Keine Bearbeitungszusammenfassung |
(Video tag) |
||
| (15 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
Mit dem Editor können Sie die '''Beiträge''' für Ihren Blog '''schreiben''' und '''bearbeiten'''. | Mit dem Editor können Sie die [[Blogbeitrag_(WordPress)|'''Beiträge''']] für Ihren Blog '''schreiben''', '''formatieren''' und auch nach der Veröffentlichung '''bearbeiten'''. | ||
== | == Videoanleitung == | ||
{{#ev:youtube | |||
| id = DcqJmOX6RHA | |||
| width = 640px | |||
}} | |||
Texte in Wordpress verfassen und bearbeiten | |||
Sie können zwischen dem Text-Modus und dem visuellen Modus wählen. Wenn Sie einen [[ | ==Modus== | ||
Sie können zwischen dem Text-Modus und dem visuellen Modus wählen. Wenn Sie einen [[Blogbeitrag_(WordPress)|Blogbeitrag]] verfassen, sehen Sie die Tabs '''Text''' und '''Visuell''' rechts oberhalb der Texteingabe. | |||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
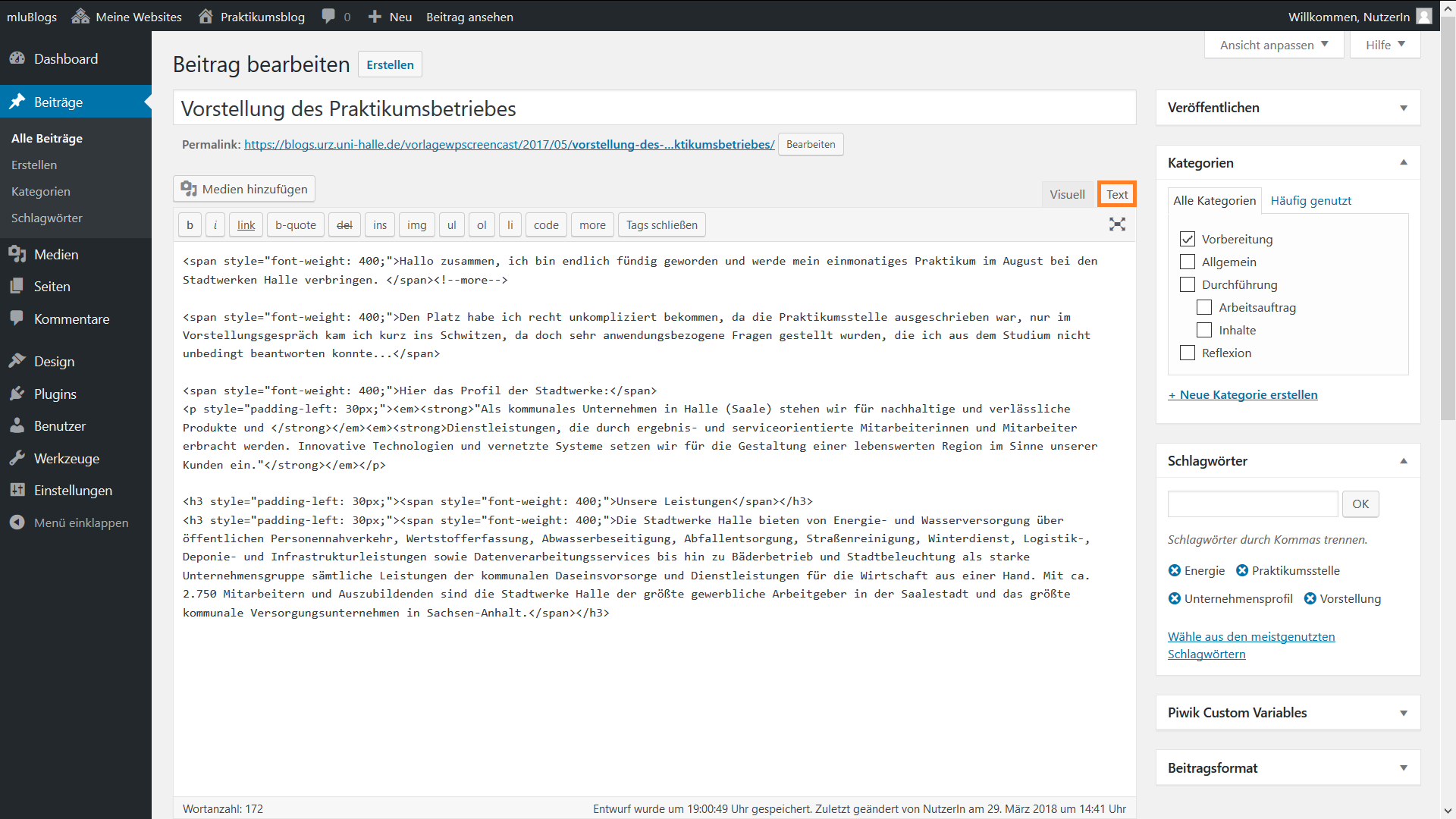
=== Text-Modus === | ===Text-Modus=== | ||
[[Datei:Editor Screenshot 1.png|500px|miniatur|links]]Im Text-Modus arbeitet man mit '''HTML-Quelltext'''. Dies ist eine textbasierte Auszeichnungssprache zum Formatieren von Dokumenten und verlangt nötige Vorkenntnisse. | [[Datei:Editor Screenshot 1.png|500px|miniatur|links]]Im Text-Modus arbeitet man mit '''HTML-Quelltext'''. Dies ist eine textbasierte Auszeichnungssprache zum Formatieren von Dokumenten und verlangt nötige Vorkenntnisse. | ||
| Zeile 13: | Zeile 20: | ||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
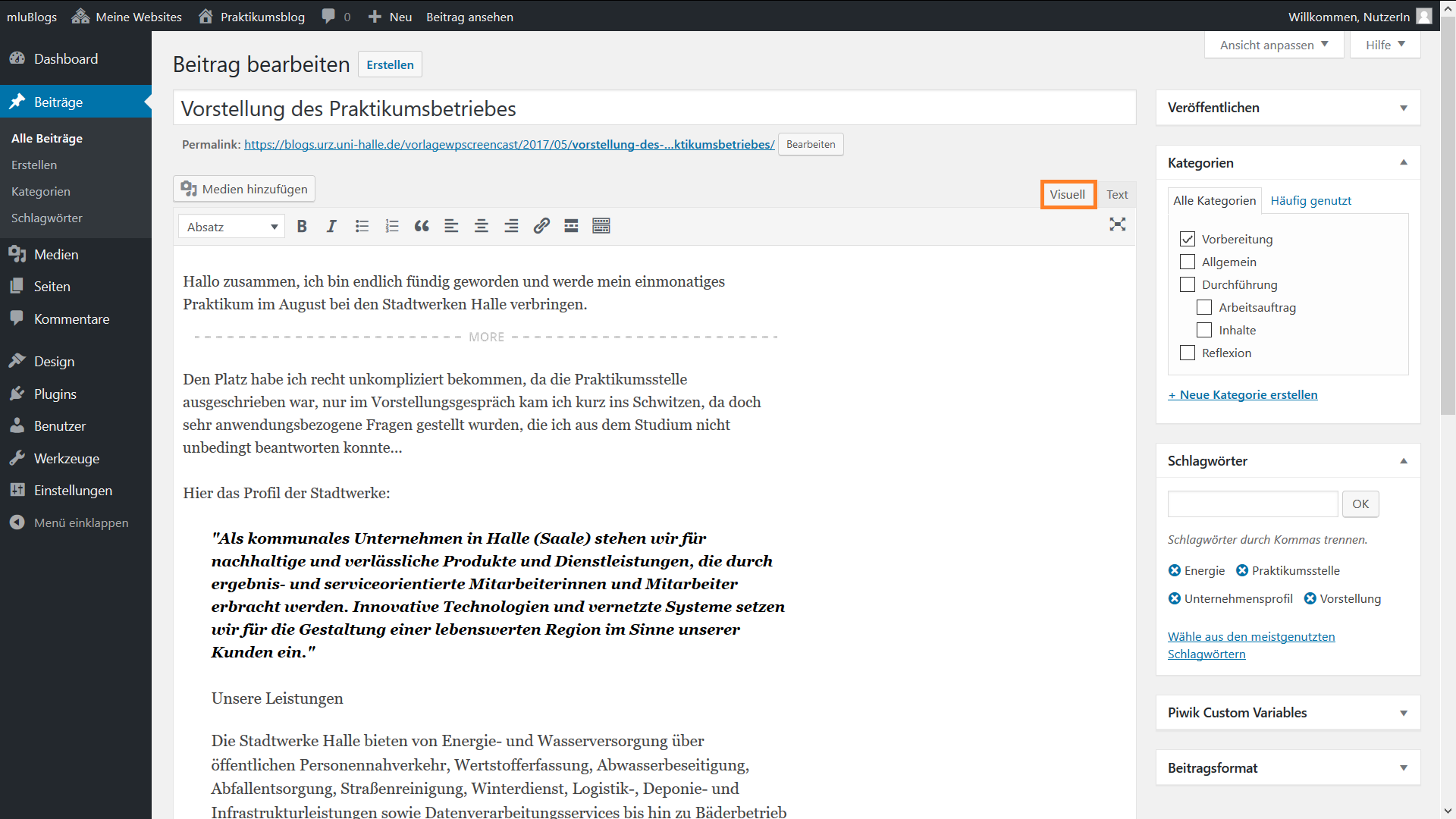
=== Visueller Modus === | ===Visueller Modus=== | ||
