Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 20: | Zeile 20: | ||
}} | }} | ||
Auf dieser Seite soll eine erste Einführung in das System gegeben werden. Dies beinhaltet vor allem grundlegende Elemente des ILIAS-Lernmoduls. | |||
==Anlage | ==Anlage und Einstellungen== | ||
Innerhalb des folgenden Abschnitts wird die Erstellung eines Lernmoduls, sowie die wichtigsten Einstellungen erläutert. | |||
Ein Lernmodul kann durch zwei Vorgehensweisen angelegt werden. | |||
Anlage über Stud.IP: | |||
# Über „Tools“ und „Lernobjekte“ den Reiter „Neues Lernobjekt erstellen“ auswählen. | |||
# Dann „ILIAS Lerneinheit“ anklicken. | |||
# Alle weiteren Schritte können der im Video gezeigten Abläufe gefolgt werden. | |||
Anlage im ILIAS: | |||
# Innerhalb des Magazin die „Eigenen Dateien“ auswählen. | |||
# Auf der nun sich öffnenden Startseite auf die Schaltfläche „Neues Objekt hinzufügen“ klicken und dort die Auswahl „Lernmodul ILIAS“ treffen. | |||
# Mit der Vergabe eines Titels das „ILIAS-Lernmodul anlegen“. | |||
{{ | {{ | ||
Anker | Anker | ||
| name = Lernmodul_anlegen | | name = Lernmodul_anlegen | ||
}} | }} | ||
''' | '''Darüber hinaus werden folgende Einstellungen empfohlen:''' | ||
# Lernmodul muss "Online" geschaltet werden, damit es von anderen Nutzern gesehen werden kann. | |||
# „Seitenüberschrift“: Titel der Seite | |||
# „Inhaltsverzeichnis“: Kapitel und Seiten | |||
# Speichern nicht vergessen! | |||
<br /> | <br /> | ||
| Zeile 59: | Zeile 66: | ||
</html> | </html> | ||
== Bearbeitungs- und Präsentationsansicht == | |||
Im Lernmodul wird zwischen '''Bearbeitung''' und '''Präsentation''' unterschieden. Nur im Bearbeiten-Modus können Inhalte und Strukturen verändert werden. Der Präsentationsmodus ist die Ansicht, die der Nutzer später sieht. | |||
Der Bearbeiten-Modus kann über den Punkt „Seite bearbeiten“ im Untermenü oder der Schaltfläche „Bearbeiten“ neben dem entsprechenden Eintrag in der Kapitel- und Seitenverwaltung erreicht werden. Der Präsentationsmodus lässt sich über den Menüpunkt „Präsentationsansicht“ aktivieren. | |||
Kapitel- und Seitenverwaltung: | |||
# Den Bearbeitungsmodus aktivieren. | |||
# Links in der Spalte mit den Kapiteln und Seiten auf die übergeordnete Struktur klicken (um z.B. die Seiten eines Kapitels zu verwalten, auf das Kapitel klicken). | |||
Inhalt einer Seite bearbeiten: | |||
# In der Leiste links die entsprechende Seite auswählen oder | |||
# in der Seitenübersicht auf „Bearbeiten“ rechts neben dem Eintrag klicken. | |||
== Lernmodul strukturieren == | |||
Das ILIAS-Lernmodul kann ähnlich wie ein Buch strukturiert werden. Es ist also möglich, innerhalb des Moduls einzelne Kapitel und Unterkapitel mit jeweiligen Seiten anzulegen. | |||
Die Anpassung der Kapitel- und Seitenstruktur erfolgt im Bearbeitungsmodus des Lernmoduls und in der Auswahl der jeweiligen Elemente links wechseln. | |||
# Neue Kapitel werden im Lernmodul über das „+“ hinzugefügt und mit einem Namen versehen. | |||
# Neue Seiten werden auf gleiche Weise innerhalb eines Kapitels angelegt. | |||
# Änderungen des Kapitel- oder Seitennamen durch "Titel abspeichern" sichern. | |||
<br /> | <br /> | ||
| Zeile 89: | Zeile 108: | ||
</iframe> | </iframe> | ||
</html> | </html> | ||
==Einbindung von Inhalten== | ==Einbindung von Inhalten== | ||
| Zeile 104: | Zeile 124: | ||
===Text=== | ===Text=== | ||
Texte können wie folgt in das Lernmodul eingefügt werden: | |||
'''Formatierungsmöglichkeiten:''' | # Im Bearbeiten-Modus auf „+“ klicken und „Texte einfügen“ wählen. | ||
# Nun wird der Text-Editor geöffnet, in dem Texte eingefügt und formatiert werden können. | |||
# Mit der Schaltfläche "Speichern und zurückkehren" wird die Einbindung des Textes abgeschlossen. | |||
# Mit den Plus-Schaltflächen unter- oder oberhalb des Textes können nun weitere Inhaltselemente einfügen werden. | |||
'''Folgende Formatierungsmöglichkeiten sind möglich:''' | |||
* Hervorhebungen (fett, kursiv, etc.) | * Hervorhebungen (fett, kursiv, etc.) | ||
* Aufzählungen | * Aufzählungen | ||
* | * Links zu externen Webseiten | ||
* Fußnoten | * Fußnoten | ||
* Absatzformatierung (Überschriften, Zitate, Bemerkungen. etc.) | * Absatzformatierung (Überschriften, Zitate, Bemerkungen. etc.) | ||
* '''Hinweis | * '''Hinweis:''' bei der Nutzung der Absatzformatierung überträgt sich die Formatierung auf den gesamten Absatz. | ||
'''Weitere Hinweise:''' | |||
* Anker und Latex Codes | |||
Innerhalb der Textbearbeitung besteht die Möglichkeit "Anker" zu setzen und „Latex Codes“ einzufügen. | |||
Bei der Nutzung eines Links wird das verlinkte Dokument zumeist ab dem Seitenanfang angezeigt. Eine solche Vorgehensweise kann aber dann unpraktisch sein, wenn die gewünschte Stelle weiter unten im Text liegt. In solchen Fällen besteht die Möglichkeit einen Anker über „anc“ zu setzen und somit direkt an die Stelle zu verweisen. Dies ist aber leider nur innerhalb der ILIAS-Plattform möglich. | |||
Hier kann auf die Hilfe innerhalb von ILIAS verwiesen werden. Unter “Ankerlinks einfügen” steht eine Anleitung dessen bereit. | |||
Weiter besteht die Möglichkeit mathematische Formeln über [http://www.mathjax.org/ MathJax] einzufügen. Durch Betätigung der Schaltfläche "tex" wird die entsprechende Syntax durch EIngabe zwischen die eckigen Klammern direkt eingebunden. Bei der Anzeige des Lernmoduls in der Präsentationsansicht wird dieser dann entsprechend interpretiert und ausgegeben. Beispiele der MathJax-Umgebung sind unter lassen auf der Internetseite des Projektes unter [http://www.mathjax.org/demos/tex-samples/ "Demos"] abrufen. | |||
* Word-Texte | |||
Innerhalb der Einbindung von Texten ist es auch möglich Word-Texte einzufügen. Über die Tastenkombination „Strg-C“ den entsprechenden Abschnitt im Word-Dokument kopieren und über die Tastenkombination Strg-V in das Formularfeld einfügen. Anschließend lässt sich der Text im Editor von ILIAS weiter bearbeiten. <br /> | |||
Über das Feld „Formate entfernen“ können unliebsame Formatierungen, die innerhalb von Word vorgenommen wurden, schnell beseitigt werden - ohne diese einzeln entfernen zu müssen. | |||
<br /> | <br /> | ||
| Zeile 136: | Zeile 175: | ||
</html> | </html> | ||
===Tabellen=== | |||
Mit dem Tabellenelement können, nach Bildschirmauflösung bzw. Seitenbreite skalierbare, Inhalte eingefügt werden, die sich variabel an die Inhalte des Lernobjektes anpassen. | |||
In ein ILIAS-Lernmodul können zwei Arten von Tabellen eingebunden werden: Datentabellen und erweiterte Tabellen. | |||
Die Verwendung einer '''Datentabelle''' empfiehlt sich, wenn der Inhalt nur aus Text oder Zahlen besteht. | |||
Um Inhalte zu strukturieren sollte eine '''erweiterte Tabelle''' verwendet werden, da der Zelleninhalt neben Texten auch alle weiteren im ILIAS angebotenen Inhaltselemente enthalten kann. | |||
Tabellen können wie folgt in das Lernmodul eingefügt werden: | |||
# Im Bearbeiten-Modus auf „+“ klicken und "Datentabelle einfügen" oder „Erweiterte Tabelle einfügen“ wählen. | |||
# Das Aussehen der Tabelle, z.B. die Anzahl der Spalten, definieren. | |||
# Verschiedene Arten von Inhalten (z.B. Text, Bilder oder Fragen zum Selbsttest) können in den einzelnen Zellen der Tabelle über das "+" hinzugefügt werden. | |||
# Innerhalb der Bearbeitungsansicht der Tabelle und dem Reiter "Eigenschaften der Tabellenzellen" sind Farbanpassungen der einzelnen Zellen möglich. Der Reiter „Eigenschaften der Tabellenzellen “ kann über Rechtsklick in das Feld der Tabelle (Eigenschaften) aufgerufen werden. Hier wird über die Auswahl „Style“ und das Anklicken der jeweiligen „Cell 1-...“ die Farbauswahl durchgeführt. | |||
# Abgeschlossen wird dies durch „Styles bestimmen“. | |||
'''Hinweis:''' Komplexe Tabellen lassen sich alternativ auch als Bild in das ILIAS-Lernobjekt einbinden. | |||
<br /> | <br /> | ||
| Zeile 178: | Zeile 214: | ||
</html> | </html> | ||
===Register=== | |||
Vertikale oder horizontale Register können als mögliches Strukturierungselement für die Einbindung umfangreicher Inhalte verwendet werden. | |||
Eine weitere Einsatzmöglichkeit ist die Bereitstellung von Lösungen. So werden die Lösungen nicht sofort angezeigt, stehen den Lernenden aber jederzeit zur Verfügung. | |||
Register können wie folgt in das Lernmodul eingefügt werden: | |||
# Im Bearbeiten-Modus auf „+“ klicken und „Register einfügen“ wählen. | |||
# Den gewünschten Typ auswählen, die Anzahl der gewünschten Fächer ggf. schon auswählen und „Speichern“. | |||
# Titel der Fächer wählen, bei Bedarf Fächer ergänzen und „Speichern“. | |||
# Im Menü mit Klick auf „Seite“ zurück navigieren, um das (noch leere) Register zu sehen und Inhalte zu erstellen. | |||
# Nun können die Inhalte des Registers, wie gewohnt, durch das „+“ hinzugefügt werden (diese werden dann erst nach dem Aufklappen der Register angezeigt). | |||
# Unter „Vorschau“ oder „Präsentationsansicht“ kann das Ergebnis begutachtet werden. | |||
'''Weiter Hinweise:''' | |||
