(→Seiten) |
(Video tag) |
||
| (44 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
Ein Menü ermöglicht den Leserinnen und Lesern Ihres Blogs einen schnellen Zugriff auf bestimmte Inhalte. Es fungiert als Navigationssystem. | Ein Menü ermöglicht den Leserinnen und Lesern Ihres Blogs einen schnellen Zugriff auf bestimmte Inhalte. Es fungiert als '''Navigationssystem'''. | ||
Die einzelnen Menüpunkte sind Links, die zu dem ausgewählten Thema führen. Diese Auflistung von Links können Sie in Hierarchie und Reihenfolge ordnen. | Die einzelnen Menüpunkte sind '''Links''', die zu dem ausgewählten Thema führen. Diese Auflistung von Links können Sie in '''Hierarchie''' und '''Reihenfolge''' ordnen. Menüs können auf Ihrem Blog an den Positionen erscheinen, die in Ihrem Theme vorgegebenen sind. Meist ist das der Kopfbereich der Website. | ||
Menüs können auf Ihrem Blog an den Positionen erscheinen, die in Ihrem Theme vorgegebenen sind. Meist ist das der Kopfbereich der Website. | |||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
== | == Videoanleitung == | ||
{{#ev:youtube | |||
| id = nF6KFLKUpBM | |||
