| Zeile 48: | Zeile 48: | ||
=== Listenansicht === | === Listenansicht === | ||
[[Datei:Mediathek Screenshot 7.png|500px|miniatur|links]]Nun erscheint eine '''Liste''' all Ihrer Dateien. Die zuletzt hochgeladene Datei wird dabei standardmäßig zuerst gelistet.Außerdem können Sie zusätzliche Informationen | [[Datei:Mediathek Screenshot 7.png|500px|miniatur|links]]Nun erscheint eine '''Liste''' all Ihrer Dateien. Die zuletzt hochgeladene Datei wird dabei standardmäßig zuerst gelistet. Außerdem können Sie hier zusätzliche Informationen wie '''Autor''', '''Ort''' und '''Zeit''' direkt einsehen. | ||
Version vom 18. Oktober 2018, 15:45 Uhr
Die Mediathek verwenden Sie in Wordpress immer dann, wenn Sie Ihrem Blog Bilder oder andere Dateien hinzufügen möchten. In der Mediathek befinden sich alle Medien, die Sie innerhalb von WordPress hochgeladen haben. Dazu zählen zum Beispiel Bilder, aber auch Dateien wie Videos, Audios oder Dokumente. Wenn Sie eine Mediendatei in der Mediathek hochladen, wird sie dort gespeichert und kann für die Bearbeitung Ihres Blogs genutzt werden.
Bilder in Blogbeiträgen
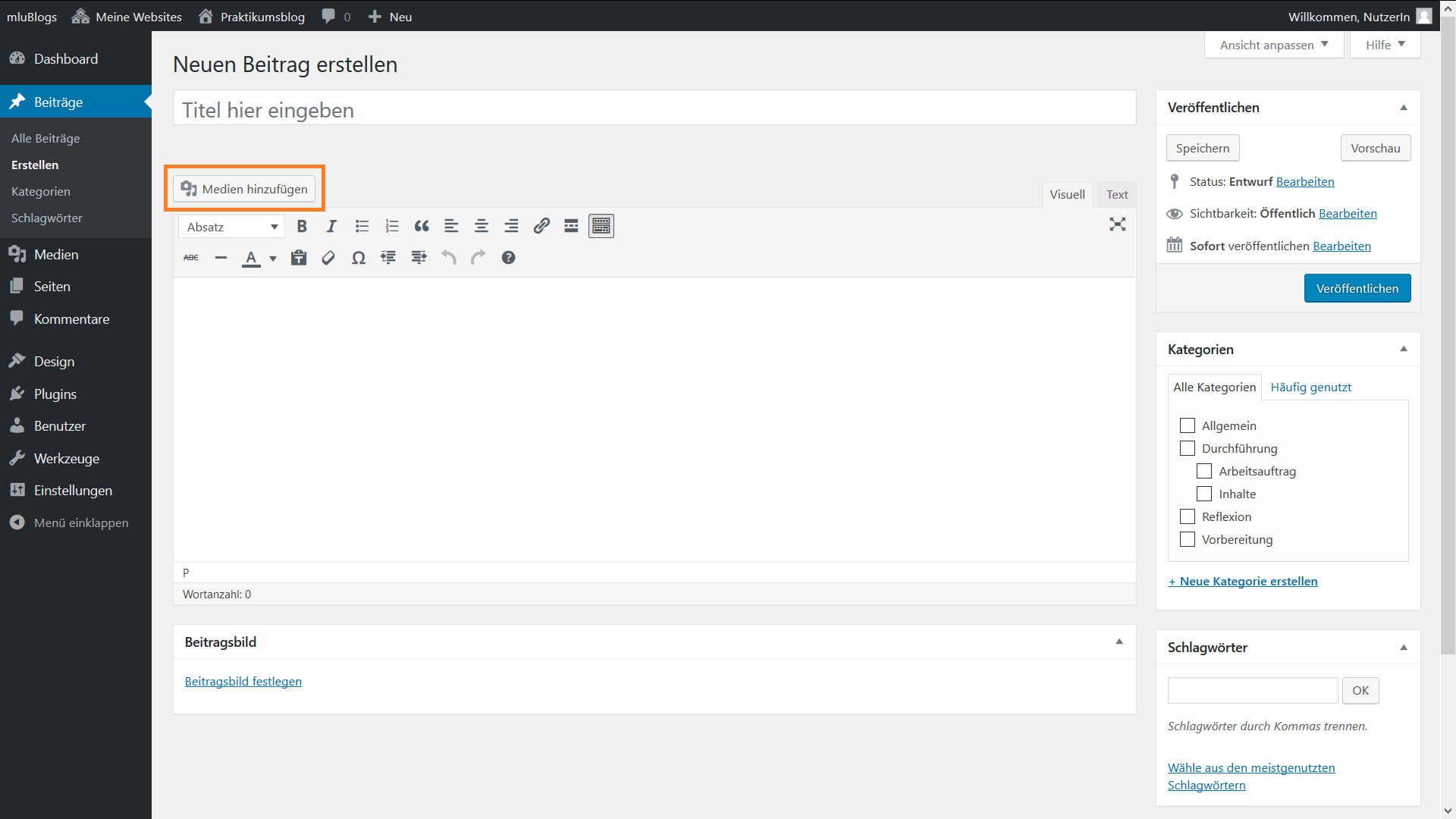
Medien hinzufügen
Um zum Beispiel einen Blogbeitrag mit einem Bild auszustatten, klicken Sie beim Erstellen des Beitrags auf den Link Medien hinzufügen.
