(→Zugang) |
Keine Bearbeitungszusammenfassung |
||
| Zeile 10: | Zeile 10: | ||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
[[Datei: | [[Datei:Customizer_Screenshot_2.png|500px|miniatur|links]] | ||
In der linken Leiste sind die modifizierbaren Einstellungen gelistet. Welche das sind, kann variieren, je nachdem, was für ein Theme Sie verwenden. Hier werden Ihnen Funktionen vorgestellt, die von den meisten Themes unterstützt werden. | In der linken Leiste sind die modifizierbaren Einstellungen gelistet. Welche das sind, kann variieren, je nachdem, was für ein Theme Sie verwenden. Hier werden Ihnen Funktionen vorgestellt, die von den meisten Themes unterstützt werden. | ||
| Zeile 18: | Zeile 18: | ||
== Vorschau == | == Vorschau == | ||
[[Datei: | [[Datei:Customizer_Screenshot_3.png|500px|miniatur|links]] | ||
Neben der Leiste sehen Sie das Frontend Ihres Blogs. So können Sie, noch vor dem Veröffentlichen, die durchgeführte Veränderung in einer Live-Vorschau nachvollziehen. In dieser Vorschau haben Sie die Möglichkeit, Ihre verschiedenen Blogseiten zu besuchen. Um die Einstellungen anpassen zu können klicken Sie auf den jeweiligen Link, Sie werden dann zu der Bearbeitungsseite weitergeleitet. | Neben der Leiste sehen Sie das Frontend Ihres Blogs. So können Sie, noch vor dem Veröffentlichen, die durchgeführte Veränderung in einer Live-Vorschau nachvollziehen. In dieser Vorschau haben Sie die Möglichkeit, Ihre verschiedenen Blogseiten zu besuchen. Um die Einstellungen anpassen zu können klicken Sie auf den jeweiligen Link, Sie werden dann zu der Bearbeitungsseite weitergeleitet. | ||
| Zeile 26: | Zeile 26: | ||
== Theme == | == Theme == | ||
[[Datei: | [[Datei:Customizer_Screenshot_4.png|500px|miniatur|links]] | ||
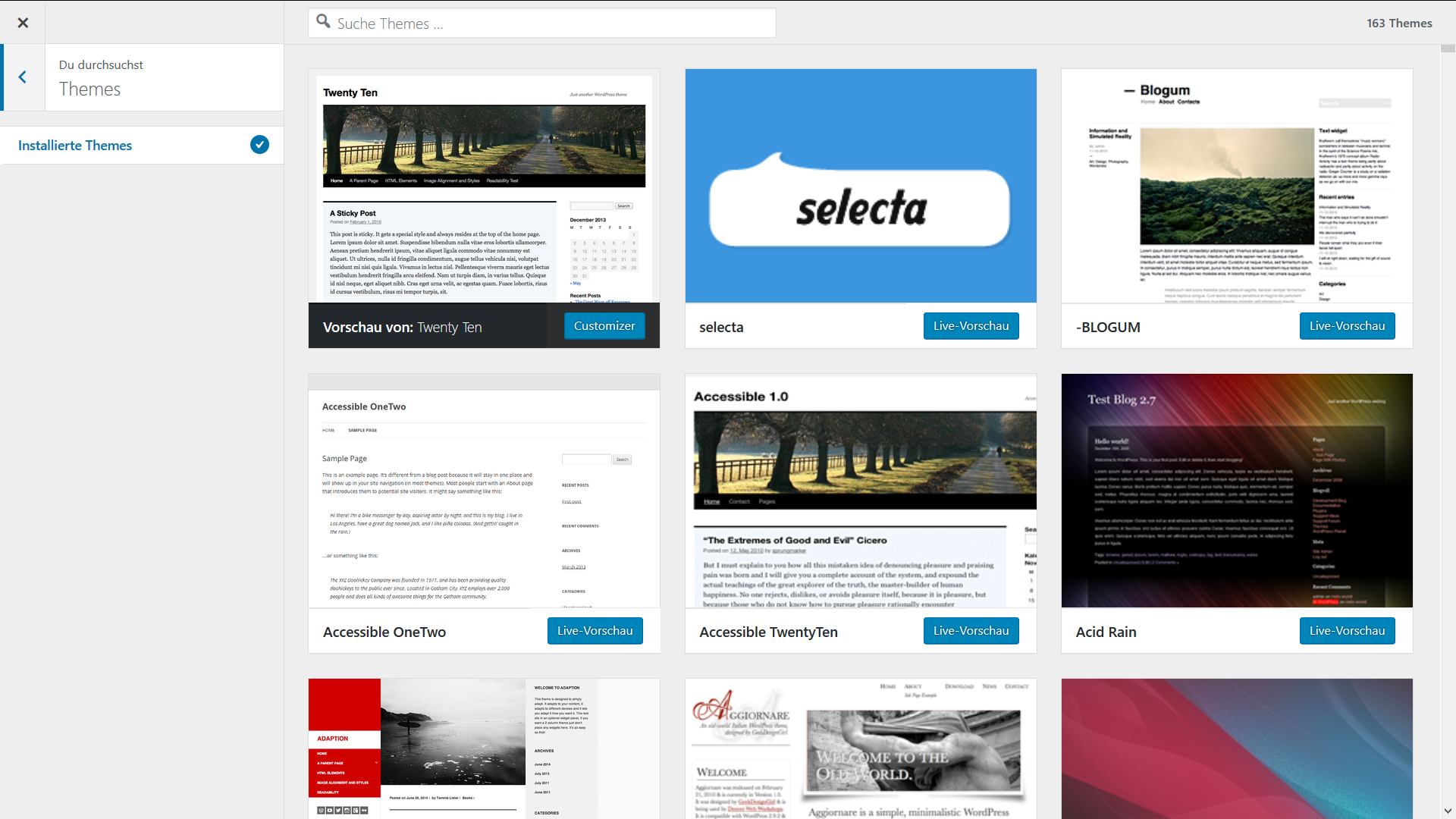