[[Datei:Editor Screenshot 2.png|500px|miniatur|links]]'''Benutzerfreundlicher''' ist das Schreiben im visuellen Editor. Dies ist vergleichbar mit dem Schreiben in '''Textprogrammen''' wie Microsoft Word oder dem Open Office Writer. Alle durchgeführten Änderungen sind unmittelbar im eingegebenen Text sichtbar. | [[Datei:Editor Screenshot 2.png|500px|miniatur|links]]'''Benutzerfreundlicher''' ist das Schreiben im visuellen Editor. Dies ist vergleichbar mit dem Schreiben in '''Textprogrammen''' wie Microsoft Word oder dem Open Office Writer. Alle durchgeführten Änderungen sind unmittelbar im eingegebenen Text sichtbar. | ||
| Zeile 19: | Zeile 26: | ||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
== Formatierungsoptionen == | ==Formatierungsoptionen== | ||
Die Schaltflächen mit den Formatierungsoptionen finden Sie in der Leiste oberhalb der Texteingabe. | Die Schaltflächen mit den Formatierungsoptionen finden Sie in der Leiste oberhalb der Texteingabe. | ||
| Zeile 25: | Zeile 32: | ||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
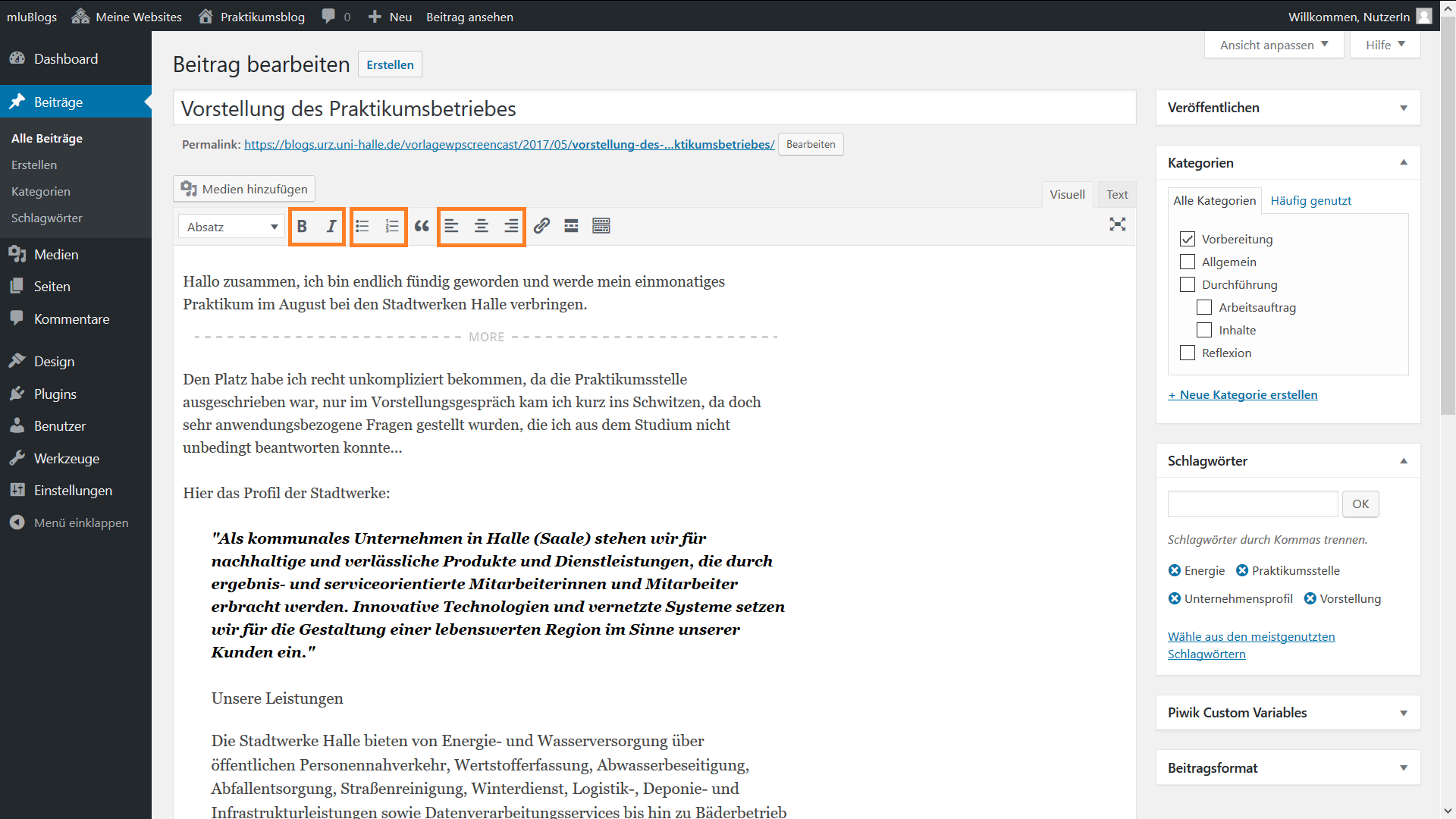
=== Formatierung === | ===Formatierung=== | ||
[[Datei:Editor Screenshot 3.png|500px|miniatur|links]] | [[Datei:Editor Screenshot 3.png|500px|miniatur|links]] | ||
* Sie stellen ein, ob Ihr Text links, mittig oder rechtsbündig sein soll. | *Sie stellen ein, ob Ihr Text links, mittig oder rechtsbündig sein soll. | ||
* Sie können zum '''Hervorheben''' einzelner Worte oder Textpassagen die Schrift fett oder kursiv erscheinen lassen. | *Sie können zum '''Hervorheben''' einzelner Worte oder Textpassagen die Schrift fett oder kursiv erscheinen lassen. | ||
* Für '''Auflistungen''' nutzen Sie die Funktionen Aufzählung oder nummerierte Liste. | * Für '''Auflistungen''' nutzen Sie die Funktionen Aufzählung oder nummerierte Liste. | ||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
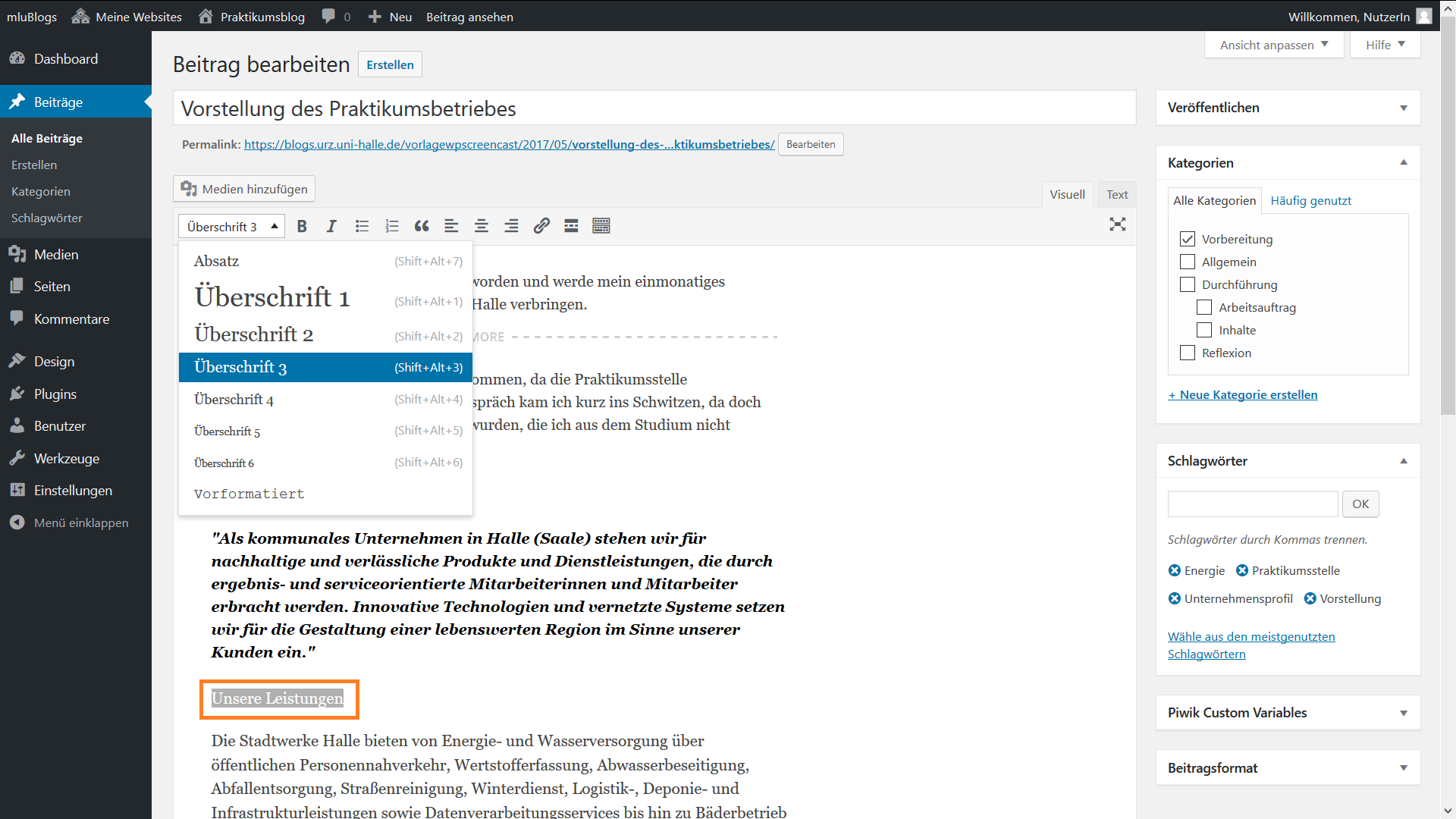
=== Vorlagen === | ===Vorlagen=== | ||
