(Video tag) |
|||
| (29 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
Die Mediathek verwenden Sie in Wordpress immer dann, wenn Sie Ihrem Blog Bilder oder andere Dateien hinzufügen möchten. In der Mediathek befinden sich '''alle Medien''', die Sie innerhalb von WordPress hochgeladen haben. Dazu zählen | Die Mediathek verwenden Sie in Wordpress immer dann, wenn Sie Ihrem Blog '''Bilder''' oder andere Dateien hinzufügen möchten. In der Mediathek befinden sich '''alle Medien''', die Sie innerhalb von WordPress hochgeladen haben. Dazu zählen neben Bildern auch '''Videos''', '''Audios''' oder '''Dokumente'''. Wenn Sie eine Mediendatei in der Mediathek hochladen, wird sie dort gespeichert und kann für die Bearbeitung Ihres Blogs genutzt werden. | ||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
== Videoanleitung == | |||
{{#ev:youtube | |||
| id = 4ay4RaVASrE | |||
| width = 640px | |||
}} | |||
Medien hinzufügen und verwalten | |||
== Bilder in Blogbeiträgen == | ==Bilder in Blogbeiträgen== | ||
=== Medien hinzufügen === | ===Medien hinzufügen=== | ||
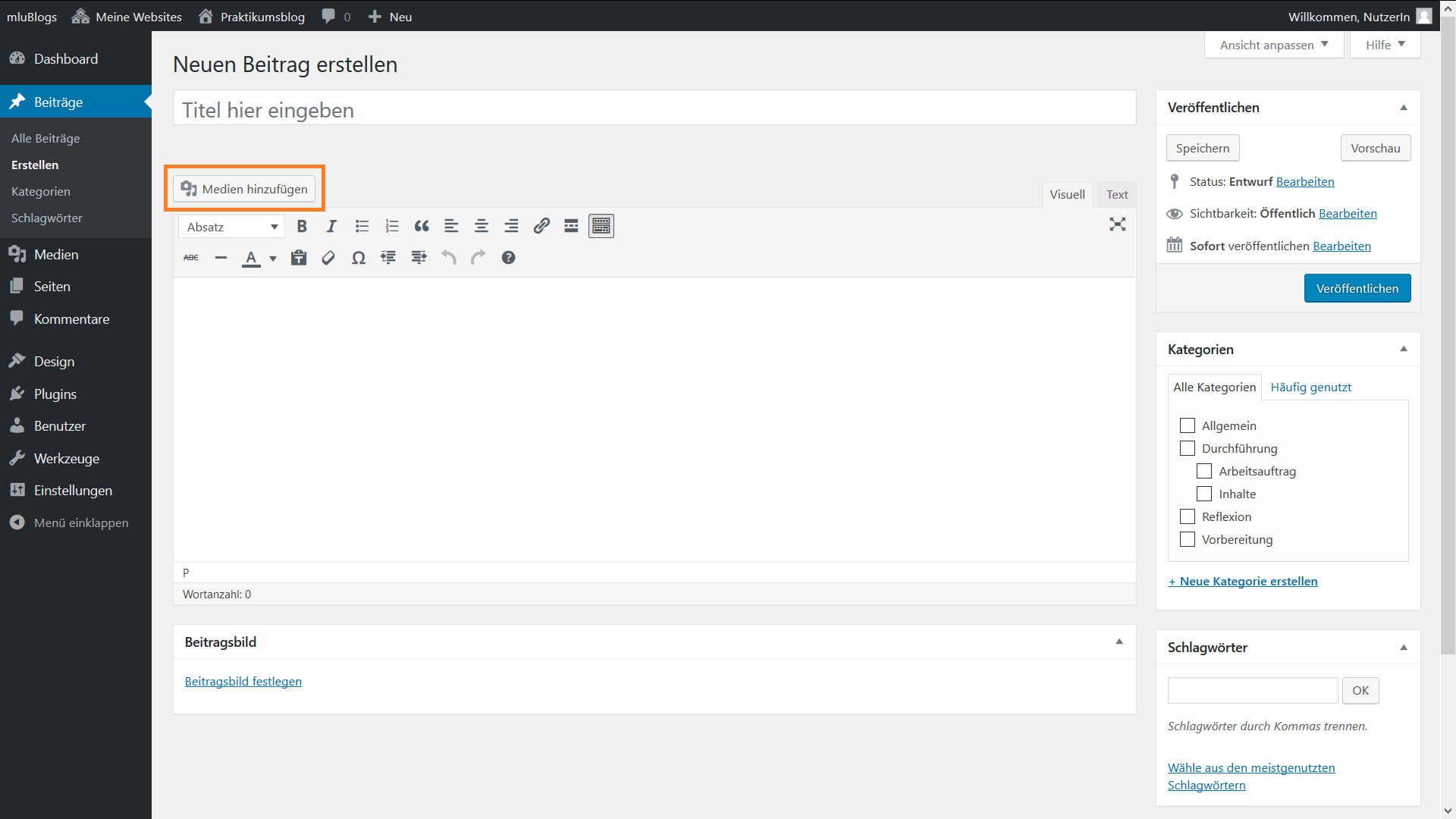
[[Datei:Mediathek Screenshot 1.png|500px|miniatur|links]]Um zum Beispiel einen [[ | [[Datei:Mediathek Screenshot 1.png|500px|miniatur|links]]Um zum Beispiel einen [[Blogbeitrag_(WordPress)|Blogbeitrag]] mit einem Bild auszustatten, klicken Sie beim Erstellen des Beitrags auf den Link '''Medien hinzufügen'''. | ||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
=== Mediathek === | ===Mediathek=== | ||
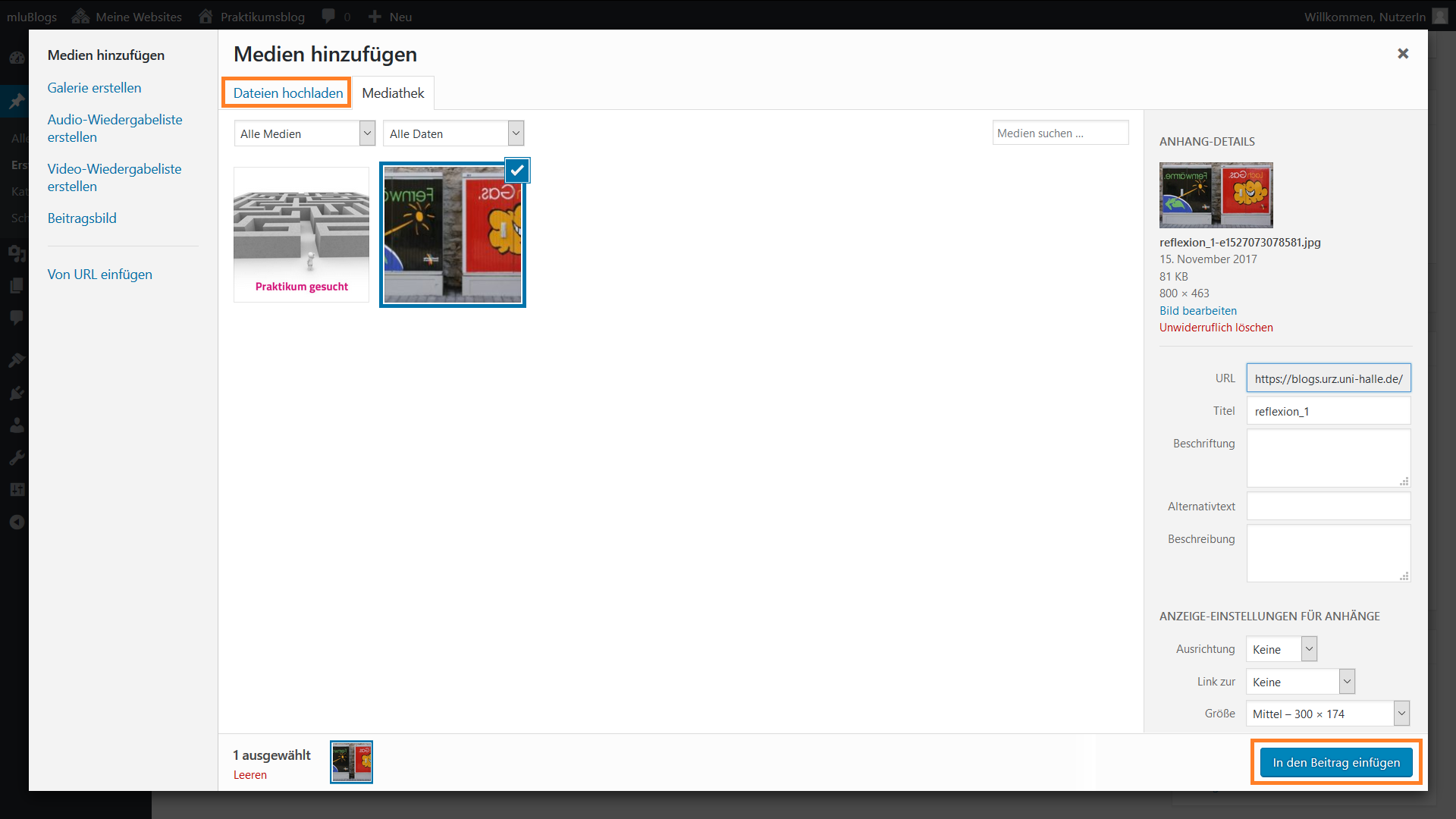
[[Datei:Mediathek Screenshot 2.png|500px|miniatur|links]]Nun werden Sie an die Mediathek verwiesen, von der Sie eine bereits vorhandene Datei auswählen können. Es besteht allerdings auch die Möglichkeit, über den Link '''Dateien hochladen''' direkt Dateien von Ihrem Computer | [[Datei:Mediathek Screenshot 