Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 1: | Zeile 1: | ||
Ein Menü ermöglicht den Leserinnen und Lesern Ihres Blogs einen schnellen Zugriff auf bestimmte Inhalte. Es fungiert als '''Navigationssystem'''. | Ein Menü ermöglicht den Leserinnen und Lesern Ihres Blogs einen schnellen Zugriff auf bestimmte Inhalte. Es fungiert als '''Navigationssystem'''. | ||
Die einzelnen Menüpunkte sind Links, die zu dem ausgewählten Thema führen. Diese Auflistung von Links können Sie in Hierarchie und Reihenfolge ordnen. | Die einzelnen Menüpunkte sind '''Links''', die zu dem ausgewählten Thema führen. Diese Auflistung von Links können Sie in '''Hierarchie''' und '''Reihenfolge''' ordnen. Menüs können auf Ihrem Blog an den Positionen erscheinen, die in Ihrem Theme vorgegebenen sind. Meist ist das der Kopfbereich der Website. | ||
Menüs können auf Ihrem Blog an den Positionen erscheinen, die in Ihrem Theme vorgegebenen sind. Meist ist das der Kopfbereich der Website. | |||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
| Zeile 13: | Zeile 12: | ||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
== | === Menü erstellen === | ||
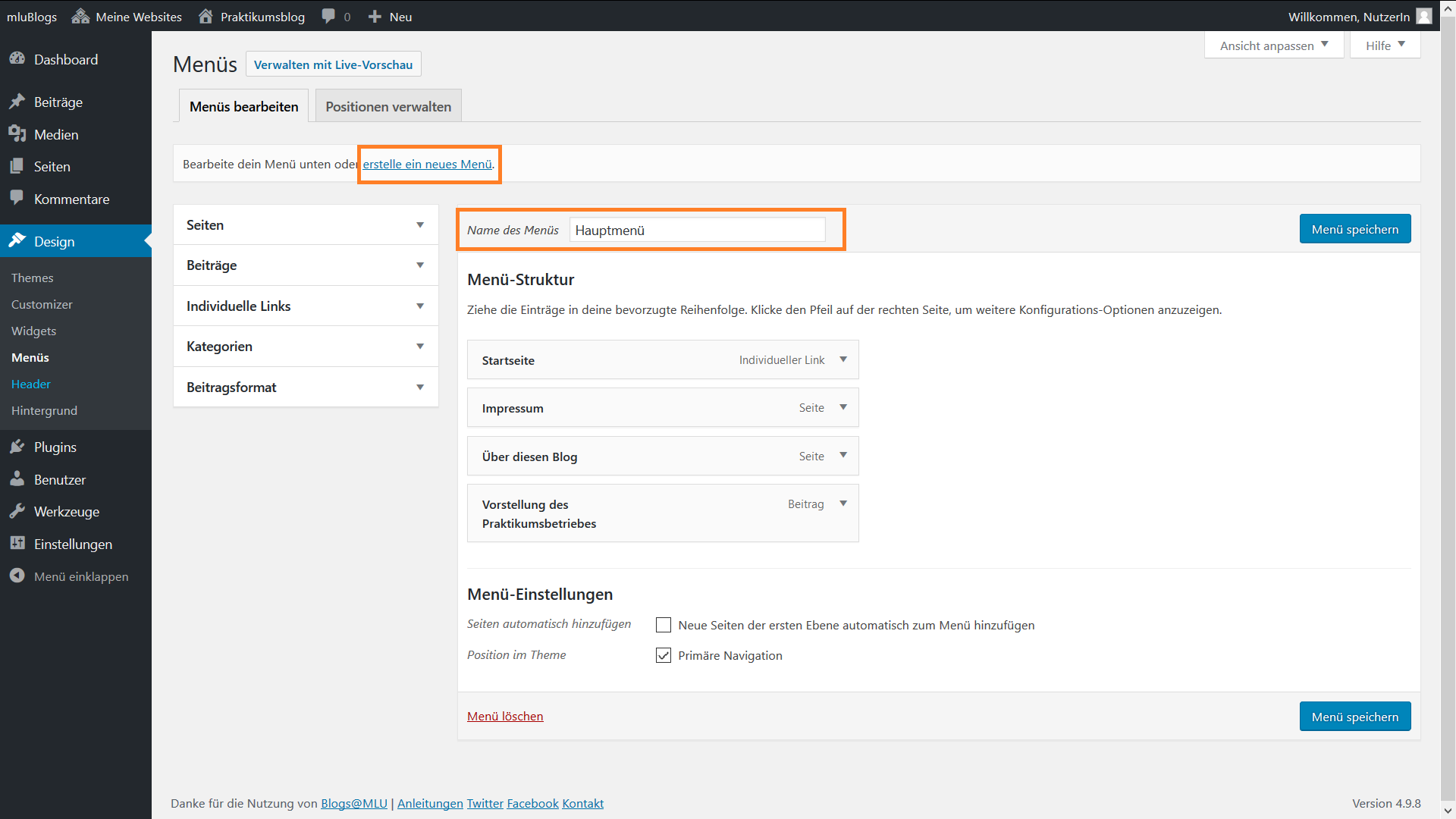