| width = 640px | |||
}} | |||
Ein Menü in Wordpress anlegen | |||
[[Datei: | ==Menü hinzufügen== | ||
===Zugang=== | |||
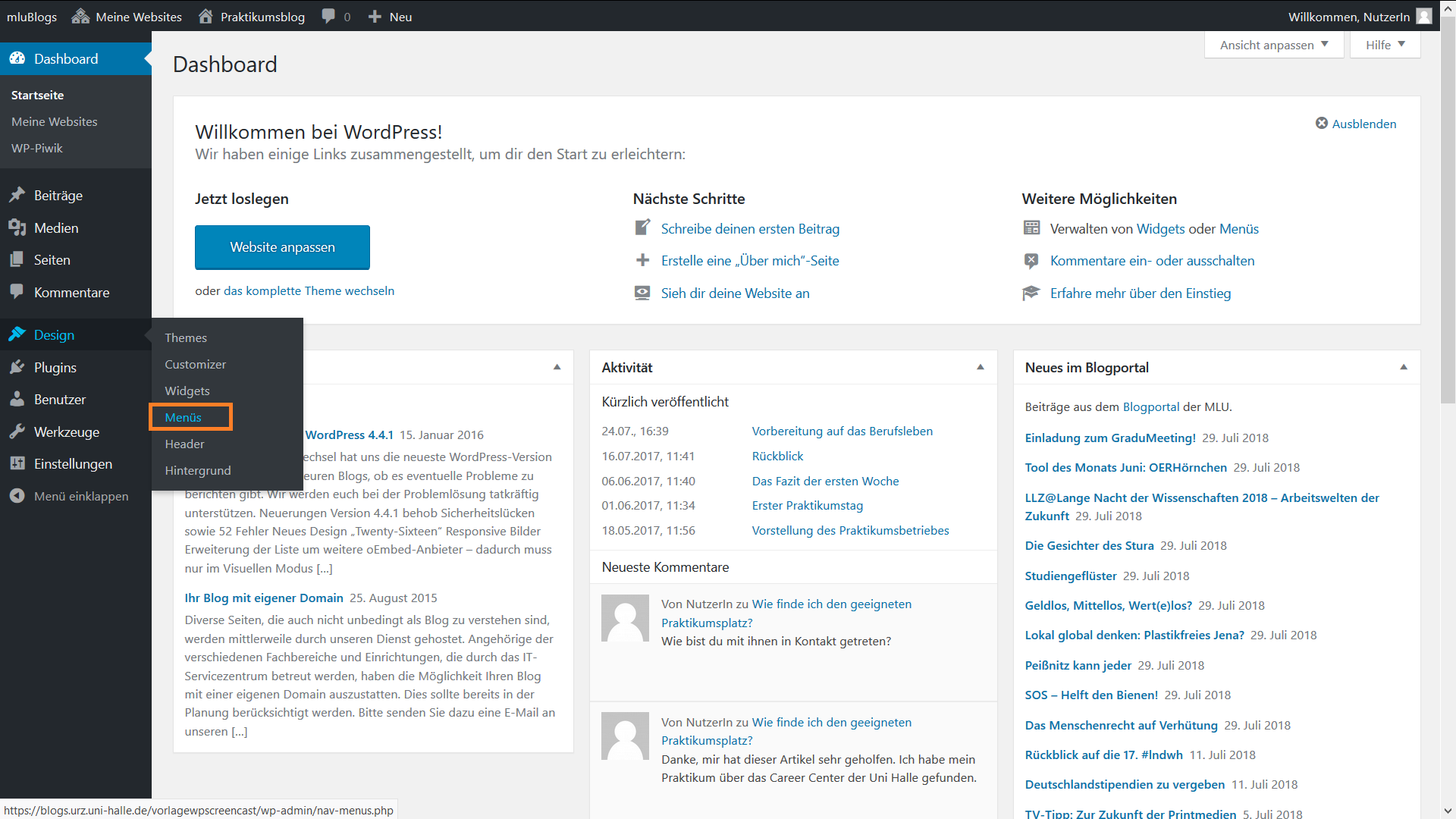
[[Datei:Menü Screenshot 1.png|500px|miniatur|links]]Um ein neues Menü zu erstellen, wählen Sie in der linken Navigationsleiste den Reiter '''Design''' und klicken dann auf '''Menüs'''. | |||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
[[Datei: | ===Menü erstellen === | ||
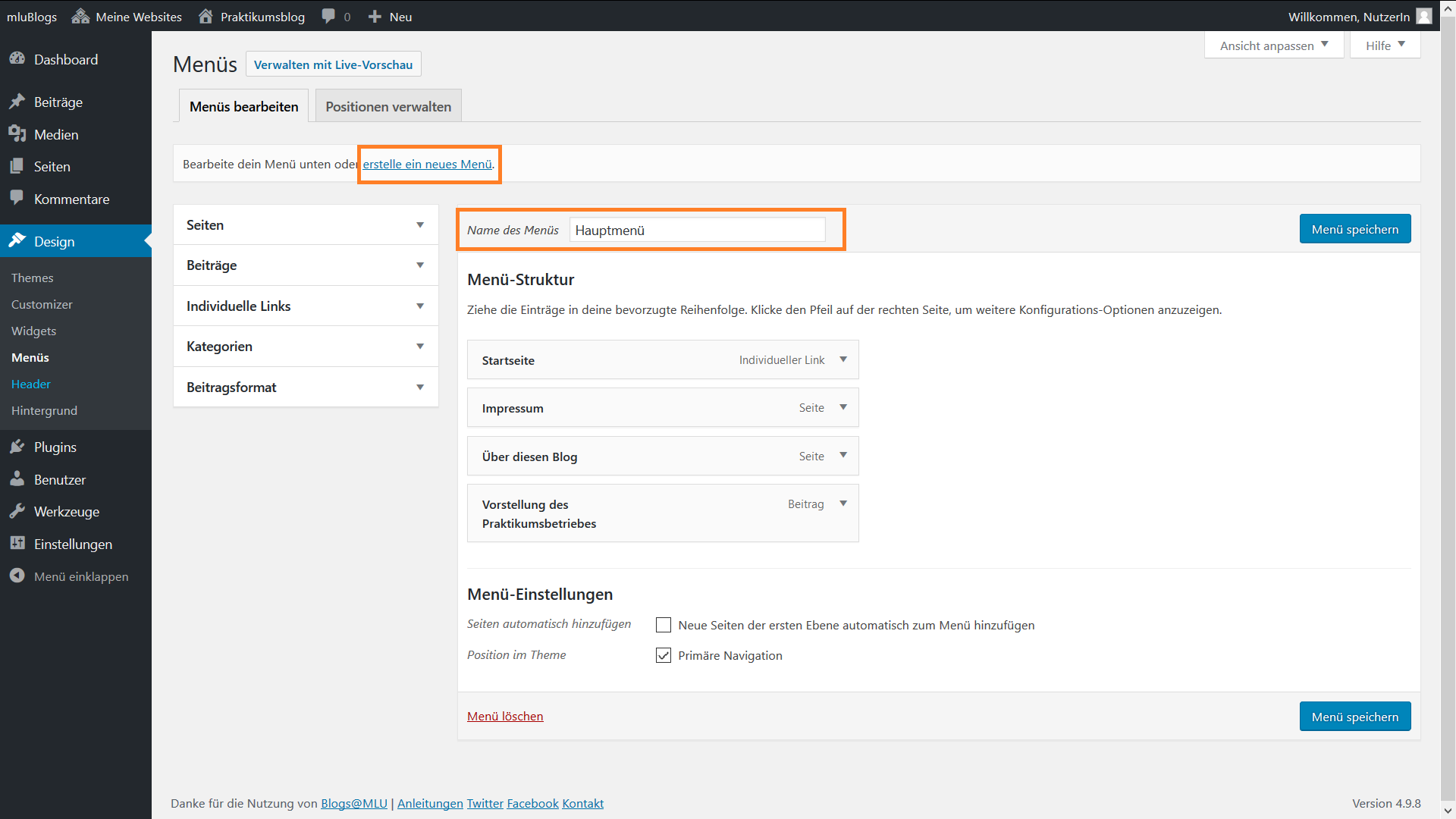
[[Datei:Menü Screenshot 2.png|500px|miniatur|links]]Nutzen Sie anschließend den Link '''erstelle ein neues Menü'''. Nun erscheint ein Textfeld, in das Sie den Namen Ihres Menüs eingeben, zum Beispiel ''Hauptmenü''. Klicken Sie anschließend auf '''Menü erstellen'''. Es wird nun ein neues Menü mit dem Namen ''Hauptmenü'' angezeigt, das sie bearbeiten können. | |||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
Nun haben Sie die Möglichkeit, Ihrem Menü einzelne '''Menüpunkte''' zuzuweisen. | ===Menüpunkte=== | ||
