| Zeile 46: | Zeile 46: | ||
=== Interaktiv === | === Interaktiv === | ||
[[Datei:Themes Screenshot | [[Datei:Themes Screenshot 9.png|500px|miniatur|links]]Mit einem Klick auf die Schaltfläche '''Live-Vorschau''' erhalten Sie eine Vorschau des Themes. Die Vorschau ist '''interaktiv''', sodass Sie sich die verschiedenen Seiten - wie Startseite, [[Vorschau:Blogbeitrag|Blogbeiträge]] oder Archiv - anschauen können. | ||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
| Zeile 52: | Zeile 52: | ||
=== Einstellungsmöglichkeiten === | === Einstellungsmöglichkeiten === | ||
[[Datei:Themes Screenshot | [[Datei:Themes Screenshot 9b.png|500px|miniatur|links]] Zu beachten ist, dass je nach Theme unterschiedliche Funktionen verfügbar sind. Deshalb sollten Sie mit der Vorschau prüfen, ob Ihr Wunsch-Theme nicht nur optisch, sondern auch in seinen '''Einstellungsmöglichkeiten''' Ihren Erwartungen entspricht. | ||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
Version vom 11. September 2018, 16:42 Uhr
Das Aussehen Ihres Blogs basiert auf dem verwendeten Theme. Ein Theme ist eine vorgefertigte Design-Vorlage in WordPress. Mit ihm können Sie z.B. die Farben und die grafische Anordnung von Blogbeiträgen auf Ihrer Website bestimmen. Es gibt eine ganze Reihe von WordPress-Themes, die installiert und verwendet werden können. Welche Design-Vorlage am besten für Ihren Blog geeignet ist, hängt von Ihren Gestaltungsvorlieben ab und davon, wofür Sie ihn verwenden wollen. So gibt es z.B. Themes für rein textbasierte Blogs oder Portfolio-Themes, die stärker auf Bilder fokussiert sind.
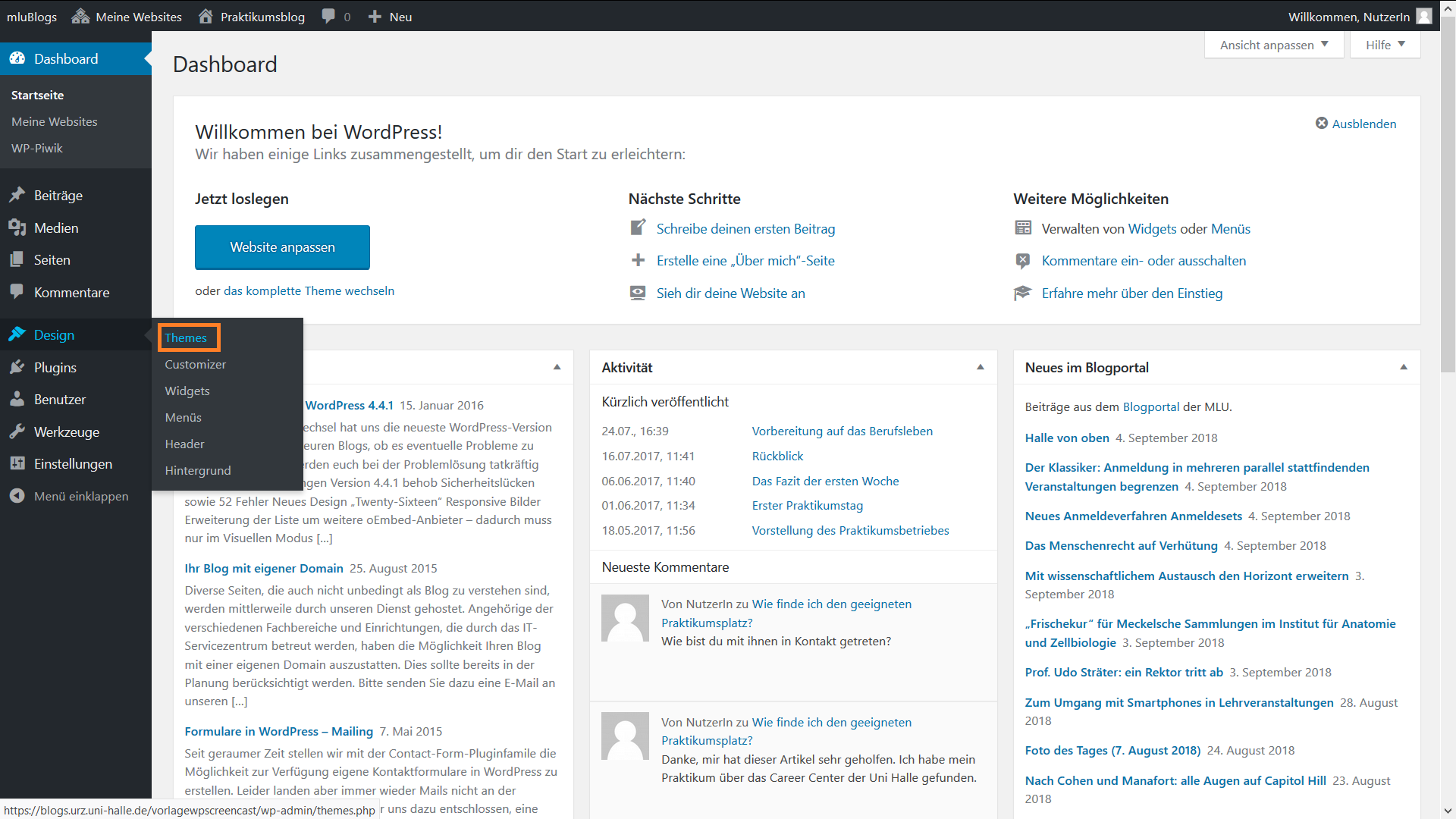
Zugang
Die Übersicht der Themes finden Sie, indem Sie in der linken Navigationsleiste Design und Themes auswählen.
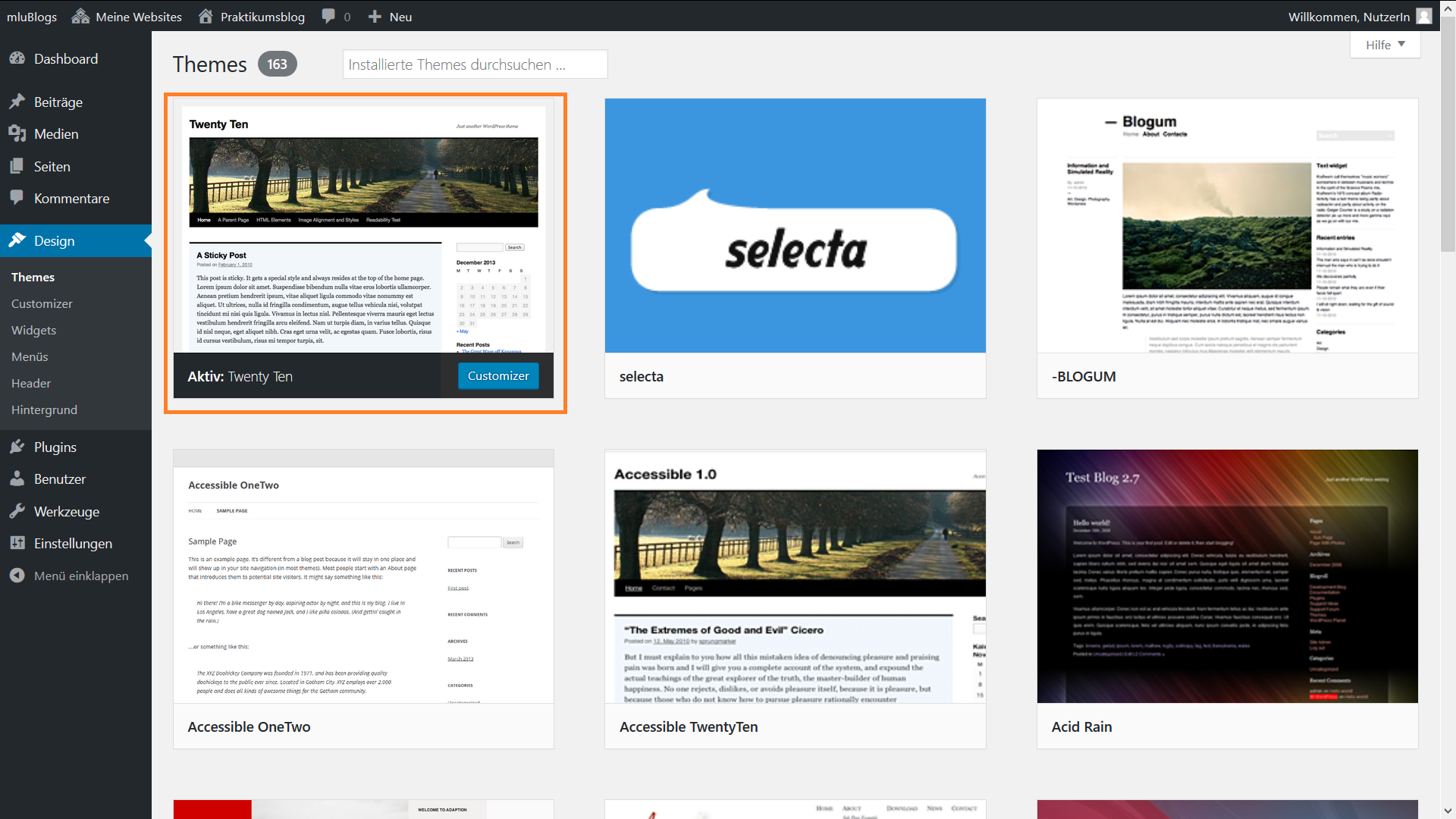
Übersicht
Hier sehen Sie die Design-Vorlagen, die Ihnen zur Auswahl stehen. Wenn Sie einen Blog anlegen, ist ein Standard-Theme bereits vorinstalliert. Ihr aktuelles Theme wird Ihnen als aktiv angezeigt und ist an erster Stelle gelistet.
