigenes Layout erstellen. Klicken Sie den Button "Einfügen".
- Das gewählte Layout wird nun auf der Seite angezeigt. Über das Plus-Symbol in den Spalten können Seitenelemente eingefügt oder vorhandene Elemente hinein verschoben werden.
Tabellen
Es gibt die Auswahl zwischen Datentabellen und erweiterten Tabellen. Dazu stehen die beiden Seitenelemente „Erweiterte Tabelle“ und „Datentabelle“ zur Verfügung. Eine Datentabelle kann nur Text enthalten, in einer erweiterten Tabelle können alle anderen denkbaren Seitenelemente (Text, Bilder, Listen etc.) eingefügt werden.
- Klicken Sie das Plus-Symbol, hinter dem Sie eine Tabelle einfügen möchten, und wählen Sie aus dem Kontextmenü die entsprechende Option.
- Legen Sie anschließend die Eigenschaften der Tabelle fest und speichern Sie diese.
- Datentabelle: Unter dem Punkt "Daten bearbeiten" kann Text in die Zellen eingefügt und formatiert werden. (>> LINK zu text). Zum Speichern der Eingaben klicken Sie den Button "Speichern und zurückkehren"
- erweiterte Tabelle: über das Plus-Symbol in den Zellen können die gewünschten Seiteninhalte hinzugefügt werden
Um die Eigenschaften einer Tabelle im Nachhinein zu verändern, klicken Sie zunächst auf die Tabelle. Es öffnet sich der Bearbeitungsmodus der Tabelle.
Blöcke
Blöcke sind optische Strukturierungshilfen. Sie umrahmen Texte, Medienobjekte, Tabellen usw. und grenzen sie visuell voneinander ab.
Um einen Block anzulegen, gehen Sie folgendermaßen vor:
- Klicken Sie das Plus-Symbol, hinter dem Sie einen Block einfügen möchten, und wählen Sie aus dem Kontextmenü die Option "Block einfügen".
- Sie gelangen in den Bearbeitungsmodus des Blocks, wo Sie die Eigenschaften bestimmen können, z. B. das zu verwendende Absatzformat. Optional: Außerdem können Sie einen Link hinter den Block legen oder ihn nur für einen bestimmten Zeitraum sichtbar schalten.
- Klicken Sie zum Abschluss auf "Einfügen".
- Innerhalb des Blocks können im Bearbeitungsmodus nun wiederum Inhalte wie Text oder Medienobjekte eingegeben werden.
Um die Eigenschaften eines Blocks im Nachhinein zu verändern, klicken Sie zunächst auf den Block. Es öffnet sich der Bearbeitungsmodus des Blocks.
Akkordeon
Akkordeons sind Gruppen von Kästen auf einer Seite, die sich per Klick öffnen und schließen lassen. Sie können Akkordeons also einsetzen, um eine Seite mit vielen Inhalten übersichtlicher zu gestalten und Platz zu sparen. Akkordeons können sämtliche sonstigen Typen von Seitenelementen enthalten. Die einzelnen Kästen von Akkordeons werden auch als "Fächer" bezeichnet.
- Klicken Sie das Plus-Symbol, hinter dem Sie ein Akkordeon einfügen möchten, und wählen Sie aus dem Kontextmenü die Option "Akkordeon einfügen".
- Sie gelangen in den Bearbeitungsmodus der Register, wo Sie verschiedene register-spezifische Eigenschaften auswählen können, wie Art des Akkordeons oder die Anzahl der Fächer. Klicken Sie zum Abschluss auf "Speichern".
- Nach dem Abspeichern gelangen Sie zu einer Zwischenansicht im Reiter "Fächer", wo Sie den einzelnen Fächern jeweils eine Position und einen Titel zuweisen können. Über den Punkt "Seite" kehren Sie wieder in den Bearbeitungsmodus der Seite zurück.
- In den Fächern des Registers können im Bearbeitungsmodus über das Plus-Symbol die entsprechenden Inhalte hinzugefügt werden.
Um die Eigenschaften eines Akkordeons im Nachhinein zu verändern, klicken Sie zunächst auf das Akkordeon. Es öffnet sich der Bearbeitungsmodus zum Akkordeon.
weitere Inhalte
Auswahlmodus/Mehrfachauswahl
- Modus muss ausgewählt werden
- in diesem Modus können Elemente gelöscht werden
- in diesem Modus können Elemente kopiert, ausgeschnitten und eingefügt werden
Mehrfachauswahl
Mehrere Elemente der Seite können gleichzeitig markiert werden, indem sie bei gedrückter Strg-Taste nacheinander angeklickt werden.
Die Elemente werden dann mit einem grünen Rahmen angezeigt und links im Slate sind Aktionsbuttons sichtbar zum Ausschneiden, Kopieren, De-/Aktivieren usw.
Die gemeinsam ausgewählten Elemente können auch per Drag-and-Drop auf eine andere Position im Seiteneditor verschoben werden.
Löschen von Elementen
Um einzelne oderer mehrere Elemente der Seite zu entfernen, müssen die gewünschten Elemente im (Mehrfach-)Auswahlmodus markiert werden. Anschließend werden die gewählten Elemente mittels "Löschen"-Button entfernt.
Bearbeitungssperre
Alle ILIAS-Seiteneditor-Inhalte werden automatisch zur Bearbeitung durch andere Nutzer gesperrt, sobald die entsprechende Seite sich im Bearbeitungs - oder Auswahlmodus befindet. Damit wird vermieden, dass es zu Speicherkonflikten/ Überschreibung von Inhalten kommt, sobald mehrere Benutzer versuchen, Inhalte gleichzeitig zu editieren. Es kann also immer nur ein Nutzer an einer Seite arbeiten.
Die Bearbeitungssperre kommt bei allen ILIAS-Objekten zum Einsatz, welche den ILIAS-Seiteneditor nutzen:
- Inhaltsseiten
- ILIAS-Lernmodulen
- Wikis
- Portfolios
- Blogs
- Glossaren
- Inhalts/seitenansicht von Test-Fragen
- Datensammlung
- Inhaltsbausteine in Medienpools, Ordnern, Gruppen, Kursen
Bearbeitungssperre aufheben
Um die Seite wieder zur Bearbeitung für Andere freizugeben, muss die Bearbeitung vom aktuellen Nutzer beendet werden.
Außerdem wird die Bearbeitungssperre nach 15 Minuten Inaktivität automatisch aufgehoben.