[[Datei:Menü Screenshot 2.png|500px|miniatur|links]]Nutzen Sie anschließend den Link '''Erstelle ein neues Menü'''. Nun erscheint ein Textfeld. Geben Sie hier den Namen Ihres Menüs ein, zum Beispiel ''Hauptmenü''. Klicken Sie anschließend auf '''Menü erstellen'''. Es wird nun ein neues Menü mit dem Namen ''Hauptmenü'' angezeigt, das sie bearbeiten können. | [[Datei:Menü Screenshot 2.png|500px|miniatur|links]]Nutzen Sie anschließend den Link '''Erstelle ein neues Menü'''. Nun erscheint ein Textfeld. Geben Sie hier den Namen Ihres Menüs ein, zum Beispiel ''Hauptmenü''. Klicken Sie anschließend auf '''Menü erstellen'''. Es wird nun ein neues Menü mit dem Namen ''Hauptmenü'' angezeigt, das sie bearbeiten können. | ||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
=== Menüpunkte === | |||
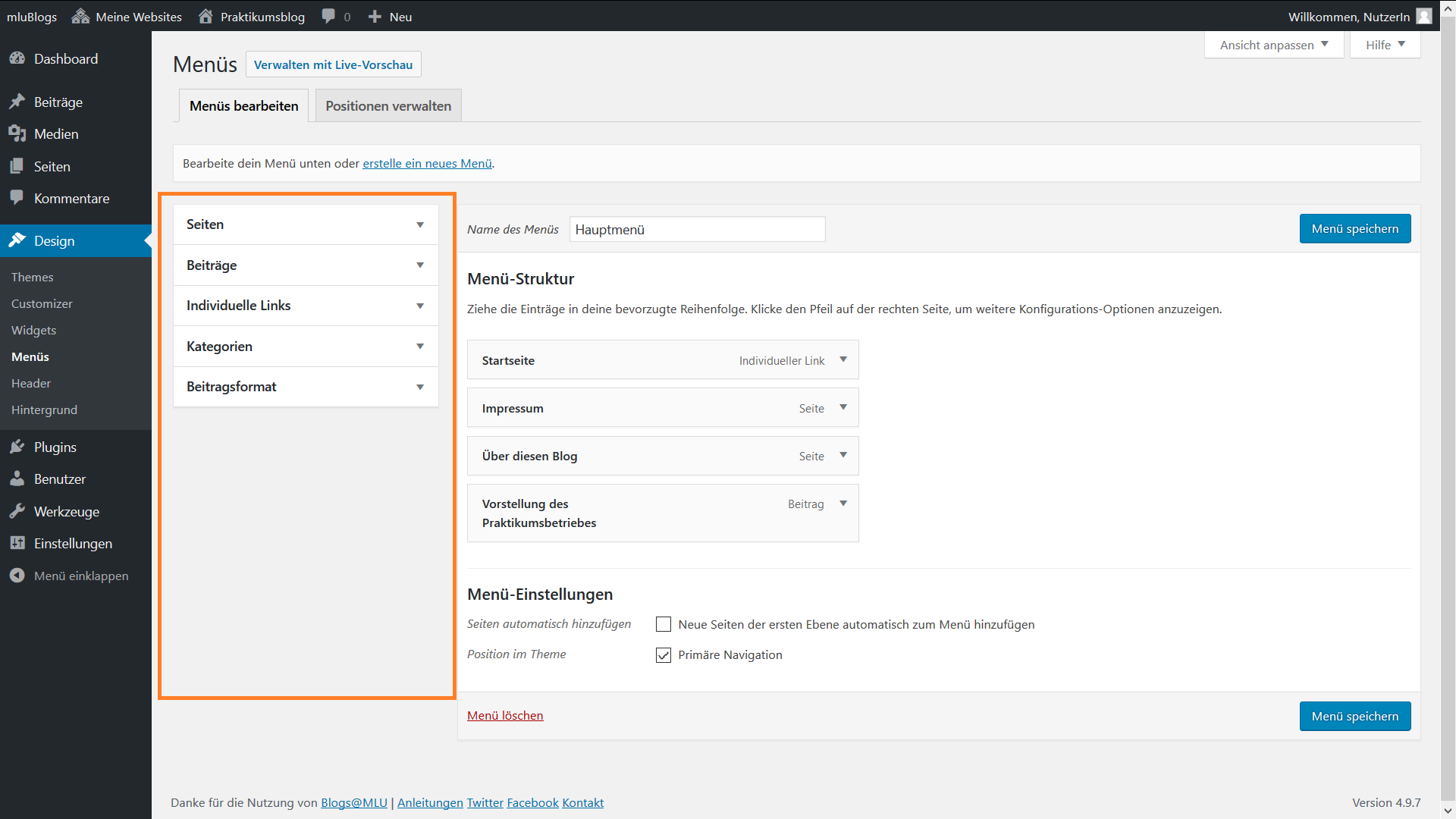
Nun haben Sie die Möglichkeit, Ihrem Menü einzelne '''Menüpunkte''' zuzuweisen. Zur Auswahl stehen Ihnen dafür all Ihre erstellten Seiten und Beiträge sowie individuelle Links und Kategorien. | Nun haben Sie die Möglichkeit, Ihrem Menü einzelne '''Menüpunkte''' zuzuweisen. Zur Auswahl stehen Ihnen dafür all Ihre erstellten Seiten und Beiträge sowie individuelle Links und Kategorien. | ||