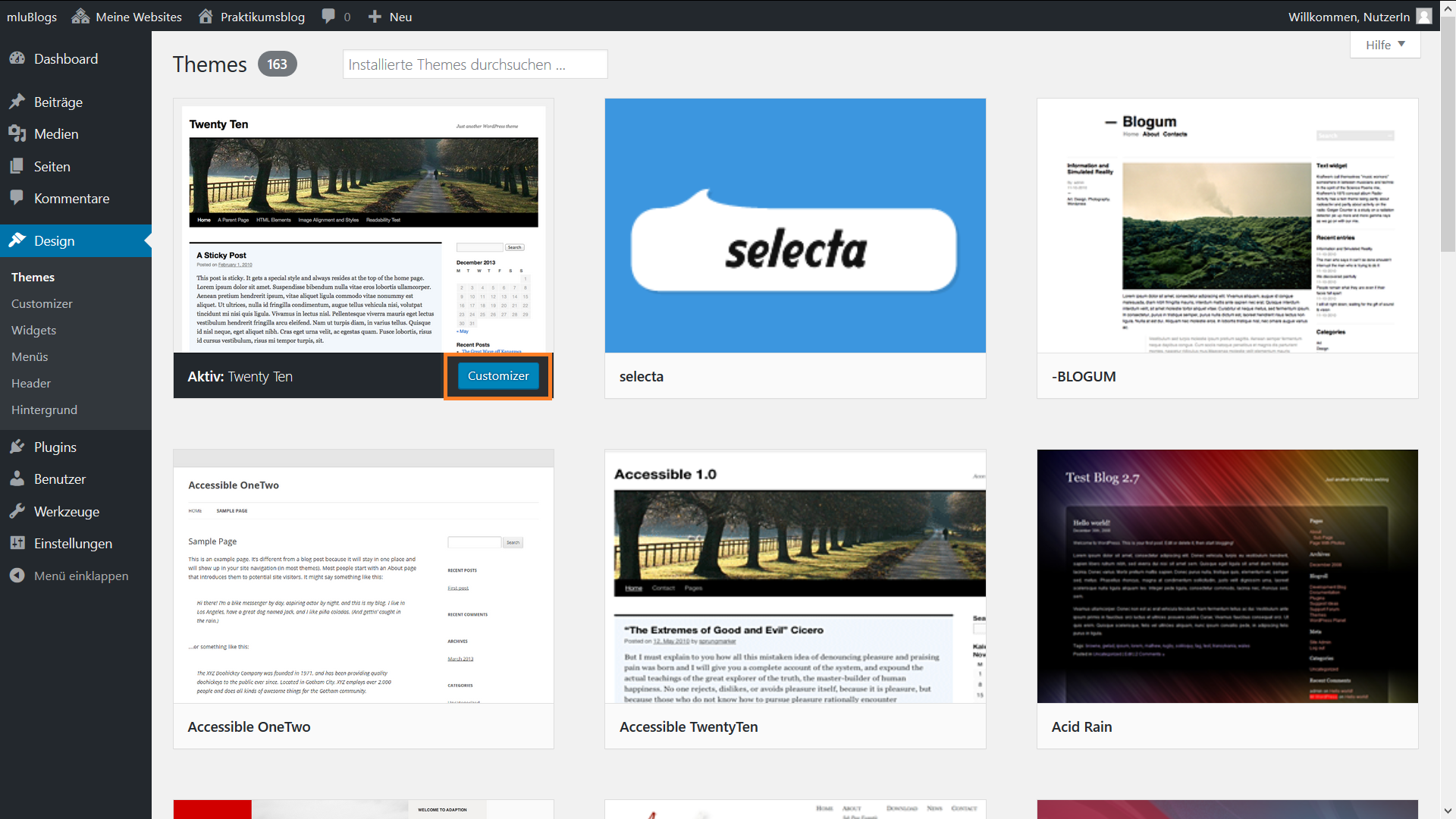
Customizer
Anpassen
Um das Design Ihres Blogs an Ihre Bedürfnisse anzupassen, können Sie entweder das vorhandene Theme bearbeiten oder ein neues auswählen. Um Ihr aktuelles Design zu bearbeiten, klicken Sie auf die Schaltfläche Customizer.