[[Datei:Editor Screenshot 4.png|500px|miniatur|links]]Zudem können Sie Formatierungsvorlagen nutzen. Mit ihrer Aktivierung fügen Sie z.B. einen '''Absatz''' zwischen den Textzeilen ein oder zeichnen einen Text als '''Überschrift''' aus. So eignet sich die Formatvorlage Überschrift 1 für Hauptüberschriften, wohingegen z.B. Überschrift 3 als Vorlage für Untertitel oder für Überschriften eines Unterkapitels dienen kann. | [[Datei:Editor Screenshot 4.png|500px|miniatur|links]]Zudem können Sie Formatierungsvorlagen nutzen. Mit ihrer Aktivierung fügen Sie z.B. einen '''Absatz''' zwischen den Textzeilen ein oder zeichnen einen Text als '''Überschrift''' aus. So eignet sich die Formatvorlage Überschrift 1 für Hauptüberschriften, wohingegen z.B. Überschrift 3 als Vorlage für Untertitel oder für Überschriften eines Unterkapitels dienen kann. | ||
| Zeile 40: | Zeile 47: | ||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
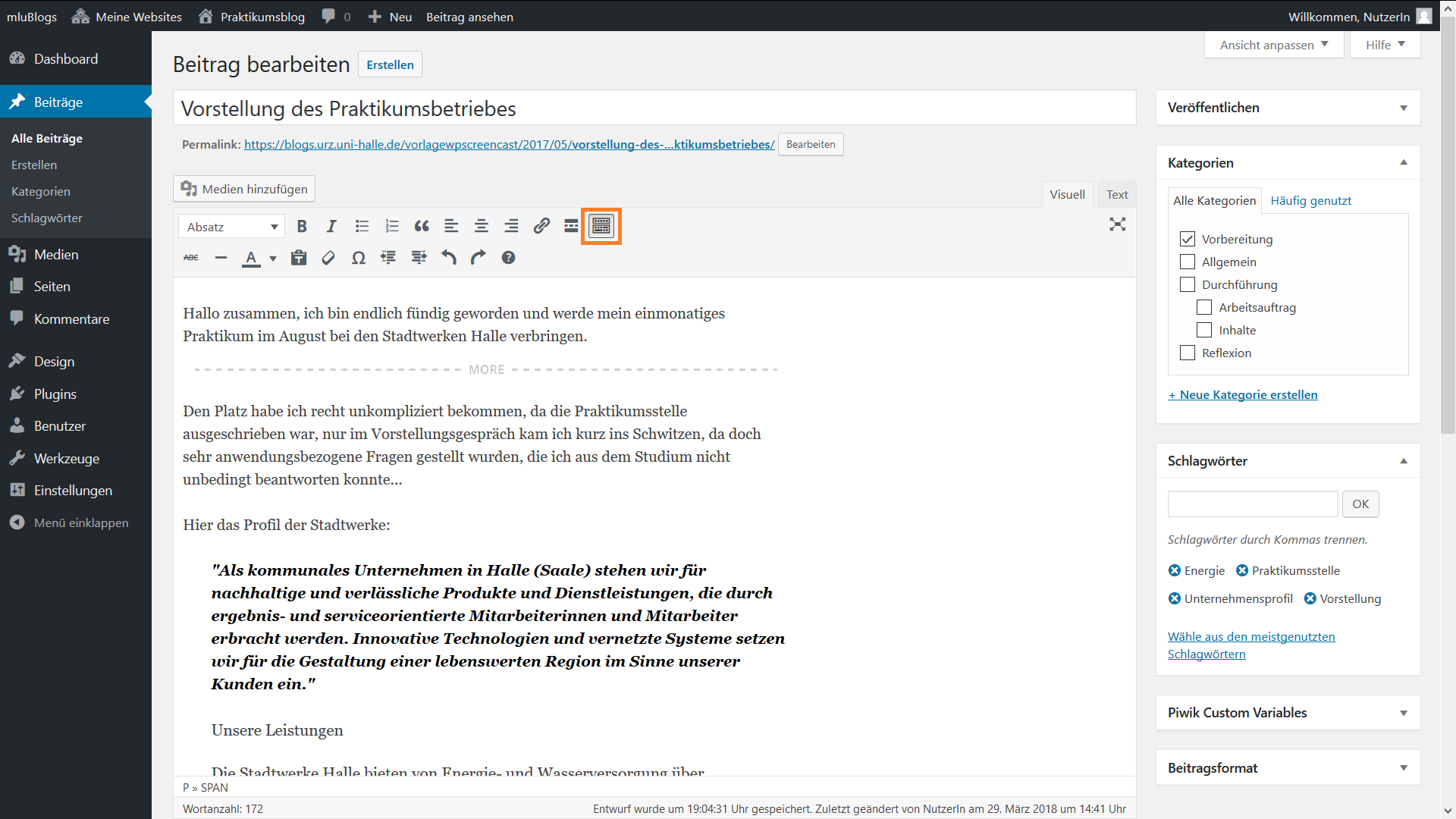
=== Werkzeugleiste === | ===Werkzeugleiste=== | ||
[[Datei:Editor Screenshot 5.png|500px|miniatur|links]]Drücken Sie auf '''Werkzeugleiste umschalten''', öffnen sich weitere Formatierungsmöglichkeiten. Mit ihnen können Sie z. B. die Textfarbe ändern, den Texteinzug festlegen sowie Sonderzeichen einfügen. Mit der Schaltfläche '''Horizontale Linie''' unterteilen Sie den Text visuell. | [[Datei:Editor Screenshot 5.png|500px|miniatur|links]]Drücken Sie auf '''Werkzeugleiste umschalten''', öffnen sich weitere Formatierungsmöglichkeiten. Mit ihnen können Sie z. B. die Textfarbe ändern, den Texteinzug festlegen sowie Sonderzeichen einfügen. Mit der Schaltfläche '''Horizontale Linie''' unterteilen Sie den Text visuell. | ||
| Zeile 46: | Zeile 53: | ||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
== Zitate und Links == | ==Zitate und Links== | ||