| Zeile 30: | Zeile 31: | ||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
== Beispiele == | === Beispiele === | ||
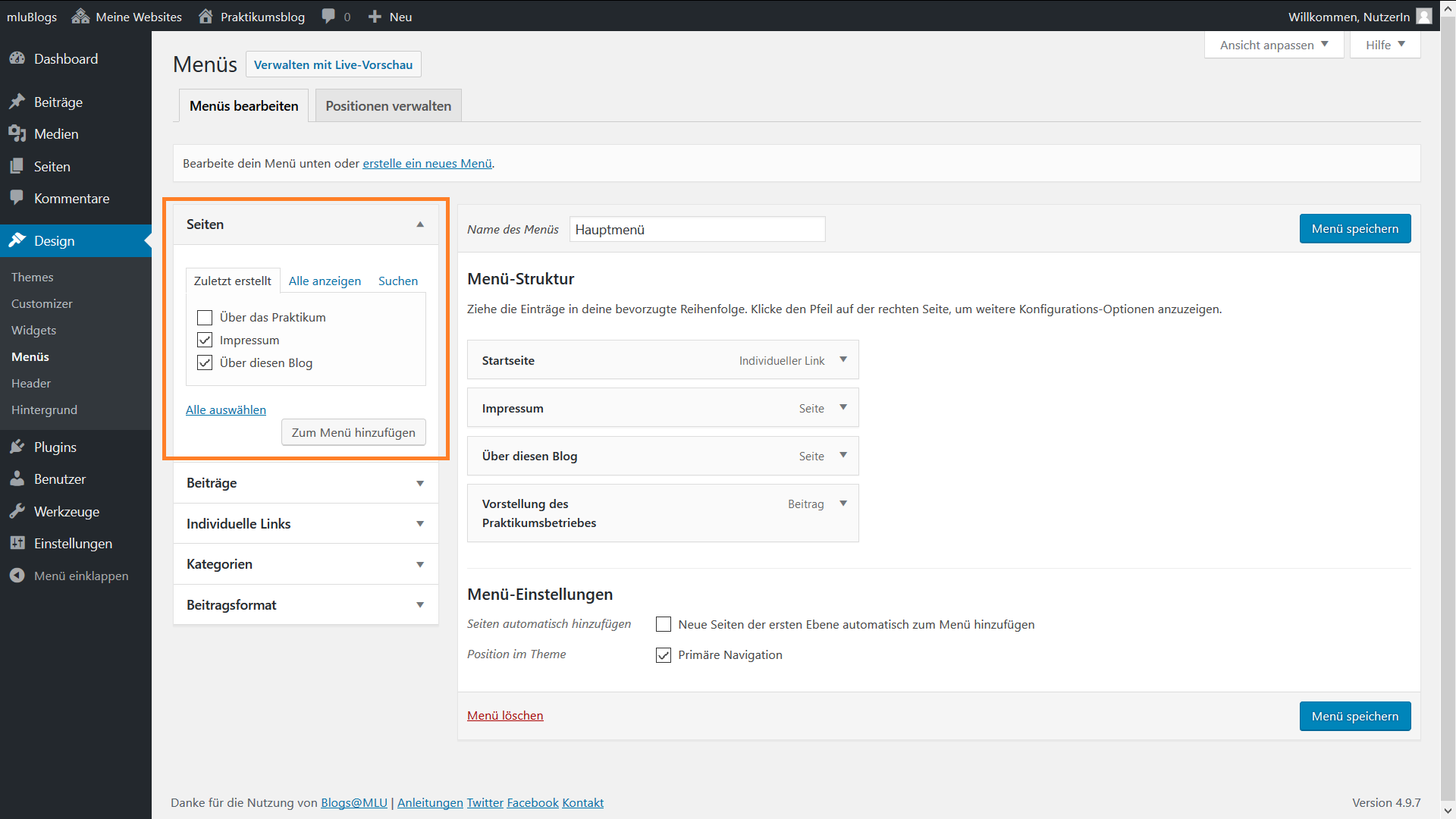
[[Datei:Menü Screenshot 4.png|500px|miniatur|links]]Wollen Sie, dass Ihre Kategorie eine statische Seite als Menüpunkt enthält, öffnen Sie den Tab '''Seiten'''. Es erscheint eine Übersicht Ihrer erstellten Seiten. Setzen Sie dann ein Häkchen an der gewünschten Seite. Sie können auch alle angezeigten Seiten auswählen. Klicken Sie anschließend auf den Link '''Zum Menü hinzufügen'''. Mit '''Beiträgen''' und '''Kategorien''' verfahren Sie auf die gleiche Weise. | [[Datei:Menü Screenshot 4.png|500px|miniatur|links]]Wollen Sie, dass Ihre Kategorie eine statische Seite als Menüpunkt enthält, öffnen Sie den Tab '''Seiten'''. Es erscheint eine Übersicht Ihrer erstellten Seiten. Setzen Sie dann ein Häkchen an der gewünschten Seite. Sie können auch alle angezeigten Seiten auswählen. Klicken Sie anschließend auf den Link '''Zum Menü hinzufügen'''. Mit '''Beiträgen''' und '''Kategorien''' verfahren Sie auf die gleiche Weise. | ||
| Zeile 36: | Zeile 37: | ||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
=== Individuelle Links === | |||
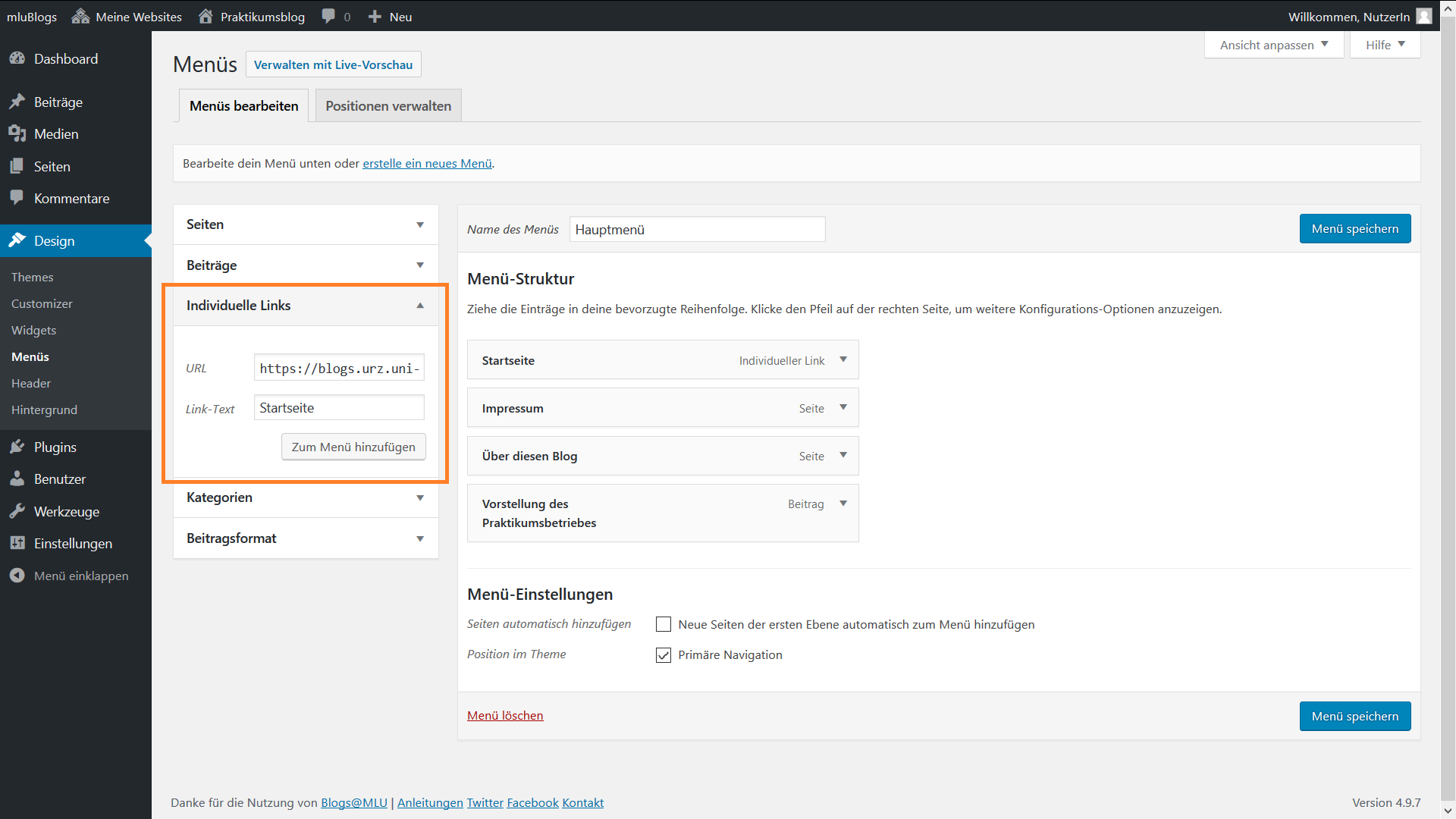