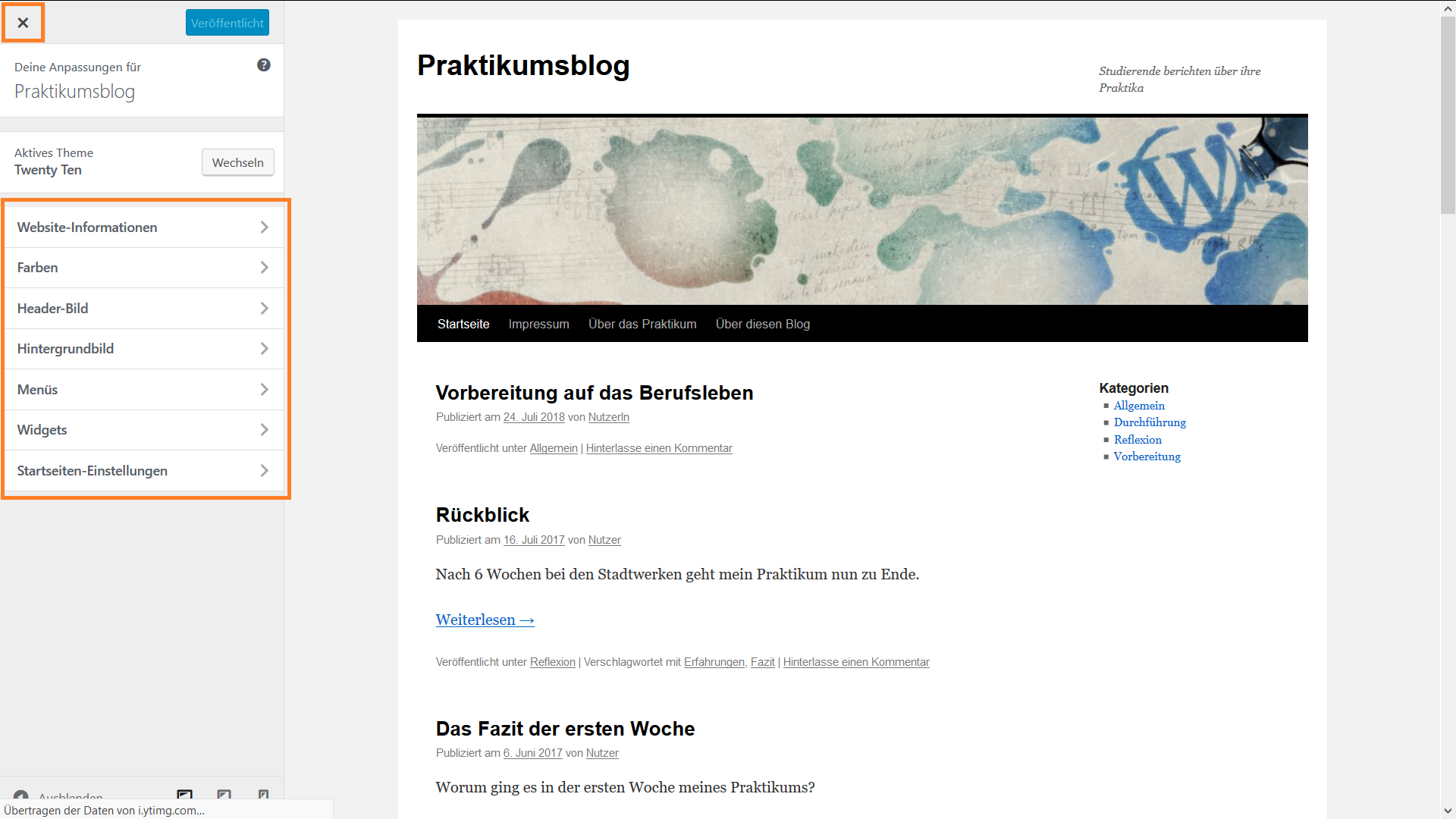
Berabeitungsmöglichkeiten
Mit dern Bearbeitungsmöglichkeiten können Sie das Aussehen Ihres Blogs weiter personalisieren. Mit dem Klick auf das X in der linken oberen Ecke wechseln Sie zurück in die Ansicht aller zur Verfügung stehenden Designvorlagen.