Wenn Sie mit dem Aussehen Ihres Blogs nicht zufrieden sind, können Sie z.B. erst einmal Ihr Theme austauschen, indem Sie auf “Wechseln” klicken. Während das Theme die Grundeinstellungen liefert, können Sie dann mit dem Customizer die individuellen Feineinstellungen vollziehen. | |||
{{Absatz}}<br /> | |||
[[Datei:Customizer_Screenshot_5.png|500px|miniatur|links]] | |||
Wenn Sie mit dem Aussehen Ihres Blogs nicht zufrieden sind, können Sie z.B. erst einmal Ihr Theme austauschen, indem Sie auf “Wechseln” klicken. Während das Theme die Grundeinstellungen liefert, können Sie dann mit dem Customizer die individuellen Feineinstellungen vollziehen. | Wenn Sie mit dem Aussehen Ihres Blogs nicht zufrieden sind, können Sie z.B. erst einmal Ihr Theme austauschen, indem Sie auf “Wechseln” klicken. Während das Theme die Grundeinstellungen liefert, können Sie dann mit dem Customizer die individuellen Feineinstellungen vollziehen. | ||
| Zeile 34: | Zeile 40: | ||
== Website-Informationen == | == Website-Informationen == | ||
[[Datei: | [[Datei:Customizer_Screenshot_6.png|500px|miniatur|links]] | ||
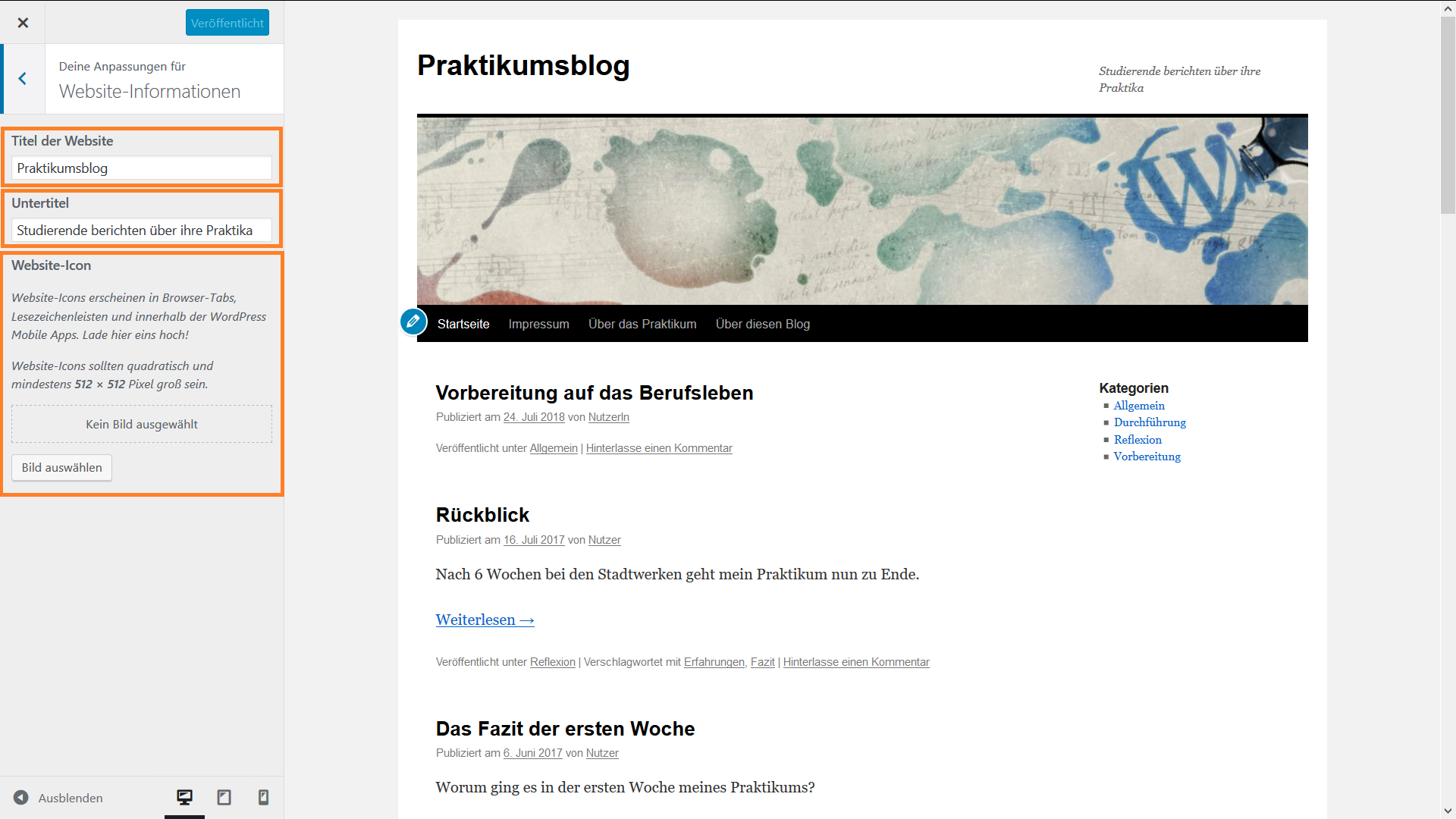
Klicken Sie auf Website-Informationen, wenn Sie diese verändern wollen. Titel und Untertitel lassen sich anpassen, indem Sie die bisherigen Titel löschen und neue eingeben. Für das Website-Icon können Sie ein Bild aus Ihrer Mediathek hinzufügen, indem Sie auf „Bild auswählen“ klicken. Dieses erscheint dann als kleines Bild links neben der URL. Zurück zur Übersicht gelangen Sie durch Klicken auf den Pfeil. | Klicken Sie auf Website-Informationen, wenn Sie diese verändern wollen. Titel und Untertitel lassen sich anpassen, indem Sie die bisherigen Titel löschen und neue eingeben. Für das Website-Icon können Sie ein Bild aus Ihrer Mediathek hinzufügen, indem Sie auf „Bild auswählen“ klicken. Dieses erscheint dann als kleines Bild links neben der URL. Zurück zur Übersicht gelangen Sie durch Klicken auf den Pfeil. | ||