Funktionen, die sich außerdem für wissenschaftliche Inhalte als besonders praktisch erweisen, sind das Kennzeichnen von Zitaten und das Einfügen von Links. | Funktionen, die sich außerdem für '''wissenschaftliche Inhalte''' als besonders praktisch erweisen, sind das Kennzeichnen von Zitaten und das Einfügen von Links. | ||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
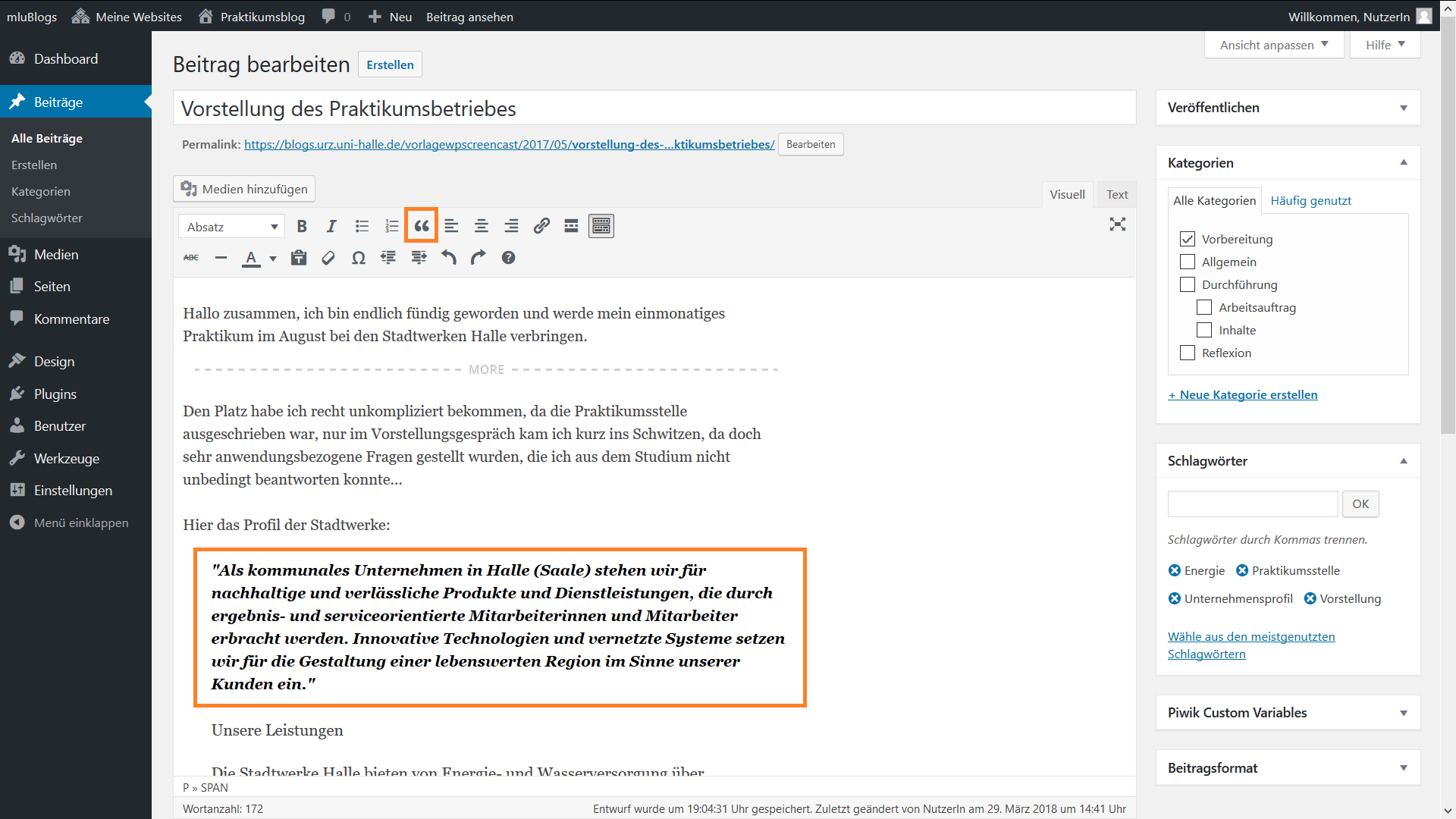
=== Zitat === | ===Zitat=== | ||
[[Datei:Editor Screenshot 6.png|500px|miniatur|links]]Um ein Zitat kenntlich zu machen, markieren Sie die Textpassage und wählen die Schaltfläche '''Zitat'''. Beachten Sie, dass dank der Zitatfunktion keine zusätzlichen Anführungszeichen benötigt werden. | [[Datei:Editor Screenshot 6.png|500px|miniatur|links]]Um ein Zitat kenntlich zu machen, markieren Sie die Textpassage und wählen die Schaltfläche '''Zitat'''. Beachten Sie, dass dank der Zitatfunktion keine zusätzlichen Anführungszeichen benötigt werden. | ||
| Zeile 58: | Zeile 65: | ||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
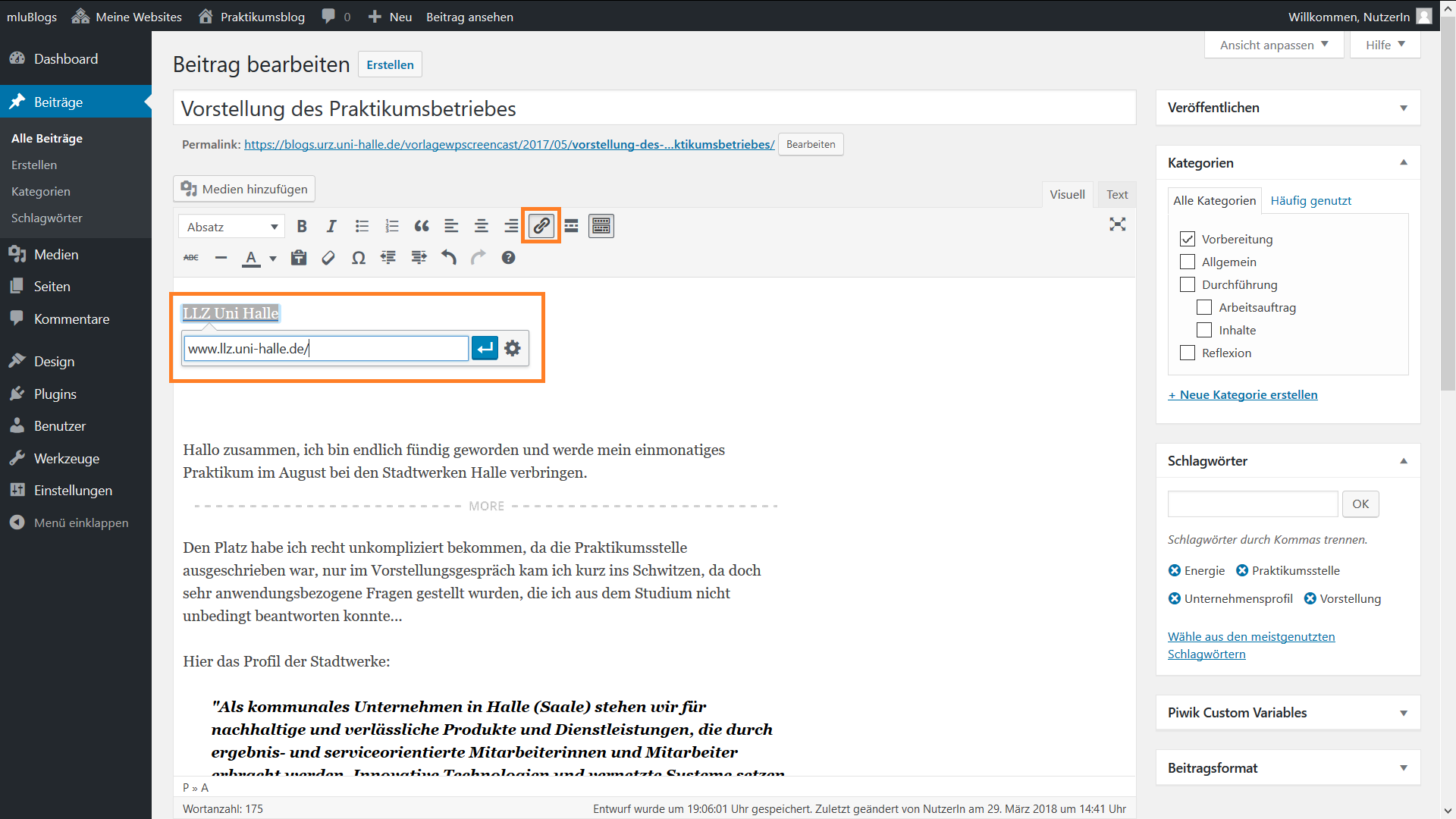
=== Link === | === Link=== | ||
[[Datei:Editor Screenshot 7.png|500px|miniatur|links]]Verlinkungen aktivieren Sie, indem Sie das eingegebene Wort markieren und auf die Schaltfläche '''Link einfügen/ändern''' klicken. Daraufhin erscheint ein Kasten, in den Sie die gewünschte URL einfügen. Anschließend klicken Sie auf den Pfeil '''Übernehmen'''. Das markierte Wort fungiert nun als Link, mit dem man auf die eingegebene Website weitergeleitet wird. | [[Datei:Editor Screenshot 7.png|500px|miniatur|links]]Verlinkungen aktivieren Sie, indem Sie das eingegebene Wort markieren und auf die Schaltfläche '''Link einfügen/ändern''' klicken. Daraufhin erscheint ein Kasten, in den Sie die gewünschte URL einfügen. Anschließend klicken Sie auf den Pfeil '''Übernehmen'''. Das markierte Wort fungiert nun als Link, mit dem man auf die eingegebene Website weitergeleitet wird. | ||
