(Die Seite wurde neu angelegt: „{{ Textbox | titel = Formulare - Die wichtigsten Schritte | text = * Formular im Blog erstellen * #Formular in ei…“) |
Keine Bearbeitungszusammenfassung |
||
| Zeile 13: | Zeile 13: | ||
Für die Erstellung von Formularen in einem Blog wurde im Blog-Dienst der Martin-Luther-Universität Halle-Wittenberg das Plugin Contact Form 7 vom IT-Servicezentrum der Uni Halle installiert und kann somit bei Bedarf aktiviert werden. Erstellte Formulare können dann direkt in einen Blogbeitrag integriert und veröffentlicht werden. Der Blogbeitrag, der das Formular enthält, kann dann über ein iframe im Content-Management-System „MaGIC“ der Uni eingebunden und auf der Webseite dargestellt werden. Um das Aussehen des Formulars für die Webseiten der Uni so einfach und klar wie möglich zu gestalten, wurde ein eigenes child-Theme des Themes Twenty Fourteen entwickelt, welches auf Kopf- und Fußbereiche verzichtet, Kommentare und Navigation unterbindet sowie die Formatierung der Formularfelder vordefiniert. Dieses Theme heißt " Twenty Fourteen Child for forms“ und kann im eigenen Blog innerhalb des Blog-Dienstes der Uni genutzt werden. Zusätzlich ist das Contact Form DB Plugin installiert, welches die Formulardaten in einer Datenbank sammelt. Der Zugriff auf die Datenbank ist nur den Benutzern des Blogs möglich. Daten aus der Datenbank können zur weiteren Verarbeitung exportiert werden. | Für die Erstellung von Formularen in einem Blog wurde im Blog-Dienst der Martin-Luther-Universität Halle-Wittenberg das Plugin Contact Form 7 vom IT-Servicezentrum der Uni Halle installiert und kann somit bei Bedarf aktiviert werden. Erstellte Formulare können dann direkt in einen Blogbeitrag integriert und veröffentlicht werden. Der Blogbeitrag, der das Formular enthält, kann dann über ein iframe im Content-Management-System „MaGIC“ der Uni eingebunden und auf der Webseite dargestellt werden. Um das Aussehen des Formulars für die Webseiten der Uni so einfach und klar wie möglich zu gestalten, wurde ein eigenes child-Theme des Themes Twenty Fourteen entwickelt, welches auf Kopf- und Fußbereiche verzichtet, Kommentare und Navigation unterbindet sowie die Formatierung der Formularfelder vordefiniert. Dieses Theme heißt " Twenty Fourteen Child for forms“ und kann im eigenen Blog innerhalb des Blog-Dienstes der Uni genutzt werden. Zusätzlich ist das Contact Form DB Plugin installiert, welches die Formulardaten in einer Datenbank sammelt. Der Zugriff auf die Datenbank ist nur den Benutzern des Blogs möglich. Daten aus der Datenbank können zur weiteren Verarbeitung exportiert werden. | ||
===Formulare im Wordpress Blog anlegen=== | ===Formulare im Wordpress Blog anlegen=== | ||
Version vom 18. Juli 2014, 09:58 Uhr
Für die Erstellung von Formularen in einem Blog wurde im Blog-Dienst der Martin-Luther-Universität Halle-Wittenberg das Plugin Contact Form 7 vom IT-Servicezentrum der Uni Halle installiert und kann somit bei Bedarf aktiviert werden. Erstellte Formulare können dann direkt in einen Blogbeitrag integriert und veröffentlicht werden. Der Blogbeitrag, der das Formular enthält, kann dann über ein iframe im Content-Management-System „MaGIC“ der Uni eingebunden und auf der Webseite dargestellt werden. Um das Aussehen des Formulars für die Webseiten der Uni so einfach und klar wie möglich zu gestalten, wurde ein eigenes child-Theme des Themes Twenty Fourteen entwickelt, welches auf Kopf- und Fußbereiche verzichtet, Kommentare und Navigation unterbindet sowie die Formatierung der Formularfelder vordefiniert. Dieses Theme heißt " Twenty Fourteen Child for forms“ und kann im eigenen Blog innerhalb des Blog-Dienstes der Uni genutzt werden. Zusätzlich ist das Contact Form DB Plugin installiert, welches die Formulardaten in einer Datenbank sammelt. Der Zugriff auf die Datenbank ist nur den Benutzern des Blogs möglich. Daten aus der Datenbank können zur weiteren Verarbeitung exportiert werden.
Formulare im Wordpress Blog anlegen
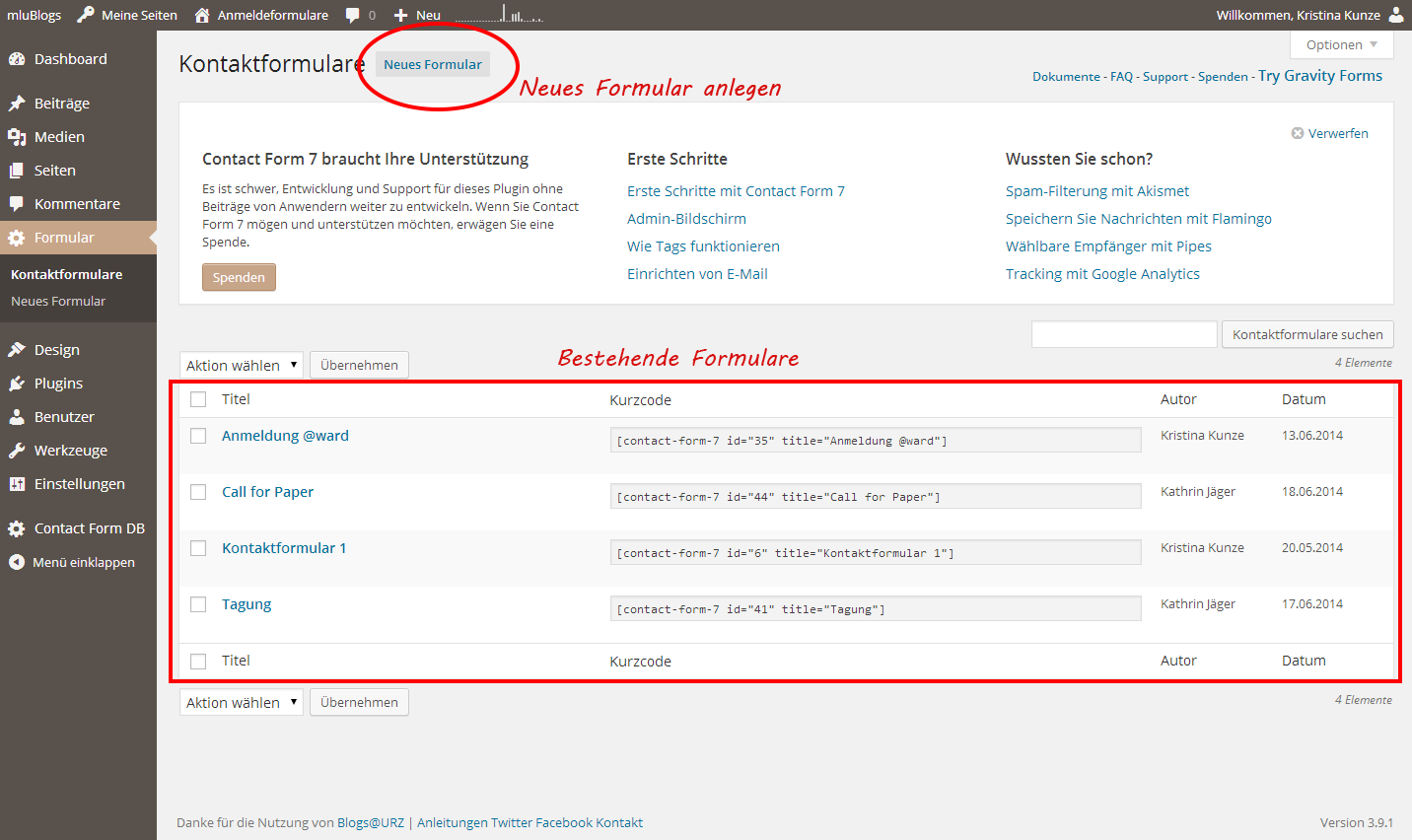
Über den Menüeintrag "Formular" können Formulare erstellt werden. Zum veröffentlichen wird dann eine Shortcode des Formulars in einen Beitrag kopiert. Ein Beitrag mit einem Formular könnte zusätzlich auch noch anderen Text enthalten, da die Formulare jedoch hauptsächlich für die Einbindung auf unserer Webseiten gedacht sind, ist davon eher abzuraten.