| Zeile 42: | Zeile 48: | ||
== Farbe == | == Farbe == | ||
[[Datei: | [[Datei:Customizer_Screenshot_7.png|500px|miniatur|links]] | ||
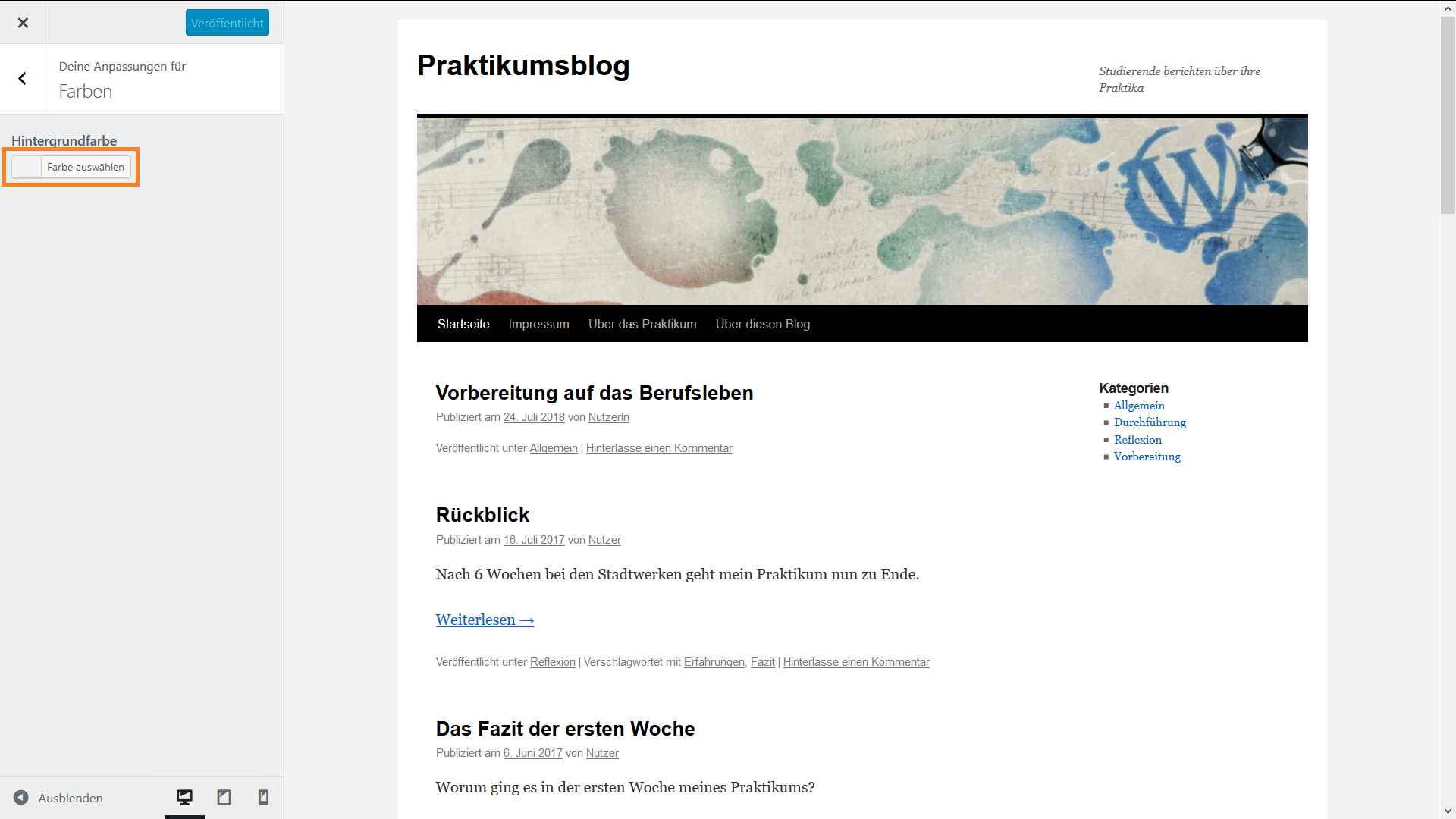
Wenn Sie die Hintergrundfarbe Ihrer Website verändern wollen, wählen Sie den Reiter “Farben” und klicken Sie auf “Farbe auswählen”. Mit dem Diagramm können Sie Ihre Farbe anpassen. | |||
{{Absatz}}<br /> | |||
[[Datei:Customizer_Screenshot_8.png|500px|miniatur|links]] | |||
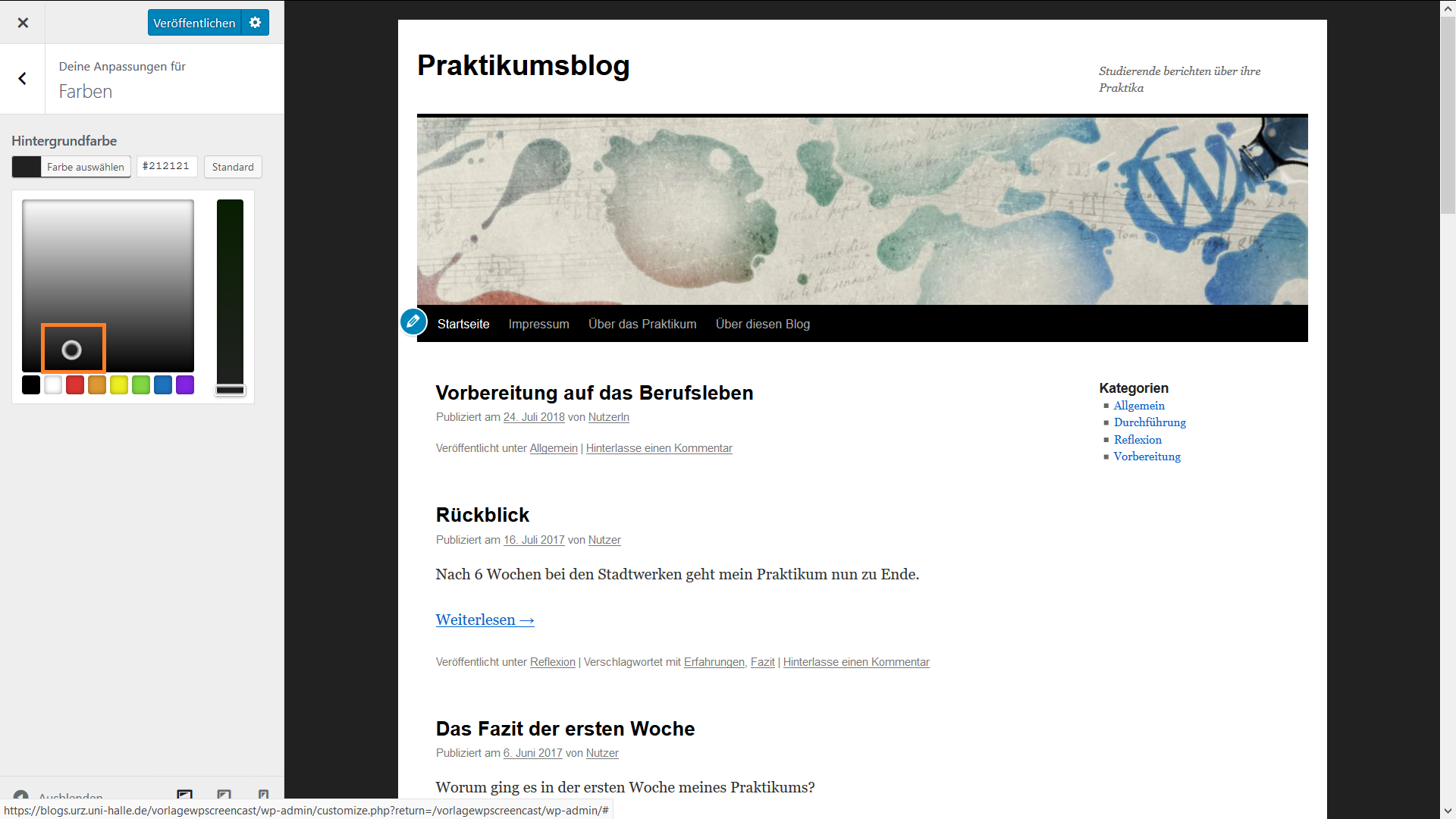
Wenn Sie die Hintergrundfarbe Ihrer Website verändern wollen, wählen Sie den Reiter “Farben” und klicken Sie auf “Farbe auswählen”. Mit dem Diagramm können Sie Ihre Farbe anpassen. | Wenn Sie die Hintergrundfarbe Ihrer Website verändern wollen, wählen Sie den Reiter “Farben” und klicken Sie auf “Farbe auswählen”. Mit dem Diagramm können Sie Ihre Farbe anpassen. | ||
| Zeile 50: | Zeile 62: | ||
== Header-Bild == | == Header-Bild == | ||
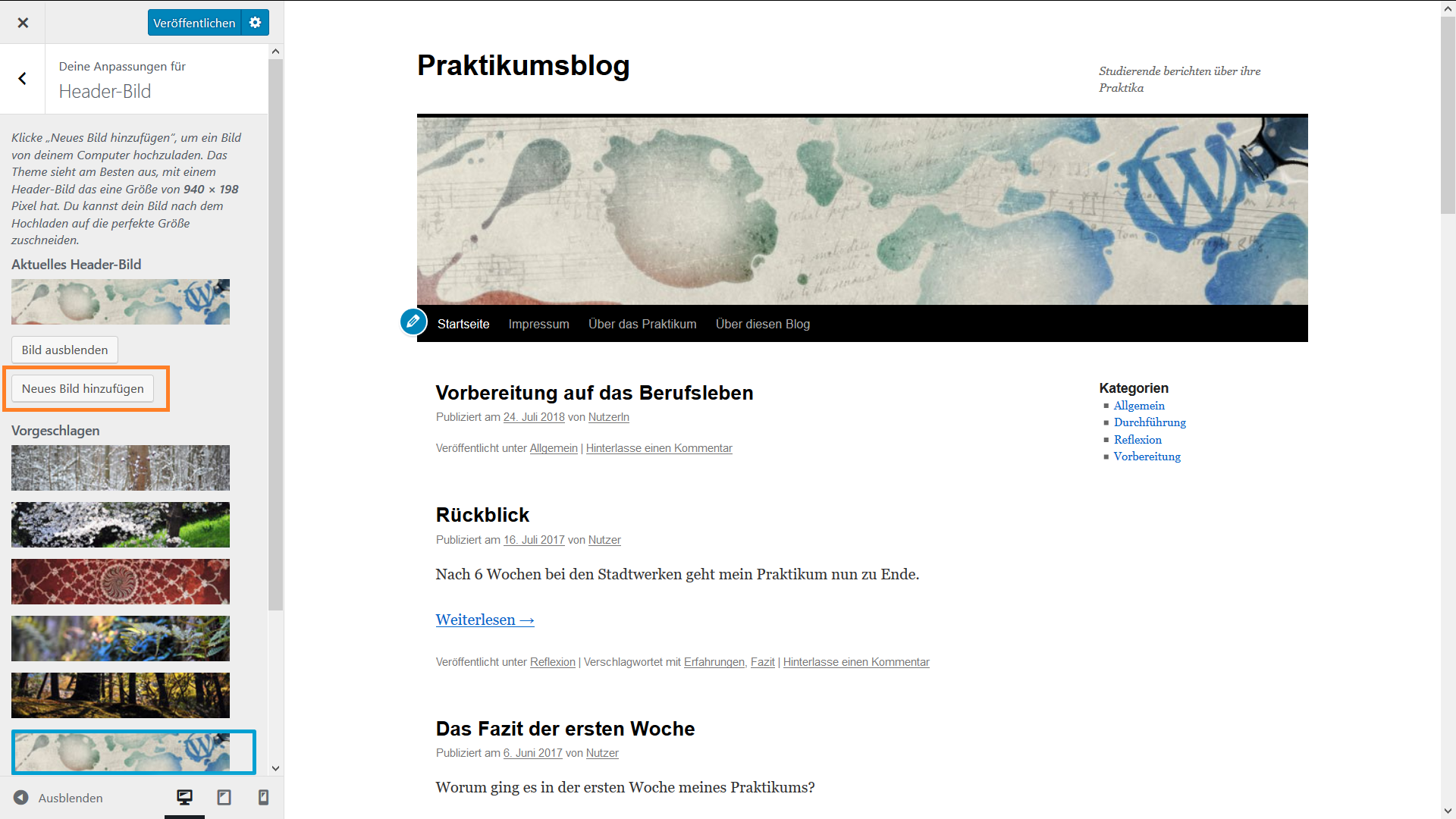
[[Datei: | [[Datei:Customizer_Screenshot_9.png|500px|miniatur|links]] | ||
Auch das Header-Bild, welches mit dem Titel den Kopf Ihrer Website darstellt, ist in vielen Themes individualisierbar. Sie können es ausblenden oder ein eigenes Bild mithilfe der Mediathek hochladen und direkt zuschneiden. | Auch das Header-Bild, welches mit dem Titel den Kopf Ihrer Website darstellt, ist in vielen Themes individualisierbar. Sie können es ausblenden oder ein eigenes Bild mithilfe der Mediathek hochladen und direkt zuschneiden. | ||
| Zeile 56: | Zeile 68: | ||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
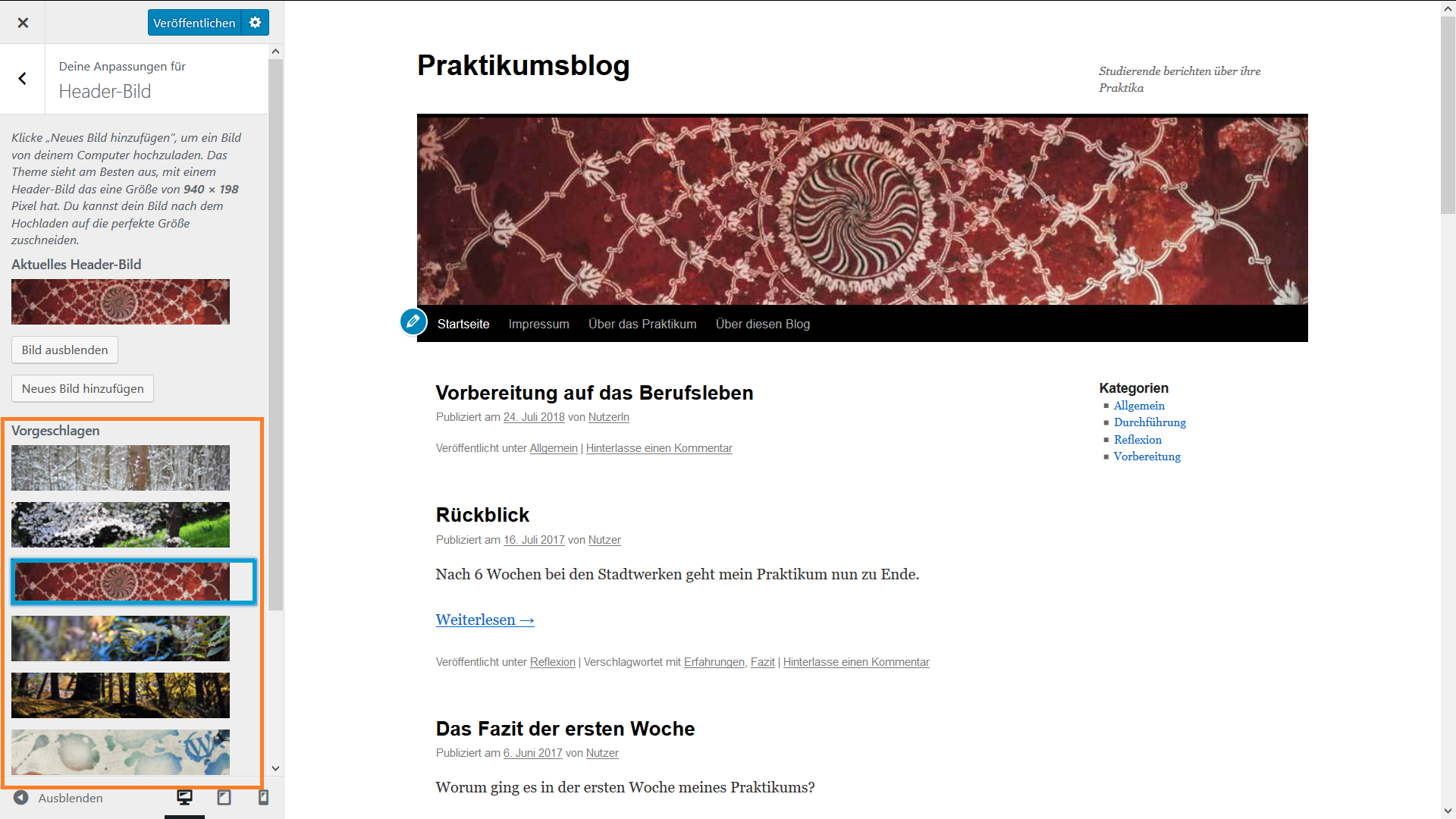