| Zeile 64: | Zeile 71: | ||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
== Weiterlesen-Funktion == | ==Weiterlesen-Funktion== | ||
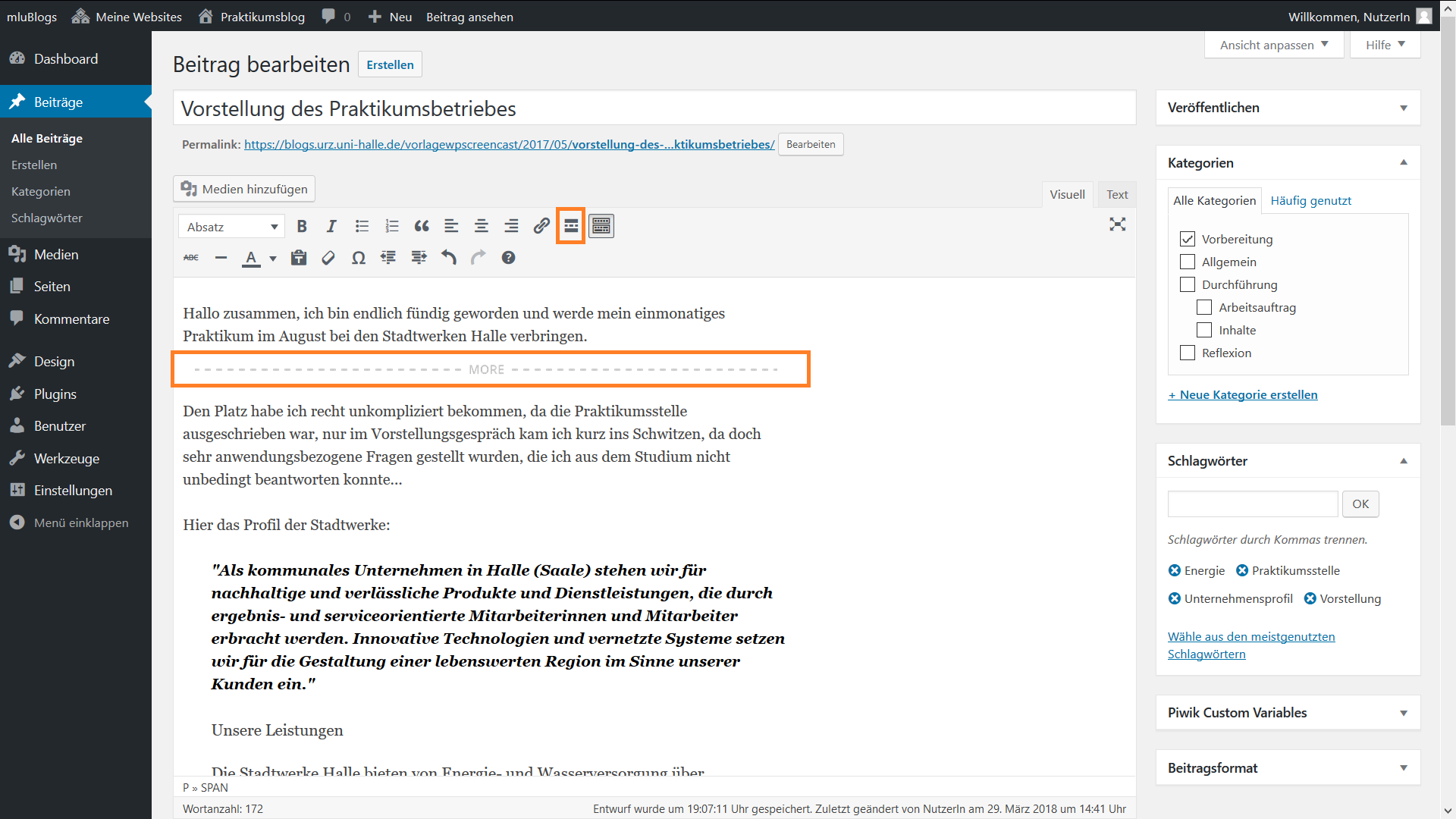
=== Backend === | === Backend=== | ||
[[Datei:Editor Screenshot 8.png|500px|miniatur|links]]Wenn Sie einen längeren Blogbeitrag verfassen, ist es in Ihrer Blogchronik übersichtlicher, nur einen Ausschnitt davon anzuzeigen. Dafür nutzen Sie nach dem gewünschten Textabschnitt die '''Weiterlesen-Funktion'''. | [[Datei:Editor Screenshot 8.png|500px|miniatur|links]]Wenn Sie einen längeren [[Blogbeitrag_(WordPress)|Blogbeitrag]] verfassen, ist es in Ihrer Blogchronik übersichtlicher, nur einen Ausschnitt davon anzuzeigen. Dafür nutzen Sie nach dem gewünschten Textabschnitt die '''Weiterlesen-Funktion'''. | ||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
=== Frontend === | === Frontend=== | ||
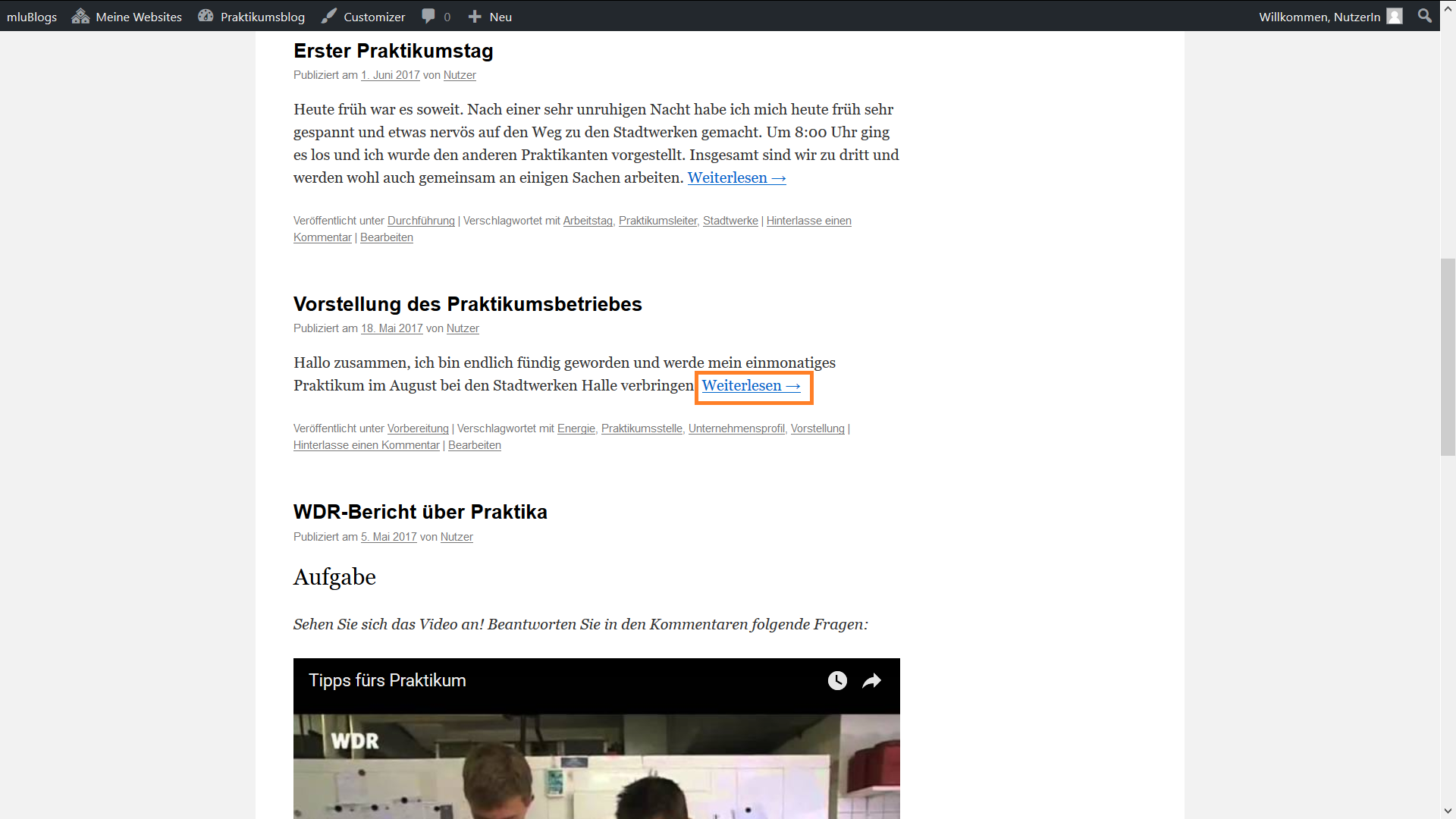
[[Datei:Editor Screenshot 9.png|500px|miniatur|links]] Der Text oberhalb der gestrichelten Linie erscheint für die Leserinnen und Leser als Vorschau auf Ihrer Artikelseite. Über den Link '''Weiterlesen''' gelangt man | [[Datei:Editor Screenshot 9.png|500px|miniatur|links]] Der Text oberhalb der gestrichelten Linie erscheint für die Leserinnen und Leser als Vorschau auf Ihrer Artikelseite. Über den Link '''Weiterlesen''' gelangt man zum vollständigen [[Blogbeitrag_(WordPress)|Blogbeitrag]]. | ||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
== Als Text einfügen == | ==Als Text einfügen== | ||
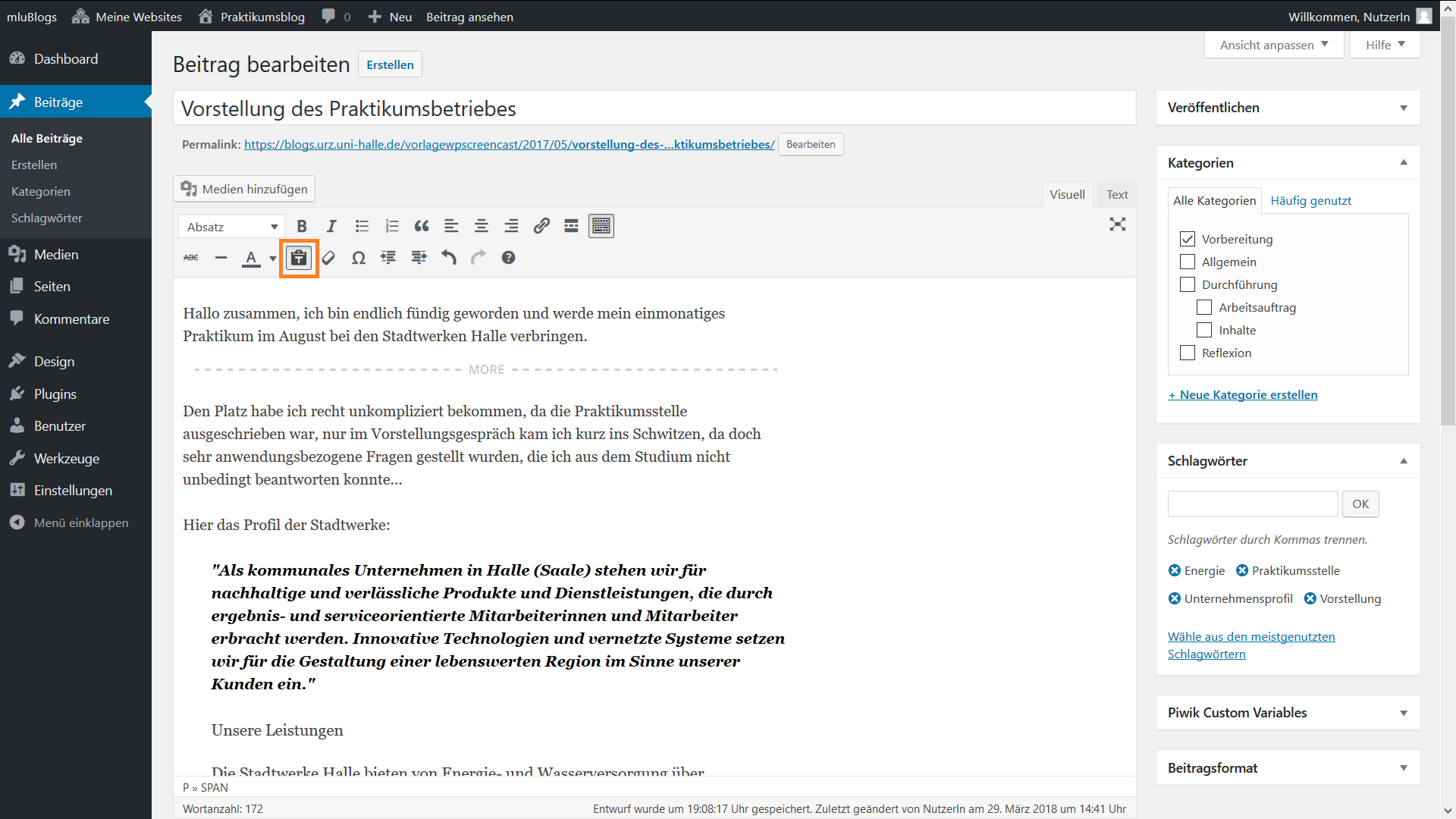