2.png|500px|miniatur|links]]Nun werden Sie an die Mediathek verwiesen, von der Sie eine bereits vorhandene Datei auswählen können. Es besteht allerdings auch die Möglichkeit, über den Link '''Dateien hochladen''' direkt auf Dateien von Ihrem Computer zurückzugreifen. Diese werden nach dem Hochladen automatisch in die Mediathek aufgenommen. Wählen Sie ein Bild aus und klicken Sie auf die Schaltfläche '''In den Beitrag einfügen'''. | ||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
=== Blogbeitrag === | ===Blogbeitrag=== | ||
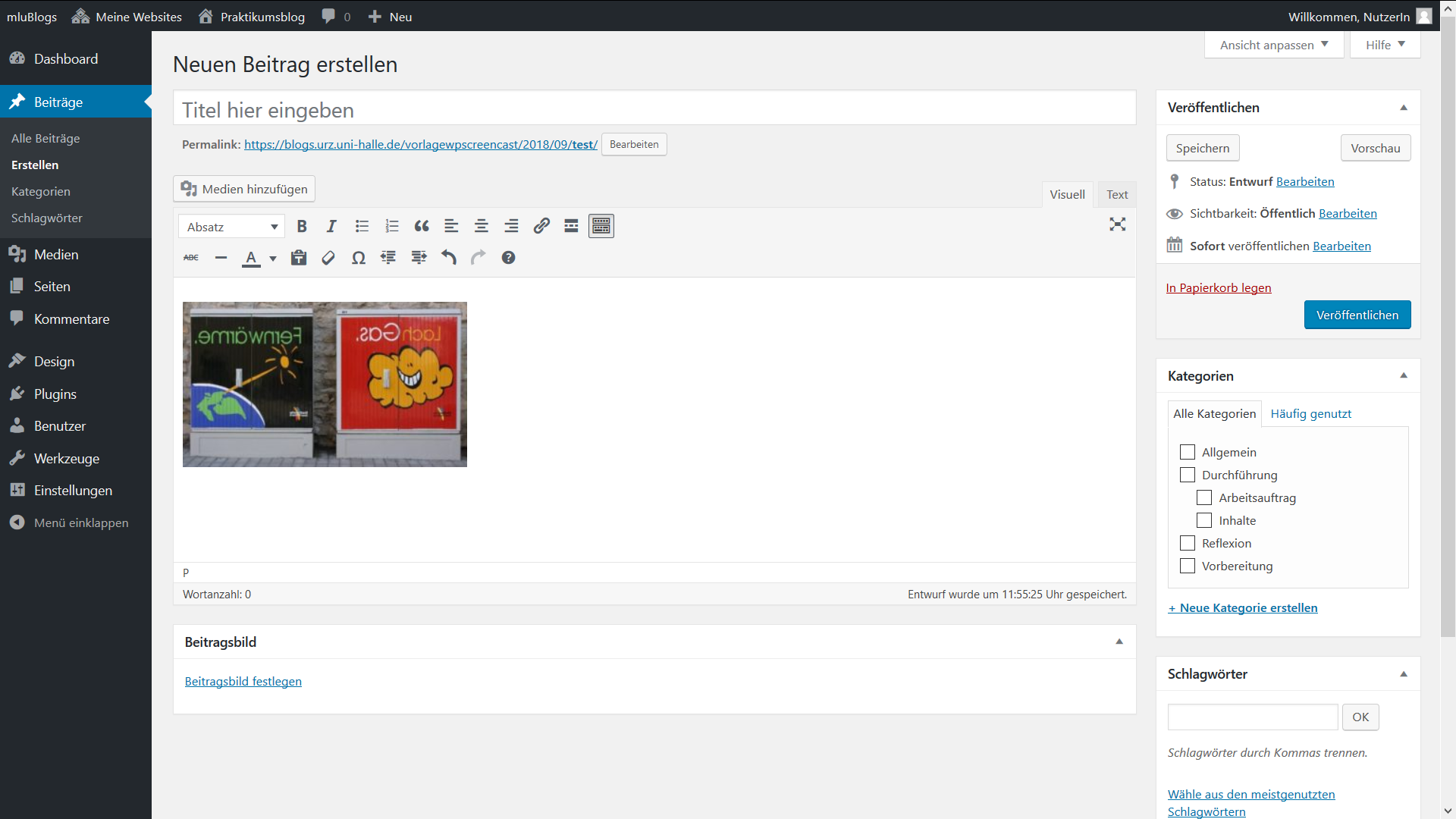
[[Datei:Mediathek Screenshot 3.png|500px|miniatur|links]]Das Bild steht Ihnen nun beim erstellen Ihres [[ | [[Datei:Mediathek Screenshot 3.png|500px|miniatur|links]]Das Bild steht Ihnen nun beim erstellen Ihres [[Blogbeitrag_(WordPress)|'''Blogbeitrags''']] zur Verfügung. | ||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
== Datei hinzufügen == | ==Datei hinzufügen== | ||
=== Zugang === | ===Zugang=== | ||
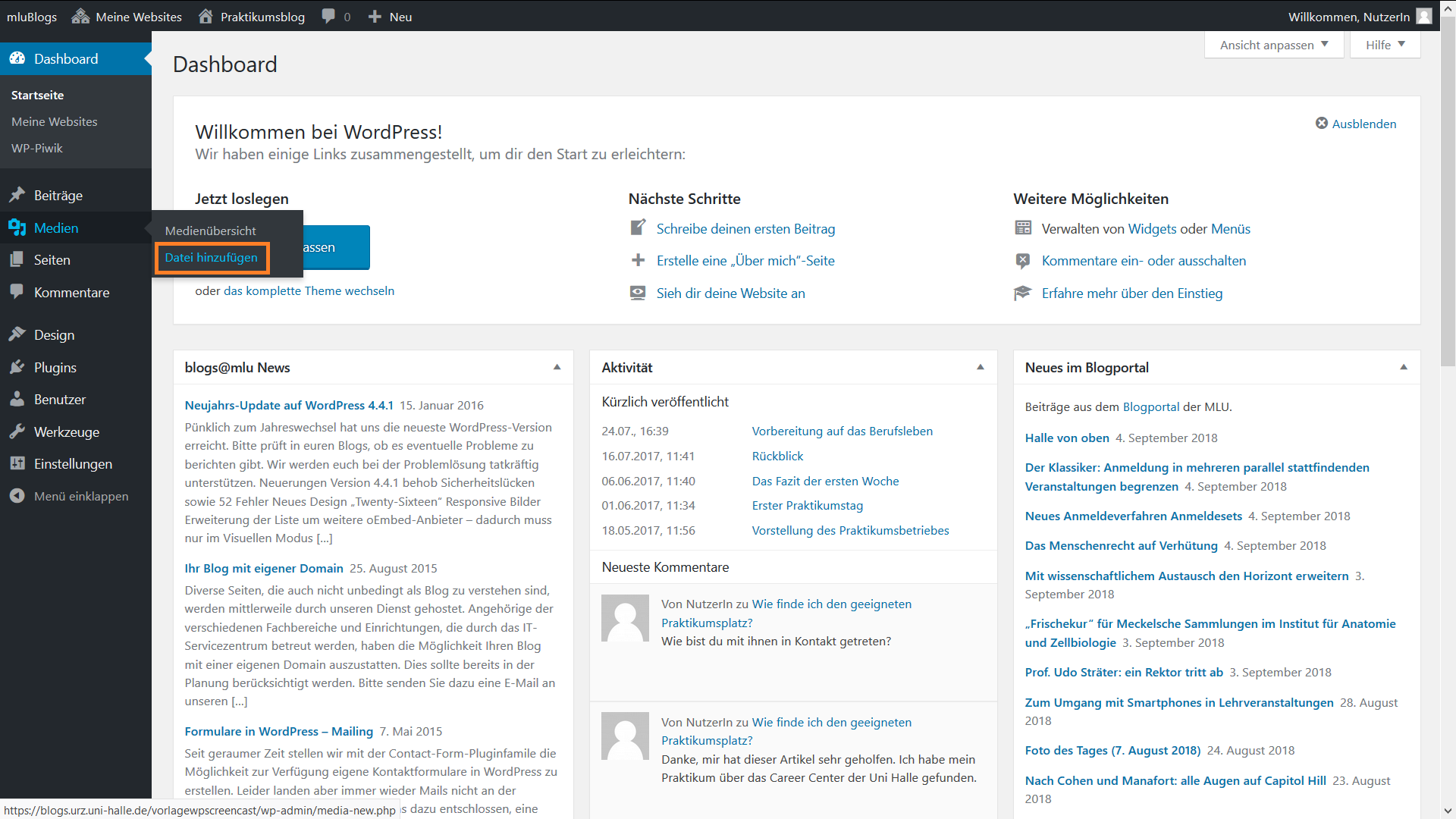
[[Datei:Mediathek Screenshot 4.png|500px|miniatur|links]]Um Medien unabhängig von einem | [[Datei:Mediathek Screenshot 4.png|500px|miniatur|links]]Um Medien unabhängig von einem [[Blogbeitrag_(WordPress)|Blogbeitrag]] zur Mediathek hinzuzufügen, wählen Sie in der linken Navigationsleiste '''Medien''' und klicken auf '''Datei hinzufügen'''. | ||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
=== Dateien auswählen === | ===Dateien auswählen === | ||
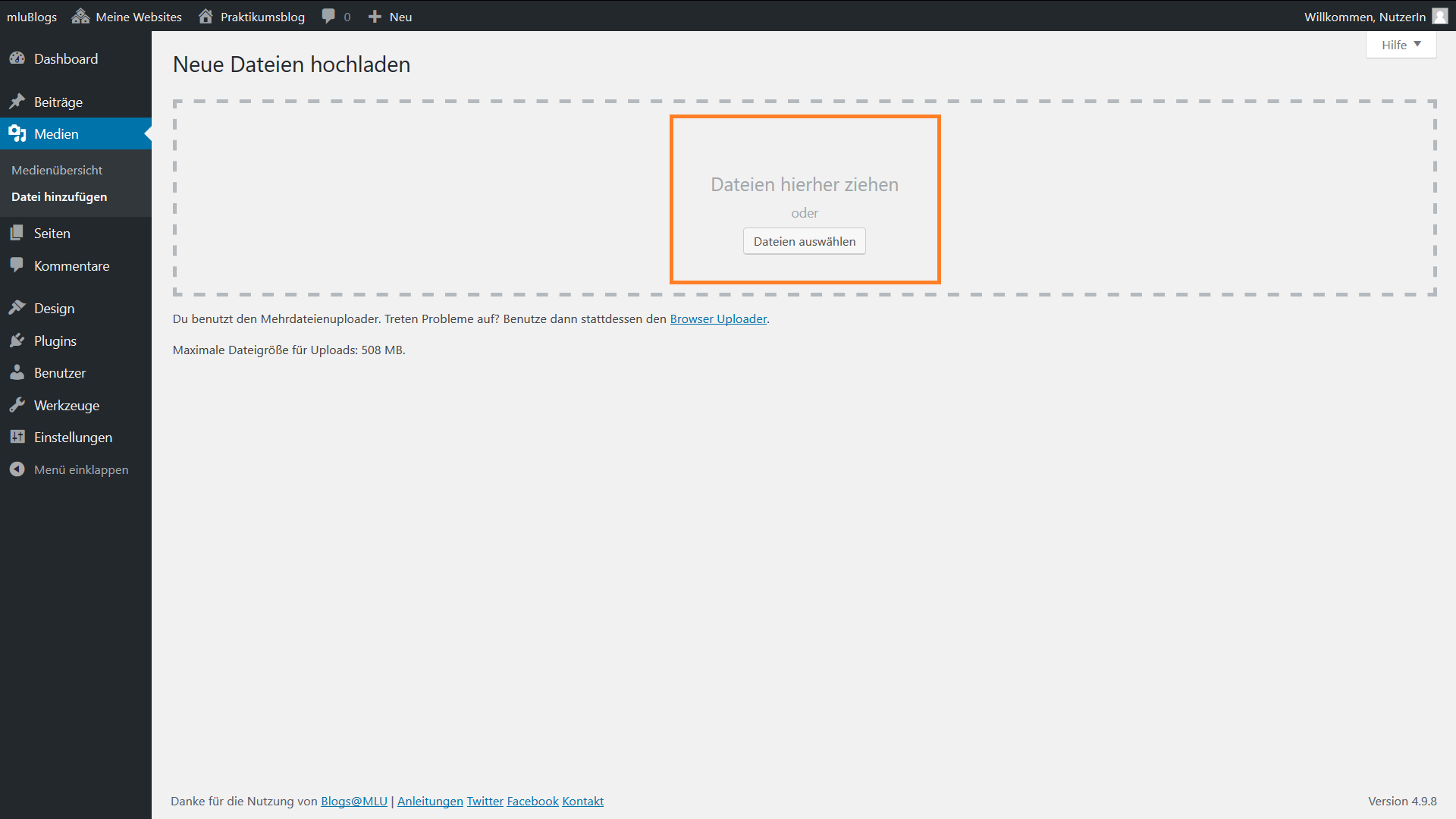
[[Datei:Mediathek Screenshot 5.png|500px|miniatur|links]]Nun können Sie, entweder per Drag-and-Drop oder durch Klick auf die Schaltfläche '''Dateien auswählen''', die gewünschten Dateien zur Mediathek hinzufügen. | [[Datei:Mediathek Screenshot 5.png|500px|miniatur|links]]Nun können Sie, entweder per Drag-and-Drop oder durch Klick auf die Schaltfläche '''Dateien auswählen''', die gewünschten Dateien zur Mediathek hinzufügen. | ||