[[Datei:Menü Screenshot 5.png|500px|miniatur|links]]'''Individuelle Links''' fügen Sie zum Menü hinzu, indem Sie ebenfalls den Tab öffnen und die URL Ihres Links sowie einen Link-Text eingeben. Das könnte die Universitätsseite Ihres Instituts sein. Die URL wäre somit beispielsweise ''www.uni-halle.de''. Der für die Leserinnen und Leser sichtbare Link-Text könnte ''Universität Halle'' lauten. Klicken Sie anschließend auf '''Menü hinzufügen''' | [[Datei:Menü Screenshot 5.png|500px|miniatur|links]]'''Individuelle Links''' fügen Sie zum Menü hinzu, indem Sie ebenfalls den Tab öffnen und die URL Ihres Links sowie einen Link-Text eingeben. Das könnte die Universitätsseite Ihres Instituts sein. Die URL wäre somit beispielsweise ''www.uni-halle.de''. Der für die Leserinnen und Leser sichtbare Link-Text könnte ''Universität Halle'' lauten. Klicken Sie anschließend auf '''Menü hinzufügen''' | ||
| Zeile 43: | Zeile 45: | ||
== Menüstruktur == | == Menüstruktur == | ||
=== Reihenfolge und Hierarchie === | |||
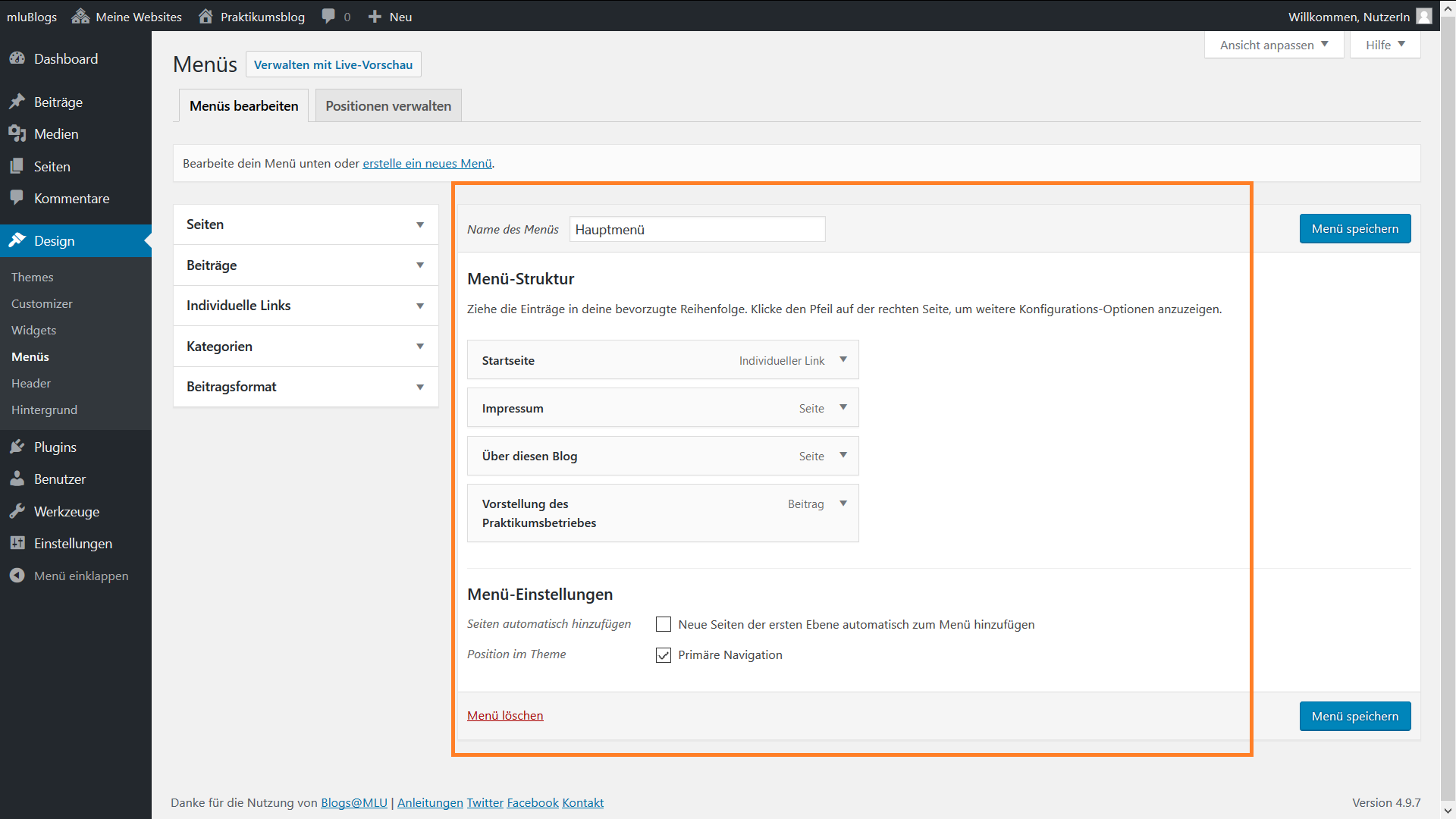
[[Datei:Menü Screenshot 6.png|500px|miniatur|links]]Auf der rechten Seite sehen Sie Ihre '''Menüstruktur'''. Die Reihenfolge der Menüpunkte lässt sich per Drag&Drop variieren. Per Drag&Drop ist es