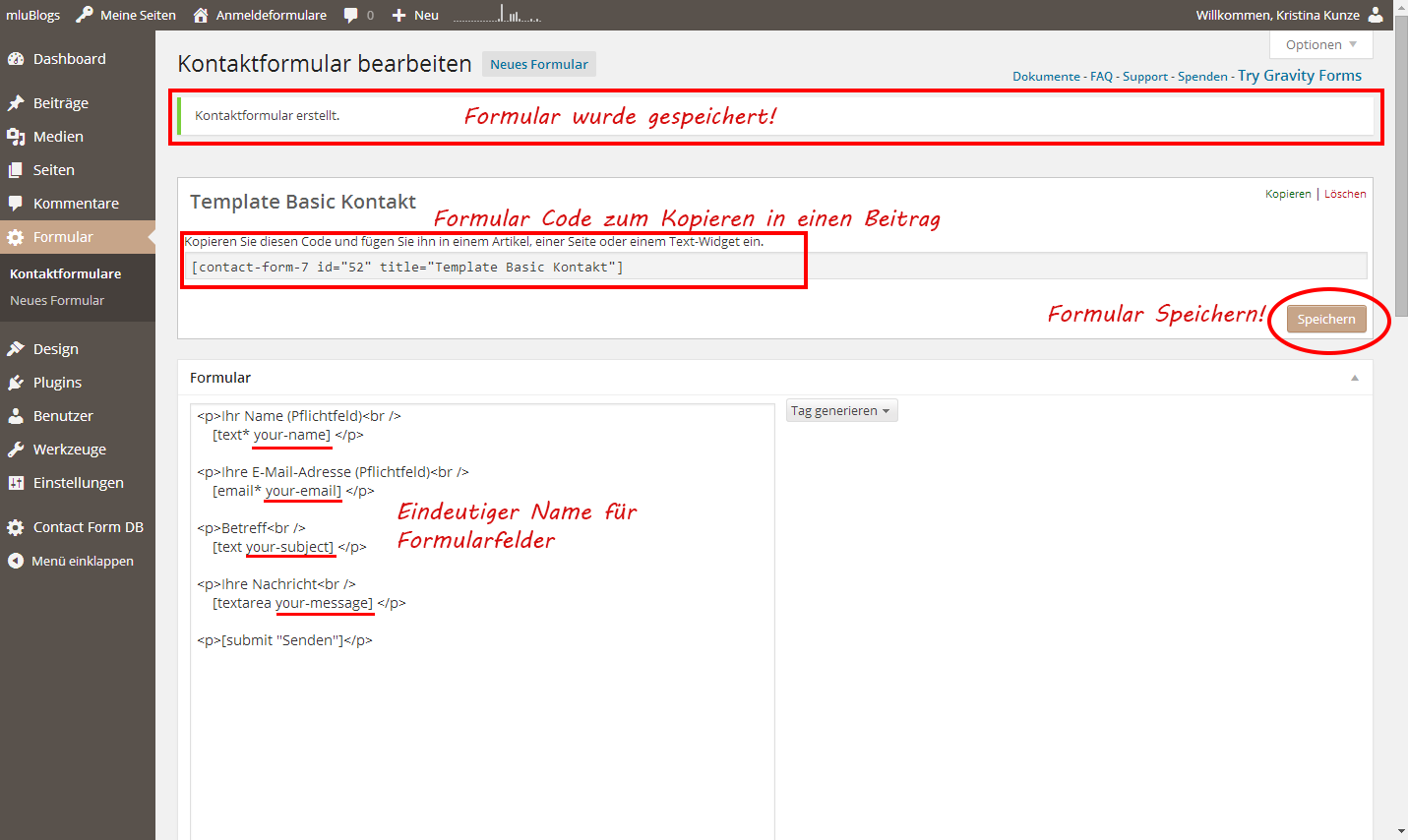
Zum Erstellen eines neuen Formulars geht man auf den Menüpunkt "Formulare" und dann auf den Button "Neues Formular" rechts neben der Überschrift, stellt die Sprache ein (Deutsch ist Standard) und sieht dann schon ein Template für ein Kontaktformular. Dieses kann nun gelöscht, erweitert und nach Belieben angepasst werden. Alle Änderungen "Speichern", da sonst beim Verlassen der Seite die Änderungen nicht übernommen werden.
Die Webseite des Plugins http://contactform7.com/ bietet weitere Infos und Hilfe für die Erstellung von Formularen.
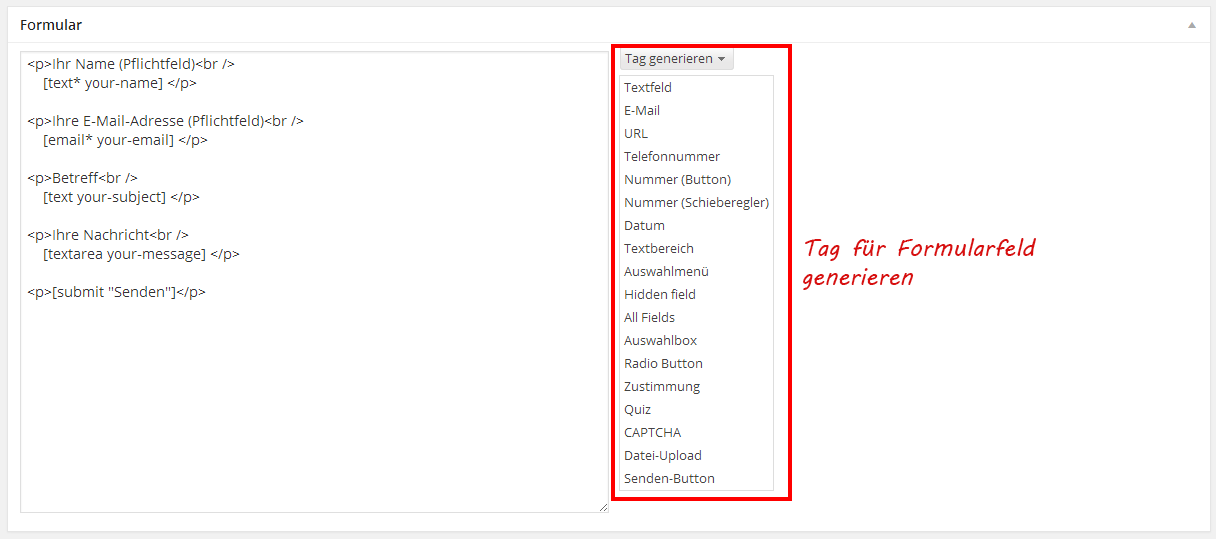
Formularfelder
Für die Gestaltung der Formulare gibt es viele mögliche vordefinierte Eingabefelder:
- Textfeld - zur Eingabe von Text, zu verwenden bei einzeiligem Text - bei mehreren Zeilen eher Textbereich verwenden
- E-Mail - Feld für Email Eingabe - Vorteil, dass Adresse auf korrekte Mail Adresse überprüft wird
- URL - Feld für URL - wird auch auf korrekte URL überprüft
- Telefonnummer - Feld für Telefonnummer - es können nur Nummern eingegeben werden
- Nummer (Button) - Auswahl Feld/Button für eine Nummer
- Nummer (Schieberegler) - Auswahl einer Nummer mit Schieberegler
- Datum - Datumsfeld
- Textbereich - Zur Eingabe von längerem Text
- Auswahlmenü - Auswahlmenü zur Auswahl aus einer Liste, auch Mehrfachauswahl möglich
- Hidden field - mit diesem Feld können dynamische Daten des Posts bzw. der Seite erfasst werden
- All Fields - Code um alle Felder in einer Mail zu erfassen
- Auswahlbox - Auswhalbox um mehrere Möglichkeiten anzukreuzen, auch exclusiv möglich -> dann aber eher Radio Button nutzen
- Radio Button - Zur Auswahl einer Möglichkeit