[[Datei: | [[Datei:Customizer_Screenshot_10.png|500px|miniatur|links]] | ||
Außerdem stehen Ihnen weitere Vorlagen zur Verfügung. | Außerdem stehen Ihnen weitere Vorlagen zur Verfügung. | ||
| Zeile 64: | Zeile 76: | ||
== Hintergrundbild == | == Hintergrundbild == | ||
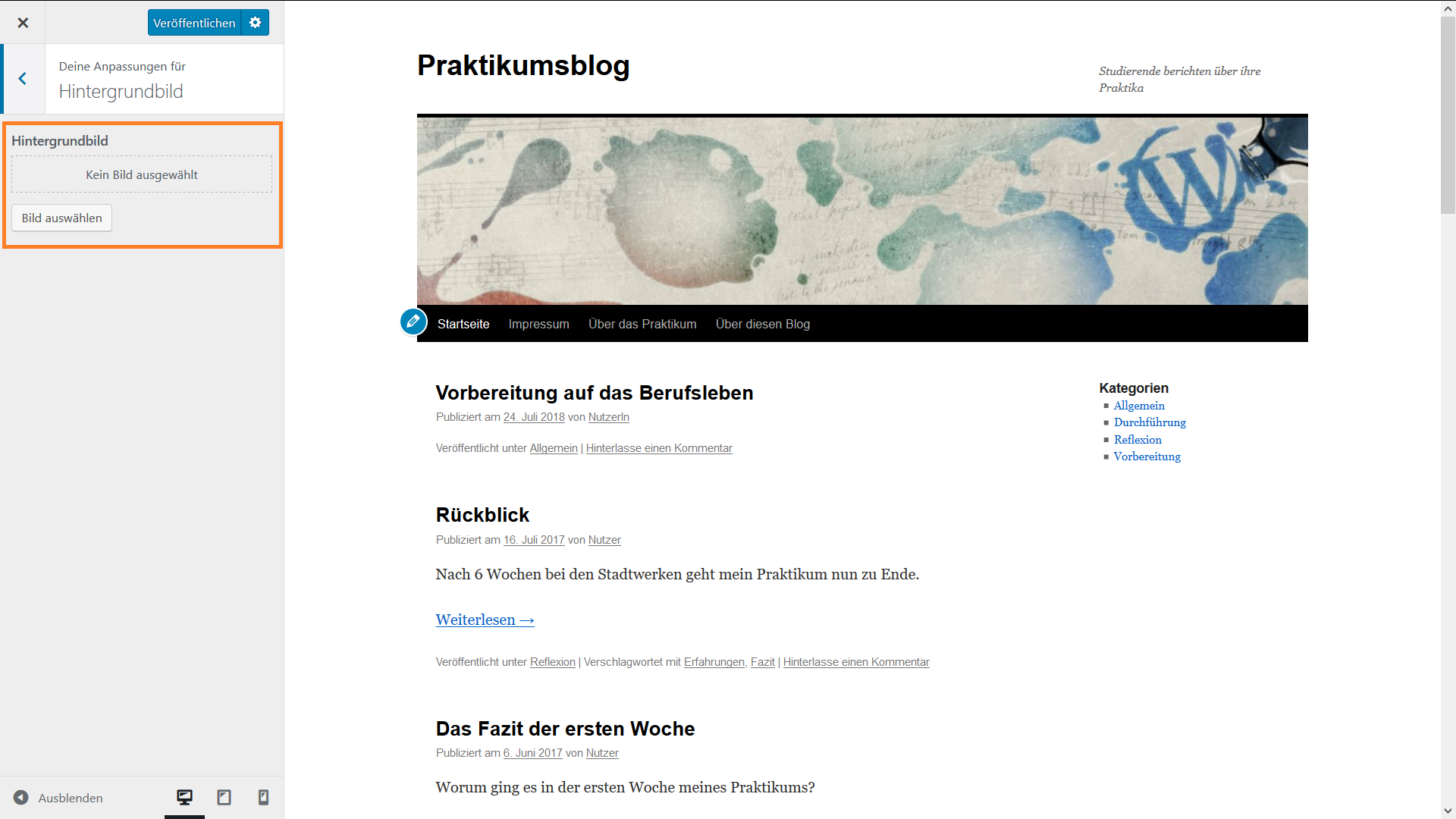
[[Datei: | [[Datei:Customizer_Screenshot_11.png|500px|miniatur|links]] | ||
Des Weiteren ist es auch möglich, ein individuelles Hintergrundbild zu verwenden. Wählen Sie dafür den Reiter “Hintergrundbild”. Das Bild können Sie ebenfalls aus der Mediathek hochladen und den sichtbaren Ausschnitt festlegen. | |||
{{Absatz}}<br /> | |||
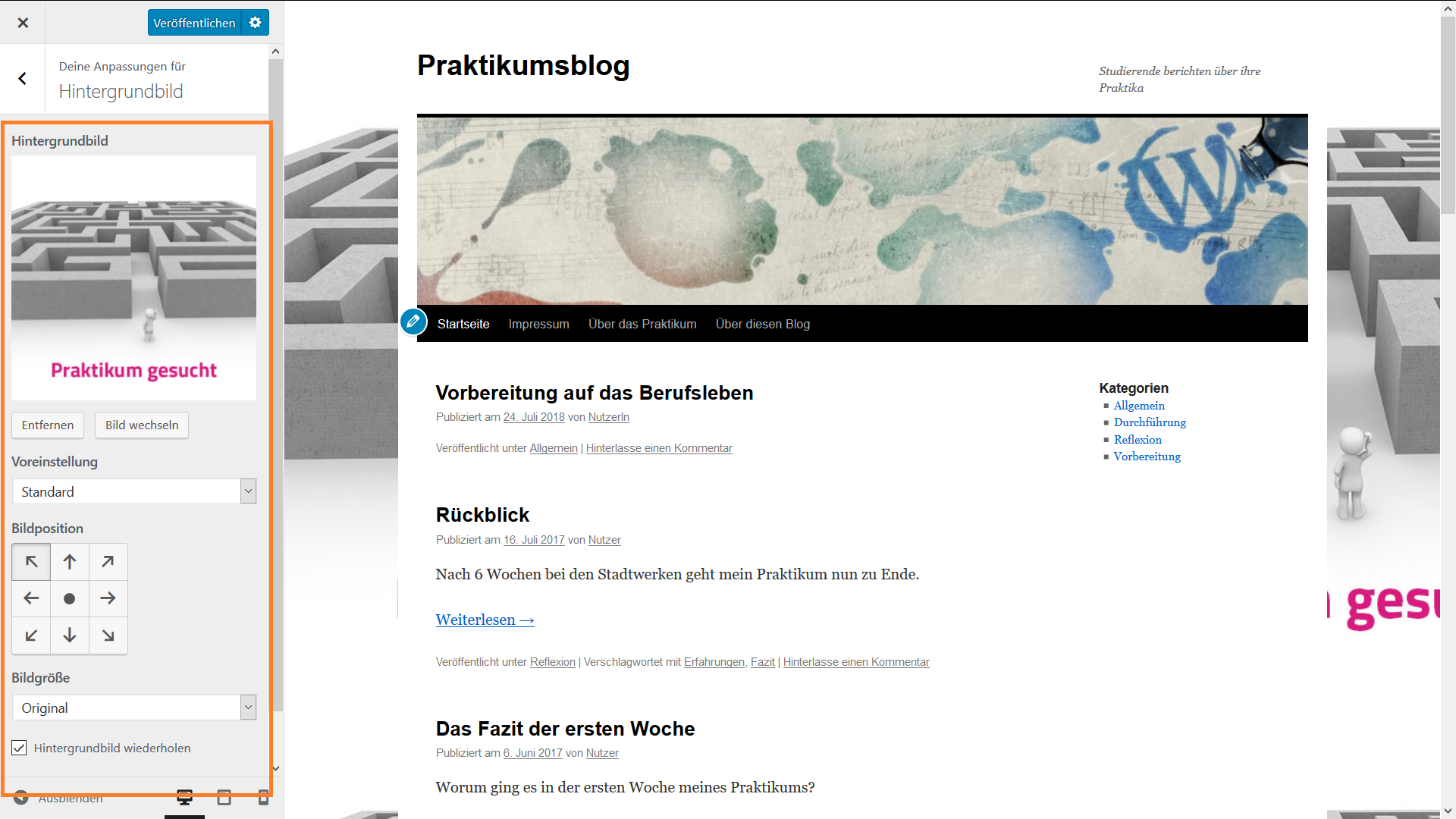
[[Datei:Customizer_Screenshot_12.png|500px|miniatur|links]] | |||
Des Weiteren ist es auch möglich, ein individuelles Hintergrundbild zu verwenden. Wählen Sie dafür den Reiter “Hintergrundbild”. Das Bild können Sie ebenfalls aus der Mediathek hochladen und den sichtbaren Ausschnitt festlegen. | Des Weiteren ist es auch möglich, ein individuelles Hintergrundbild zu verwenden. Wählen Sie dafür den Reiter “Hintergrundbild”. Das Bild können Sie ebenfalls aus der Mediathek hochladen und den sichtbaren Ausschnitt festlegen. | ||
| Zeile 72: | Zeile 90: | ||
== Menüs == | == Menüs == | ||
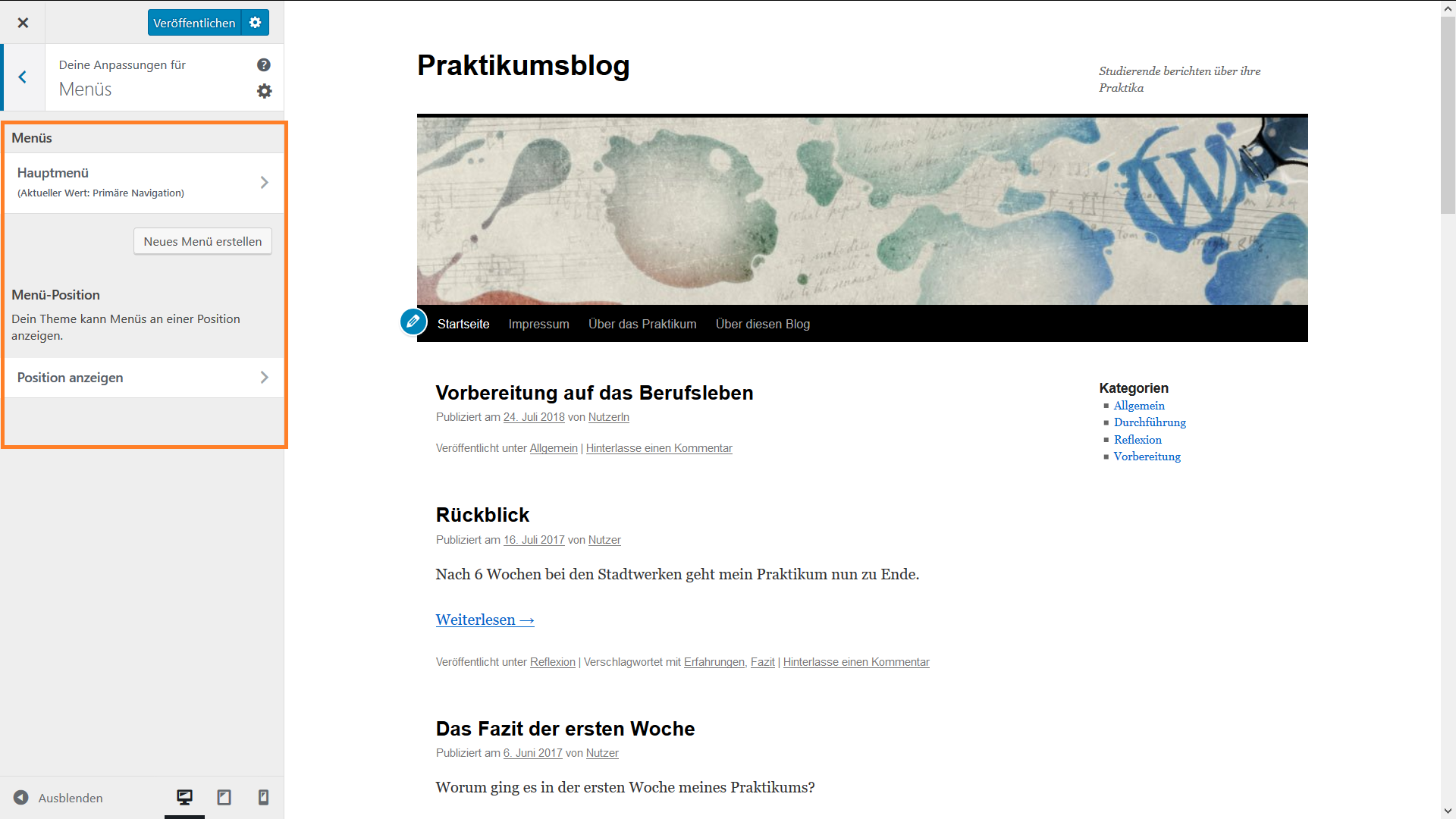
[[Datei: | [[Datei:Customizer_Screenshot_13.png|500px|miniatur|links]] | ||
Es besteht außerdem die Möglichkeit, ein Menü für Ihre Website zu erstellen und anzupassen. Menüs dienen dazu, Ihre bereits erstellten Inhalte zu verwalten sowie Leserinnen und Leser zu navigieren. Ein Menü ist eine Liste von Links, die gewöhnlich am oberen Ende der Website als Hauptnavigation angezeigt wird. Wie Sie ein Menü erstellen, erfahren Sie im entsprechenden Wiki-Eintrag. | Es besteht außerdem die Möglichkeit, ein Menü für Ihre