[[Datei:Editor Screenshot 10.png|500px|miniatur|links]]Wenn Sie mit Texten arbeiten, die Sie in einem anderen Textprogramm, wie z.B. Word, vorbereitet haben, sollten Sie die Funktion '''Als Text einfügen''' beachten. Ist diese eingeschaltet, werden Inhalte nur als reiner Text eingefügt. Formatierungen wie z.B. fett oder kursiv werden nicht übertragen. Wollen Sie die Formatierungen übernehmen, sollten Sie darauf achten, die Funktion '''Als Text einfügen''' auszuschalten. | [[Datei:Editor Screenshot 10.png|500px|miniatur|links]]Wenn Sie mit Texten arbeiten, die Sie in einem anderen Textprogramm, wie z.B. Word, vorbereitet haben, sollten Sie die Funktion '''Als Text einfügen''' beachten. Ist diese eingeschaltet, werden Inhalte nur als reiner Text eingefügt. Formatierungen wie z.B. fett oder kursiv werden nicht übertragen. Wollen Sie die Formatierungen übernehmen, sollten Sie darauf achten, die Funktion '''Als Text einfügen''' auszuschalten. | ||
| Zeile 84: | Zeile 91: | ||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
== Ablenkungsfreies Schreiben == | ==Ablenkungsfreies Schreiben== | ||
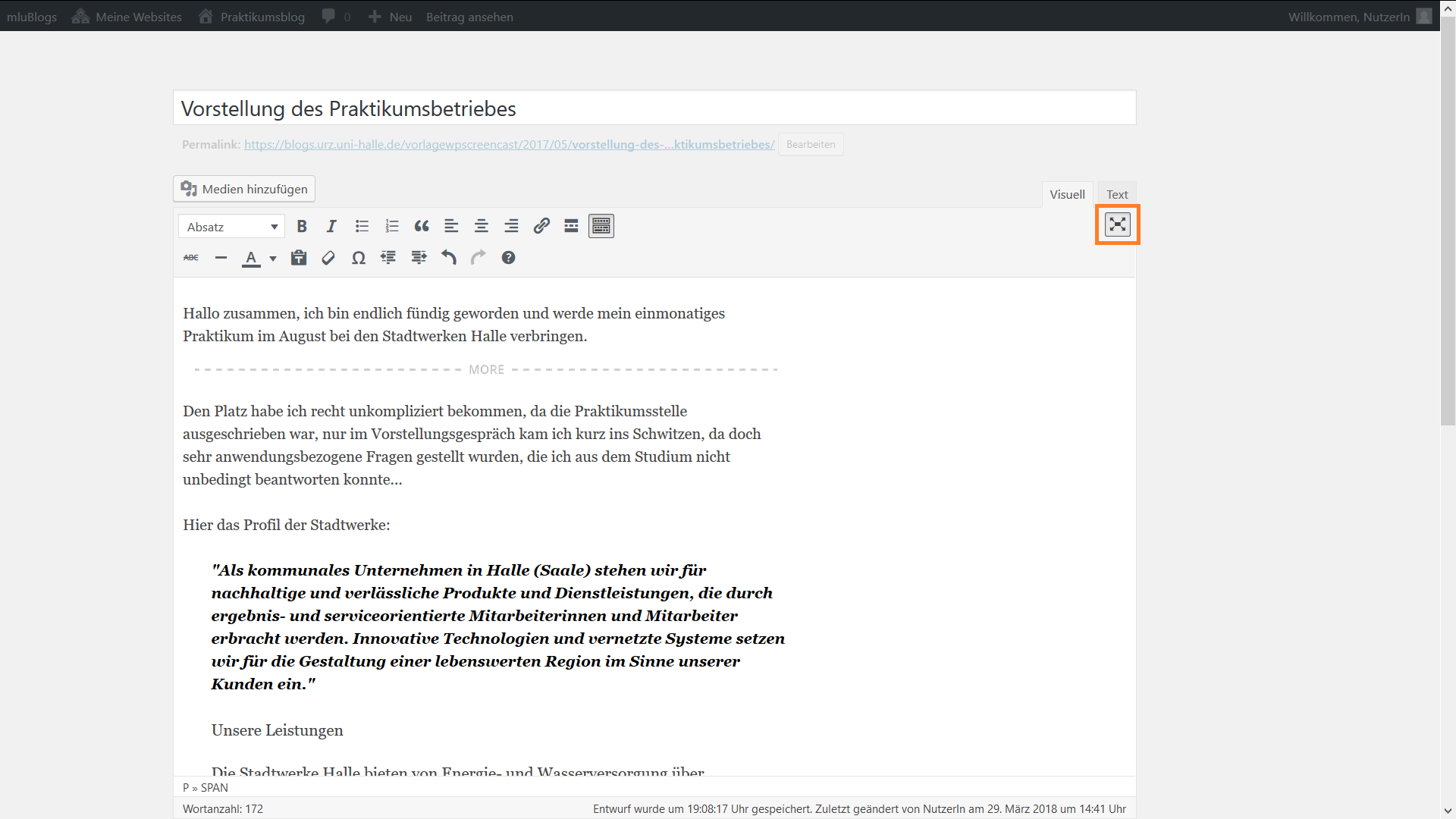
[[Datei:Editor Screenshot 11.png|500px|miniatur|links]]Mit dieser Schaltfläche können Sie den Modus '''ablenkungsfreies Schreiben''' einstellen. Gerade wenn Sie den Text nicht vorbereitet haben, sondern direkt im Editor verfassen, kann dieser Modus zur '''Konzentration''' beitragen. | [[Datei:Editor Screenshot 11.png|500px|miniatur|links]]Mit dieser Schaltfläche können Sie den Modus '''ablenkungsfreies Schreiben''' einstellen. Gerade wenn Sie den Text nicht vorbereitet haben, sondern direkt im Editor verfassen, kann dieser Modus zur '''Konzentration''' beitragen. | ||
[[Kategorie: WordPress]] | |||
Aktuelle Version vom 22. Juli 2023, 11:58 Uhr