- Zustimmung - Zustimmungsfeld, funktioniert auch umgekehrt (Häkchen entfernen um zuzustimmen)
- Quiz - Quizfrage stellen um Missbrauch des Formulars entgegen zu wirken (z.b. 1+1=2), es wird immer nur eine Frage genutzt
- CAPTCHA - Einbindung eines Captcha Codes, eventuell noch Captach Plugin notwendig
- Datei-Upload - In diesem Feld können Dateien hochgeladen werden
- Senden-Button - Button zum Absenden des Formulars
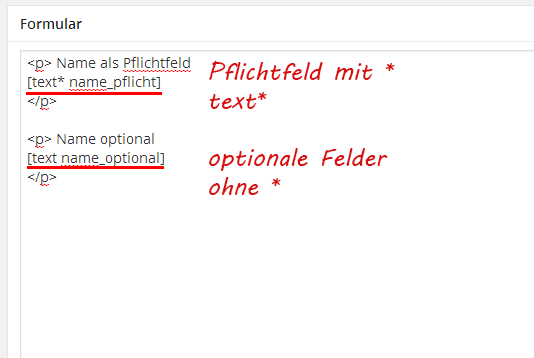
Diese Eingabefelder werden benannt (sollte immer ein eindeutiger Name sein für das Formular) und mit den gewünschten Einstellungen versehen und dann ins Formular kopiert. Für jedes Feld kann zudem eingestellt werden, ob es ein Pflichtfeld ist oder nicht. Dafür wird hinter dem Namen ein Sternchen gesetzt. Für speziellere Formularanwendungen (z.B. Formulare mit Filterführung, Style-Anpassungen) kann auf html Code zurückgegriffen werden, um Felder mit erweiterten Funktionalitäten zu erstellen.
Mailoptionen, Meldungen und Zusätzliche Einstellungen
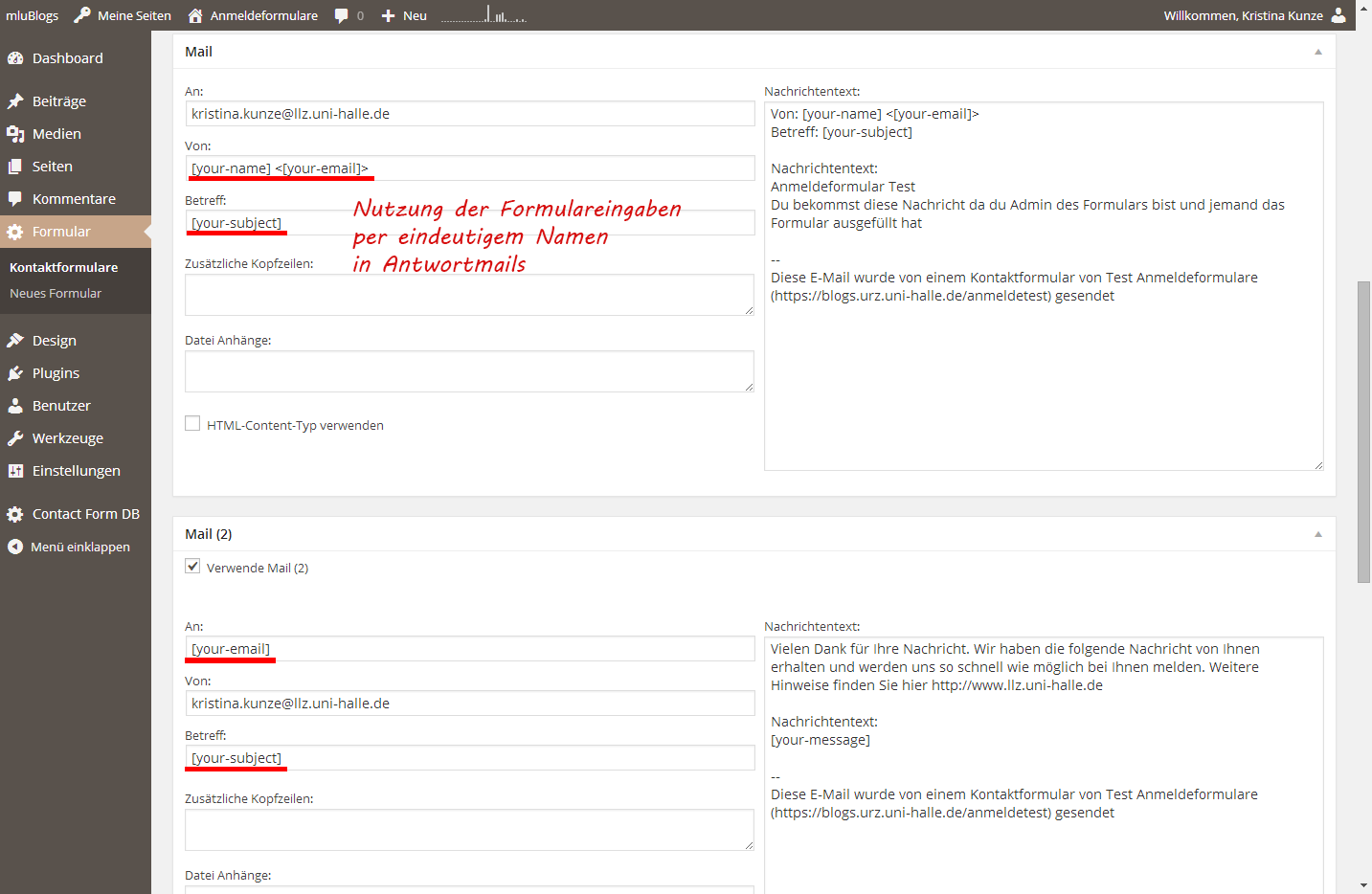
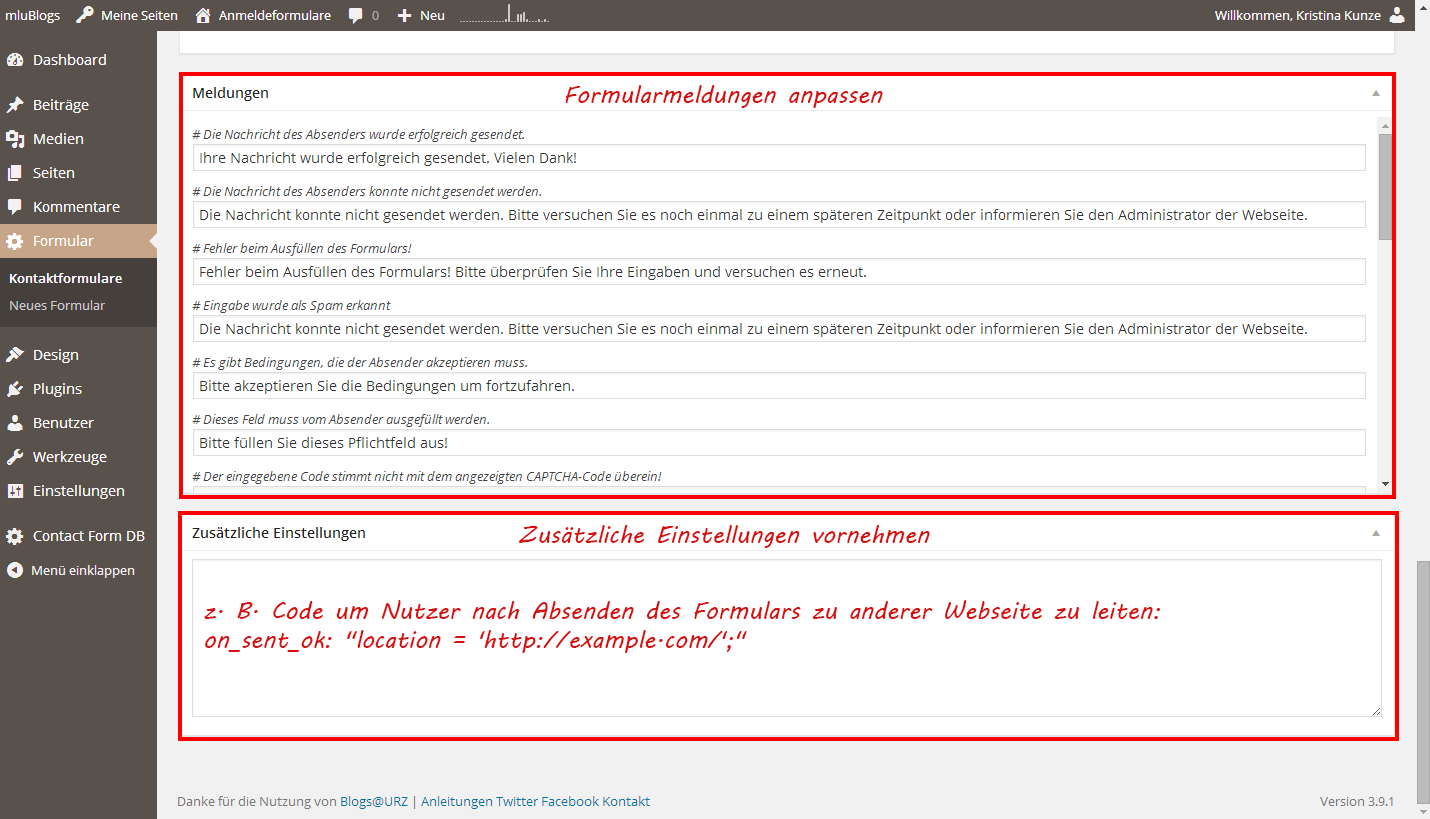
Im Unteren Bereich der Bearbeitungsseite eines Formulars gibt es die Möglichkeit die Mailoptionen nach den eigenen Wünschen zu definieren. Es können bis zu 2 Mails automatisch versendet werden. In die dafür vorgesehenen Felder können die E-Mail Adressen eingegeben werden, sowie Betreff und Nachrichtentext. Dabei können durch den vergebenen Namen für ein Formularfeld, diese Informationen in der Mail verwendet werden (z.B. die E-Mail Adresse, Name, Betreff der Person, die das Formular ausfüllt). Am Ende der Seite können auch die Meldungen, die beim Senden eines Formulars erscheinen, angepasst werden, sowie zusätzliche Einstellungen vorgenommen werden.