* „Vertikale Register“ lassen den Inhalt nach unten ausklappen, „Horizontale Register“ dementsprechend seitlich. | |||
* „Karussell“: Diese Register-Art wechselt selbstständig den eingetragenen Inhalt in einer vorgegebenen Zeit. Es ist daher nicht notwendig das Register durch einen Klick zu öffnen. Der Effekt ist eine Art „Diashow“ des gewünschten Inhalts. Eine angenehme Wartezeit zwischen den Wechseln beträgt 100 ms. | |||
<br /> | <br /> | ||
| Zeile 213: | Zeile 252: | ||
</iframe> | </iframe> | ||
</html> | </html> | ||
===Medien=== | ===Medien=== | ||
| Zeile 237: | Zeile 277: | ||
</iframe> | </iframe> | ||
</html> | </html> | ||
===Fragen=== | ===Fragen=== | ||
| Zeile 275: | Zeile 316: | ||
</iframe> | </iframe> | ||
</html> | </html> | ||
===Block=== | ===Block=== | ||
Mit der Einbindung von Blöcken können | Mit der Einbindung von Blöcken können optische Strukturierungen und Hervorhebungen von Inhalten vorgenommen werden. | ||
Blöcke können wie folgt in das Lernmodul eingefügt werden: | |||
# Im Bearbeiten-Modus auf „+“ klicken und „Block einfügen“ wählen. | |||
# Die Art des Blockes auswählen und „Speichern“. | |||
# Über das „+“ kann der Inhalt nun weiter bearbeitet werden. | |||
'''Weitere Hinweise''' | |||
* Es stehen verschiedene Arten zur Verfügung, so z.B. Merksätze, Beispiele oder Vertiefungswissen. | |||
* Die Blockart "Vertiefungswissen" hat die Besonderheit, dass der Lernende die Möglichkeit hat, den vorhandenen Inhalt verborgen zu halten und sich diesen erst zu einem späteren Zeitpunkt anzeigen zu lassen. | |||
* Blöcke können außerdem auch zeitlich befristet sichtbar sein. | |||
| Zeile 297: | Zeile 340: | ||
</html> | </html> | ||
===Dateiliste=== | ===Dateiliste=== | ||
Mit einer Dateiliste | Mit einer Dateiliste kann den Lernenden zusätzliches Material in strukturierter Form zur Verfügung gestellt werden. | ||
Dateilisten können wie folgt in das Lernmodul eingefügt werden: | |||
# Im Bearbeiten-Modus auf „+“ klicken und „Dateiliste einfügen“ wählen. | |||
# Titel festlegen und die gewünschte Datei hochladen. | |||
# Die Änderungen mit "Speichern" abschließen. | |||
<html> | <html> | ||
| Zeile 313: | Zeile 356: | ||
</iframe> | </iframe> | ||
</html> | </html> | ||
===Programmcode=== | ===Programmcode=== | ||
Mit dem Inhaltselement "Programmcode einfügen" ist die Einbindung von Quellcode mit der entsprechenden Syntaxhervorhebung möglich. | Mit dem Inhaltselement "Programmcode einfügen" ist die Einbindung von Quellcode mit der entsprechenden Syntaxhervorhebung möglich. | ||
Der Programmcode kann wie folgt in das Lernmodul eingefügt werden: | |||
# Im Bearbeiten-Modus auf „+“ klicken und „Programmcode einfügen“ wählen. | |||
# Im Text-Editor kann nun der Quelltext eingeben werden, der den Lernenden zur Verfügung gestellt werden soll. | |||
# Entscheidungen hinsichtlich der „Programmiersprache“, „Zeilennummern anzeigen“ und „Automatische Einrückung“ treffen. | |||
# Durch Betätigung der Schaltfläche "Speichern" werden im Quellcode automatisch die Hervorhebungen der Funktionen und andere Sprachelemente der ausgewählten Programmiersprache vorgenommen. | |||
<html> | <html> | ||
| Zeile 329: | Zeile 374: | ||
</iframe> | </iframe> | ||
</html> | </html> | ||
===Interaktive Grafik=== | ===Interaktive Grafik=== | ||
Eine interaktive Grafik ist ein Bild, | Eine interaktive Grafik ist ein Bild, mit dem zusätzliche Informationen, d.h. verschiedene Inhaltselemente, wie z.B. Texte, Medien oder Fragen, verbunden werden können. Klickt der Lernende einen definierten Bereich („Auslöser“) an oder streift diesen mit der Maus, werden die zusätzlichen Elemente angezeigt. | ||
Eine interaktive Grafik kann wie folgt in das Lernmodul eingefügt werden: | |||
# Im Bearbeiten-Modus auf „+“ klicken und „Interaktives Bild einfügen“ wählen. | |||
# Das Ausgangsbild der interaktiven Grafik hochladen. | |||
# Unterhalb der Vorschau nun einen „Bereich für Auslöser“ hinzufügen. Dies geschieht durch geometrische Formen, wie Kreis, Rechteck, Polygon oder Markierungspunkt. | |||
# Nun die Hinweise zur Festlegung des Auslösers (blauer Infokasten) beachten. Um z.B. den Bereich eines kreisförmigen Auslösers zu definieren, muss zuerst der Mittelpunkt des Kreises und dann der äußere Rand per Klick ausgewählt werden. | |||
# Einen Namen für den erstellten Auslöser-Bereich eingeben und „Speichern“. | |||
# In einer Liste unter dem Bild erscheinen nun Einträge für jeden definierten Auslöser. | |||
# Die definierten Bereiche der Auslöser können mit Aktionen verknüpft werden. Für die Zuweisung der Aktionen stehen Ihnen zwei Möglichkeiten zur Verfügung, zum einem Overlay-Bilder und zum anderem Content-Popups. | |||
Ein '''Overlay-Bild''' ist ein weiteres Bild, dass dem Lernenden angezeigt wird, wenn er sich mit der Maus über den Bereich des Auslösers befindet. Dies bietet sich z.B. an um vergrößerte Bildausschnitte zur Verfügung zu stellen. | Ein '''Overlay-Bild''' ist ein weiteres Bild, dass dem Lernenden angezeigt wird, wenn er sich mit der Maus über den Bereich des Auslösers befindet. Dies bietet sich z.B. an um vergrößerte Bildausschnitte zur Verfügung zu stellen. | ||
# Den Reiter „Overlay-Bilder“ auswählen und über „Bild hinzufügen“ das gewünschte Bild hochladen. | |||
# Zurück im Reiter „Auslöser“ für die gewünschte Position unter „Bild für Overlay“ das gerade hochgeladene Bild aus der Liste auswählen. | |||
# Die Änderung durch „Speichern“ abschließen. | |||
Ein '''Content-Popup''' wird dem Lernenden durch einen Klick auf den Bereich des Auslösers angezeigt. Der Inhalt eines Popups wird nicht in den Einstellungen, sondern direkt auf der Seite festgelegt und kann aus allen in ILIAS möglichen Inhaltselementen bestehen. | |||
# Den Reiter „Content-Popups“ auswählen und mit „Popup hinzufügen“ einen (noch leeren) Popup-Container anlegen. | |||
# Dem Popup einen Titel geben und mit „Titel speichern“ bestätigen. | |||
# Zurück im Reiter „Auslöser“ für die gewünschte Position unter „Content-Popup“ den angelegten Container auswählen und „Speichern“. | |||
# Auf der „Seite“ kann im sichtbaren Popup-Bereich über die gewohnte „+“-Schaltflächen ein beliebiger Popupinhalt einfügt werden. | |||
<html> | <html> | ||
| Zeile 363: | Zeile 411: | ||
</iframe> | </iframe> | ||
</html> | </html> | ||
===Verlinkung auf Glossarbegriffe=== | ===Verlinkung auf Glossarbegriffe=== | ||
| Zeile 377: | Zeile 426: | ||
[[Verbindung_von_ILIAS_und_Stud.IP|Verbindung von Stud.IP und ILIAS]] | [[Verbindung_von_ILIAS_und_Stud.IP|Verbindung von Stud.IP und ILIAS]] | ||
== | ==Abschließende Hinweise== | ||
# Der Text-Media-Editor im ILIAS-Lernmodul wird u.a. auch in anderen ILIAS-Objekten verwendet (Wiki, Fragen, Kursgestaltung etc.) | |||
# Zusätzlich ist auch eine Verlinkung auf interne ILIAS-Seiten z.B. [[Einführung_in_das_ILIAS-Lernmodul#Verlinkung_auf_Glossarbegriffe|Glossarbegriffe]] möglich. | |||
# Es besteht die Möglichkeit von Kommentierungen für Studierende zu einzelnen Lernmodulen. Diese können in den allgemeinen Einstellungen der Lernmodule aktiviert werden. | |||
# Es lassen sich Bearbeitungskommentare im Verlauf des Lernmoduls anzeigen (wenn mehrere Autoren gemeinsam an einem Lernmodul arbeiten). | |||
# Es gibt zusätzliche Einstellungen für einen [http://wiki.llz.uni-halle.de/Lernmodule_in_ILIAS?=lernfortschrit Lernfortschrittsmodus]. | |||
# Neben ILIAS-Lernmodulen besteht auch die Möglichkeit SCORM- oder HTML-Lernmodule in ILIAS zu erstellen und einzubinden. | |||
[[Kategorie:E-Plattform]] | [[Kategorie:E-Plattform]] | ||
Version vom 23. Juli 2017, 14:33 Uhr
| Diese Seite ist nicht mehr aktuell: Screenshots einer älteren ILIAS-Version. |
Auf dieser Seite soll eine erste Einführung in das System gegeben werden. Dies beinhaltet vor allem grundlegende Elemente des ILIAS-Lernmoduls.
Anlage und Einstellungen
Innerhalb des folgenden Abschnitts wird die Erstellung eines Lernmoduls, sowie die wichtigsten Einstellungen erläutert.
Ein Lernmodul kann durch zwei Vorgehensweisen angelegt werden.
Anlage über Stud.IP:
- Über „Tools“ und „Lernobjekte“ den Reiter „Neues Lernobjekt erstellen“ auswählen.
- Dann „ILIAS Lerneinheit“ anklicken.
- Alle weiteren Schritte können der im Video gezeigten Abläufe gefolgt werden.
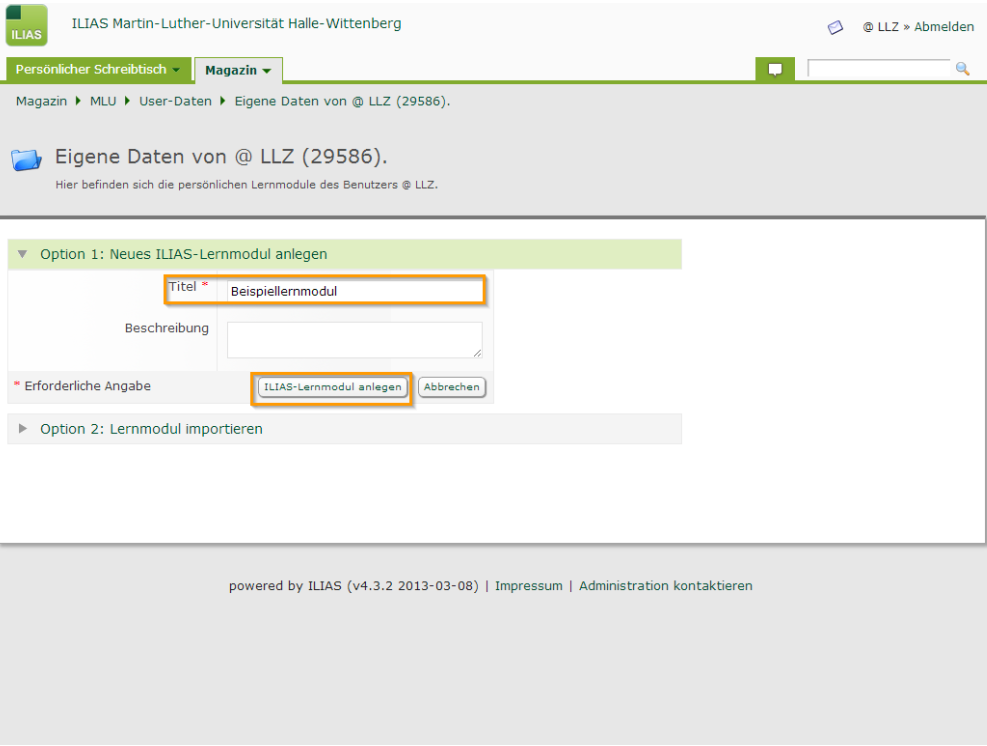
Anlage im ILIAS:
- Innerhalb des Magazin die „Eigenen Dateien“ auswählen.
- Auf der nun sich öffnenden Startseite auf die Schaltfläche „Neues Objekt hinzufügen“ klicken und dort die Auswahl „Lernmodul ILIAS“ treffen.
- Mit der Vergabe eines Titels das „ILIAS-Lernmodul anlegen“.