außerdem möglich, Menüpunkte anderen unterzuordnen. Diese Hierarchie kann zur Übersichtlichkeit beitragen. | [[Datei:Menü Screenshot 6.png|500px|miniatur|links]]Auf der rechten Seite sehen Sie Ihre '''Menüstruktur'''. Die Reihenfolge der Menüpunkte lässt sich per Drag&Drop variieren. Per Drag&Drop ist es außerdem möglich, Menüpunkte anderen unterzuordnen. Diese Hierarchie kann zur Übersichtlichkeit beitragen. | ||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
=== Untergeordneter Menüpunkt === | |||
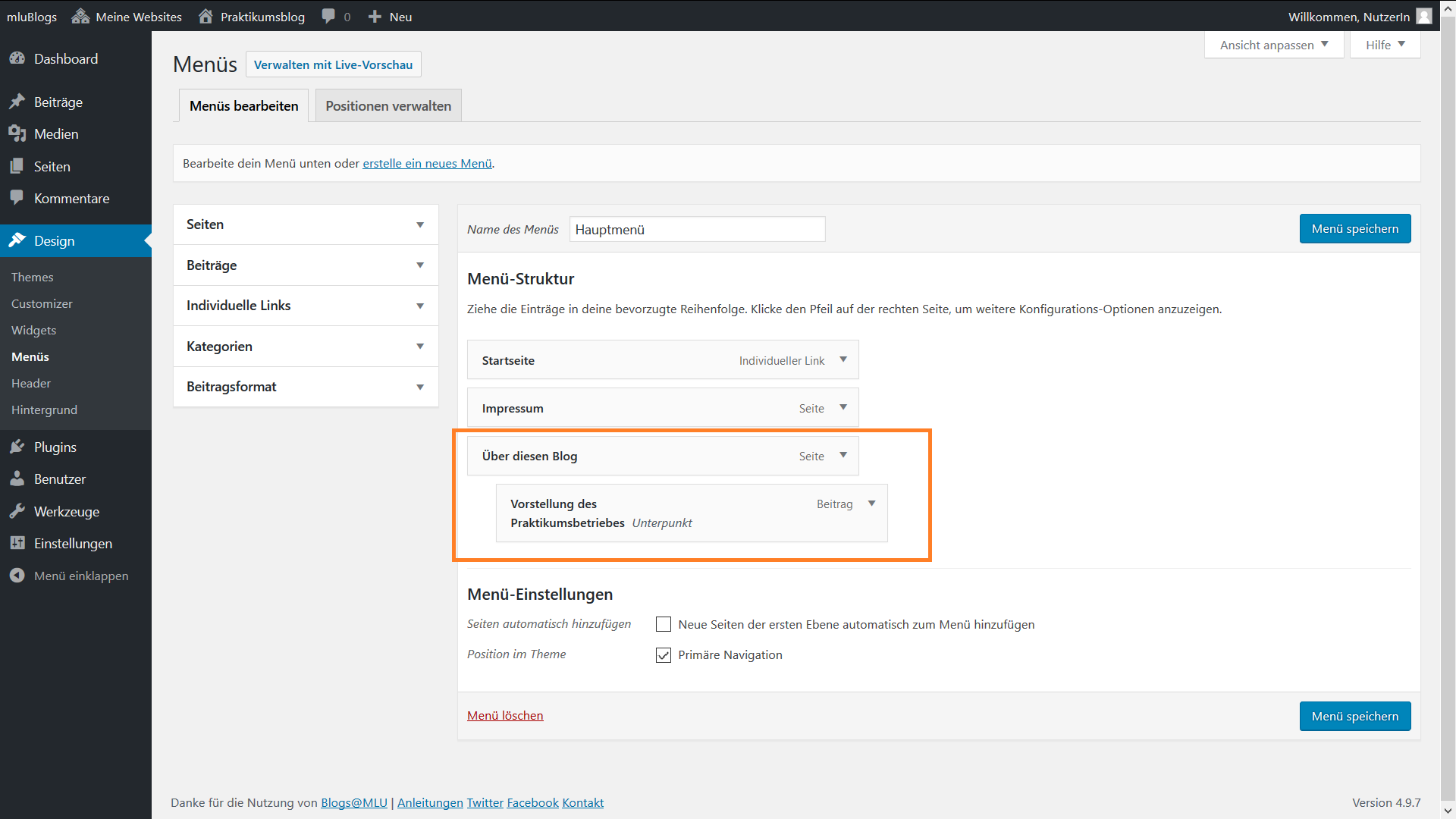
[[Datei:Menü Screenshot 7.png|500px|miniatur|links]]Im Frontend Ihrer Website wird der untergeordnete Menüpunkt angezeigt, wenn Sie den übergeordneten Menüpunkt mit der Maus berühren. | [[Datei:Menü Screenshot 7.png|500px|miniatur|links]]Im Frontend Ihrer Website wird der untergeordnete Menüpunkt angezeigt, wenn Sie den übergeordneten Menüpunkt mit der Maus berühren. | ||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
=== Titel === | |||
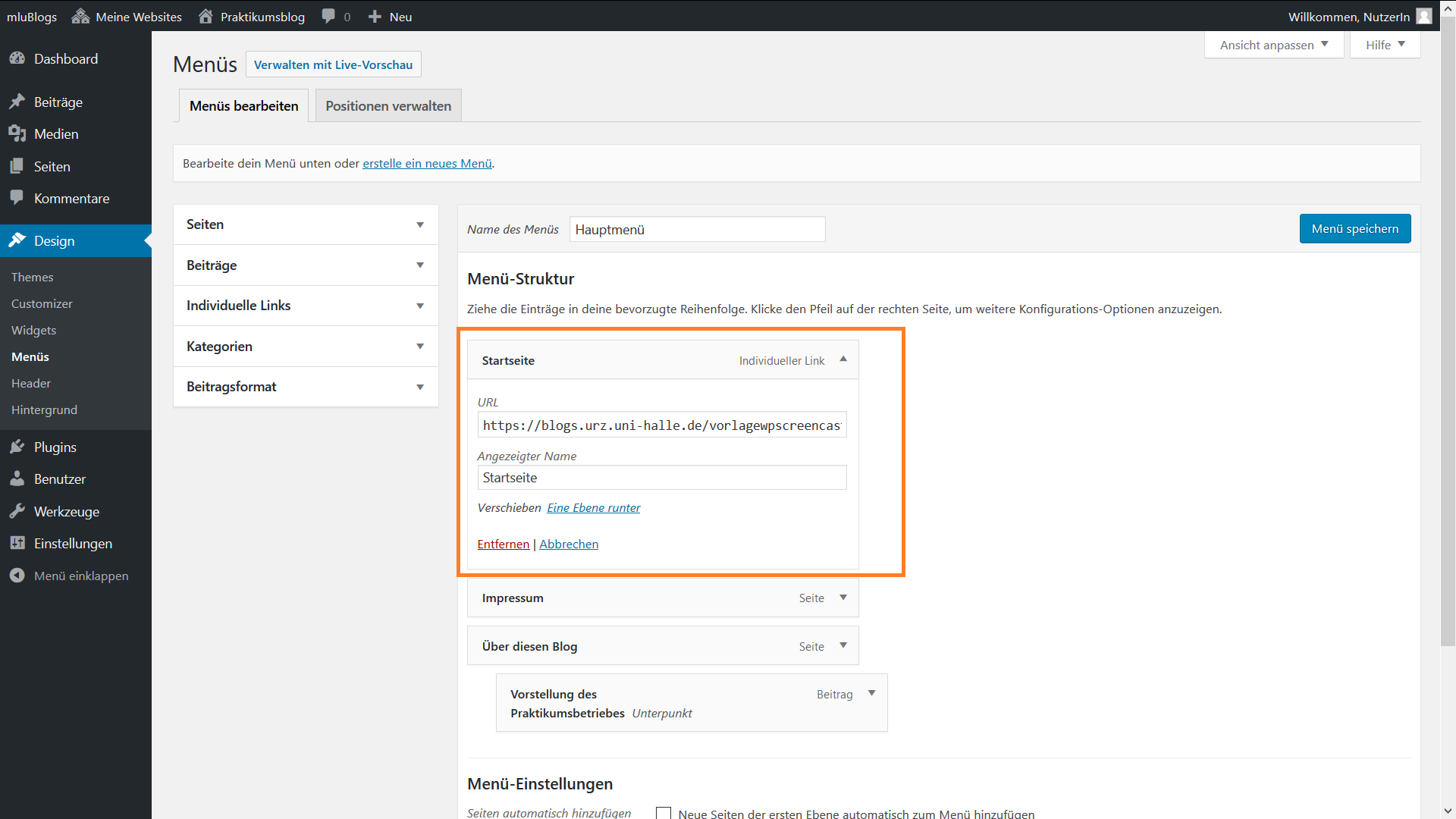
[[Datei:Menü Screenshot 8.png|500px|miniatur|links]]Wenn Sie in das Menü Blogbeiträge oder Seiten hinzufügen, übernimmt Wordpress die Seiten- und Beitragstitel automatisch. Damit diese im Menü