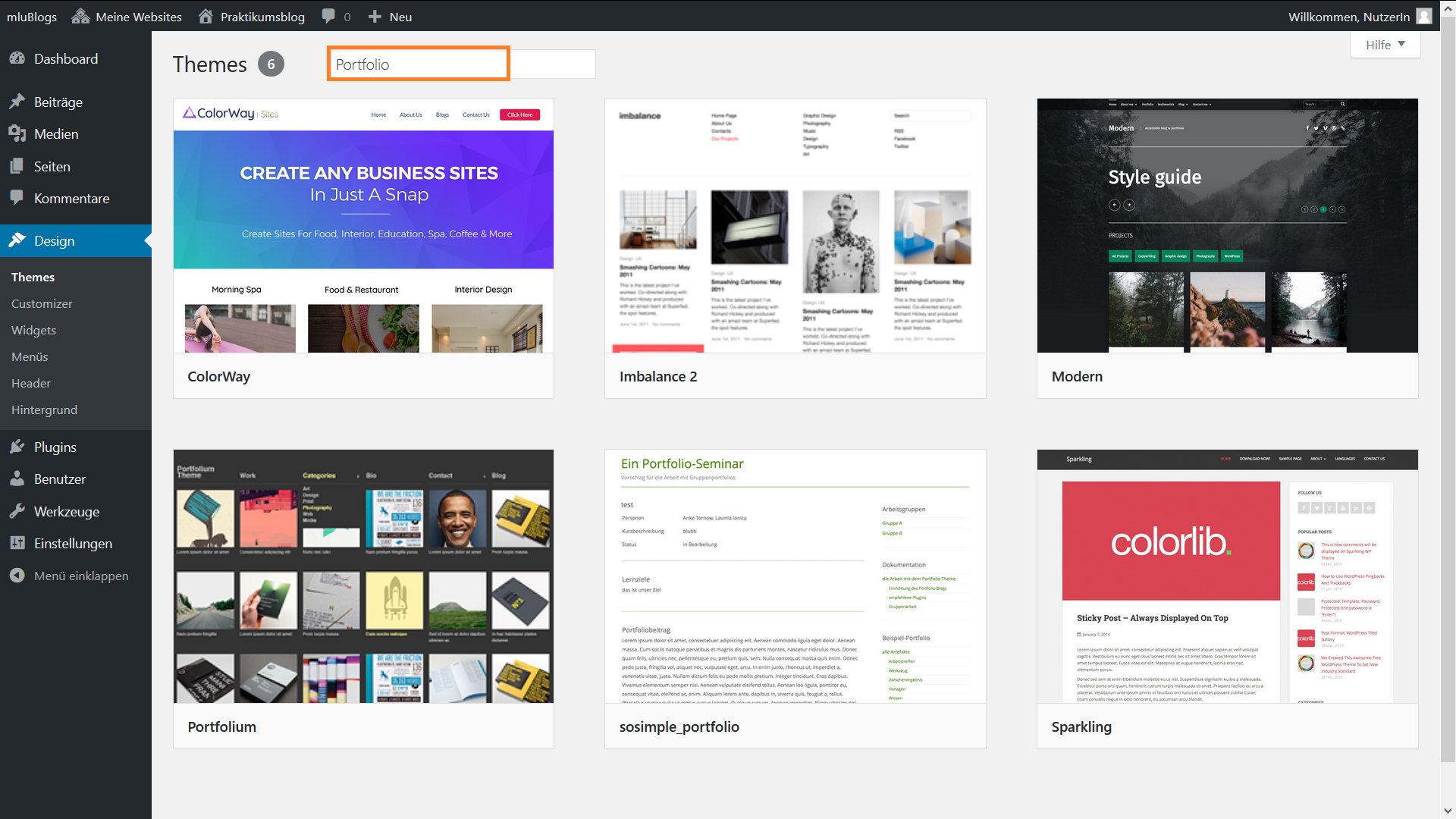
Suchfunktion
In der Suchfunktion können Sie nach Namen, Autor, Beschreibungen oder einem Schlagwort suchen. Geben Sie beispielsweise Portfolio ein, werden Ihnen alle Themes, die sich dafür eignen, angezeigt. Drücken Sie nach der Eingabe Ihres Suchwortes nicht auf Enter, die Suchergebnisse aktualisieren sich, während Sie schreiben.