| Zeile 38: | Zeile 44: | ||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
== Medienübersicht == | ==Medienübersicht== | ||
Die Mediathek beinhaltet eine Übersicht aller Medien, die Sie bereits in Ihrem Blog hochgeladen haben. Hier können Sie Ihre Dateien '''verwalten''' und '''bearbeiten'''. | |||
=== Zugang === | ===Zugang=== | ||
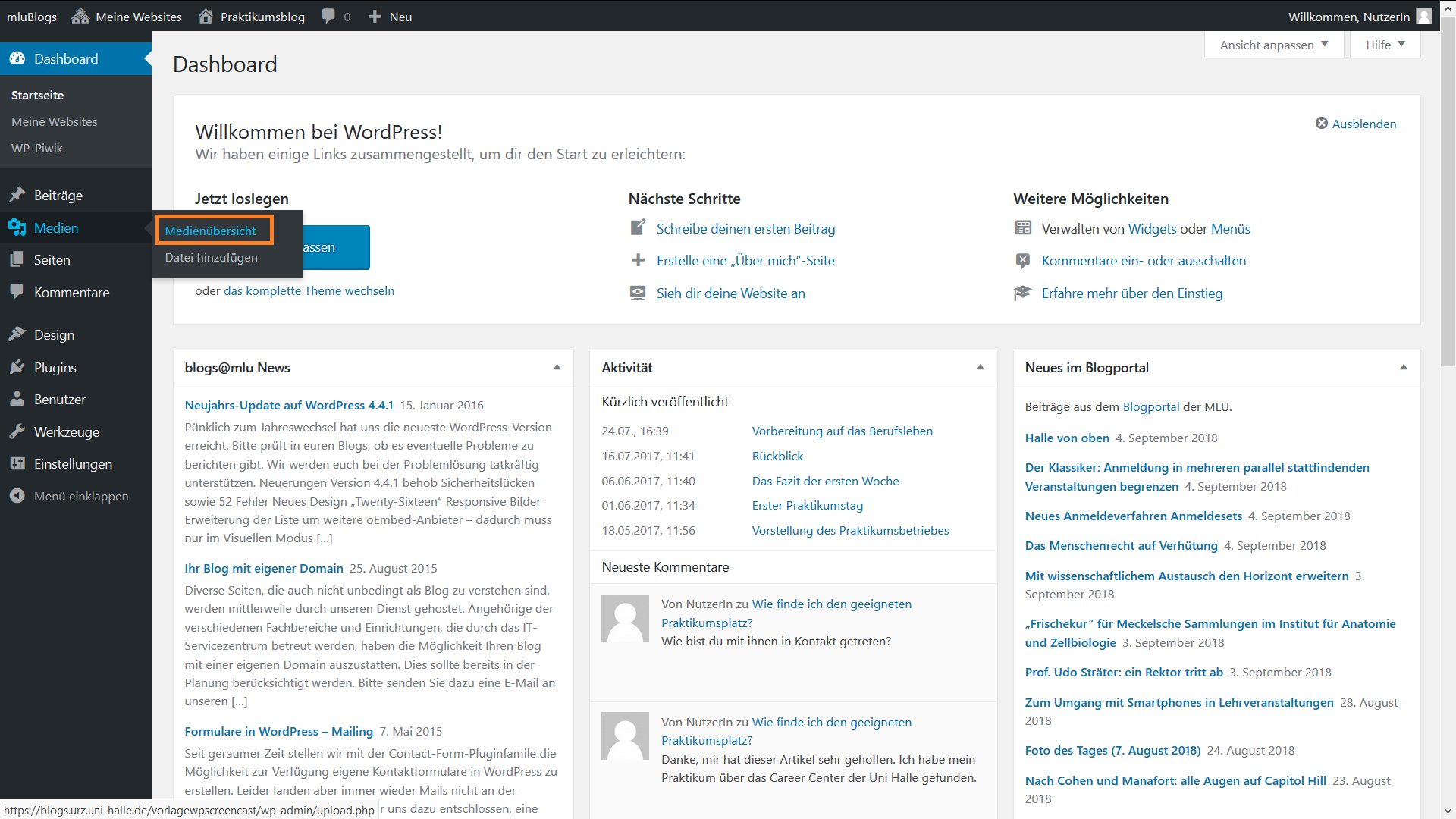
[[Datei:Mediathek Screenshot 6.png|500px|miniatur|links]] Um zu dieser Übersicht zu gelangen, wählen Sie in der linken Navigationsleiste '''Medien''' und '''Medienübersicht''' aus. | |||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
=== Listenansicht === | ===Listenansicht=== | ||
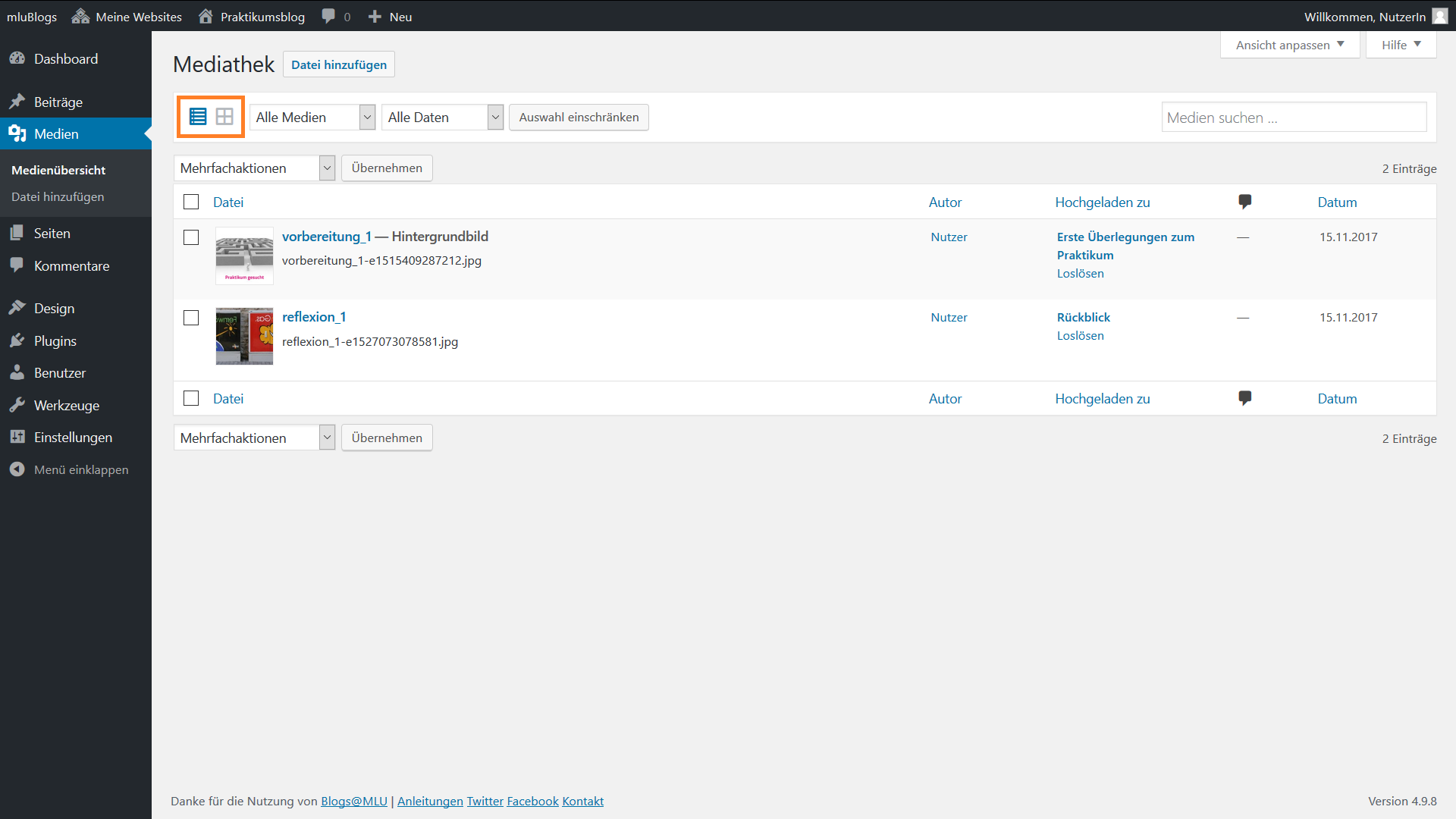
[[Datei:Mediathek Screenshot 7.png|500px|miniatur|links]]Außerdem können Sie | [[Datei:Mediathek Screenshot 7.png|500px|miniatur|links]]Nun erscheint eine '''Liste''' all Ihrer Dateien. Die zuletzt hochgeladene Datei wird dabei standardmäßig zuerst gelistet. Außerdem können Sie hier zusätzliche Informationen wie '''Autor''', '''Ort''' und '''Zeit''' direkt einsehen. | ||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
=== Rasteransicht === | ===Rasteransicht=== | ||
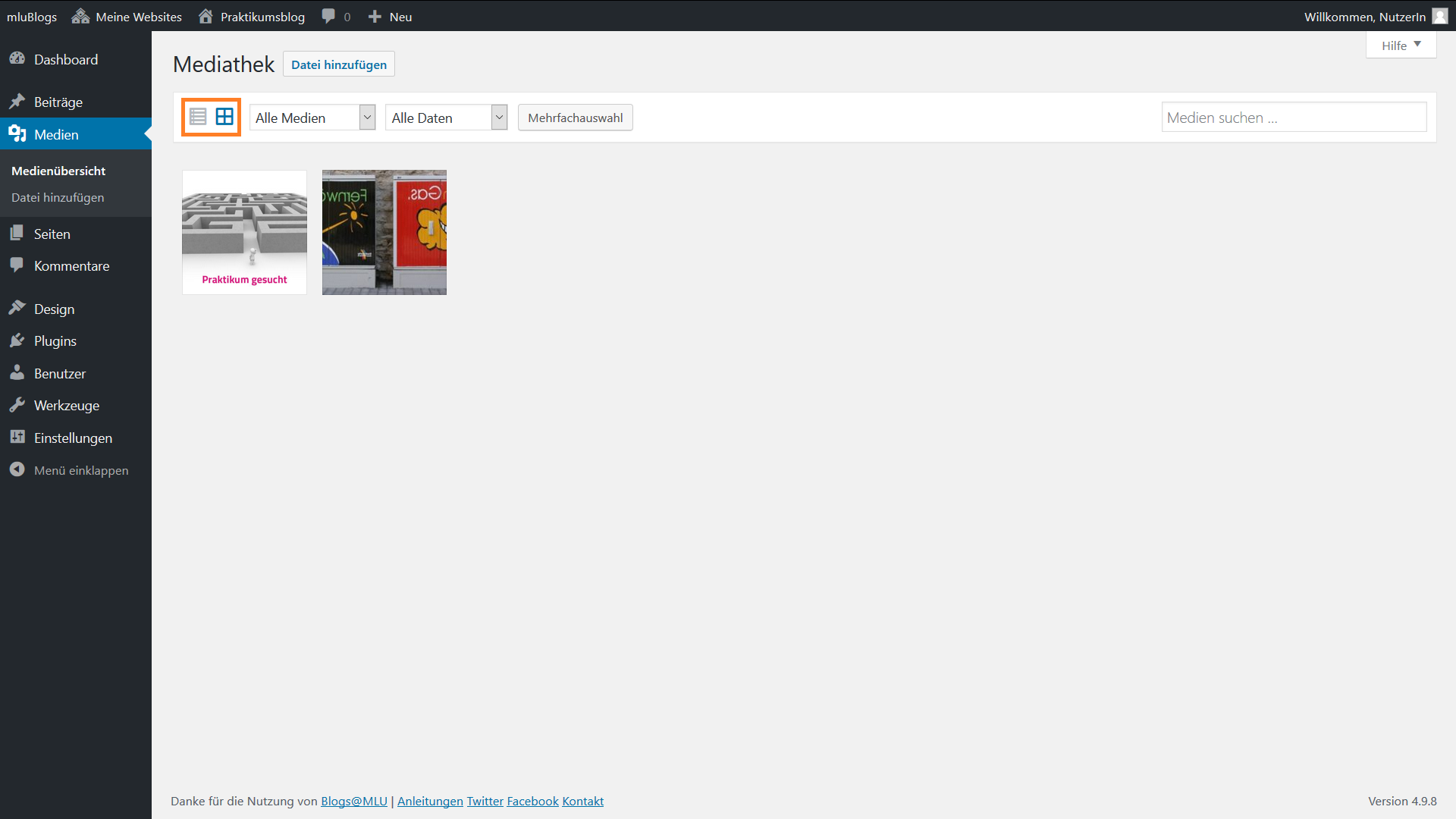
[[Datei:Mediathek Screenshot 7b.png|500px|miniatur|links]]In der Leiste oberhalb der Dateien können Sie auswählen, ob die Ansicht in Rastern erfolgen soll. | [[Datei:Mediathek Screenshot 7b.png|500px|miniatur|links]]In der Leiste oberhalb der Dateien können Sie außerdem auswählen, ob die Ansicht in '''Rastern''' erfolgen soll. Welche der beiden Ansichten Sie wählen, hängt davon ab, welche Ihnen als übersichtlicher erscheint. Beide Ansichten verfügen über die gleichen Funktionen. | ||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
== | ==Datenmengen ordnen == | ||