Nun haben Sie die Möglichkeit, Ihrem Menü einzelne '''Menüpunkte''' zuzuweisen. Zur Auswahl stehen Ihnen dafür all Ihre erstellten Seiten und Beiträge sowie individuelle Links und Kategorien. | |||
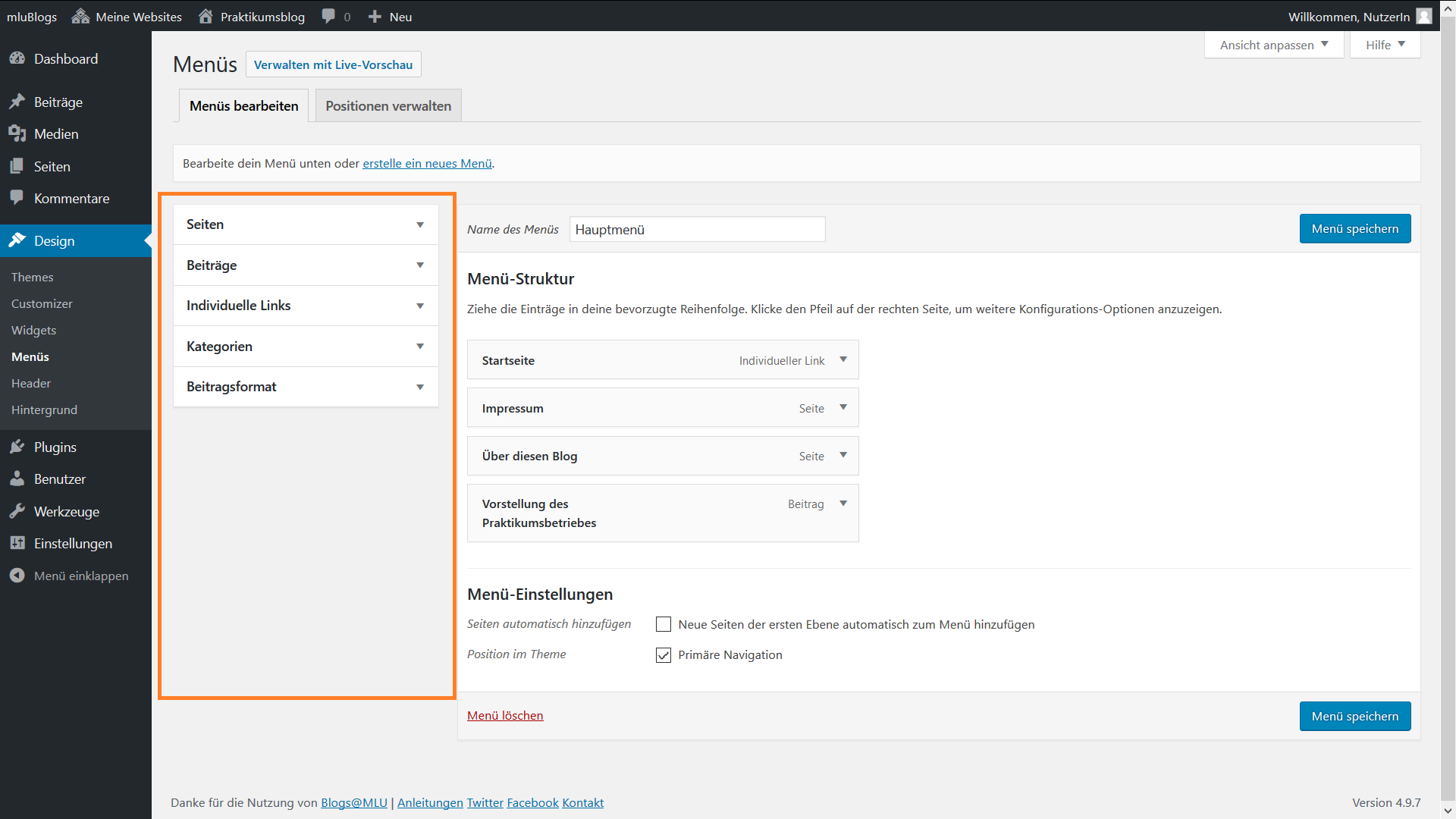
[[Datei: | [[Datei:Menü Screenshot 3.png|500px|miniatur|links]] | ||
*Die Menüpunkte können einzelne [[Seite_(WordPress)|'''statische Seiten''']] sein. Zum Beispiel eine Zusammenfassung des Seminarinhaltes oder des Projektes, das Sie mit Ihrem Blog verfolgen. | |||
* Die Menüpunkte können einzelne statische Seiten sein. Zum Beispiel eine Zusammenfassung des Seminarinhaltes oder des Projektes, das Sie mit Ihrem Blog verfolgen. * Doch auch besonders wichtige Blogbeiträge bieten sich an als Menüpunkte zu verlinkt zu werden. Die Verlinkungen führen dann direkt auf die gewählten Einträgen auf Ihrem Blog. Das gleiche gilt für Kategorien. | *Doch auch besonders wichtige [[Blogbeitrag_(WordPress)|'''Blogbeiträge''']] bieten sich an, als Menüpunkte zu verlinkt zu werden. Die Verlinkungen führen dann direkt auf die gewählten Einträgen auf Ihrem Blog. | ||