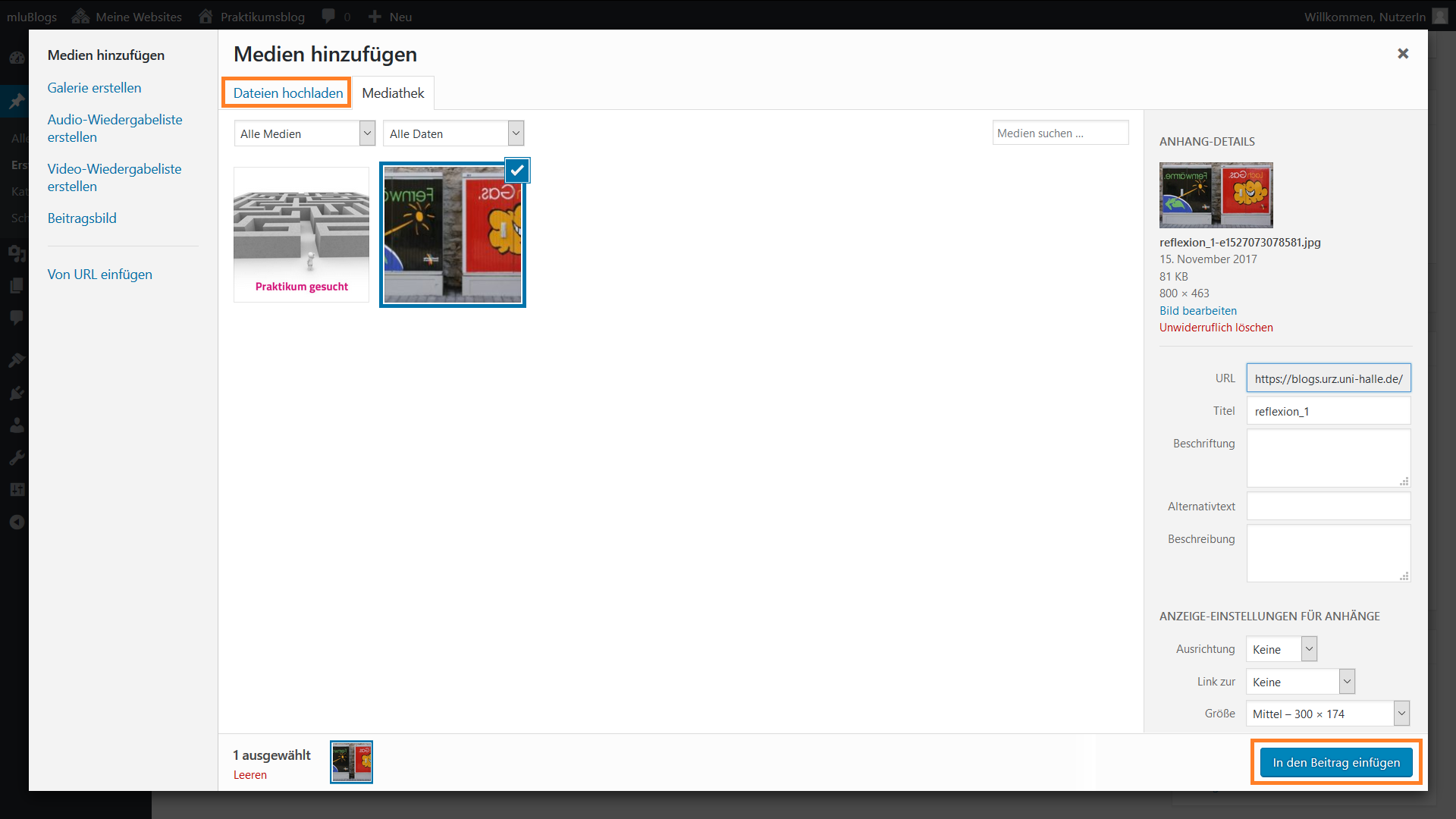
Mediathek
Nun werden Sie an die Mediathek verwiesen, von der Sie eine bereits vorhandene Datei auswählen können. Es besteht allerdings auch die Möglichkeit, über den Link Dateien hochladen direkt Dateien von Ihrem Computer zu verwenden. Diese werden nach dem Hochladen automatisch in die Mediathek aufgenommen. Wählen Sie ein Bild aus und klicken Sie auf die Schaltfläche In den Beitrag einfügen.
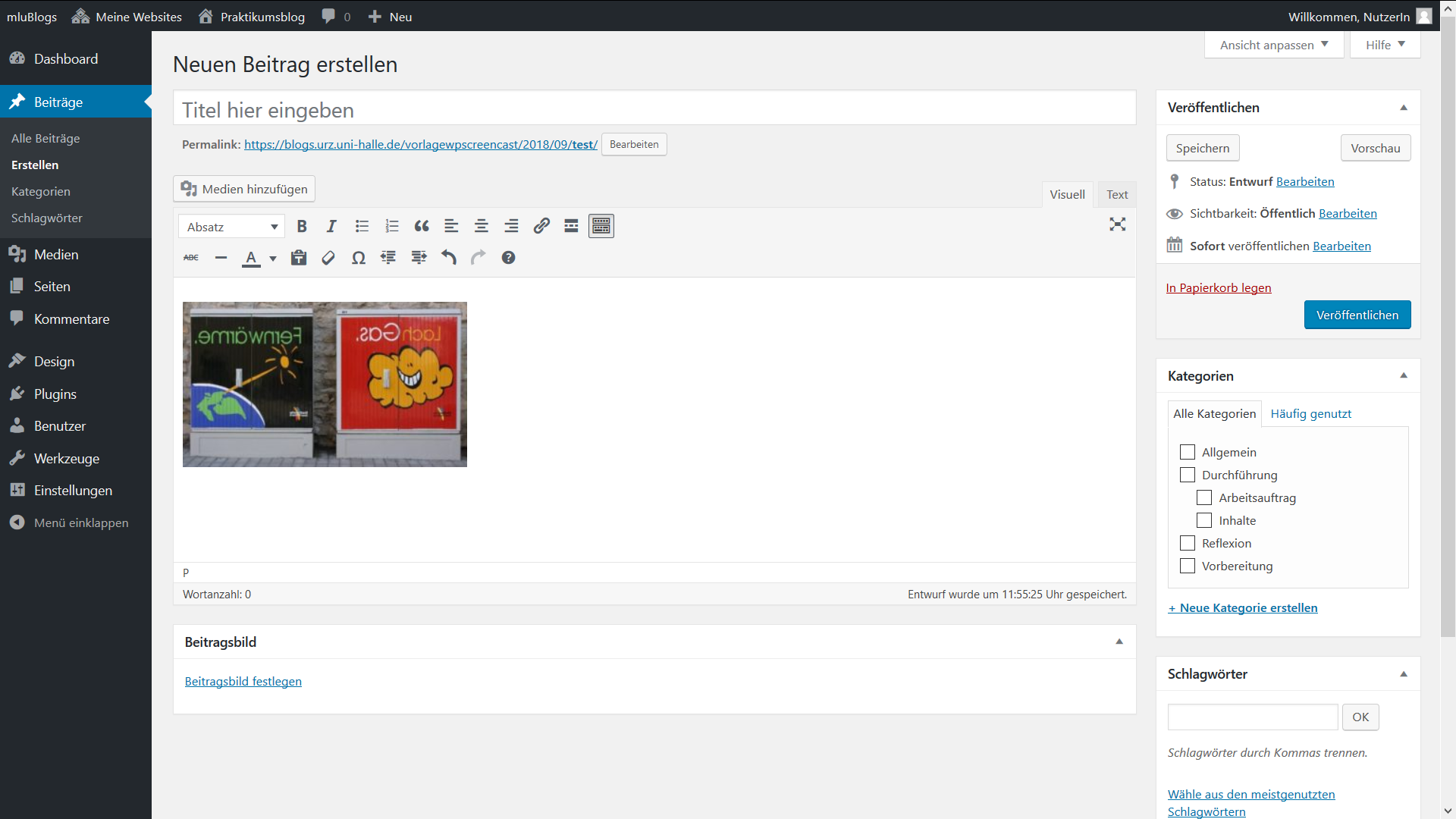
Blogbeitrag
Das Bild steht Ihnen nun beim erstellen Ihres Blogbeitrags zur Verfügung.