Screenshots Teil 1 - Formulare Allgemein
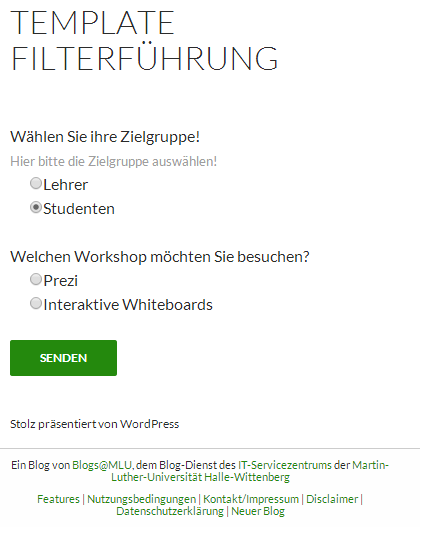
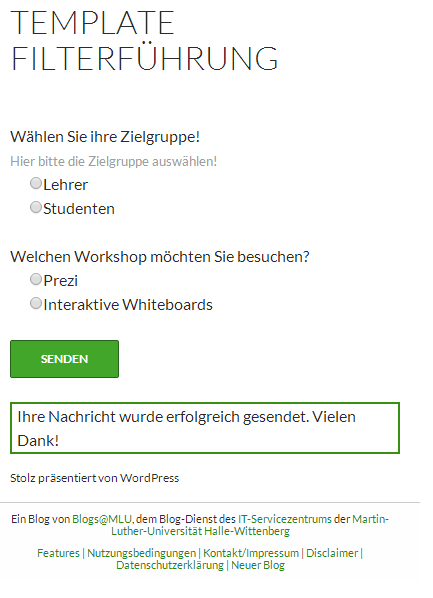
Formular Template Filterführung
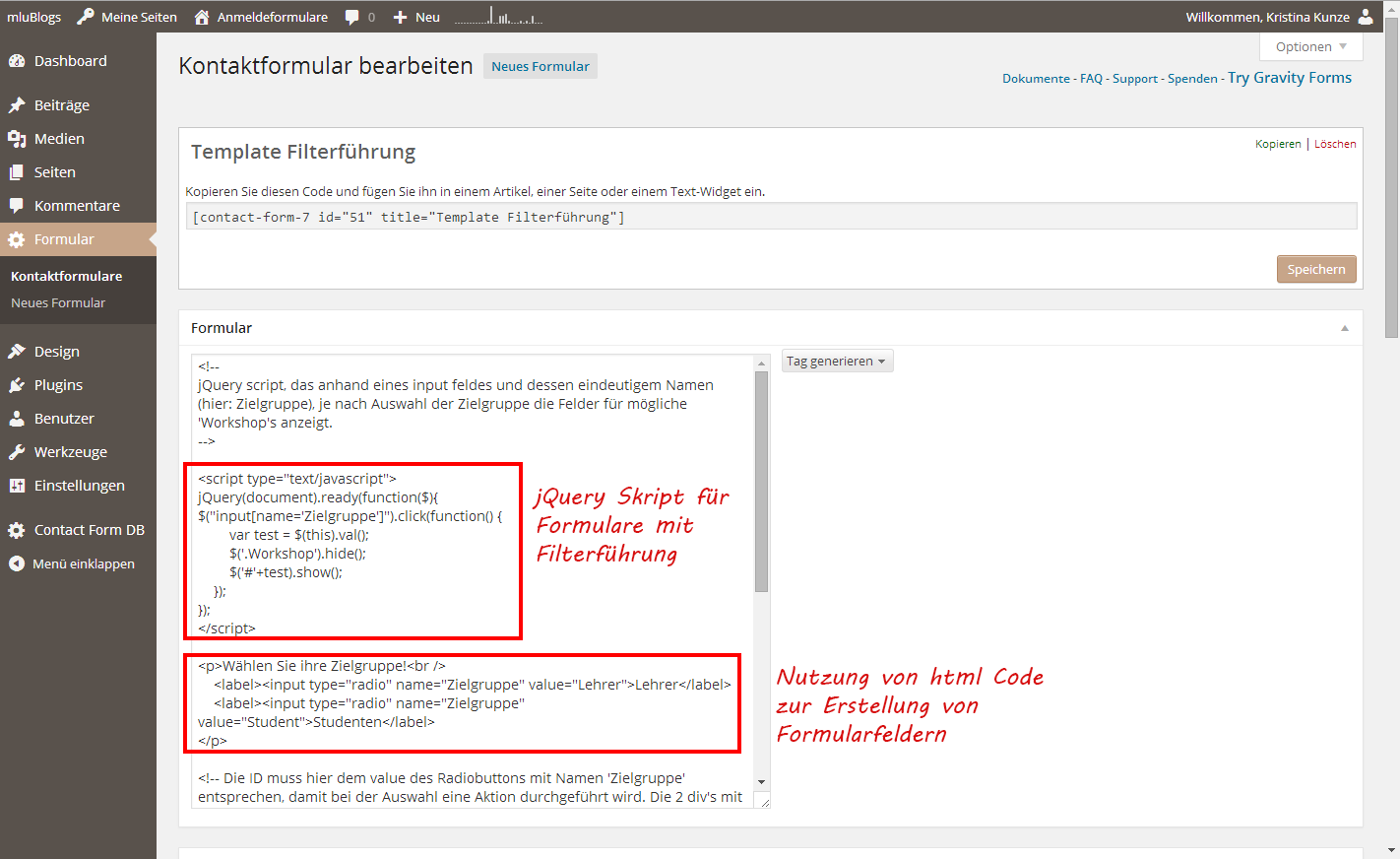
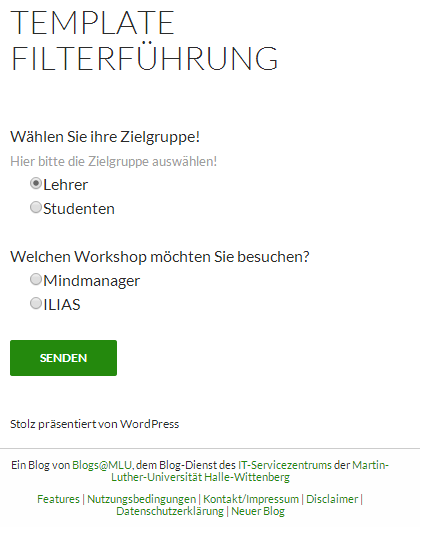
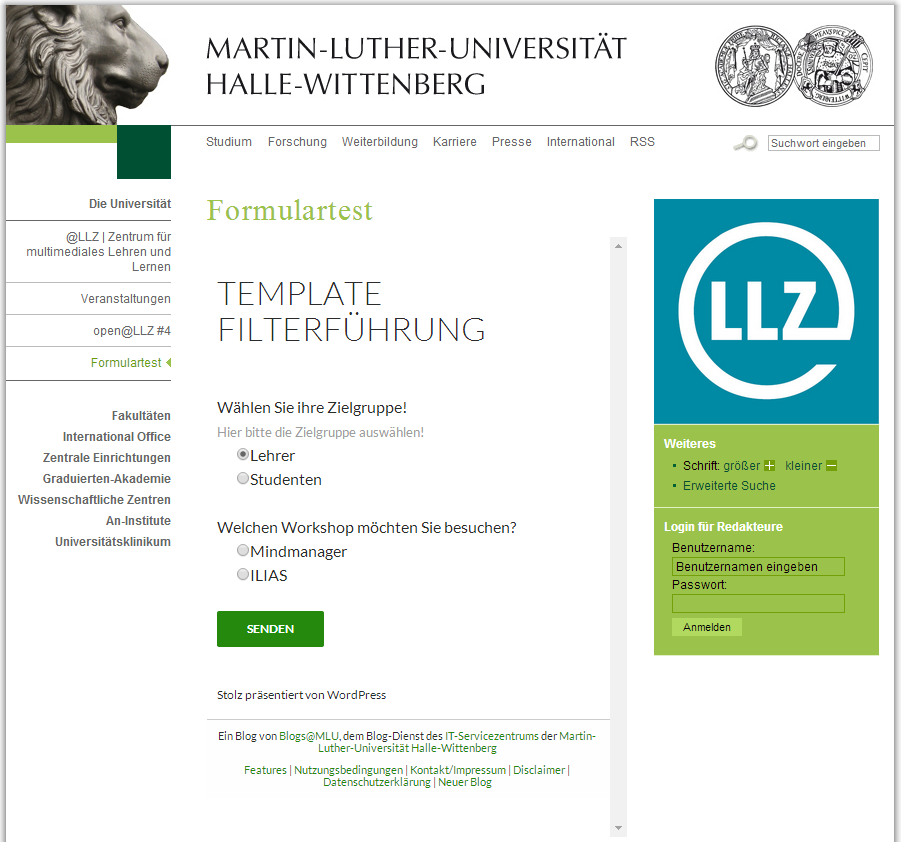
Da Filterführungen in Formularen sicherlich häufig verwendet werden, habe ich ein Template angelegt, um die grundlegende Funktionsweise zu erläutern. Dieses Template heißt "Template Filterführung" und enthält den Code für eine einfache Filterführung mit Radio Buttons und die dazugehörigen Erklärungen.
Über jQuery wird die Funktionalität des Erkennens des ausgewählten Feldes/Radio Button, sowie das Sichtbarschalten der jeweiligen folgenden Felder ermöglicht. Die Radio Buttons werden über html input Elemente eingefügt und mit Namen und ID's versehen, um ihnen eine Funktionalität geben zu können. Im fertigen Formular werden je nach Auswahl der Zielgruppe (Lehrer oder Student) zwei verschiedene Workshops angezeigt, von denen dann jeweils einer ausgewählt werden kann.
<html>
<!-- jQuery script, das anhand eines input feldes und dessen eindeutigem Namen (hier: Zielgruppe), je nach Auswahl der Zielgruppe die Felder für mögliche 'Workshop's anzeigt. -->
<script type="text/javascript">
jQuery(document).ready(function($){
$("input[name='Zielgruppe']").click(function() {
var test = $(this).val();
$('.Workshop').hide();
$('#'+test).show();
});
});
</script>
<!-- Radio Buttons für Zielgruppe - Auswahl "Lehrer" oder "Student"-->
<p>Wählen Sie ihre Zielgruppe!<br />