*Das gleiche gilt für [[Kategorien_und_Schlagwörter_(WordPress)|'''Kategorien''']]. Durch eine bestimmte Kategorie im Menü gelangen Leserinnen und Leser durch den Link direkt zu einer Liste all Ihrer [[Blogbeitrag_(WordPress)|'''Blogbeiträge''']], die dieser Kategorie zugewiesen sind. | |||
* Sie können zudem auch Links zu externen Homepages verwenden. | *Sie können zudem auch Links zu '''externen Homepages''' verwenden. | ||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
== | ===Beispiel=== | ||
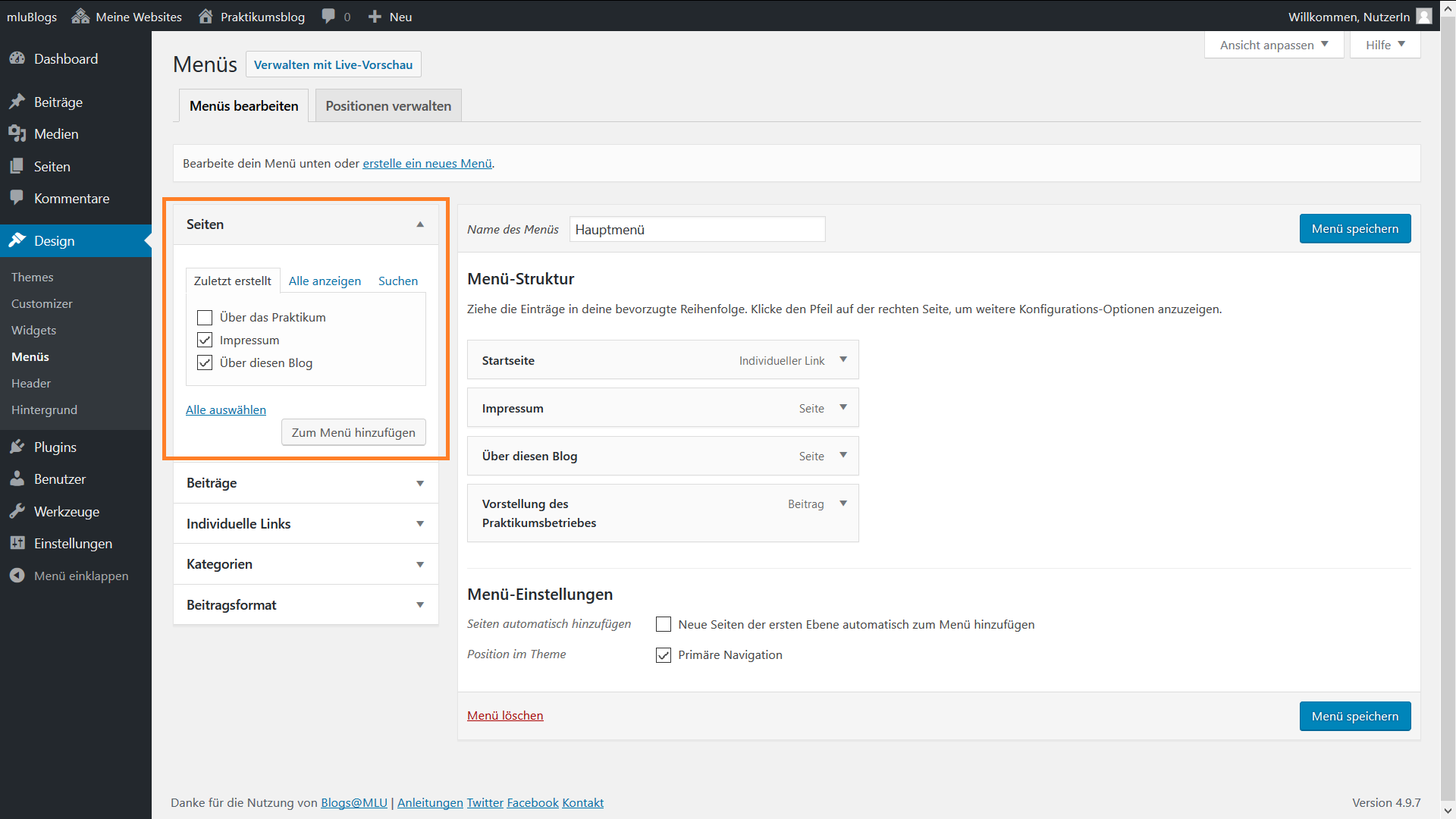
[[Datei: | [[Datei:Menü Screenshot 4.png|500px|miniatur|links]]Wollen Sie, dass Ihr Menü eine [[Seite_(WordPress)|'''statische Seite''']] als Menüpunkt enthält, öffnen Sie den Tab '''Seiten'''. Es erscheint eine Übersicht Ihrer erstellten Seiten. Setzen Sie dann ein Häkchen an der gewünschten Seite. Klicken Sie anschließend auf den Link '''Zum Menü hinzufügen'''. Mit [[Blogbeitrag_(WordPress)|'''Blogbeiträgen''']] und [[Kategorien_und_Schlagwörter_(WordPress)|'''Kategorien''']] verfahren Sie auf die gleiche Weise. | ||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
[[Datei: | ===Individuelle Links=== | ||
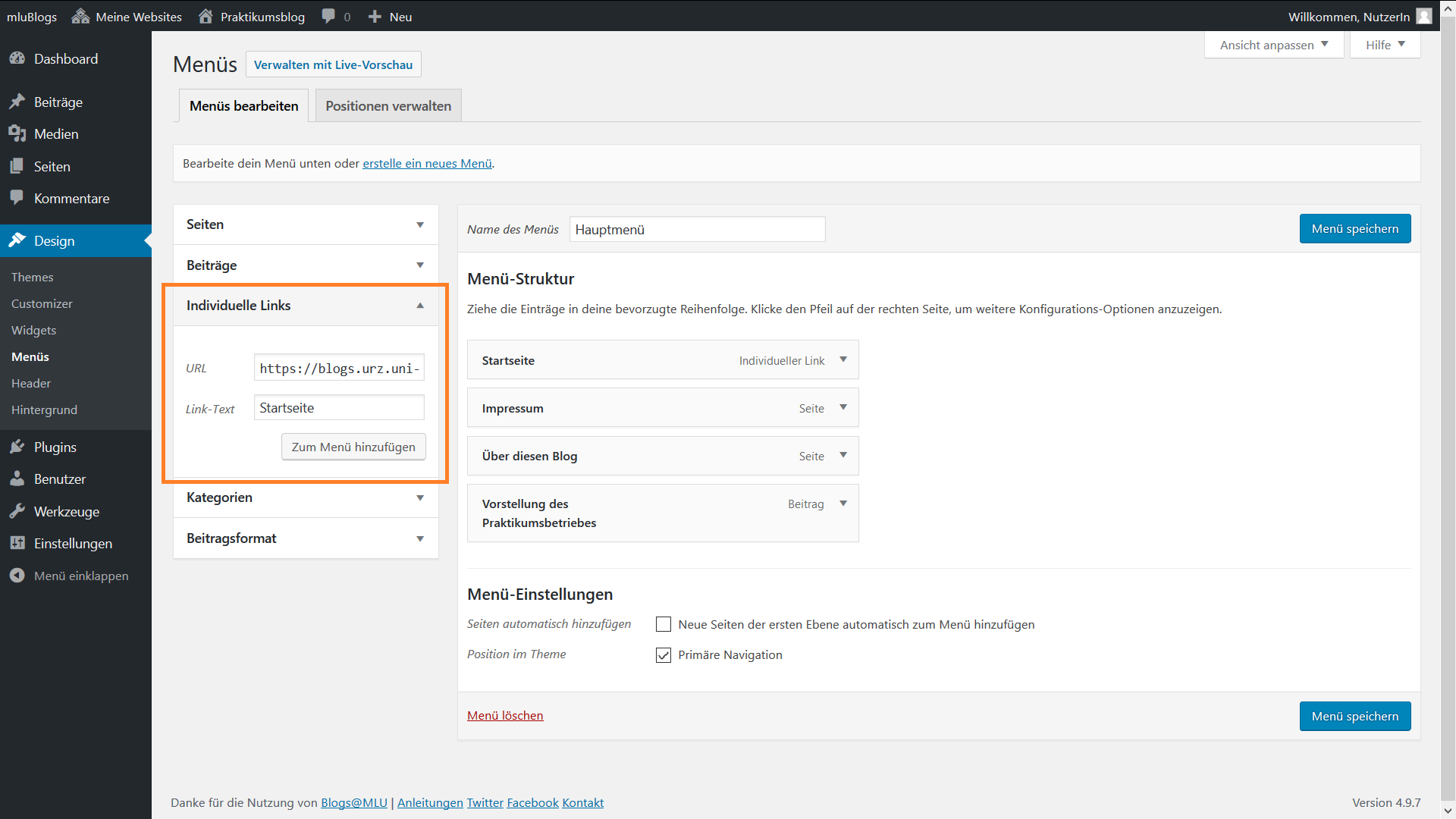