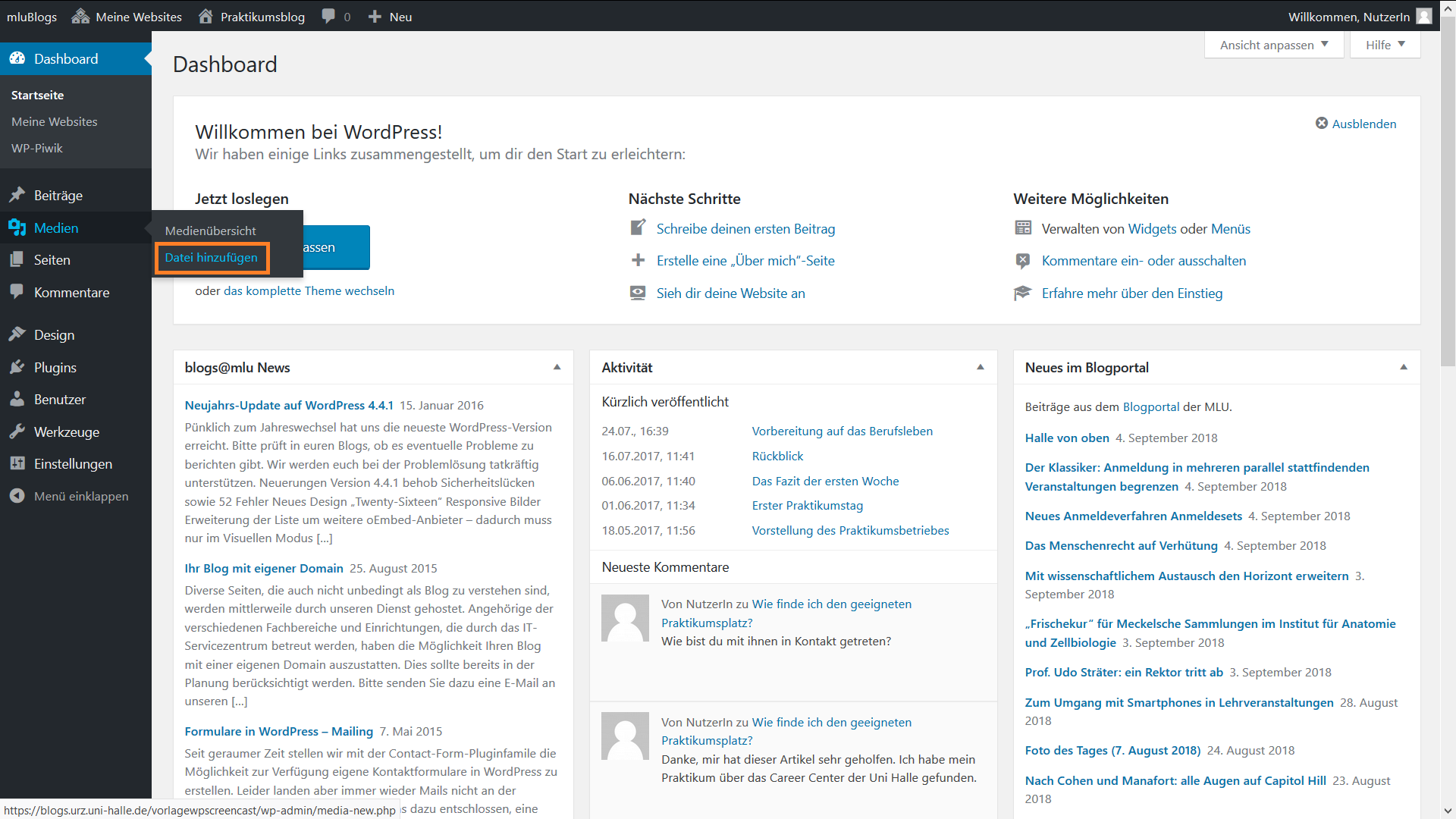
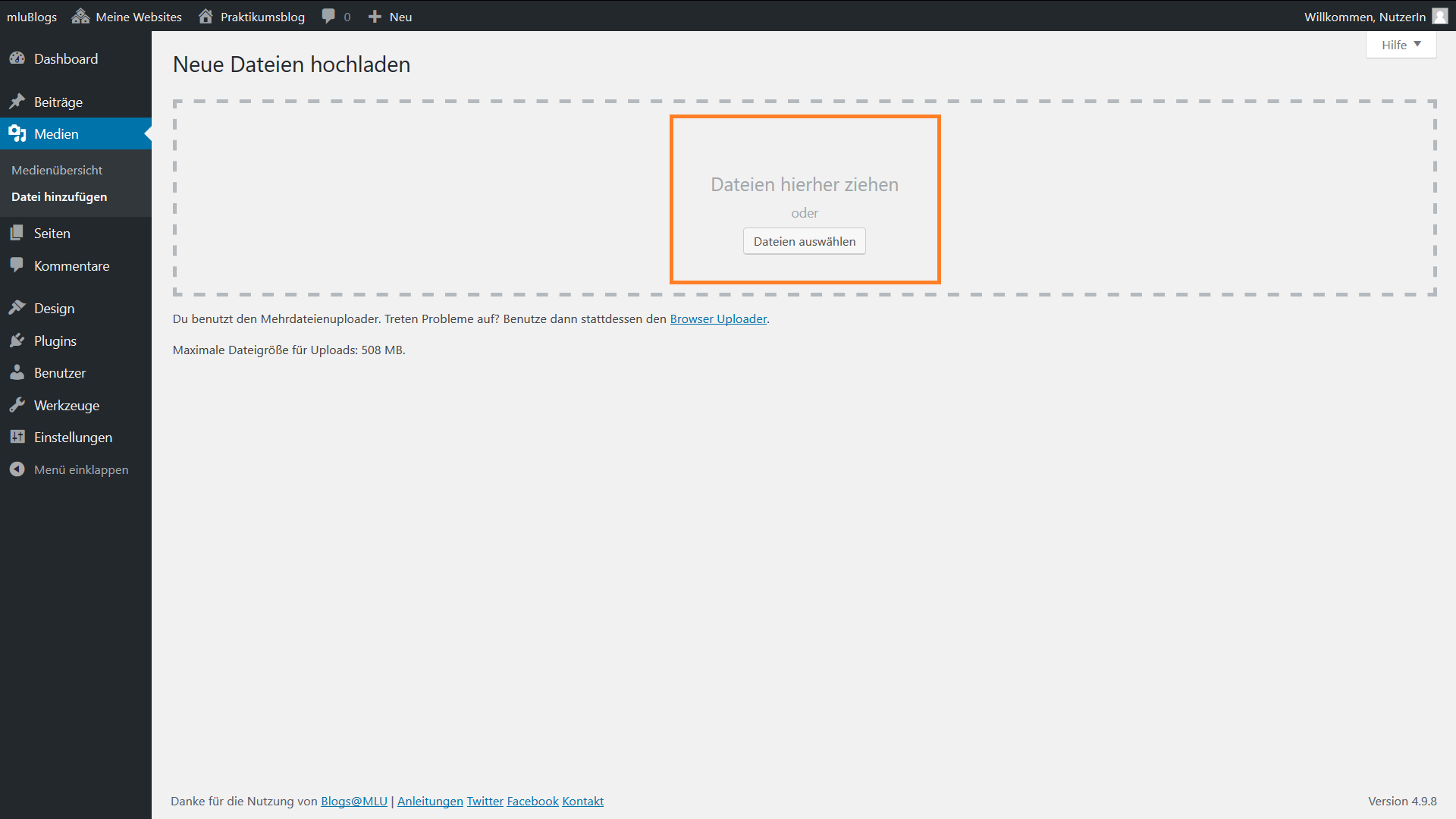
Datei hinzufügen
Zugang
Um Medien unabhängig von einem Beitrag zur Mediathek hinzuzufügen, wählen Sie in der linken Navigationsleiste Medien und klicken auf Datei hinzufügen.
Dateien auswählen
Nun können Sie, entweder per Drag-and-Drop oder durch Klick auf die Schaltfläche Dateien auswählen, die gewünschten Dateien zur Mediathek hinzufügen.
Medienübersicht
Die Mediathek beinhaltet eine Übersicht aller Medien, die Sie bereits in Ihrem Blog hochgeladen haben. Hier können Sie Ihre Dateien verwalten und bearbeiten.