Website zu erstellen und anzupassen. Menüs dienen dazu, Ihre bereits erstellten Inhalte zu verwalten sowie Leserinnen und Leser zu navigieren. Ein Menü ist eine Liste von Links, die gewöhnlich am oberen Ende der Website als Hauptnavigation angezeigt wird. Wie Sie ein Menü erstellen, erfahren Sie im entsprechenden Wiki-Eintrag. | ||
| Zeile 80: | Zeile 98: | ||
== Widgets == | == Widgets == | ||
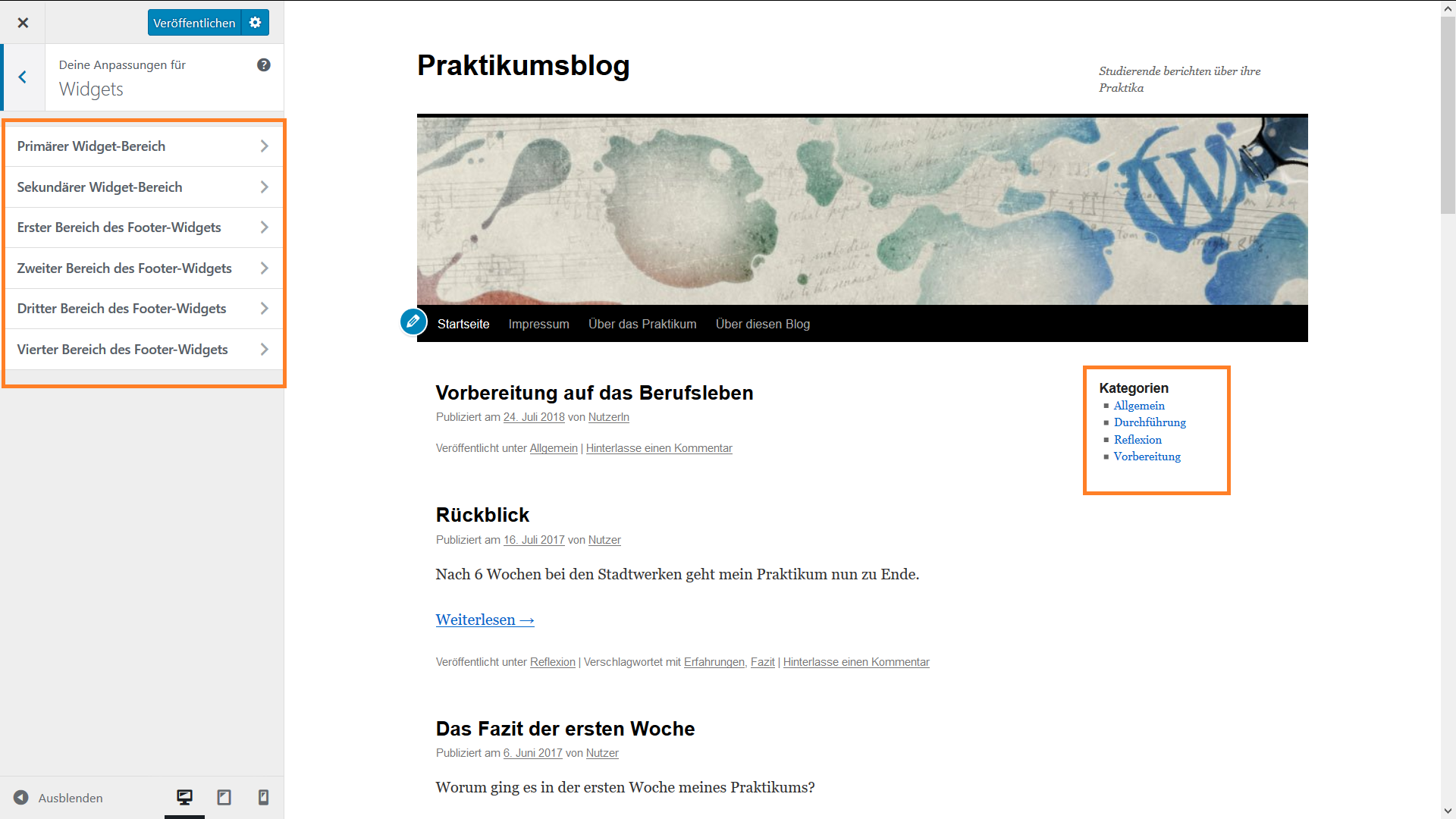
[[Datei: | [[Datei:Customizer_Screenshot_14.png|500px|miniatur|links]] | ||
Im Frontend gibt es neben der Beitragschronik weitere Module auf Ihrer Website. Diese Bereiche werden von den Themes vorgegeben. Üblicherweise zählt dazu die Seitenleiste. Hier finden die Leserinnen und Leser weitere Übersichten. Wie zum Beispiel die neuesten Beiträge und Kommentare Ihrer Blogbeiträge oder die Kategorien. Über die Widgets können Sie den Inhalt dieser Bereiche hinzufügen, löschen oder anpassen. | Im Frontend gibt es neben der Beitragschronik weitere Module auf Ihrer Website. Diese Bereiche werden von den Themes vorgegeben. Üblicherweise zählt dazu die Seitenleiste. Hier finden die Leserinnen und Leser weitere Übersichten. Wie zum Beispiel die neuesten Beiträge und Kommentare Ihrer Blogbeiträge oder die Kategorien. Über die Widgets können Sie den Inhalt dieser Bereiche hinzufügen, löschen oder anpassen. | ||
| Zeile 88: | Zeile 106: | ||
== Startseiten-Einstellungen == | == Startseiten-Einstellungen == | ||
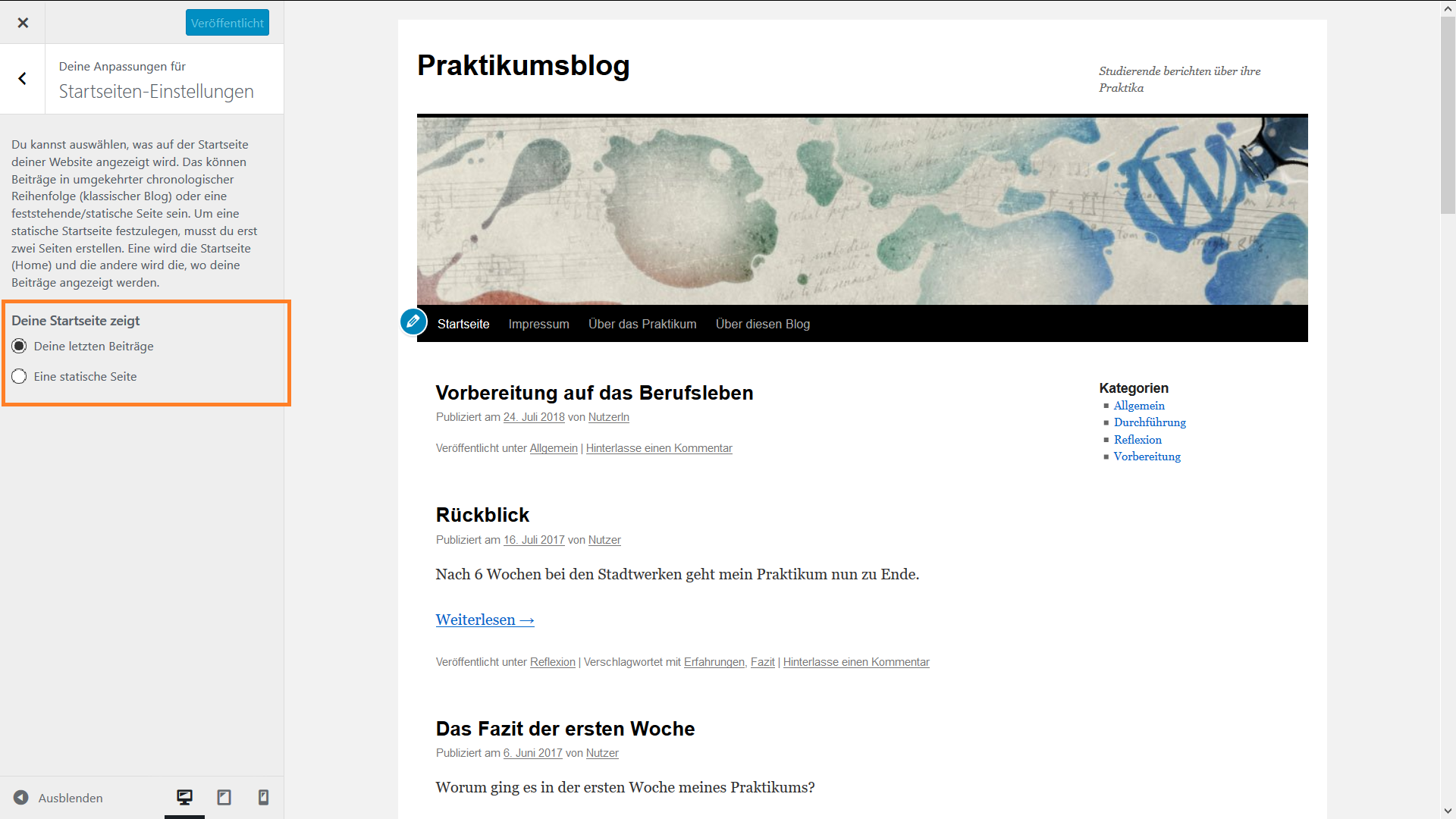
[[Datei: | [[Datei:Customizer_Screenshot_15.png|500px|miniatur|links]] | ||
Mit diesem Link können Sie eine Startseite für Ihre Website einstellen. Als Standardeinstellung bei WordPress erscheint dafür immer der zuletzt veröffentlichte Blogbeitrag Ihrer Website. Dies können Sie beibehalten oder eine statische Seite als Startseite festlegen. Wenn Sie “Eine statische Seite” auswählen, können Sie dafür auf bereits erstellte Seiten Ihrer Website zurückgreifen. | |||