[[Datei:Menü Screenshot 5.png|500px|miniatur|links]]'''Individuelle Links''' fügen Sie zum Menü hinzu, indem Sie ebenfalls den Tab öffnen und die URL Ihres Links sowie einen Link-Text eingeben. Das könnte die Universitätsseite Ihres Instituts sein. Die URL wäre somit beispielsweise ''www.uni-halle.de''. Der für die Leserinnen und Leser sichtbare Link-Text könnte ''Universität Halle'' lauten. Klicken Sie anschließend auf '''Menü hinzufügen''' | |||
Auch Ihre '''Startseite''' kann als '''individueller Link''' im Menü engezeigt werden, sodass die Besucherinnen und Besucher Ihres Blogs einen schnellen Zugriff darauf haben. Dafür öffnen Sie Ihren Blog im Frontend, kopieren die URL und fügen sie in Textfeld der URL ein. Als Link-Text verwenden Sie ''Startseite''. Je nachdem, was Sie in der Funktion [[Customizer_(WordPress)|'''Customizer''']] unter dem Punkt '''Startseiten-Eintellungen''' eingestellt haben, öffnet sich die Chronologie Ihrer zuletzt veröffentlichten [[Blogbeitrag_(WordPress)|Blogbeiträge]] oder eine ausgewählte [[Seite_(WordPress)|statische Seite]]. | |||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