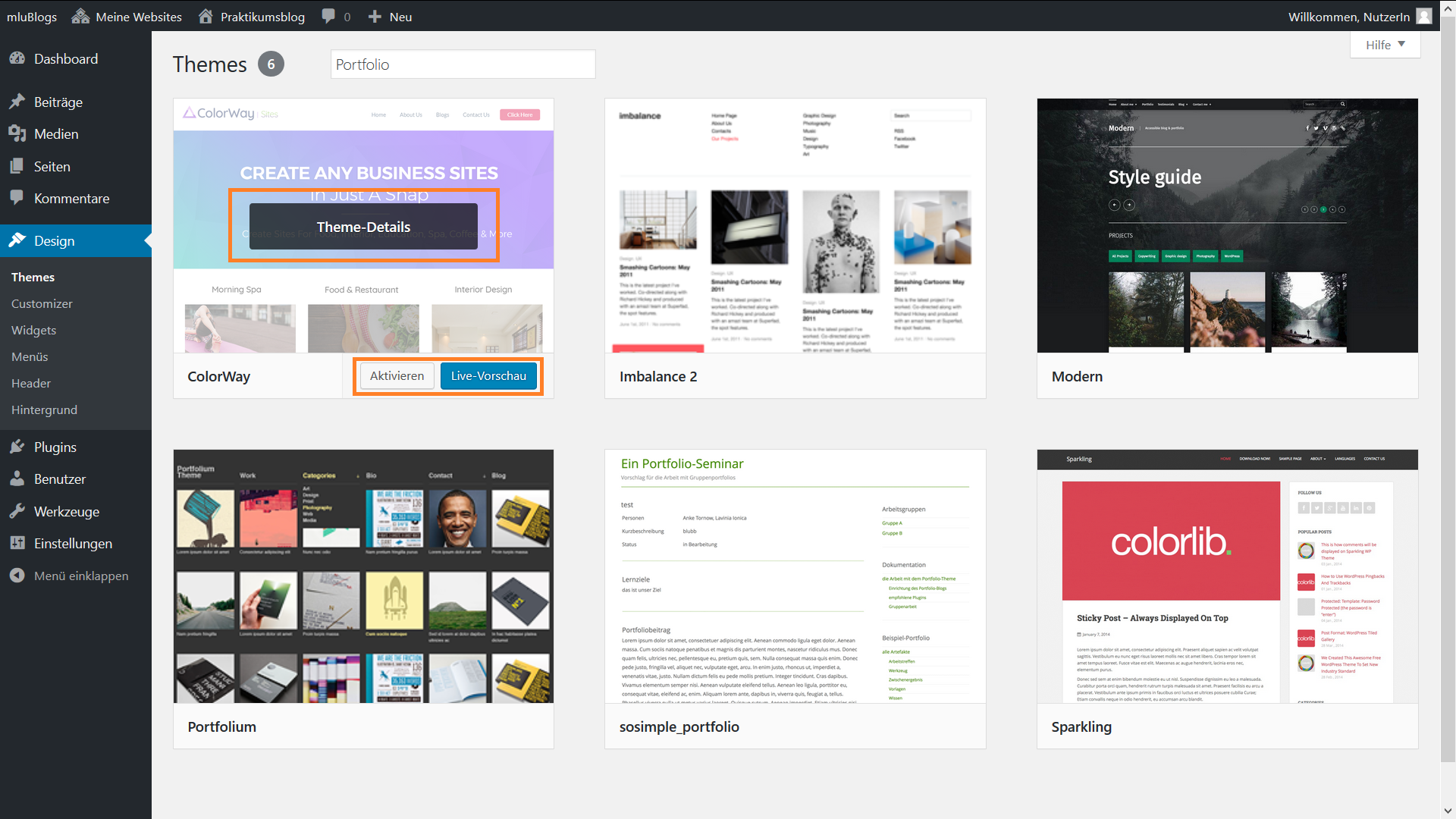
Theme-Details
Wenn Sie auf eines der aufgelisteten Themes klicken, erscheinen die Theme-Details (Informationen zu Name, Version, Autor, Beschreibung und Schlagwörter) sowie der Link zum Aktivieren und zur Live-Vorschau.