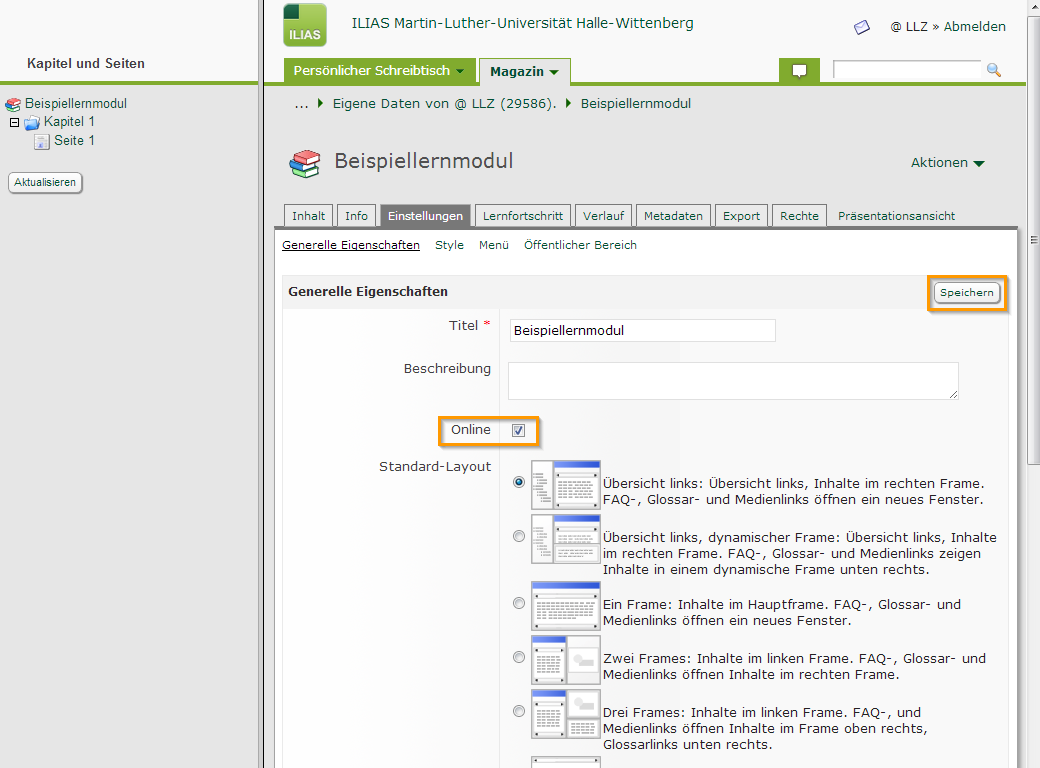
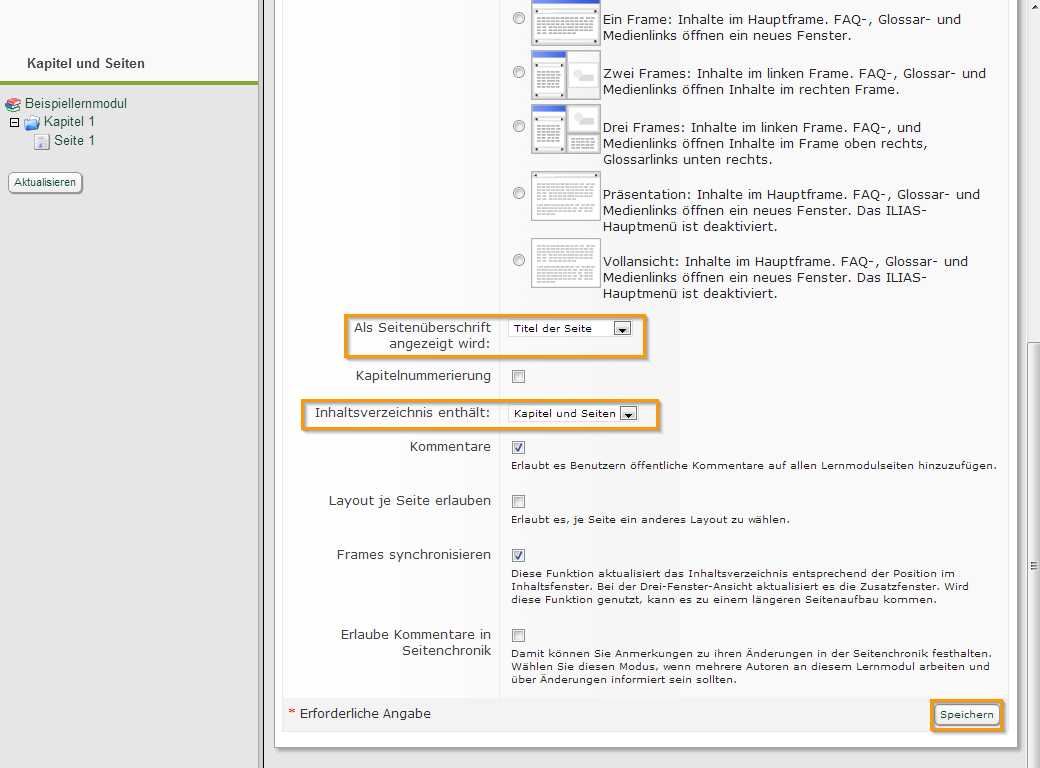
Darüber hinaus werden folgende Einstellungen empfohlen:
- Lernmodul muss "Online" geschaltet werden, damit es von anderen Nutzern gesehen werden kann.
- „Seitenüberschrift“: Titel der Seite
- „Inhaltsverzeichnis“: Kapitel und Seiten
- Speichern nicht vergessen!
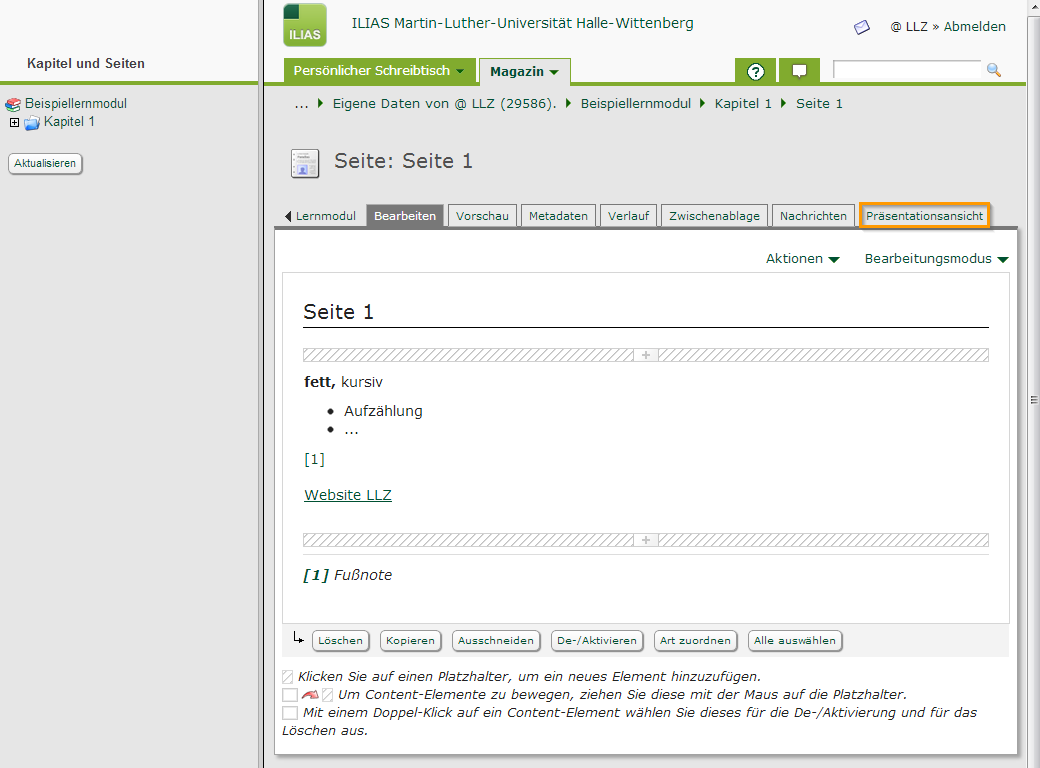
Bearbeitungs- und Präsentationsansicht
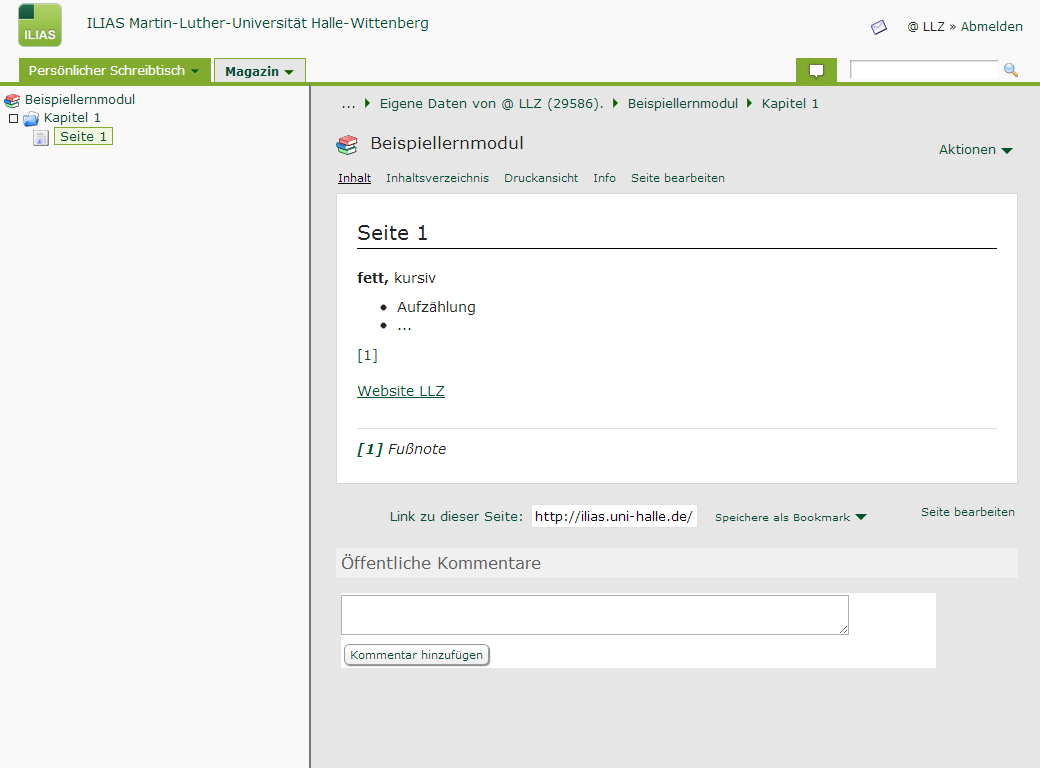
Im Lernmodul wird zwischen Bearbeitung und Präsentation unterschieden. Nur im Bearbeiten-Modus können Inhalte und Strukturen verändert werden. Der Präsentationsmodus ist die Ansicht, die der Nutzer später sieht.
Der Bearbeiten-Modus kann über den Punkt „Seite bearbeiten“ im Untermenü oder der Schaltfläche „Bearbeiten“ neben dem entsprechenden Eintrag in der Kapitel- und Seitenverwaltung erreicht werden. Der Präsentationsmodus lässt sich über den Menüpunkt „Präsentationsansicht“ aktivieren.
Kapitel- und Seitenverwaltung:
- Den Bearbeitungsmodus aktivieren.
- Links in der Spalte mit den Kapiteln und Seiten auf die übergeordnete Struktur klicken (um z.B. die Seiten eines Kapitels zu verwalten, auf das Kapitel klicken).
Inhalt einer Seite bearbeiten:
- In der Leiste links die entsprechende Seite auswählen oder
- in der Seitenübersicht auf „Bearbeiten“ rechts neben dem Eintrag klicken.