== | ==Menüstruktur== | ||
===Reihenfolge und Hierarchie=== | |||
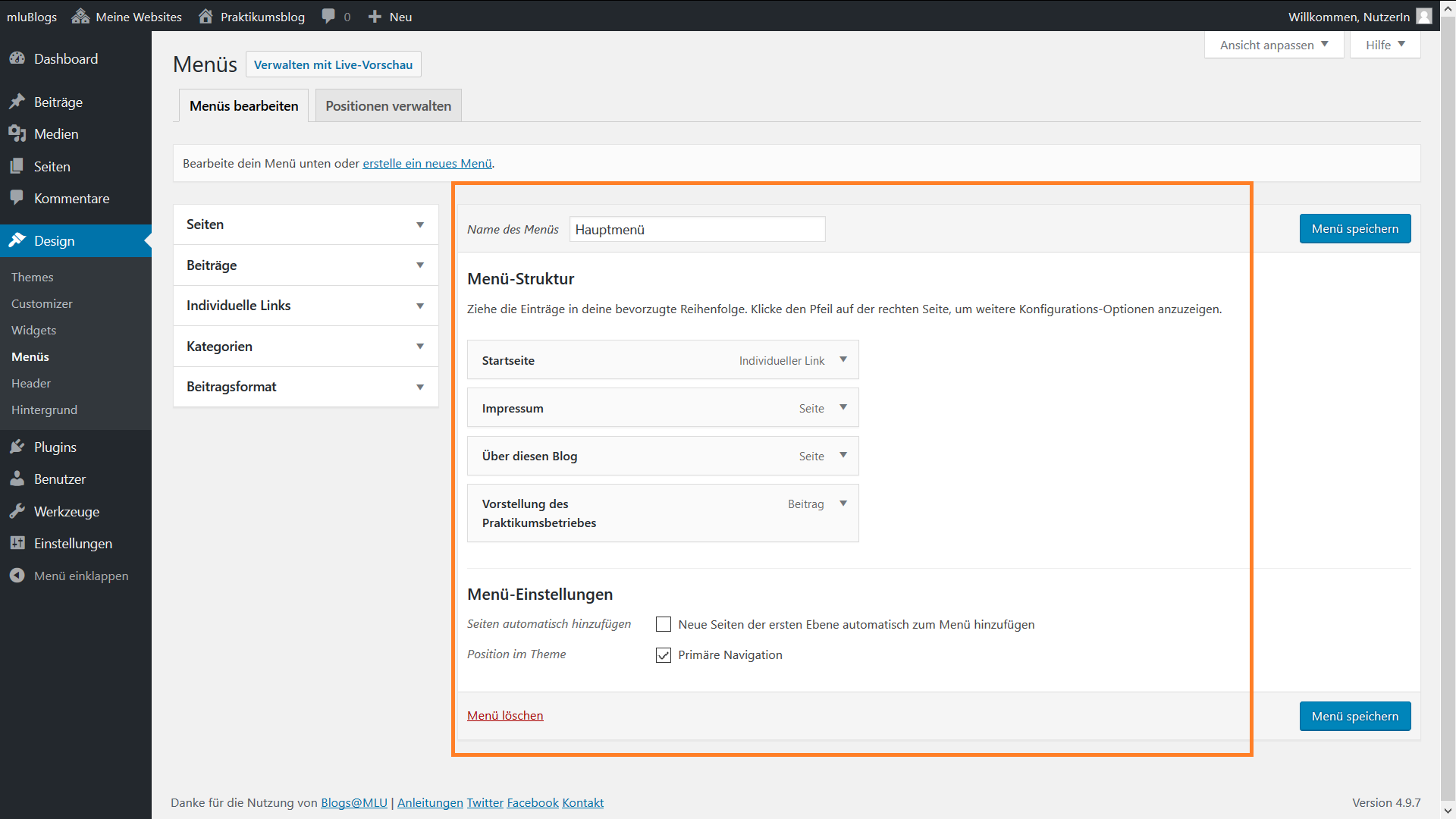
[[Datei: | [[Datei:Menü Screenshot 6.png|500px|miniatur|links]]Auf der rechten Seite sehen Sie Ihre '''Menüstruktur'''. Die '''Reihenfolge''' der Menüpunkte lässt sich per Drag&Drop variieren. Per Drag&Drop ist es außerdem möglich, Menüpunkte anderen unterzuordnen. Die geschaffene '''Hierarchie''' kann zur Übersichtlichkeit beitragen. | ||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
== | ===Untergeordnete Menüpunkte=== | ||
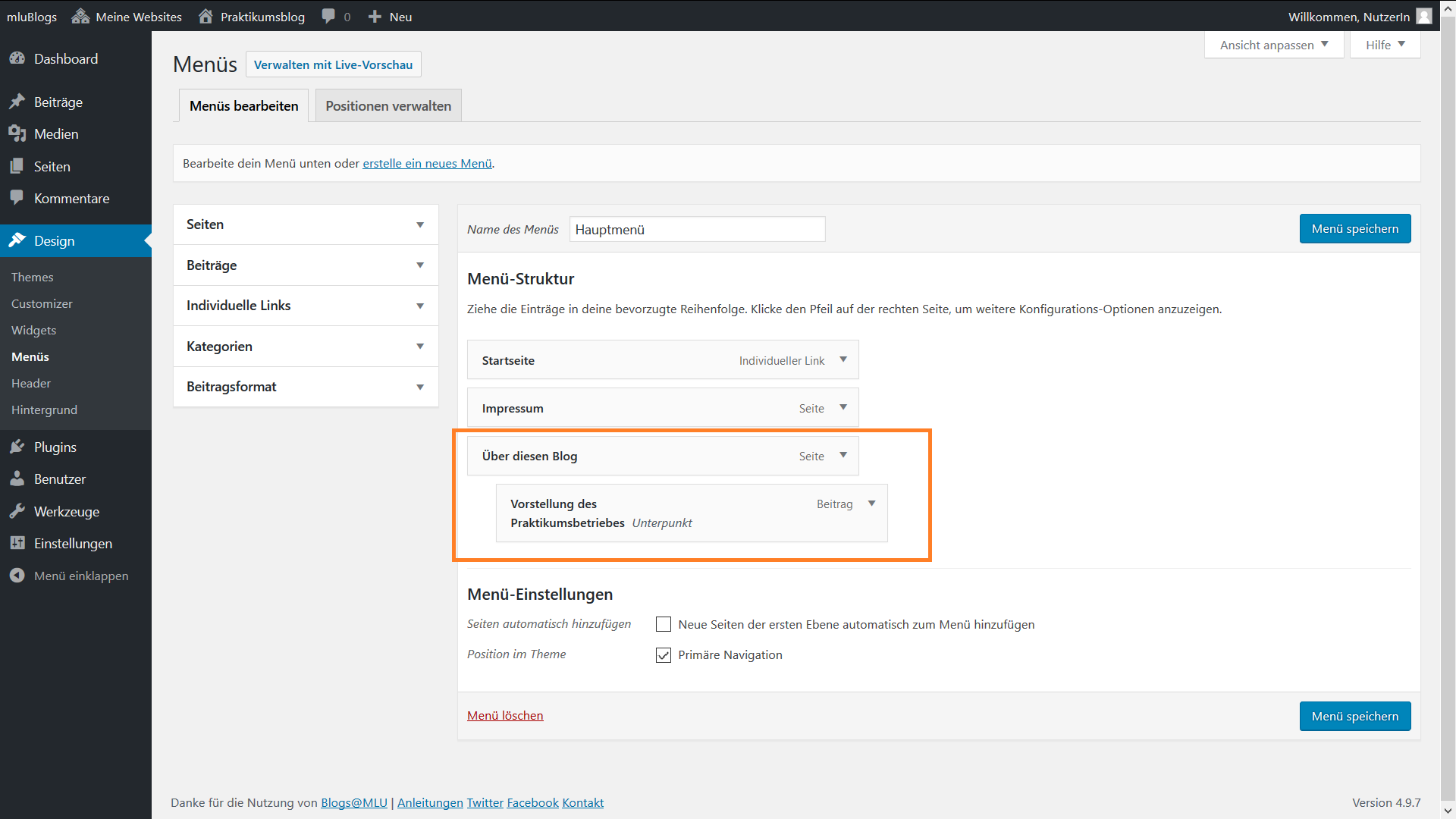
[[Datei: | [[Datei:Menü Screenshot 7.png|500px|miniatur|links]]Im Frontend Ihrer Website wird der '''untergeordnete Menüpunkt''' angezeigt, wenn Sie den '''übergeordneten Menüpunkt''' mit dem Mauszeiger berühren. | ||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
[[Datei: | ===Titel=== | ||
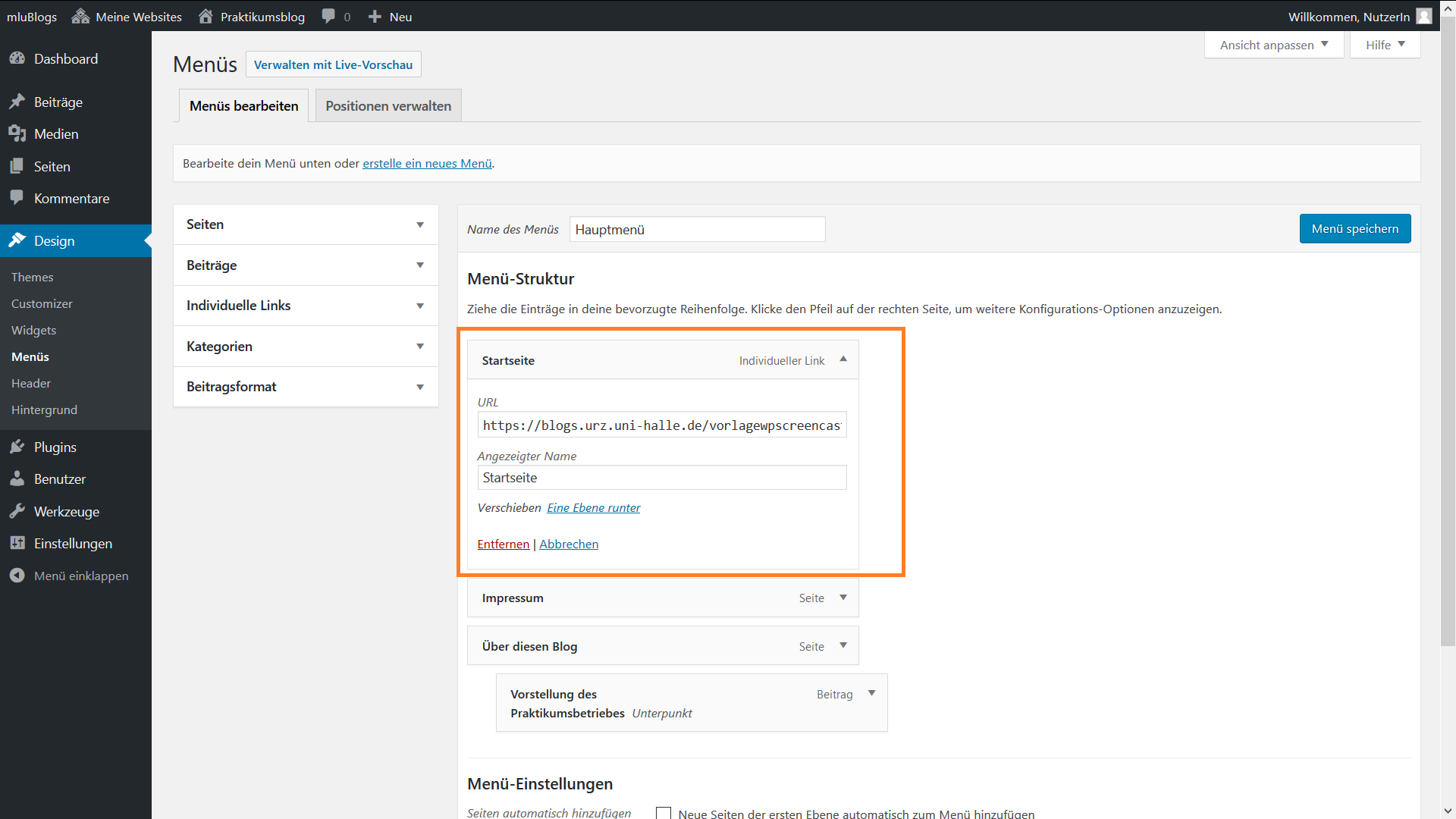
[[Datei:Menü Screenshot 8.png|500px|miniatur|links]]Wenn Sie in das Menü [[Seite_(WordPress)|Seiten]] oder [[Blogbeitrag_(WordPress)|Blogbeiträge]] hinzufügen, übernimmt Wordpress die '''Seiten-''' und '''Beitragstitel''' automatisch. Damit diese im Menü einen anderen '''Titel''' erhalten, klicken Sie auf den Pfeil rechts in der Box. Es öffnet sich ein Textfeld, in das Sie den Titel eintragen können, der für die Leserinnen und Leser Ihrer Website angezeigt wird. Außerdem können Sie in dieser Ansicht auch einzelne Elemente '''löschen'''. | |||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
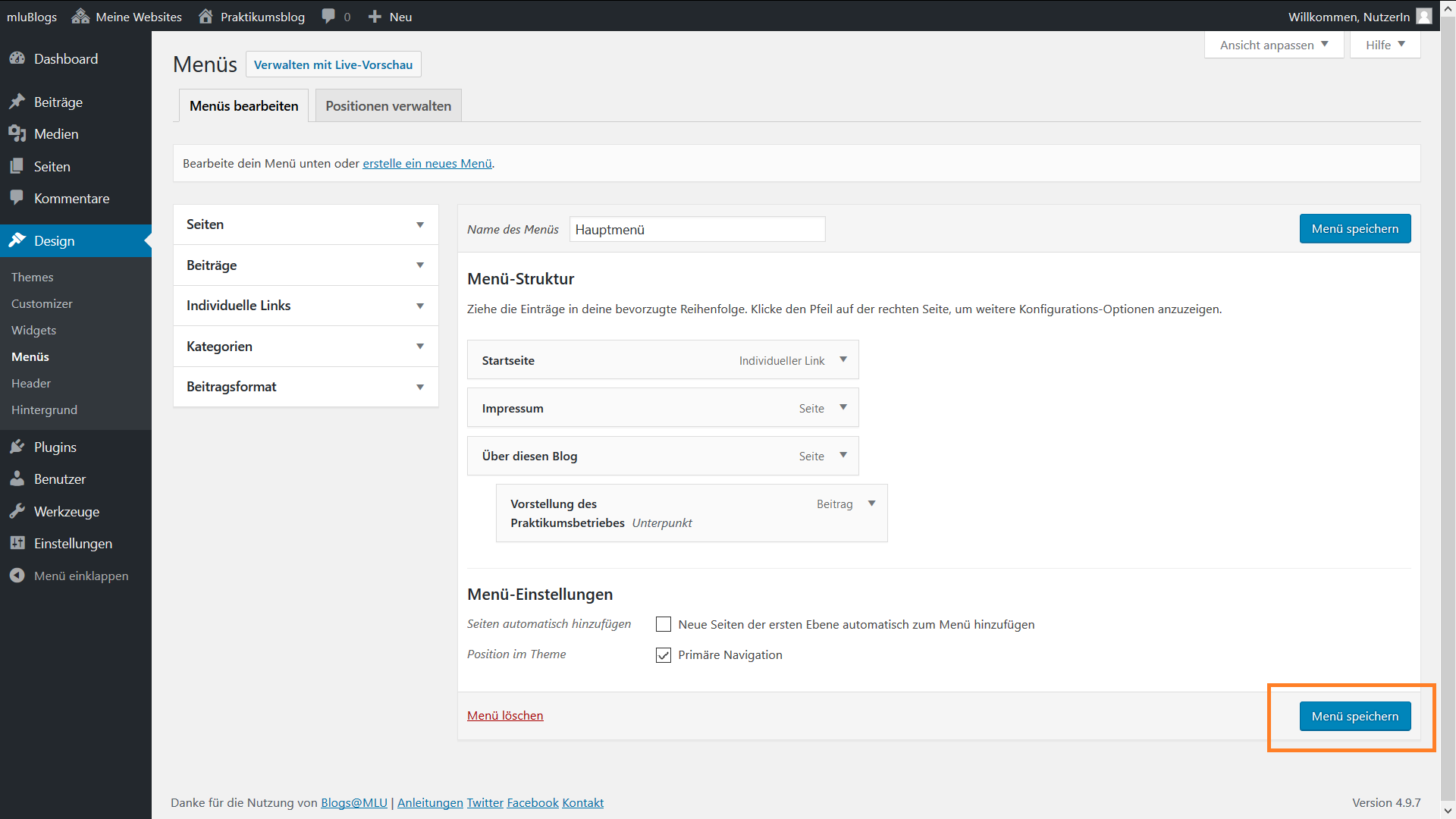
==Speichern== | |||
[[Datei:Menü Screenshot 9.png|500px|miniatur|links]]Bestätigen Sie anschließend Ihre Änderungen mit '''Menü speichern'''. | |||
[[ | [[Kategorie: WordPress]] | ||
Aktuelle Version vom 22. Juli 2023, 11:59 Uhr
Ein Menü ermöglicht den Leserinnen und Lesern Ihres Blogs einen schnellen Zugriff auf bestimmte Inhalte. Es fungiert als Navigationssystem. Die einzelnen Menüpunkte sind Links, die zu dem ausgewählten Thema führen. Diese Auflistung von Links können Sie in Hierarchie und Reihenfolge ordnen. Menüs können auf Ihrem Blog an den Positionen erscheinen, die in Ihrem Theme vorgegebenen sind. Meist ist das der Kopfbereich der Website.