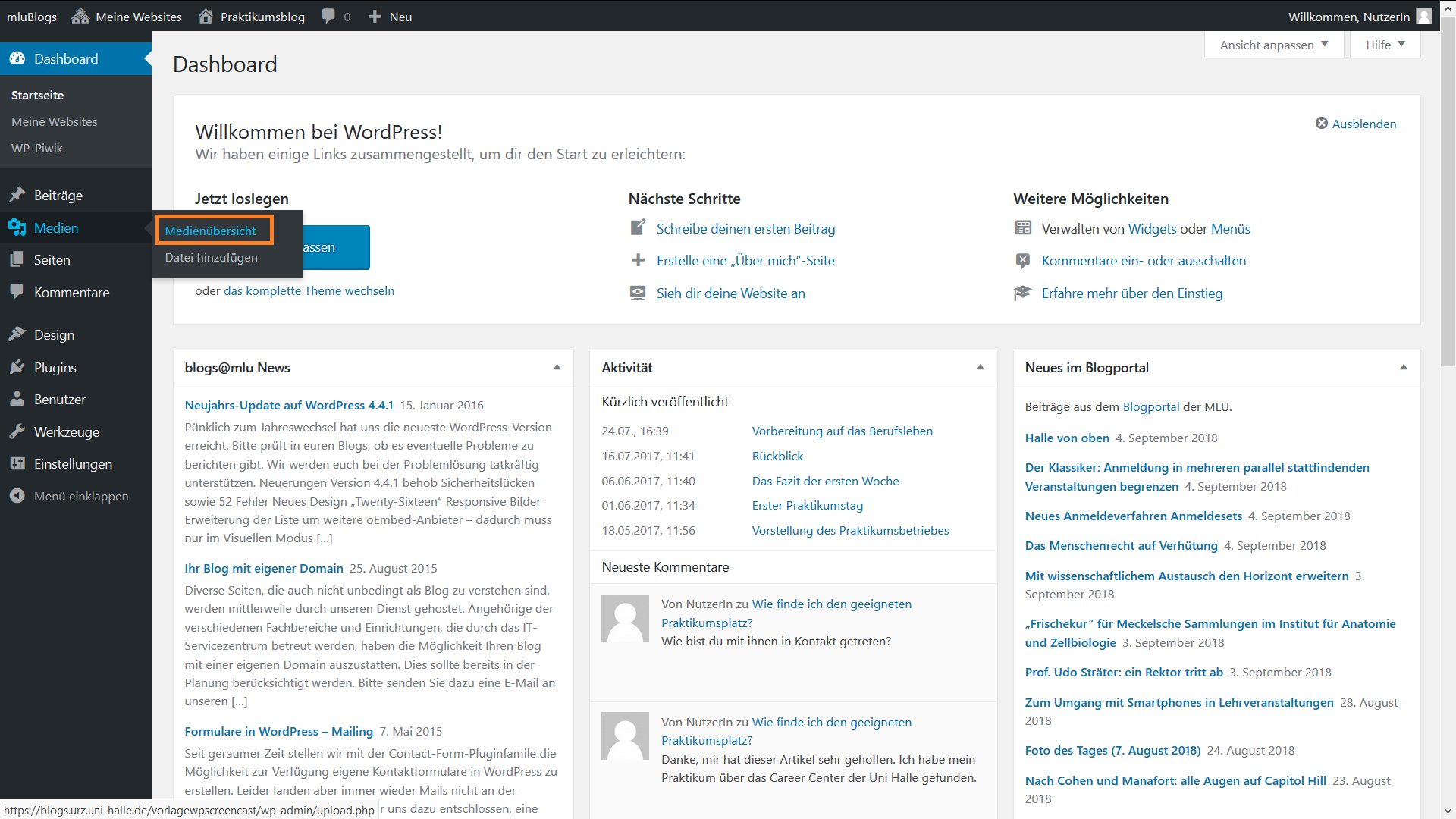
Zugang
Um zu dieser Übersicht zu gelangen, wählen Sie in der linken Navigationsleiste Medien und Medienübersicht aus.
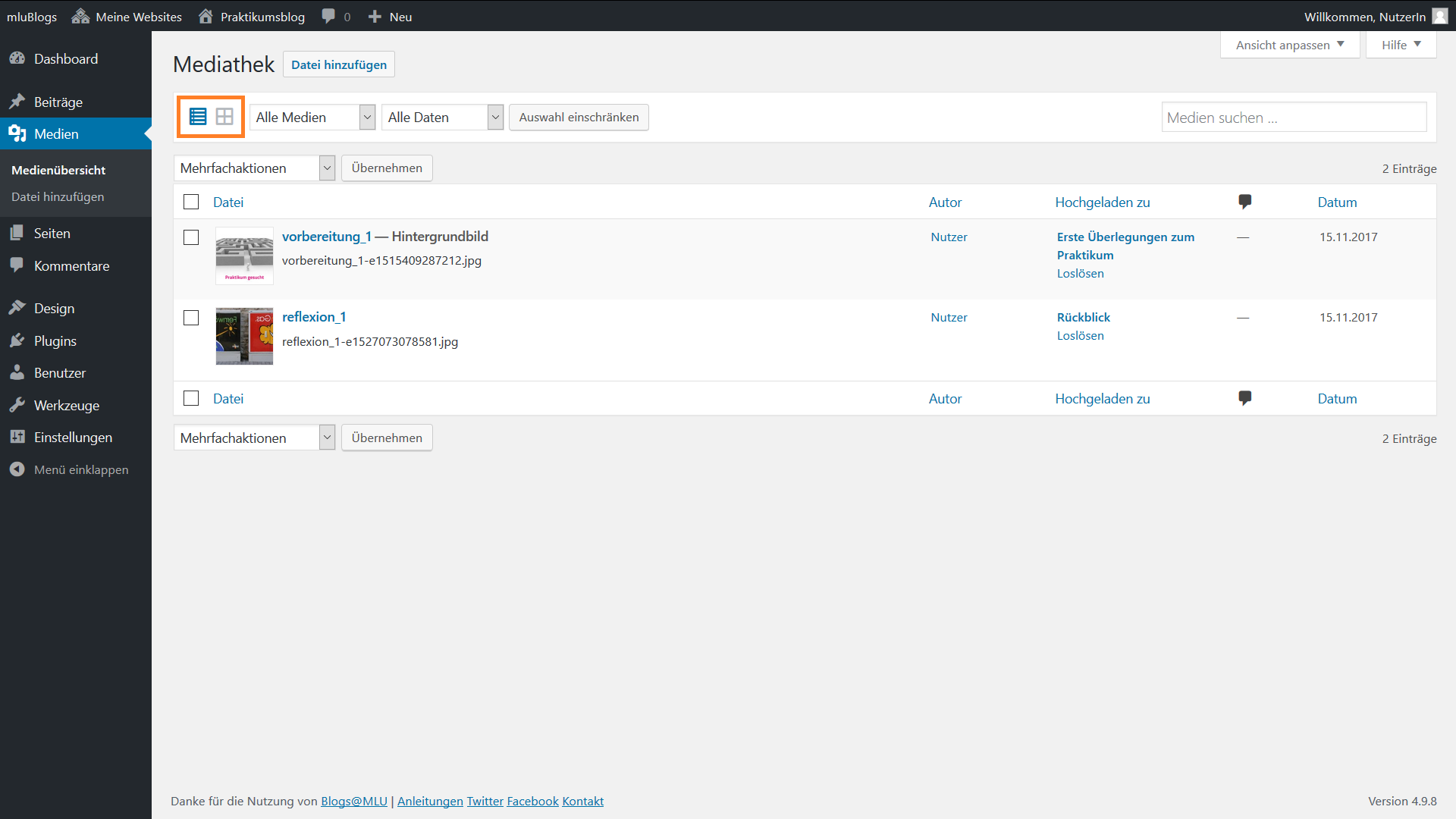
Listenansicht
Nun erscheint eine Liste all Ihrer Dateien. Die zuletzt hochgeladene Datei wird dabei standardmäßig zuerst gelistet. Außerdem können Sie hier zusätzliche Informationen wie Autor, Ort und Zeit direkt einsehen.