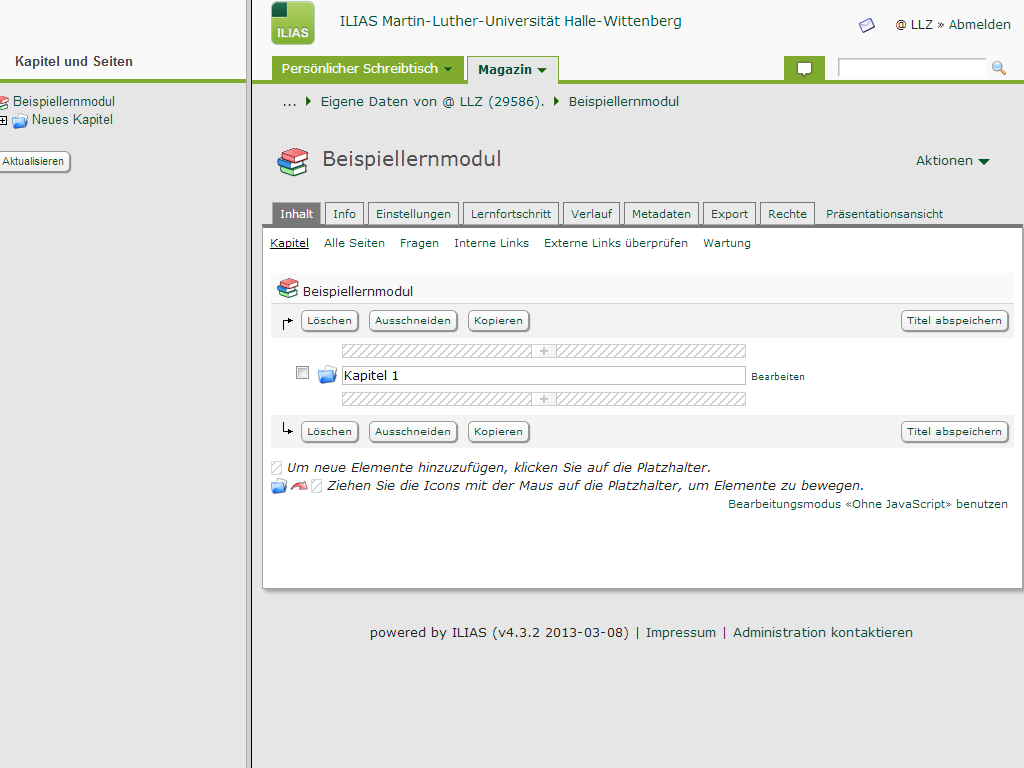
Lernmodul strukturieren
Das ILIAS-Lernmodul kann ähnlich wie ein Buch strukturiert werden. Es ist also möglich, innerhalb des Moduls einzelne Kapitel und Unterkapitel mit jeweiligen Seiten anzulegen. Die Anpassung der Kapitel- und Seitenstruktur erfolgt im Bearbeitungsmodus des Lernmoduls und in der Auswahl der jeweiligen Elemente links wechseln.
- Neue Kapitel werden im Lernmodul über das „+“ hinzugefügt und mit einem Namen versehen.
- Neue Seiten werden auf gleiche Weise innerhalb eines Kapitels angelegt.
- Änderungen des Kapitel- oder Seitennamen durch "Titel abspeichern" sichern.
Einbindung von Inhalten
Innerhalb eines ILIAS-Lernmoduls lassen sich verschiedene Inhalte einbinden. Die zentralen Elemente für die grundsätzliche Strukturierung eines Lernmoduls sind "Text", "Tabellen", "Register", "Medien" und "Fragen". Diese werden nachfolgend durch je eine Videoanleitung erklärt.
Für spezielle Inhalte oder zur weiteren Strukturierung eigenen sich außerdem die Elemente: "Block", "Dateiliste" und "Programmcode".
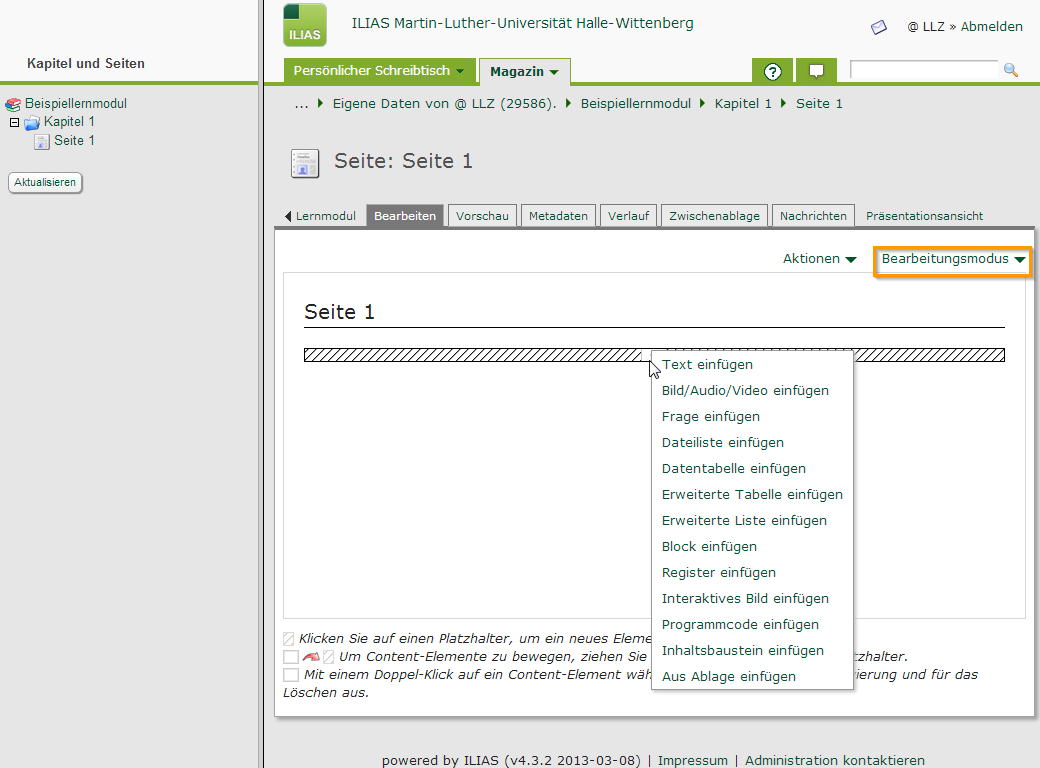
Alle Inhaltselemente können im Bearbeitungsmodus der Lernmodul-Seite über die Schaltfläche "+" hinzugefügt werden.
Text
Texte können wie folgt in das Lernmodul eingefügt werden:
- Im Bearbeiten-Modus auf „+“ klicken und „Texte einfügen“ wählen.
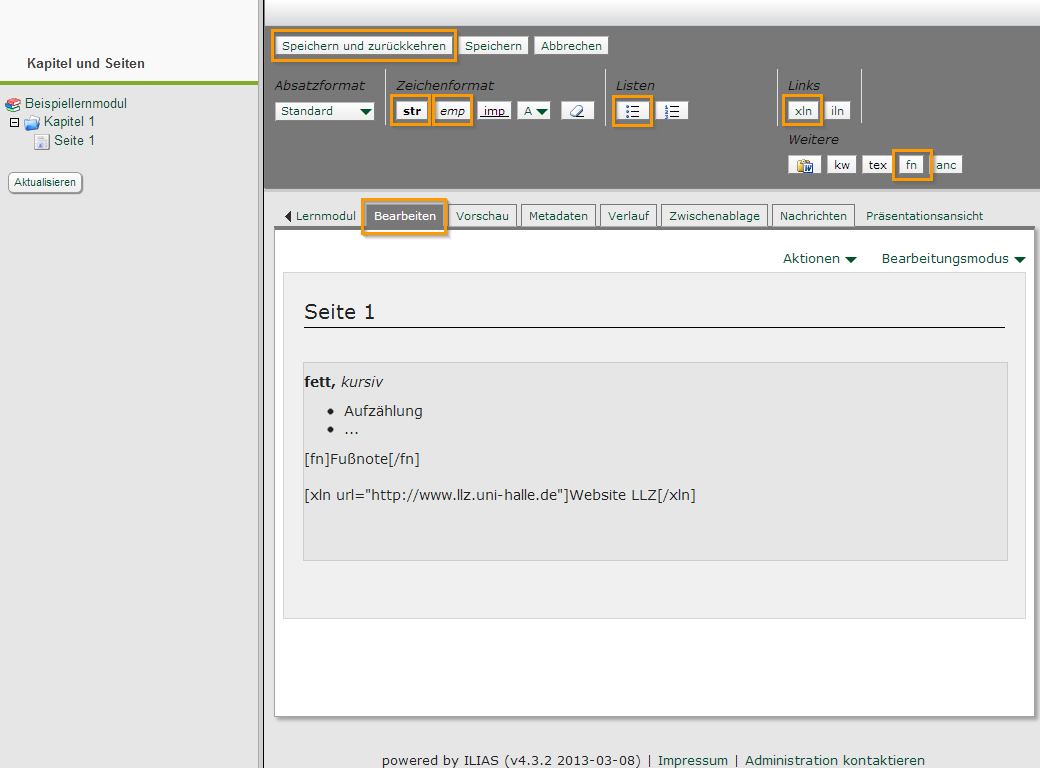
- Nun wird der Text-Editor geöffnet, in dem Texte eingefügt und formatiert werden können.
- Mit der Schaltfläche "Speichern und zurückkehren" wird die Einbindung des Textes abgeschlossen.
- Mit den Plus-Schaltflächen unter- oder oberhalb des Textes können nun weitere Inhaltselemente einfügen werden.
Folgende Formatierungsmöglichkeiten sind möglich:
- Hervorhebungen (fett, kursiv, etc.)
- Aufzählungen
- Links zu externen Webseiten
- Fußnoten
- Absatzformatierung (Überschriften, Zitate, Bemerkungen. etc.)
- Hinweis: bei der Nutzung der Absatzformatierung überträgt sich die Formatierung auf den gesamten Absatz.
Weitere Hinweise:
- Anker und Latex Codes
Innerhalb der Textbearbeitung besteht die Möglichkeit "Anker" zu setzen und „Latex Codes“ einzufügen.
Bei der Nutzung eines Links wird das verlinkte Dokument zumeist ab dem Seitenanfang angezeigt. Eine solche Vorgehensweise kann aber dann unpraktisch sein, wenn die gewünschte Stelle weiter unten im Text liegt. In solchen Fällen besteht die Möglichkeit einen Anker über „anc“ zu setzen und somit direkt an die Stelle zu verweisen. Dies ist aber leider nur innerhalb der ILIAS-Plattform möglich. Hier kann auf die Hilfe innerhalb von ILIAS verwiesen werden. Unter “Ankerlinks einfügen” steht eine Anleitung dessen bereit.
Weiter besteht die Möglichkeit mathematische Formeln über MathJax einzufügen. Durch Betätigung der Schaltfläche "tex" wird die entsprechende Syntax durch EIngabe zwischen die eckigen Klammern direkt eingebunden. Bei der Anzeige des Lernmoduls in der Präsentationsansicht wird dieser dann entsprechend interpretiert und ausgegeben. Beispiele der MathJax-Umgebung sind unter lassen auf der Internetseite des Projektes unter "Demos" abrufen.
- Word-Texte
Innerhalb der Einbindung von Texten ist es auch möglich Word-Texte einzufügen. Über die Tastenkombination „Strg-C“ den entsprechenden Abschnitt im Word-Dokument kopieren und über die Tastenkombination Strg-V in das Formularfeld einfügen. Anschließend lässt sich der Text im Editor von ILIAS weiter bearbeiten.
Über das Feld „Formate entfernen“ können unliebsame Formatierungen, die innerhalb von Word vorgenommen wurden, schnell beseitigt werden - ohne diese einzeln entfernen zu müssen.
Tabellen
Mit dem Tabellenelement können, nach Bildschirmauflösung bzw. Seitenbreite skalierbare, Inhalte eingefügt werden, die sich variabel an die Inhalte des Lernobjektes anpassen.
In ein ILIAS-Lernmodul können zwei Arten von Tabellen eingebunden werden: Datentabellen und erweiterte Tabellen.
Die Verwendung einer Datentabelle empfiehlt sich, wenn der Inhalt nur aus Text oder Zahlen besteht.
Um Inhalte zu strukturieren sollte eine erweiterte Tabelle verwendet werden, da der Zelleninhalt neben Texten auch alle weiteren im ILIAS angebotenen Inhaltselemente enthalten kann.