Mit dem Editor können Sie die Beiträge für Ihren Blog schreiben, formatieren und auch nach der Veröffentlichung bearbeiten.
Videoanleitung
Texte in Wordpress verfassen und bearbeiten
Modus
Sie können zwischen dem Text-Modus und dem visuellen Modus wählen. Wenn Sie einen Blogbeitrag verfassen, sehen Sie die Tabs Text und Visuell rechts oberhalb der Texteingabe.
Text-Modus
Im Text-Modus arbeitet man mit HTML-Quelltext. Dies ist eine textbasierte Auszeichnungssprache zum Formatieren von Dokumenten und verlangt nötige Vorkenntnisse.
Visueller Modus
Benutzerfreundlicher ist das Schreiben im visuellen Editor. Dies ist vergleichbar mit dem Schreiben in Textprogrammen wie Microsoft Word oder dem Open Office Writer. Alle durchgeführten Änderungen sind unmittelbar im eingegebenen Text sichtbar.
Formatierungsoptionen
Die Schaltflächen mit den Formatierungsoptionen finden Sie in der Leiste oberhalb der Texteingabe.
Formatierung
- Sie stellen ein, ob Ihr Text links, mittig oder rechtsbündig sein soll.
- Sie können zum Hervorheben einzelner Worte oder Textpassagen die Schrift fett oder kursiv erscheinen lassen.
- Für Auflistungen nutzen Sie die Funktionen Aufzählung oder nummerierte Liste.
Vorlagen
Zudem können Sie Formatierungsvorlagen nutzen. Mit ihrer Aktivierung fügen Sie z.B. einen Absatz zwischen den Textzeilen ein oder zeichnen einen Text als Überschrift aus. So eignet sich die Formatvorlage Überschrift 1 für Hauptüberschriften, wohingegen z.B. Überschrift 3 als Vorlage für Untertitel oder für Überschriften eines Unterkapitels dienen kann.
Werkzeugleiste
Drücken Sie auf Werkzeugleiste umschalten, öffnen sich weitere Formatierungsmöglichkeiten. Mit ihnen können Sie z. B. die Textfarbe ändern, den Texteinzug festlegen sowie Sonderzeichen einfügen. Mit der Schaltfläche Horizontale Linie unterteilen Sie den Text visuell.
Zitate und Links