Die Mediathek wird durch jede Datei, die Sie hochladen, erweitert. Ab einer bestimmten Datenmenge wird es schwieriger, eine Datei innerhalb der Mediathek zu finden. Um dies zu erleichtern, gibt es eine Filter- und eine Suchfunktion. Eine gut sortierte Mediathek erleichtert Ihnen das Arbeiten mit dem Blog. | Die Mediathek wird durch jede Datei, die Sie hochladen, erweitert. Ab einer bestimmten Datenmenge wird es schwieriger, eine Datei innerhalb der Mediathek zu finden. Um dies zu erleichtern, gibt es eine '''Filter'''- und eine '''Suchfunktion'''. Eine gut sortierte Mediathek erleichtert Ihnen das Arbeiten mit dem Blog. | ||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
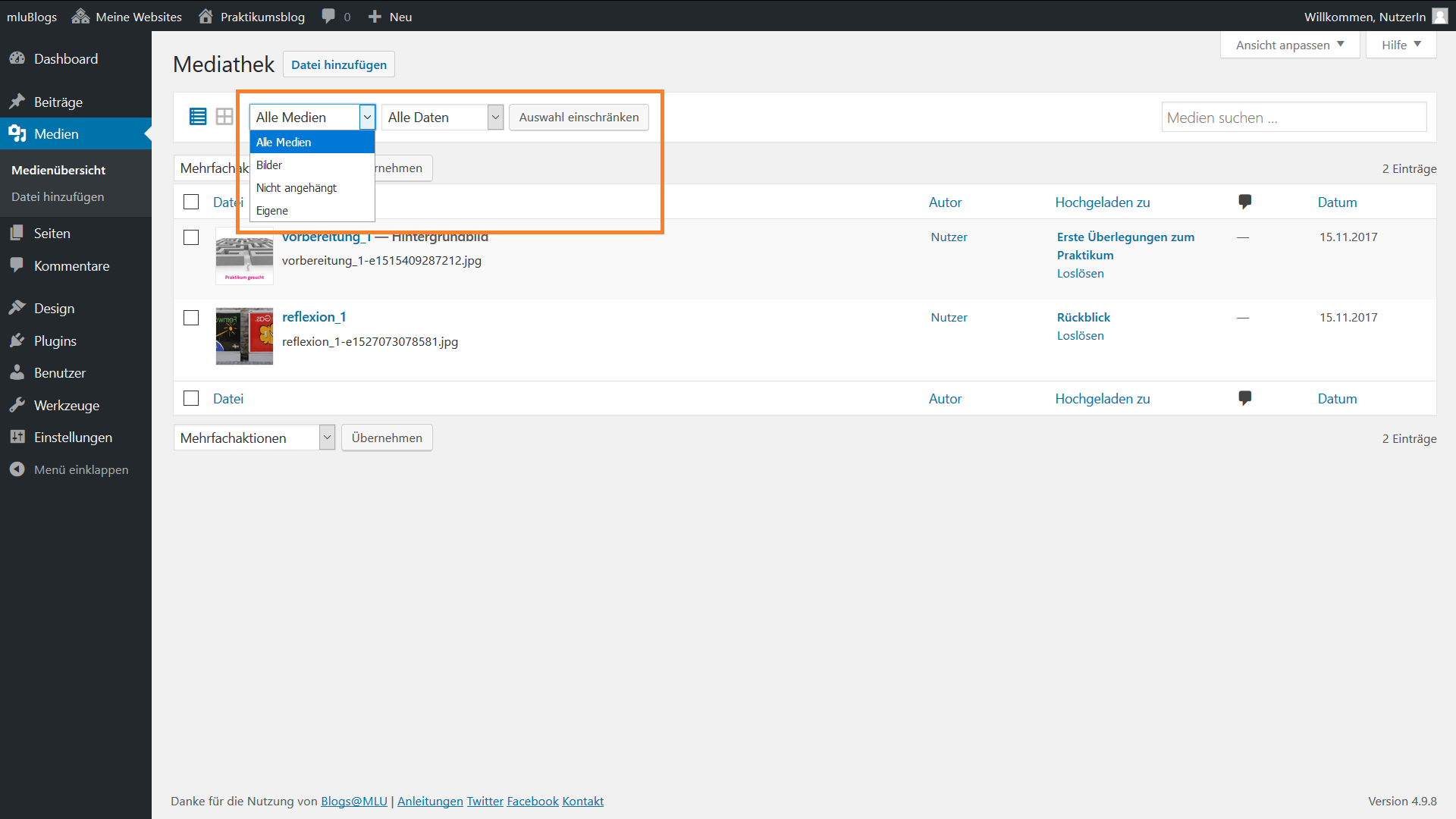
=== Filterfunktion === | ===Filterfunktion=== | ||
[[Datei:Mediathek Screenshot 8.png|500px|miniatur|links]]Sie können die angezeigten Dateien in der Liste filtern, indem Sie die Auswahl über der Medientabelle verwenden. Dazu dient zum einen die Kategorie '''Alle Medien''' | [[Datei:Mediathek Screenshot 8.png|500px|miniatur|links]]Sie können die angezeigten Dateien in der Liste filtern, indem Sie die Auswahl über der Medientabelle verwenden. Dazu dient zum einen die Kategorie '''Alle Medien''': Hier können Sie z.B. zwischen Bild, Audio oder Dokument wählen. Wenn Sie '''Bilder''' wählen, werden Ihnen alle Bilder, die in der Mediathek gespeichert sind, angezeigt. '''Nicht angehängt''' bedeutet, dass die Dateien über die Mediathek hochgeladen worden sind und nicht auf einem [[Blogbeitrag_(WordPress)|Blogbeitrag]] oder einer [[Seite_(WordPress)|Seite]] erscheinen. Außerdem können Sie die Auswahl der angezeigten Medien auch durch den Zeitpunkt des Hochladens einschränken. | ||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
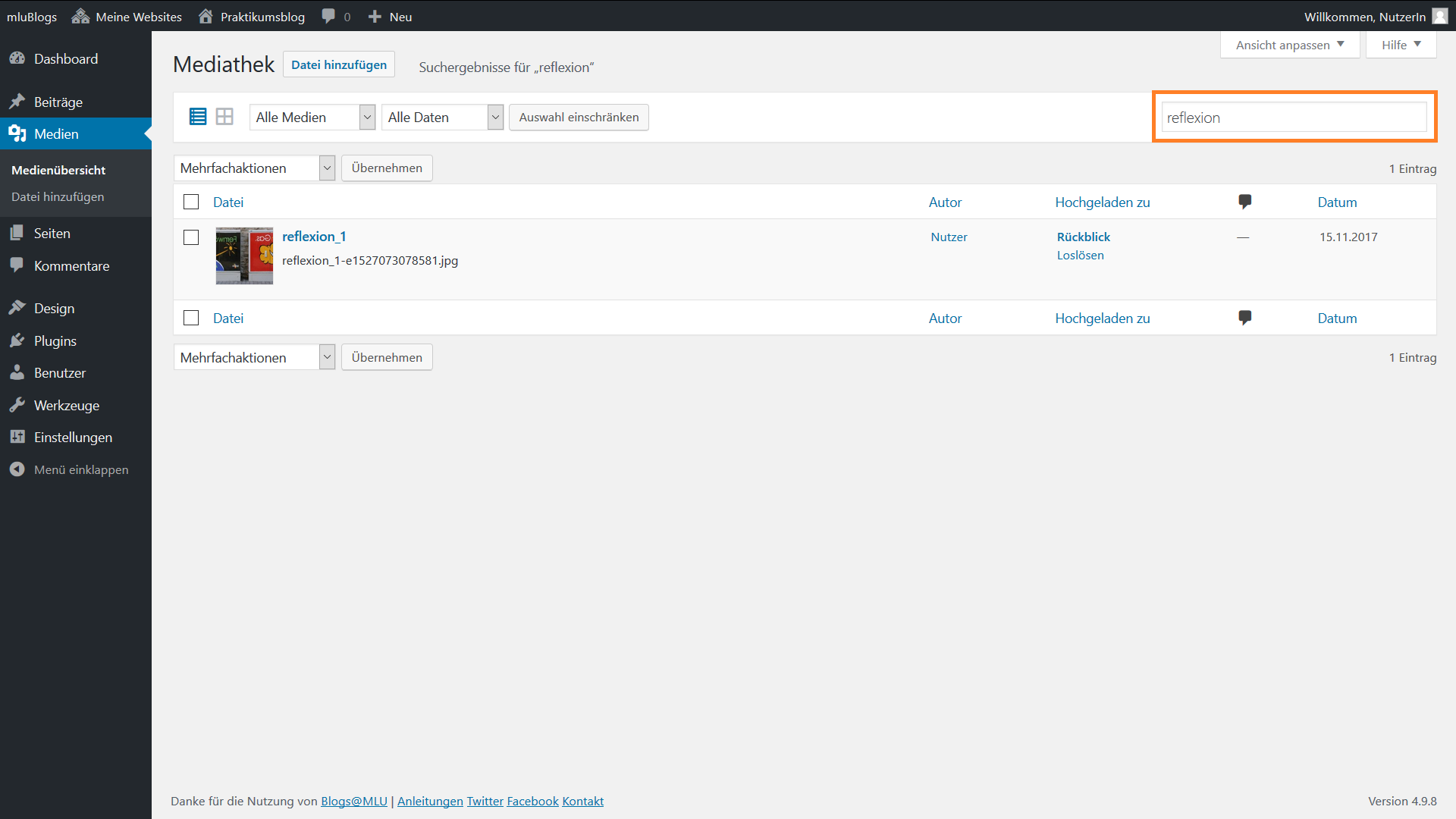
=== Suchfunktion === | ===Suchfunktion=== | ||