<label><input type="radio" name="Zielgruppe" value="Lehrer">Lehrer</label>
<label><input type="radio" name="Zielgruppe" value="Student">Studenten</label>
</p>
<!-- Dabei muss die ID hier dem value des Radiobuttons mit Namen 'Zielgruppe' entsprechen, damit bei der Auswahl eine Aktion durchgeführt wird. Die 2 nachfolgenden div's mit den Buttons für die Workshops sind nicht sichtbar (style= "display:none"). Diese werden je nach Auswahl der Zielgruppe vom Skript dann auf sichtbar gesetzt ( $('#'+test).show()) -->
<div id="Lehrer" class="Workshop" style="display:none">
<p>Welchen Workshop möchten Sie besuchen?<br />
<label><input type="radio" name="Workshop_Lehrer" value="mindmanager">Mindmanager</label>
<label><input type="radio" name="Workshop_Lehrer" value="ilias">ILIAS</label></p>
</div>
<div id="Student" class="Workshop" style="display:none">
<p>Welchen Workshop möchten Sie besuchen?<br />
<label><input type="radio" name="Workshop_Student" value="prezi">Prezi</label>
<label><input type="radio" name="Workshop_Student" value="whiteboard">Interaktive Whiteboards</label></p>
</div>
</html>
Screenshots Teil 2 - Template Filterführung
Style Voreinstellungen
In Wordpress sind für das Aussehen der Formulare bereits einige Anpassungen global eingestellt:
- Breite der Texteingabefelder ist auf die volle Breite (400px) eingestellt
- für den html tag "small" ist grau (#9e9e9e) als Farbe definiert -> geeignet für kleinen, abgesetzten Erklärungstext
- die Elemente von Checkboxen und Radio Buttons werden eingerückt (20px)
Weitere Anpassungen (Farbe, Schriftart, Schriftgröße, ...) können in html innerhalb von "input" Elementen erfolgen, sind aber meist nur in Ausnahmefällen nötig.