Tabellen können wie folgt in das Lernmodul eingefügt werden:
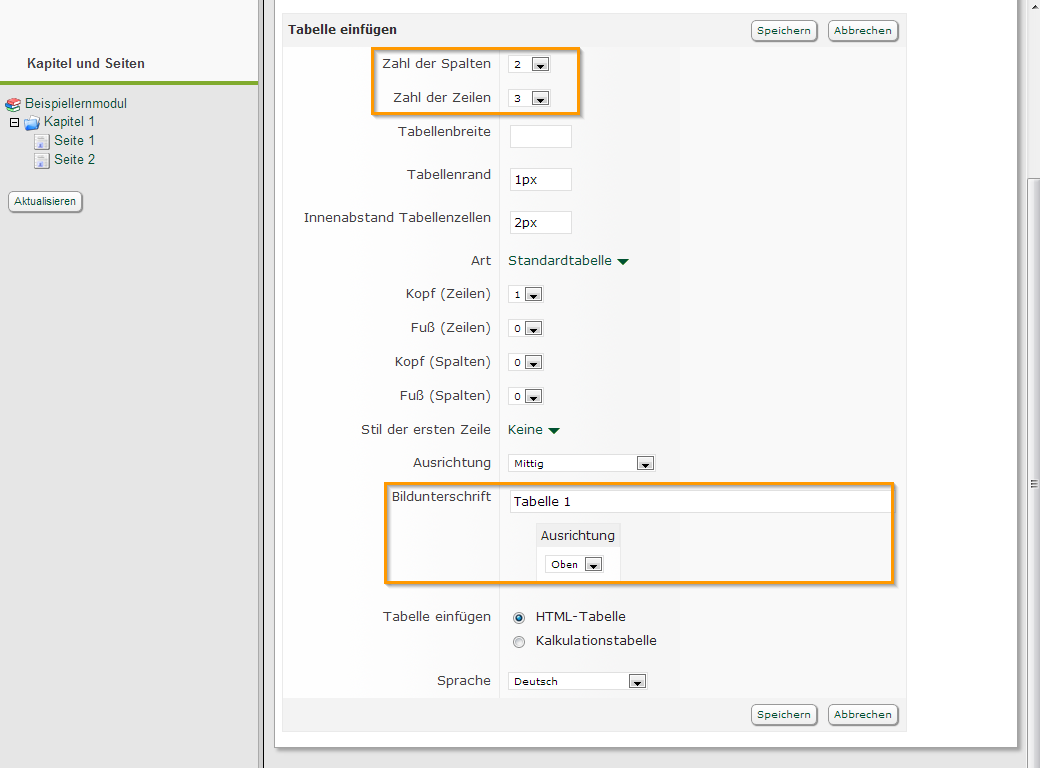
- Im Bearbeiten-Modus auf „+“ klicken und "Datentabelle einfügen" oder „Erweiterte Tabelle einfügen“ wählen.
- Das Aussehen der Tabelle, z.B. die Anzahl der Spalten, definieren.
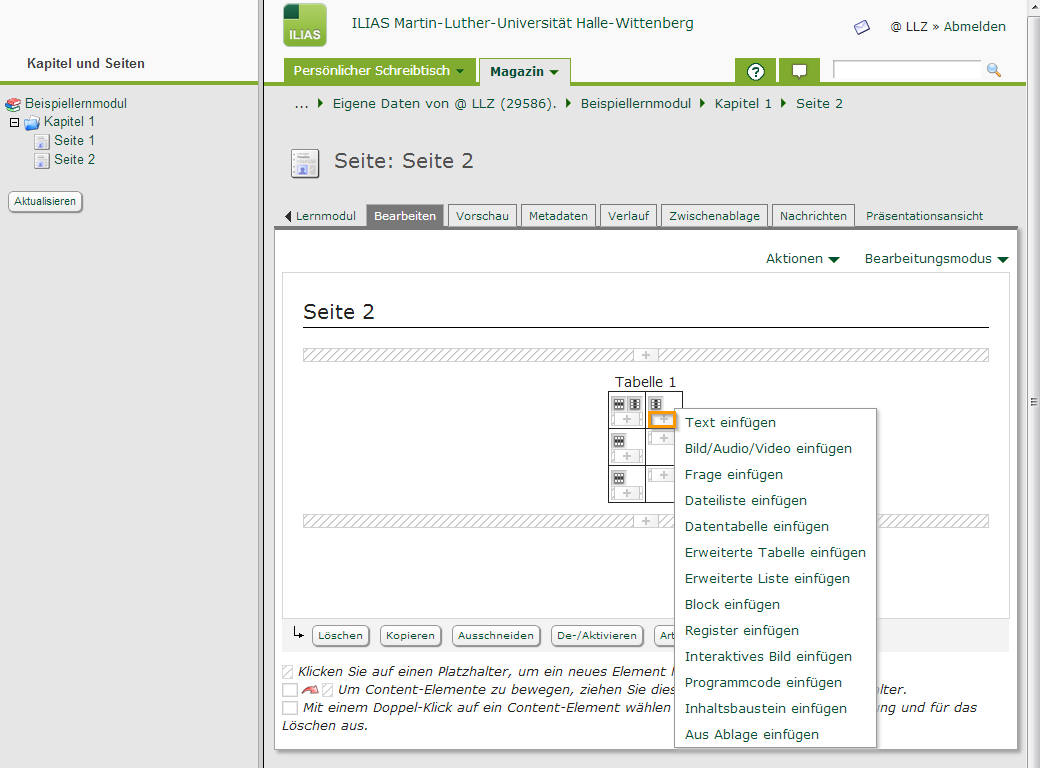
- Verschiedene Arten von Inhalten (z.B. Text, Bilder oder Fragen zum Selbsttest) können in den einzelnen Zellen der Tabelle über das "+" hinzugefügt werden.
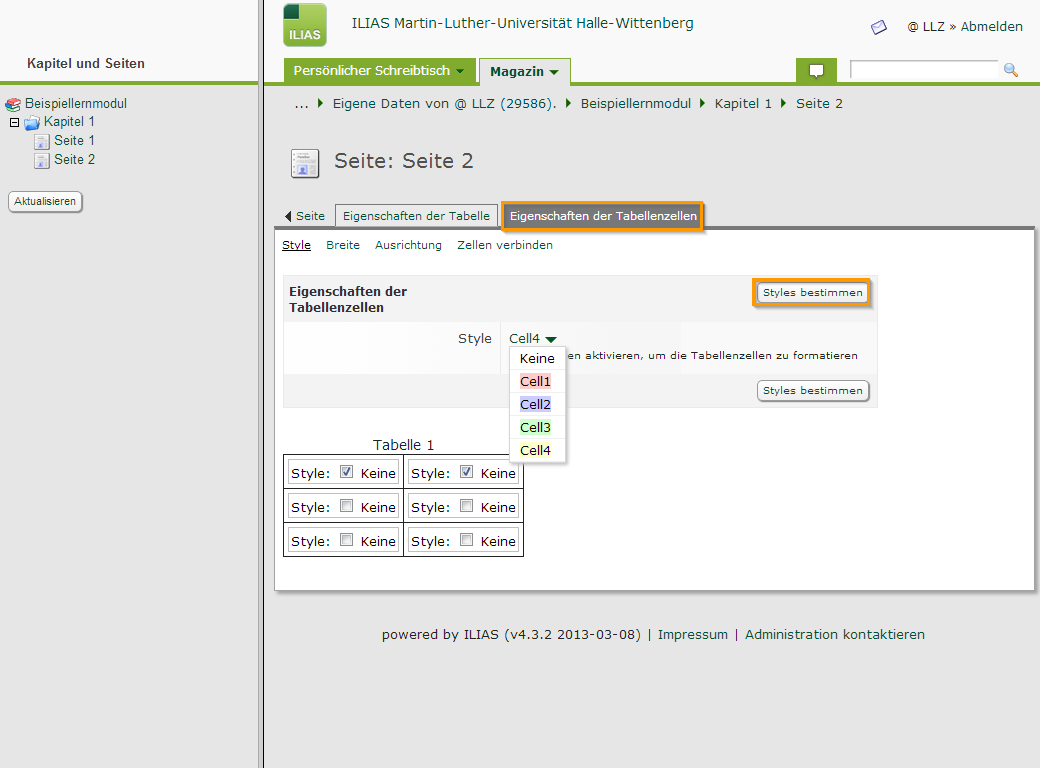
- Innerhalb der Bearbeitungsansicht der Tabelle und dem Reiter "Eigenschaften der Tabellenzellen" sind Farbanpassungen der einzelnen Zellen möglich. Der Reiter „Eigenschaften der Tabellenzellen “ kann über Rechtsklick in das Feld der Tabelle (Eigenschaften) aufgerufen werden. Hier wird über die Auswahl „Style“ und das Anklicken der jeweiligen „Cell 1-...“ die Farbauswahl durchgeführt.
- Abgeschlossen wird dies durch „Styles bestimmen“.
Hinweis: Komplexe Tabellen lassen sich alternativ auch als Bild in das ILIAS-Lernobjekt einbinden.
Register
Vertikale oder horizontale Register können als mögliches Strukturierungselement für die Einbindung umfangreicher Inhalte verwendet werden. Eine weitere Einsatzmöglichkeit ist die Bereitstellung von Lösungen. So werden die Lösungen nicht sofort angezeigt, stehen den Lernenden aber jederzeit zur Verfügung.
Register können wie folgt in das Lernmodul eingefügt werden:
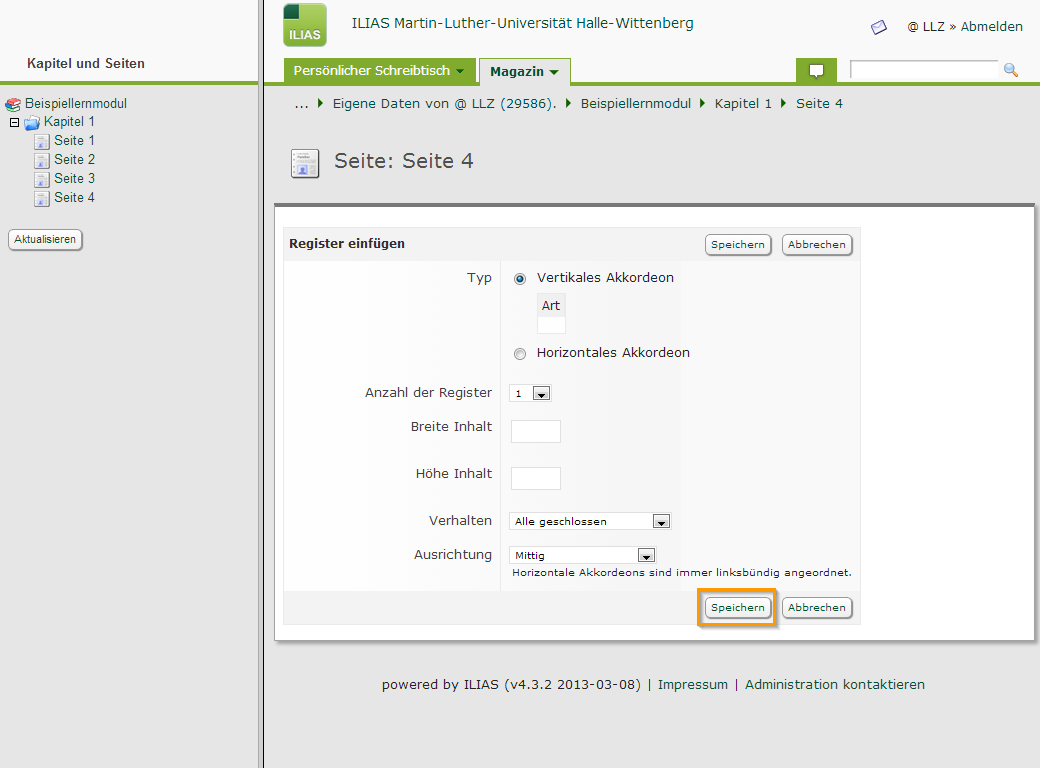
- Im Bearbeiten-Modus auf „+“ klicken und „Register einfügen“ wählen.
- Den gewünschten Typ auswählen, die Anzahl der gewünschten Fächer ggf. schon auswählen und „Speichern“.