einen anderen '''Titel''' erhalten, klicken Sie auf den Pfeil rechts in der Box. Es öffnet sich ein Textfeld, in das Sie den Titel eintragen können, der für die Leserinnen und Leser Ihrer Website angezeigt wird. Außerdem können Sie in dieser Ansicht auch einzelne Elemente löschen. | [[Datei:Menü Screenshot 8.png|500px|miniatur|links]]Wenn Sie in das Menü Blogbeiträge oder Seiten hinzufügen, übernimmt Wordpress die Seiten- und Beitragstitel automatisch. Damit diese im Menü einen anderen '''Titel''' erhalten, klicken Sie auf den Pfeil rechts in der Box. Es öffnet sich ein Textfeld, in das Sie den Titel eintragen können, der für die Leserinnen und Leser Ihrer Website angezeigt wird. Außerdem können Sie in dieser Ansicht auch einzelne Elemente löschen. | ||
Version vom 15. September 2018, 10:58 Uhr
Ein Menü ermöglicht den Leserinnen und Lesern Ihres Blogs einen schnellen Zugriff auf bestimmte Inhalte. Es fungiert als Navigationssystem. Die einzelnen Menüpunkte sind Links, die zu dem ausgewählten Thema führen. Diese Auflistung von Links können Sie in Hierarchie und Reihenfolge ordnen. Menüs können auf Ihrem Blog an den Positionen erscheinen, die in Ihrem Theme vorgegebenen sind. Meist ist das der Kopfbereich der Website.