Videoanleitung
Ein Menü in Wordpress anlegen
Menü hinzufügen
Zugang
Um ein neues Menü zu erstellen, wählen Sie in der linken Navigationsleiste den Reiter Design und klicken dann auf Menüs.
Menü erstellen
Nutzen Sie anschließend den Link erstelle ein neues Menü. Nun erscheint ein Textfeld, in das Sie den Namen Ihres Menüs eingeben, zum Beispiel Hauptmenü. Klicken Sie anschließend auf Menü erstellen. Es wird nun ein neues Menü mit dem Namen Hauptmenü angezeigt, das sie bearbeiten können.
Menüpunkte
Nun haben Sie die Möglichkeit, Ihrem Menü einzelne Menüpunkte zuzuweisen. Zur Auswahl stehen Ihnen dafür all Ihre erstellten Seiten und Beiträge sowie individuelle Links und Kategorien.
- Die Menüpunkte können einzelne statische Seiten sein. Zum Beispiel eine Zusammenfassung des Seminarinhaltes oder des Projektes, das Sie mit Ihrem Blog verfolgen.
- Doch auch besonders wichtige Blogbeiträge bieten sich an, als Menüpunkte zu verlinkt zu werden. Die Verlinkungen führen dann direkt auf die gewählten Einträgen auf Ihrem Blog.
- Das gleiche gilt für Kategorien. Durch eine bestimmte Kategorie im Menü gelangen Leserinnen und Leser durch den Link direkt zu einer Liste all Ihrer Blogbeiträge, die dieser Kategorie zugewiesen sind.
- Sie können zudem auch Links zu externen Homepages verwenden.
Beispiel
Wollen Sie, dass Ihr Menü eine statische Seite als Menüpunkt enthält, öffnen Sie den Tab Seiten. Es erscheint eine Übersicht Ihrer erstellten Seiten. Setzen Sie dann ein Häkchen an der gewünschten Seite. Klicken Sie anschließend auf den Link Zum Menü hinzufügen. Mit Blogbeiträgen und Kategorien verfahren Sie auf die gleiche Weise.
Individuelle Links
Individuelle Links fügen Sie zum Menü hinzu, indem Sie ebenfalls den Tab öffnen und die URL Ihres Links sowie einen Link-Text eingeben. Das könnte die Universitätsseite Ihres Instituts sein. Die URL wäre somit beispielsweise www.uni-halle.de. Der für die Leserinnen und Leser sichtbare Link-Text könnte Universität Halle lauten. Klicken Sie anschließend auf Menü hinzufügen
Auch Ihre Startseite kann als individueller Link im Menü engezeigt werden, sodass die Besucherinnen und Besucher Ihres Blogs einen schnellen Zugriff darauf haben. Dafür öffnen Sie Ihren Blog im Frontend, kopieren die URL und fügen sie in Textfeld der URL ein. Als Link-Text verwenden Sie Startseite. Je nachdem, was Sie in der Funktion Customizer unter dem Punkt Startseiten-Eintellungen eingestellt haben, öffnet sich die Chronologie Ihrer zuletzt veröffentlichten Blogbeiträge oder eine ausgewählte statische Seite.
Menüstruktur
Reihenfolge und Hierarchie
Auf der rechten Seite sehen Sie Ihre Menüstruktur. Die Reihenfolge der Menüpunkte lässt sich per Drag&Drop variieren. Per Drag&Drop ist es außerdem möglich, Menüpunkte anderen unterzuordnen. Die geschaffene Hierarchie kann zur Übersichtlichkeit beitragen.
Untergeordnete Menüpunkte
Im Frontend Ihrer Website wird der untergeordnete Menüpunkt angezeigt, wenn Sie den übergeordneten Menüpunkt mit dem Mauszeiger berühren.
Titel
Wenn Sie in das Menü Seiten oder Blogbeiträge hinzufügen, übernimmt Wordpress die Seiten- und Beitragstitel automatisch. Damit diese im Menü einen anderen Titel erhalten, klicken Sie auf den Pfeil rechts in der Box. Es öffnet sich ein Textfeld, in das Sie den Titel eintragen können, der für die Leserinnen und Leser Ihrer Website angezeigt wird. Außerdem können Sie in dieser Ansicht auch einzelne Elemente löschen.
Speichern
Bestätigen Sie anschließend Ihre Änderungen mit Menü speichern.