Live-Vorschau
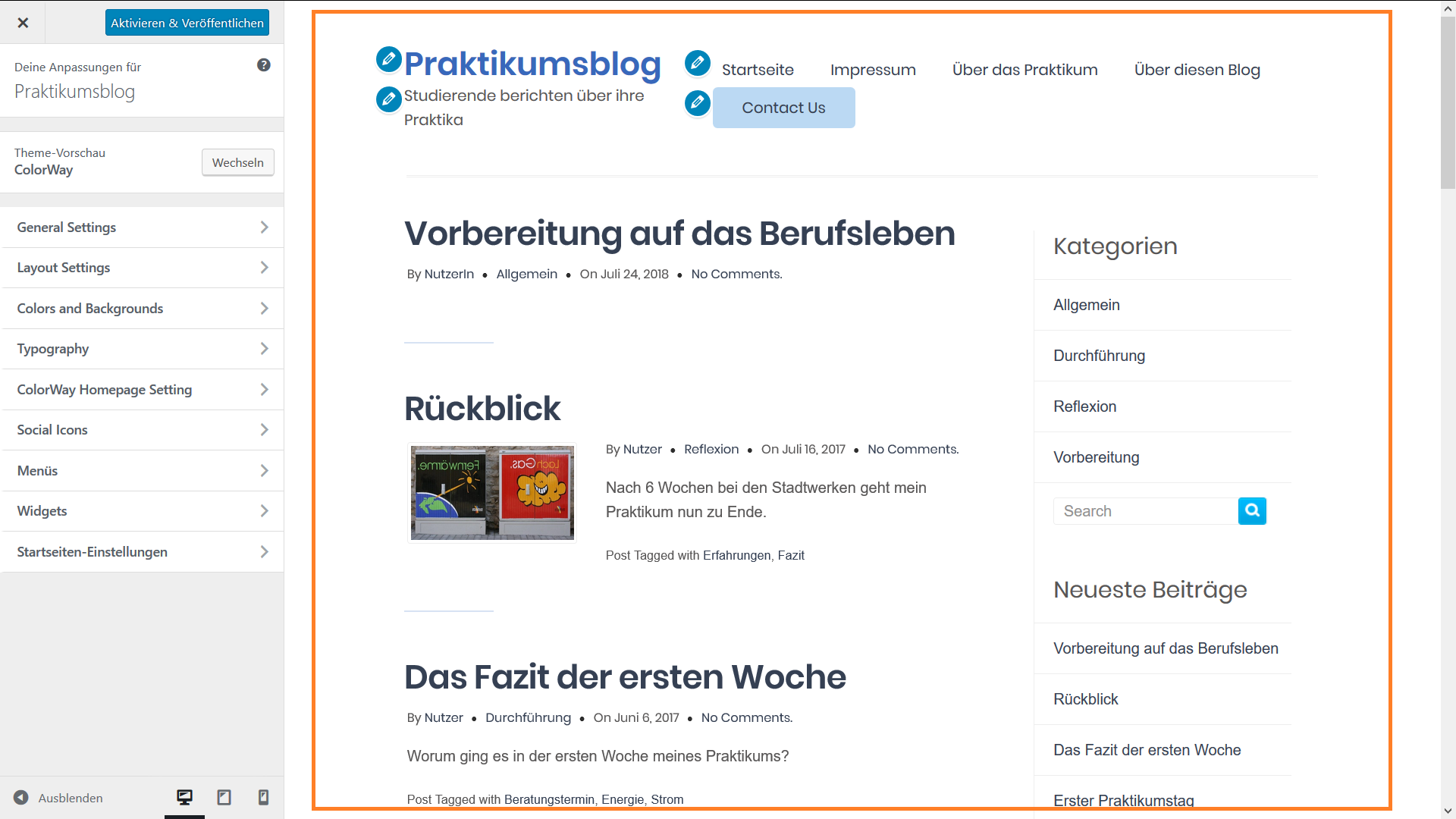
Interaktiv
Mit einem Klick auf die Schaltfläche Live-Vorschau erhalten Sie eine Vorschau des Themes. Die Vorschau ist interaktiv, sodass Sie sich die verschiedenen Seiten - wie Startseite, Blogbeiträge oder Archiv - anschauen können.