{{Absatz}}<br /> | |||
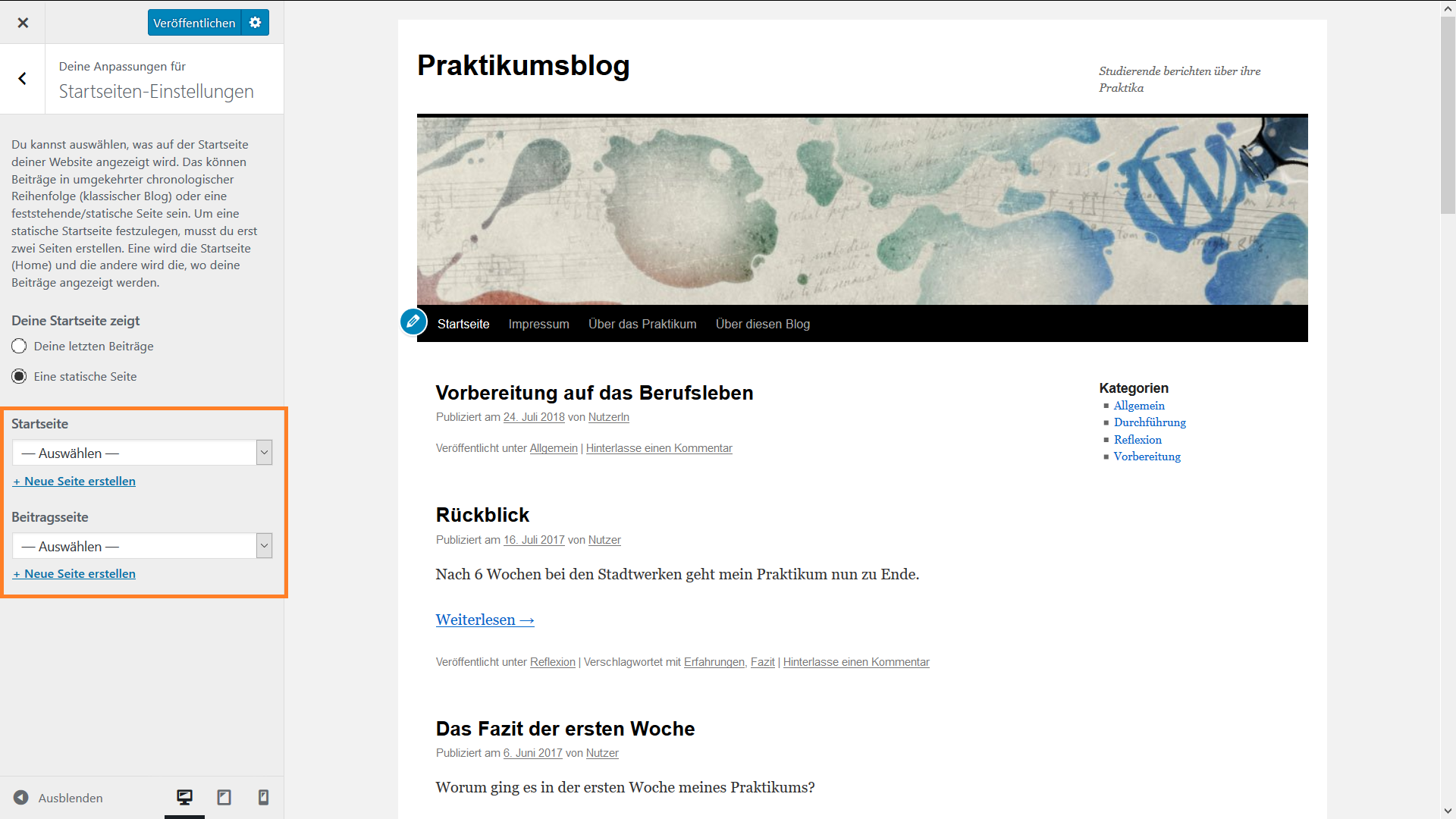
[[Datei:Customizer_Screenshot_16.png|500px|miniatur|links]] | |||
Mit diesem Link können Sie eine Startseite für Ihre Website einstellen. Als Standardeinstellung bei WordPress erscheint dafür immer der zuletzt veröffentlichte Blogbeitrag Ihrer Website. Dies können Sie beibehalten oder eine statische Seite als Startseite festlegen. Wenn Sie “Eine statische Seite” auswählen, können Sie dafür auf bereits erstellte Seiten Ihrer Website zurückgreifen. | Mit diesem Link können Sie eine Startseite für Ihre Website einstellen. Als Standardeinstellung bei WordPress erscheint dafür immer der zuletzt veröffentlichte Blogbeitrag Ihrer Website. Dies können Sie beibehalten oder eine statische Seite als Startseite festlegen. Wenn Sie “Eine statische Seite” auswählen, können Sie dafür auf bereits erstellte Seiten Ihrer Website zurückgreifen. | ||
| Zeile 96: | Zeile 120: | ||
== Veröffentlichung == | == Veröffentlichung == | ||
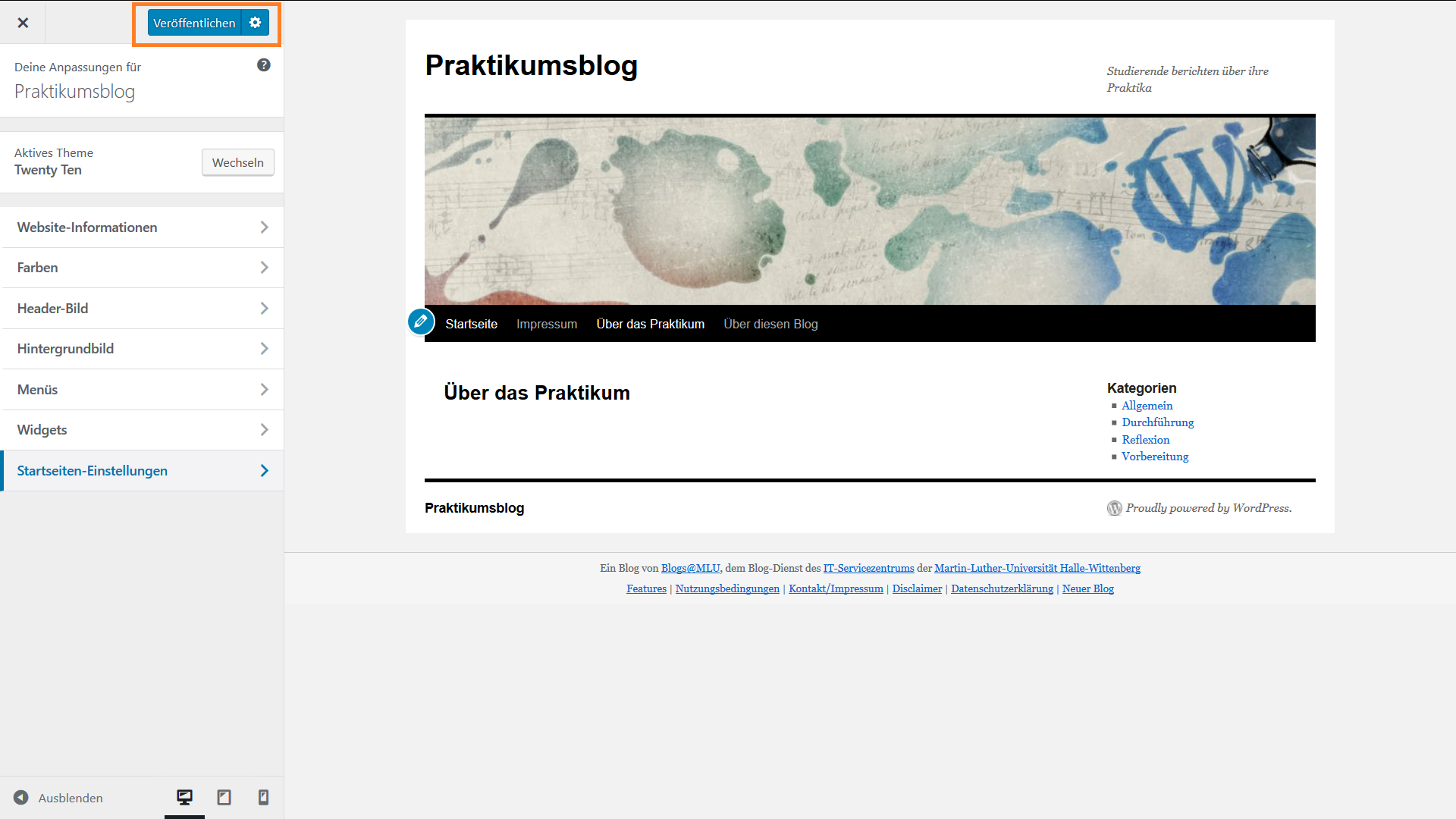
[[Datei: | [[Datei:Customizer_Screenshot_17.png|500px|miniatur|links]] | ||
Nachdem Sie Ihre Einstellungen angepasst haben, drücken Sie auf Veröffentlichen. Ihre Änderungen werden nun veröffentlicht. | Nachdem Sie Ihre Einstellungen angepasst haben, drücken Sie auf Veröffentlichen. Ihre Änderungen werden nun veröffentlicht. | ||
Version vom 30. Juli 2018, 08:21 Uhr
Über die Funktion Customizer können Sie Ihr ausgewähltes Theme, und somit das Aussehen Ihres Blogs, anpassen und verändern. Während das Theme die Grundeinstellungen liefert, können Sie mit dem Customizer die individuellen Feineinstellungen vollziehen.