Funktionen, die sich außerdem für wissenschaftliche Inhalte als besonders praktisch erweisen, sind das Kennzeichnen von Zitaten und das Einfügen von Links.
Zitat
Um ein Zitat kenntlich zu machen, markieren Sie die Textpassage und wählen die Schaltfläche Zitat. Beachten Sie, dass dank der Zitatfunktion keine zusätzlichen Anführungszeichen benötigt werden.
Link
Verlinkungen aktivieren Sie, indem Sie das eingegebene Wort markieren und auf die Schaltfläche Link einfügen/ändern klicken. Daraufhin erscheint ein Kasten, in den Sie die gewünschte URL einfügen. Anschließend klicken Sie auf den Pfeil Übernehmen. Das markierte Wort fungiert nun als Link, mit dem man auf die eingegebene Website weitergeleitet wird.
Weiterlesen-Funktion
Backend
Wenn Sie einen längeren Blogbeitrag verfassen, ist es in Ihrer Blogchronik übersichtlicher, nur einen Ausschnitt davon anzuzeigen. Dafür nutzen Sie nach dem gewünschten Textabschnitt die Weiterlesen-Funktion.
Frontend
Der Text oberhalb der gestrichelten Linie erscheint für die Leserinnen und Leser als Vorschau auf Ihrer Artikelseite. Über den Link Weiterlesen gelangt man zum vollständigen Blogbeitrag.
Als Text einfügen
Wenn Sie mit Texten arbeiten, die Sie in einem anderen Textprogramm, wie z.B. Word, vorbereitet haben, sollten Sie die Funktion Als Text einfügen beachten. Ist diese eingeschaltet, werden Inhalte nur als reiner Text eingefügt. Formatierungen wie z.B. fett oder kursiv werden nicht übertragen. Wollen Sie die Formatierungen übernehmen, sollten Sie darauf achten, die Funktion Als Text einfügen auszuschalten.
Ablenkungsfreies Schreiben
Mit dieser Schaltfläche können Sie den Modus ablenkungsfreies Schreiben einstellen. Gerade wenn Sie den Text nicht vorbereitet haben, sondern direkt im Editor verfassen, kann dieser Modus zur Konzentration beitragen.