Menü hinzufügen
Zugang
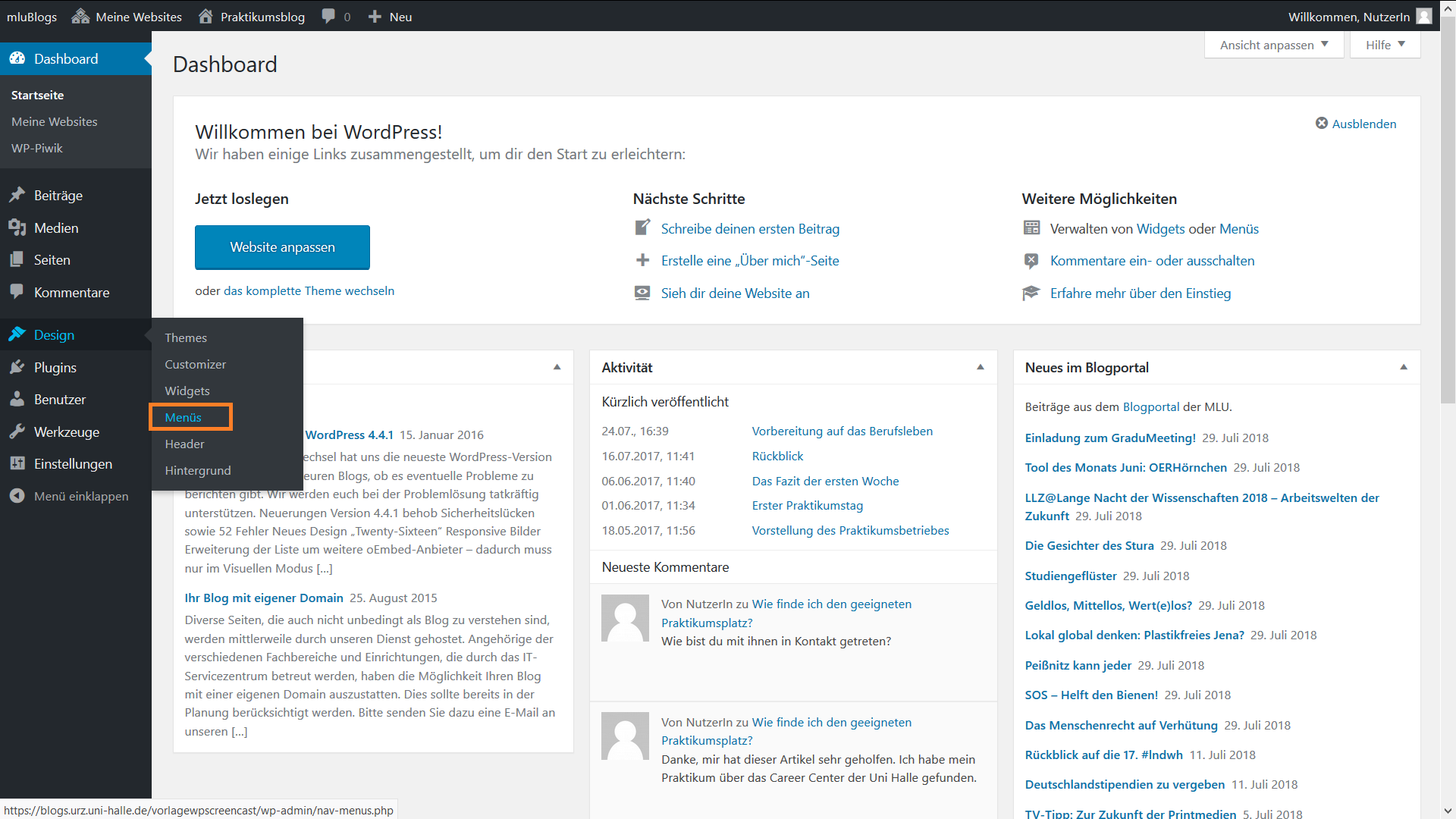
Um ein neues Menü zu erstellen, wählen Sie in der linken Leiste den Reiter Design und klicken dann auf Menüs.
Menü erstellen
Nutzen Sie anschließend den Link Erstelle ein neues Menü. Nun erscheint ein Textfeld. Geben Sie hier den Namen Ihres Menüs ein, zum Beispiel Hauptmenü. Klicken Sie anschließend auf Menü erstellen. Es wird nun ein neues Menü mit dem Namen Hauptmenü angezeigt, das sie bearbeiten können.
Menüpunkte
Nun haben Sie die Möglichkeit, Ihrem Menü einzelne Menüpunkte zuzuweisen. Zur Auswahl stehen Ihnen dafür all Ihre erstellten Seiten und Beiträge sowie individuelle Links und Kategorien.
- Die Menüpunkte können einzelne statische Seiten sein. Zum Beispiel eine Zusammenfassung des Seminarinhaltes oder des Projektes, das Sie mit Ihrem Blog verfolgen.
- Doch auch besonders wichtige Blogbeiträge bieten sich an als Menüpunkte zu verlinkt zu werden. Die Verlinkungen führen dann direkt auf die gewählten Einträgen auf Ihrem Blog. Das gleiche gilt für Kategorien.
- Durch eine wichtige Kategorie im Menü gelangen Leserinnen und Leser durch den Link direkt zu einer Liste all Ihrer Blogbeiträge, die dieser Kategorie zugewiesen sind.
- Sie können zudem auch Links zu externen Homepages verwenden.