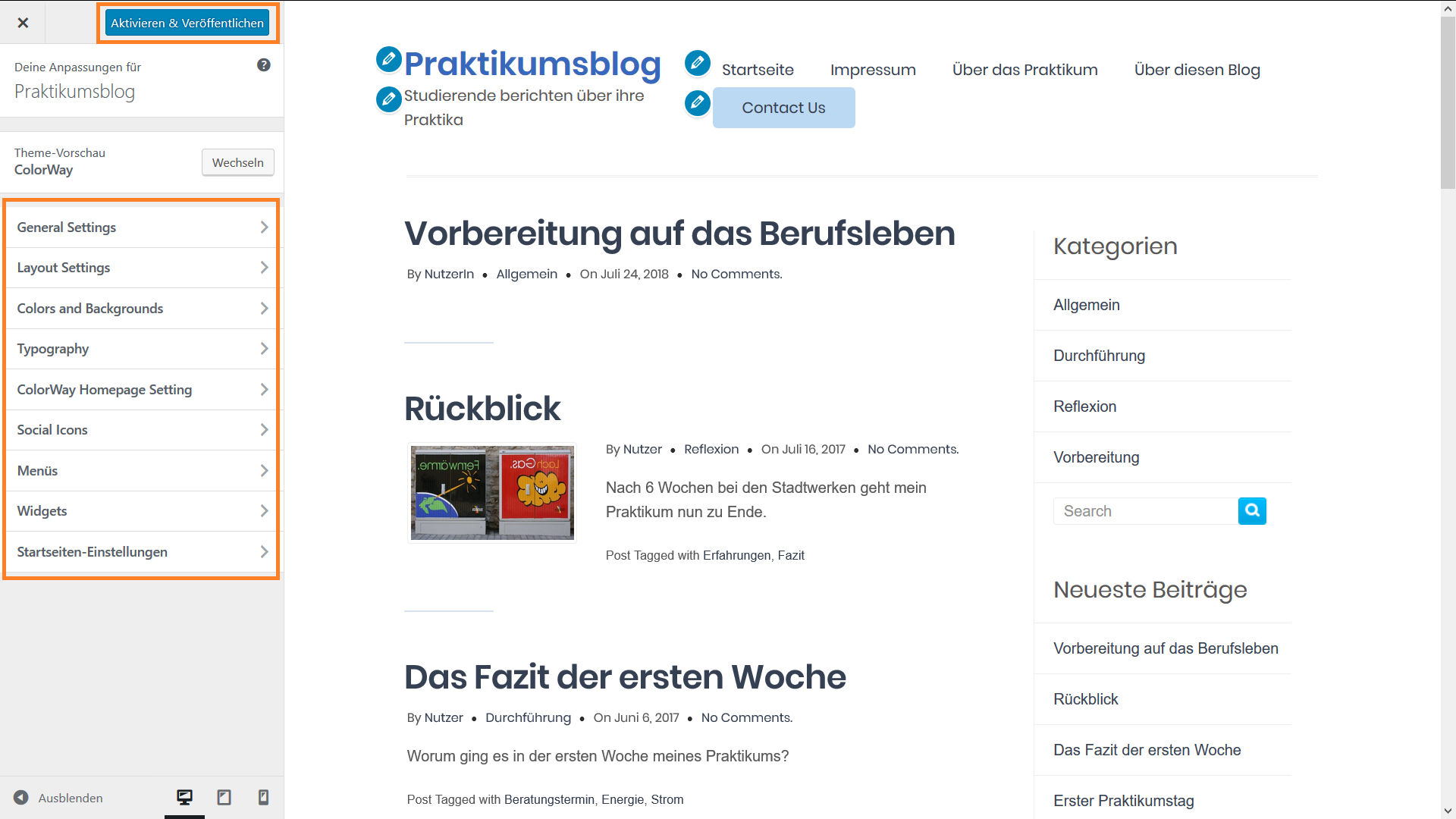
Einstellungsmöglichkeiten
Zu beachten ist, dass je nach Theme unterschiedliche Funktionen verfügbar sind. Deshalb sollten Sie mit der Vorschau prüfen, ob Ihr Wunsch-Theme nicht nur optisch, sondern auch in seinen Einstellungsmöglichkeiten Ihren Erwartungen entspricht.
Aktivieren und Veröffentlichen
Mit dem Klick auf Aktivieren und Veröffentlichen wählen Sie das Theme für Ihren Blog aus. Bereits vorhandene Blogbeiträge und Seiten bleiben erhalten und werden automatisch im Design des neuen Themes dargestellt.