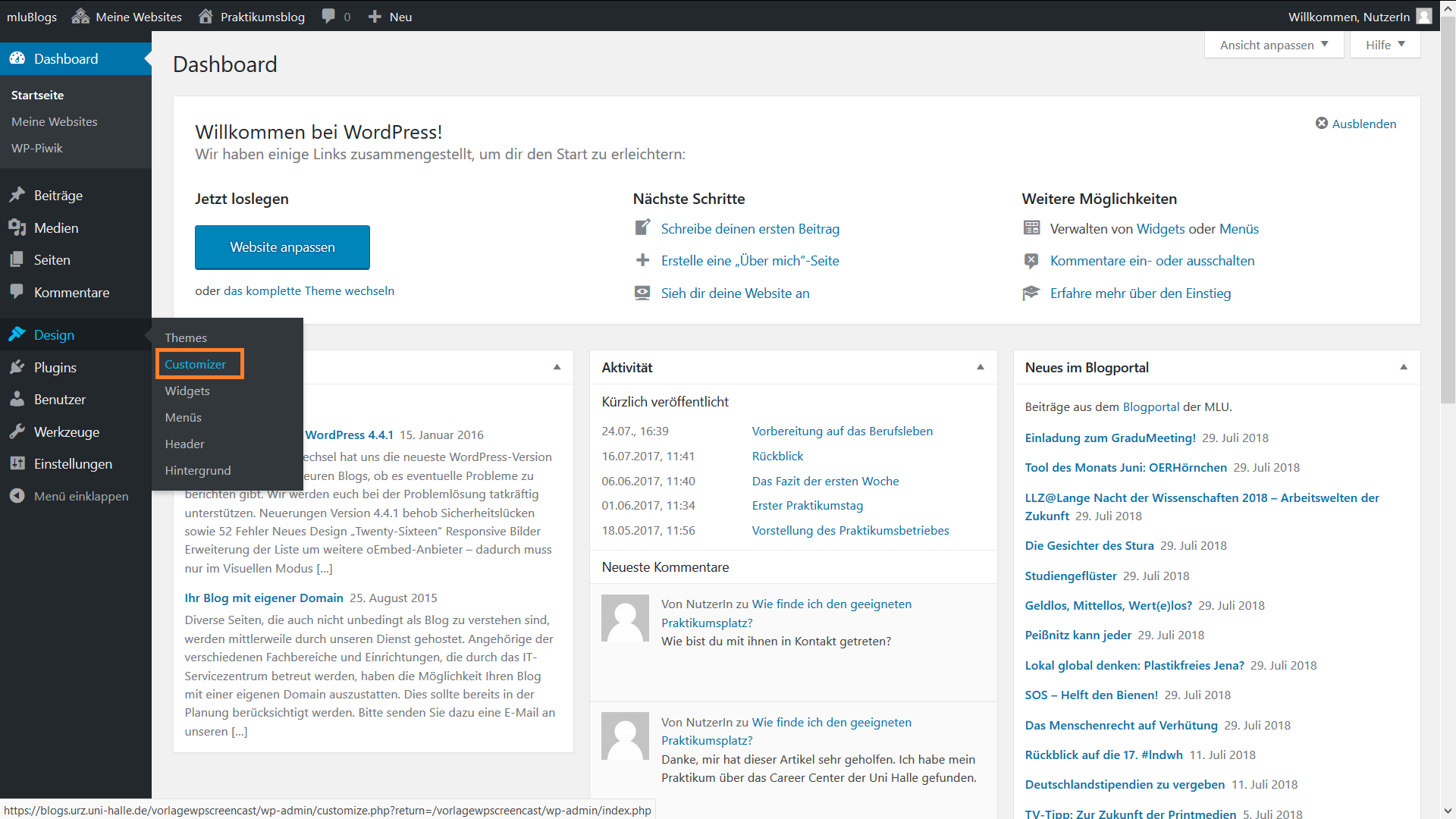
Zugang
Zum Costumizer gelangen Sie, indem Sie in der linken Menü-Leiste den Reiter Design auswählen und dann auf Customizer klicken. Über diese Funktion können Sie Ihr ausgewähltes Theme - und somit das Aussehen Ihres Blogs - anpassen und verändern.
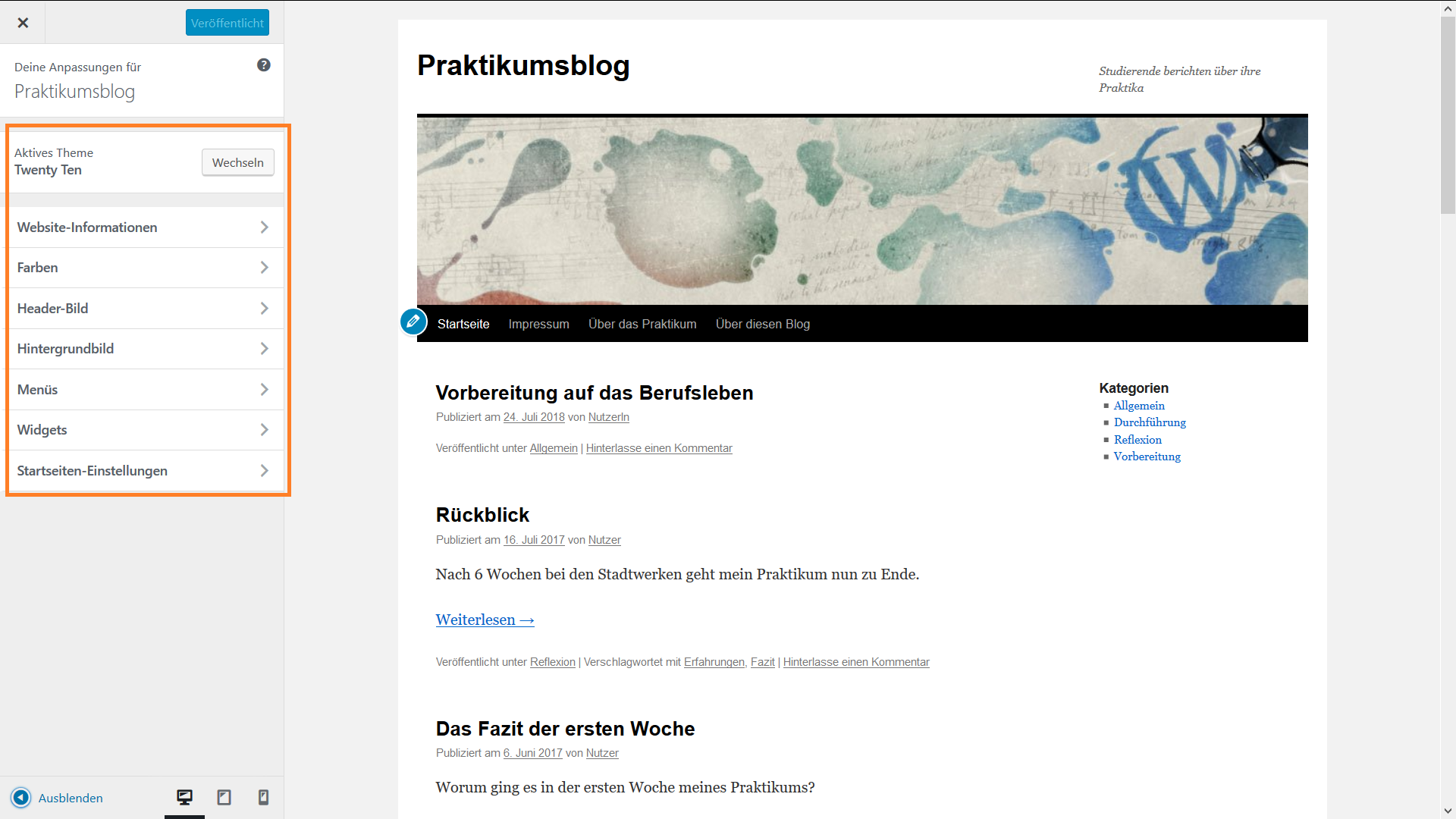
In der linken Leiste sind die modifizierbaren Einstellungen gelistet. Welche das sind, kann variieren, je nachdem, was für ein Theme Sie verwenden. Hier werden Ihnen Funktionen vorgestellt, die von den meisten Themes unterstützt werden.
Vorschau
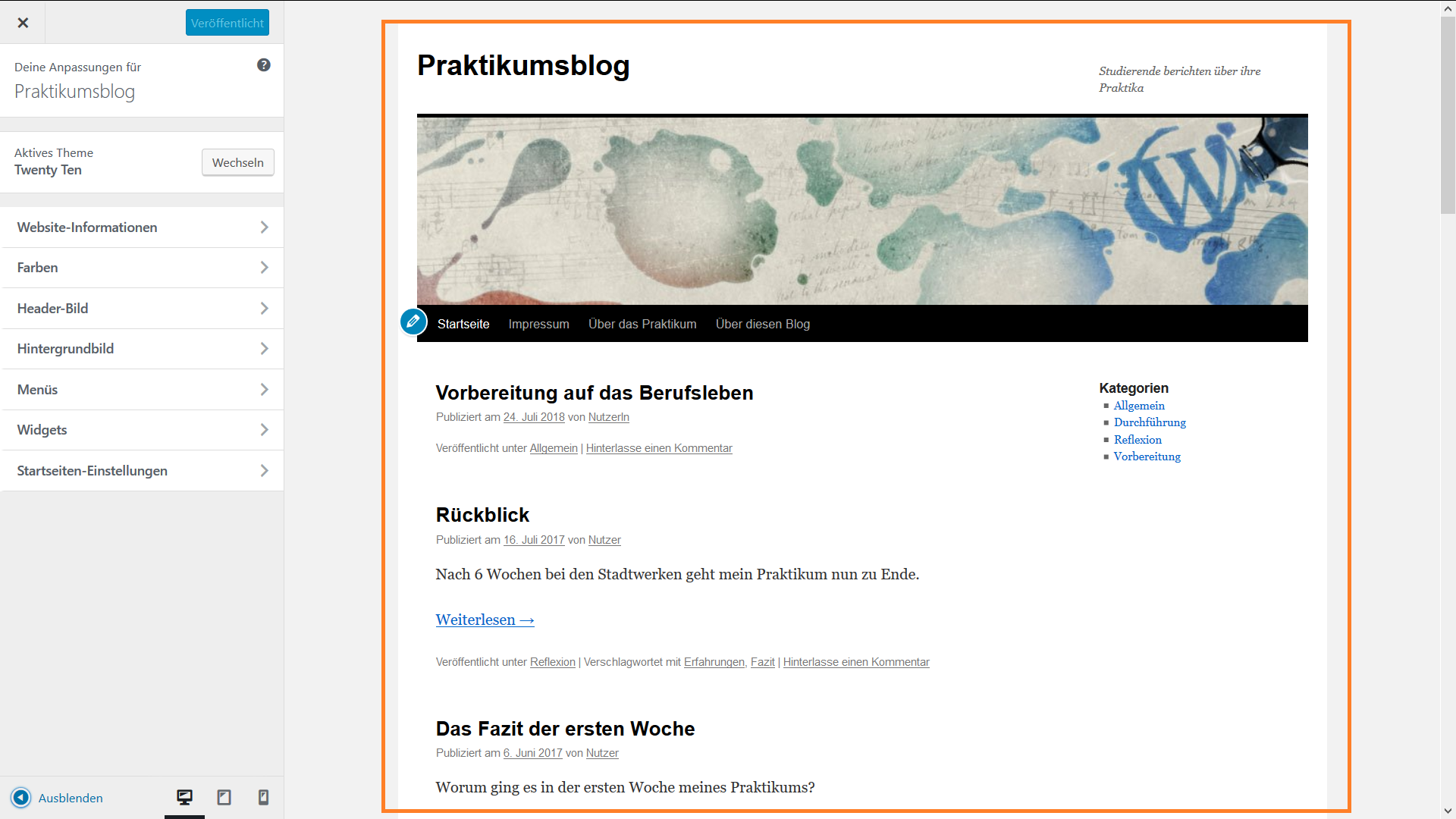
Neben der Leiste sehen Sie das Frontend Ihres Blogs. So können Sie, noch vor dem Veröffentlichen, die durchgeführte Veränderung in einer Live-Vorschau nachvollziehen. In dieser Vorschau haben Sie die Möglichkeit, Ihre verschiedenen Blogseiten zu besuchen. Um die Einstellungen anpassen zu können klicken Sie auf den jeweiligen Link, Sie werden dann zu der Bearbeitungsseite weitergeleitet.