[[Datei:Mediathek Screenshot 9.png|500px|miniatur|links]]In der '''Suchfunktion''' können Sie | [[Datei:Mediathek Screenshot 9.png|500px|miniatur|links]]In der '''Suchfunktion''' können Sie Dateien durch die Eingabe des Titels finden. Deshalb ist es hilfreich, wenn Sie Ihre Dateien bereits beim Hochladen mit einem '''aussagekräftigen Titel''' versehen. | ||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
== | ==Medien bearbeiten== | ||
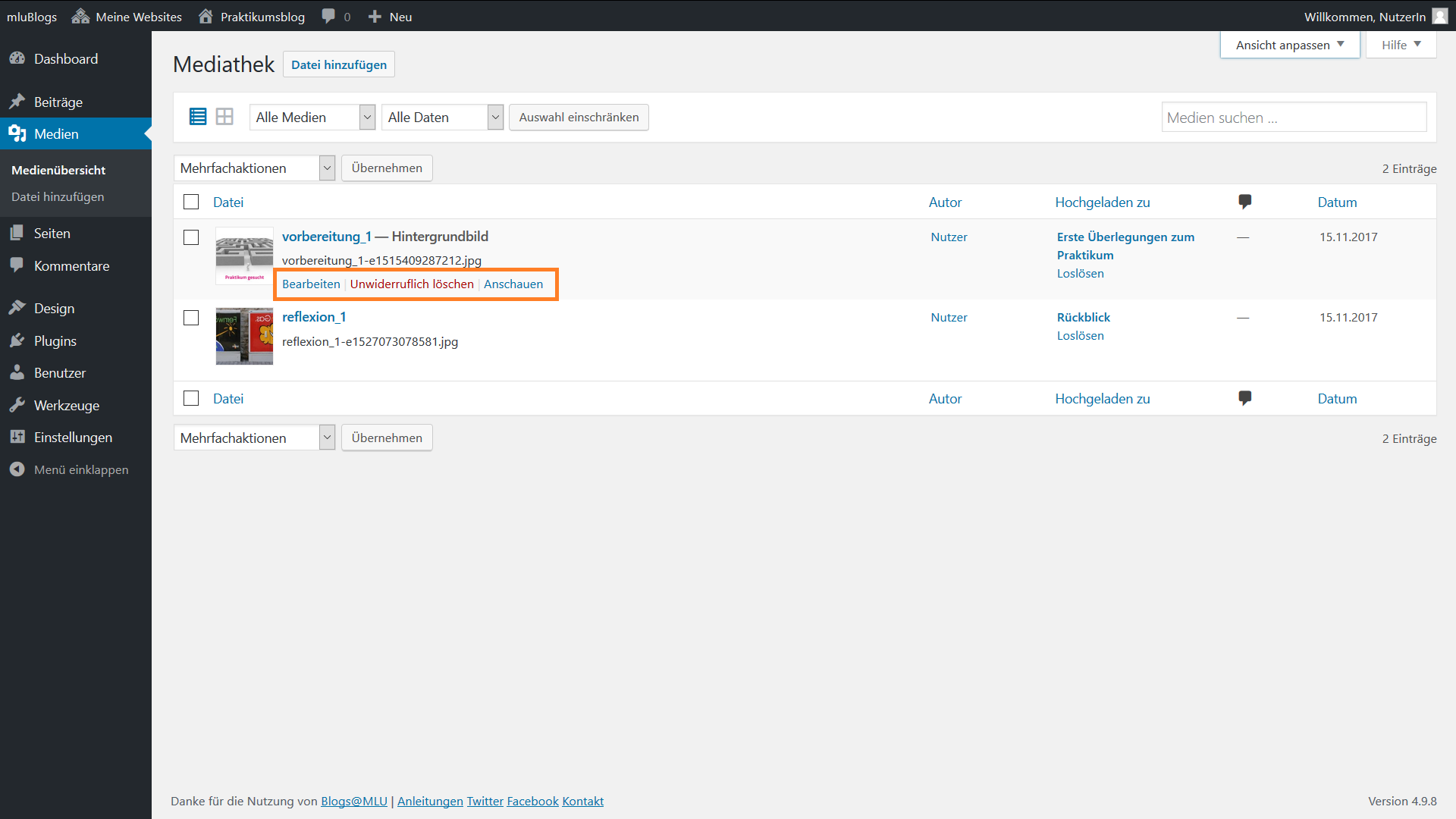
=== Bearbeitungsoptionen === | ===Bearbeitungsoptionen=== | ||
[[Datei:Mediathek Screenshot 10.png|500px|miniatur|links]] | [[Datei:Mediathek Screenshot 10.png|500px|miniatur|links]]Die zur Verfügung stehenden '''Bearbeitungsoptionen''' erscheinen, wenn Sie mit dem Mauszeiger über die Dateien fahren. | ||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
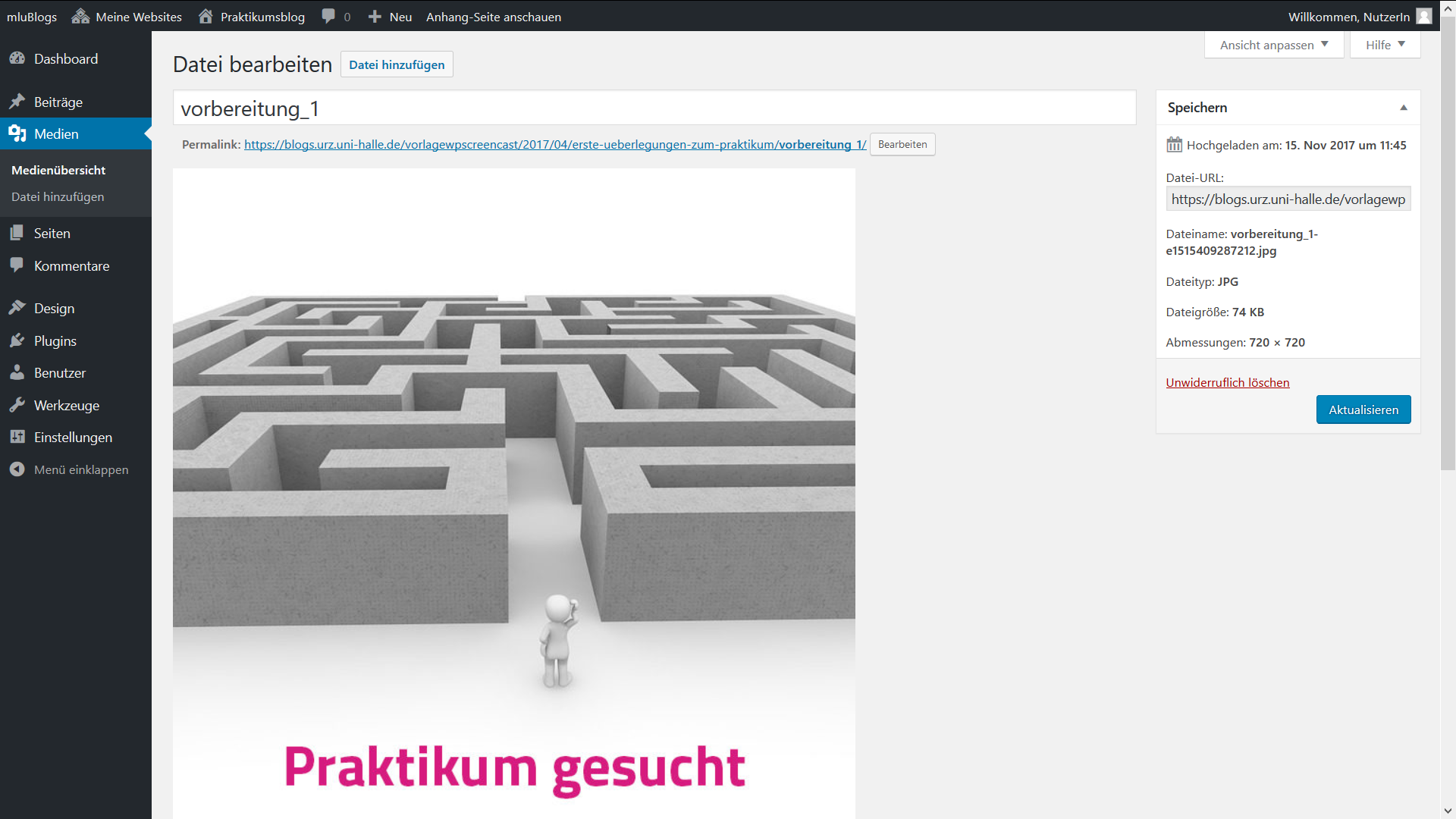
=== Bearbeiten === | ===Bearbeiten=== | ||
[[Datei:Mediathek Screenshot 11.png|500px|miniatur|links]]Der Link '''Bearbeiten''' | [[Datei:Mediathek Screenshot 11.png|500px|miniatur|links]]Der Link '''Bearbeiten''' führt Sie zu einer Übersicht der '''Metadaten''' Ihrer Datei. Hier können Sie u.a. den Titel Ihrer Datei ändern. Klicken Sie anschließend auf '''Aktualisieren''', um die Änderungen zu speichern. | ||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
=== Löschen === | ===Löschen=== | ||
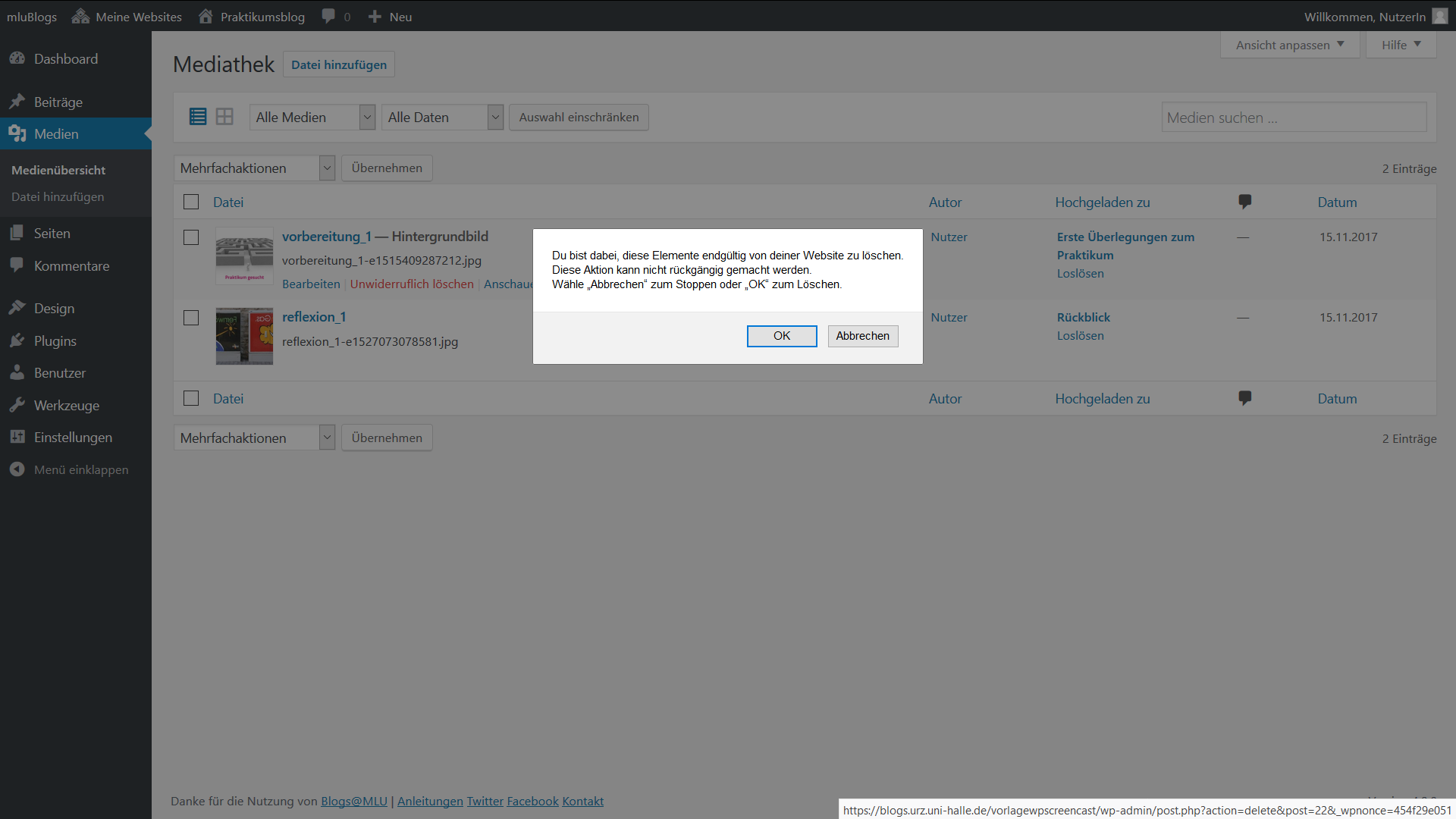
[[Datei:Mediathek Screenshot 12.png|500px|miniatur|links]]Die Funktion '''Unwiderruflich löschen''' löscht die Datei. Beachten Sie dabei, dass Löschen in der Mediathek immer endgültig | [[Datei:Mediathek Screenshot 12.png|500px|miniatur|links]]Die Funktion '''Unwiderruflich löschen''' löscht die Datei. Beachten Sie dabei, dass Löschen in der Mediathek immer '''endgültig Löschen''' heißt. Außerdem wird die Datei nicht nur in der Mediathek gelöscht, sondern z.B. auch in den [[Blogbeitrag_(WordPress)|Blogbeiträgen]] und [[Seite_(WordPress)|Seiten]], in denen sie aktuell verwendet wird. | ||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