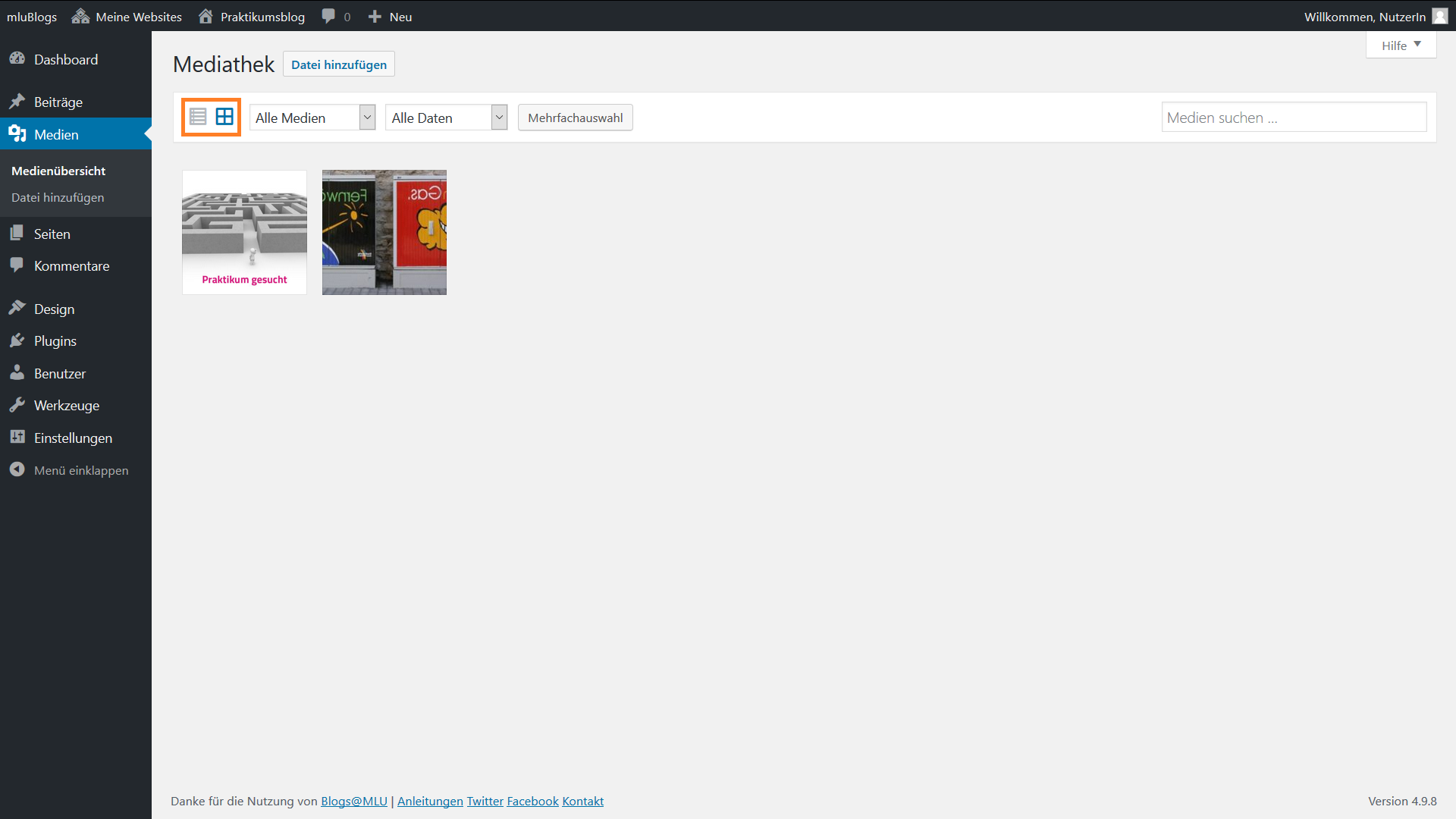
Rasteransicht
In der Leiste oberhalb der Dateien können Sie außerdem auswählen, ob die Ansicht in Rastern erfolgen soll. Welche der beiden Ansichten Sie wählen, hängt davon ab, welche Ihnen als übersichtlicher erscheint. Beide Ansichten verfügen über die gleichen Funktionen.
Datenmengen ordnen
Die Mediathek wird durch jede Datei, die Sie hochladen, erweitert. Ab einer bestimmten Datenmenge wird es schwieriger, eine Datei innerhalb der Mediathek zu finden. Um dies zu erleichtern, gibt es eine Filter- und eine Suchfunktion. Eine gut sortierte Mediathek erleichtert Ihnen das Arbeiten mit dem Blog.
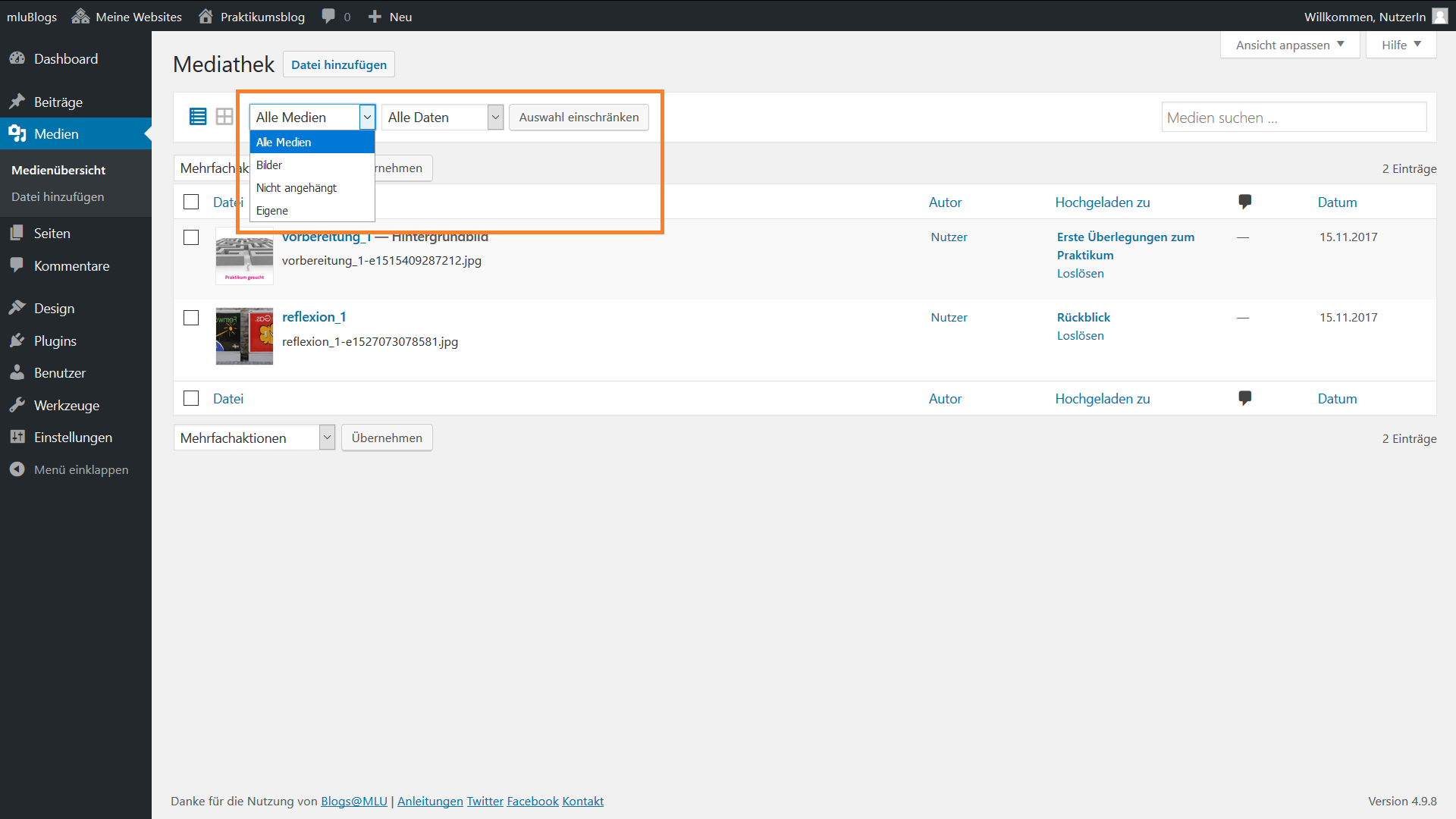
Filterfunktion
Sie können die angezeigten Dateien in der Liste filtern, indem Sie die Auswahl über der Medientabelle verwenden. Dazu dient zum einen die Kategorie Alle Medien: Hier können Sie z.B. zwischen Bild, Audio oder Dokument wählen. Wenn Sie Bilder wählen, werden Ihnen alle Bilder, die in der Mediathek gespeichert sind, angezeigt. Nicht angehängt bedeutet, dass die Dateien über die Mediathek hochgeladen worden sind und nicht auf einem Blogbeitrags oder einer Seite erscheinen. Außerdem können Sie die Auswahl der angezeigten Medien auch durch den Zeitpunkt des Hochladens einschränken.