Theme
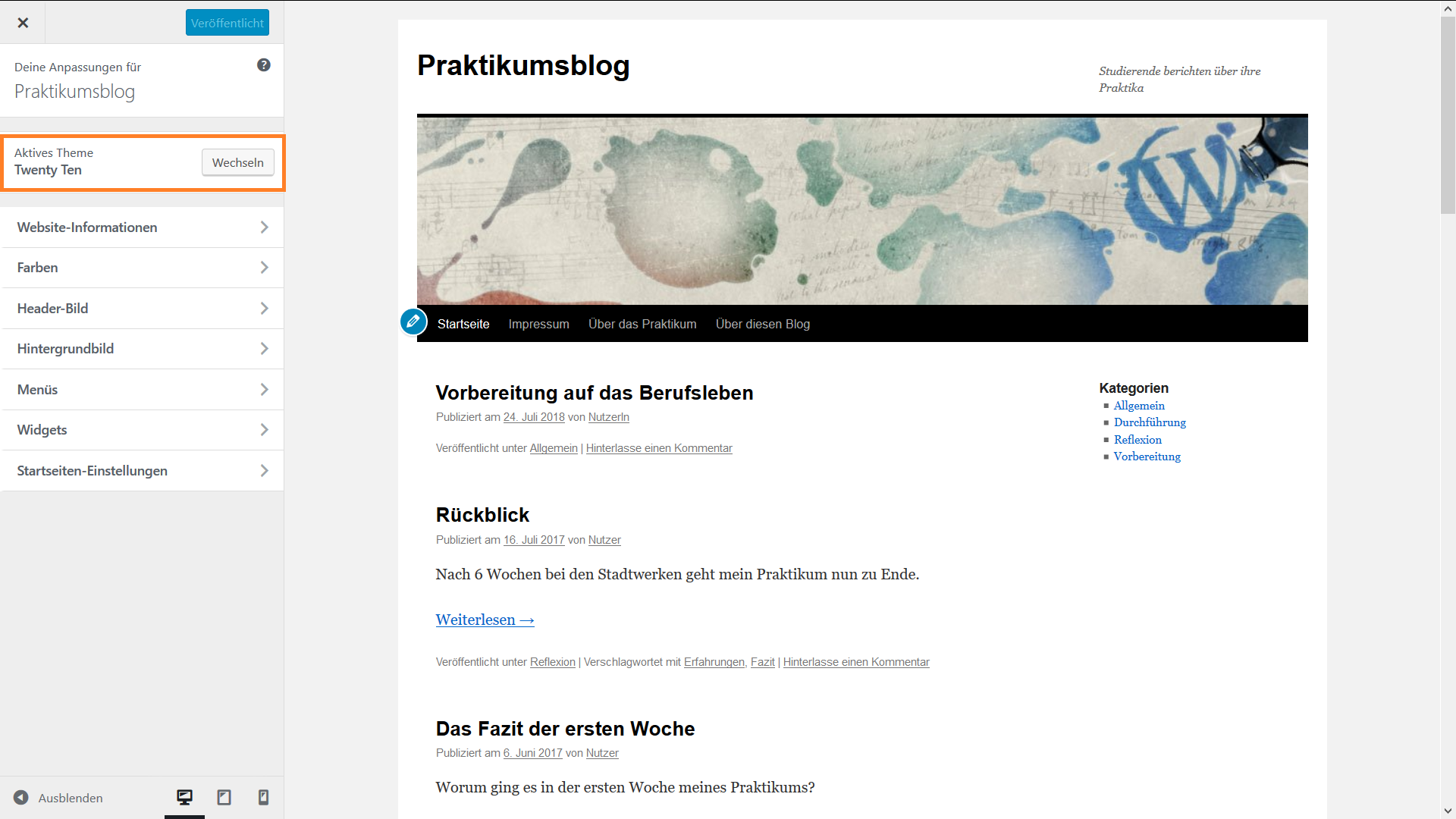
Wenn Sie mit dem Aussehen Ihres Blogs nicht zufrieden sind, können Sie z.B. erst einmal Ihr Theme austauschen, indem Sie auf “Wechseln” klicken. Während das Theme die Grundeinstellungen liefert, können Sie dann mit dem Customizer die individuellen Feineinstellungen vollziehen.
Wenn Sie mit dem Aussehen Ihres Blogs nicht zufrieden sind, können Sie z.B. erst einmal Ihr Theme austauschen, indem Sie auf “Wechseln” klicken. Während das Theme die Grundeinstellungen liefert, können Sie dann mit dem Customizer die individuellen Feineinstellungen vollziehen.
Website-Informationen
Klicken Sie auf Website-Informationen, wenn Sie diese verändern wollen. Titel und Untertitel lassen sich anpassen, indem Sie die bisherigen Titel löschen und neue eingeben. Für das Website-Icon können Sie ein Bild aus Ihrer Mediathek hinzufügen, indem Sie auf „Bild auswählen“ klicken. Dieses erscheint dann als kleines Bild links neben der URL. Zurück zur Übersicht gelangen Sie durch Klicken auf den Pfeil.
Farbe
Wenn Sie die Hintergrundfarbe Ihrer Website verändern wollen, wählen Sie den Reiter “Farben” und klicken Sie auf “Farbe auswählen”. Mit dem Diagramm können Sie Ihre Farbe anpassen.
Wenn Sie die Hintergrundfarbe Ihrer Website verändern wollen, wählen Sie den Reiter “Farben” und klicken Sie auf “Farbe auswählen”. Mit dem Diagramm können Sie Ihre Farbe anpassen.
Header-Bild
Auch das Header-Bild, welches mit dem Titel den Kopf Ihrer Website darstellt, ist in vielen Themes individualisierbar. Sie können es ausblenden oder ein eigenes Bild mithilfe der Mediathek hochladen und direkt zuschneiden.
Außerdem stehen Ihnen weitere Vorlagen zur Verfügung.
Hintergrundbild
Des Weiteren ist es auch möglich, ein individuelles Hintergrundbild zu verwenden. Wählen Sie dafür den Reiter “Hintergrundbild”. Das Bild können Sie ebenfalls aus der Mediathek hochladen und den sichtbaren Ausschnitt festlegen.
Des Weiteren ist es auch möglich, ein individuelles Hintergrundbild zu verwenden. Wählen Sie dafür den Reiter “Hintergrundbild”. Das Bild können Sie ebenfalls aus der Mediathek hochladen und den sichtbaren Ausschnitt festlegen.
Menüs
Es besteht außerdem die Möglichkeit, ein Menü für Ihre Website zu erstellen und anzupassen. Menüs dienen dazu, Ihre bereits erstellten Inhalte zu verwalten sowie Leserinnen und Leser zu navigieren. Ein Menü ist eine Liste von Links, die gewöhnlich am oberen Ende der Website als Hauptnavigation angezeigt wird. Wie Sie ein Menü erstellen, erfahren Sie im entsprechenden Wiki-Eintrag.
Widgets
Im Frontend gibt es neben der Beitragschronik weitere Module auf Ihrer Website. Diese Bereiche werden von den Themes vorgegeben. Üblicherweise zählt dazu die Seitenleiste. Hier finden die Leserinnen und Leser weitere Übersichten. Wie zum Beispiel die neuesten Beiträge und Kommentare Ihrer Blogbeiträge oder die Kategorien. Über die Widgets können Sie den Inhalt dieser Bereiche hinzufügen, löschen oder anpassen.
Startseiten-Einstellungen
Mit diesem Link können Sie eine Startseite für Ihre Website einstellen. Als Standardeinstellung bei WordPress erscheint dafür immer der zuletzt veröffentlichte Blogbeitrag Ihrer Website. Dies können Sie beibehalten oder eine statische Seite als Startseite festlegen. Wenn Sie “Eine statische Seite” auswählen, können Sie dafür auf bereits erstellte Seiten Ihrer Website zurückgreifen.
Mit diesem Link können Sie eine Startseite für Ihre Website einstellen. Als Standardeinstellung bei WordPress erscheint dafür immer der zuletzt veröffentlichte Blogbeitrag Ihrer Website. Dies können Sie beibehalten oder eine statische Seite als Startseite festlegen. Wenn Sie “Eine statische Seite” auswählen, können Sie dafür auf bereits erstellte Seiten Ihrer Website zurückgreifen.
Veröffentlichung
Nachdem Sie Ihre Einstellungen angepasst haben, drücken Sie auf Veröffentlichen. Ihre Änderungen werden nun veröffentlicht.