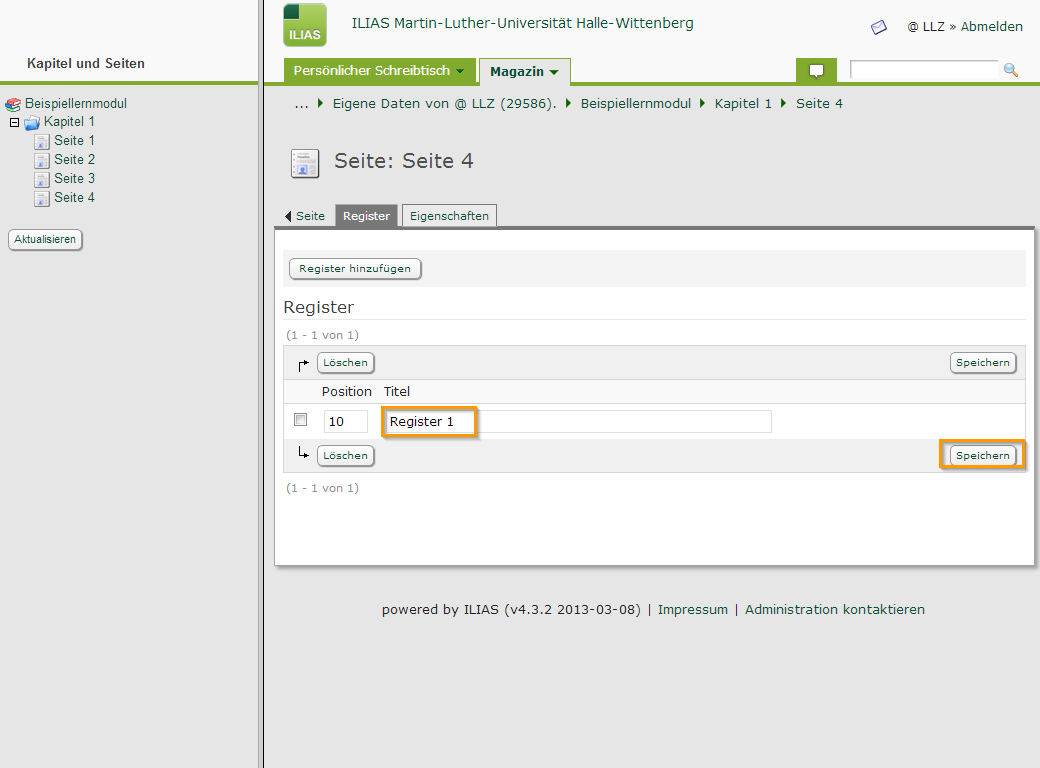
- Titel der Fächer wählen, bei Bedarf Fächer ergänzen und „Speichern“.
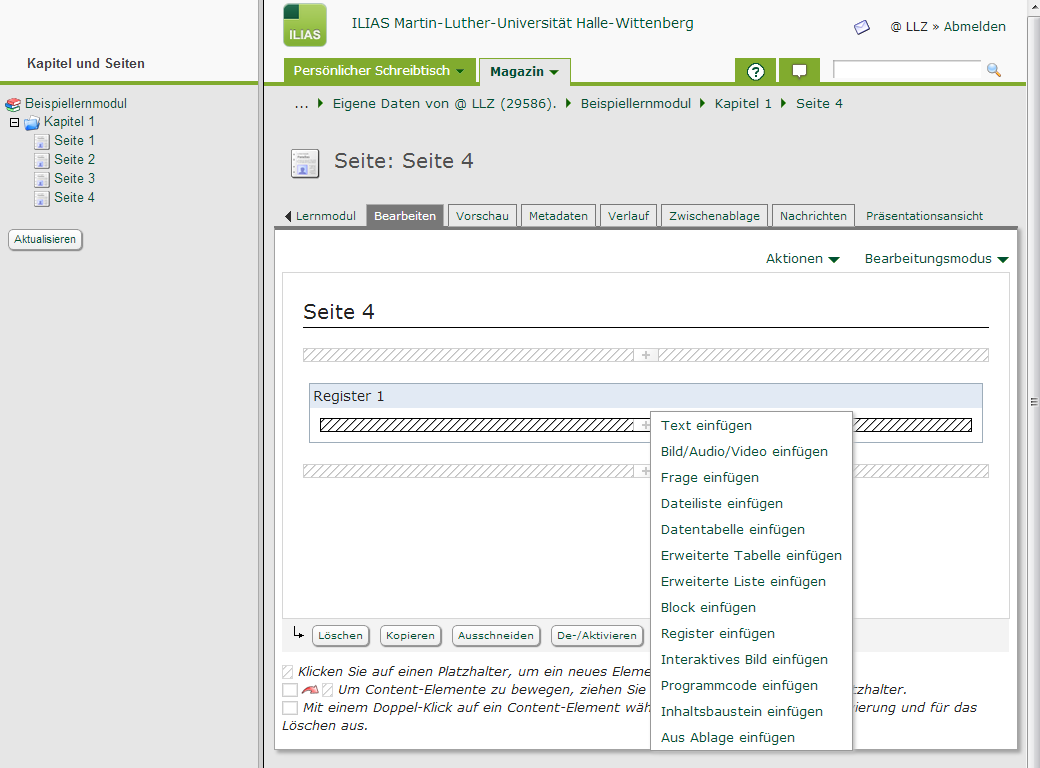
- Im Menü mit Klick auf „Seite“ zurück navigieren, um das (noch leere) Register zu sehen und Inhalte zu erstellen.
- Nun können die Inhalte des Registers, wie gewohnt, durch das „+“ hinzugefügt werden (diese werden dann erst nach dem Aufklappen der Register angezeigt).
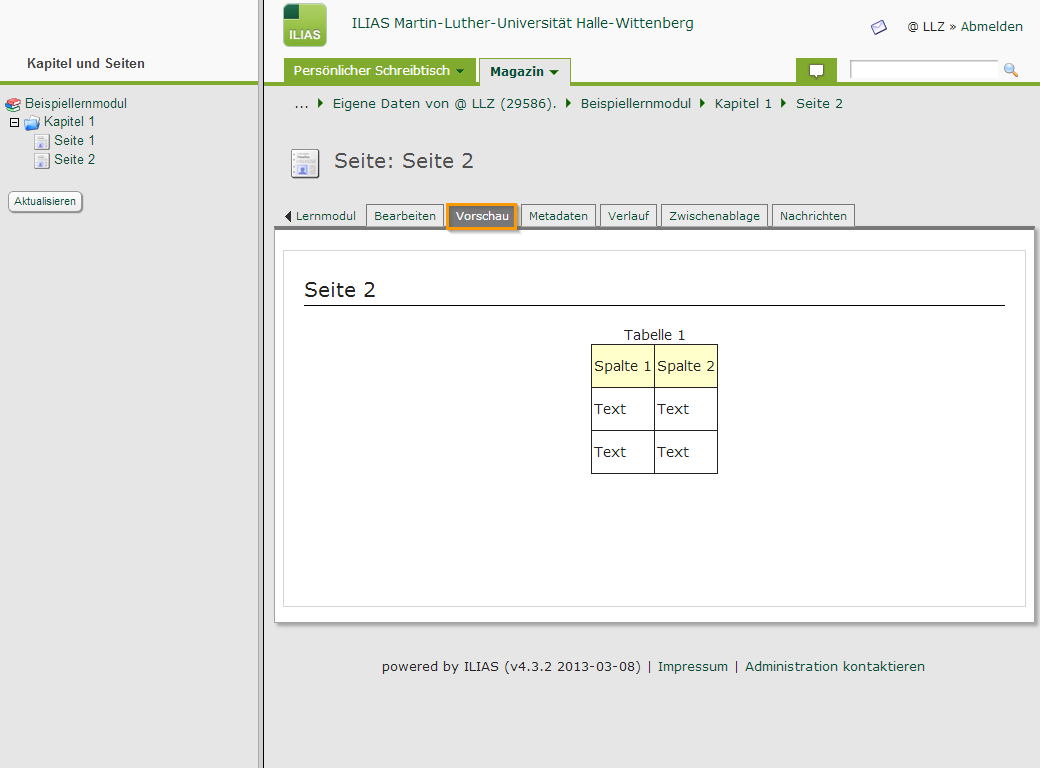
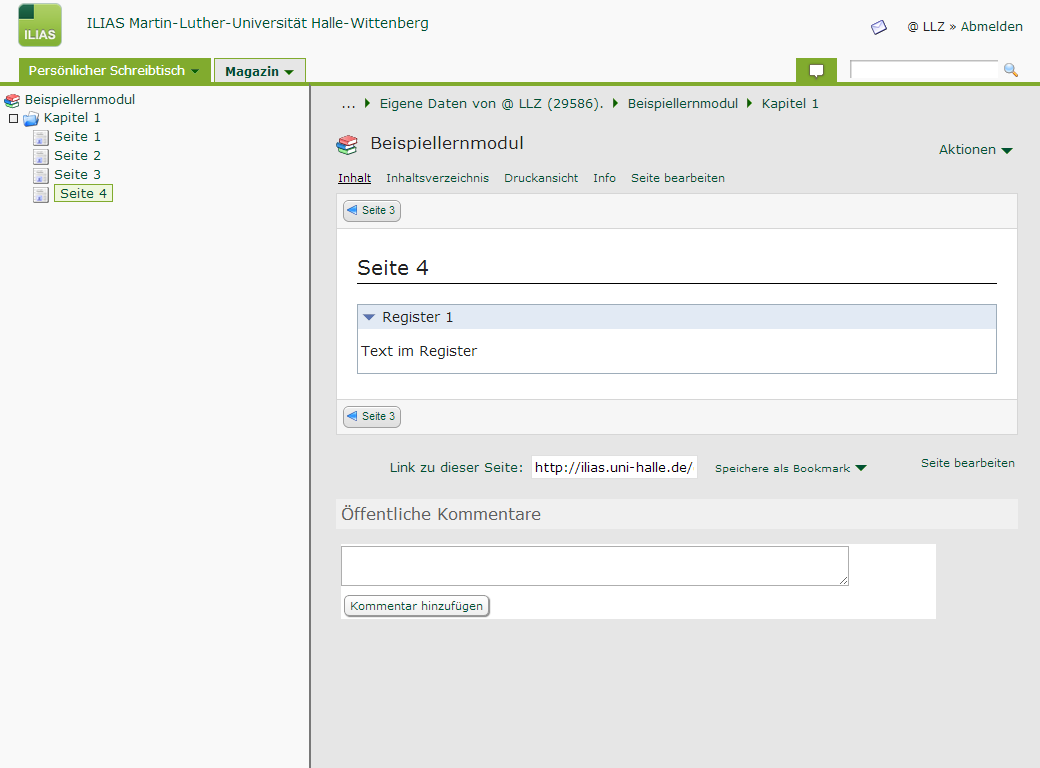
- Unter „Vorschau“ oder „Präsentationsansicht“ kann das Ergebnis begutachtet werden.
Weiter Hinweise:
- „Vertikale Register“ lassen den Inhalt nach unten ausklappen, „Horizontale Register“ dementsprechend seitlich.
- „Karussell“: Diese Register-Art wechselt selbstständig den eingetragenen Inhalt in einer vorgegebenen Zeit. Es ist daher nicht notwendig das Register durch einen Klick zu öffnen. Der Effekt ist eine Art „Diashow“ des gewünschten Inhalts. Eine angenehme Wartezeit zwischen den Wechseln beträgt 100 ms.