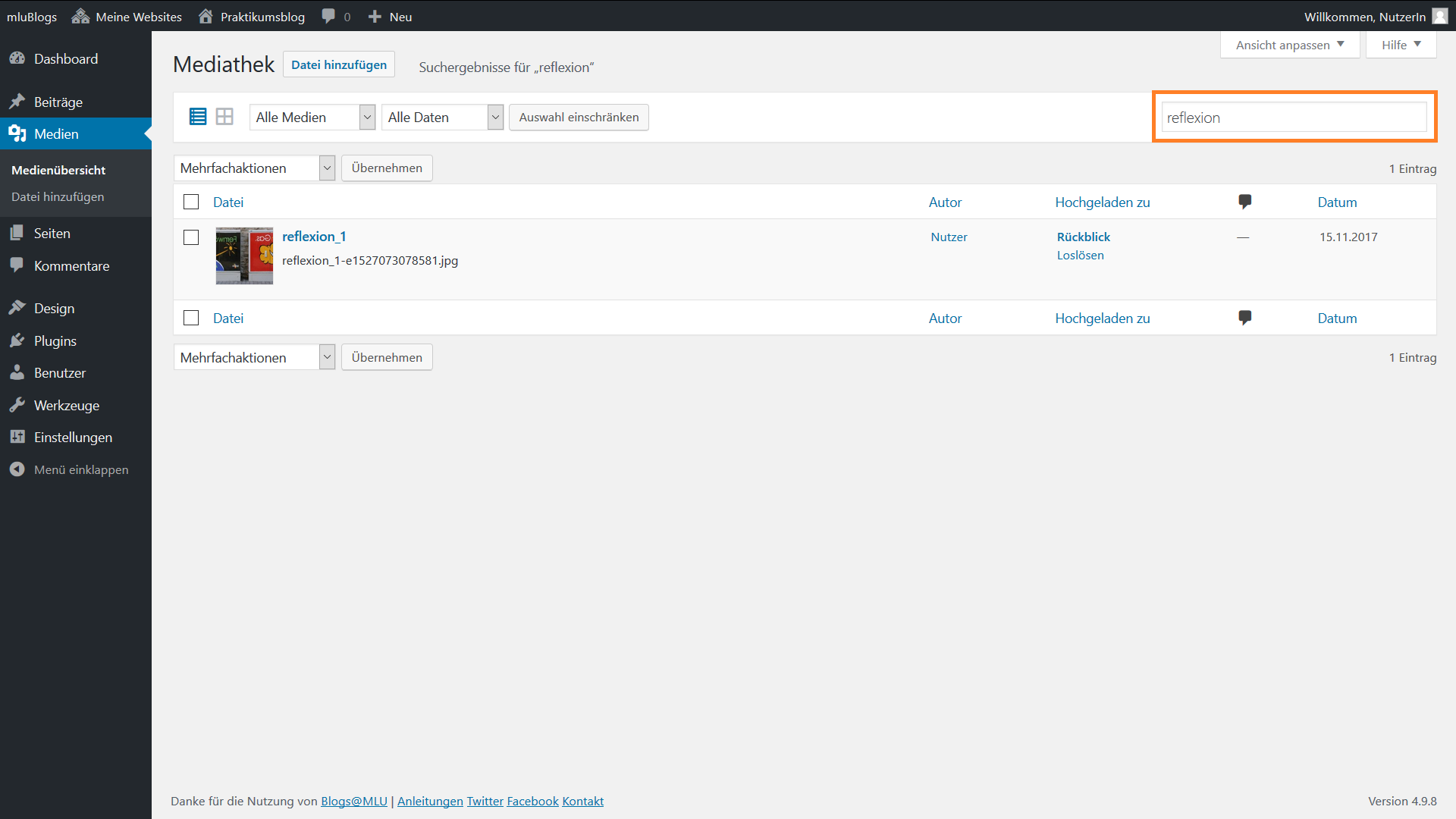
Suchfunktion
In der Suchfunktion können Sie Dateien durch die Eingabe des Titels finden. Deshalb ist es hilfreich, wenn Sie Ihre Dateien bereits beim Hochladen mit einem aussagekräftigen Titel versehen.