=== Anschauen === | ===Anschauen=== | ||
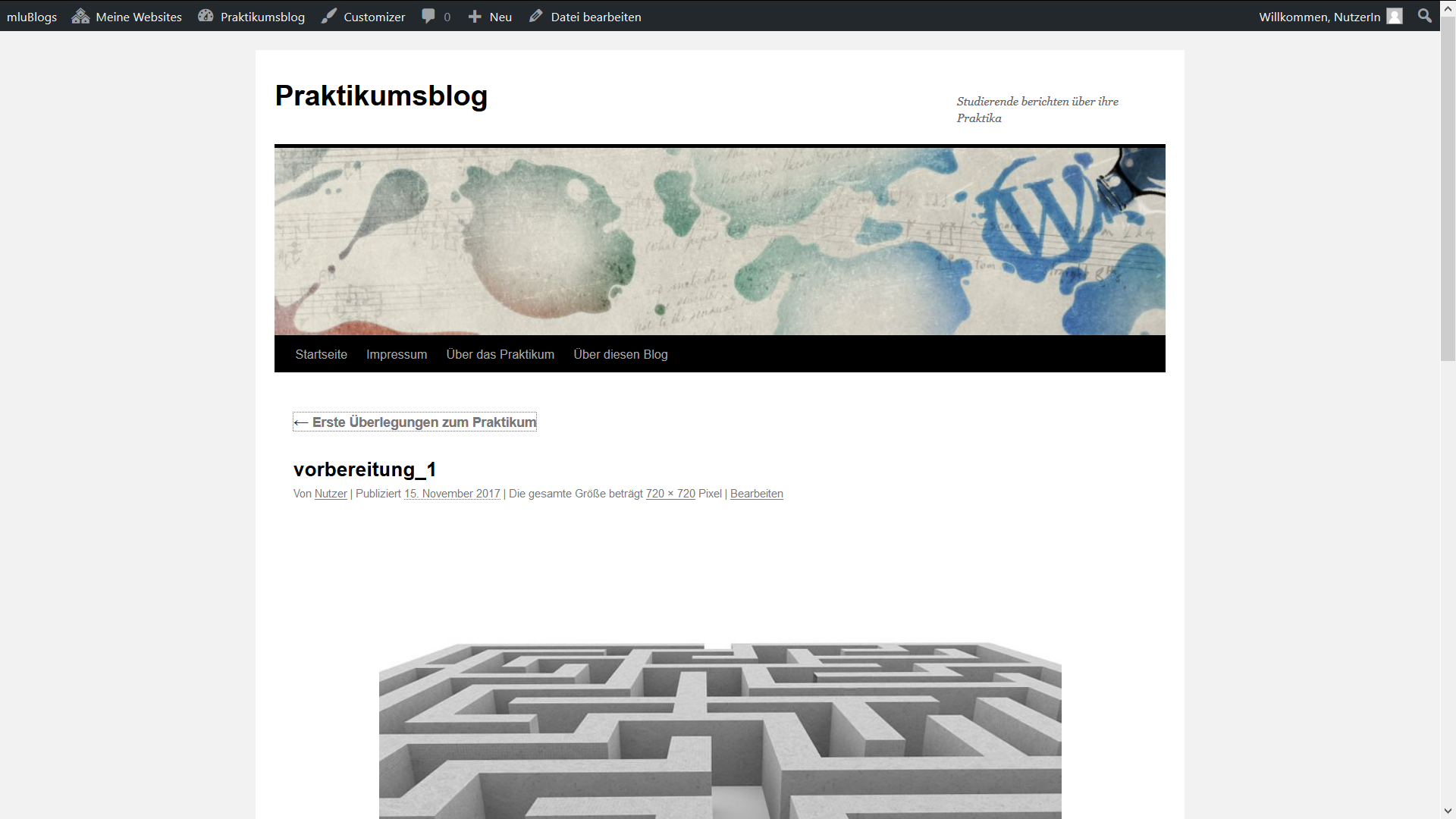
[[Datei:Mediathek Screenshot 13.png|500px|miniatur|links]]'''Anschauen''' öffnet die Seite in Ihrem Blog, auf der die Datei im Moment im Frontend für Ihre Leserinnen und Leser sichtbar ist. | [[Datei:Mediathek Screenshot 13.png|500px|miniatur|links]]'''Anschauen''' öffnet die Seite in Ihrem Blog, auf der die Datei im Moment im '''Frontend''' für Ihre Leserinnen und Leser sichtbar ist. | ||
{{Absatz}}<br /> | {{Absatz}}<br /> | ||
== Mehrfachauswahl == | ==Mehrfachauswahl== | ||
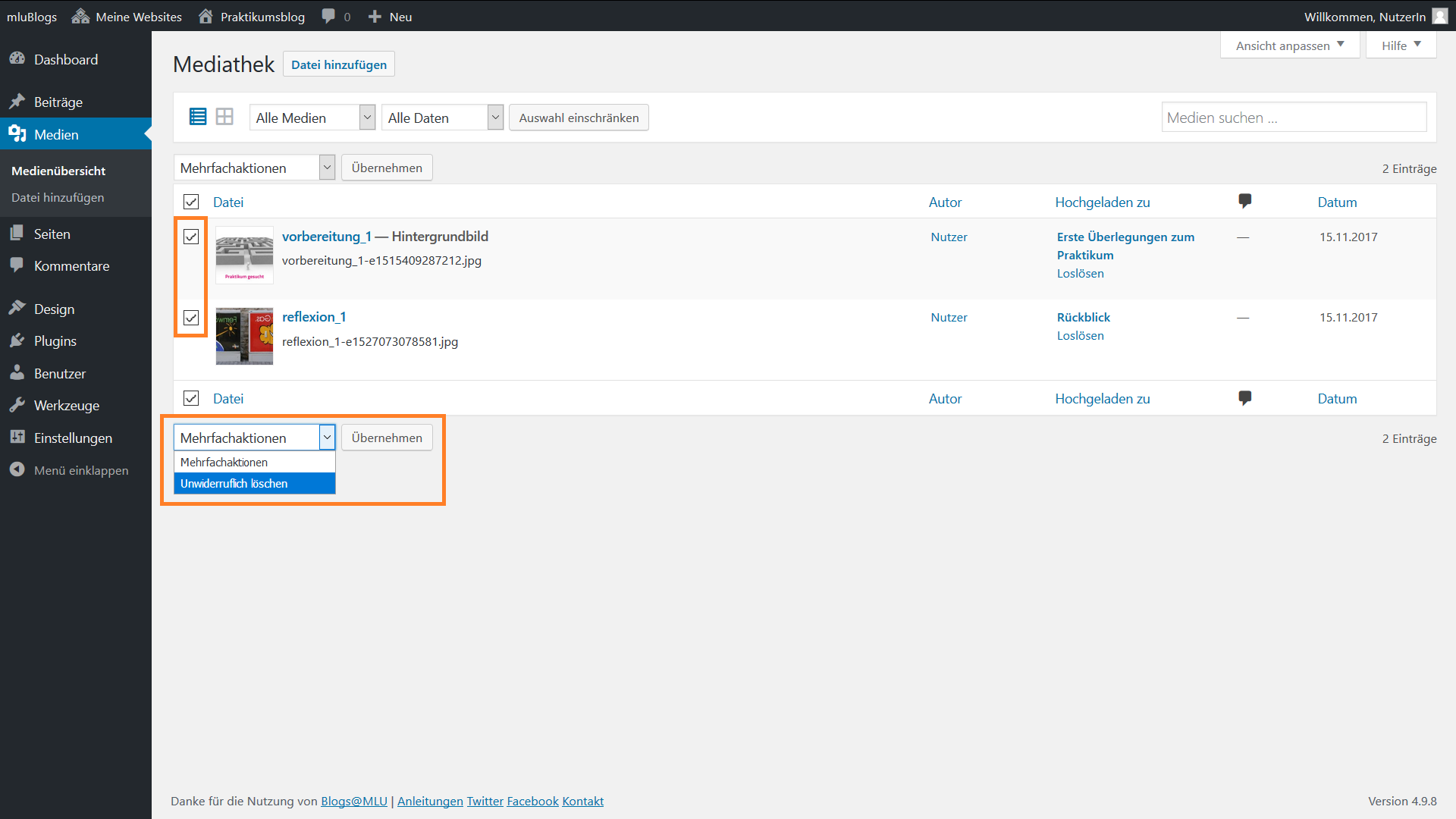
[[Datei:Mediathek Screenshot 16.png|500px|miniatur|links]]Mit der '''Mehrfachauswahl''' können Sie mehrere Dateien parallel auswählen, um sie z.B. gleichzeitig zu löschen. Setzen Sie dafür links neben den entsprechenden Dateien '''Häkchen''', wählen Sie anschließend die gewünschte Aktion und klicken auf '''Übernehmen'''. | |||
[[ | [[Kategorie: WordPress]] | ||
Aktuelle Version vom 22. Juli 2023, 13:07 Uhr
Die Mediathek verwenden Sie in Wordpress immer dann, wenn Sie Ihrem Blog Bilder oder andere Dateien hinzufügen möchten. In der Mediathek befinden sich alle Medien, die Sie innerhalb von WordPress hochgeladen haben. Dazu zählen neben Bildern auch Videos, Audios oder Dokumente. Wenn Sie eine Mediendatei in der Mediathek hochladen, wird sie dort gespeichert und kann für die Bearbeitung Ihres Blogs genutzt werden.
Videoanleitung
Medien hinzufügen und verwalten
Bilder in Blogbeiträgen
Medien hinzufügen
Um zum Beispiel einen Blogbeitrag mit einem Bild auszustatten, klicken Sie beim Erstellen des Beitrags auf den Link Medien hinzufügen.
Mediathek