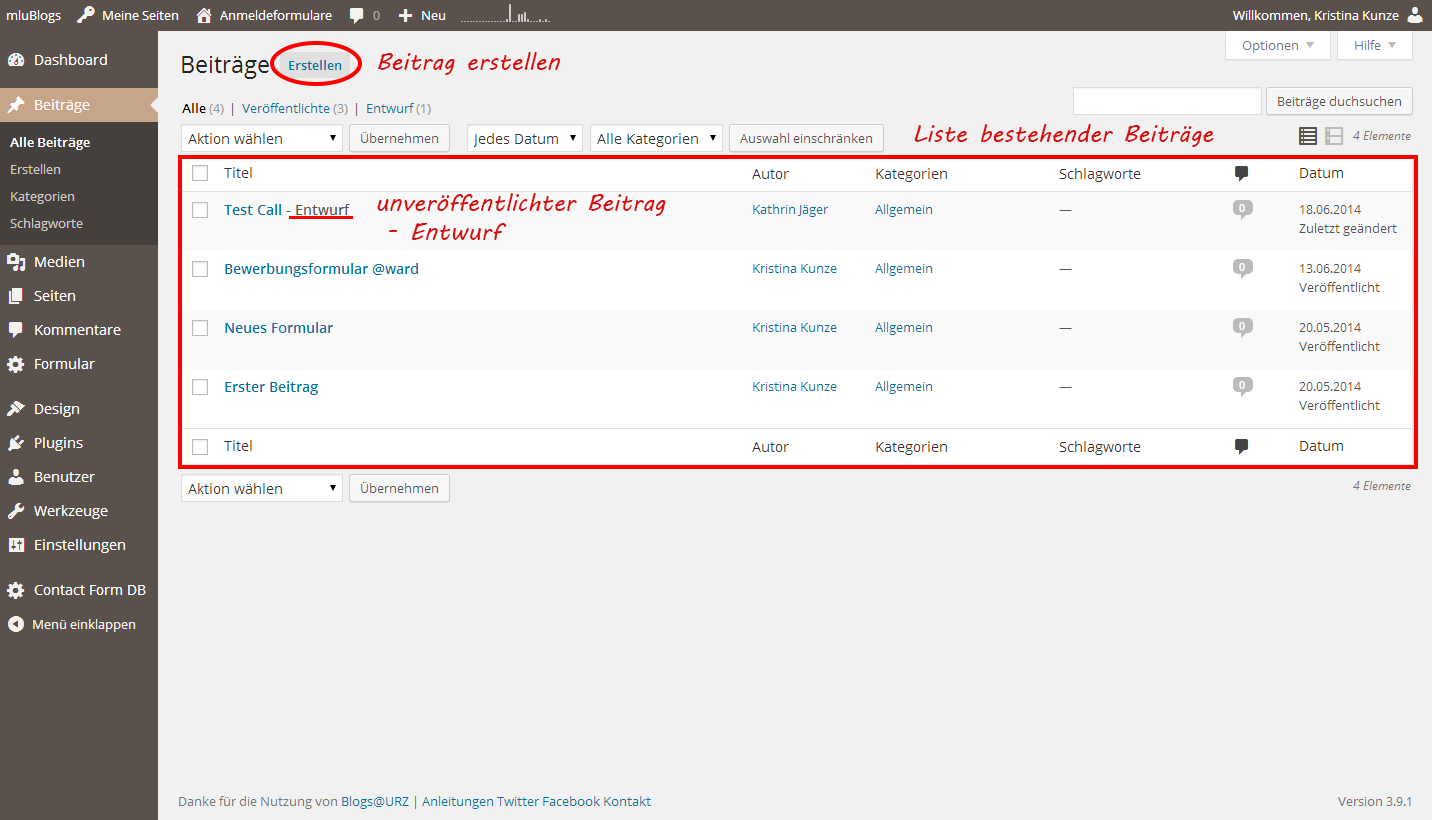
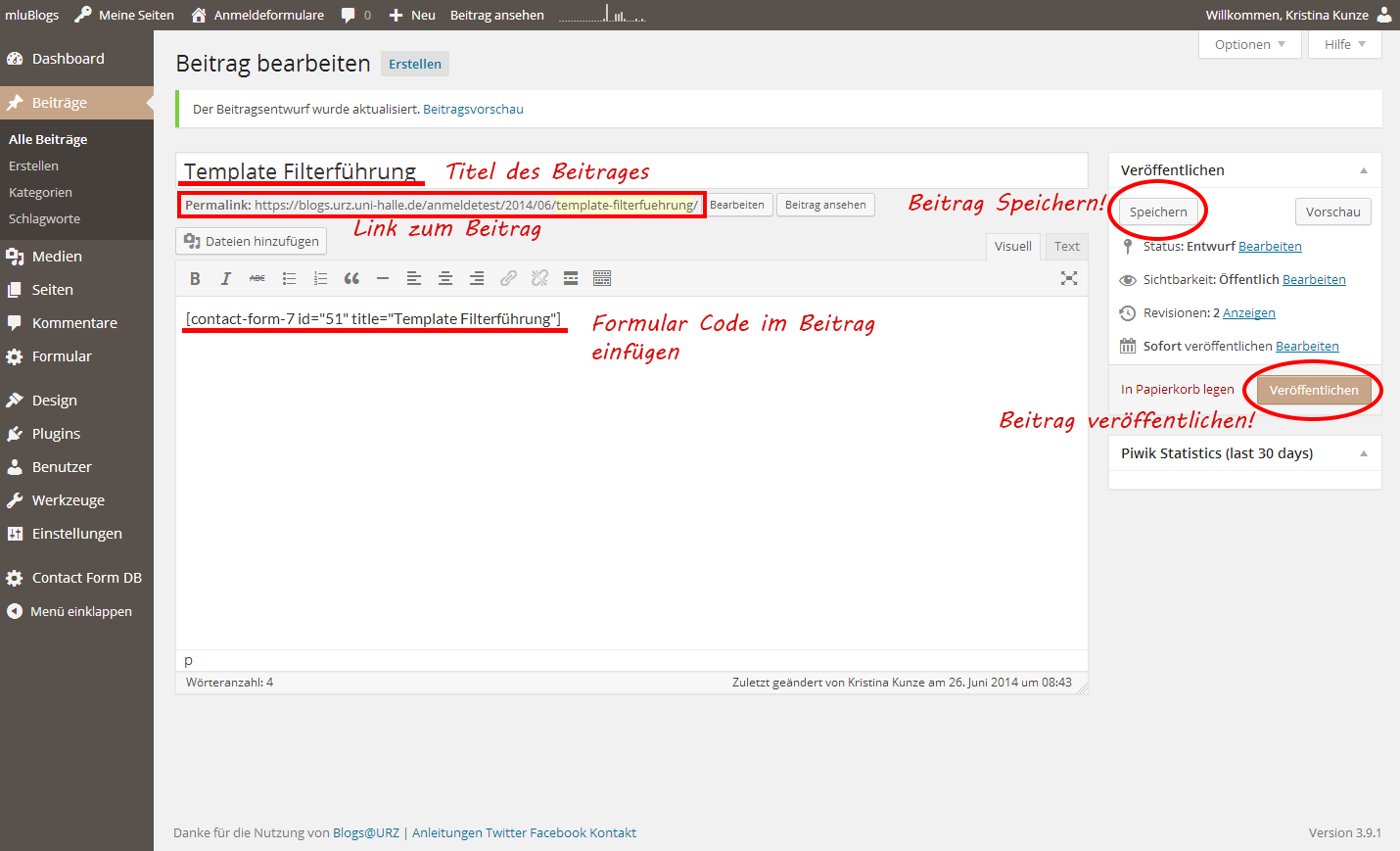
Formular in einem Beitrag veröffentlichen
Um das Formular nutzen zu können, muss es veröffentlicht werden. Dies geschieht, indem man einen Betrag im Blog schreibt und diesen veröffentlicht. Über das Menü "Beiträge" gelangt man auf die Beitragsseite. Dort sieht man bereits veröffentlichte/entworfene Beiträge und kann über den Button "Erstellen" einen neuen Beitrag für sein Formular erstellen. In diesen Beitrag wird dann der Code aus dem Formular kopiert, um das Formular zu verwenden. Der Beitrag kann erstmal als Entwurf gespeichert, angesehen und schließlich veröffentlicht werden. Mit Hilfe des Permalink oder des Kurzlink gelangt man zur Beitragsseite mit dem Formular.