Medien bearbeiten
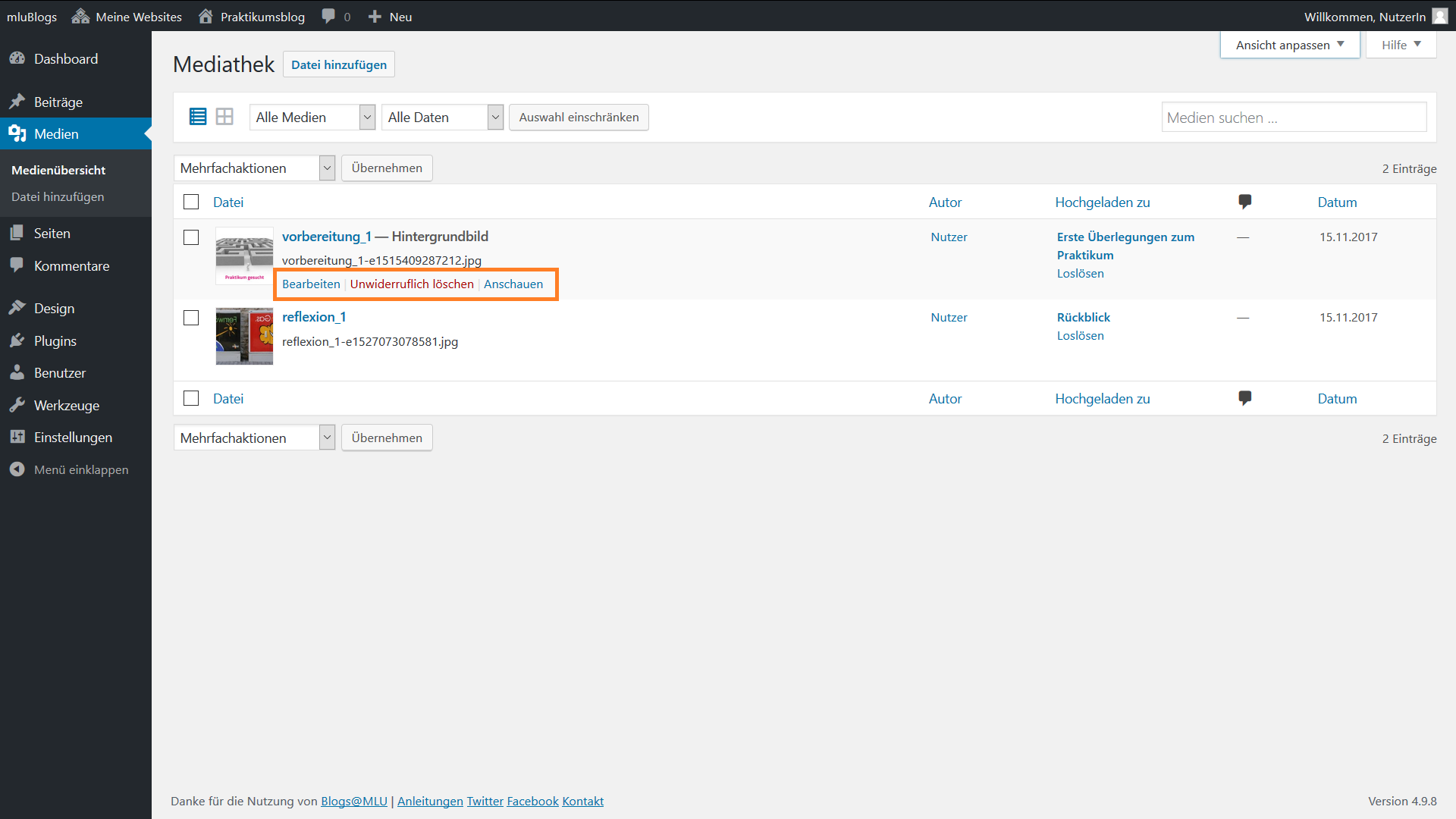
Bearbeitungsoptionen
Die zur Verfügung stehenden Bearbeitungsoptionen erscheinen, wenn Sie mit dem Mauszeiger über die Dateien fahren.
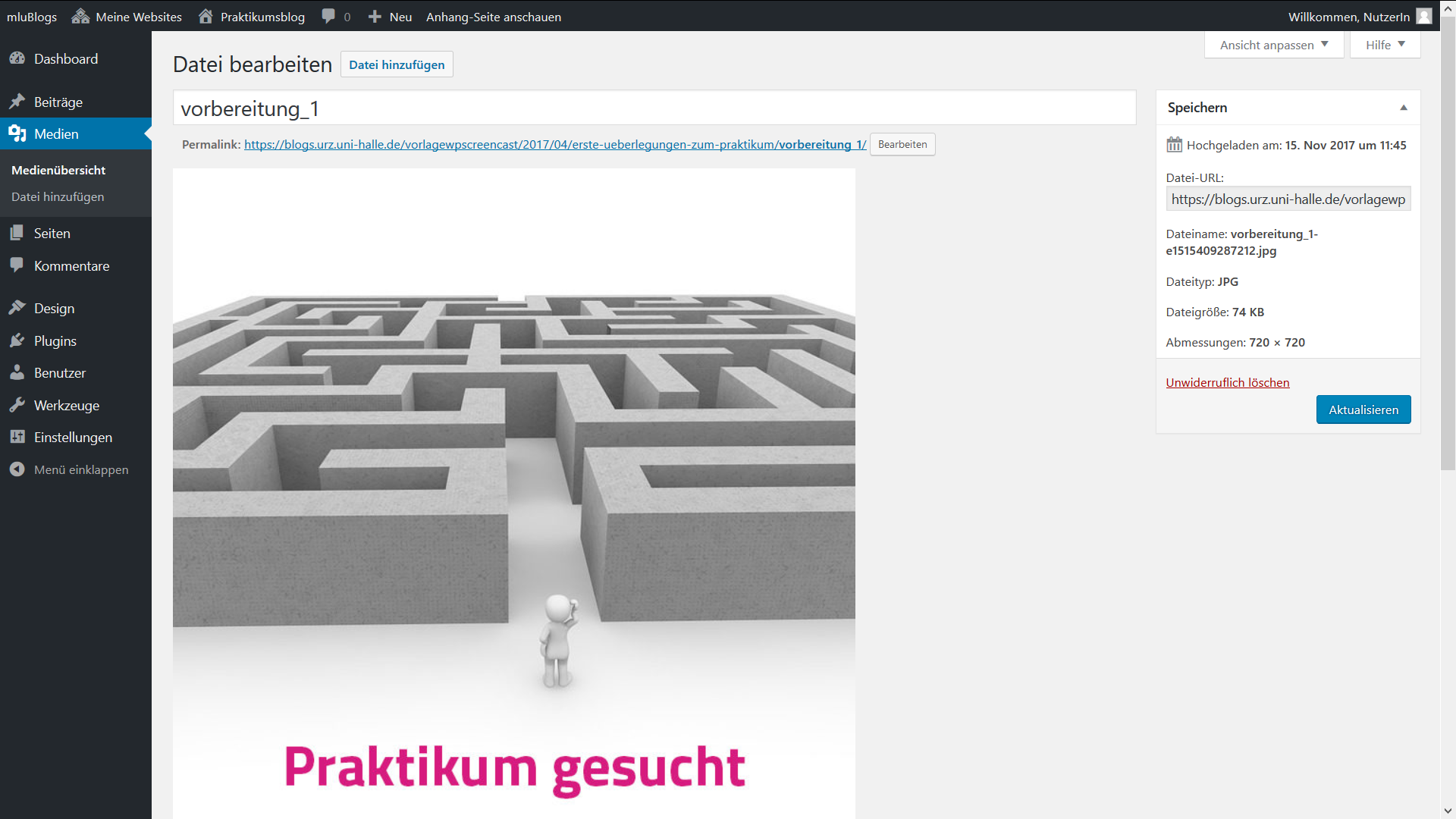
Bearbeiten
Der Link Bearbeiten führt Sie zu einer Übersicht der Metadaten Ihrer Datei. Hier können Sie zum Beispiel den Titel Ihrer Datei ändern. Klicken Sie anschließend auf Aktualisieren, um die Änderungen zu speichern.