Nun werden Sie an die Mediathek verwiesen, von der Sie eine bereits vorhandene Datei auswählen können. Es besteht allerdings auch die Möglichkeit, über den Link Dateien hochladen direkt auf Dateien von Ihrem Computer zurückzugreifen. Diese werden nach dem Hochladen automatisch in die Mediathek aufgenommen. Wählen Sie ein Bild aus und klicken Sie auf die Schaltfläche In den Beitrag einfügen.
Blogbeitrag
Das Bild steht Ihnen nun beim erstellen Ihres Blogbeitrags zur Verfügung.
Datei hinzufügen
Zugang
Um Medien unabhängig von einem Blogbeitrag zur Mediathek hinzuzufügen, wählen Sie in der linken Navigationsleiste Medien und klicken auf Datei hinzufügen.
Dateien auswählen
Nun können Sie, entweder per Drag-and-Drop oder durch Klick auf die Schaltfläche Dateien auswählen, die gewünschten Dateien zur Mediathek hinzufügen.
Medienübersicht
Die Mediathek beinhaltet eine Übersicht aller Medien, die Sie bereits in Ihrem Blog hochgeladen haben. Hier können Sie Ihre Dateien verwalten und bearbeiten.
Zugang
Um zu dieser Übersicht zu gelangen, wählen Sie in der linken Navigationsleiste Medien und Medienübersicht aus.
Listenansicht
Nun erscheint eine Liste all Ihrer Dateien. Die zuletzt hochgeladene Datei wird dabei standardmäßig zuerst gelistet. Außerdem können Sie hier zusätzliche Informationen wie Autor, Ort und Zeit direkt einsehen.
Rasteransicht
In der Leiste oberhalb der Dateien können Sie außerdem auswählen, ob die Ansicht in Rastern erfolgen soll. Welche der beiden Ansichten Sie wählen, hängt davon ab, welche Ihnen als übersichtlicher erscheint. Beide Ansichten verfügen über die gleichen Funktionen.
Datenmengen ordnen
Die Mediathek wird durch jede Datei, die Sie hochladen, erweitert. Ab einer bestimmten Datenmenge wird es schwieriger, eine Datei innerhalb der Mediathek zu finden. Um dies zu erleichtern, gibt es eine Filter- und eine Suchfunktion. Eine gut sortierte Mediathek erleichtert Ihnen das Arbeiten mit dem Blog.