Die Seiten im Wordpress Blog sind so gestaltet, dass alle unwichtigen Elemente, wie Header, Autor, Datum des Beitrages, die Navigation zu älteren/anderen Beiträgen entfernt wurden, um ein möglichst einfaches Design für die Einbindung auf unsere Webseite zu haben. Es ist daher nicht möglich, ohne den Link zum Beitrag, zu älteren Beiträgen zu navigieren. An sich ist das auch nicht notwendig.
Es sollten immer nur die Beiträge veröffentlicht sein, deren Formular gerade in Verwendung ist. Wird das Formular nicht mehr benötigt, sollten die Beiträge wieder in den Status "Entwurf" gebracht oder gelöscht werden.
Formulare im WebMaGIC einbinden
Letztendlich sollen die Formulare für die einzelnen Veranstaltungen oder Umfragen auf unseren Webseiten eingebunden werden, damit Nutzer direkt Ihre Eingaben auf unseren Seiten machen können und nicht noch auf den Blog verwiesen werden müssen.
Auf unseren Webseiten können die einzelnen Formulare/Beiträge per iframe eingebunden werden. Dazu sind folgende Schritte nötig:
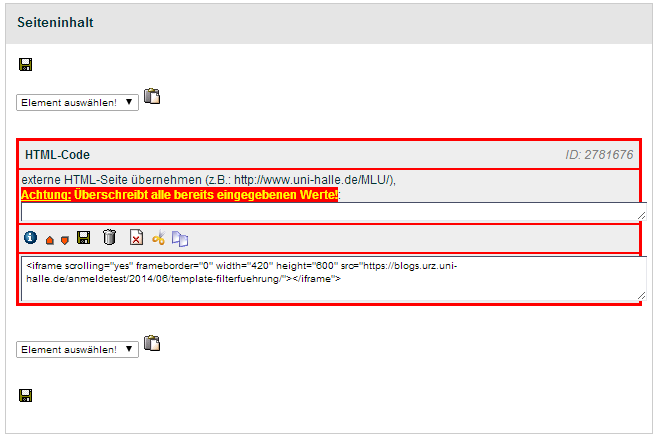
- Auf der Seite, auf der das Formular erscheinen soll, ein Element "HTML-Code" erstellen.
- im Profi-Bearbeitungsmodus dann ein iframe einfügen
<iframe scrolling="yes" frameborder="0" width="420" height="600" src="https://blogs.urz.uni-halle.de/anmeldetest/2014/06/template-filterfuehrung/"></iframe">
- Breite ist immer 420px
- Höhe je nach Höhe des kompletten Formulars anpassen um ein Scrollen zu vermeiden
- den Link (Permalink des Beitrages) zum Formular als Source (src=) einfügen
- Speichern
Formulardaten abrufen und speichern
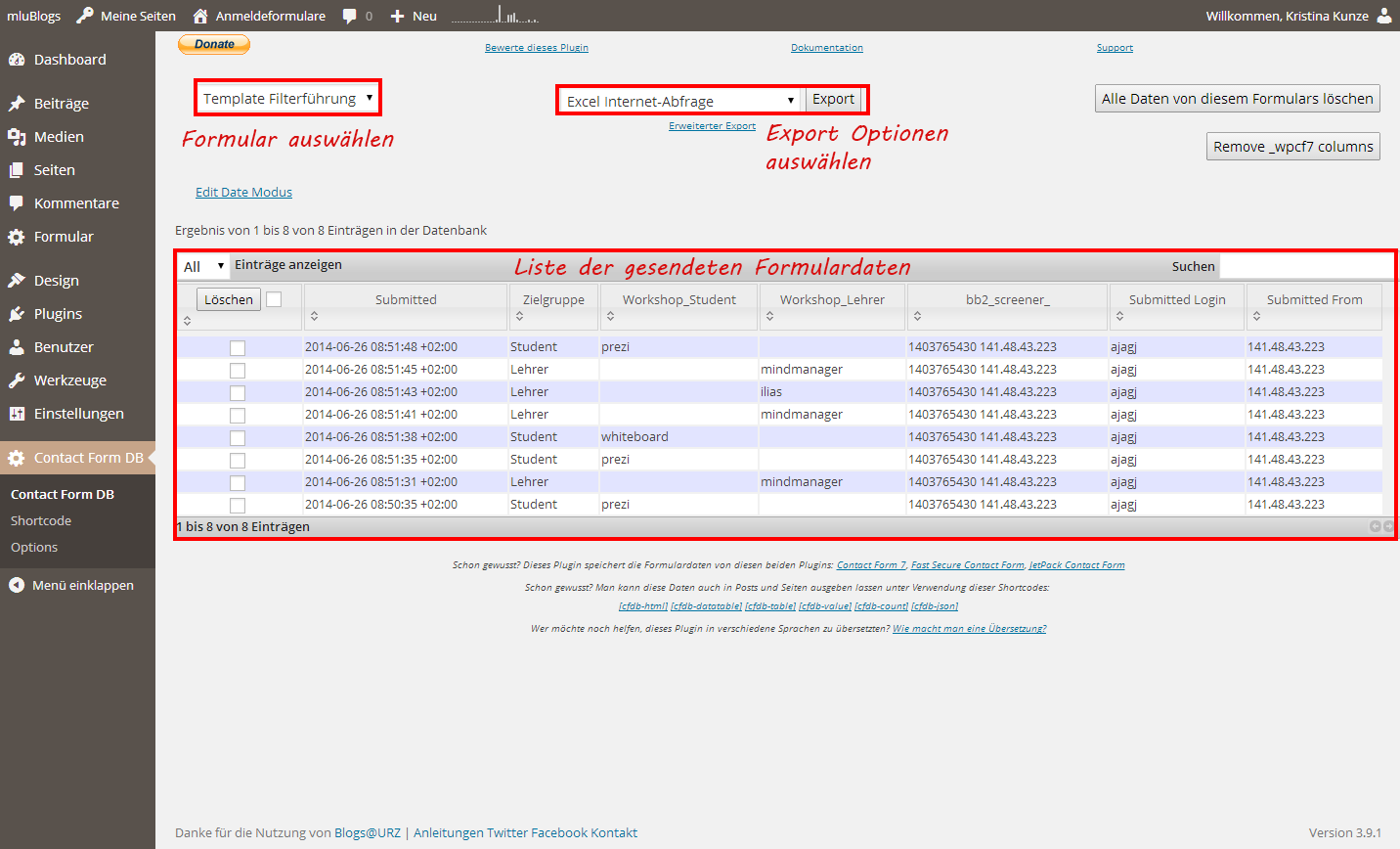