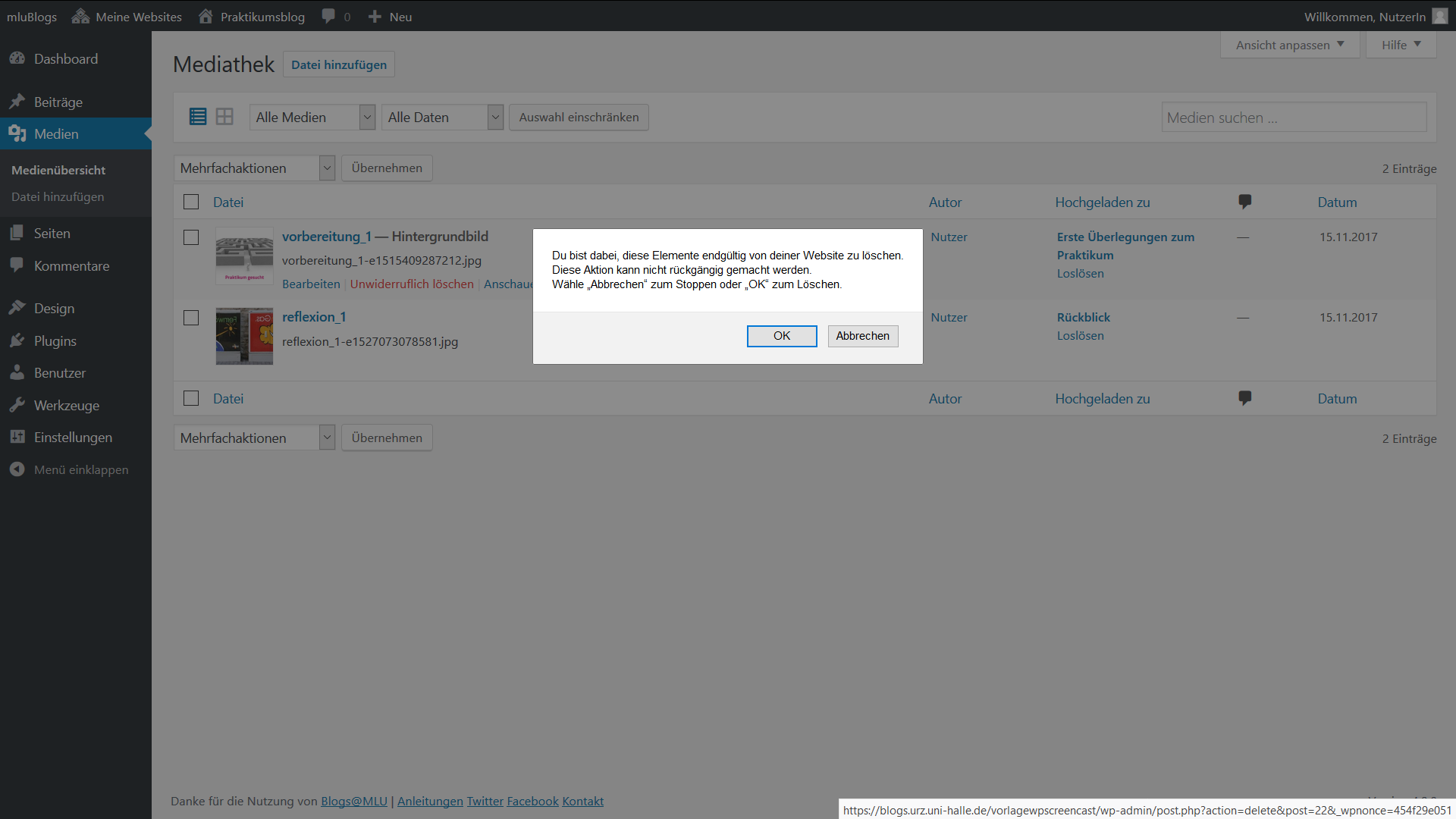
Löschen
Die Funktion Unwiderruflich löschen löscht die Datei. Beachten Sie dabei, dass Löschen in der Mediathek immer endgültig Löschen heißt. Außerdem wird die Datei nicht nur in der Mediathek gelöscht, sondern z.B. auch in den Blogbeiträge und Seiten, in denen sie aktuell verwendet wird.
Anschauen
Anschauen öffnet die Seite in Ihrem Blog, auf der die Datei im Moment im Frontend für Ihre Leserinnen und Leser sichtbar ist.
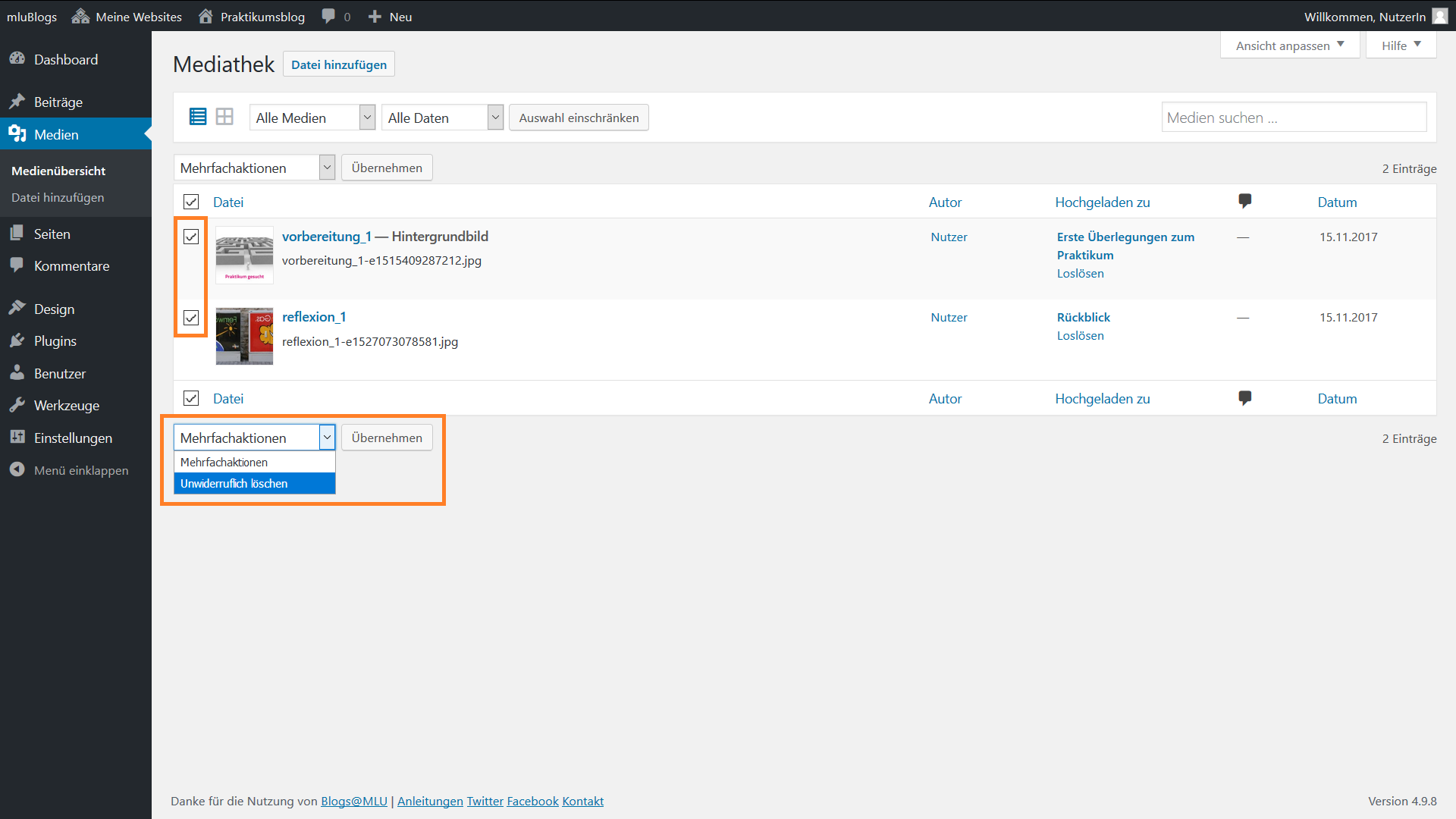
Mehrfachauswahl
Mit der Mehrfachauswahl können Sie mehrere Dateien parallel auswählen, um sie z.B. gleichzeitig zu löschen. Setzen Sie dafür links neben den entsprechenden Dateien Häkchen, wählen Sie anschließend die gewünschte Aktion und klicken auf Übernehmen.