Beispiele
Wollen Sie, dass Ihre Kategorie eine statische Seite als Menüpunkt enthält, öffnen Sie den Tab Seiten. Es erscheint eine Übersicht Ihrer erstellten Seiten. Setzen Sie dann ein Häkchen an der gewünschten Seite. Sie können auch alle angezeigten Seiten auswählen. Klicken Sie anschließend auf den Link Zum Menü hinzufügen. Mit Beiträgen und Kategorien verfahren Sie auf die gleiche Weise.
Individuelle Links
Individuelle Links fügen Sie zum Menü hinzu, indem Sie ebenfalls den Tab öffnen und die URL Ihres Links sowie einen Link-Text eingeben. Das könnte die Universitätsseite Ihres Instituts sein. Die URL wäre somit beispielsweise www.uni-halle.de. Der für die Leserinnen und Leser sichtbare Link-Text könnte Universität Halle lauten. Klicken Sie anschließend auf Menü hinzufügen
VIELLEICHT besser beschreiben, wie das mit der Startseite funktioniert??
Menüstruktur
Reihenfolge und Hierarchie
Auf der rechten Seite sehen Sie Ihre Menüstruktur. Die Reihenfolge der Menüpunkte lässt sich per Drag&Drop variieren. Per Drag&Drop ist es außerdem möglich, Menüpunkte anderen unterzuordnen. Diese Hierarchie kann zur Übersichtlichkeit beitragen.
Untergeordneter Menüpunkt
Im Frontend Ihrer Website wird der untergeordnete Menüpunkt angezeigt, wenn Sie den übergeordneten Menüpunkt mit der Maus berühren.
Titel
Wenn Sie in das Menü Blogbeiträge oder Seiten hinzufügen, übernimmt Wordpress die Seiten- und Beitragstitel automatisch. Damit diese im Menü einen anderen Titel erhalten, klicken Sie auf den Pfeil rechts in der Box. Es öffnet sich ein Textfeld, in das Sie den Titel eintragen können, der für die Leserinnen und Leser Ihrer Website angezeigt wird. Außerdem können Sie in dieser Ansicht auch einzelne Elemente löschen.
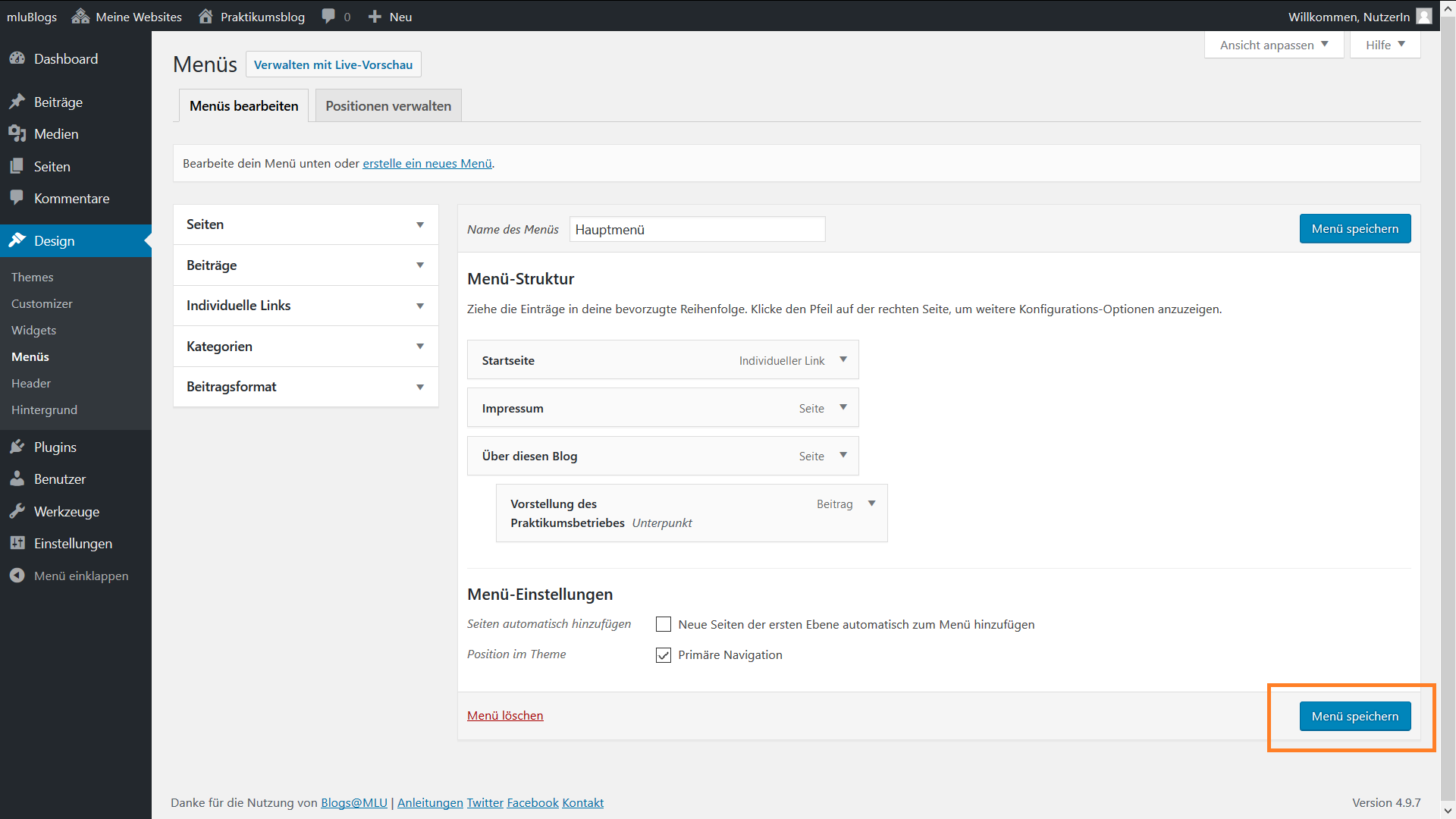
Speichern
Bestätigen Sie anschließend Ihre Änderungen mit Menü speichern.