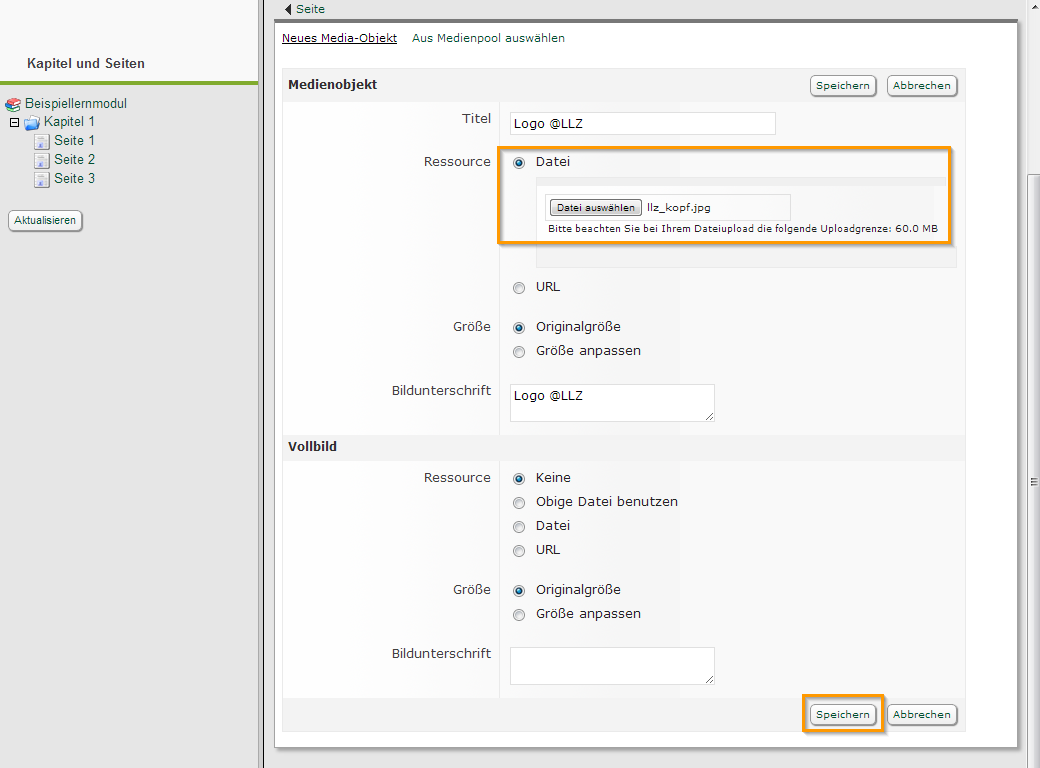
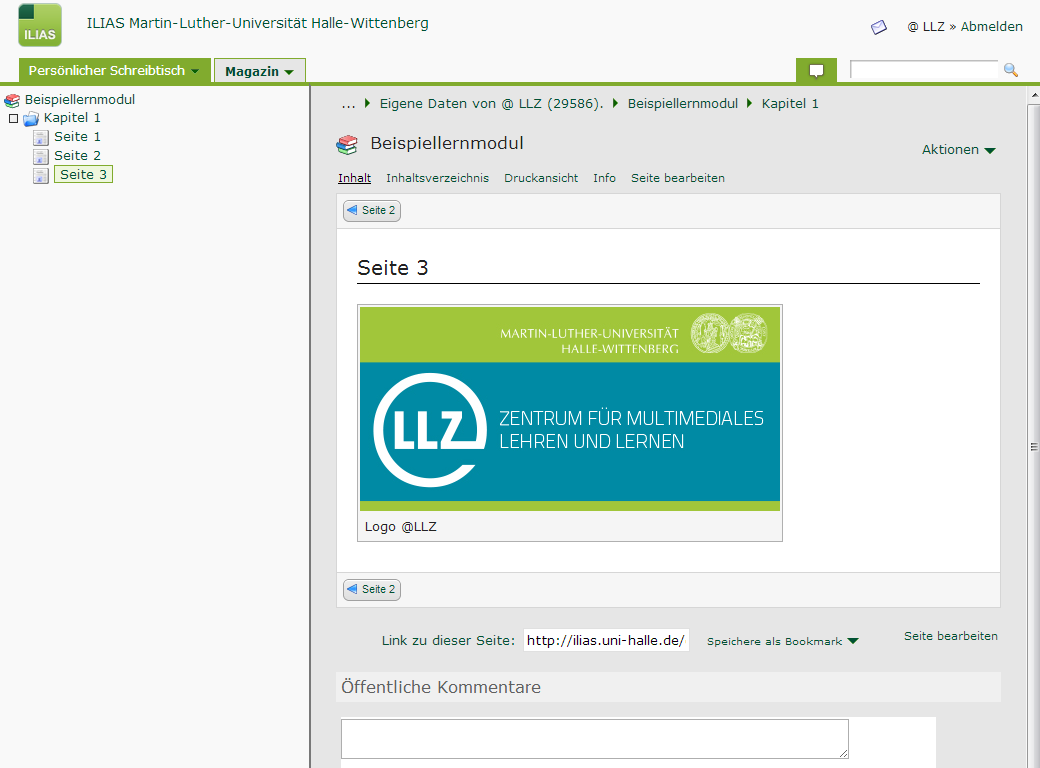
Medien
- im Bearbeitungsmodus der Seite können über das "+" und "Bild/ Audio/Video einfügen" verschiedene Medien auf der Seite eingebunden werden
- bei der Einbindung einer größeren Datei (z.B. einer Vorlesungsaufzeichnung empfiehlt sich die Einbindung über eine URL, da sonst die Uploadgrenze leicht überschritten werden kann)
- es gibt die Möglichkeit z.B. eine Vergrößerung der eingebundenen Bilddatei als Vollbild anzeigen zu lassen (dazu erscheint in der Präsentationsansicht eine kleine Lupe, die der Lernende auswählen kann)
- Einstellungen anschließend "Speichern"
- weitere Medien wie Audio- oder Videodateien können analog eingebunden werden
Fragen
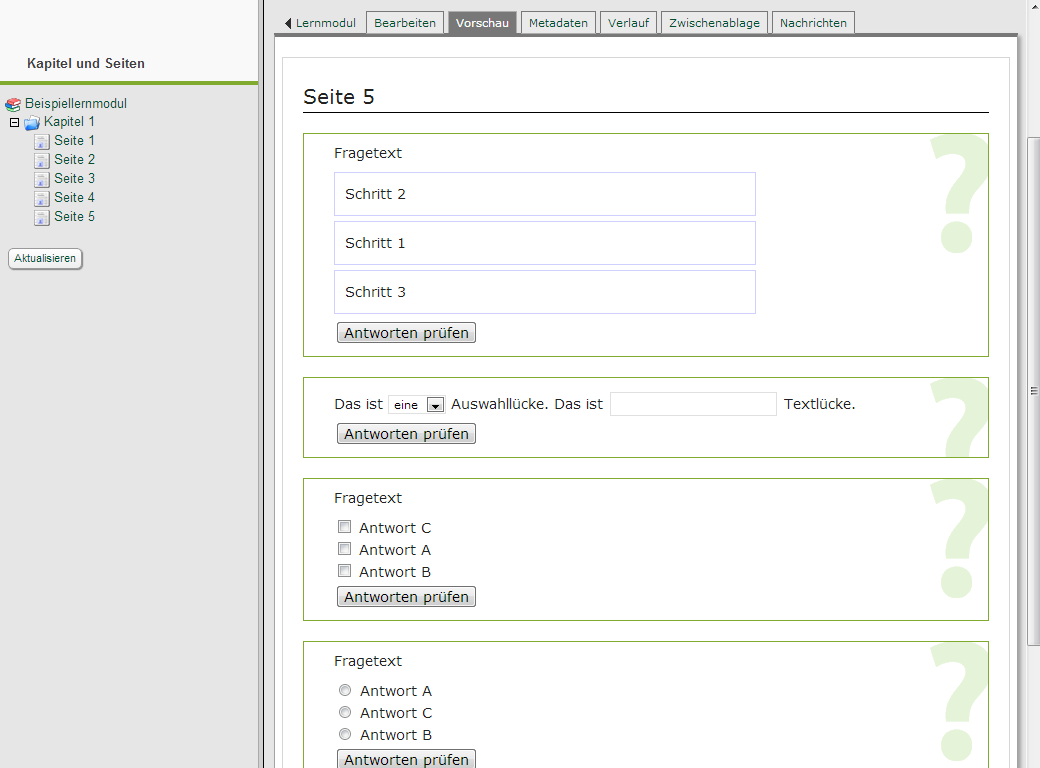
Durch die Bereitstellung von Fragen können Lernende ihr erworbenes Wissen selbstständig überprüfen.
Sie haben die Möglichkeit Fragen neu im Lernmodul anzulegen oder Fragen aus einem bestehenden Fragenpool einzubinden. Sollen Fragen mehrfach verwendet werden, empfiehlt es sich, die Fragen in einem Fragenpool abzuspeichern und dann aus dem Fragenpool einzufügen.
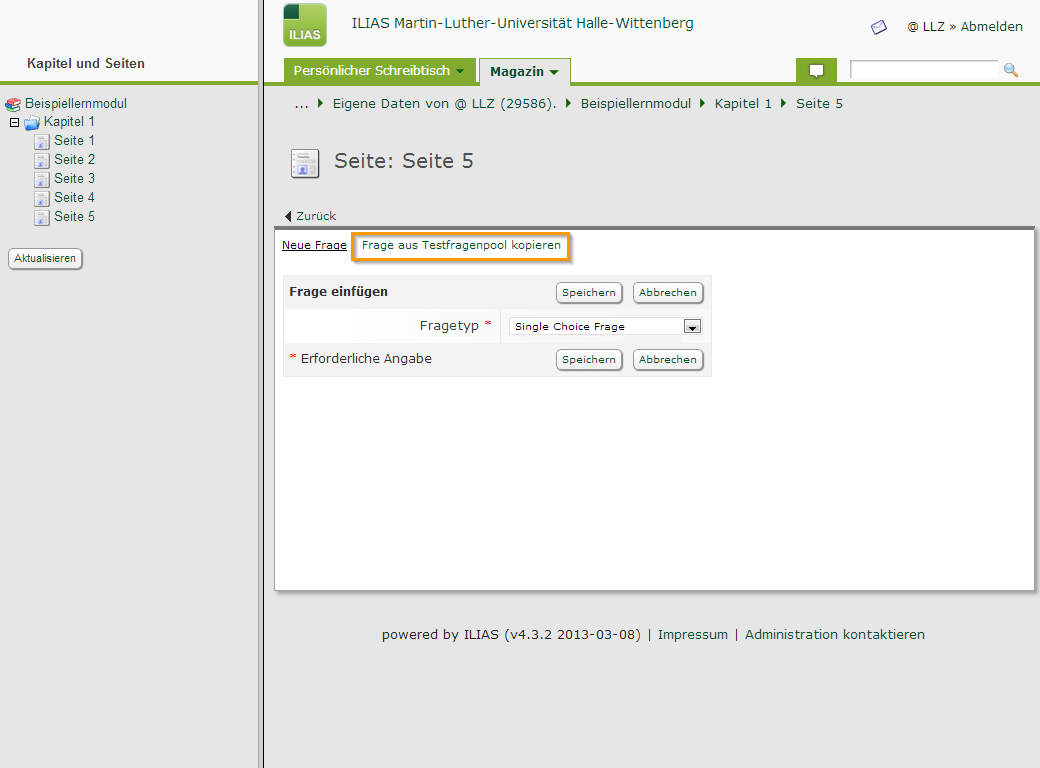
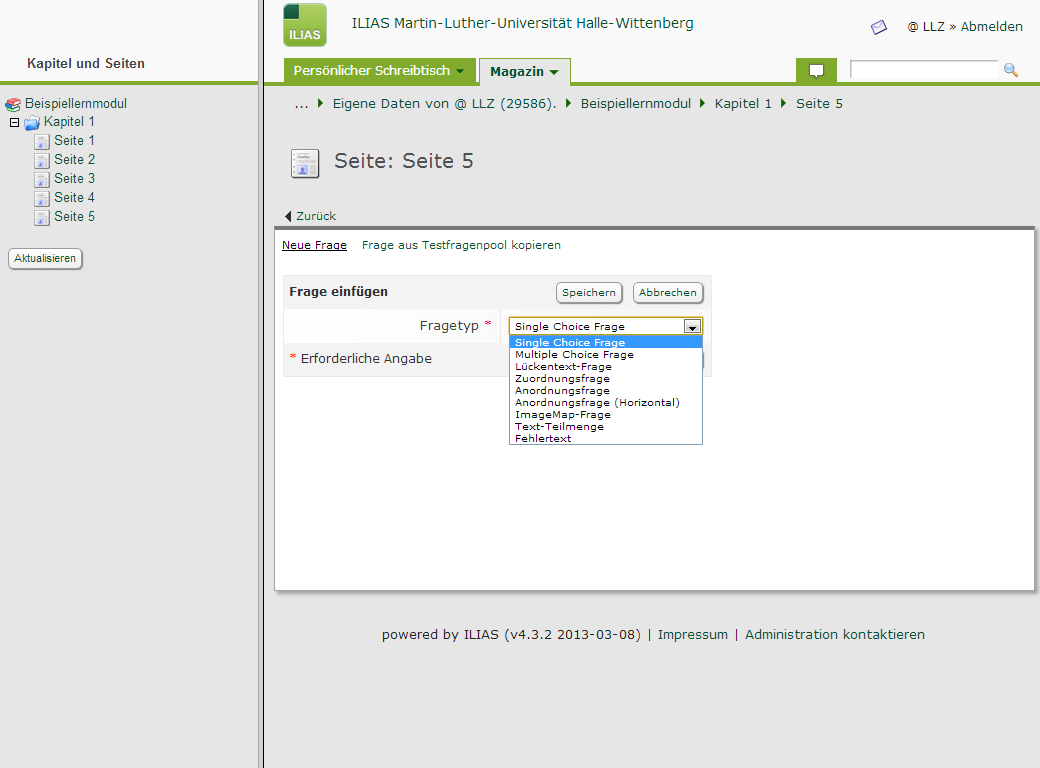
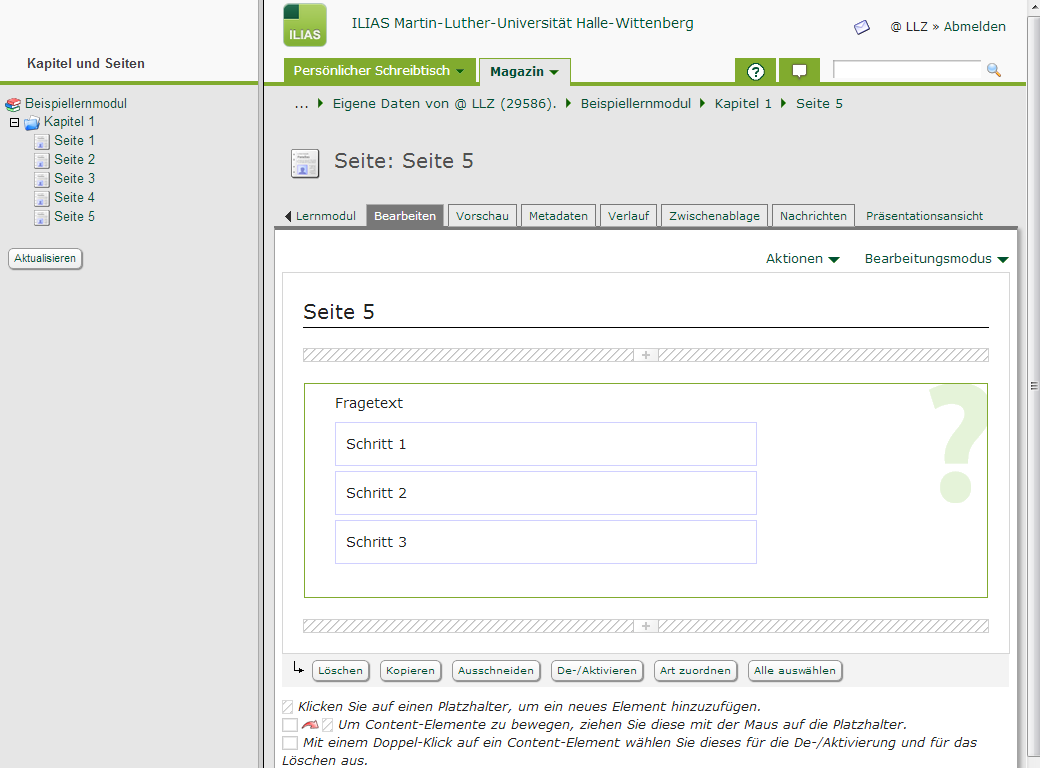
- Für die Einbindung betätigen Sie im Bearbeitungsmodus der Seite die Schaltfläche "+" und wählen den Menüpunkt "Frage einfügen" aus.