Für einen bestimmten Zeitraum steht nun das Formular zum Ausfüllen bereit. Die Daten des Formulars werden auf dem Blog in einer Datenbank gespeichert. Über den Menüpunkt "Contact Form DB" gelangt man zur Datenbank. Dort kann man dann die Daten für das jeweilige Formular ansehen und gegebenenfalls exportieren. Dazu stehen verschiedene Export Optionen zur Verfügung:
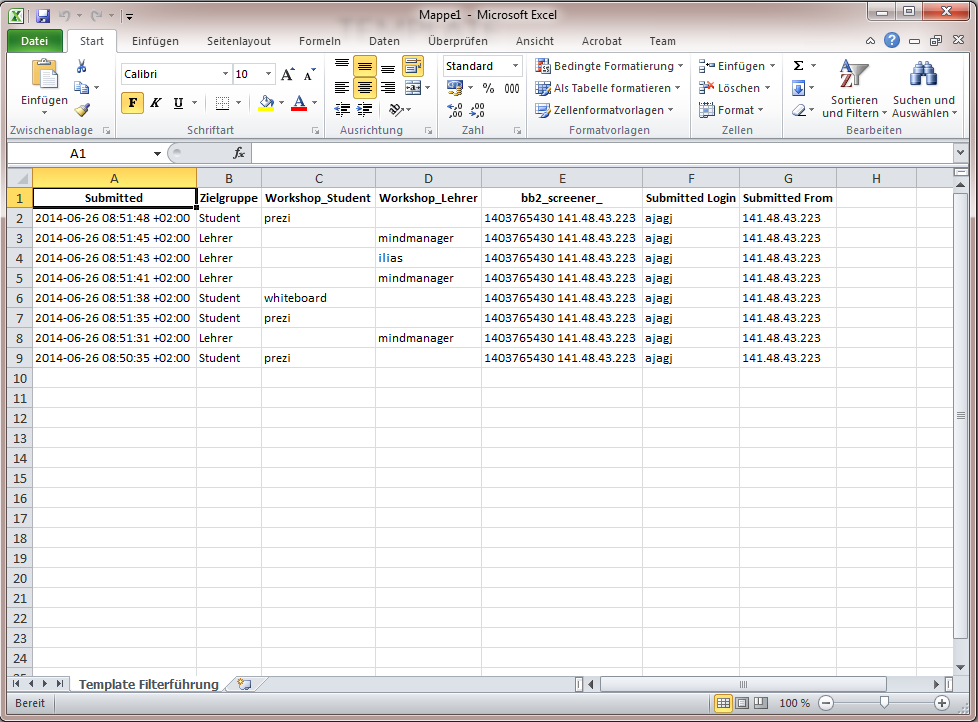
- Excel Internet Abfrage - öffnet Excel Tabelle, Benutzerlogin und PW notwendig, hochgeladene Dateien können aus Excel heraus im Browser geöffnet werden, automatische Datenaktualisierung (kein erneutes runterladen der Datei notwendig)
- weitere Excel Export Formate - Excel TSV (UTF16LE-BOM) wahrscheinlich am geeignetsten, hochgeladene Dateien aber nur als Text und nicht die Datei
- Google Spreadsheet - Login nötig um Daten zu öffnen - hat bei mir nicht funktioniert
- Google Spreadsheet Live Daten - hat bei mir nicht funktioniert
- HTML - Daten werden in html dargestellt als Tabelle
- JSON - Daten werden im JSON Format dargestellt
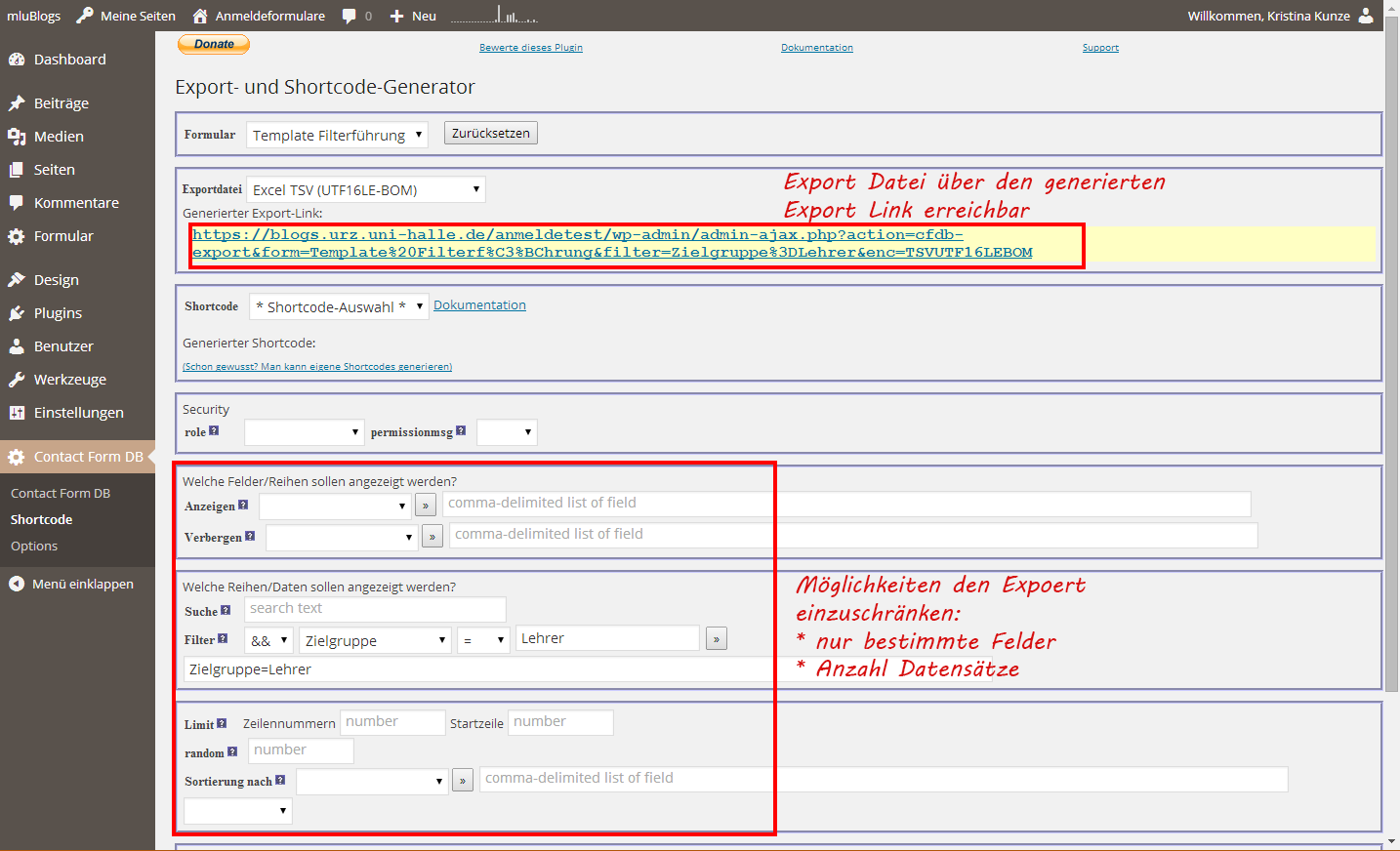
Weitere Export Einstellungen:
- Shortcode - damit können Daten aus der DB in einem Beitrag oder auf einer Seite im Blog angezeigt werden
- Security - Datenausgabe kann für bestimmte Rollen definiert werden (bisher nicht nötig, da zur Zeit nur die Personen ein Login besitzen, die die Daten sehen dürfen)
- Welche Felder/Reihen sollen angezeigt werden? - Auswahl/Verbergen einzelner Spalten/Felder
- Welche Reihen/Daten sollen angezeigt werden? - Auswahl/Filterung der Datensätze die ausgegeben/angezeigt werden
- Limit Zeilennummer/Startzeile - Limitierung der Datensätze, nur bestimmt Anzahl von Datensätzen ausgeben
- Table Headers - Tabellenkopf mit ausgeben und anpassen
- HTML Tabellenformatierung - Ausgabe extra noch formatieren
Weitere Infos zum Plugin findet ihr hier: http://cfdbplugin.com/