Filterfunktion
Sie können die angezeigten Dateien in der Liste filtern, indem Sie die Auswahl über der Medientabelle verwenden. Dazu dient zum einen die Kategorie Alle Medien: Hier können Sie z.B. zwischen Bild, Audio oder Dokument wählen. Wenn Sie Bilder wählen, werden Ihnen alle Bilder, die in der Mediathek gespeichert sind, angezeigt. Nicht angehängt bedeutet, dass die Dateien über die Mediathek hochgeladen worden sind und nicht auf einem Blogbeitrag oder einer Seite erscheinen. Außerdem können Sie die Auswahl der angezeigten Medien auch durch den Zeitpunkt des Hochladens einschränken.
Suchfunktion
In der Suchfunktion können Sie Dateien durch die Eingabe des Titels finden. Deshalb ist es hilfreich, wenn Sie Ihre Dateien bereits beim Hochladen mit einem aussagekräftigen Titel versehen.
Medien bearbeiten
Bearbeitungsoptionen
Die zur Verfügung stehenden Bearbeitungsoptionen erscheinen, wenn Sie mit dem Mauszeiger über die Dateien fahren.
Bearbeiten
Der Link Bearbeiten führt Sie zu einer Übersicht der Metadaten Ihrer Datei. Hier können Sie u.a. den Titel Ihrer Datei ändern. Klicken Sie anschließend auf Aktualisieren, um die Änderungen zu speichern.
Löschen
Die Funktion Unwiderruflich löschen löscht die Datei. Beachten Sie dabei, dass Löschen in der Mediathek immer endgültig Löschen heißt. Außerdem wird die Datei nicht nur in der Mediathek gelöscht, sondern z.B. auch in den Blogbeiträgen und Seiten, in denen sie aktuell verwendet wird.
Anschauen
Anschauen öffnet die Seite in Ihrem Blog, auf der die Datei im Moment im Frontend für Ihre Leserinnen und Leser sichtbar ist.
Mehrfachauswahl
Mit der Mehrfachauswahl können Sie mehrere Dateien parallel auswählen, um sie z.B. gleichzeitig zu löschen. Setzen Sie dafür links neben den entsprechenden Dateien Häkchen, wählen Sie anschließend die gewünschte Aktion und klicken auf Übernehmen.