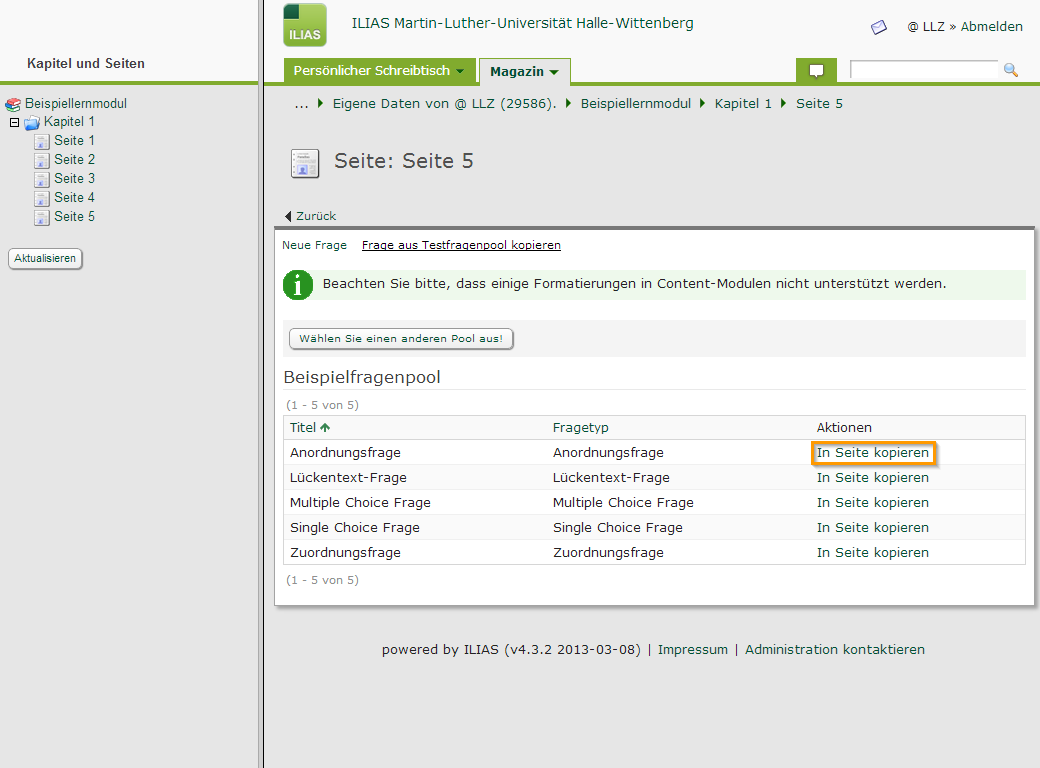
- sollen Fragen aus einem bestehenden Fragenpool in ein Lernmodul eingebunden werden -> "Frage aus Testfragenpool kopieren" auswählen
- Auswahl der jeweiligen Fragen aus dem Fragenpool, die auf der jeweiligen Seite im Lernmodul eingebunden werden sollen
- neben der Einbindung einer Frage aus einem bestehenden Fragepool hat man ebenfalls die Möglichkeit Fragen neu im Lernmodul anzulegen
- Auswahl des gewünschten Fragetyps
- bei der Einbindung von Fragen im Lernmodul stehen weniger Fragetypen als beim Test in ILIAS zur Verfügung (nur automatisch auswertbare Fragen sind möglich, damit der Lernende eine sofortige Rückmeldung zur Eingabe seiner Antwort erhält)
Block
Mit der Einbindung von Blöcken können optische Strukturierungen und Hervorhebungen von Inhalten vorgenommen werden.
Blöcke können wie folgt in das Lernmodul eingefügt werden:
- Im Bearbeiten-Modus auf „+“ klicken und „Block einfügen“ wählen.
- Die Art des Blockes auswählen und „Speichern“.
- Über das „+“ kann der Inhalt nun weiter bearbeitet werden.
Weitere Hinweise
- Es stehen verschiedene Arten zur Verfügung, so z.B. Merksätze, Beispiele oder Vertiefungswissen.
- Die Blockart "Vertiefungswissen" hat die Besonderheit, dass der Lernende die Möglichkeit hat, den vorhandenen Inhalt verborgen zu halten und sich diesen erst zu einem späteren Zeitpunkt anzeigen zu lassen.
- Blöcke können außerdem auch zeitlich befristet sichtbar sein.
Dateiliste
Mit einer Dateiliste kann den Lernenden zusätzliches Material in strukturierter Form zur Verfügung gestellt werden.
Dateilisten können wie folgt in das Lernmodul eingefügt werden:
- Im Bearbeiten-Modus auf „+“ klicken und „Dateiliste einfügen“ wählen.
- Titel festlegen und die gewünschte Datei hochladen.
- Die Änderungen mit "Speichern" abschließen.
Programmcode
Mit dem Inhaltselement "Programmcode einfügen" ist die Einbindung von Quellcode mit der entsprechenden Syntaxhervorhebung möglich.
Der Programmcode kann wie folgt in das Lernmodul eingefügt werden:
- Im Bearbeiten-Modus auf „+“ klicken und „Programmcode einfügen“ wählen.
- Im Text-Editor kann nun der Quelltext eingeben werden, der den Lernenden zur Verfügung gestellt werden soll.
- Entscheidungen hinsichtlich der „Programmiersprache“, „Zeilennummern anzeigen“ und „Automatische Einrückung“ treffen.
- Durch Betätigung der Schaltfläche "Speichern" werden im Quellcode automatisch die Hervorhebungen der Funktionen und andere Sprachelemente der ausgewählten Programmiersprache vorgenommen.
Interaktive Grafik
Eine interaktive Grafik ist ein Bild, mit dem zusätzliche Informationen, d.h. verschiedene Inhaltselemente, wie z.B. Texte, Medien oder Fragen, verbunden werden können. Klickt der Lernende einen definierten Bereich („Auslöser“) an oder streift diesen mit der Maus, werden die zusätzlichen Elemente angezeigt.
Eine interaktive Grafik kann wie folgt in das Lernmodul eingefügt werden:
- Im Bearbeiten-Modus auf „+“ klicken und „Interaktives Bild einfügen“ wählen.
- Das Ausgangsbild der interaktiven Grafik hochladen.
- Unterhalb der Vorschau nun einen „Bereich für Auslöser“ hinzufügen. Dies geschieht durch geometrische Formen, wie Kreis, Rechteck, Polygon oder Markierungspunkt.
- Nun die Hinweise zur Festlegung des Auslösers (blauer Infokasten) beachten. Um z.B. den Bereich eines kreisförmigen Auslösers zu definieren, muss zuerst der Mittelpunkt des Kreises und dann der äußere Rand per Klick ausgewählt werden.
- Einen Namen für den erstellten Auslöser-Bereich eingeben und „Speichern“.
- In einer Liste unter dem Bild erscheinen nun Einträge für jeden definierten Auslöser.
- Die definierten Bereiche der Auslöser können mit Aktionen verknüpft werden. Für die Zuweisung der Aktionen stehen Ihnen zwei Möglichkeiten zur Verfügung, zum einem Overlay-Bilder und zum anderem Content-Popups.
Ein Overlay-Bild ist ein weiteres Bild, dass dem Lernenden angezeigt wird, wenn er sich mit der Maus über den Bereich des Auslösers befindet. Dies bietet sich z.B. an um vergrößerte Bildausschnitte zur Verfügung zu stellen.
- Den Reiter „Overlay-Bilder“ auswählen und über „Bild hinzufügen“ das gewünschte Bild hochladen.
- Zurück im Reiter „Auslöser“ für die gewünschte Position unter „Bild für Overlay“ das gerade hochgeladene Bild aus der Liste auswählen.
- Die Änderung durch „Speichern“ abschließen.
Ein Content-Popup wird dem Lernenden durch einen Klick auf den Bereich des Auslösers angezeigt. Der Inhalt eines Popups wird nicht in den Einstellungen, sondern direkt auf der Seite festgelegt und kann aus allen in ILIAS möglichen Inhaltselementen bestehen.
- Den Reiter „Content-Popups“ auswählen und mit „Popup hinzufügen“ einen (noch leeren) Popup-Container anlegen.
- Dem Popup einen Titel geben und mit „Titel speichern“ bestätigen.
- Zurück im Reiter „Auslöser“ für die gewünschte Position unter „Content-Popup“ den angelegten Container auswählen und „Speichern“.
- Auf der „Seite“ kann im sichtbaren Popup-Bereich über die gewohnte „+“-Schaltflächen ein beliebiger Popupinhalt einfügt werden.
Verlinkung auf Glossarbegriffe
Anbindung des ILIAS-Lernmoduls an eine Stud.IP-Veranstaltung
Abschließende Hinweise
- Der Text-Media-Editor im ILIAS-Lernmodul wird u.a. auch in anderen ILIAS-Objekten verwendet (Wiki, Fragen, Kursgestaltung etc.)
- Zusätzlich ist auch eine Verlinkung auf interne ILIAS-Seiten z.B. Glossarbegriffe möglich.
- Es besteht die Möglichkeit von Kommentierungen für Studierende zu einzelnen Lernmodulen. Diese können in den allgemeinen Einstellungen der Lernmodule aktiviert werden.
- Es lassen sich Bearbeitungskommentare im Verlauf des Lernmoduls anzeigen (wenn mehrere Autoren gemeinsam an einem Lernmodul arbeiten).
- Es gibt zusätzliche Einstellungen für einen Lernfortschrittsmodus.
- Neben ILIAS-Lernmodulen besteht auch die Möglichkeit SCORM- oder HTML-Lernmodule in ILIAS zu erstellen und einzubinden.